คุณอาจเคยเห็นหน้าต่างๆ เช่น เร็วๆ นี้ หรือต่ำกว่าการ บำรุงรักษา หากเว็บไซต์ WordPress ไม่สมบูรณ์และเผยแพร่ จะแสดงหน้าเร็วๆ นี้ และหากเว็บไซต์ออฟไลน์เนื่องจากงานบางอย่าง จะแสดงหน้าการบำรุงรักษา

หน้าเร็วๆ นี้หรือหน้าการบำรุงรักษาไม่พร้อมใช้งานบน WordPress ของคุณ แต่คุณสามารถสร้างได้อย่างรวดเร็วโดยใช้ปลั๊กอิน WordPress ฟรี หน้าเร็วๆ นี้ ภายใต้โหมดการก่อสร้างและบำรุงรักษาโดย SeedProd
หากคุณเป็นคนที่ต้องการให้ผู้ใช้ของตนไม่เปลี่ยนแปลงกับเว็บไซต์ของคุณแม้ว่าจะออฟไลน์อยู่ เราจะมาดูกันว่าคุณจะทำเช่นนั้นได้อย่างไรในบทช่วยสอนนี้
เร็วๆ นี้ เพจ
การมีหน้า Coming Soon ทำให้ Google ส่งผู้เยี่ยมชมเว็บไซต์ของคุณ นอกจากนี้ยังเป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้เยี่ยมชมก่อนที่จะเปิดตัวไซต์
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเวลาที่เหมาะสมในการใช้หน้า Coming Soon คือเวลาที่โดเมนของคุณได้รับการจดทะเบียน แต่เว็บไซต์ของคุณต้องใช้เวลาพอสมควร
คุณยังสามารถเพิ่มแบบฟอร์มจดหมายข่าวในหน้าเร็วๆ นี้ และอนุญาตให้ผู้ใช้ลงทะเบียนได้ หลังจากนั้น คุณสามารถอัปเดตเกี่ยวกับการเปิดตัวได้
วิธีสร้างหน้าเร็วๆ นี้
เพื่อจุดประสงค์นี้ เรากำลังใช้ปลั๊กอินเวอร์ชันไลต์ อย่างไรก็ตาม คุณสามารถใช้เวอร์ชัน Pro เพื่อเข้าถึงคุณลักษณะเพิ่มเติม เช่น ธีมและเพจที่ออกแบบไว้ล่วงหน้า ตัวเลือกการนับถอยหลัง ฯลฯ

เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน หน้าเร็วๆ นี้ ภายใต้โหมดการก่อสร้างและการบำรุงรักษาโดย SeedProd ให้ตรงไปที่การ ตั้งค่า
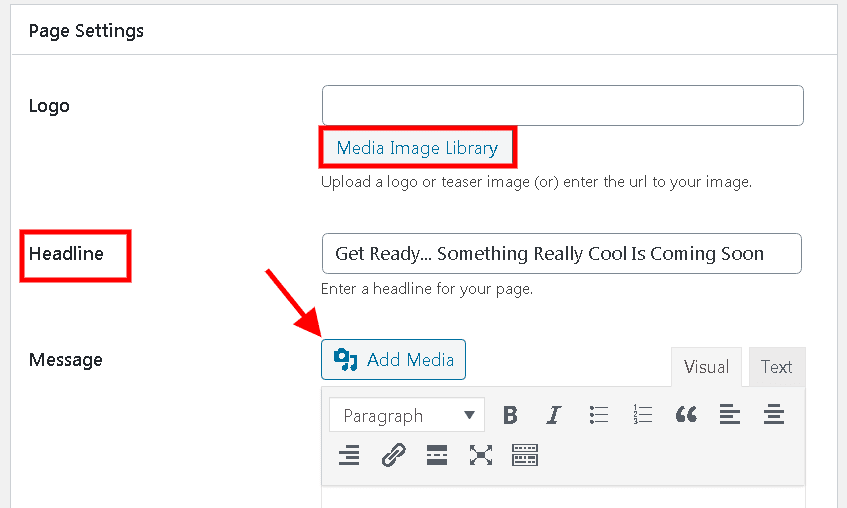
ขั้นแรก คุณจะต้องมีการออกแบบหน้า Coming Soon ที่คุณจะอัปโหลด
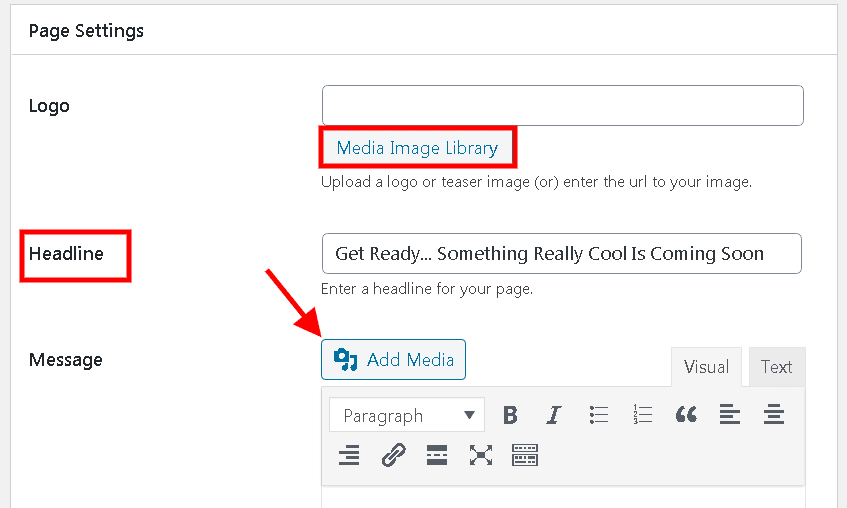
จากนั้นในการ ตั้งค่าเพจ คุณสามารถอัปโหลดเพจ พาดหัว และข้อความที่คุณต้องการโพสต์ข้างๆ ได้

เมื่อคุณเพิ่มเพจที่ยอดเยี่ยมพร้อมพาดหัวข่าวที่สะดุดตาเสร็จแล้ว ตอนนี้คุณต้องกดÂ บันทึกการเปลี่ยนแปลง Â ด้านล่าง

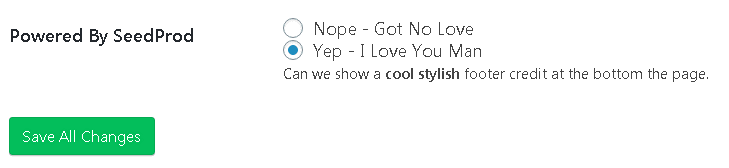
คุณมีตัวเลือกที่จะอนุญาตให้ SeedProd แสดงเครดิตส่วนท้ายในหน้า Coming Soon ของคุณ หรือคุณสามารถปฏิเสธได้โดยเลือกตัวเลือกแรก
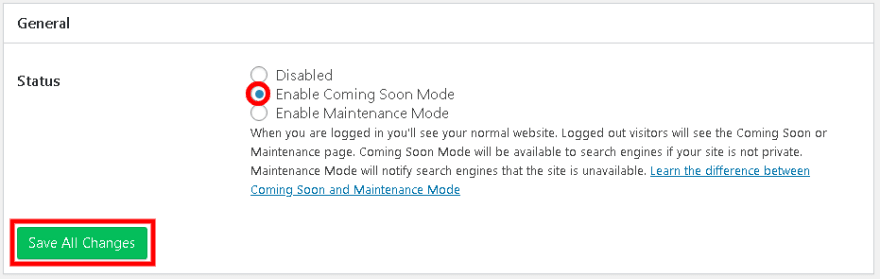
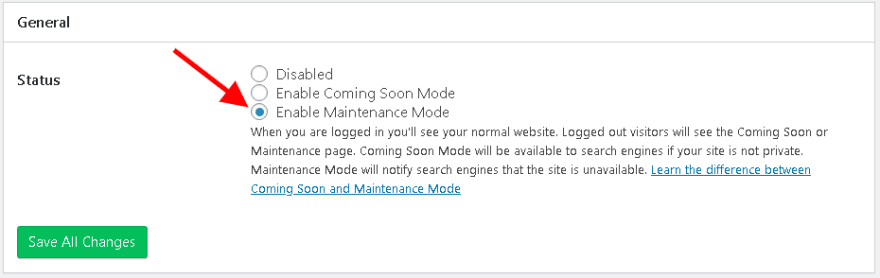
ในการดำเนินการให้เสร็จสิ้น ให้ไปที่แผง ทั่วไป และเปิดใช้งานหน้า เร็วๆ นี้

หลังจากเลือก เปิดใช้งานโหมดเร็วๆ นี้ ให้คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง Â
และเช่นเดียวกับที่หน้า Coming Soon ของคุณถูกสร้างขึ้น
หน้าบำรุงรักษา
หน้าการบำรุงรักษาจะใช้เมื่อไซต์ของคุณออฟไลน์เนื่องจากมีงานบางอย่าง เป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้ใช้อัปเดตอยู่เสมอ โดยคุณจะกลับมาทำงานอีกครั้งในเร็วๆ นี้ โดยที่ไซต์ของคุณทำงานได้อย่างมีประสิทธิภาพมากขึ้น
ในขณะที่เปลี่ยนธีม WordPress คุณควรทำให้ไซต์ WordPress ของคุณอยู่ในโหมดการบำรุงรักษา เนื่องจากจะช่วยให้มั่นใจได้ว่าไซต์ของคุณทำงานได้ดี
วิธีสร้างหน้าการบำรุงรักษา
เช่นเดียวกับที่เราทำในหน้า Coming Soon เราจะอัปโหลดหน้าการบำรุงรักษา

เราจะตั้งค่าพาดหัวข่าวและเพิ่มข้อความหากต้องการ จากนั้นเราจะกด บันทึกการเปลี่ยนแปลง เมื่อเราดำเนินการเสร็จสิ้น
หลังจากนั้น ตรวจสอบให้แน่ใจว่าคุณได้เลือก เปิดใช้งานโหมดการบำรุงรักษา Â ในแผง ทั่วไป Â จากนั้นคลิกที่ บันทึกการเปลี่ยนแปลง

ที่ด้านบนขวาของแดชบอร์ด คุณจะเห็นแผงข้อความว่า โหมดการบำรุงรักษา ใช้งานอยู่ ตอนนี้คุณสามารถทำงานบนเว็บไซต์ของคุณได้อย่างมีประสิทธิภาพ
ปลั๊กอิน WordPress ระดับพรีเมียมสำหรับหน้าเร็วๆ นี้
เนื่องจากวิธีแก้ปัญหาข้างต้นชี้ให้เห็นถึงปลั๊กอินฟรีที่คุณสามารถใช้ได้ คุณอาจสนใจที่จะใช้ปลั๊กอินระดับพรีเมียมเพื่อเปลี่ยนเว็บไซต์ของคุณให้เป็นโหมด "เร็วๆ นี้" หรือ "การบำรุงรักษา" เราจะพูดถึงปลั๊กอินบางตัวที่คุณอาจพิจารณา
Arnica - ปลั๊กอิน WordPress ที่สร้างสรรค์เร็วๆ นี้

Arnica เป็นปลั๊กอิน WordPress ที่สร้างสรรค์และเป็นมืออาชีพในเร็วๆ นี้ ซึ่งสร้างด้วยเฟรมเวิร์ก Bootstrap ประกอบด้วย Ajax, การสมัครสมาชิก MailChimp, ความเข้ากันได้กับแบบฟอร์มการติดต่อและ Google Maps
ด้วยปลั๊กอิน WordPress นี้ คุณจะสามารถทำงานบนเว็บไซต์/ธีมของคุณในขณะที่ผู้เยี่ยมชมของคุณเห็น ไม่ใช่หน้าขาวที่น่าผิดหวัง แต่เป็นหน้าที่ดีระหว่างการก่อสร้าง มันให้ตัวเลือกบางอย่างที่ให้คุณควบคุมสถานะของโหมดการก่อสร้าง จากนั้นคุณสามารถใช้มันต่อไปได้ทุกเมื่อที่ต้องการทำให้ไซต์ของคุณเข้าสู่โหมดการบำรุงรักษา
คุณสมบัติหลัก
- แผงการดูแลระบบที่มีประสิทธิภาพ
- การออกแบบที่ตอบสนองอย่างเต็มที่
- จอประสาทตาพร้อม
- สร้างด้วย Bootstrap
- 3 สไตล์ที่แตกต่าง
- Google แบบอักษรเว็บ
- แบบฟอร์มสมัครสมาชิก Ajax PHP
- แบบฟอร์มติดต่ออาแจ็กซ์
- Mailchimp แบบบูรณาการ
- Font Awesome ไอคอน
Ephesus - ปลั๊กอิน WordPress ที่สร้างสรรค์เร็วๆ นี้

Ephesus อีกหน้า Coming Soon ที่สร้างด้วยเฟรมเวิร์ก Bootstrap ปลั๊กอินนี้เหมือนกับก่อนหน้านี้รวมถึงการสมัครสมาชิก Ajax MailChimp แบบฟอร์มการติดต่อและ Google Maps
หากเรามีคุณระบุว่าปลั๊กอินนี้สร้างโดยผู้เขียนคนเดียวกันกับก่อนหน้านี้ เราต้องชี้ให้เห็นว่าในที่นี้ ผู้เขียนต้องการเสนอโซลูชันทางเลือกที่มีรูปแบบที่แตกต่างกัน ด้วยเงินประมาณ 18 เหรียญ คุณจะมีคุณลักษณะที่น่าทึ่งบางอย่าง เช่น สิ่งต่อไปนี้
คุณสมบัติหลัก
- Mailchimp แบบบูรณาการ
- แบบฟอร์มติดต่องาน
- ภาพเคลื่อนไหว CSS3
- Font Awesome ไอคอน
- 6 สกินสีที่กำหนดไว้ล่วงหน้า
- อนุญาตการเข้าถึงด้วยที่อยู่ IP
- รหัส HTML ที่ถูกต้องของ W3C
- แผงการดูแลระบบที่มีประสิทธิภาพ
- การออกแบบที่ตอบสนองอย่างเต็มที่
- จอประสาทตาพร้อม
- สร้างด้วย Bootstrap
- 3 สไตล์ที่แตกต่าง
- 3 เอฟเฟกต์พื้นหลัง
- Google แบบอักษรเว็บ
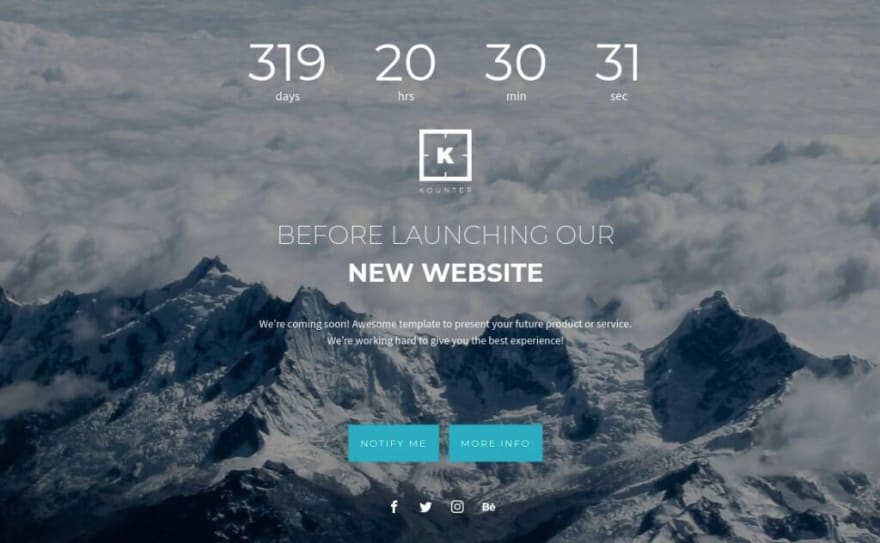
Kounter - เร็วๆ นี้และโหมดบำรุงรักษา

Kounter Coming Soon และโหมดบำรุงรักษาเป็นปลั๊กอิน WordPress ที่ช่วยให้คุณสร้างหน้าเว็บเร็วๆ นี้ที่สวยงาม มันมาพร้อมกับการออกแบบที่สะอาด ใช้งานได้จริง และสง่างามสำหรับคนที่มีความคิดสร้างสรรค์ บริษัท เอเจนซี่ อีคอมเมิร์ซ ธุรกิจ พอร์ตโฟลิโอ ฯลฯ ด้วยปลั๊กอินนี้ คุณจะมีความทันสมัยและตอบสนองอย่างเต็มที่ “เร็วๆ นี้” และ ” หน้า "โหมดบำรุงรักษา" พร้อมตัวเลือกพื้นหลัง 12 แบบ
คุณสามารถเลือกจากพื้นหลังแบบทึบ พื้นหลังแบบไล่ระดับสี ตัวเลื่อน Kenburn อนุภาคคลื่น แอนิเมชั่นท่อน้ำ ภาพนิ่ง พื้นหลังวิดีโอ Youtube แอนิเมชั่นคลื่นและเส้นโค้งเสียง พื้นหลังของอนุภาค แอนิเมชั่นทางยาว แอนิเมชั่นพื้นผิวเรียบ นี่คือรายการคุณสมบัติอื่นๆ ที่คุณจะได้รับจากปลั๊กอินนี้
คุณสมบัติหลัก
- การออกแบบที่ตอบสนอง
- มาร์กอัป HTML5 และ CSS3
- มาร์กอัปที่ถูกต้องของ W3C
- การออกแบบที่เรียบง่ายและสร้างสรรค์
- ง่ายต่อการแก้ไข
- การปฏิบัติตาม GDPR
- ตัวเลือก SEO
- เลย์เอาต์ที่ตอบสนองอย่างเต็มที่
- ภาพพื้นหลังแบบเต็มหน้าจอ
- ตัวเลือกนับถอยหลัง
- การรวมแบบอักษรของ Google
- Font Awesome Integration
- ทำงานจดหมายข่าว MailChimp
- จดหมายข่าวการเลือกรับที่ทันสมัย
- แบบฟอร์มลงทะเบียน
- การรวม Mailchimp
นั่นคือทั้งหมดสำหรับคำแนะนำนี้ คุณจะใช้โซลูชันใดข้างต้น คุณควรสังเกตว่าโดยค่าเริ่มต้น Elementor มาพร้อมกับเทมเพลตที่ น่าตื่นตาตื่นใจในเร็วๆ นี้ และทั้งหมดนี้ฟรี
อย่าลืมติดตามเราบน Facebook และ Twitter เพื่อรับการอัปเดตเกี่ยวกับเนื้อหาในอนาคตของเรา




