ในการออกแบบและพัฒนาเว็บไซต์ที่มีการเปลี่ยนแปลงตลอดเวลา การมีส่วนร่วมและการโต้ตอบของผู้ใช้ถือเป็นปัจจัยสำคัญในการรับประกันความสำเร็จของเว็บไซต์ เข้าสู่ Loop Builder ซึ่งเป็นฟีเจอร์ภายใน Elementor ตัวสร้างเพจ WordPress ยอดนิยม Loop Builder ปฏิวัติวิธีการสร้างและแสดงเนื้อหาแบบไดนามิกบนเว็บไซต์โดยพื้นฐาน ช่วยให้นักออกแบบและนักพัฒนาสามารถควบคุมความสามารถในการสร้างสรรค์ประสบการณ์ผู้ใช้ที่ดื่มด่ำและเป็นส่วนตัวได้

หัวใจหลักคือ Loop Builder ทำหน้าที่เป็นเครื่องมือสร้างเนื้อหาแบบไดนามิกที่ช่วยให้ผู้สร้างเว็บไซต์สามารถออกแบบเทมเพลตที่แสดงเนื้อหาประเภทต่างๆ เช่น โพสต์ในบล็อก ประเภทโพสต์ที่กำหนดเอง ผลิตภัณฑ์ และอื่นๆ ในลักษณะที่ยืดหยุ่นและปรับแต่งได้ แตกต่างจากเลย์เอาต์เนื้อหาคงที่แบบดั้งเดิม Loop Builder ช่วยให้นักออกแบบสามารถสร้างเทมเพลตที่ปรับให้เข้ากับอินพุตเนื้อหาต่างๆ โดยอัตโนมัติ ทำให้มั่นใจได้ว่าการออกแบบจะสอดคล้องกันและดึงดูดสายตา โดยไม่คำนึงถึงจำนวนหรือลักษณะของเนื้อหา
จะสร้างตารางวนได้อย่างไร?
เมื่อพูดถึงการสร้างและแก้ไขลูปใน Elementor มีสองวิธีหลัก: การใช้ Theme Builder หรือใช้วิดเจ็ตแบบวนซ้ำ ในส่วนนี้ เราจะมุ่งความสนใจไปที่กระบวนการสร้างลูปโดยใช้ตัวเลือกวิดเจ็ต
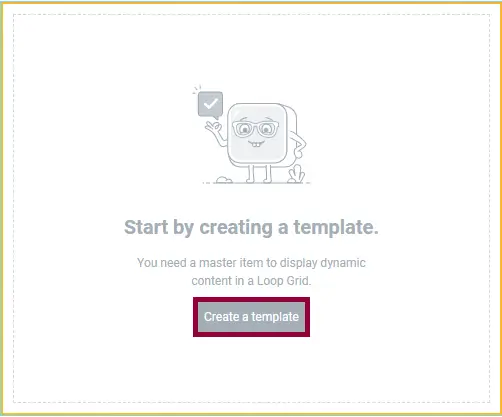
หากต้องการเริ่มขั้นตอนนี้ ให้เริ่มต้นด้วยการสร้างหน้าใหม่ภายในอินเทอร์เฟซของ Elementor จากนั้น ลากและวางวิดเจ็ต Loop Grid จากกล่องเครื่องมือ Elementor ไปยังพื้นที่ผ้าใบที่กำหนด เมื่อวางตำแหน่งวิดเจ็ต Loop Grid แล้ว ขั้นตอนเริ่มต้นจะเกี่ยวข้องกับการสร้างเทมเพลต เป็นที่น่าสังเกตว่าคุณยังสามารถเลือกสร้างลูปตามเทมเพลตที่มีอยู่แล้วได้ ซึ่งนำเสนอเส้นทางที่ยืดหยุ่นในการปรับแต่งการออกแบบลูปของคุณให้เหมาะกับความต้องการและความต้องการเฉพาะ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
หลังจากคลิก "บันทึก" คุณกำลังเริ่มต้นการเดินทางของการสร้างเทมเพลต ซึ่งถูกกำหนดไว้สำหรับการจำลองเพื่อแสดงรายการโพสต์ทั้งหมดที่สอดคล้องกัน
เทมเพลตนี้เป็นผืนผ้าใบของคุณสำหรับใช้คอนเทนเนอร์และวิดเจ็ต เพื่อสร้างงานนำเสนอที่เป็นหนึ่งเดียว
ชุดเครื่องมือของคุณได้แก่ วิดเจ็ตที่ปรับแต่งสำหรับโพสต์ เช่น วิดเจ็ตรูปภาพเด่น วิดเจ็ตชื่อโพสต์ วิดเจ็ตข้อความที่ตัดตอนมาของโพสต์ และวิดเจ็ตข้อมูลโพสต์ หรือคุณสามารถควบคุมวิดเจ็ตที่มาพร้อมกับแท็กไดนามิก เพื่อขยายขอบเขตความคิดสร้างสรรค์ของคุณ แม้แต่วิดเจ็ตที่เน้นการออกแบบเป็นหลัก เช่น การเพิ่มไอคอน ก็ยังมีบทบาทในซิมโฟนีแห่งการสร้างสรรค์นี้
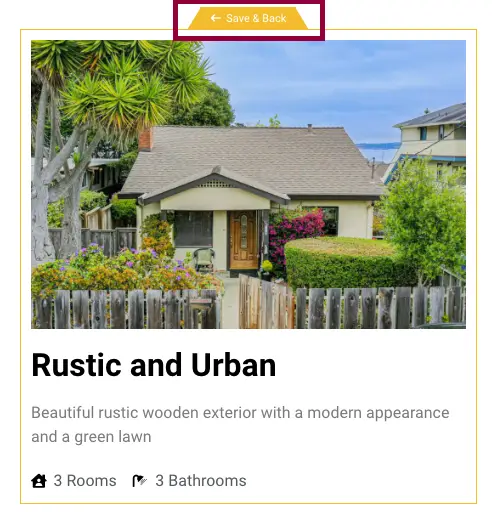
ด้วยสไตล์ที่กลมกลืน องค์ประกอบเหล่านี้ภายในวงจะสอดคล้องกับรูปแบบการออกแบบของคุณอย่างสง่างาม ปิดผนึกความพยายามสร้างสรรค์ของคุณด้วย "บันทึก" อีกครั้ง จากนั้นเดินทางกลับไปยังเพจของคุณโดยใช้ "บันทึกและย้อนกลับ" พร้อมที่จะเปิดรับผลกระทบของเทมเพลตที่คุณจินตนาการไว้

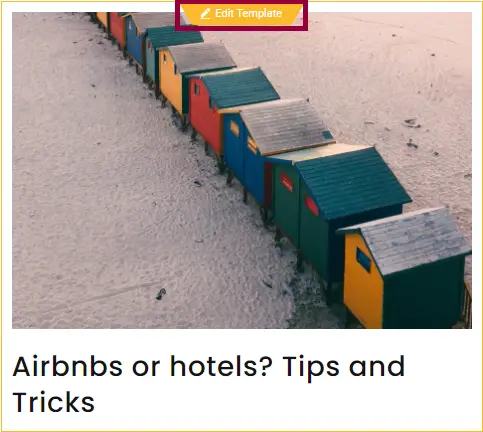
เมื่อใช้งานแล้ว เพจของคุณจะแสดงโพสต์ที่เก็บถาวรทั้งหมด ซึ่งทั้งหมดได้รับการปรับแต่งอย่างพิถีพิถันตามข้อกำหนดที่คุณกำหนดไว้ล่วงหน้า หากคุณเลือกที่จะแก้ไขการออกแบบเมื่อใดก็ได้ เพียงเลือก "แก้ไขเทมเพลต" จากรายการด้านซ้ายบน และใช้การเปลี่ยนแปลงที่คุณต้องการ
สิ่งสำคัญคือต้องทราบว่าการเปลี่ยนแปลงใดๆ ที่ดำเนินการภายในขั้นตอนการแก้ไขเทมเพลตนี้จะมีผลกระทบแบบสากลกับรายการทั้งหมดภายในไฟล์เก็บถาวร ทำให้มั่นใจได้ว่าการออกแบบจะสอดคล้องและกลมกลืนกันตลอด

การใช้ตัวสร้างธีม
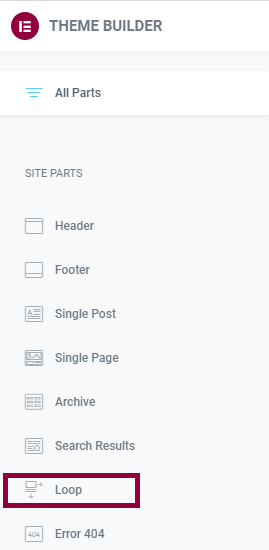
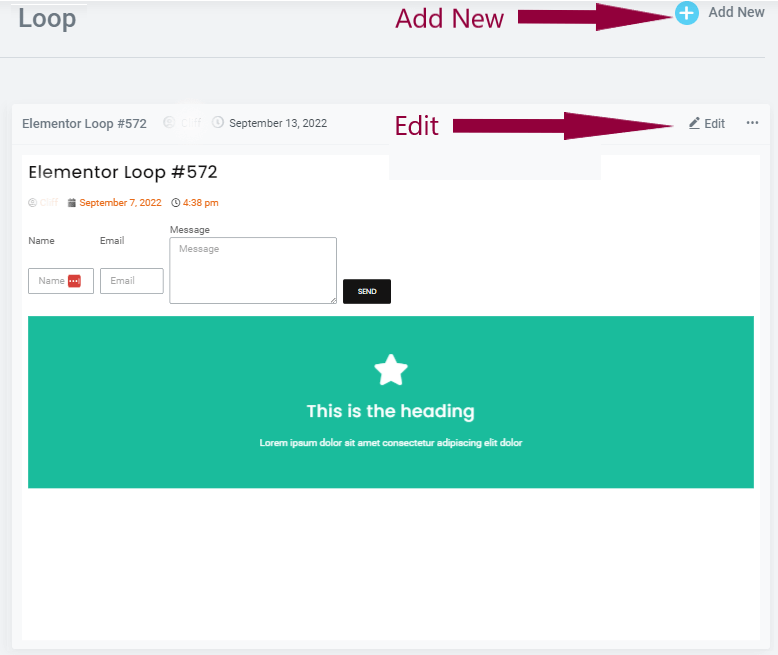
หากต้องการเข้าถึงคุณสมบัติ Loop Builder ใน Elementor ผ่านแดชบอร์ด WordPress ของคุณ ให้ทำตามขั้นตอนง่ายๆ เหล่านี้: ขั้นแรก ไปที่ "เทมเพลต" จากนั้นเลือก "Theme Builder" เมื่อไปถึงแล้ว คุณจะพบตัวเลือกที่มีข้อความว่า "Loop" คลิกที่ภาพเพื่อเริ่มใช้ความสามารถในการสร้างเนื้อหาแบบไดนามิกที่นำเสนอโดย Loop Builder ใน Elementor

หากต้องการแก้ไขลูปที่มีอยู่ เพียงคลิกที่ตัวเลือก "แก้ไข" หรือหากคุณตั้งใจจะสร้างลูปใหม่ตั้งแต่ต้น เพียงคลิกที่ "เพิ่มใหม่"

ด้วยการใช้คอนเทนเนอร์ วิดเจ็ต และองค์ประกอบอื่นๆ ที่หลากหลาย คุณสามารถสร้างเทมเพลตที่คุณต้องการได้โดยใช้คุณสมบัติ Loop Builder ตลอดกระบวนการนี้ วิดเจ็ตที่เชื่อมโยงกับโพสต์ รวมถึงวิดเจ็ตรูปภาพเด่น วิดเจ็ตชื่อโพสต์ วิดเจ็ตข้อความที่ตัดตอนมาของโพสต์ และวิดเจ็ตข้อมูลโพสต์ จะเป็นเครื่องมือหลักของคุณ
อย่างไรก็ตาม ขอบเขตขยายไปไกลกว่านั้น ทำให้สามารถรวมวิดเจ็ตเพิ่มเติม เช่น ไอคอน รูปภาพ และกล่องพลิกเพื่อการออกแบบลูปที่ปรับแต่งได้มากขึ้น เมื่อองค์ประกอบต่างๆ เข้าที่แล้ว สิ่งสำคัญคือต้องจัดสไตล์ในลักษณะที่สอดคล้องกับสุนทรียภาพในการออกแบบโดยรวมของคุณอย่างแนบเนียน
ห่อ
โดยสรุป Loop Builder ใน Elementor กลายเป็นเครื่องมือสำคัญสำหรับการออกแบบเว็บไซต์สมัยใหม่ โดยเป็นสะพานเชื่อมระหว่างเค้าโครงแบบคงที่และการแสดงเนื้อหาแบบไดนามิกที่เน้นผู้ใช้เป็นศูนย์กลาง ความสามารถในการทำให้การสร้างลูปเนื้อหาง่ายขึ้น ในขณะเดียวกันก็ส่งเสริมความคิดสร้างสรรค์ที่ไร้ขีดจำกัด ทำให้สิ่งนี้เป็นทรัพย์สินที่ขาดไม่ได้สำหรับนักออกแบบและนักพัฒนาที่ต้องการยกระดับเว็บไซต์ของตนในสภาพแวดล้อมทางดิจิทัลที่มีการแข่งขันสูงขึ้น ด้วยการนำ Loop Builder มาใช้ มืออาชีพสามารถปลดล็อกพลังของการนำเสนอเนื้อหาแบบไดนามิก ซึ่งท้ายที่สุดแล้วจะสร้างการเดินทางออนไลน์ที่ดื่มด่ำและเป็นส่วนตัวมากขึ้นสำหรับผู้ชมของพวกเขา




