เมื่อคุณสร้างเว็บไซต์ WordPress คุณมีเป้าหมายเฉพาะที่คุณต้องการ ไม่ว่าจะเป็นการทำให้เว็บไซต์ของคุณมีชื่อเสียง มีผู้เข้าชมจำนวนมาก หรือได้รับยอดขายเพิ่มขึ้น ก็ต้องใช้ชุดกลยุทธ์ในการไปถึงที่นั่น

การสร้างป๊อปอัปนับถอยหลังเป็นอีกเคล็ดลับหนึ่งในการเพิ่มยอดขายโดยสร้างความเร่งด่วนในใจของผู้ซื้อและทำให้พวกเขาดำเนินการอย่างรวดเร็ว
ไม่เพียงเท่านั้น ป๊อปอัปนับถอยหลังเมื่อสร้างขึ้นอย่างสวยงามสามารถช่วยเพิ่มการออกแบบโดยรวมและผลกระทบของเว็บไซต์ ในบทช่วยสอนนี้ เราจะเข้าใจวิธีสร้างป๊อปอัปนับถอยหลังบน WordPress โดยใช้ Elementor Page Builder
วิธีสร้างป๊อปอัปนับถอยหลังด้วย Elementor
สำหรับบทช่วยสอนนี้ เราจะใช้ Elementor Pro ด้วย Elementor Popup Builder เรามีเทมเพลตและการออกแบบมากมายที่สามารถใช้สร้างป๊อปอัปได้ทันที
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
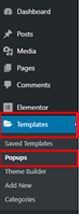
เริ่มเลยเมื่อคุณ ติดตั้ง และ เปิดใช้งาน Elementor Pro แล้ว ให้ไปที่แดชบอร์ดของคุณและไปที่ ป๊อปอัป จากตัวเลือก เทมเพลต

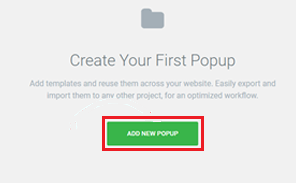
กดปุ่ม Add New Popup บนหน้าเพจแล้วเลื่อนไปข้างหน้า

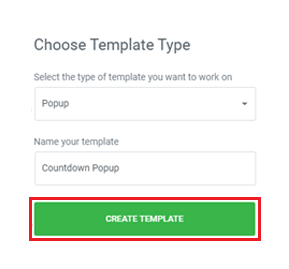
คุณจะมาถึงหน้าแบบฟอร์มที่คุณจะเพิ่มรายละเอียดของป๊อปอัปของคุณเช่นประเภทและชื่อของป๊อปอัป

เมื่อคุณป้อนรายละเอียดของคุณแล้ว ให้กดปุ่มสร้างป๊อปอัป
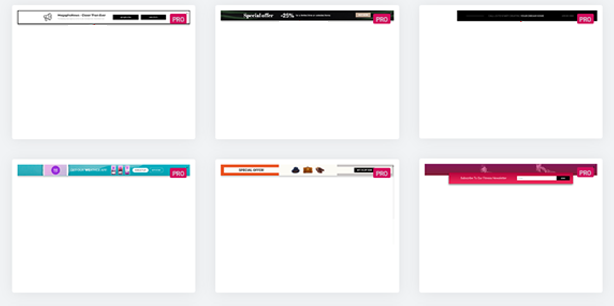
คุณจะถูกเปลี่ยนเส้นทางไปยัง Elementor Library ซึ่งคุณจะเห็นป๊อปอัปสำเร็จรูปจำนวนมาก ค้นหา Hello Bar ในห้องสมุดและเลือกหนึ่งรายการจากห้องสมุด

ในขณะที่เราจะสร้างป๊อปอัปตั้งแต่เริ่มต้นโดยใช้ Elementor อยู่กับเราเพื่อดูว่าคุณสามารถสร้างป๊อปอัปที่คุณต้องการได้อย่างง่ายดายได้อย่างไร
ปิดไลบรารีป๊อปอัปและไปที่การ ตั้งค่า จาก เมนู Elementor
ใน แท็บการตั้งค่า คุณต้องแทนที่ชุดที่มีอยู่ด้วยชุดที่กล่าวถึงด้านล่าง
- ความกว้าง: 100 VW
- ความสูง: 300 px
- ตำแหน่งแนวตั้ง: ด้านบน
- แอนิเมชั่นทางเข้า: Fade In
- ระยะเวลาภาพเคลื่อนไหว: 2.2 วินาที
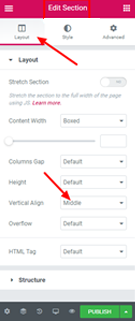
ย้ายไปที่ แท็บสไตล์ และทำการเปลี่ยนแปลงเหล่านี้
- สี: Â 4EBBC6
- ประเภทเส้นขอบ: Solid
- ความกว้าง: 20
- ขอบสี: ขาว
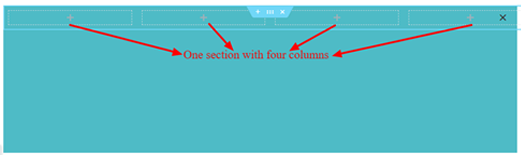
เมื่อคุณได้ทำการเปลี่ยนแปลงทั้งหมดที่กล่าวข้างต้นแล้ว ให้เพิ่มส่วนที่มีสี่คอลัมน์

ตรวจสอบให้แน่ใจว่าคอลัมน์อยู่ในแนวตั้งตรงกลาง

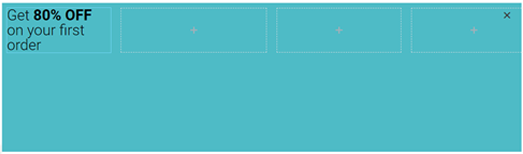
ในการสร้างหัวเรื่องสำหรับป๊อปอัป ให้ลากวิดเจ็ตส่วนหัวแล้ววางลงในคอลัมน์แรกแล้วพิมพ์หัวเรื่องของคุณ

ถัดไป คุณต้องเพิ่มปุ่มด้านล่างวิดเจ็ตหัวเรื่อง
จาก แท็บ เนื้อหา ใน ปุ่มแก้ไข ตั้งค่าข้อความของปุ่มเป็น "ซื้อเลย!" .
ใน แท็บลักษณะ ของ ปุ่มแก้ไข ทำการเปลี่ยนแปลงต่อไปนี้
- สีพื้นหลัง: โปร่งใส
- สีข้อความ: ดำ
- ตำแหน่งชายแดน: ด้านล่าง
- ประเภทเส้นขอบ: Solid
- ความกว้างของเส้นขอบ: 2px
- รัศมีเส้นขอบ: ไม่มี
- ตั้งค่าช่องว่างภายในที่ด้านล่างเป็น 2px

ใน Elementor Library ให้ ค้นหา Countdown และลากวิดเจ็ตนับถอยหลังและวางลงในคอลัมน์ที่สอง
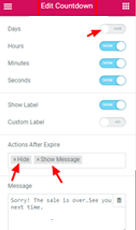
หากต้องการแก้ไขวิดเจ็ต ให้ไปที่ แก้ไขการนับถอยหลัง จากนั้นไปที่ เนื้อหา หากต้องการเริ่มนับถอยหลังเมื่อผู้เข้าชมมาถึงเว็บไซต์ของคุณ ให้ตั้งค่าประเภทการนับถอยหลังเป็น Evergreen Timer ตั้งค่า 24 ชั่วโมง และซ่อน ' วัน '
สร้างข้อความที่จะแสดงหลังจากการขายหมดอายุเช่น "ขออภัย! การขายหมดอายุแล้ว"

เมื่อผ่านไป 24 ชั่วโมงสำหรับผู้ใช้ ป๊อปอัปจะหายไปและข้อความจะปรากฏขึ้น
คุณยังสามารถเปลี่ยนการออกแบบตัวจับเวลาได้จากแท็บลักษณะ
ถัดไป ลากวิดเจ็ต รูปภาพ ไปที่คอลัมน์ทางซ้าย เช่น คอลัมน์ที่สามและสี่ และเพิ่มสองภาพในวิดเจ็ตเหล่านี้
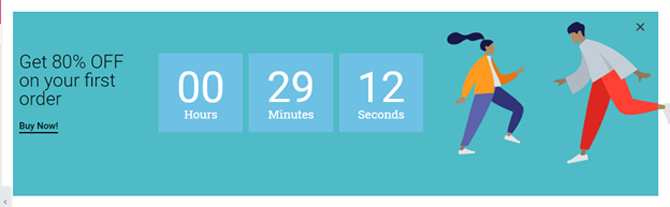
ป๊อปอัปสุดท้ายของคุณจะพร้อม หากคุณใช้การตั้งค่าเดียวกันกับของเรา ป๊อปอัปจะมีลักษณะดังนี้

นี่คือวิธีสร้างป๊อปอัปนับถอยหลังสำหรับเว็บไซต์ของคุณ คุณสามารถเปลี่ยนการตั้งค่าและทำสิ่งที่แตกต่างไปจากเดิมอย่างสิ้นเชิง หรือเลือกจากไลบรารีของป๊อปอัป Elementor Page Builder มีตัวเลือกทั้งหมด
นี่คือทั้งหมดจากเราสำหรับบทช่วยสอนนี้ อย่าลืมเข้าร่วมกับเราบน Facebook  และ Twitter เพื่อรับการอัปเดตเกี่ยวกับบทช่วยสอนของเรา




