คุณทราบหรือไม่ว่าขณะนี้หน้าติดต่อเราถูกมองว่าเป็น underrated บนเว็บไซต์ส่วนใหญ่? เจ้าของเว็บไซต์ส่วนใหญ่ไม่เข้าใจว่าหน้านี้มีความสำคัญเพียงใด นี่เป็นสถานที่เล็กๆ ที่ผู้เยี่ยมชมเว็บไซต์ของคุณมาหาคำตอบสำหรับคำถามของพวกเขา

วันแล้ววันเล่าไม่มีใครสนใจส่วนสำคัญนี้เนื่องจากไม่มีนัยสำคัญ เช่นเดียวกับการมีส่วนร่วมของผู้ใช้น้อยลงเนื่องจากการจัดวางหน้าเว็บไม่ถูกต้อง
เพื่อกำจัดปัญหานี้ เราต้องเข้าใจวิธีสร้างหน้าติดต่อที่เหมาะสม บทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีสร้างหน้าติดต่อเราที่สวยงามด้วย Elementor Page Builder
อะไรทำให้หน้าติดต่อที่ดีที่สุด
เนื่องจากหน้าการติดต่อมีบทบาทสำคัญในความสำเร็จของเว็บไซต์ เราจึงต้องให้ความสำคัญกับหลายสิ่งเพื่อให้เกิดขึ้น เราจะพูดถึงสิ่งสำคัญบางอย่างที่มีบทบาทสำคัญในการสร้างหน้าการติดต่อที่ดี ดังนั้นคุณจำเป็นต้องรู้ก่อนที่จะสร้างหน้าติดต่อผ่าน Elementor
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- ลิงค์ไปยังหน้าติดต่อเป็นสิ่งจำเป็นสำหรับ Affiliate ที่โปรโมตโปรแกรมใดๆ ควรมีลิงก์ในส่วนท้ายของทุกหน้าของเว็บไซต์ หากมีที่ว่าง ควรเก็บแบบฟอร์มการติดต่อไว้ในส่วนหัว
- สำหรับเว็บไซต์เกี่ยวกับผลิตภัณฑ์ - หากคุณกำลังขายสินค้าหรือบริการบนไซต์ของคุณ การให้ลิงก์ไปยังหน้าคำถามที่พบบ่อยของเอกสารหรือบริการ จะดีกว่า เพราะมีคนจำนวนมากติดต่อคุณเพื่อรับทราบเกี่ยวกับสิ่งเหล่านี้ หากคุณให้สิ่งเหล่านี้ล่วงหน้า จะถือว่าผู้เยี่ยมชมเชื่อถือได้
- ลองเพิ่มหมายเลขโทรศัพท์มือถือ อีเมล และที่อยู่ทางไปรษณีย์ในเว็บไซต์ของคุณ ทำให้หน้าติดต่อของคุณใช้งานได้มากขึ้นสำหรับผู้ใช้ของคุณ
- พยายามหลีกเลี่ยงฟิลด์ที่ไม่จำเป็นจากแบบฟอร์มการติดต่อของคุณ เพื่อให้ผู้เยี่ยมชมสามารถเข้าใจว่าจะติดต่อคุณได้ง่ายขึ้น มีเครื่องมือสร้างแบบฟอร์มการติดต่อที่ดีมากมาย เช่น Gravity และ WPforms ที่ทำงานได้ดีกับ WordPress
- นักพัฒนามักทำผิดพลาด นั่นคือ - ทำหน้าติดต่อที่น่าเบื่อ ไม่สามารถทำได้เลย เนื่องจากจะลดการมีส่วนร่วมของผู้เข้าชมเว็บไซต์ วันนี้เราจะมาดูวิธีทำให้หน้าเนื้อหาน่าสนใจผ่าน Elementor
- หลังจากกดปุ่มส่งแบบฟอร์มติดต่อแล้ว ระบบจะนำผู้ใช้ไปยังหน้าว่างโดยไม่มีอะไรเกิดขึ้น สิ่งนี้สร้างความรู้สึกเชิงลบในใจของผู้ใช้ว่าคุณไม่สนใจพวกเขา ให้การยืนยันป๊อปอัปขอบคุณเสมอเพื่อให้ผู้ใช้ของคุณรู้สึกมีค่า
- ไม่มีการเขียนว่าหน้าติดต่อของคุณไม่สามารถโต้ตอบได้ คุณสามารถเพิ่มฟิลด์ทั้งหมดและทำให้น่าสนใจตามที่คุณต้องการด้วยเทมเพลตและแอนิเมชั่นที่สวยงาม หรือบางทีคุณสามารถเพิ่มสิ่งพิเศษบางอย่าง เช่น google map เป็นตำแหน่งของคุณ มันขึ้นอยู่กับคุณ
หากแบบฟอร์มติดต่อของคุณสอดคล้องกับกฎเหล่านี้ แบบฟอร์มดังกล่าวจะช่วยส่งเสริมวัตถุประสงค์ของเว็บไซต์ของคุณ ตอนนี้ เราจะได้เรียนรู้วิธีการสร้างหน้าการติดต่อที่น่าพึงพอใจด้วยความช่วยเหลือขององค์ประกอบเหล่านี้ เราไม่จำเป็นต้องรู้การเข้ารหัสใด ๆ สำหรับสิ่งนี้
สร้างแบบฟอร์มการติดต่อด้วย Elementor
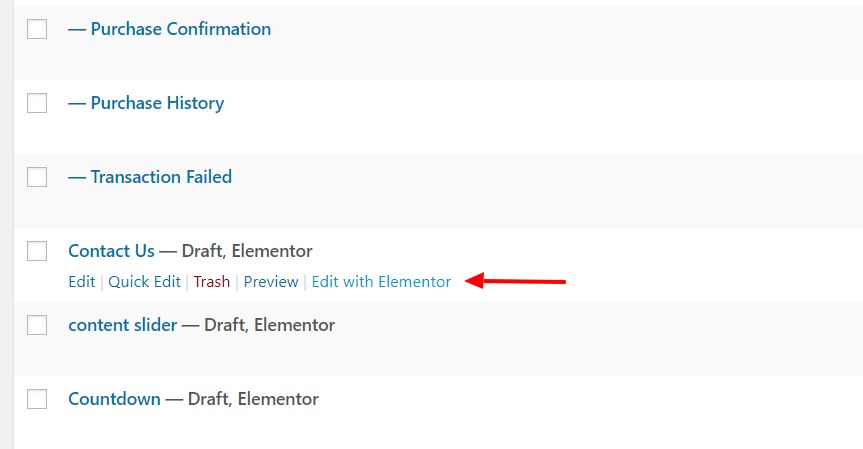
เราจะออกแบบหน้าการติดต่อของเราด้วย Elementor Page Builder และ Power Pack Add on สำหรับ Elementor ติดตั้งปลั๊กอินเหล่านี้และเปิดใช้งาน ไปที่ แดชบอร์ด ของคุณแล้วเลือก เพจ จากตัวเลือกด้านซ้าย ไปที่หน้าติดต่อของคุณแล้วเลือก แก้ไขด้วย Elementor

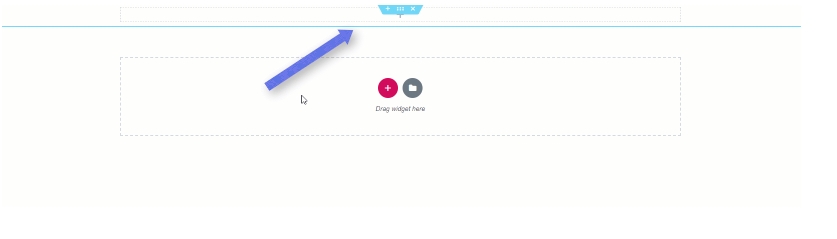
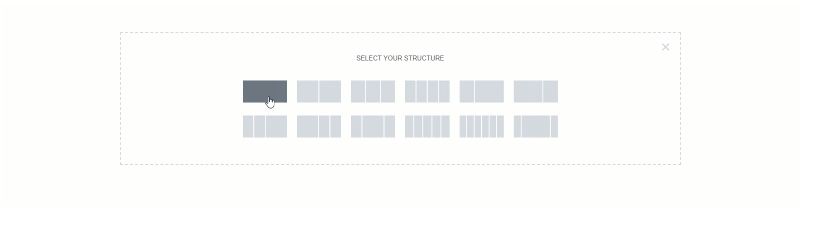
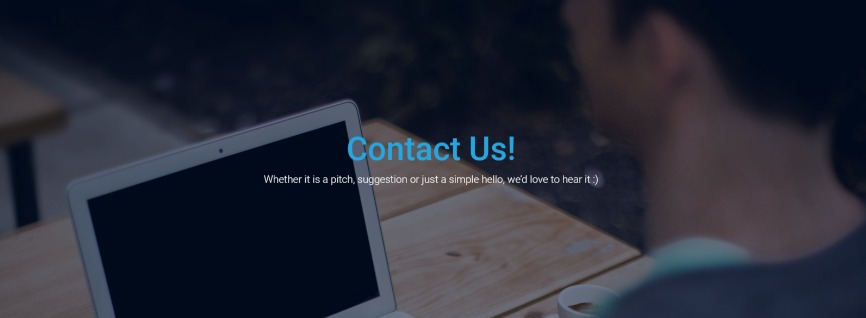
เราจะเริ่มต้นด้วยการเพิ่มรูปภาพที่ด้านบนของหน้าและตั้งชื่อ ในการดำเนินการนี้ ให้คลิกที่ “+†หรือ เพิ่มส่วนใหม่ แล้วเพิ่มคอลัมน์เดียวในหน้าเว็บของคุณ


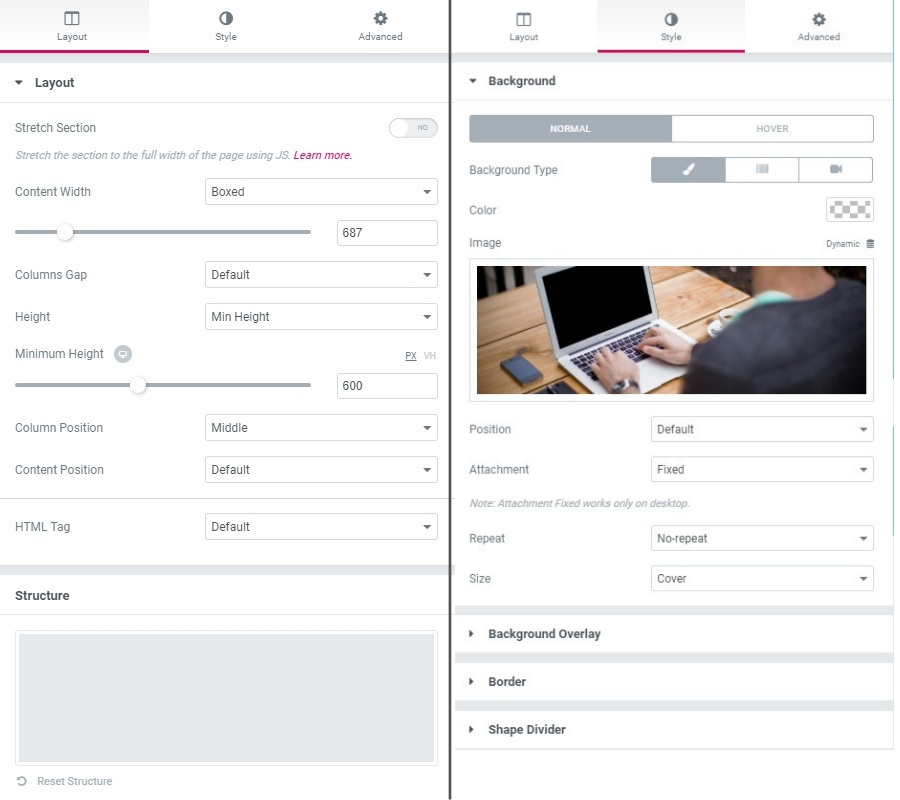
ตอนนี้คลิกที่การตั้งค่าแถวและเพิ่มรูปภาพพื้นหลังลงในแถวจากแท็บลักษณะ หากต้องการให้รูปภาพและแถวมองเห็นได้ชัดเจนขึ้น คุณต้องเปลี่ยนความสูงของแถวจากแท็บเค้าโครง ความสูงควรมีอย่างน้อย 600 ตอนนี้ให้เพิ่มการซ้อนทับพื้นหลังอื่น และทำให้ตั้งค่าความทึบเป็น .57 จากแท็บรูปแบบ

จาก แพ็กเสริม PowerPack ให้ลากวิดเจ็ตหัวเรื่องแบบคู่แล้ววางลงในแถว เปลี่ยนรูปลักษณ์และการออกแบบของข้อความตามที่คุณต้องการ นี่คือทั้งหมดที่เกี่ยวกับความคิดสร้างสรรค์ของคุณ คุณสามารถทำมันได้เหมือนที่เราทำหรือตามที่คุณต้องการ

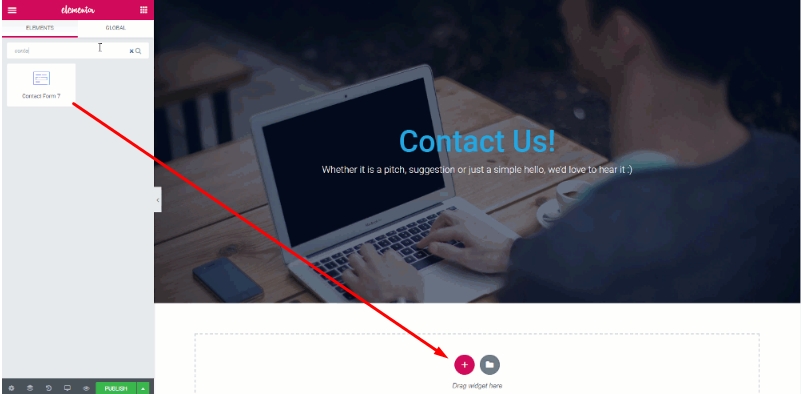
ถึงเวลาที่จะใช้แบบฟอร์มติดต่อที่เชื่อถือได้ในหน้านี้ โดยทั่วไปแล้ว ฉันใช้ Contact Form 7 แต่คุณสามารถใช้ปลั๊กอินใดก็ได้ เช่น - Gravity Forms, Caldera form, Ninja form หรือ WPforms ตรวจสอบให้แน่ใจว่าคุณติดตั้งและเปิดใช้งานก่อนที่จะดำเนินการต่อไป คุณยังสามารถติดตั้งแบบฟอร์มการติดต่อ 7 และรีเฟรชหน้าที่ออกแบบของเราเพื่อเชื่อมต่อปลั๊กอินนี้

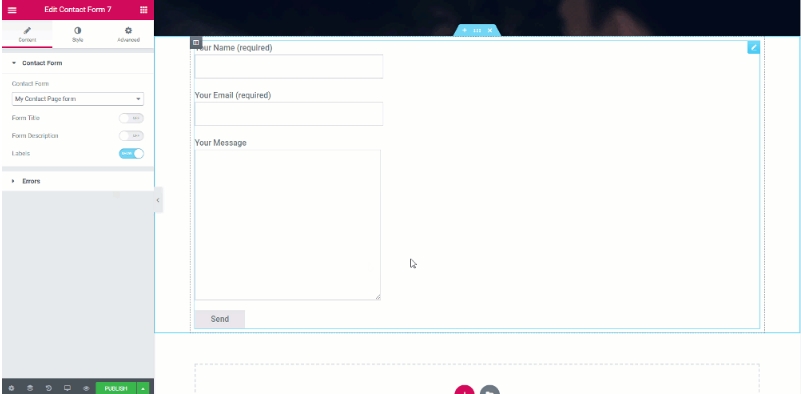
ตอนนี้ให้ลากและวางองค์ประกอบของแบบฟอร์มการติดต่อบนหน้าแล้วเลือก แบบฟอร์มหน้าติดต่อของฉัน จาก แท็บเนื้อหา

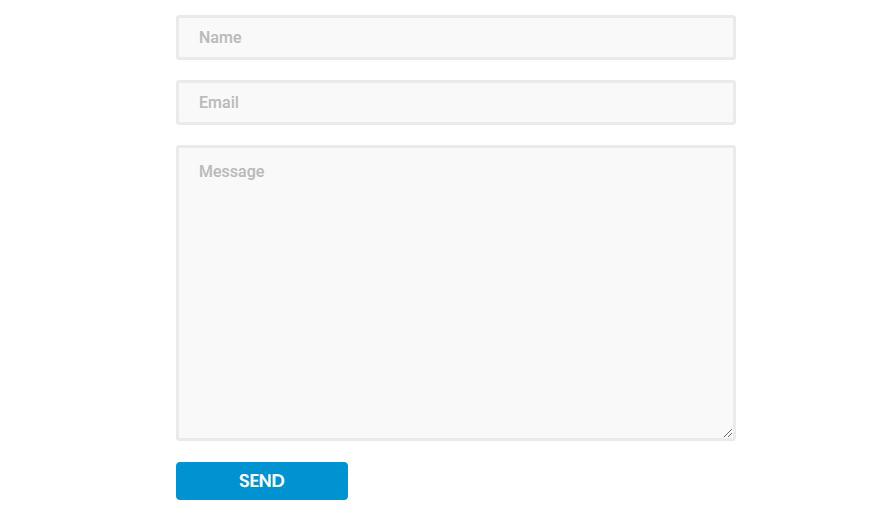
ตอนนี้คุณต้องปรับแต่งแบบฟอร์ม คุณสามารถปิดใช้งานชื่อเรื่องได้โดยใช้ปุ่มสลับ และจาก แท็บลักษณะ คุณสามารถเปลี่ยนสี พื้นหลัง การพิมพ์ ความกว้าง ช่องว่างภายในของแบบฟอร์ม ฉันได้ทำการเปลี่ยนแปลงบางอย่างในแบบฟอร์มการติดต่อต่อไปนี้ -
- เปลี่ยนสีพื้นหลัง สีข้อความสำหรับฟิลด์ และเพิ่มระยะห่างเป็น 20
- เพิ่มเส้นขอบให้กับฟิลด์และเปลี่ยน border-radius
- เปลี่ยนสีข้อความตัวยึดตำแหน่ง
- สำหรับปุ่มส่ง ฉันเปลี่ยนความกว้างเป็น 170 และเปลี่ยนสีด้วย
- เพิ่มเอฟเฟกต์เส้นขอบและโฮเวอร์บนปุ่ม
เป็นอย่างไรบ้าง? บอกเรา.

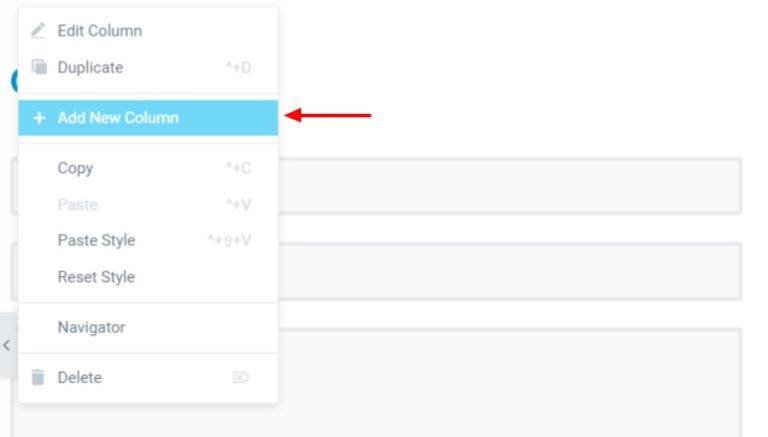
ตอนนี้ แค่แบบฟอร์มการติดต่อในหน้าติดต่อเราก็ไม่เพียงพอ คุณต้องให้ข้อมูลเพิ่มเติมเพื่อให้ผู้ใช้สามารถติดต่อคุณได้แม้ไม่มีแบบฟอร์มติดต่อนี้ เราจะเพิ่มคอลัมน์อื่นในแถวเดียวกันและเพิ่ม วิดเจ็ตรายการข้อมูลที่ นั่น

ตอนนี้ลากและวาง วิดเจ็ตรายการข้อมูล บนหน้า
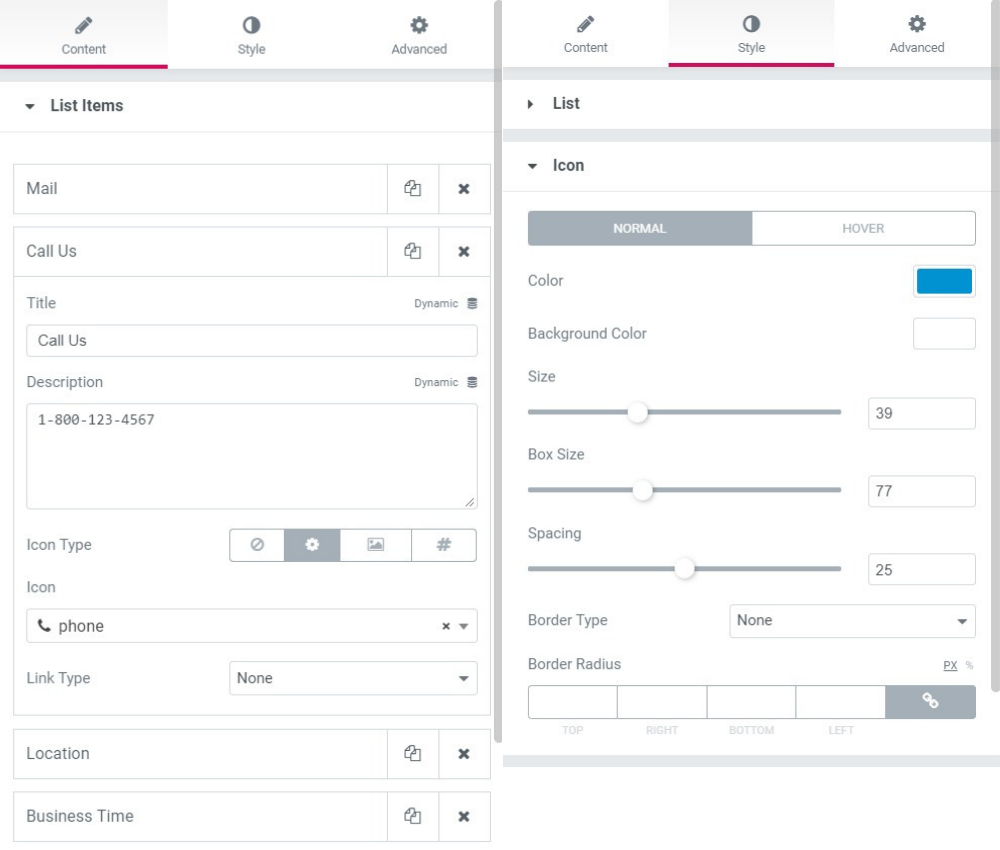
แทนที่ไอคอน สี ข้อความ ระยะห่าง และช่องว่างภายในจากการตั้งค่าเฉพาะ สำหรับรายการนี้ ฉันได้เปลี่ยนการตั้งค่าต่อไปนี้ -
- เปลี่ยนไอคอน คำอธิบาย และชื่อเรื่อง
- ระยะห่างรายการ: 30
- ขนาดไอคอน ขนาดกล่อง และระยะห่าง 39, 77 และ 25 ตามลำดับ
- เปลี่ยนชื่อ คำอธิบาย และสีของไอคอนจากแท็บลักษณะ
- เพิ่มการเติมด้านบนและด้านล่าง: 50

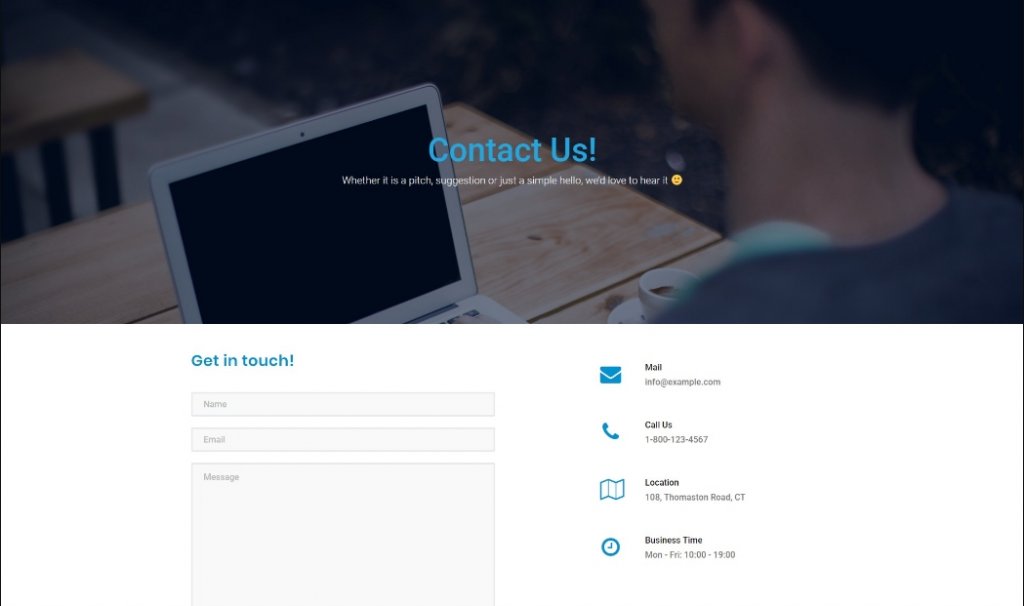
ตอนนี้คุณสามารถคงค่าเดิมตามที่ได้กล่าวไว้ข้างต้น หรือจะเปลี่ยนแปลงได้ตามต้องการ หลังจากเปลี่ยนทุกอย่างแล้ว รูปลักษณ์ของแบบฟอร์มก็จะเป็นแบบนั้น

คำพูดสุดท้าย
ดังนั้นคุณจึงเรียนรู้การออกแบบหน้าติดต่อที่สวยงามได้สำเร็จ คุณรู้สึกอย่างไรกับการทำสิ่งนี้ด้วยตัวเอง? หากต้องการเปลี่ยนแปลงหรือปรับแต่งเพิ่มเติม สามารถทำได้ง่าย ๆ ผ่าน Elementor และถ้าคุณต้องการเพิ่มองค์ประกอบอื่นในหน้าติดต่อเรา คุณสามารถทำได้ผ่าน Powerpack Elementor Add-on ขอให้โชคดีกับเว็บไซต์ของคุณ




