อันเป็นผลมาจาก Divi Theme Builder ยุคใหม่ในการสร้างเว็บไซต์ได้เริ่มต้นขึ้น ด้วยฟังก์ชันใหม่นี้ คุณสามารถเพิ่มส่วนท้ายส่วนกลางลงในเพจและบทความของคุณได้แบบไดนามิก หากต้องการเพิ่มส่วนท้ายในหน้าหรือโพสต์ใดๆ เพียงใช้ตัวสร้างธีมของ Divi (ซึ่งรวมอยู่ในธีม Divi) ในบทความนี้ เราจะแสดงวิธีสร้างและเพิ่มส่วนท้ายส่วนกลางให้กับเว็บไซต์ของคุณ นอกจากนี้ คุณสามารถดาวน์โหลดไฟล์ JSON ได้ฟรี!

ดูตัวอย่าง
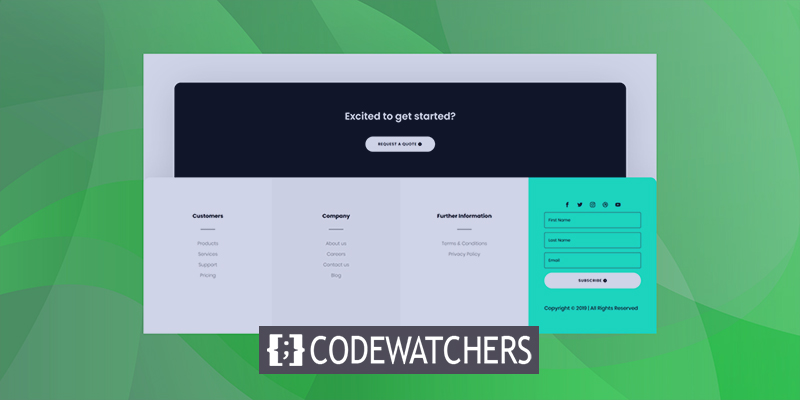
ก่อนอื่นเรามาดูว่าส่วนท้ายทั่วโลกมีลักษณะอย่างไรบนหน้าจอขนาดต่างๆ ก่อนที่เราจะเริ่มต้น

ขั้นตอนการออกแบบ
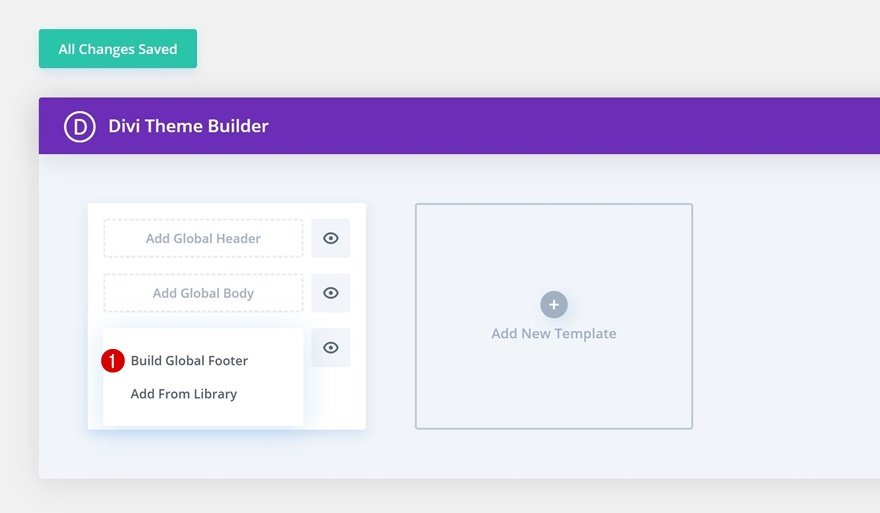
ขั้นแรก ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ ในตัวเลือกธีม Divi ให้ไปที่ตัวสร้างธีม

ที่นั่น คุณมีตัวเลือกในการใช้ส่วนท้ายส่วนกลางที่มีอยู่แล้วหรือสร้างส่วนท้ายใหม่ตั้งแต่ต้นโดยใช้ไลบรารี Divi เราจะสร้างส่วนท้ายแบบกำหนดเองตั้งแต่เริ่มต้นในบทเรียนนี้ ให้เลือกตัวเลือกที่หนึ่ง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ส่วนที่ 1
บีจี คัลเลอร์
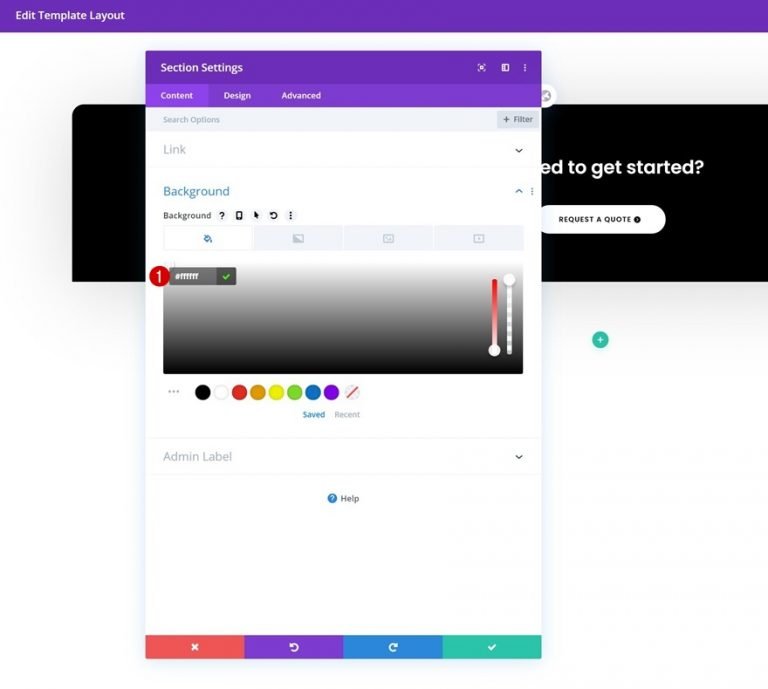
ถึงเวลาสร้างสรรค์แล้ว! เปิดส่วนในหน้าและเปลี่ยนสีพื้นหลังของส่วน
- สีพื้นหลัง: #000000

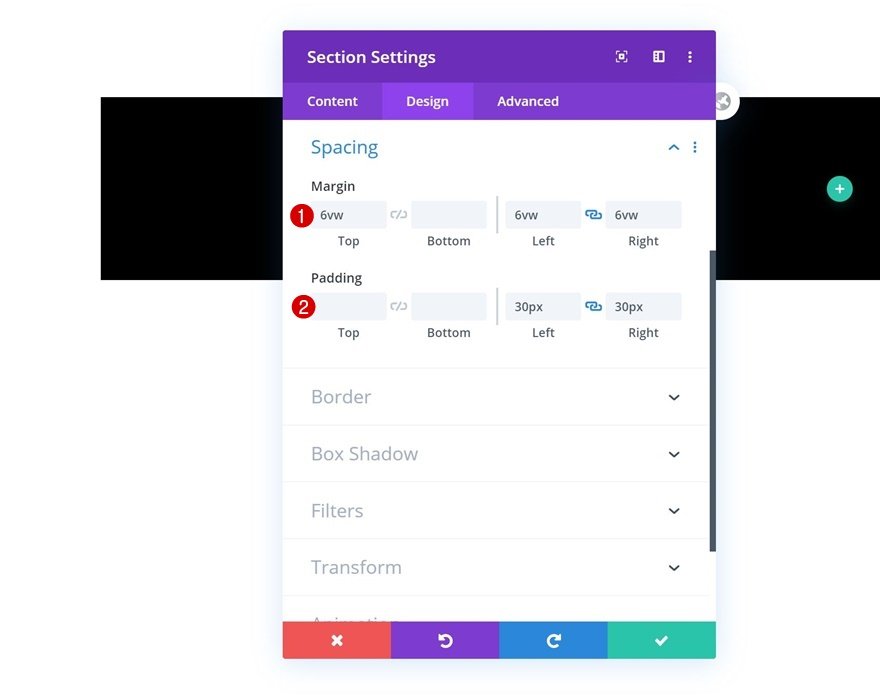
ระยะห่าง
ถัดไป อัปเดตระยะห่างของส่วนตามค่าต่อไปนี้
- อัตรากำไรขั้นต้น: 6vw
- ระยะขอบซ้าย: 6vw
- ระยะขอบขวา: 6vw
- ช่องว่างภายในด้านซ้าย: 30px
- ช่องว่างภายในด้านขวา: 30px

ชายแดน
ขั้นตอนต่อไปคือการเพิ่มเส้นขอบที่ด้านบน ด้านซ้าย และด้านขวา
- ซ้ายบน: 20px
- ขวาบน: 20px

กล่องเงา
ควรรวมกล่องเงาในการตั้งค่าส่วนด้วย
- ความแรงของกล่องเงาเบลอ: rgba(0,0,0,0.18)
- เงาสี: rgba(0,0,0,0.18)

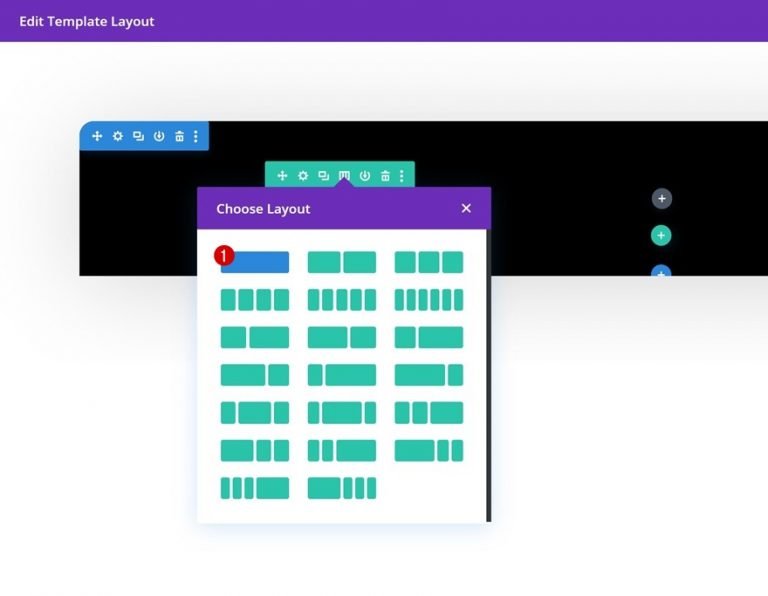
เพิ่มแถวใหม่
ตอนนี้เพิ่มแถวหนึ่งคอลัมน์ใหม่ในส่วน

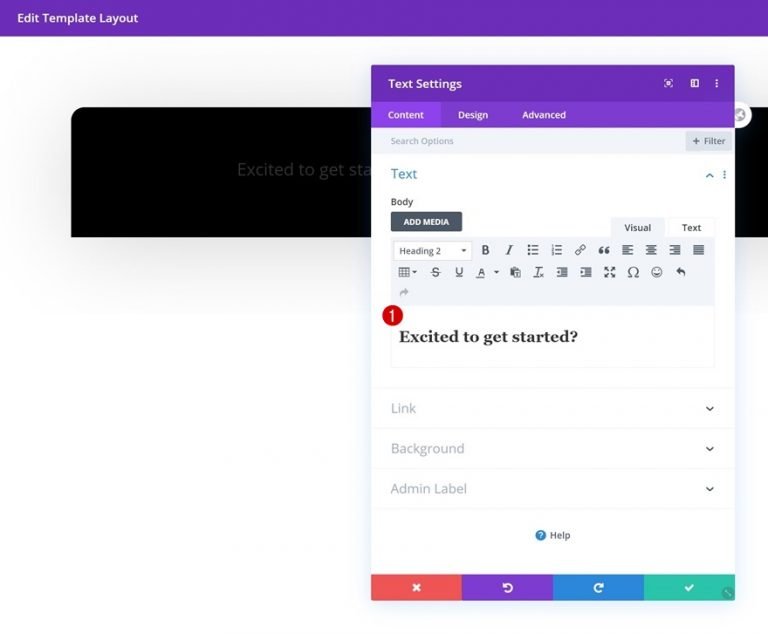
เพิ่มโมดูลข้อความใหม่
ถัดไป เพิ่มโมดูลข้อความและเพิ่มสำเนาบางส่วนไปยังโมดูลนั้น

การตั้งค่าข้อความ H2
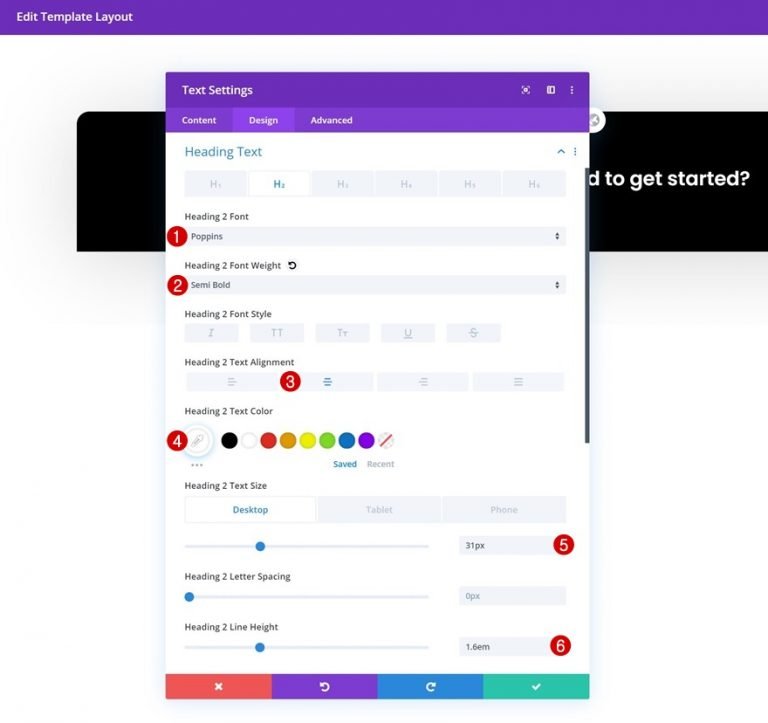
เปลี่ยนการตั้งค่าข้อความ H2 ในแท็บการออกแบบของโมดูลตามต้องการ:
- หัวข้อที่ 2 แบบอักษร: Poppins
- หัวข้อ 2 น้ำหนักแบบอักษร: กึ่งหนา
- การจัดแนวข้อความหัวเรื่อง 2: Center
- หัวเรื่อง 2 สีข้อความ: #ffffff
- หัวเรื่อง 2 ขนาดข้อความ: 31px (เดสก์ท็อป), 24px (แท็บเล็ต), 18px (โทรศัพท์)
- ส่วนหัว 2 ความสูงของบรรทัด: 1.6em

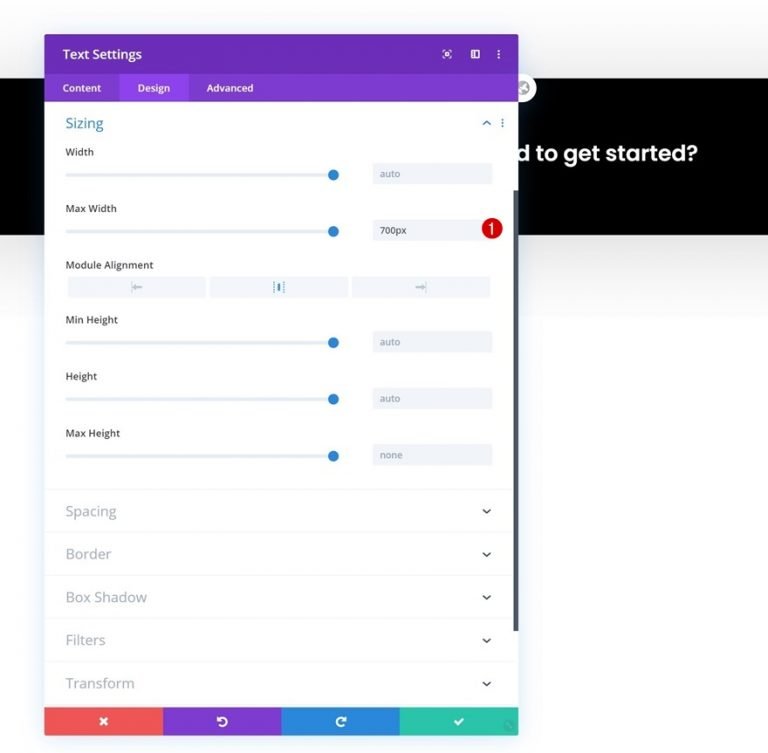
ขนาดโมดูลข้อความ
โมดูลควรมีความกว้างสูงสุด
- ความกว้างสูงสุด: 700px

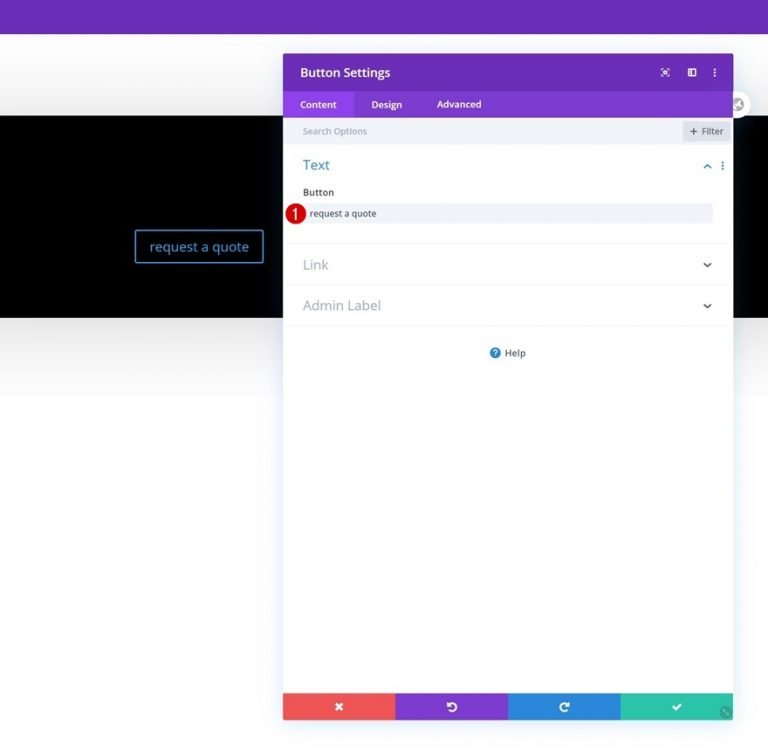
เพิ่มโมดูลปุ่ม
ข้างใต้โมดูลข้อความ ให้เพิ่มโมดูลปุ่มและเติมสำเนาที่คุณต้องการ

การจัดตำแหน่งปุ่ม
เปลี่ยนการจัดตำแหน่งปุ่มให้อยู่ตรงกลางบนแท็บออกแบบของโมดูล
- การจัดตำแหน่งปุ่ม: กึ่งกลาง

การตั้งค่าปุ่ม
ตอนนี้ มากำหนดสไตล์ของปุ่มกัน
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 12px
- สีข้อความของปุ่ม: #000000
- สีพื้นหลังของปุ่ม: #FFFFFF
- ความกว้างของขอบปุ่ม: 0px

- รัศมีเส้นขอบของปุ่ม: 100px
- ระยะห่างระหว่างตัวอักษรของปุ่ม: 1px
- แบบอักษรของปุ่ม: Poppins
- น้ำหนักแบบอักษรของปุ่ม: กึ่งหนา
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่

ระยะห่างปุ่ม
ได้เวลาเพิ่มช่องว่างภายในแบบกำหนดเองแล้ว
- ช่องว่างภายในด้านบน: 14px
- ช่องว่างภายในด้านล่าง: 14px
- ช่องว่างภายในด้านซ้าย: 40px
- ช่องว่างภายในด้านขวา: 58px

ส่วนที่ 2
สีพื้นหลัง
ตอนปกติต่อไปอยู่ที่นี่แล้ว! เลือกสีพื้นหลังสีขาวสำหรับส่วน
- สีพื้นหลัง: #ffffff

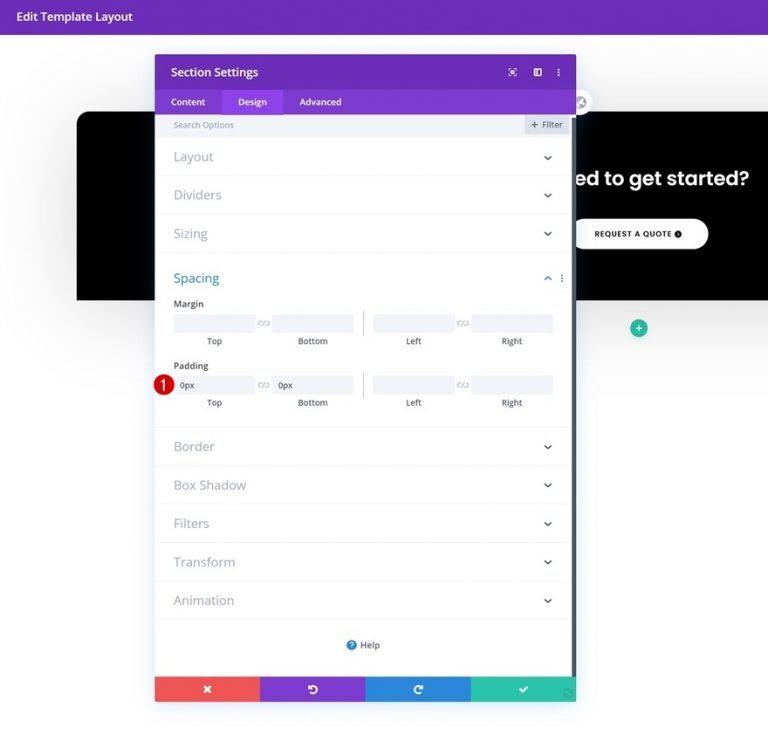
ระยะห่าง
ถอดเบาะรองนั่งทั้งหมดออกจากด้านบนและด้านล่าง
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

ชายแดน
ส่วนนี้ควรมีรัศมีขอบเพิ่มเข้าไปด้วย
- ซ้ายบน: 20px
- ขวาบน: 20px

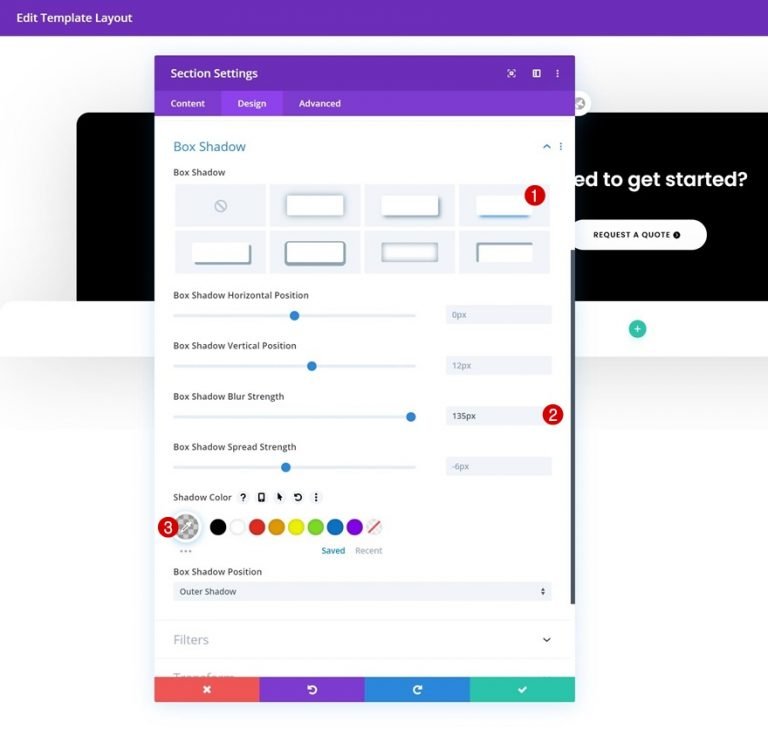
กล่องเงา
ตอนนี้เสร็จสิ้นการแก้ไขส่วนโดยการเพิ่มเงาของกล่อง
- ความชัดเจนของเงากล่อง: 135px
- เงาสี: rgba(0,0,0,0.18)

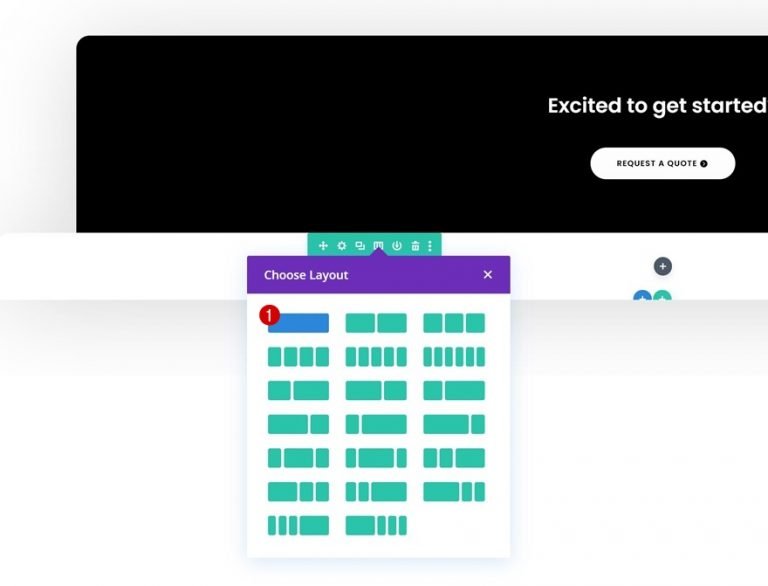
เพิ่มแถวใหม่
คุณสามารถเพิ่มแถวใหม่ในส่วนของคุณได้โดยทำตามคำแนะนำเหล่านี้:

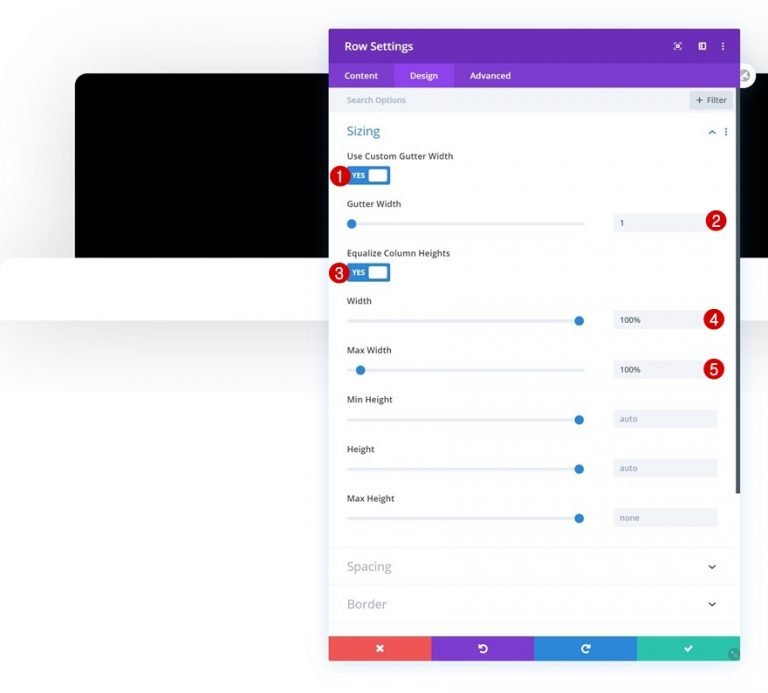
การปรับขนาดแถว
เปิดการตั้งค่าแถวและเปิดใช้งานแถวให้เต็มหน้าจอโดยไม่ต้องเพิ่มโมดูลเพิ่มเติม
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%

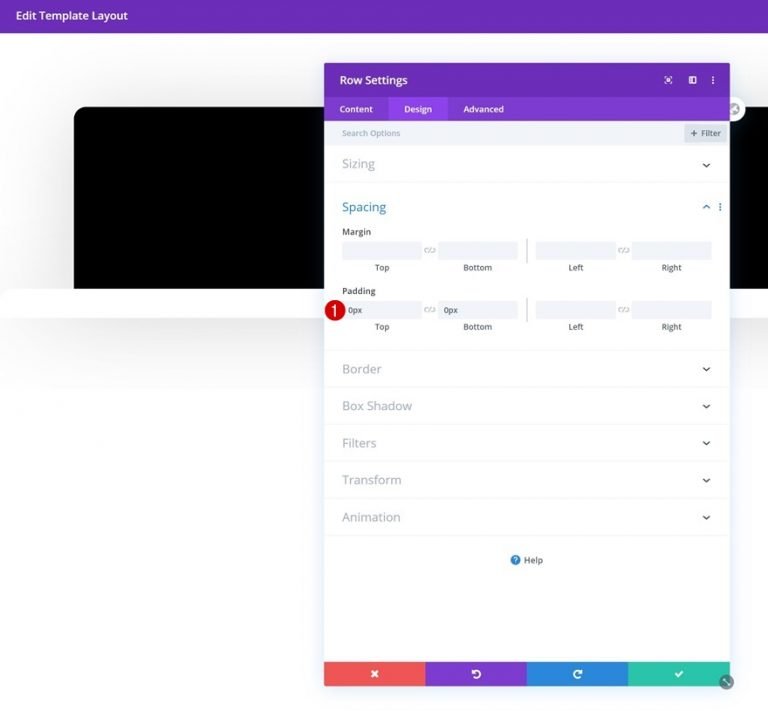
ระยะห่างแถว
ลบช่องว่างภายในของแถวที่ด้านบนและด้านล่าง
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

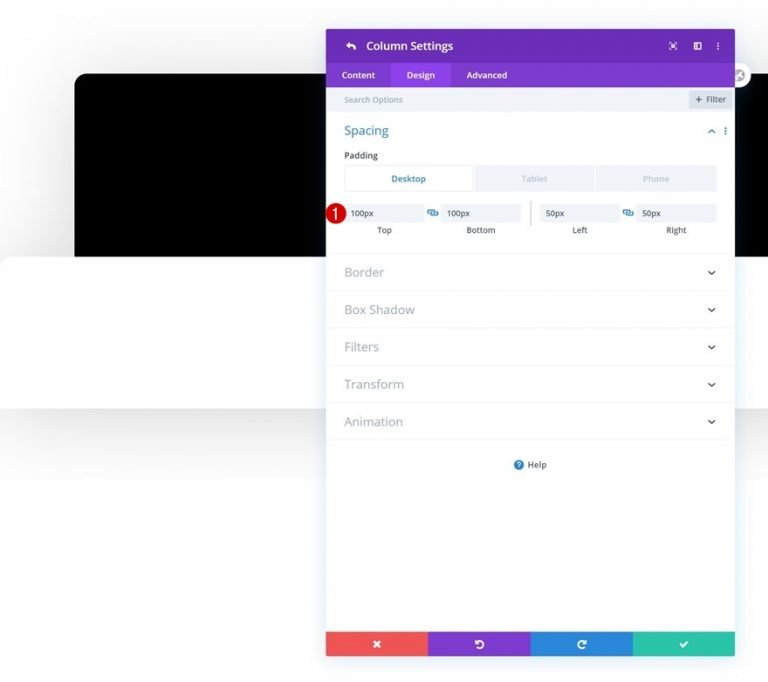
ระยะห่างคอลัมน์
ไปที่การตั้งค่าคอลัมน์และเพิ่มค่าช่องว่างภายในเฉพาะสำหรับความกว้างของหน้าจอต่างๆ
- ช่องว่างภายในด้านบน: 100px (เดสก์ท็อป), 50px (โทรศัพท์แท็บเล็ต &)
- ช่องว่างภายในด้านล่าง: 100px (เดสก์ท็อป), 50px (โทรศัพท์แท็บเล็ต &)
- ช่องว่างภายในด้านซ้าย: 50px
- ช่องว่างภายในด้านขวา: 50px

โมดูลข้อความ1
ตอนนี้หรือไม่เคยสำหรับการเพิ่มโมดูล! เพิ่มโมดูลข้อความมาตรฐานลงในคอลัมน์ 1 และเติมด้วยสิ่งที่คุณเลือก

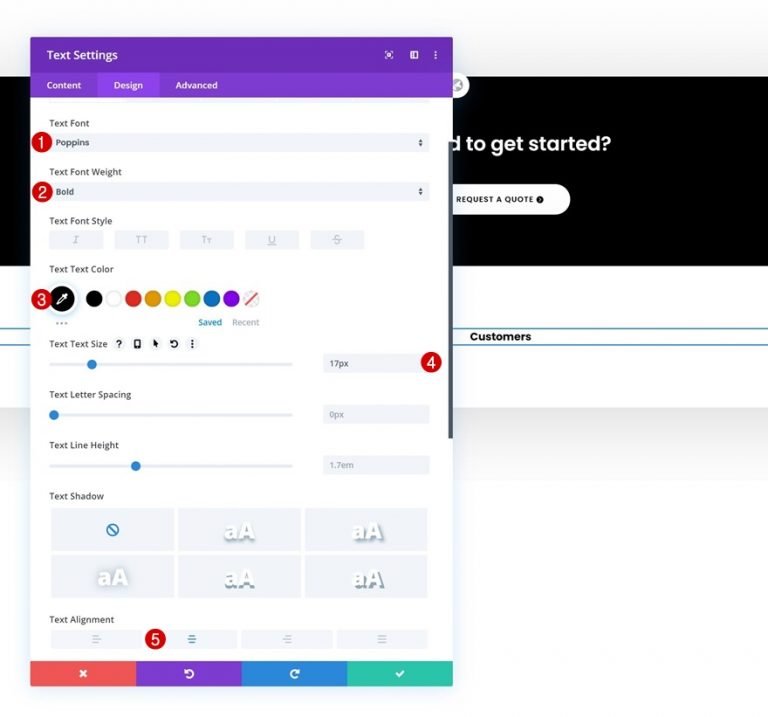
การตั้งค่าข้อความ
เปลี่ยนการตั้งค่าข้อความในแท็บการออกแบบของโมดูลตามต้องการ:
- แบบอักษรของข้อความ: Poppins
- น้ำหนักแบบอักษรของข้อความ: ตัวหนา
- สีข้อความ: #000000
- ขนาดตัวอักษร: 17px
- การจัดตำแหน่งข้อความ: กึ่งกลาง

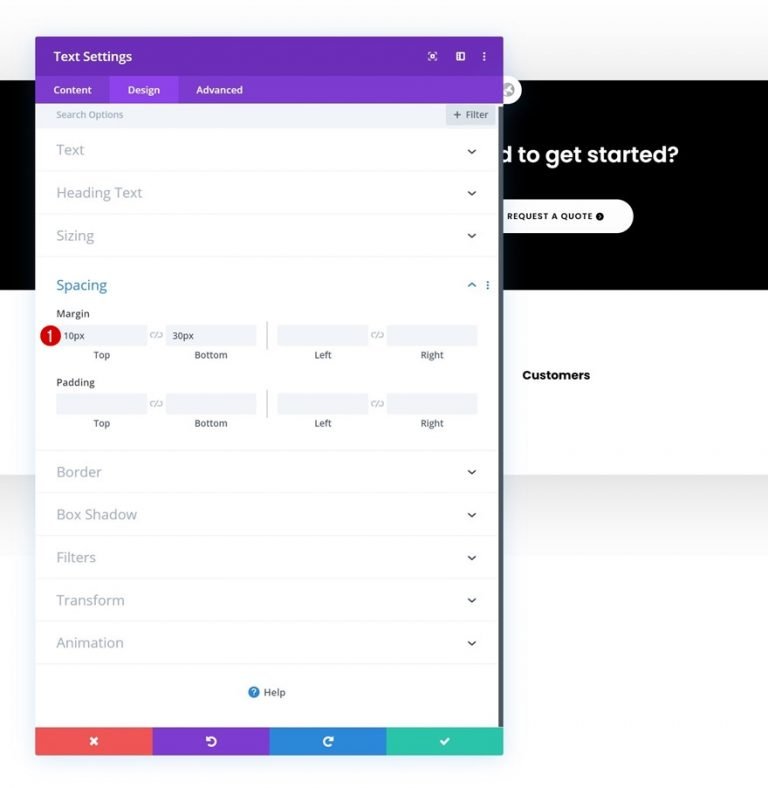
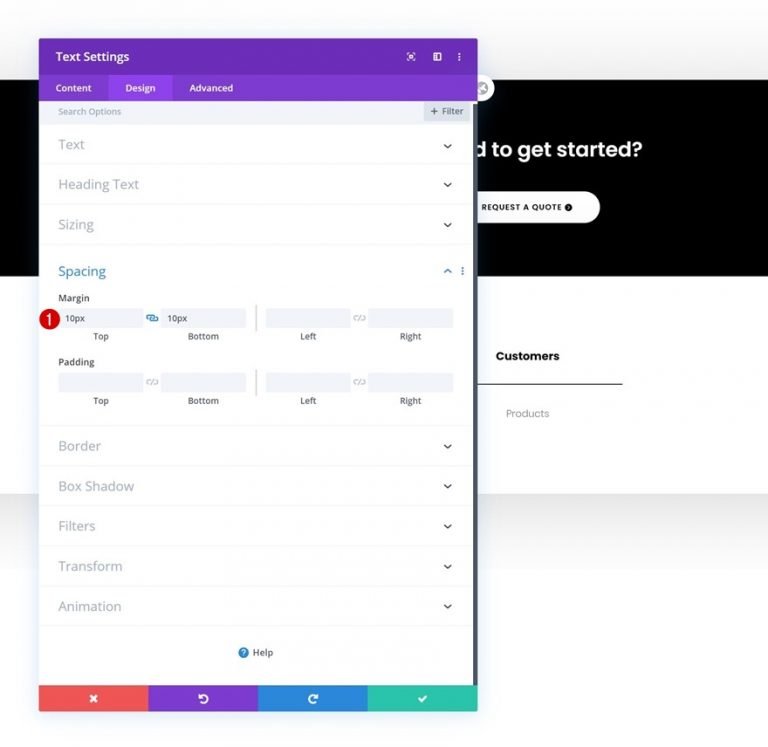
ระยะห่าง
ขั้นตอนต่อไปคือการเพิ่มระยะขอบด้านบนและด้านล่างที่ไม่ซ้ำกัน
- ขอบบน: 10px
- ขอบล่าง: 30px

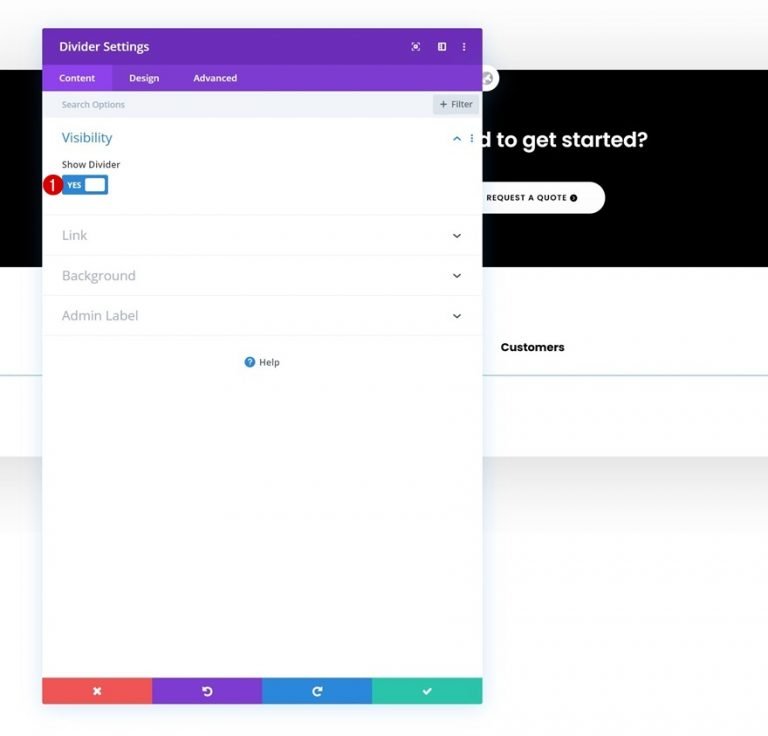
การมองเห็นโมดูลตัวแบ่ง
คุณสามารถเพิ่มโมดูลตัวแบ่งได้ที่ด้านล่างของโมดูลข้อความ หากเลือกตัวเลือก 'แสดงตัวแบ่ง'
- แสดงตัวแบ่ง: ใช่

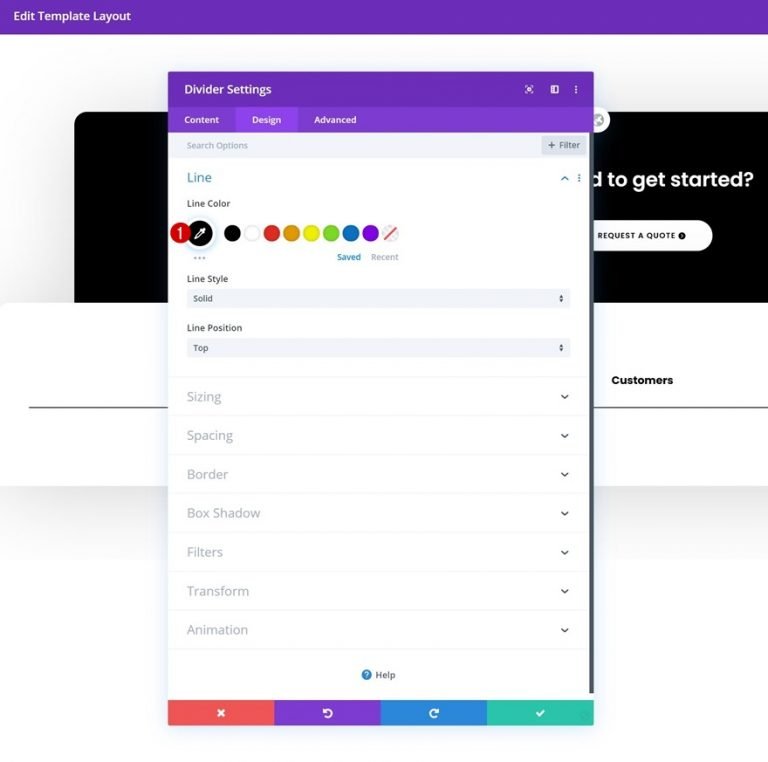
เส้น
ตอนนี้เปลี่ยนสี
- สีของเส้น: #000000

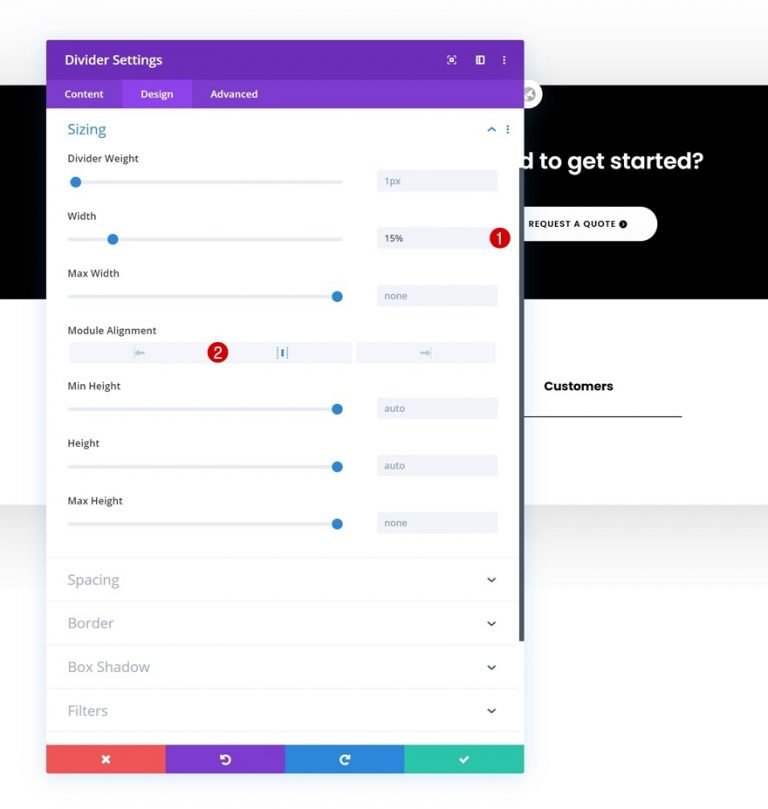
ขนาด
ขนาดของตัวแบ่งยังสามารถเปลี่ยนแปลงได้
- ความกว้าง: 15%
- การจัดตำแหน่งโมดูล: ศูนย์

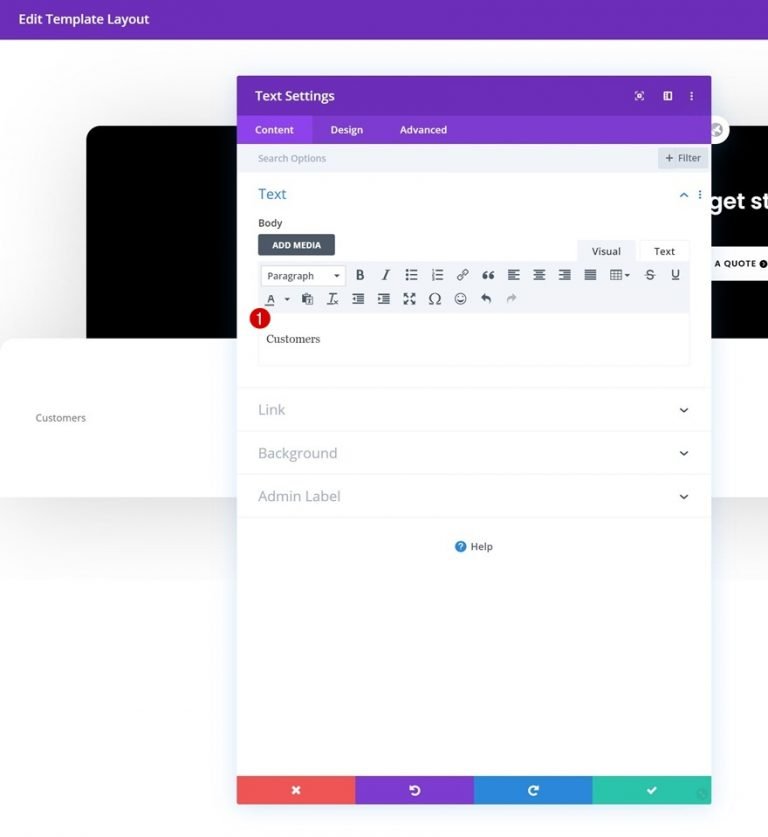
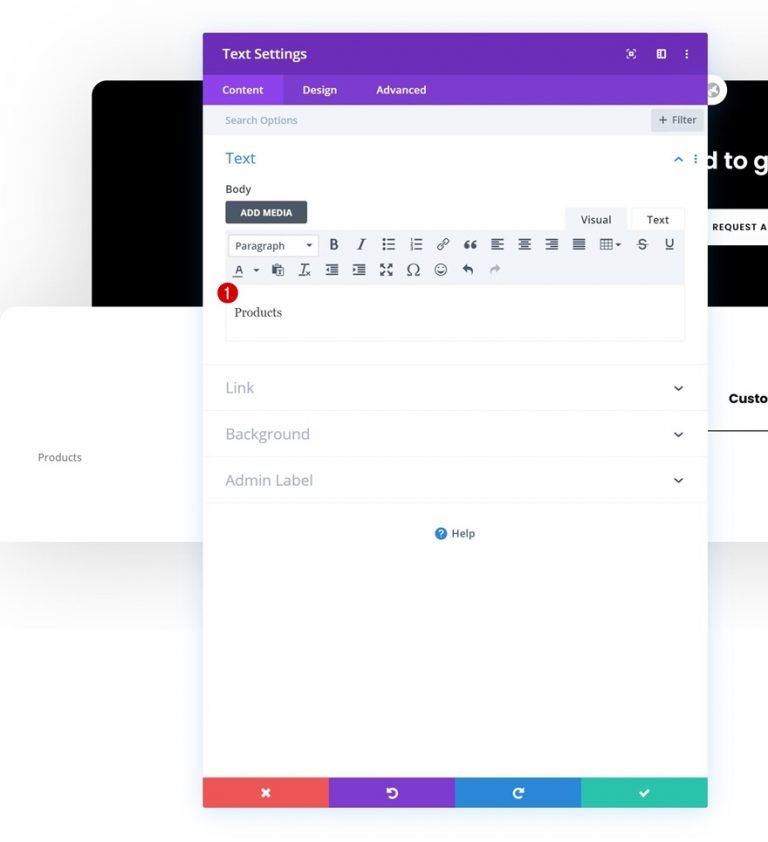
โมดูลข้อความ2
คุณสามารถเพิ่มโมดูลข้อความลงในคอลัมน์ได้แล้ว

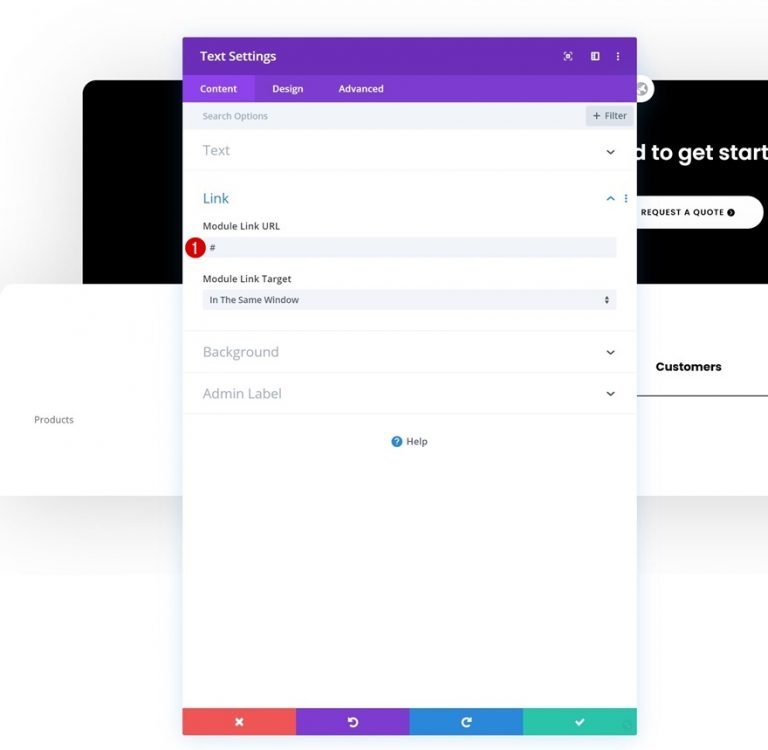
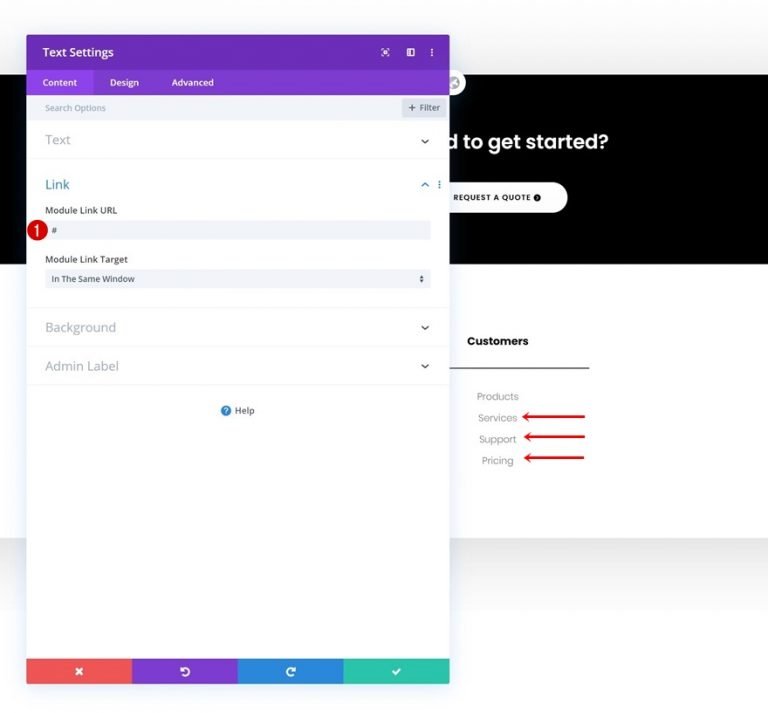
ลิงค์
รวม URL ไปยังเพจที่คุณต้องการชี้โมดูลนี้

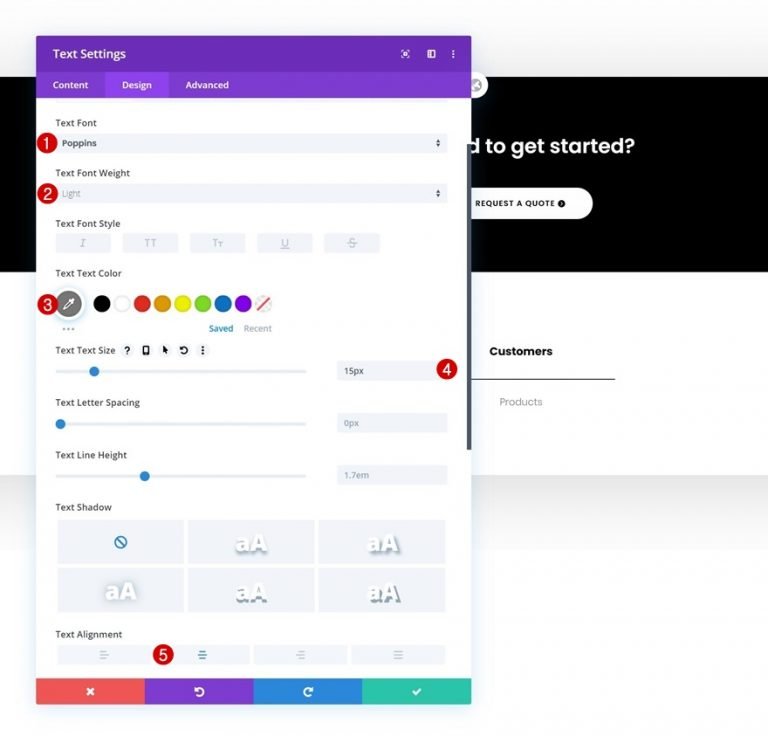
การตั้งค่าข้อความ
ในแท็บการออกแบบ ให้ปรับการตั้งค่าข้อความดังนี้:
- แบบอักษรของข้อความ: Poppins
- น้ำหนักแบบอักษรของข้อความ: เบา
- สีข้อความ: #777777
- ขนาดตัวอักษร: 15px
- การจัดตำแหน่งข้อความ: กึ่งกลาง

ระยะห่าง
รวมถึงพื้นที่บางส่วนที่ด้านบนและด้านล่างของหน้า
- ขอบบน: 10px
- ขอบล่าง: 10px

โมดูลข้อความ 2 การโคลน
เป็นไปได้ที่จะโคลนโมดูลข้อความที่สองในคอลัมน์ได้ไม่จำกัดจำนวนครั้งเมื่อสร้างเสร็จแล้ว (ขึ้นอยู่กับจำนวนรายการส่วนท้ายที่คลิกได้ที่คุณต้องการรวมไว้)

เปลี่ยนลิงค์
สำหรับแต่ละสำเนา โปรดอัปเดตเนื้อหาและลิงก์ของโมดูล

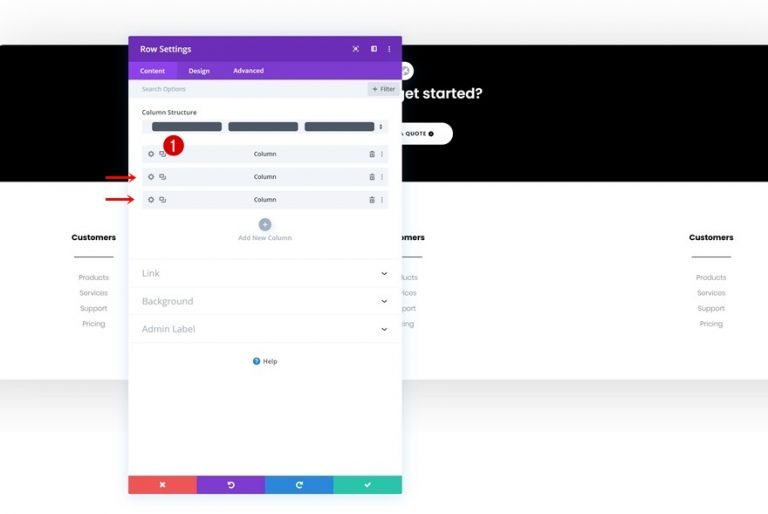
โคลนคอลัมน์สองครั้ง
คุณสามารถโคลนคอลัมน์ได้สองครั้งเมื่อคุณสร้างคอลัมน์และโมดูลทั้งหมดเสร็จแล้ว

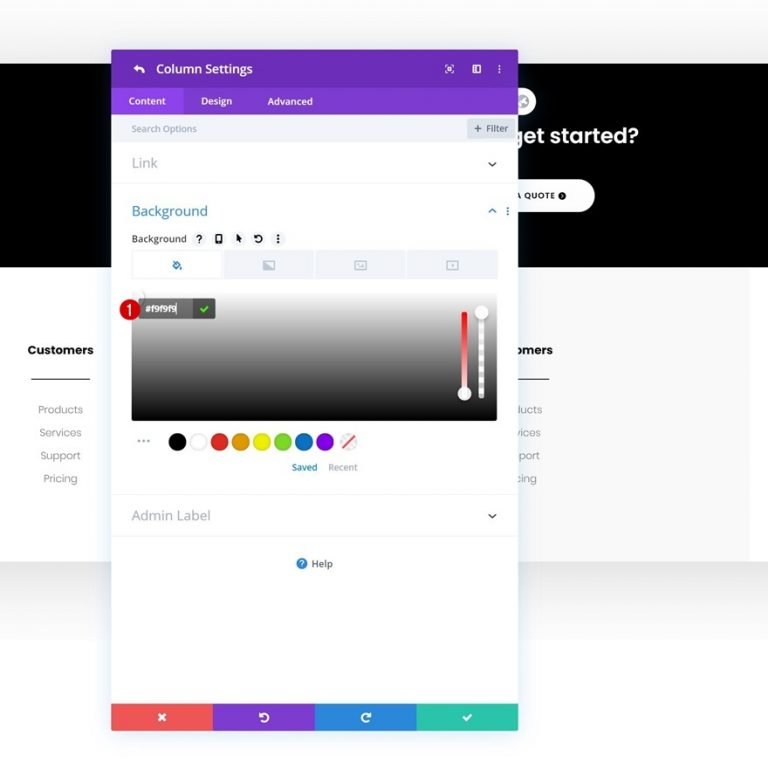
คอลัมน์ 2 BG เปลี่ยนสี
คุณสามารถโคลนคอลัมน์ได้สองครั้งเมื่อคุณสร้างคอลัมน์และโมดูลทั้งหมดเสร็จแล้ว
- คอลัมน์ 2 สีพื้นหลัง: #f9f9f9

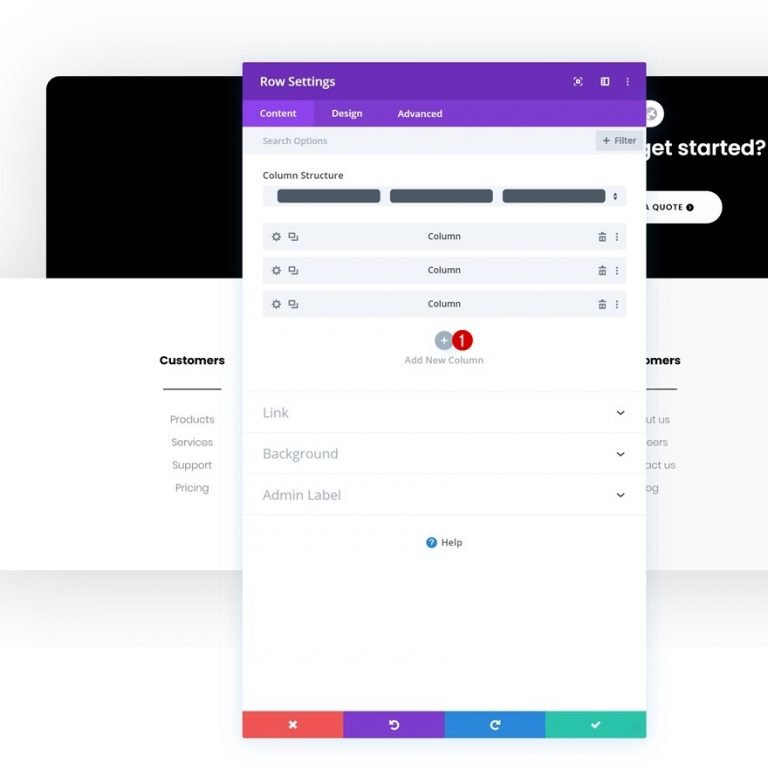
เพิ่มคอลัมน์ใหม่
ควรเพิ่มคอลัมน์ที่สี่

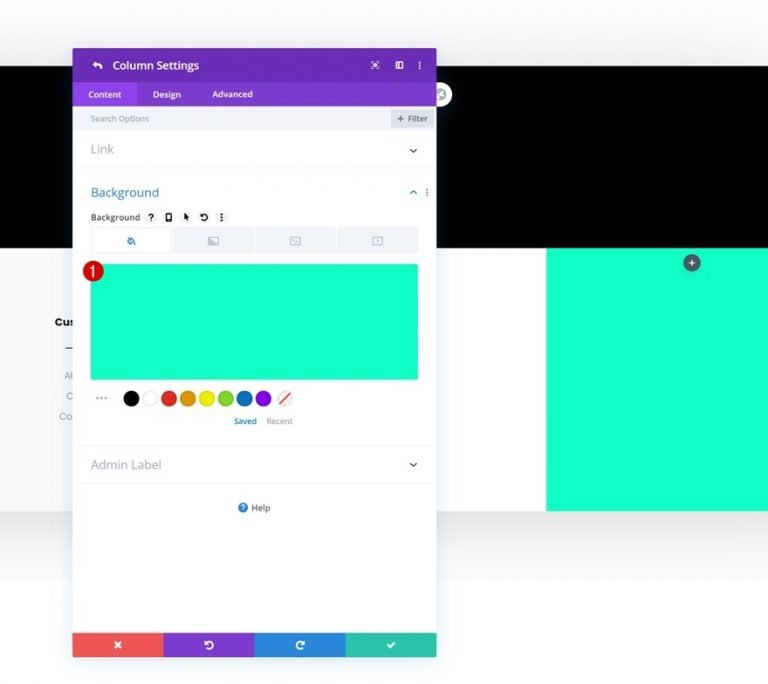
สีพื้นหลัง
ปรับสีฉากหลังของคอลัมน์ใหม่
- สีพื้นหลัง: #0fffc7

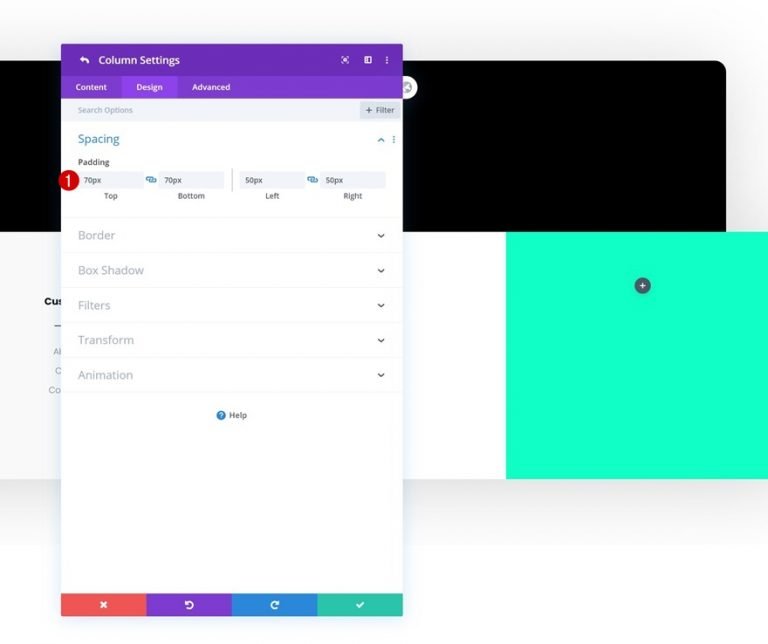
ระยะห่าง
นอกเหนือจากค่าการเติมในคอลัมน์แล้ว
- ช่องว่างภายในด้านบน: 70px
- ช่องว่างภายในด้านล่าง: 70px
- ช่องว่างภายในด้านซ้าย: 50px
- ช่องว่างภายในด้านขวา: 50px

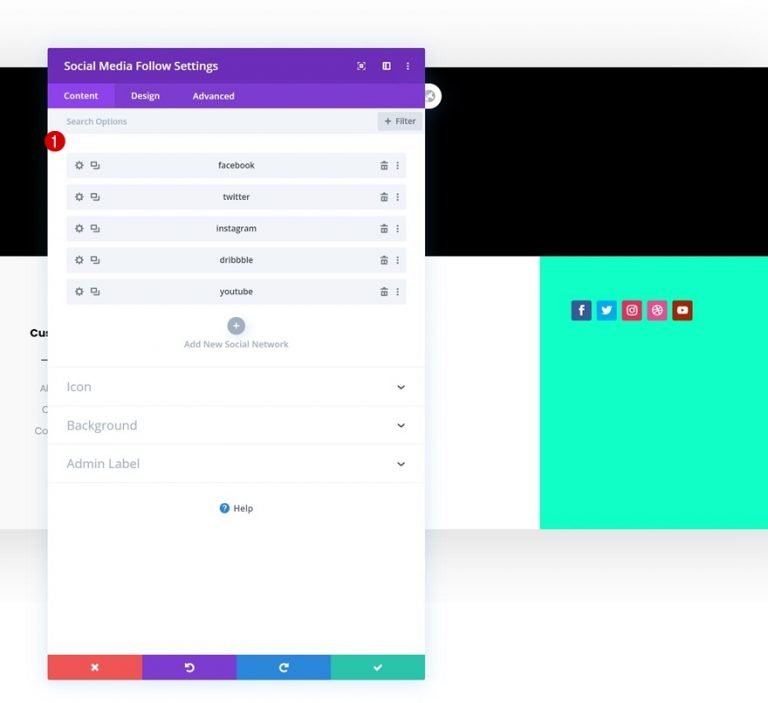
ไอคอนโซเชียลมีเดีย
เพิ่มโมดูลการติดตามโซเชียลมีเดียในคอลัมน์ 4 เพื่อให้ตารางสมบูรณ์

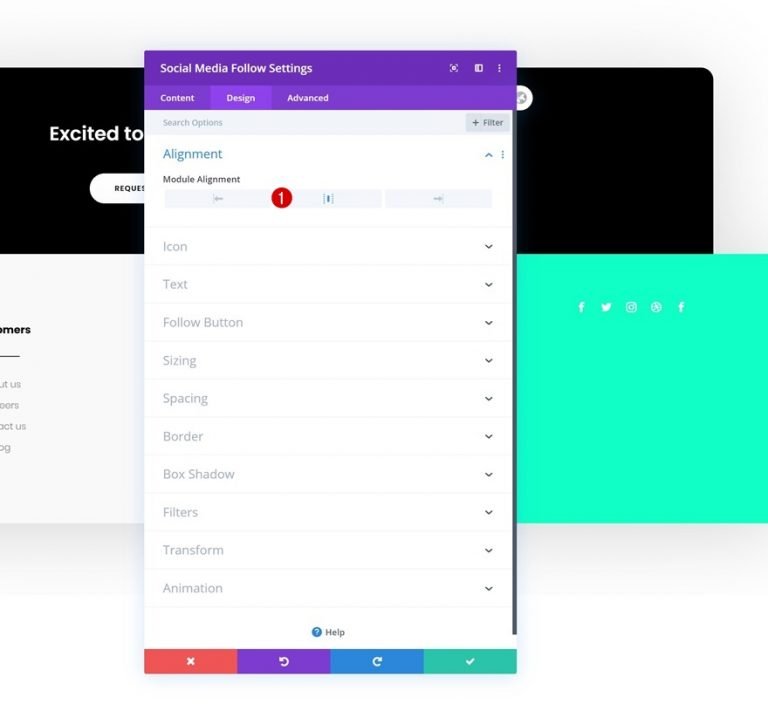
การจัดตำแหน่ง
บนแท็บ ออกแบบ ปรับตำแหน่งของโมดูล
- การจัดตำแหน่งโมดูล: ศูนย์

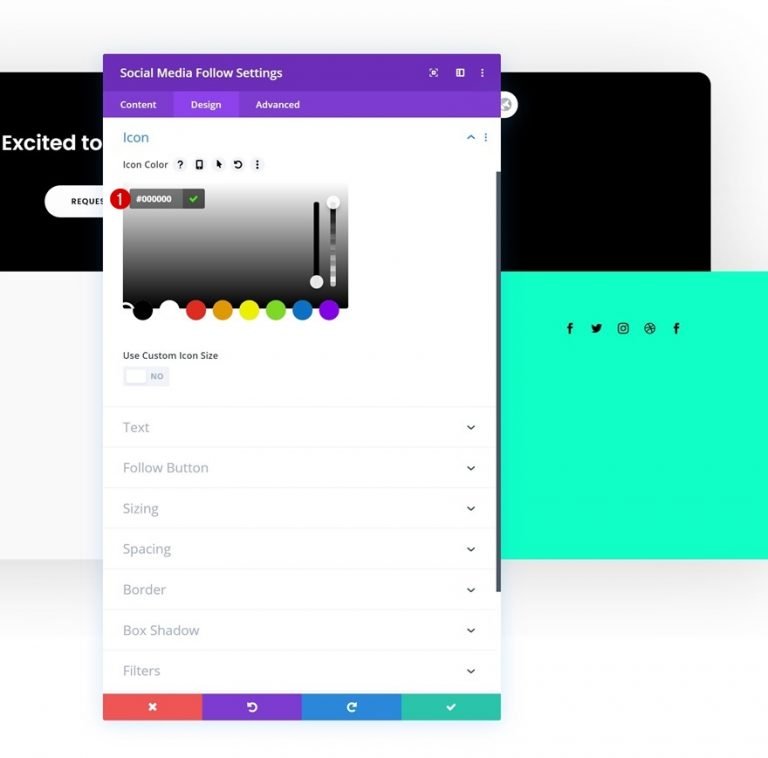
ไอคอน
ตอนนี้ปรับเปลี่ยนสีของไอคอน
- ไอคอนสี: #000000

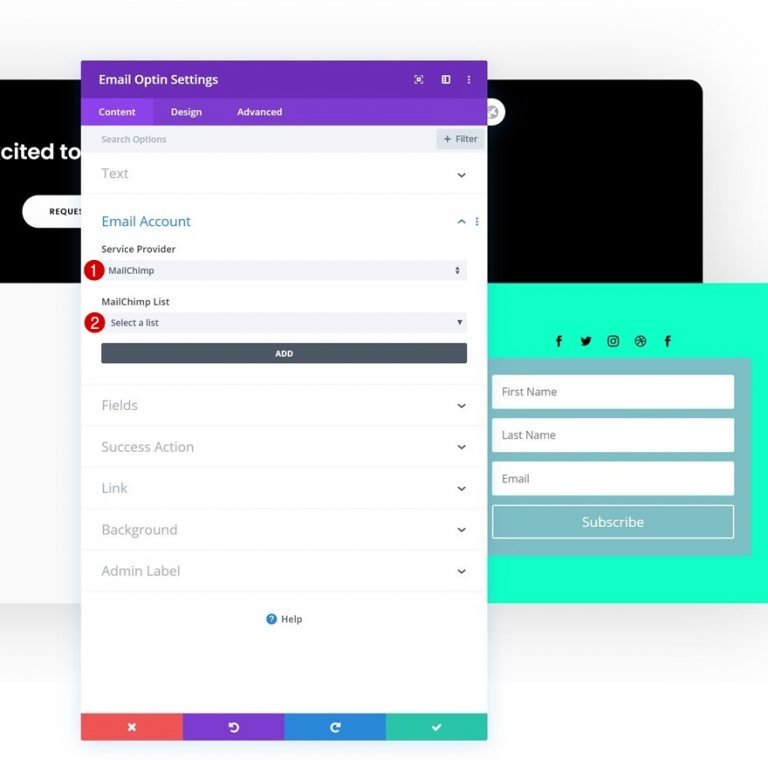
โมดูลอีเมล
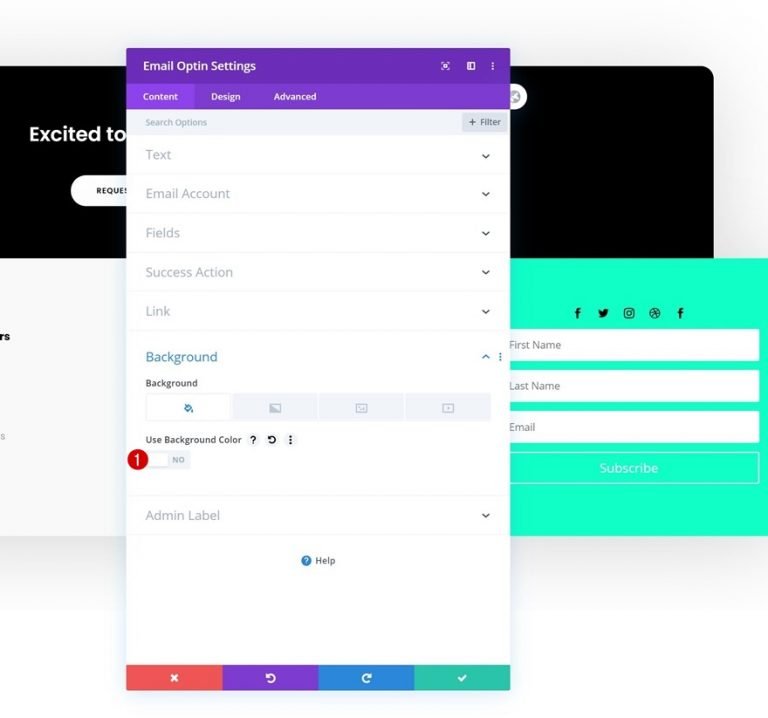
ดำเนินการต่อโดยแทรกโมดูลการเลือกรับอีเมลในคอลัมน์ 4 จากนั้นลบเนื้อหาชื่อเรื่องและเนื้อหา ถัดไป เชื่อมโยงบัญชีอีเมลส่วนตัว หากไม่ได้เพิ่มบัญชีอีเมล โมดูลจะไม่ปรากฏเมื่อคุณออกจากตัวสร้าง

ลบ BG ออกจากโมดูลอีเมลด้วย

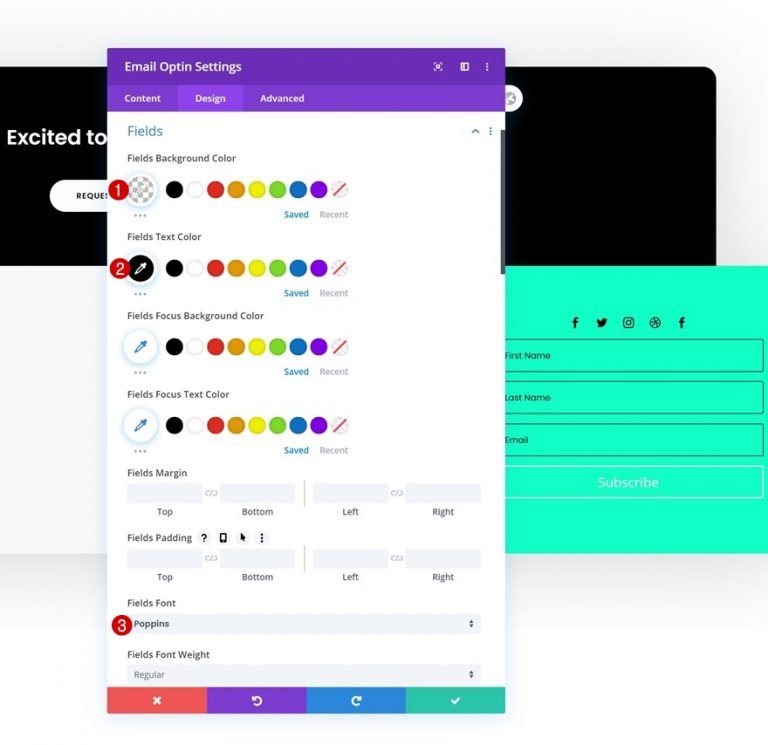
การตั้งค่าฟิลด์
ไปที่แท็บการออกแบบและทำการปรับเปลี่ยนฟิลด์ต่อไปนี้:
- ฟิลด์สีพื้นหลัง: rgba(0,0,0,0)
- ฟิลด์ข้อความสี: #000000
- ฟอนต์ฟิลด์: Poppins

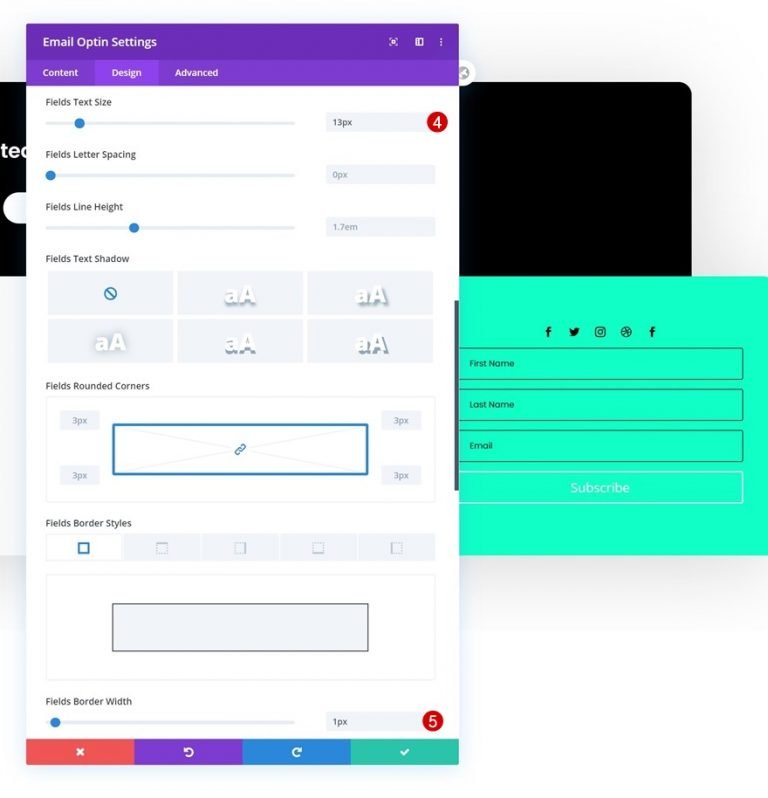
- ขนาดข้อความของฟิลด์: 13px
- ความกว้างของเส้นขอบฟิลด์: 1px
- ฟิลด์เส้นขอบสี: #000000

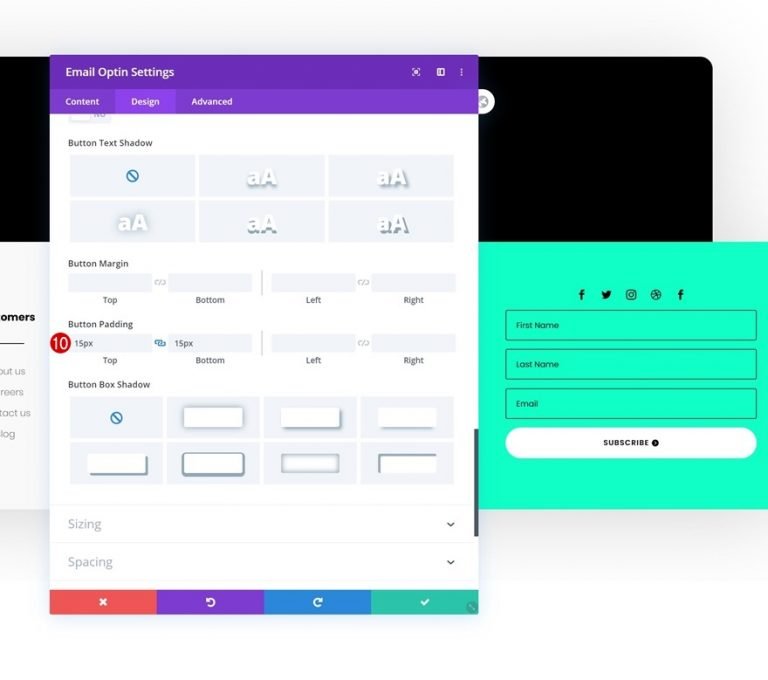
ปุ่ม
ตอนนี้เปลี่ยนรูปแบบปุ่ม
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 12px
- สีข้อความของปุ่ม: #000000
- สีพื้นหลังของปุ่ม: #FFFFFF
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 100px
- ระยะห่างระหว่างตัวอักษรของปุ่ม: 1px
- แบบอักษรของปุ่ม: Poppins
- น้ำหนักแบบอักษรของปุ่ม: กึ่งหนา
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่
- ช่องว่างภายในด้านบน: 15px
- ช่องว่างภายใน: 15px

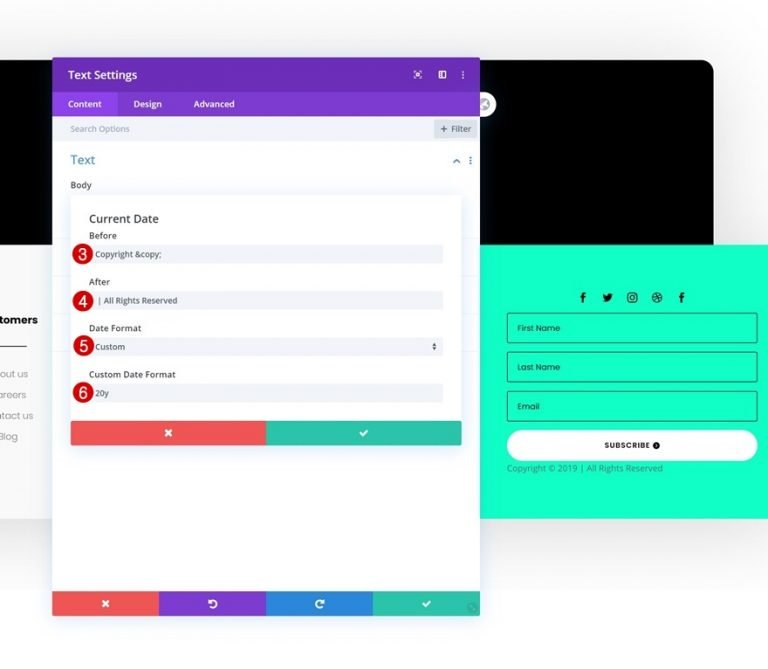
เพิ่มโมดูลข้อความไดนามิก
สุดท้าย เราต้องเพิ่ม Text Module เพื่อสิ้นสุดการออกแบบนี้ ในกล่องเนื้อหา ให้เลือกตัวเลือกเนื้อหาแบบไดนามิก จากนั้นทำการเปลี่ยนแปลงต่อไปนี้
- เนื้อหาแบบไดนามิก: วันที่ปัจจุบัน
- ก่อน: ลิขสิทธิ์ ©
- หลัง: | สงวนลิขสิทธิ์
- รูปแบบวันที่: กำหนดเอง
- รูปแบบวันที่ที่กำหนดเอง: 20y

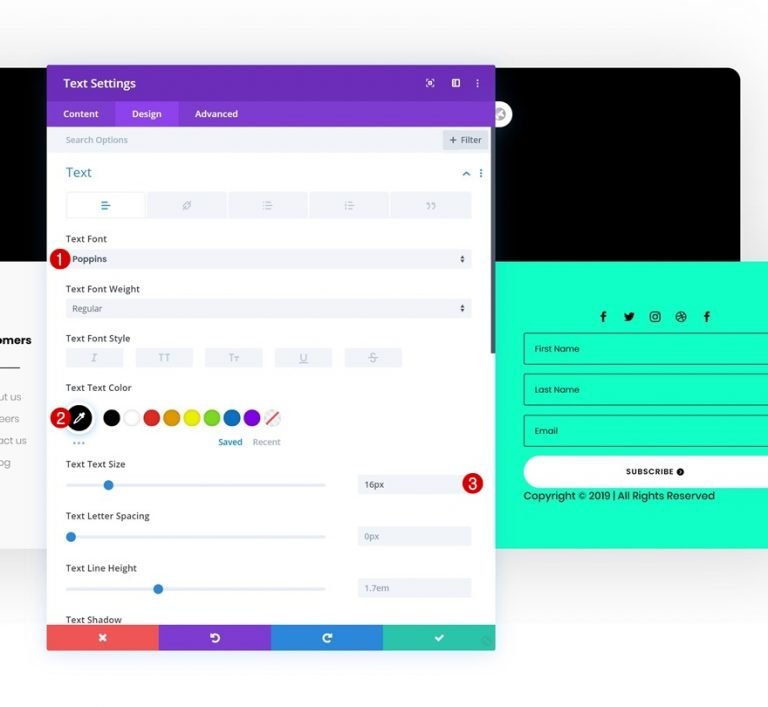
การตั้งค่าข้อความ
จากแท็บการออกแบบ ให้เปลี่ยนการตั้งค่าต่อไปนี้
- แบบอักษรของข้อความ: Poppins
- สีข้อความ: #000000
- ขนาดตัวอักษร: 16px

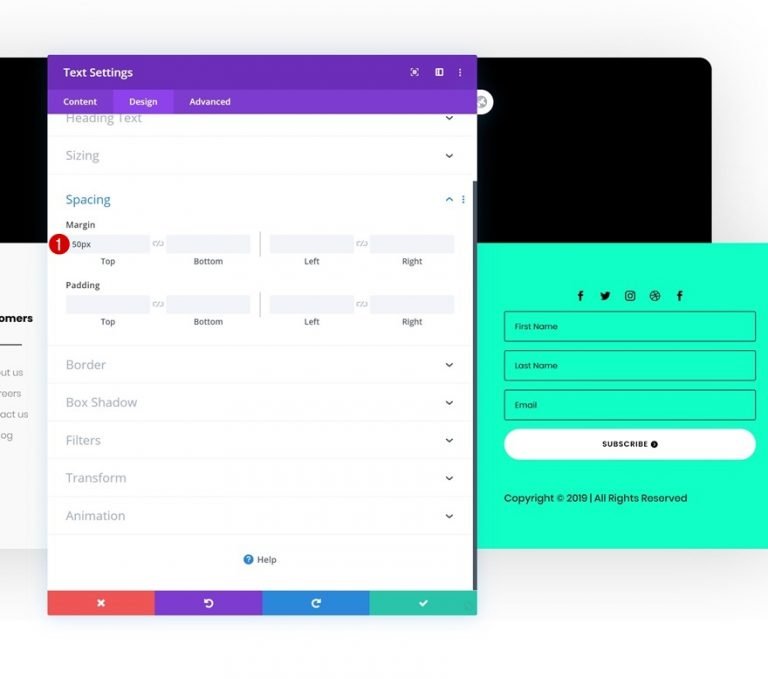
ระยะห่าง
คุณตั้งค่าโมดูลเสร็จแล้ว หากคุณเพิ่มระยะขอบบน
- ขอบบน: 50px

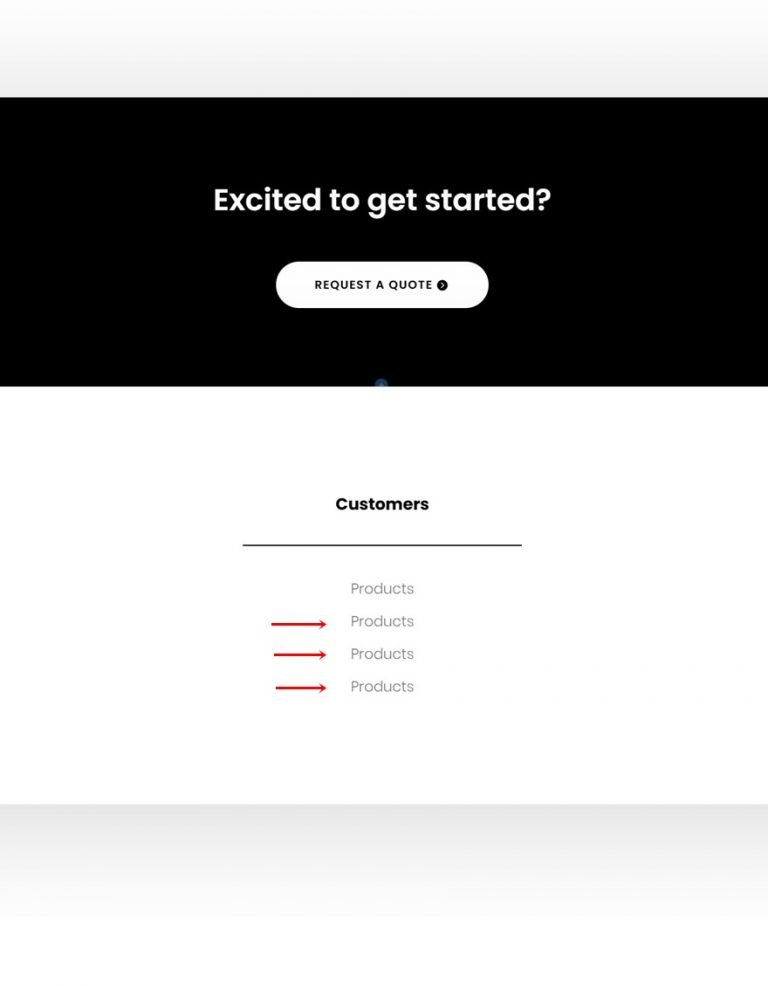
ดูตัวอย่างสุดท้าย
มาดูผลลัพธ์ของหน้าจอขนาดต่างๆ กันเป็นครั้งสุดท้ายเมื่อเราดำเนินการเสร็จสิ้นทั้งหมดแล้ว

ปิดความคิด
เราได้สอนวิธีใช้ Theme Builder ใหม่ของ Divi เพื่อสร้างส่วนท้ายที่กำหนดเองทั่วโลกที่น่าทึ่งในคู่มือนี้ ด้วยความช่วยเหลือของ Theme Builder และโมดูลในตัวของ Divi และตัวเลือกการออกแบบ คุณสามารถสร้างเว็บไซต์ที่สวยงามได้ในเวลาไม่กี่ชั่วโมง เป้าหมายของเราคือที่คุณจะใช้บทช่วยสอนนี้เพื่อสร้างส่วนท้าย Divi ทั่วโลกที่น่ารักในอนาคต อย่าลังเลที่จะทิ้งคำถามหรือความคิดเห็นในส่วนความคิดเห็นด้านล่าง!




