แทนที่จะใช้แถบนำทางที่ซับซ้อน เว็บไซต์จำนวนมากในปัจจุบันเลือกใช้สัญลักษณ์สลับการนำทางพื้นฐานที่แสดงเมนูแบบเต็มหน้าจอ เมนูแบบเต็มหน้าจอเหมาะสำหรับเว็บไซต์ขนาดเล็กที่มีหน้าไม่กี่หน้าและการออกแบบพื้นฐาน

เมื่อใช้ WordPress คุณสามารถสร้างเมนูการนำทางที่กำหนดเองและรวมรูปแบบการนำทางที่น่าสนใจไว้ในตัวสร้างเพจ Elementor ในบทช่วยสอนนี้ เราจะเริ่มต้นด้วยการสร้างเมนูแบบเต็มหน้าจอในแบบของคุณได้ฟรีโดยใช้ตัวสร้างเพจ Elementor
วิธีสร้างเมนูเต็มหน้าจอใน Elementor
ด้วยเมนูเต็มหน้าจอ เมื่อคุณคลิกสัญลักษณ์แฮมเบอร์เกอร์บนเมนูเต็มหน้าจอ โอเวอร์เลย์จะปรากฏขึ้นทั่วทั้งเว็บไซต์ของคุณ โดยแสดงรายการเมนูจากเว็บไซต์ WordPress ของคุณ
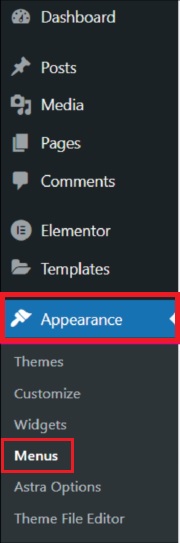
ในการเริ่มต้น ให้สร้างเมนูบน WordPress ของคุณโดยไปที่ Appearance จากนั้นไปที่ Menu บน WordPress
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
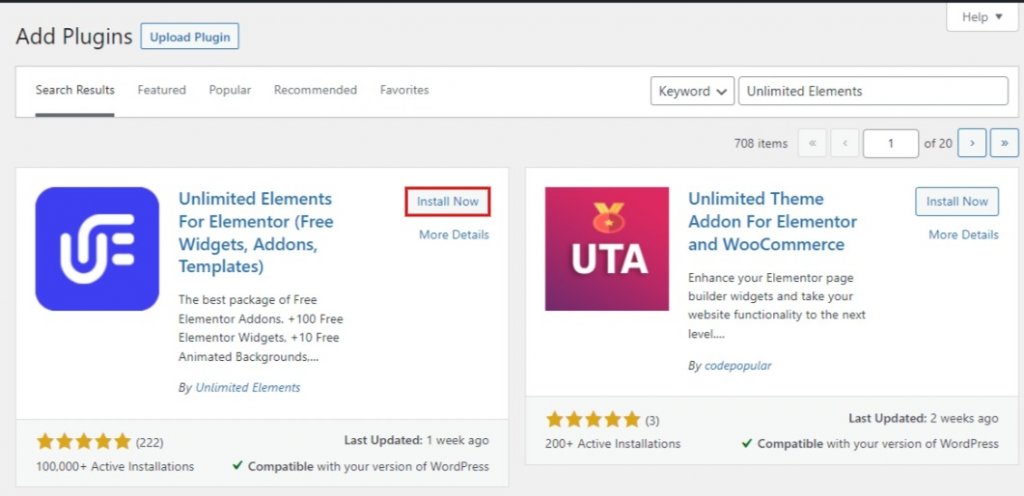
ถัดไป คุณต้องติดตั้งส่วนเสริม Unlimited Elements ลงใน Elementor ของคุณ

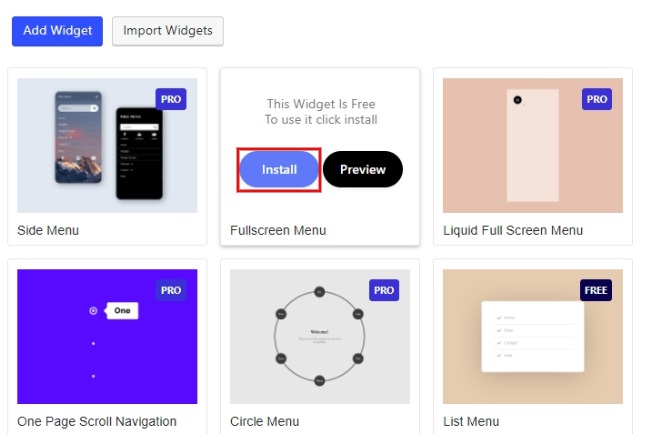
จากนั้นไปที่ Unlimited Elements Widget Library แล้วพิมพ์ Fullscreen Menu ลงในช่องค้นหา หากต้องการเพิ่มวิดเจ็ตเมนูแบบเต็มหน้าจอไปยังหน้า Elementor ใดๆ ให้วางเมาส์เหนือวิดเจ็ตในผลการค้นหาแล้วคลิกติดตั้ง

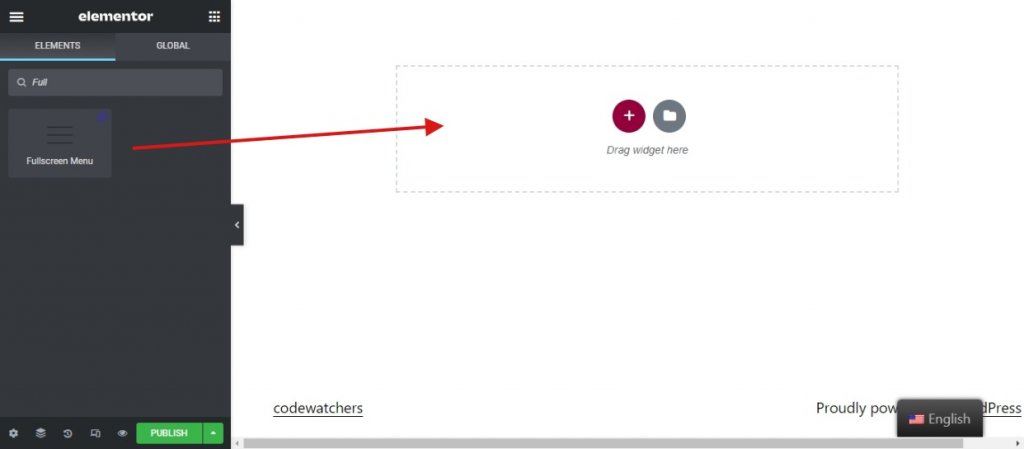
ภายในหน้า Elementor ของคุณ ให้สร้างส่วนใหม่และลากวิดเจ็ตเมนูเต็มหน้าจอเข้าไป

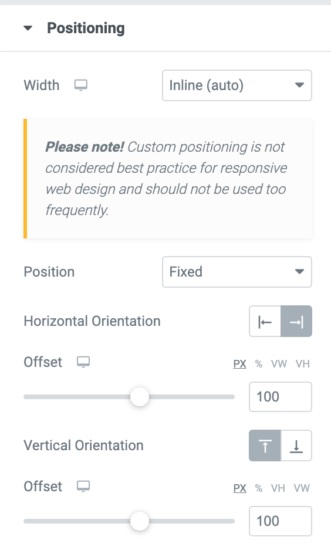
ทำให้วิดเจ็ตอยู่ในตำแหน่งคงที่ภายใต้แท็บขั้นสูงของวิดเจ็ตภายใต้ ตำแหน่ง

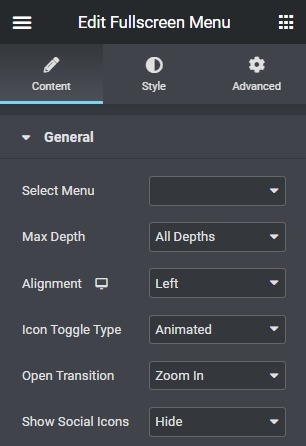
ใช้การเปลี่ยนแปลงเดียวกันกับวิดเจ็ตเมนูเต็มหน้าจอดังที่แสดงด้านล่าง
- ในตัวเลือกเมนู ให้เลือกเมนูที่คุณเตรียมไว้
- สำหรับ Maxdepth ให้เลือกจำนวนรายการเมนูย่อยสูงสุดที่คุณต้องการดูในเมนูของคุณ
- เลือกว่าไอคอนสลับเมนูควรจัดชิดซ้าย ขวา หรือตรงกลาง

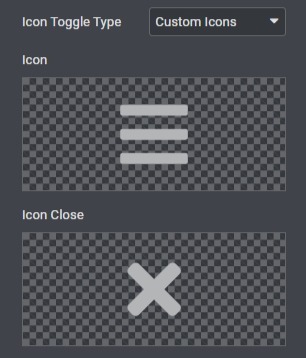
- Icon Toggle Type ถูกตั้งค่าเป็น "Animated" โดยค่าเริ่มต้น แต่คุณสามารถเปลี่ยนไอคอนเมนูได้โดยเลือก "Custom Icons"

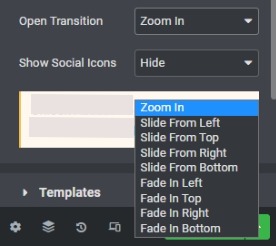
นอกจากนี้ สำหรับเมนูเต็มหน้าจอ ให้เลือกเอฟเฟกต์การเปลี่ยนแปลงที่เปิดอยู่

คุณยังสามารถเลือกที่จะแสดงหรือซ่อน ไอคอนโซเชีย ลได้ หากมี
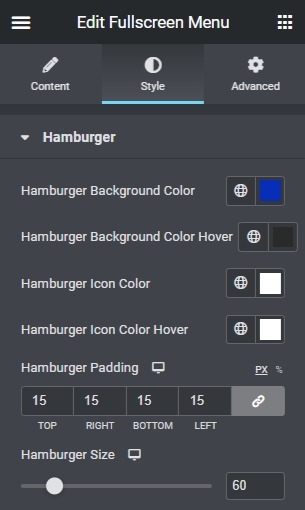
ถัดไป คุณสามารถแก้ไขส่วนประกอบต่างๆ ของวิดเจ็ตเมนูแบบเต็มหน้าจอได้ในแท็บ " สไตล์ "
สำหรับ ไอคอนแฮมเบอร์เกอร์ คุณสามารถเปลี่ยนสีพื้นหลังของไอคอน สีของไอคอนบนโฮเวอร์ และสีพื้นหลังของไอคอนบนโฮเวอร์ได้ ปรับแต่งขนาด ช่องว่างภายใน เส้นขอบ และรัศมีเส้นขอบของไอคอนแฮมเบอร์เกอร์

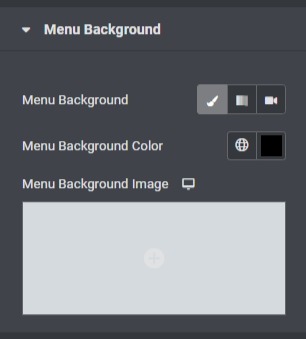
ถัดไป คุณสามารถเลือกเพิ่ม พื้นหลังของเมนู และทำการปรับเปลี่ยนที่จำเป็น เช่น ตำแหน่งและขนาด

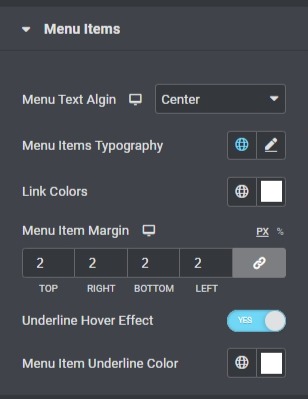
เปิด รายการเมนูแบบเลื่อนลง เพื่อแก้ไขรายการต่างๆ เช่น Typography, Margin และ Color

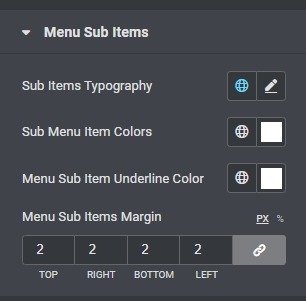
นอกจากนี้ คุณยังสามารถแก้ไขเมนูย่อยได้จากดรอปดาวน์ รายการเมนูย่อย

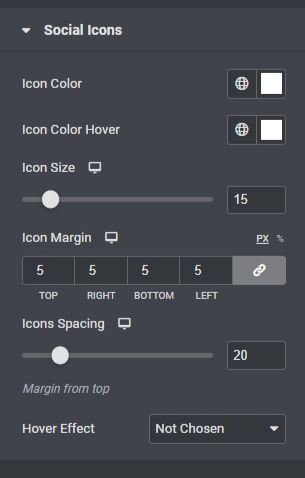
สัมผัสสุดท้ายสำหรับไอคอนโซเชียลของคุณ ใช้เมนูแบบเลื่อนลง ไอคอนโซเชียล เพื่อปรับเปลี่ยนไอคอนโซเชียลที่คุณเพิ่มไว้ก่อนหน้านี้

ก็น่าจะใช่! นี่คือการตั้งค่าทั้งหมดที่คุณต้องทำเพื่อสร้างเมนูเต็มหน้าจอสำหรับเว็บไซต์ WordPress ของคุณโดยใช้ Elementor
เมนูเต็มหน้าจอจะขจัดปัญหาการนำทางจำนวนมากออกจากเว็บไซต์ของคุณ และให้ผู้ใช้สามารถย้ายภายในเว็บไซต์ของคุณได้อย่างอิสระมากขึ้นโดยไม่เกิดความสับสน วิธีนี้ Elementor ช่วยให้คุณสร้างการนำทางเว็บไซต์ที่ลื่นไหล พร้อมด้วยตัวเลือกแอนิเมชั่นเพื่อทำให้รูปลักษณ์ของเว็บไซต์ของคุณมีชีวิตชีวาขึ้น
นั่นคือทั้งหมดจากเราสำหรับบทช่วยสอนนี้ อย่าลืมเข้าร่วมกับเราบน Facebook และ Twitter เพื่อรับข่าวสารล่าสุดเกี่ยวกับโพสต์ของเรา




