การสร้างตัวตนทางดิจิทัลที่แข็งแกร่งถือเป็นสิ่งสำคัญสำหรับการเติบโตของแบรนด์ของคุณ หากคุณกำลังมองหาวิธีที่ดีที่สุดในการสร้างสมดุลระหว่างการมีส่วนร่วมบนมือถือและการเข้าชมเว็บ คุณมาถูกที่แล้ว สงสัยว่าเป็นไปได้หรือไม่ที่จะพัฒนาแอพ Flutter สำหรับเว็บไซต์ WordPress ของคุณ?

คำตอบคือใช่ และเป็นเรื่องปกติและทำได้สำเร็จ บล็อกนี้จะแนะนำคุณตลอดกระบวนการ
WordPress และ Flutter มีชื่อเสียงในด้านโซลูชั่นเทคโนโลยีที่มีประสิทธิภาพซึ่งสามารถส่งเสริมธุรกิจหรือแบรนด์ของคุณได้ ด้วยการรวมความยืดหยุ่นของ WordPress เข้ากับชุดเครื่องมือ UI ของ Flutter คุณสามารถทำงานได้อย่างมหัศจรรย์
WordPress ซึ่งเป็นระบบจัดการเนื้อหาโอเพ่นซอร์ส ปัจจุบันครองอุตสาหกรรมด้วยส่วนแบ่งการตลาด ที่น่าประทับใจ 62.6% การสร้างแอป Flutter สำหรับเว็บไซต์ WordPress สามารถปรับปรุงคุณสมบัติและฟังก์ชันการทำงานได้โดยไม่กระทบต่อความเป็นเลิศ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยสร้างแอพ Flutter ด้วยตนเองสำหรับเว็บไซต์ WordPress ใด ๆ
ขั้นตอนที่ 1: ตั้งค่า Flutter
ในการเริ่มต้นสร้างแอป WordPress ด้วย Flutter ขั้นตอนแรกคือการติดตั้ง Flutter และภาษาการเขียนโปรแกรม Dart บนเครื่องพัฒนาของคุณ
ไปที่ เว็บไซต์ Flutter อย่างเป็นทางการ และทำตามคำแนะนำการติดตั้งโดยละเอียดสำหรับระบบปฏิบัติการเฉพาะของคุณ ตรวจสอบให้แน่ใจว่าได้ทำตามขั้นตอนการตั้งค่าที่จำเป็นทั้งหมด เช่น การกำหนดค่าตัวแปร IDE และ PATH
เมื่อการติดตั้งสำเร็จ คุณสามารถตรวจสอบได้ด้วยการรันคำสั่ง flutter สิ่งนี้จะช่วยให้มั่นใจว่าสภาพแวดล้อมของคุณพร้อมสำหรับการสร้างแอพ Flutter
ขั้นตอนที่ 2: สร้างโครงการ Flutter
หลังจากตั้งค่า Flutter แล้ว ก็ถึงเวลาสร้างรากฐานสำหรับแอป WordPress ของคุณ ใช้อินเทอร์เฟซบรรทัดคำสั่ง Flutter เพื่อสร้างโครงเริ่มต้นสำหรับโครงการของคุณ ตั้งชื่อแอปของคุณให้สื่อความหมายและเลือกตัวเลือกที่เหมาะสมกับกรณีการใช้งานของคุณ เช่น การสนับสนุน Kotlin หรือ Swift

เครื่องมือ Flutter จะจัดการการสร้างไฟล์และโฟลเดอร์ที่จำเป็นทั้งหมด เมื่อสร้างโครงการแล้ว คุณสามารถเริ่มเพิ่มโค้ดและปรับแต่งสิ่งต่างๆ ได้แล้ว ผืนผ้าใบว่างเปล่านี้จะพัฒนาเป็นแอปที่เสร็จสมบูรณ์ของคุณ
ขั้นตอนที่ 3: ออกแบบ UI
ลักษณะสำคัญของแอปก็คืออินเทอร์เฟซผู้ใช้และการออกแบบภาพโดยรวม สำหรับแอป WordPress คุณสามารถสร้างรูปลักษณ์ของเว็บไซต์ที่มีอยู่ใหม่หรือสร้าง UI ที่เหมาะกับอุปกรณ์เคลื่อนที่ใหม่ได้ ร่างแนวคิด และสรุปสี การพิมพ์ เค้าโครง และองค์ประกอบอื่นๆ

ใช้ ไลบรารีวิดเจ็ตที่หลากหลายของ Flutter เพื่อสร้างหน้าจอ ใช้ประโยชน์จากความสามารถข้ามแพลตฟอร์มเพื่อให้แน่ใจว่าได้รับประสบการณ์ที่สอดคล้องกันบน iOS และ Android คำนึงถึงการเข้าถึงและการตอบสนองอยู่เสมอ
ขั้นตอนที่ 4: ดึงข้อมูล WordPress
หากต้องการเติมเนื้อหาจริงให้กับแอป WordPress Flutter คุณจะต้องดึงข้อมูลจากไซต์ WordPress ของคุณ Flutter จัดเตรียมแพ็คเกจเช่นแพ็คเกจ http หรือ Dio สำหรับการเชื่อมต่อเครือข่าย

ใช้สิ่งเหล่านี้เพื่อส่งคำขอไปยังตำแหน่งข้อมูล WordPress REST API และรับข้อมูล JSON สำหรับโพสต์ เพจ ข้อมูลเมตา สื่อ และอื่นๆ ตรวจสอบให้แน่ใจว่าได้จัดการการรับรองความถูกต้องตามความจำเป็น คุณยังสามารถใช้แพ็คเกจ Flutter WordPress แบบโอเพ่นซอร์สเพื่อการดึงข้อมูลได้ง่ายขึ้น ความเป็นไปได้ไม่มีที่สิ้นสุดในการแสดงเนื้อหาในแอปของคุณเมื่อคุณสามารถเข้าถึง WordPress API ได้อย่างปลอดภัย
ขั้นตอนที่ 5: แสดงเนื้อหา
ตอนนี้คุณสามารถรับข้อมูลจากไซต์ WordPress ของคุณได้แล้ว ก็ถึงเวลาแสดงในแอป Flutter ของคุณ คุณมีอิสระในการสร้างสรรค์อย่างเต็มที่ที่นี่ ใช้วิดเจ็ตที่ปรับแต่งได้ของ Flutter เช่น ข้อความ, รูปภาพ, ListView, GridView และอื่นๆ เพื่อแสดงโพสต์ เพจ รูปภาพ วิดีโอ ฯลฯ
สร้างวิดเจ็ตที่คุณกำหนดเองซึ่งปรับให้เหมาะกับเนื้อหาของคุณหากจำเป็น เรียกดูแค็ตตาล็อกวิดเจ็ตเพื่อดูแนวคิด สร้างหน้าและเส้นทางเพื่อสร้างโครงสร้างที่ต้องการ สิ่งสำคัญคือการแปลเนื้อหา WordPress ของคุณให้เป็นอินเทอร์เฟซ Flutter ที่ให้ความรู้สึกแบบเนทีฟได้อย่างราบรื่น
ขั้นตอนที่ 6: ตั้งค่าการนำทาง
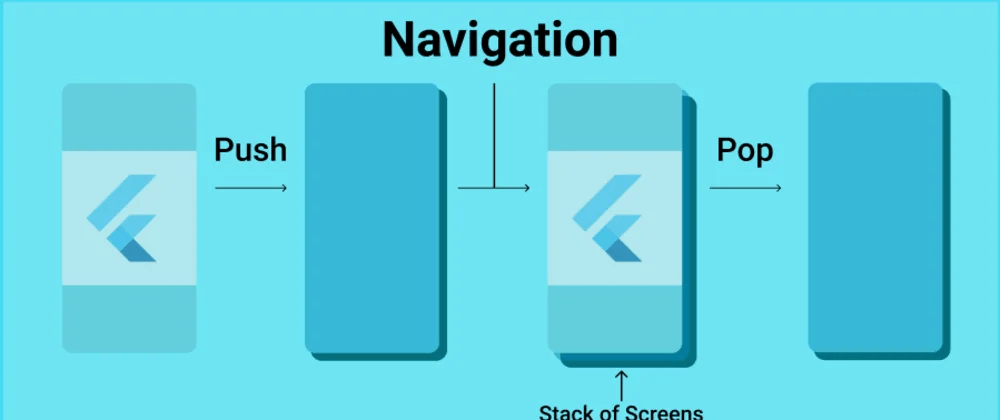
เพื่อให้ผู้ใช้สามารถนำทางแอปของคุณได้อย่างราบรื่น ให้ใช้การกำหนดเส้นทางและการนำทาง Flutter มีแพ็คเกจการกำหนดเส้นทางที่ยืดหยุ่นเพื่อรองรับการเคลื่อนย้ายระหว่างหน้าและส่วนต่างๆ กำหนดเส้นทางให้สอดคล้องกับพื้นที่เนื้อหาต่างๆ ของแอปของคุณ

ใช้การกดนำทางและป๊อปเพื่อย้ายไปมาระหว่างเส้นทางและปุ่มย้อนกลับของอุปกรณ์ สำหรับการนำทางแบบแท็บ ให้ลองใช้แถบนำทางด้านล่างของ Flutter ตรวจสอบให้แน่ใจว่าการนำทางดำเนินไปอย่างมีเหตุผล นอกจากนี้ ให้ใช้ Deep Link เพื่อเข้าถึงเนื้อหาเฉพาะโดยตรง การนำทางที่ราบรื่นเป็นกุญแจสำคัญสำหรับแอปที่ใช้งานง่าย
ขั้นตอนที่ 7: การสนับสนุนออฟไลน์
เพื่อประสบการณ์ผู้ใช้ที่ดีที่สุด ให้ลองเพิ่มการรองรับออฟไลน์เพื่อให้แอป Flutter ของคุณสามารถทำงานได้โดยไม่ต้องเชื่อมต่ออินเทอร์เน็ต Flutter มีแพ็คเกจเช่น Connectivity Plus และ sqlflite สำหรับสิ่งนี้
เมื่อใดก็ตามที่แอปมีการเชื่อมต่อเครือข่าย ให้แคชข้อมูลและรูปภาพ WordPress ไว้ภายในอุปกรณ์ จากนั้นเมื่อออฟไลน์ แอปของคุณจะสามารถโหลดจากแคชในเครื่องได้
ซึ่งช่วยให้ผู้ใช้ยังคงเข้าถึงเนื้อหาและนำทางได้แม้จะไม่มีการเชื่อมต่อก็ตาม คุณยังสามารถจัดคิวการดำเนินการต่างๆ เช่น รายการโปรดหรือความคิดเห็นเพื่อซิงค์ในภายหลังเมื่อการเชื่อมต่อกลับมาทำงานอีกครั้ง อย่าลืมระบุข้อความที่ชัดเจนเกี่ยวกับสถานะออฟไลน์
ขั้นตอนที่ 8: การทดสอบ
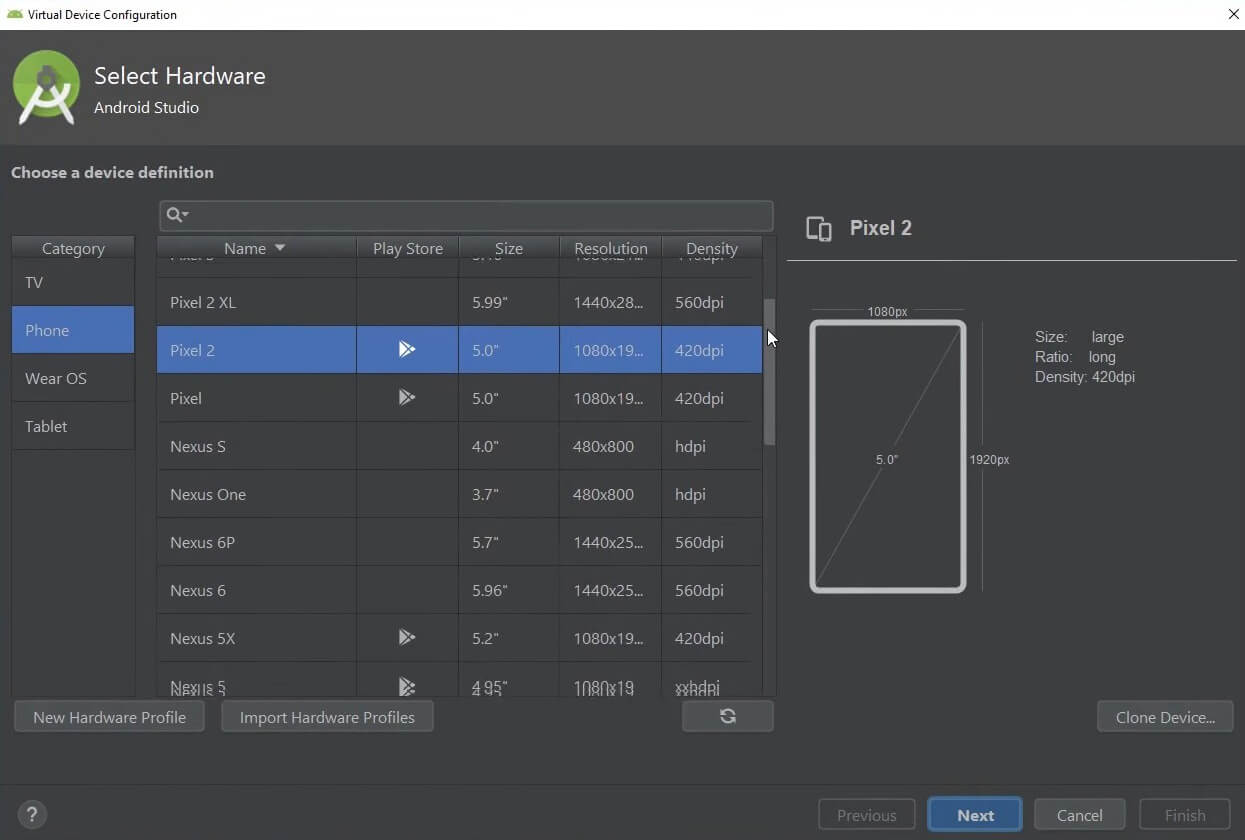
ก่อนที่จะเผยแพร่แอป Flutter WordPress ของคุณ ให้ทดสอบอย่างละเอียดเพื่อตรวจจับจุดบกพร่องและระบุจุดที่ต้องปรับปรุง ทดสอบคอร์โฟลว์อย่างเข้มงวดทั้งบน Android และ iOS โดยใช้โปรแกรมจำลองหรืออุปกรณ์จริง ตรวจสอบเค้าโครง UI บนขนาดหน้าจอที่แตกต่างกัน เปิดใช้งานการทำโปรไฟล์ประสิทธิภาพเพื่อตรวจจับความล่าช้า

ตรวจสอบให้แน่ใจว่าการนำทางระหว่างส่วนต่างๆ ของแอปนั้นราบรื่นและใช้งานง่าย ให้ผู้ใช้นอกทีมของคุณทดสอบเช่นกันเพื่อดูมุมมองที่เป็นกลาง ปรับปรุงแอปของคุณซ้ำๆ ตามความคิดเห็น การสละเวลาในการทดสอบแบบครอบคลุมจะจ่ายเงินปันผลในด้านความเสถียร ประสบการณ์ผู้ใช้ที่ดีขึ้น และท้ายที่สุดก็ได้รับคะแนนที่สูงขึ้น
ขั้นตอนที่ 9: เผยแพร่แอปของคุณ
ด้วยแอป Flutter WordPress ของคุณที่ได้รับการทดสอบอย่างละเอียดและพร้อมสำหรับการเปิดตัว ก็ถึงเวลาเผยแพร่แล้ว! ปฏิบัติตามหลักเกณฑ์ของ Google Play Store และ Apple App Store เพื่อเตรียมแอปของคุณให้พร้อมสำหรับการส่ง เพิ่มข้อมูลผลิตภัณฑ์ใน Store ภาพหน้าจอคุณภาพสูง คำอธิบาย ระดับราคา และข้อมูลเมตาอื่นๆ
สร้างเวอร์ชันรีลีสที่จำเป็น สำหรับ iOS ให้ส่งแอปของคุณเข้ารับการตรวจสอบ สำหรับ Android ให้เปิดตัวแอปของคุณเป็นเวอร์ชันที่ใช้งานจริง โปรโมตแอปมือถือของคุณบนเว็บไซต์และช่องทางโซเชียลของคุณ ติดตามความคิดเห็นของผู้ใช้และปรับปรุงและเพิ่มประสิทธิภาพแอปของคุณต่อไป การเปิดตัวแอพ Flutter ของคุณถือเป็นเหตุการณ์สำคัญที่น่าตื่นเต้น!
กระบวนการอัตโนมัติสำหรับการสร้างแอพ Flutter สำหรับ WordPress ใด ๆ
สร้างแอพ Flutter โดยไม่ต้องเขียนโค้ดใด ๆ เลยเหรอ? ใช่ เป็นไปได้ทั้งหมดสำหรับเว็บไซต์ WordPress ใดๆ! ในฐานะที่ฉันไม่ใช่นักเขียนโค้ด ฉันรู้ว่าการสร้างแอปนั้นดูยอดเยี่ยมแต่ก็น่ากลัวเพียงใด แต่ไม่ต้องกังวล ฉันมาที่นี่เพื่อแนะนำคุณเกี่ยวกับวิธีการแบบไม่ต้องเขียนโค้ดที่ง่ายและประหยัดที่สุด
จากประสบการณ์ของฉัน มีสี่ตัวเลือกหลักสำหรับการสร้างแอป DIY โดยไม่ต้องใช้โค้ดแม้แต่บรรทัดเดียว แต่สำหรับการสนทนานี้ ฉันอยากจะเน้นไปที่สองตัวเลือกแรกจริงๆ เนื่องจากเป็นวิธีที่ง่ายที่สุดในการทำให้แอปของคุณเริ่มทำงาน:
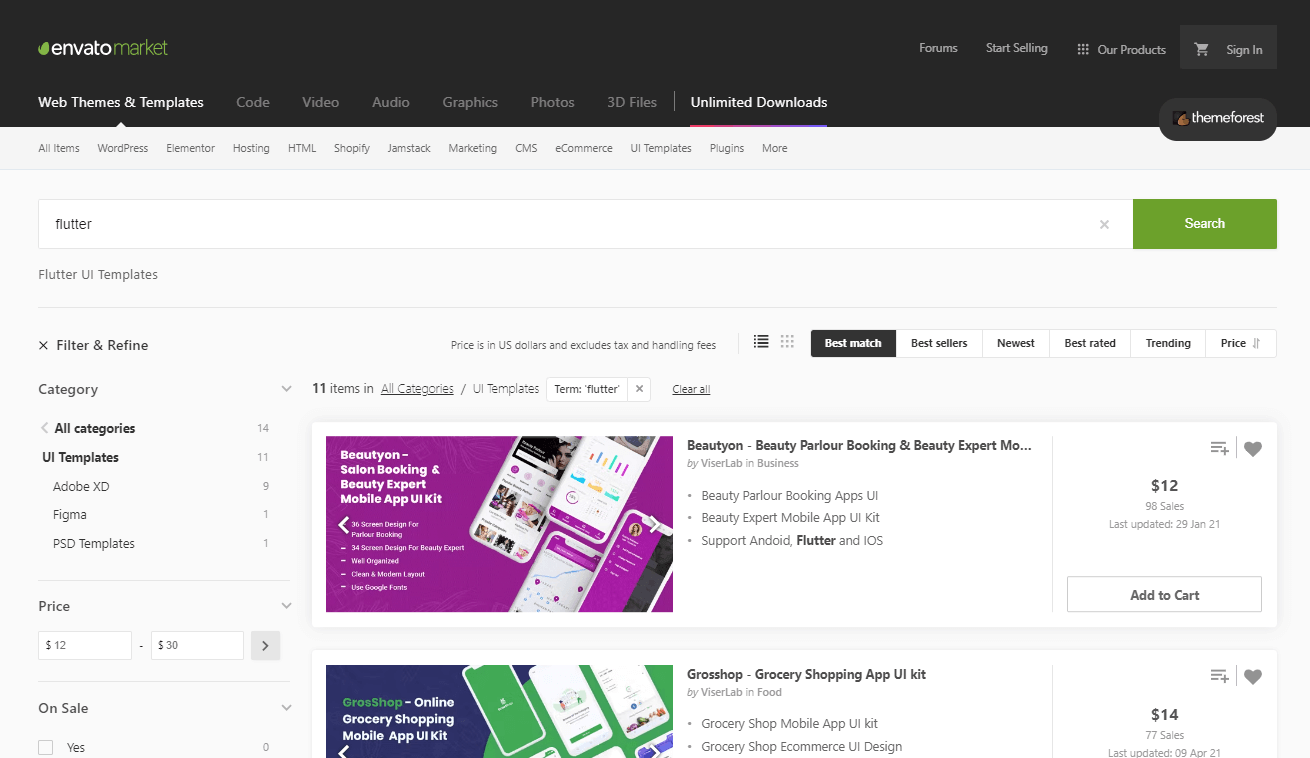
- การใช้เทมเพลตแอปที่สร้างไว้ล่วงหน้าและซอร์สโค้ดจาก ThemeForest นี่เป็นสิ่งที่ฉันชอบเป็นการส่วนตัวเพราะมันทำให้การสร้างแอปเป็นเรื่องง่ายเหมือนกับการปรับแต่งและดาวน์โหลดเทมเพลต
- ใช้ประโยชน์จากเครื่องมือสร้างแอปแบบลากและวาง เครื่องมือที่ไม่ต้องเขียนโค้ดเก๋ๆ เหล่านี้ช่วยให้คุณประกอบแอปของคุณเป็นภาพได้โดยไม่ต้องเขียนโค้ด
- สร้างผ่านเว็บไซต์แอพ บริการบางอย่างให้คุณสร้างแอพได้โดยตรงผ่านเว็บไซต์
- การเข้ารหัสแบบกำหนดเองแบบเต็มโดยใช้ชุด dev ของ Flutter นี่เป็นตัวเลือกที่ซับซ้อนและเป็นเทคนิคที่สุดที่ต้องใช้ทักษะการเขียนโค้ดจริง
เทมเพลตที่สร้างไว้ล่วงหน้า
ThemeForest เป็นผู้เปลี่ยนเกมที่นำเสนอแอพ Flutter สำเร็จรูปมากมายและซอร์สโค้ดสำหรับเว็บไซต์ WordPress ทุกประเภท

แทนที่จะต้องจ่ายเงินหลายพันเพื่อการพัฒนาแบบกำหนดเอง คุณสามารถคว้าเทมเพลตและโค้ดที่สร้างไว้ล่วงหน้าได้ในราคาต่ำกว่า $100 เรากำลังพูดถึงเศษเสี้ยวของต้นทุนและเวลา - เราชอบที่จะเห็นมัน!
เพียงค้นหา ThemeForest ตามความต้องการของคุณ ปรับแต่งมันตามที่คุณต้องการ และ bam - แอพ Android และ iOS ที่แทบจะไม่ได้ใช้งานเลย คุณสามารถตรวจสอบ บทช่วยสอน Flutter ของเราอีกครั้งเพื่อค้นหาสิ่งที่คุณกำลังมองหา คุณควบคุมเรือด้วยการควบคุมแอพใหม่สุดเก๋ของคุณได้อย่างเต็มที่
สิทธิพิเศษพูดเพื่อตัวเอง:
- ราคาถูกมากเมื่อเทียบกับการสร้างแบบกำหนดเอง
- การพัฒนาแอพที่รวดเร็ว
- iOS และ Android รวมกันในราคาเดียว
- ตัวเลือกเทมเพลตมากมาย
- ควบคุมการอัปเดตและการเผยแพร่ได้อย่างสมบูรณ์
- ไม่มีค่าธรรมเนียมที่เกิดขึ้นอีกต่อไป
- ความยืดหยุ่นอย่างเต็มที่ในการจัดการและการจัดจำหน่าย
สำหรับผู้ที่ไม่ใช่ผู้เขียนโค้ดที่ต้องการแอปที่ใช้งานง่าย ThemeForest ก็ไม่มีใครแพ้ได้ ทิ้งงานน่าเบื่อหน่ายของแอปแล้วปล่อยให้เทมเพลตใช้เวทย์มนตร์!
อ่านเพิ่มเติมเกี่ยวกับ 10 Open Source Flutter UI ที่ดีที่สุดบน Themeforest
การใช้เครื่องมือแบบไม่มีโค้ดระดับพรีเมียม
ต่างจากการจ้างใครสักคนหรือใช้บริการโดยมีค่าธรรมเนียมรายเดือน เครื่องมือสร้างแอป WordPress ถึง Flutter เหล่านี้ให้การควบคุมการออกแบบและฟีเจอร์ของแอปของคุณแบบครบวงจรด้วยต้นทุนที่ต่ำเพียงครั้งเดียว ทำงานคล้ายกับ เครื่องมือสร้างเพจ Elementor ใน WordPress โดยใช้อินเทอร์เฟซแบบลากและวางที่ใช้งานง่าย ปรับให้เหมาะกับการกำหนดค่าและดูตัวอย่างแอปบนมือถือ
ฉันขอแนะนำให้สำรวจตัวเลือกตัวสร้างแอป 4 อันดับแรกเหล่านี้:
- Flink - เครื่องมือสร้างแอป WordPress
- FluxNews - แอพมือถือ Flutter สำหรับ WordPress
- Cirilla - แอพ Flutter อเนกประสงค์สำหรับ WordPress และ Woocommerce
- FluxBuilder - WordPress เป็นเครื่องมือสร้างแอป

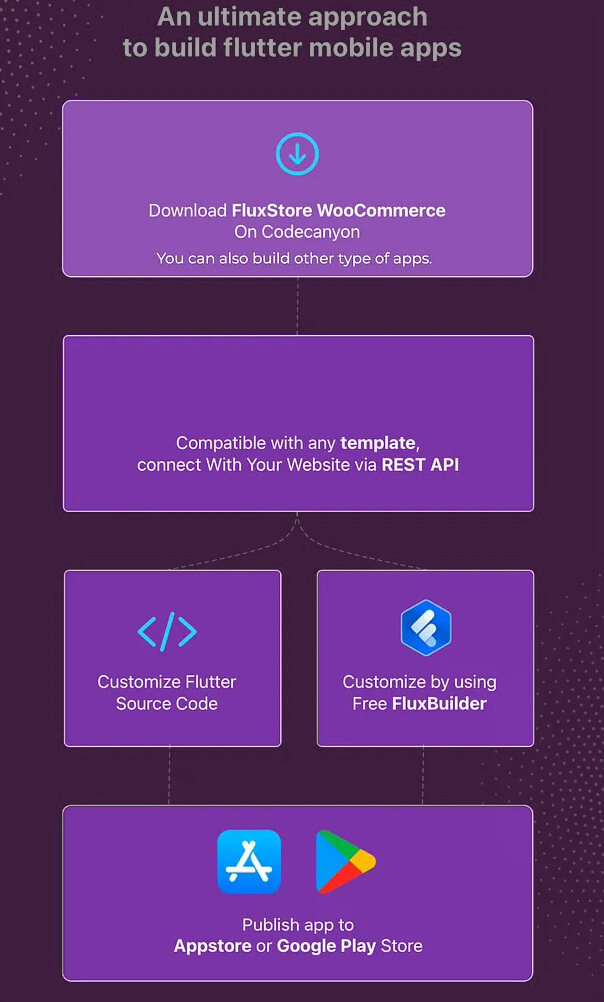
นี่คือบทสรุปเกี่ยวกับวิธีการทำงานของ Fluxbuilder:
- เข้าถึงเครื่องมือสร้างแอปบนคลาวด์ออนไลน์
- ซื้อการสมัครสมาชิกตัวสร้างแอปและใบอนุญาตซอร์สโค้ด (ประมาณ $59 และ $69 ค่าใช้จ่ายครั้งเดียว)
- สร้างแอปได้มากเท่าที่คุณต้องการในช่วงระยะเวลาสมัครสมาชิก
- ใช้แอปต่อไปแม้หลังจากการสมัครสิ้นสุดลง
- ต่ออายุเพื่ออัปเดตแอปที่เผยแพร่
- ตัวเลือกในการสร้างในเครื่องด้วย Flutter โดยใช้ซอร์สโค้ดที่ซื้อมา
- ผู้ใช้มากกว่า 20,000 รายใช้เพื่อสร้างแอปที่ง่ายดายโดยไม่ต้องใช้โค้ด
เทมเพลต Cirilla และ FluxBuilder โดดเด่นในฐานะตัวเลือกอันดับต้นๆ ที่ต้องพิจารณา ด้วยใบอนุญาตราคาไม่แพงและเครื่องมือสร้างแบบลากและวางที่ใช้งานง่าย คุณสามารถสร้างแอป Flutter สำหรับเว็บไซต์ WordPress ของคุณได้อย่างรวดเร็ว
Flutter Builder บนเว็บ
มีอีกวิธีที่ยอดเยี่ยมในการสร้างแอพ Flutter สำหรับเว็บไซต์ WordPress นอกเหนือจากวิธีที่อธิบายไว้ข้างต้น สิ่งนี้เกี่ยวข้องกับการใช้แพลตฟอร์มการสร้างแอปออนไลน์ที่ช่วยให้สามารถสร้างแอปผ่านอินเทอร์เฟซแบบลากและวางที่ง่ายดาย แพลตฟอร์มจะเรียกเก็บค่าธรรมเนียมรายเดือนตั้งแต่ 30 ถึง 200 เหรียญสหรัฐเพื่อสร้างและจัดการแอป
ประโยชน์หลักของการใช้แพลตฟอร์มเหล่านี้ ได้แก่ :
- ไม่จำเป็นต้องซื้อเทมเพลต Flutter หรือชุดพัฒนา
- ความสามารถในการสร้างแอปเกือบทุกประเภทได้โดยตรงผ่านแพลตฟอร์ม
- กระบวนการสร้างแอปที่ง่ายมากเมื่อเทียบกับวิธีอื่นๆ
อย่างไรก็ตาม มีข้อเสียบางประการ:
- จำเป็นต้องชำระค่าสมาชิกแพลตฟอร์มรายเดือนอย่างต่อเนื่อง
- การเข้าถึงและการควบคุมแอปถูกแชร์กับแพลตฟอร์ม
ดังนั้นแม้จะเป็นวิธีที่ง่ายที่สุดในการสร้างแอป แต่ก็เป็นวิธีระยะยาวที่แพงที่สุดเช่นกัน

นี่คือ 5 แพลตฟอร์มการพัฒนาเว็บไซต์สู่แอปยอดนิยม:
สิ่งเหล่านี้ทำให้สามารถเปลี่ยนเว็บไซต์ WordPress ให้เป็นแอพ Flutter พร้อมความสามารถในการแก้ไขและอัปเดตเต็มรูปแบบ มีแพลตฟอร์มอื่นๆ ที่คล้ายกันอีกสองสามแพลตฟอร์ม แต่ 5 แพลตฟอร์มนี้มีแนวโน้มที่จะเป็นตัวเลือกที่น่าเชื่อถือที่สุด
โดยสรุป สำหรับผู้ที่ต้องการวิธีที่ง่ายที่สุดในการสร้างแอปจากไซต์ WordPress การใช้หนึ่งในแพลตฟอร์มการสร้างแอปออนไลน์เหล่านี้ถือเป็นตัวเลือกที่ดี อย่างไรก็ตาม เพื่อต้นทุนระยะยาวที่ต่ำกว่า แนะนำให้ซื้อเทมเพลต Flutter และสร้างแอปด้วยตัวเอง
การใช้ Flutter Dev Kit
วิธีการสร้างแอป Flutter ด้วยการเขียนโค้ดตั้งแต่ต้นโดยใช้ ชุดพัฒนา Flutter นี้เหมาะสำหรับผู้อ่านประมาณ 10% เท่านั้น ซึ่งเป็นผู้ที่มีทักษะการเขียนโค้ดใน Java และภาษาที่เกี่ยวข้อง แม้แต่ผู้ที่มีการออกแบบแอปจาก Figma หรือ Adobe XD วิธีการนี้จำเป็นต้องมีการเขียนโค้ดทีละบรรทัดเพื่อสร้างฟังก์ชันการทำงานของแอปและ UI/UX ที่ต้องการ

ข้อเสียเปรียบหลักคือ:
- ใช้ได้เฉพาะกับผู้ที่มีทักษะการเขียนโค้ดที่แข็งแกร่งเท่านั้น
- มีราคาแพงในการจ้างเอเจนซี่เพื่อพัฒนาแอปแบบกำหนดเอง
- ใช้เวลานานมากเมื่อเทียบกับวิธีอื่น - เวลาในการพัฒนาสามารถเพิ่มขึ้นได้ 20 เท่า
ดังนั้น เว้นแต่จะมีความต้องการที่ซับซ้อนเฉพาะที่ไม่สามารถตอบสนองได้ด้วยวิธีการอื่นที่แนะนำสำหรับการแปลงไซต์ WordPress ให้เป็นแอป Flutter ไม่แนะนำให้เขียนโค้ดแอปตั้งแต่เริ่มต้น สำหรับส่วนใหญ่ การซื้อเทมเพลต Flutter และการใช้ตัวสร้างที่ไม่มีโค้ดจะมีราคาถูกกว่า เร็วกว่า และง่ายกว่า ผู้ที่ไม่มีทักษะการเขียนโค้ดจะต้องเผชิญกับความซับซ้อนในการสร้างแอปผ่านชุดพัฒนา Flutter เท่านั้น
ห่อ
แนวทางที่แนะนำคือการซื้อเทมเพลต Flutter และใช้เครื่องมือสร้างแอปแบบเห็นภาพและไม่มีโค้ด ช่วยให้สามารถสร้างแอป Android และ iOS ผ่านอินเทอร์เฟซแบบลากและวางที่ง่ายดายโดยมีค่าใช้จ่ายต่ำที่สุดและเวลาในการพัฒนาที่เร็วที่สุด
การสร้างแอปเปิดโอกาสในการเพิ่มการเข้าถึงและรายได้ของธุรกิจ ต่างจากเว็บไซต์ที่เข้าชมเป็นครั้งคราว แอปที่ติดตั้งช่วยให้คุณนำหน้าคู่แข่งด้วยการเข้าถึงของผู้ใช้อย่างต่อเนื่อง แอพยังเปิดใช้งานการสร้างรายได้เพิ่มเติมผ่านโฆษณาและคุณสมบัติอื่นๆ เพิ่มรายได้ โอกาสในการขาย และการเติบโต การแปลงไซต์ WordPress ให้เป็นแอปเป็นวิธีเชิงกลยุทธ์ในการขยายธุรกิจของคุณ
คำถามที่พบบ่อย (FAQ)
ไตรมาสที่ 1 ฉันสามารถสร้างแอปด้วย Flutter ได้หรือไม่
คำตอบ: ใช่ Flutter ช่วยให้สามารถสร้างแอปไฮบริดข้ามแพลตฟอร์มสำหรับ iOS, Android และเดสก์ท็อปจากโค้ดเบสเดียว ซึ่งช่วยประหยัดเวลาในการพัฒนา สามารถสร้างแอปประเภทต่างๆ สำหรับไซต์ WordPress ผ่าน REST API
ไตรมาสที่ 2 ฉันสามารถใช้ Flutter ใน WordPress ได้หรือไม่?
คำตอบ: Flutter อำนวยความสะดวกในการสร้างแอพทุกประเภท สามารถใช้เพื่อสร้างแอปสำหรับเว็บไซต์ WordPress ได้โดยการเชื่อมต่อแอปและข้อมูลไซต์ผ่าน API
ไตรมาสที่ 3 แอพชื่อดังตัวไหนที่สร้างด้วย Flutter?
คำตอบ: บริษัทใหญ่ๆ เช่น Google Ads, eBay, BMW, Tencent และ Groupon ได้สร้างแอปด้วย Flutter ความสามารถข้ามแพลตฟอร์มและกระบวนการพัฒนาที่รวดเร็วกว่าภาษาพื้นเมืองทำให้เป็นตัวเลือกยอดนิยม




