จะสะดวกหรือไม่สำหรับผู้เยี่ยมชมของคุณหากตัวเลือกหน้าหรือหน้าผลิตภัณฑ์ทั้งหมดของเว็บไซต์ของคุณพร้อมใช้งานร่วมกัน ด้วย Mega Menu คุณสามารถลดความยุ่งยากที่ไม่จำเป็นของผู้เยี่ยมชมได้อย่างง่ายดายหากต้องการ มีคนมาที่เว็บไซต์ของคุณเพื่อซื้อ Rolex แต่ตัวเลือกนั้นอยู่ในชุดที่สวมใส่ได้

Mega Menu เป็นเมนูที่ยืดออกได้ขนาดใหญ่ซึ่งคุณสามารถดูทุกอย่างได้ในคราวเดียว ผู้เข้าชมไม่ต้องวางเมาส์เหนือเมนูแบบเลื่อนลงที่น่าอึดอัดใจเพื่อค้นหาสิ่งที่ถูกต้องหรือไปที่เมนูส่วนท้ายแยกต่างหาก Megamenu ค่อนข้างมีประโยชน์ และเว็บไซต์ที่ประสบความสำเร็จมากมาย เช่น ผู้เผยแพร่โฆษณารายใหญ่จากไซต์อีคอมเมิร์ซที่มีชื่อเสียง ทุกคนใช้เมนูนี้มาเป็นเวลานาน
WordPress จะไม่อนุญาตให้คุณใช้ Mega Menu เป็นค่าเริ่มต้น หากคุณมีเมนูเด่นในธีม WordPress ของคุณ คุณสามารถใช้มันได้ แต่โดยส่วนใหญ่แล้ว จะมีสิ่งอำนวยความสะดวกในการปรับแต่งเพียงเล็กน้อยในเมนูเมกะของธีมในตัวเหล่านั้น Elementor เข้ามาช่วยคุณในสถานการณ์นี้ โพสต์นี้จะเรียนรู้วิธีสร้างเมนูขนาดใหญ่ใน WordPress ด้วย Elementor และ The Plus Addon คุณสามารถปรับแต่งทุกส่วนของเมนูเมก้าของคุณได้ คุณยังสามารถเพิ่มเมนูเมก้าต่างๆ ในส่วนต่างๆ ของเว็บไซต์ผ่านเงื่อนไขการแสดงผล คุณยังสามารถเลือกตัวเลือกมุมมอง megamenu ที่แตกต่างกันสำหรับเดสก์ท็อปและมือถือที่แตกต่างกัน และคุณจะควบคุมพฤติกรรมการตอบสนองของ megamenu ได้อย่างเต็มที่
ทำไมเว็บไซต์ของคุณถึงต้องการเมนูเมก้า?
Megamenu เป็นหนึ่งในสิ่งที่มีประโยชน์มากที่สุดสำหรับไซต์ WordPress ใดๆ เป็นประโยชน์สำหรับการนำทางเว็บไซต์ และเป็นทางเลือกที่ดีในการนำตัวเลือกมากมายมาไว้ในที่เดียว ประโยชน์ที่ใหญ่ที่สุดคือมักจะช่วยให้ผู้เข้าชมทราบสาระสำคัญทั้งหมดของไซต์ของคุณได้อย่างรวดเร็ว

เมนูเมกะขวา 
เมนูเมกะผิด
ดังนั้นจึงอาจกล่าวได้ว่าปลั๊กอินนี้เป็นปลั๊กอินที่ใช้งานง่ายมาก โดยปกติจะมีเนื้อที่ไม่มากในเมนูการนำทาง คุณสามารถเพิ่มได้สูงสุด 5 ถึง 6 หน้า จะทำมากกว่านั้น เมนูเมก้าจะรก หากคุณมีหน้าบนไซต์ของคุณมากขึ้น เมนูเด่นนี้จะเป็นอาวุธที่ยอดเยี่ยมสำหรับผู้ใช้ของคุณ
การใช้งานเมนูเมก้าจำนวนมากสามารถสังเกตได้ในเว็บไซต์ที่ใช้อีคอมเมิร์ซ เว็บไซต์อสังหาริมทรัพย์ ด้านล่างนี้คือตัวอย่างบางส่วนของเมนูเด่นที่จะช่วยให้ผู้คนเข้าใจ
คุณต้องการอะไรในการสร้าง MegaMenu ด้วย Elementor?
คุณสามารถสร้างเมนู mega ที่สวยงามจาก Element โดยใช้คุณสมบัติการลากและวางแบบภาพ หากคุณต้องการบรรลุฟังก์ชันการทำงานจริงของเมนูเมก้า คุณต้องใช้แอดออนของบริษัทอื่นที่ชื่อว่า addon plus มีปลั๊กอินอื่น ๆ อีกมากมายในตลาด WordPress เพื่อสร้างเมนูขนาดใหญ่ อย่างไรก็ตาม Add-on ของ The Plus นำเสนอตัวเลือกต่างๆ สำหรับการสร้างเมนูเมกะที่สามารถใช้สร้างเมนูเมกะแนวตั้ง เมนูแนวนอน เมนูเมกะแบบสลับตาม ฯลฯ มี -
- ออกแบบมาสำหรับ Elementor 100%
- มันช่วยให้คุณสร้างเมนูตอบสนองที่สมบูรณ์แบบของพิกเซลÂ
- มีความเข้ากันได้ข้ามเบราว์เซอร์
- ตัวเลือกการปรับแต่งมากมายที่เหมาะกับความต้องการของคุณ
- ง่ายต่อการสร้างอินเทอร์เฟซใด ๆ ด้วยคุณสมบัติการลากและวาง
- เข้ากันได้กับธีม WordPress ยอดนิยมทั้งหมดÂ
ดังนั้นคุณต้อง -
- องค์ประกอบ
- Elementor Pro สำหรับส่วนหัวที่กำหนดเอง
- Plus Addons (มีเวอร์ชันฟรี แต่คุณต้องมีเวอร์ชัน Pro สำหรับคุณลักษณะตัวสร้างการนำทาง)
จะเพิ่ม Mega Menu ใน WordPress ได้อย่างไร?
ด้วย 4 ขั้นตอนพื้นฐาน คุณสามารถสร้างเมนูเด่นผ่าน Element และ The Plus Add Ons แม้ว่าจะมีขั้นตอนย่อยหลายขั้นตอน แต่มีรายละเอียดอธิบายไว้ด้านล่าง
ขั้นแรก เปิดใช้งานคุณสมบัติ megamenu และสร้างเมนู mega โดยใช้เทมเพลต Elementor ตั้งค่าการนำทาง WordPress ดั้งเดิมเพื่อเพิ่ม megamenu ของคุณ ( ลักษณะที่ปรากฏ ) จากนั้น สร้างส่วนหัวโดยใช้ตัวสร้างธีม Elementor และตั้งค่าการตอบสนองในที่สุด
เปิดใช้งานคุณสมบัติเมนูเมก้า
ขั้นแรก คุณต้องเปิดใช้งานคุณสมบัติ Mega Menu บน Plus Addons จากนั้นจะเพิ่มประเภทโพสต์ที่กำหนดเอง Plus Mega Menu เพื่อรองรับเมนู mega ทั้งหมดของคุณ ตอนนี้ สร้างโพสต์ใหม่โดยใช้ Elementor เพื่อออกแบบทุกอย่างตั้งแต่ประเภทโพสต์
ในแดชบอร์ดของ WordPress ให้ไปที่การตั้งค่า Plus, Plus Widgets และเปิดใช้งานวิดเจ็ต TP Navigation Menu
สร้างเทมเพลตเมนูเมก้า
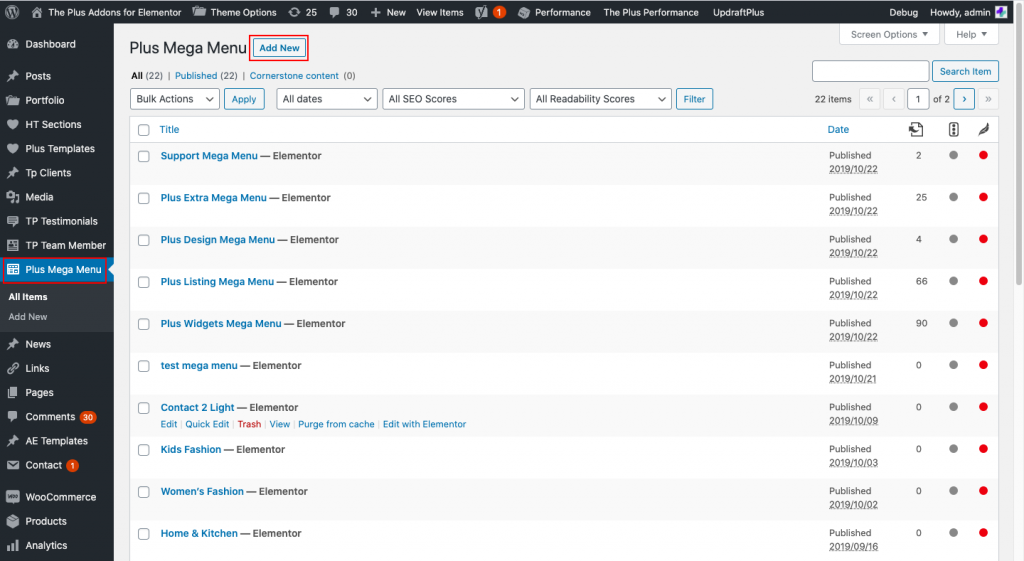
คุณจะเห็นประเภทโพสต์ที่กำหนดเองของ Plus Mega Menu ใหม่ทันทีหลังจากที่คุณเปิดใช้งานวิดเจ็ต มันจะแสดงเป็นตัวเลือกแต่ละรายการบนเมนูด้านข้างแดชบอร์ดของคุณ คลิกที่ Add New from Plus Mega Menu เพื่อสร้าง เมนู Mega ใหม่

ตั้งชื่อตามที่คุณต้องการเพราะมันจะมีประโยชน์มากหากคุณต้องการสร้างเมนูเด่นที่แตกต่างกันในที่ต่างๆ หากต้องการเปิดอินเทอร์เฟซ elementor ให้คลิกแก้ไขด้วย Elementor ตอนนี้คุณสามารถออกแบบเลย์เอาต์เมนูขนาดใหญ่ด้วย Elementor ที่จะปรากฏแก่ผู้ชม

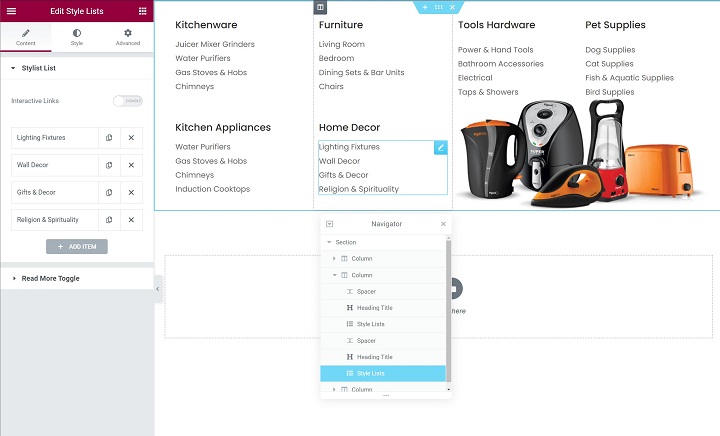
นี่คือตัวอย่างโครงสร้างเมนูเมกะแบบขยายพื้นฐาน คุณสามารถดูส่วนหลักหนึ่งส่วนสำหรับเมนูเมกะทั้งหมด และเราได้เพิ่มคอลัมน์ต่างๆ เพื่อควบคุมเมนูที่ขยาย คุณสามารถเพิ่มเนื้อหาอะไรก็ได้โดยใช้วิดเจ็ต Elementor ปกติ เมื่อคุณสร้างเทมเพลตเสร็จแล้ว ให้เผยแพร่
ตั้งค่าเมนูนำทาง
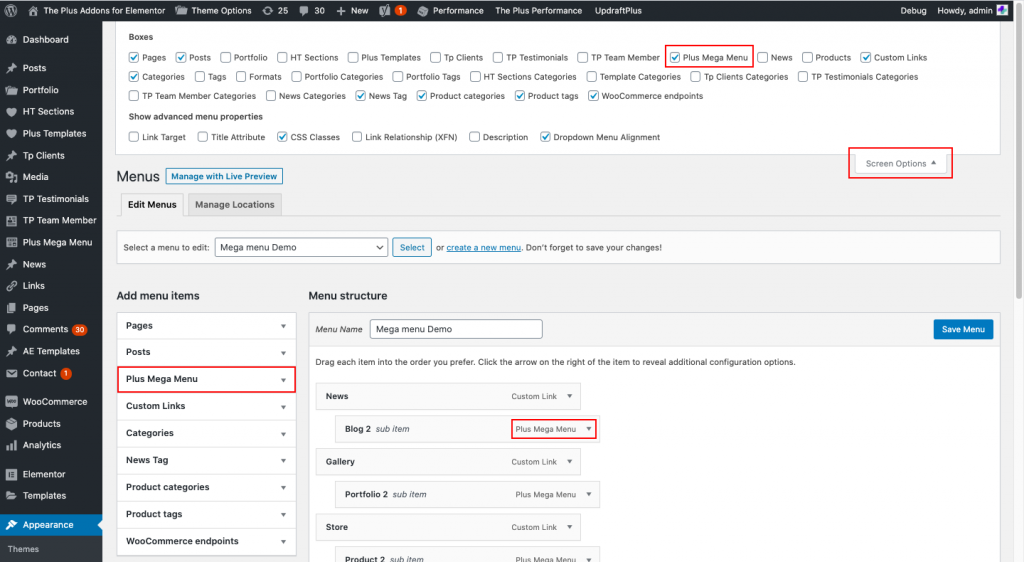
คุณต้องกำหนดค่าคุณลักษณะการนำทางของ WordPress เนื่องจากคุณได้สร้างเทมเพลตเมนูขนาดใหญ่แล้ว ไปที่ Appearance Create a menu ถ้าคุณยังไม่ได้สร้าง ตอนนี้เพิ่มเนื้อหาที่คุณต้องการใน Megamenu ที่ด้านบน ให้เพิ่มรายการที่จำเป็น สิ่งเหล่านี้จะไม่เรียกเนื้อหา megamenu อื่นๆ วิธีที่ง่ายที่สุดคือทำการเชื่อมโยงหน้าโดยตรงด้วยลิงก์ที่กำหนดเอง จากนั้นเปิด เมนู Plus Mega เพื่อ เพิ่มแถบด้านข้างของรายการเมนูและเพิ่มเทมเพลตเมนู mega ที่คุณสร้างขึ้น
ตอนนี้คุณอาจไม่เห็นตัวเลือก Plus Mega Menu ในพื้นที่ เพิ่มรายการเมนู มีช่วงเวลาที่ยากลำบาก? นั่นเป็นเพราะบางที WordPress อาจซ่อนมันไว้ หากต้องการเปิดเผยสิ่งนี้ ให้คลิก ตัวเลือกหน้าจอ ที่ด้านบนขวาและเลือกตัวเลือก เมนูพลัสเมก้า

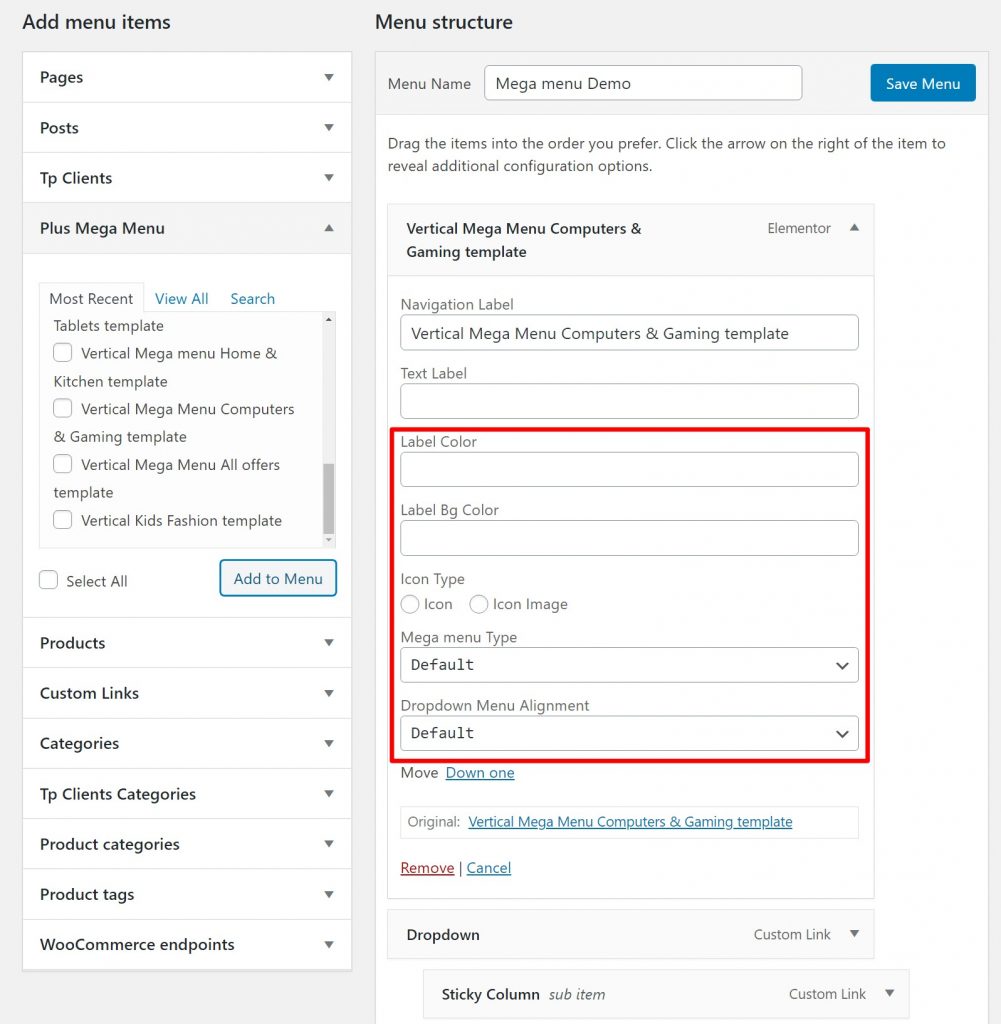
คุณสามารถปรับแต่งขนาดและการจัดตำแหน่งเมนูเมกะได้ สำหรับขนาด คุณสามารถเลือกได้ - ค่าเริ่มต้น (ป้อนความกว้างสูงสุดเป็นพิกเซล), คอนเทนเนอร์ (ตามขนาดคอนเทนเนอร์ของเว็บไซต์) และ ความกว้างเต็ม (เมนูเมกะจะขยายแบบเต็มโดยไม่คำนึงถึงการตั้งค่าใดๆ)

คุณยังสามารถปรับแต่งออบเจ็กต์เมนู สีป้ายกำกับ และไอคอน (หากต้องการ)
สร้างเทมเพลตส่วนหัว
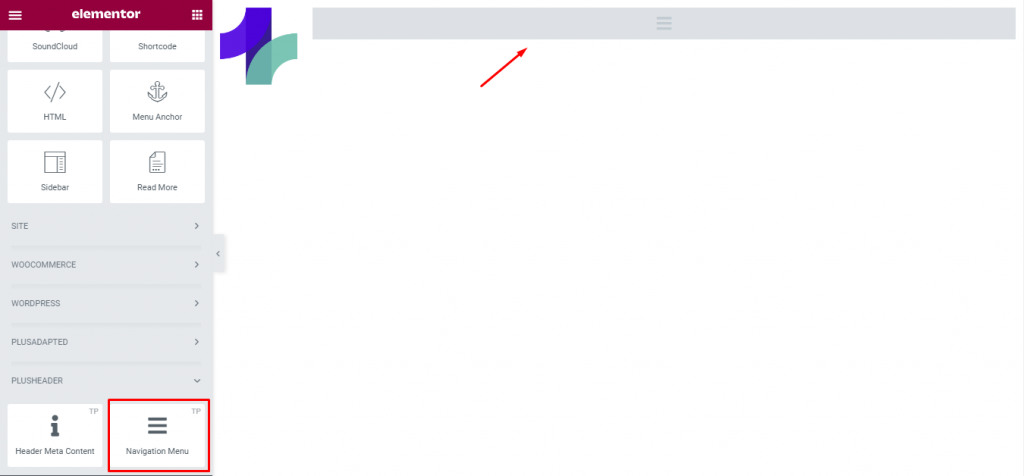
ตอนนี้คุณต้องการตัวสร้างธีม Elementor เพื่อสร้างส่วนหัวที่กำหนดเองสำหรับเว็บไซต์ของคุณ เพื่อไปที่ เทมเพลต 
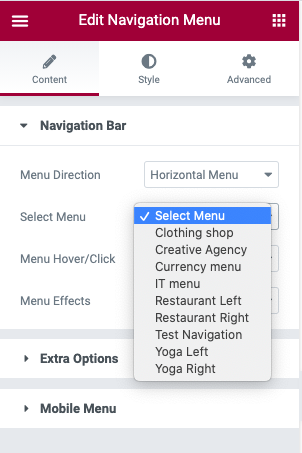
คุณสามารถใช้การตั้งค่าวิดเจ็ตเพื่อควบคุมทิศทางของเมนูได้ เช่น แนวนอน แนวตั้ง หรือแนวตั้ง จากนั้นใช้เมนู Select เพื่อเลือกเมนูที่คุณสร้างในขั้นตอนก่อนหน้า สำหรับการปรับแต่งเพิ่มเติม คุณสามารถทำได้บนแท็บสไตล์

ทำให้ตอบสนอง
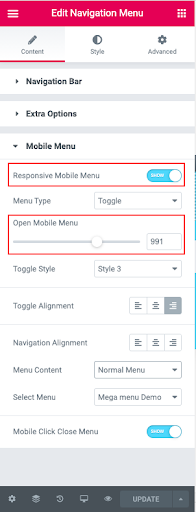
ในการดำเนินการให้เสร็จสิ้น ให้ตั้งค่าพฤติกรรมตอบสนองสำหรับเมนู mega เพื่อให้ผู้เยี่ยมชมของคุณได้รับประสบการณ์ที่ดียิ่งขึ้นบนอุปกรณ์ใดๆ คุณสามารถทำได้ง่ายๆ จากเมนูการนำทาง จากนั้นไปที่การตั้งค่าเมนูมือถือในแท็บเนื้อหา เปิดใช้งานมุมมองมือถือที่ตอบสนอง

คำพูดสุดท้าย
Elementor เป็นตัวเลือกเดียวสำหรับการปรับเปลี่ยน WordPress เสมอ และ Mega Menu เป็นตัวเลือกที่ยอดเยี่ยมในการนำเสนอเว็บไซต์ของคุณได้ในพริบตา ที่นี่ Elementor เป็นผู้กอบกู้ของคุณ ตอนนี้คุณกำลังรออะไรอยู่? สร้างเมนู Mega โดยใช้ Elementor สำหรับเว็บไซต์ของคุณเองและก้าวเข้าสู่เกมนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย












