โดยทั่วไปแล้ว แต่ละธีมแพ็คจะมีเค้าโครงบล็อก ซึ่งช่วยให้คุณสามารถเริ่มต้นและใช้งานบล็อกได้อย่างรวดเร็ว อย่างไรก็ตาม คุณเคยอยากรู้ไหมว่าหน้าหนึ่งของบล็อกเหล่านั้นถูกสร้างขึ้นมาอย่างไร? ในโพสต์นี้ เราจะใช้เค้าโครงบล็อกแบบใดแบบหนึ่งเพื่อสาธิตวิธีใช้โมดูลบล็อกของ Divi เพื่อสร้างหน้าบล็อก เราจะแนะนำคุณเกี่ยวกับการตั้งค่าแต่ละอย่างทีละขั้นตอน

เราเริ่มต้นกันเลย!
ดูตัวอย่างการออกแบบ

การสร้างเพจ
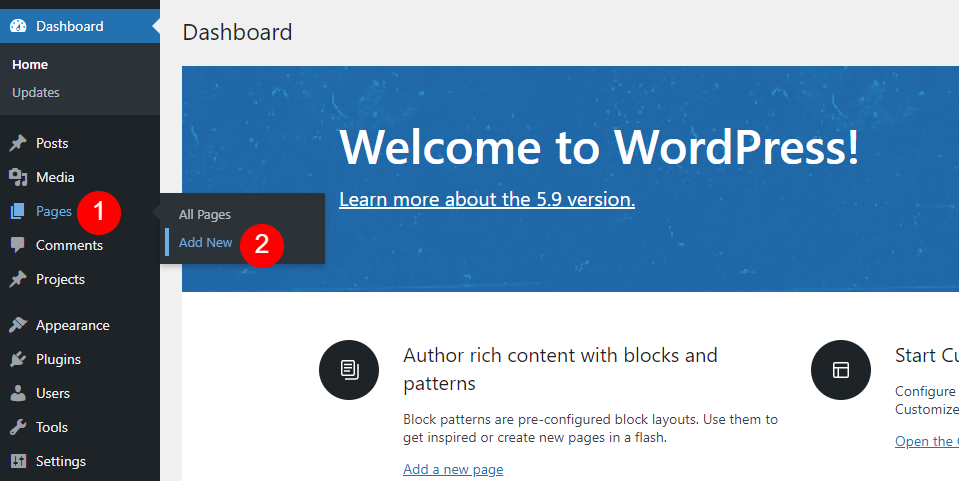
ขั้นแรก ไปที่เพจ>เพิ่มใหม่ และสร้างเพจใหม่

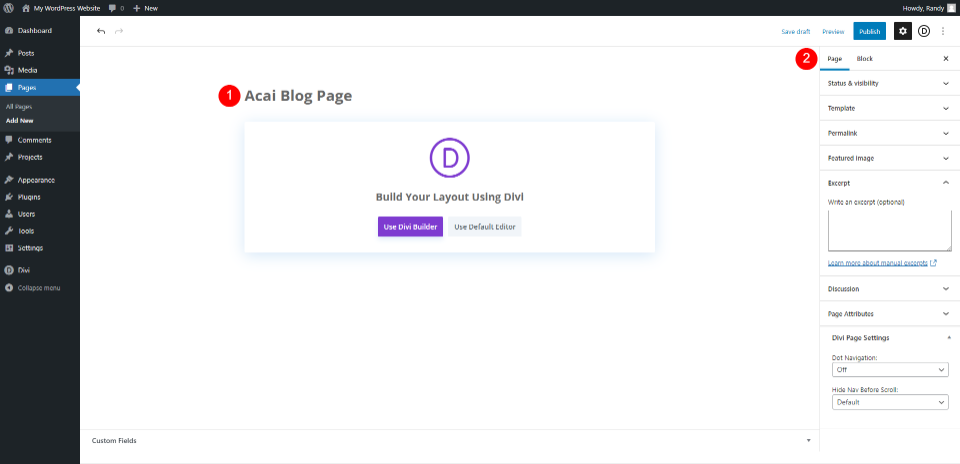
ดังนั้นควรตั้งชื่อเพจที่ฟังดูน่าเชื่อถือสำหรับคุณ ฉันใช้ชื่อเพจ Acai Blog Page จากชุดเค้าโครง ในแถบด้านข้างขวา ให้เลือกคุณสมบัติของหน้าที่คุณต้องการ ฉันเก็บคุณสมบัติไว้คนเดียว
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- ชื่อหน้า: หน้าบล็อกของ Acai

ย้ายไปที่ Divi Builder
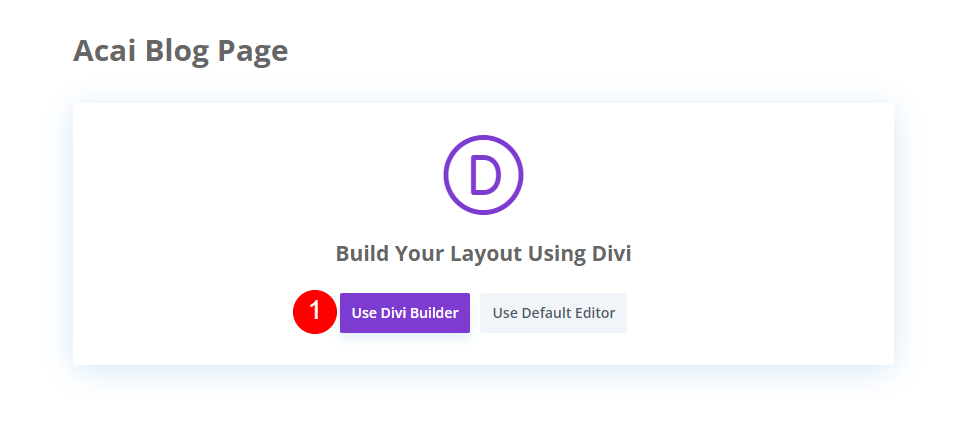
หลังจากนั้นคุณจะต้องเปลี่ยนไปใช้ Divi Builder ใช้ Divi Builder โดยคลิกปุ่มสีม่วงตรงกลางหน้า สิ่งนี้จะนำคุณไปยังส่วนหน้า ซึ่ง Divi Builder จะทำงาน และพร้อมให้เราเริ่มสร้างเพจ

ส่วนฮีโร่พร้อมชื่อเรื่อง
ส่วนฮีโร่สไตล์
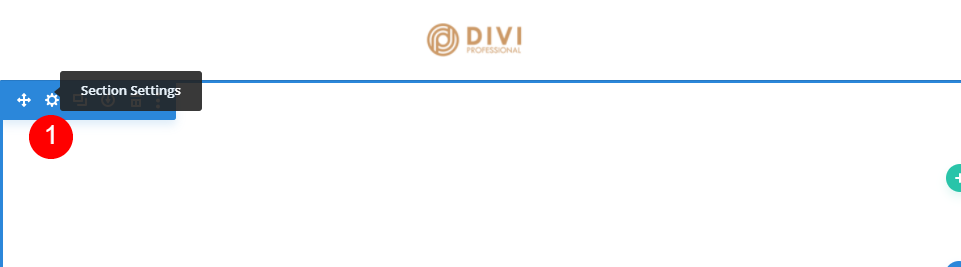
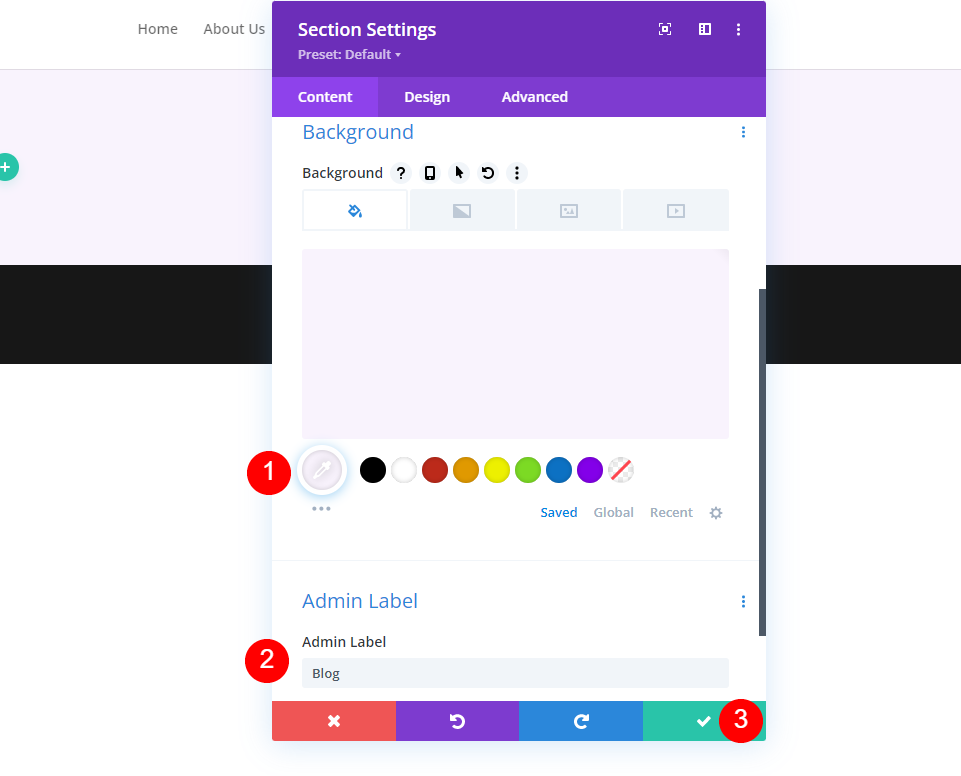
เราจะเริ่มต้นด้วยส่วนแรก เปิดตัวเลือกสำหรับส่วน

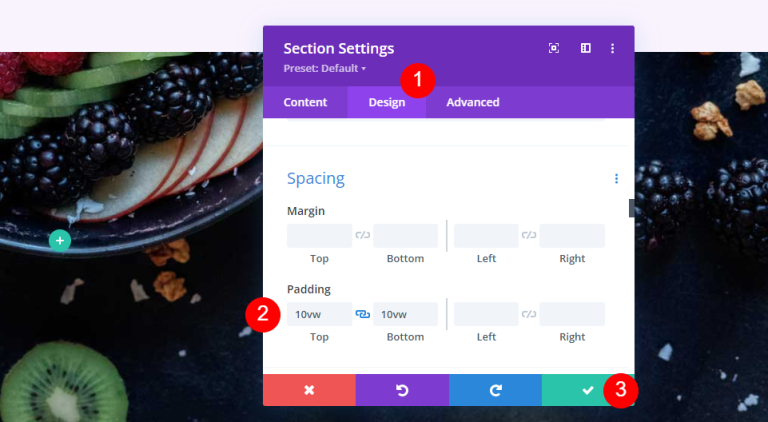
ทำการเปลี่ยนแปลงบางอย่างในการตั้งค่าส่วน
- พื้นหลัง: #f9f3fd
- ป้ายกำกับผู้ดูแลระบบ: บล็อก

ชื่อหน้าบล็อก
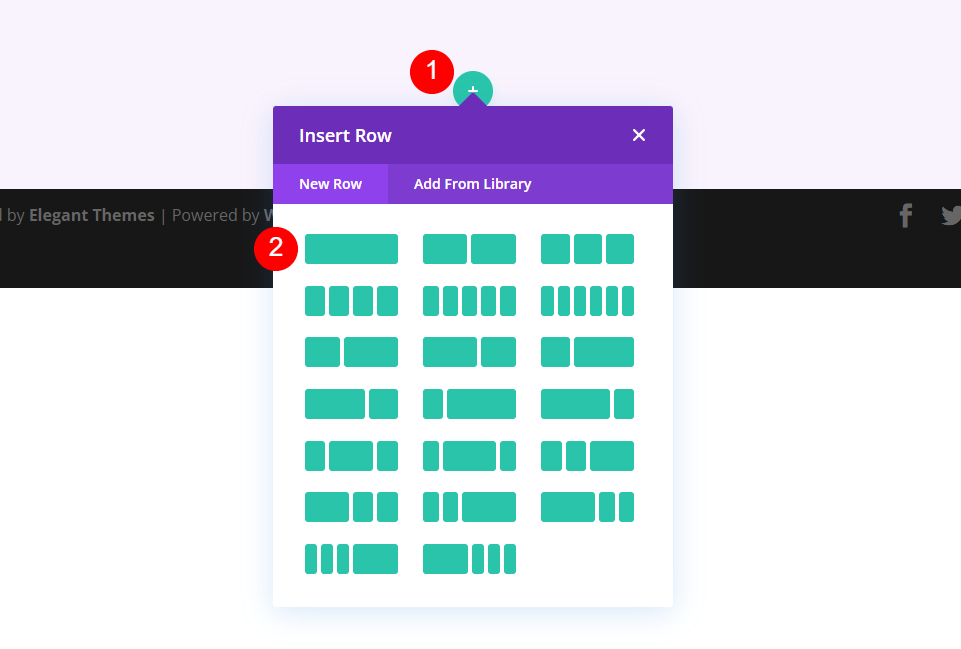
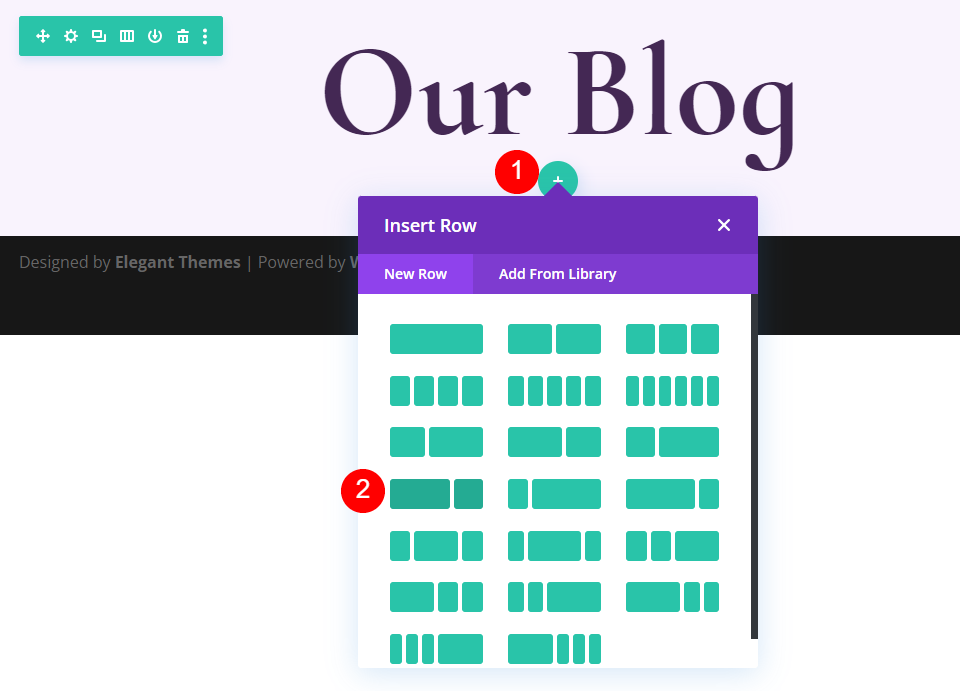
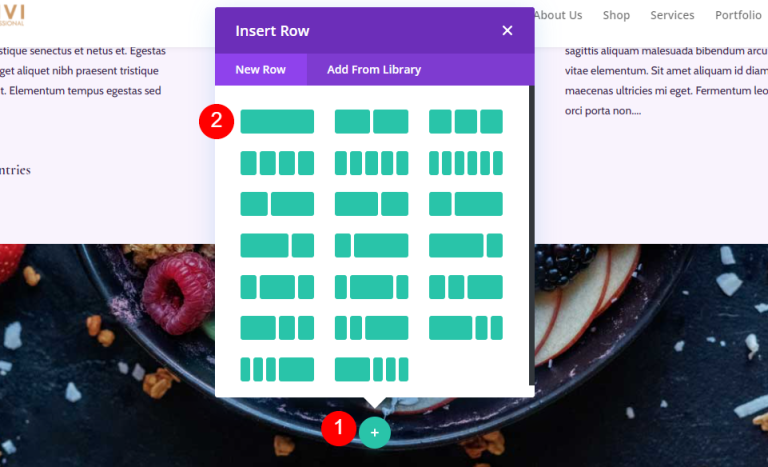
หลังจากนั้น เราจะสร้างแถวสำหรับชื่อเรื่อง เลือกแถวที่มีสัญญาณสีเขียวที่มีคอลัมน์เดียว

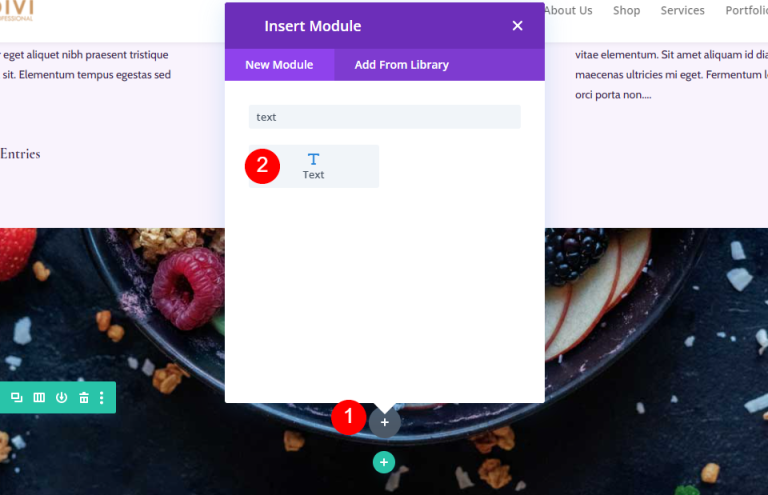
จากนั้นเพิ่มโมดูลข้อความ

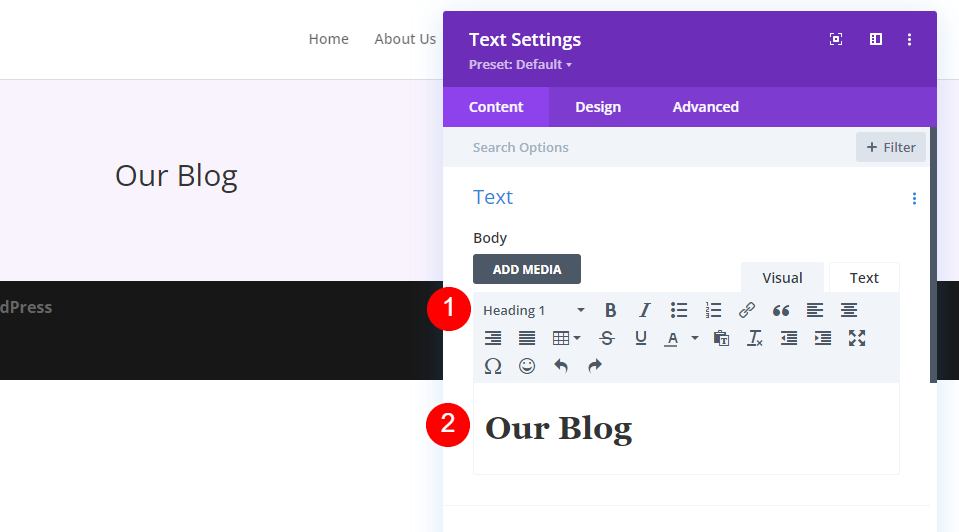
จัดสไตล์โมดูลข้อความ
เปิดการตั้งค่าข้อความและทำการเปลี่ยนแปลงต่อไปนี้สำหรับส่วนหัว H1
- แบบอักษร: หัวเรื่อง 1
- ข้อความ: บล็อกของเรา

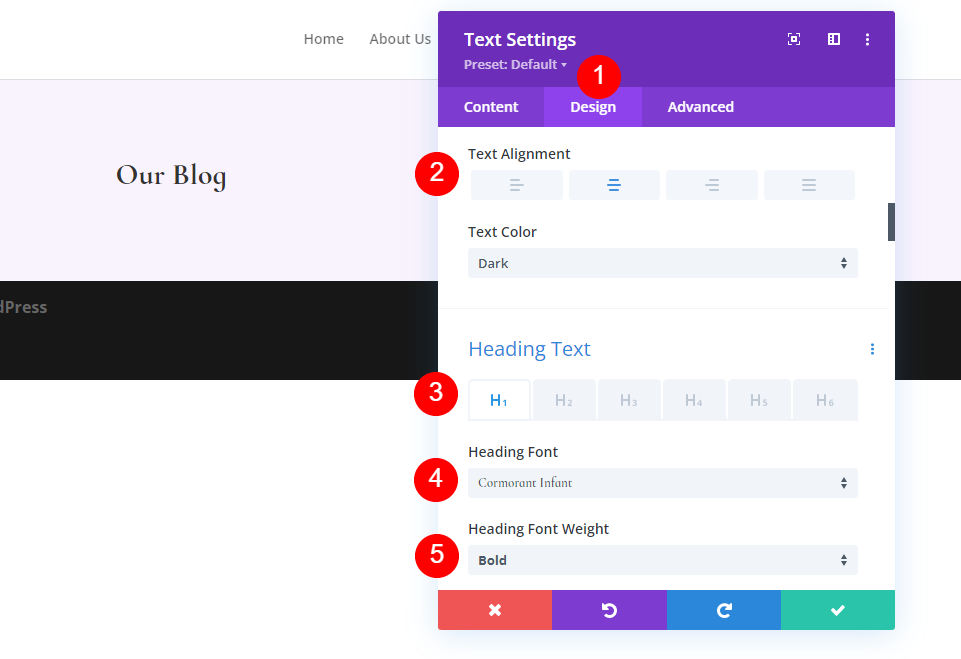
ตอนนี้ให้ย้ายไปที่แท็บการออกแบบแล้วทำการเปลี่ยนแปลงด้านล่างนี้
- การจัดแนวข้อความ: กึ่งกลาง
- ข้อความหัวเรื่อง: H1
- แบบอักษร: ทารกนกกาน้ำ
- น้ำหนัก: ตัวหนา

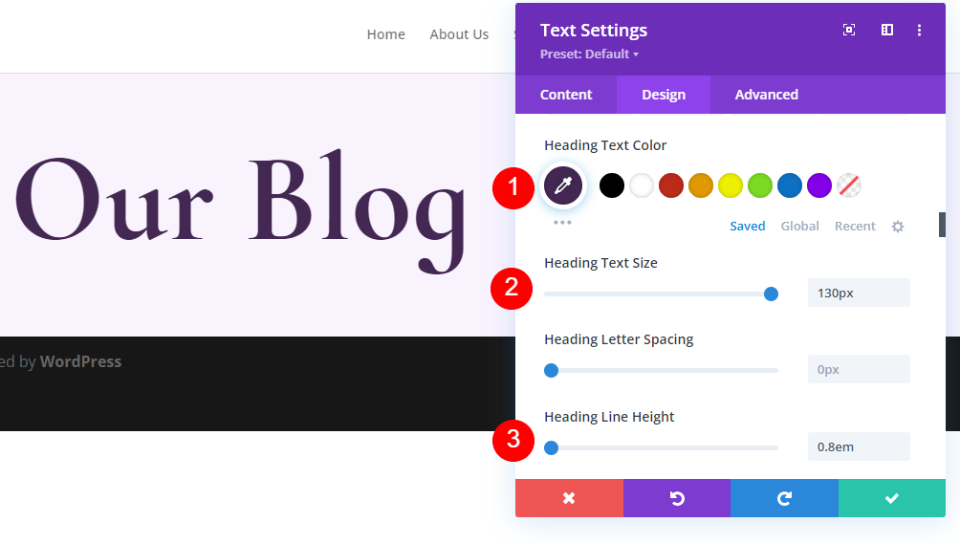
เปลี่ยนสีตัวอักษร ขนาด และความสูงด้วย
- สี: #442854
- ขนาดข้อความบนเดสก์ท็อป: 130px
- ความสูงของเส้น: 0.8em

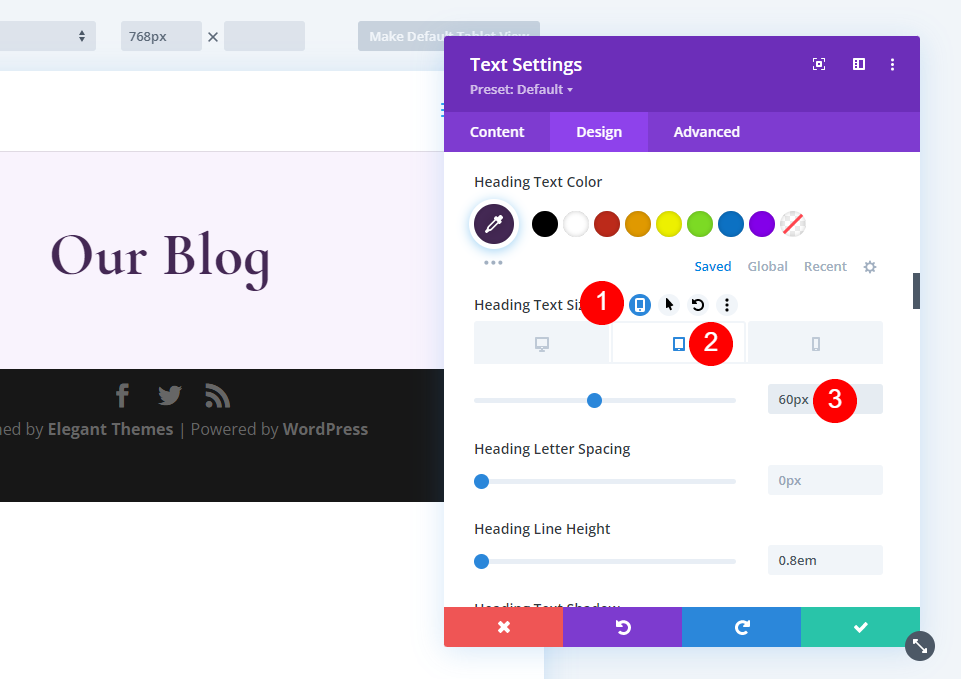
ตอนนี้เปลี่ยนขนาดข้อความส่วนหัว
- ขนาดข้อความแท็บเล็ต: 60px

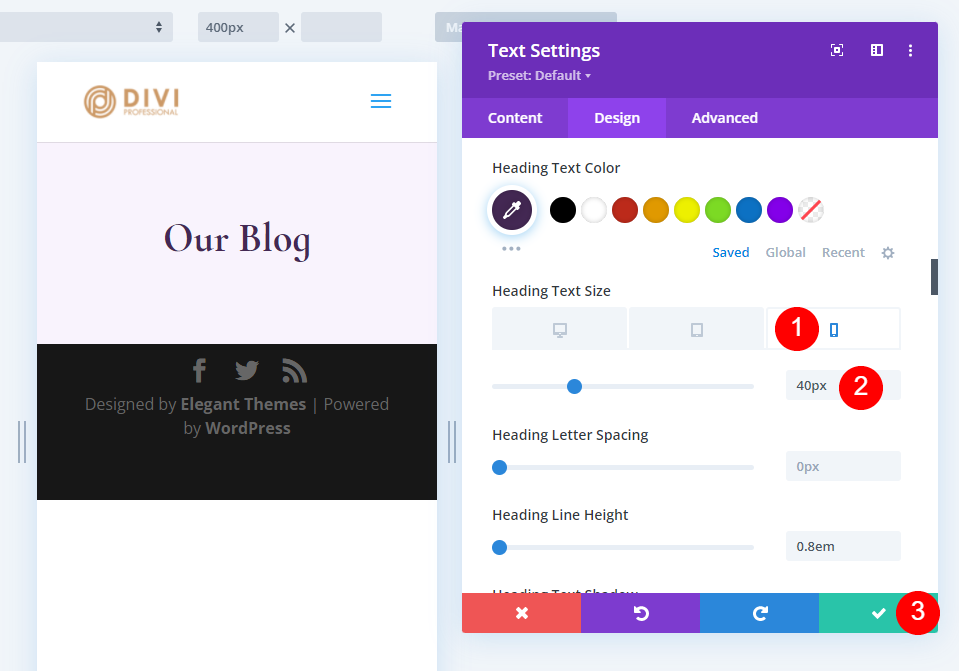
ตอนนี้เปลี่ยนขนาดไอคอนโทรศัพท์
- โทรศัพท์: 40px

สร้างโพสต์บล็อกล่าสุดและ CTA
พื้นที่หลักของเราประกอบด้วยโพสต์ล่าสุดและแบบฟอร์มอีเมลสมัครรับข้อมูล สร้างแถวใหม่ใต้แถวแรกของเรา และเลือกการออกแบบคอลัมน์โดยให้สองในสามทางด้านซ้ายและหนึ่งในสามทางด้านขวา

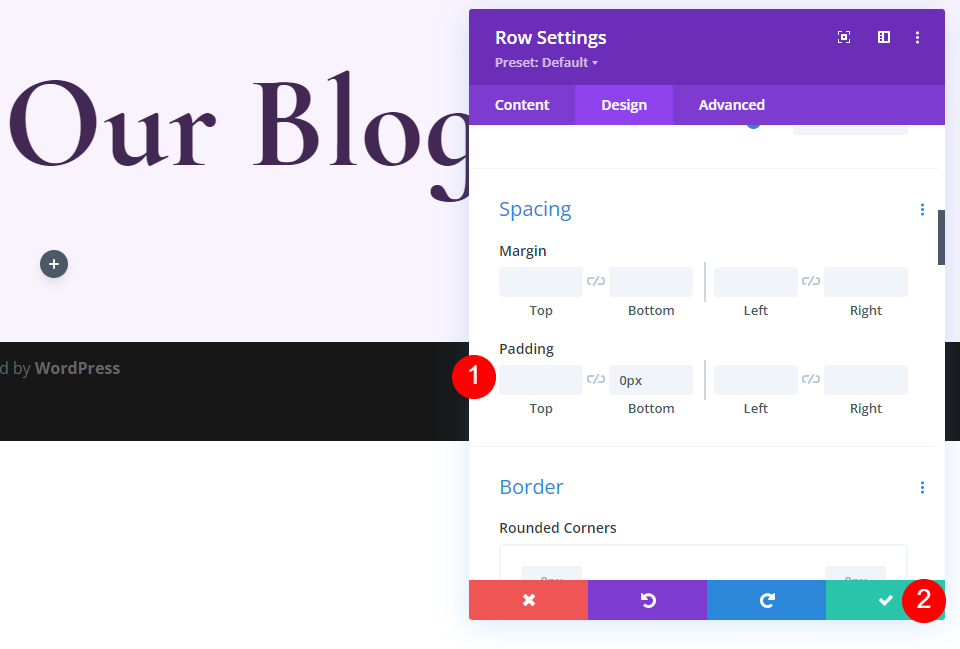
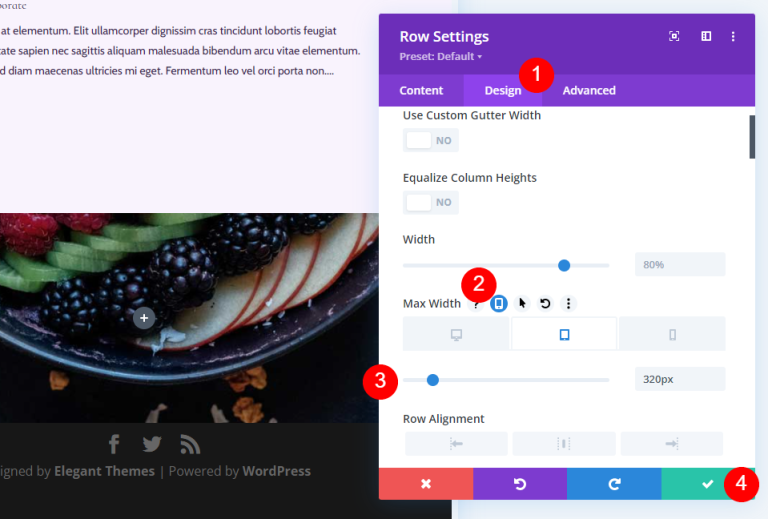
เปิดการตั้งค่าแถวและเปลี่ยนระยะห่างจากแท็บการออกแบบ
- ช่องว่างภายในด้านล่าง: 0px

โมดูลโพสต์บล็อกที่โดดเด่น
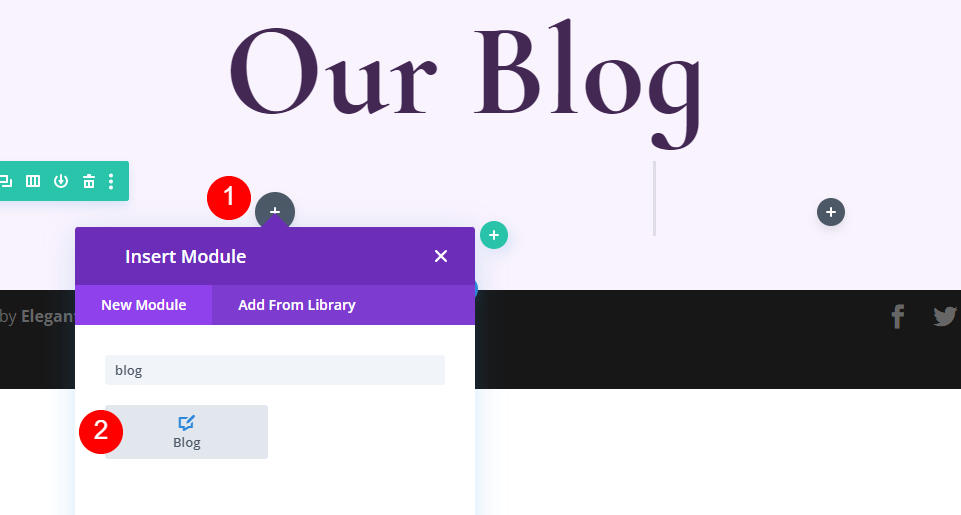
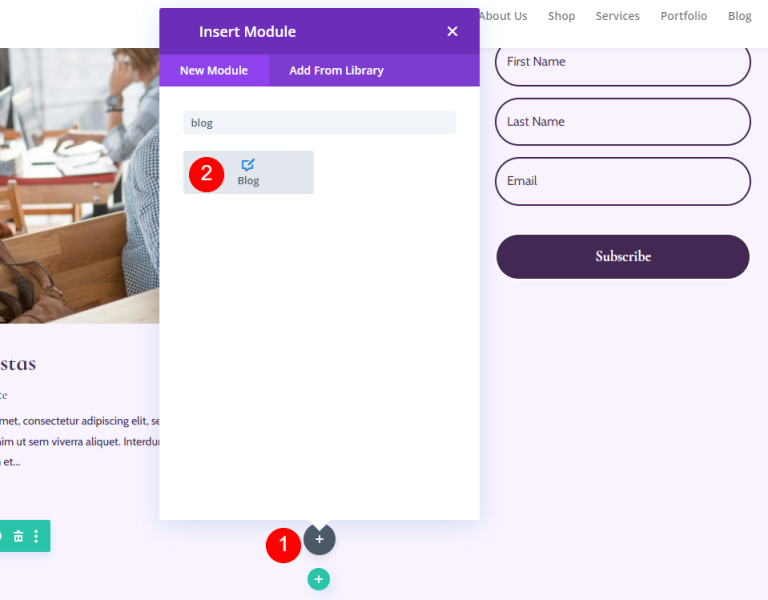
หลังจากนั้น เราจะจัดเตรียมโมดูลบล็อก ส่วนนี้จะมีเนื้อหาล่าสุดของเรา เพิ่มโมดูลบล็อกโดยคลิกไอคอนเพิ่มเติมสีเทาในคอลัมน์ด้านซ้ายของแถวใหม่ของเรา

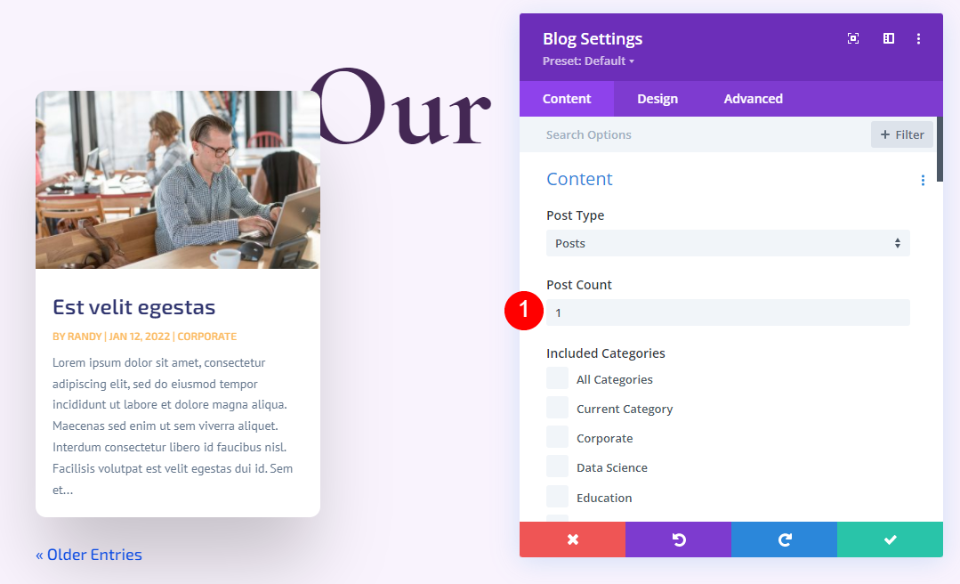
ใต้การตั้งค่าเนื้อหา ให้ป้อน 1 สำหรับบล็อกการนับโพสต์
- จำนวนโพสต์: 1

องค์ประกอบ
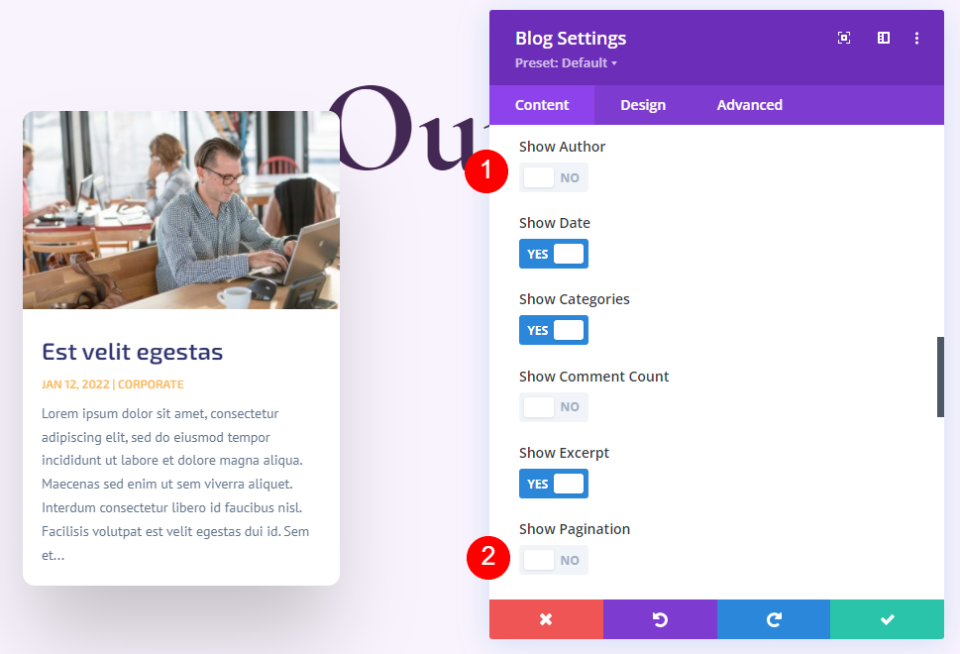
บนแท็บเนื้อหา ให้เลื่อนลงไปที่ส่วนองค์ประกอบ และยกเลิกการเลือกผู้เขียนและการแบ่งหน้า
- แสดงผู้แต่ง: ไม่
- แสดงการแบ่งหน้า: ไม่ใช่

เค้าโครง
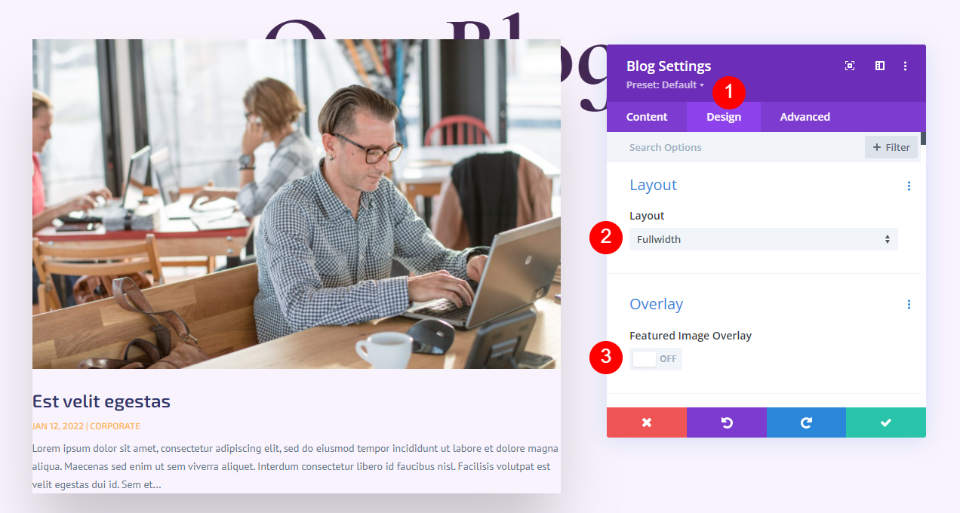
บนแท็บ ออกแบบ ให้เปลี่ยนการตั้งค่าเค้าโครงและการซ้อนทับ
- เค้าโครง: เต็มความกว้าง
- การซ้อนทับภาพเด่น: ปิด

ข้อความชื่อเรื่อง
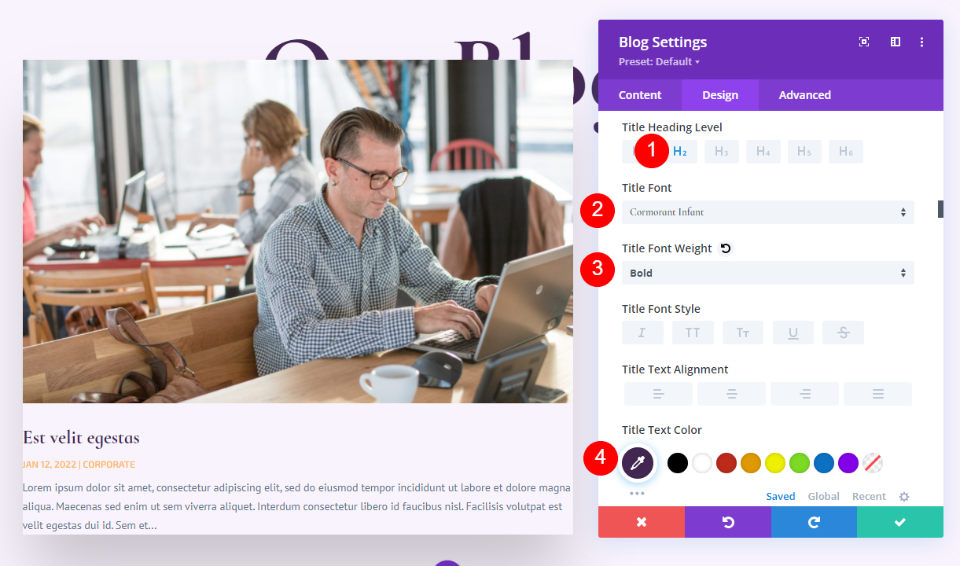
ตอนนี้เปลี่ยนข้อความชื่อเรื่องตามการตั้งค่าต่อไปนี้
- ระดับหัวเรื่อง: H2
- แบบอักษร: ทารกนกกาน้ำ
- น้ำหนัก: ตัวหนา
- สี: #442854

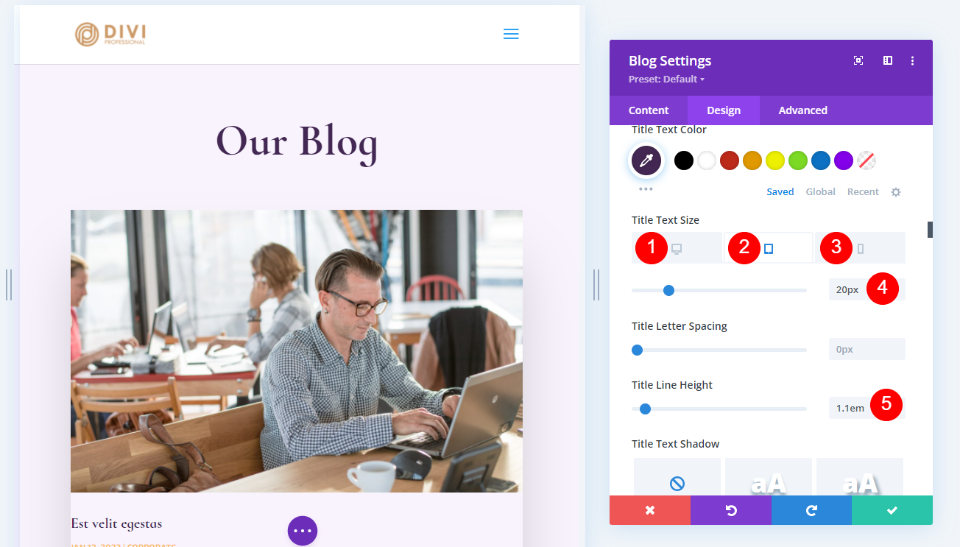
นอกจากนี้ให้เปลี่ยนขนาดตัวอักษรด้วย
- ขนาด: เดสก์ท็อป 30px, แท็บเล็ต 20px, โทรศัพท์ 18px
- ความสูงของบรรทัดหัวเรื่อง: 1.1em

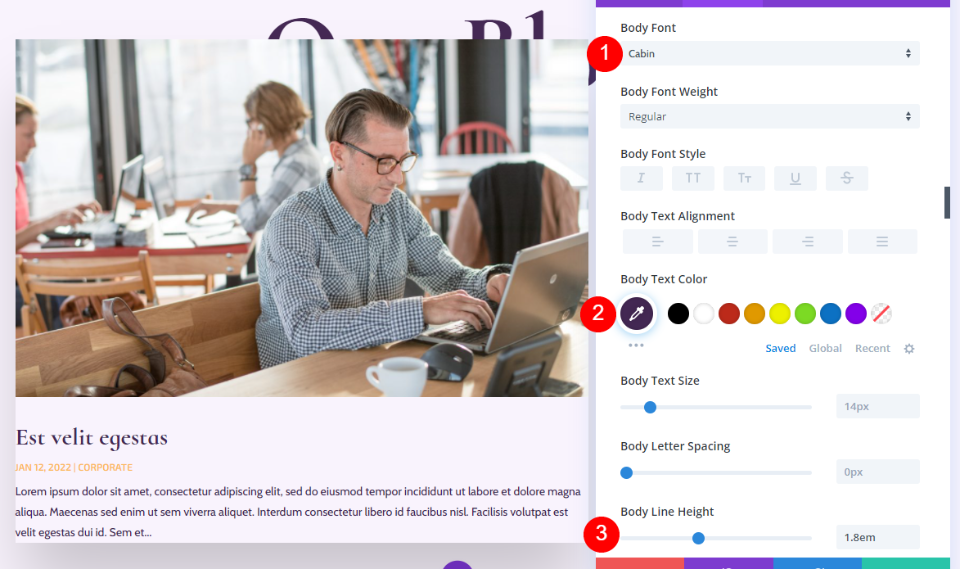
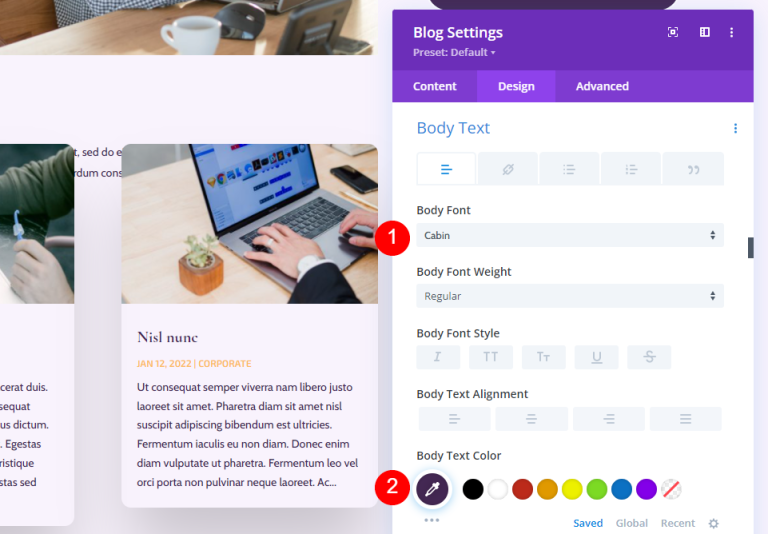
ข้อความเนื้อหา
สำหรับการตั้งค่าข้อความเนื้อหา ให้เปลี่ยนแปลงดังต่อไปนี้
- แบบอักษร: ห้องโดยสาร
- สี: #442854
- ความสูงของเส้น: 1.8em

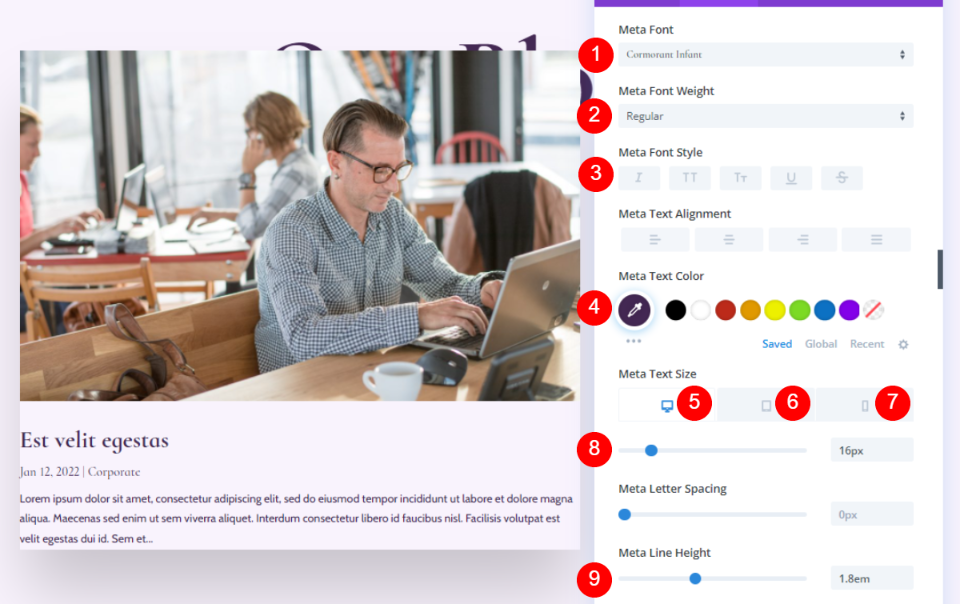
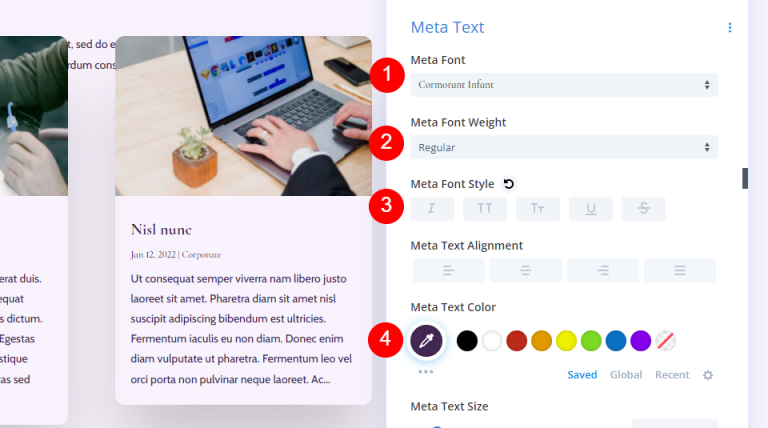
ข้อความเมตา
นอกจากนี้ ให้นำการเปลี่ยนแปลงบางอย่างมาใช้กับข้อความเมตาด้วย
- แบบอักษร: ทารกนกกาน้ำ
- น้ำหนัก: ปกติ
- สไตล์: ไม่มี
- สี: #442854
- ขนาด: เดสก์ท็อป 16px, แท็บเล็ต 15px, โทรศัพท์ 14px
- ความสูงของเส้น: 1.8em

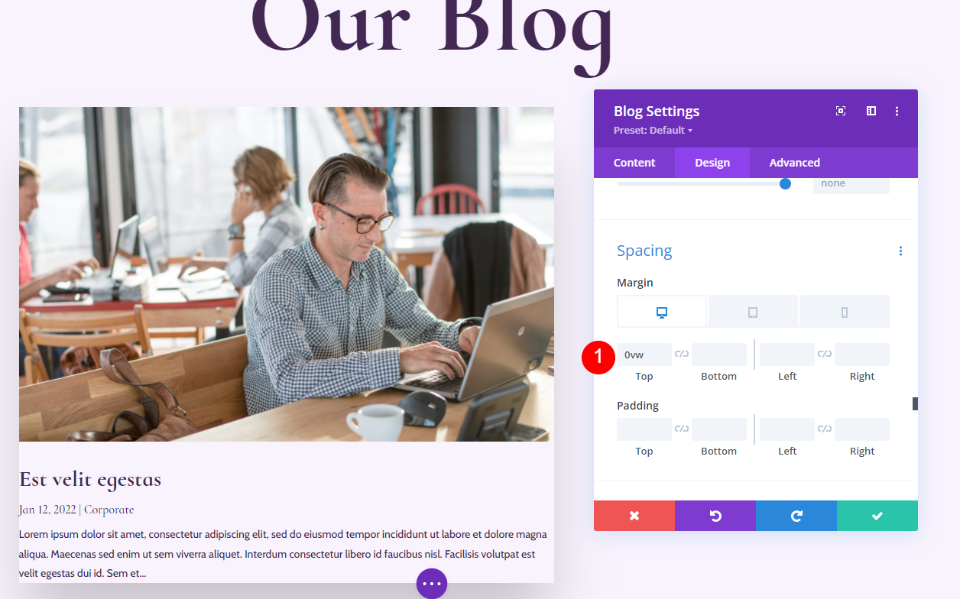
ระยะห่าง
ตอนนี้เพิ่มระยะห่างบางส่วน
- อัตรากำไรขั้นต้น: 0vw

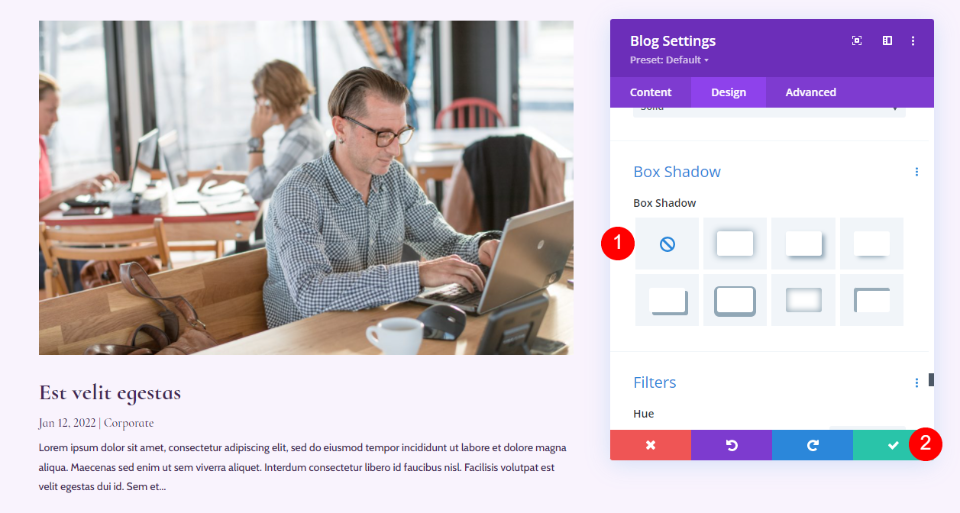
เงากล่อง
สุดท้ายให้ปิดการใช้งาน box-shadow
- เงากล่อง: ปิดการใช้งาน

โมดูลข้อความอีเมลบล็อก
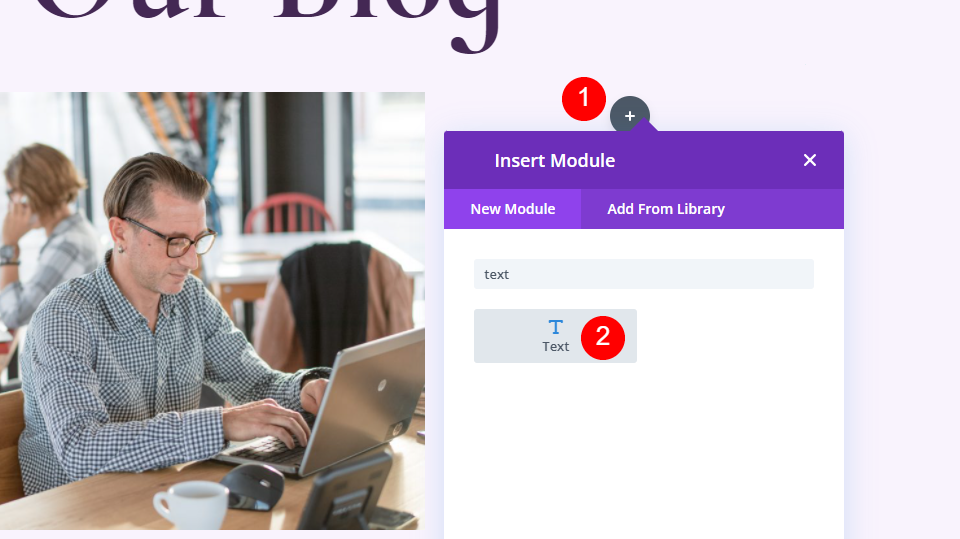
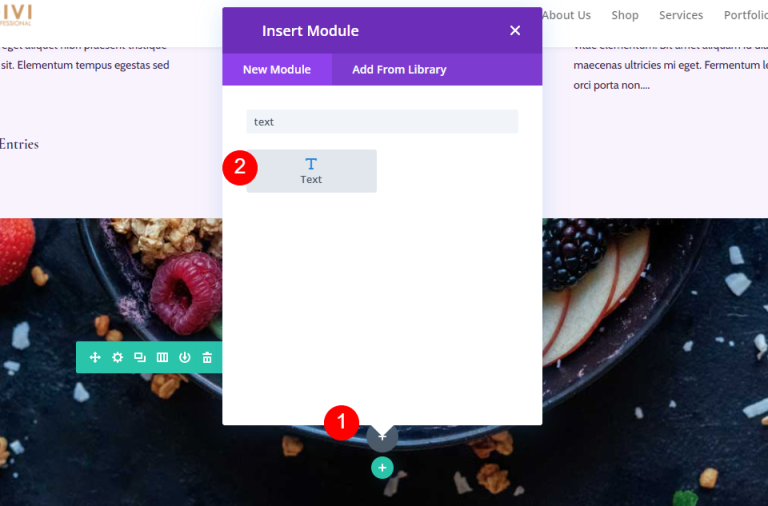
ตอนนี้เราจะย้ายไปที่คอลัมน์ด้านขวาและพัฒนา CTA ของอีเมล ในการเริ่มต้น ให้แทรกโมดูลข้อความลงในคอลัมน์ด้านขวา เลือกไอคอน + สีเทาแล้วพิมพ์ข้อความ

เนื้อหา
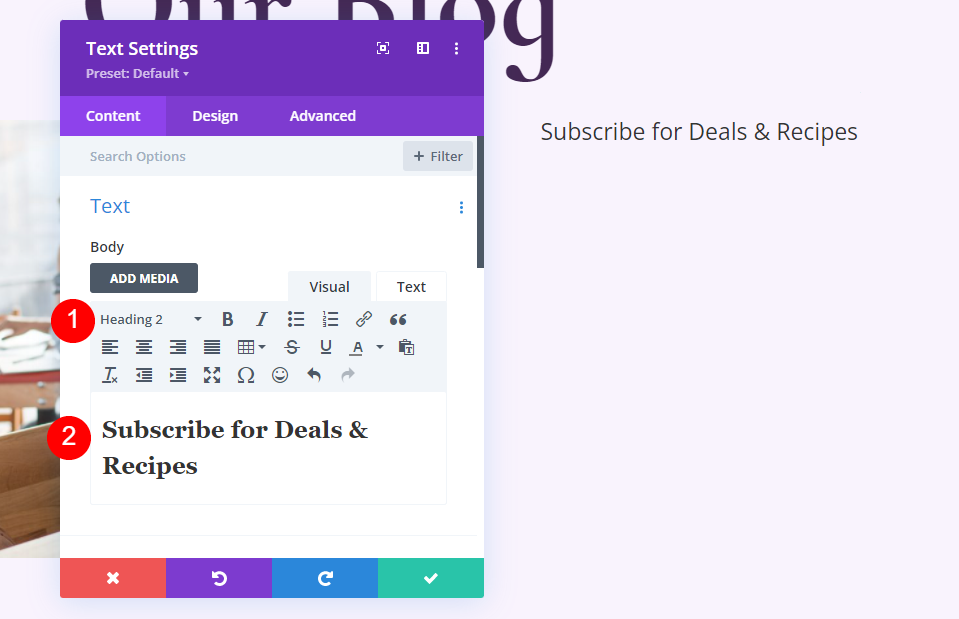
เลือกหัวเรื่อง 2 และป้อนข้อความที่น่าสนใจ
- แบบอักษร: H2
- ข้อความ: สมัครสมาชิกเพื่อรับข้อเสนอและสูตรอาหาร

ข้อความหัวเรื่อง
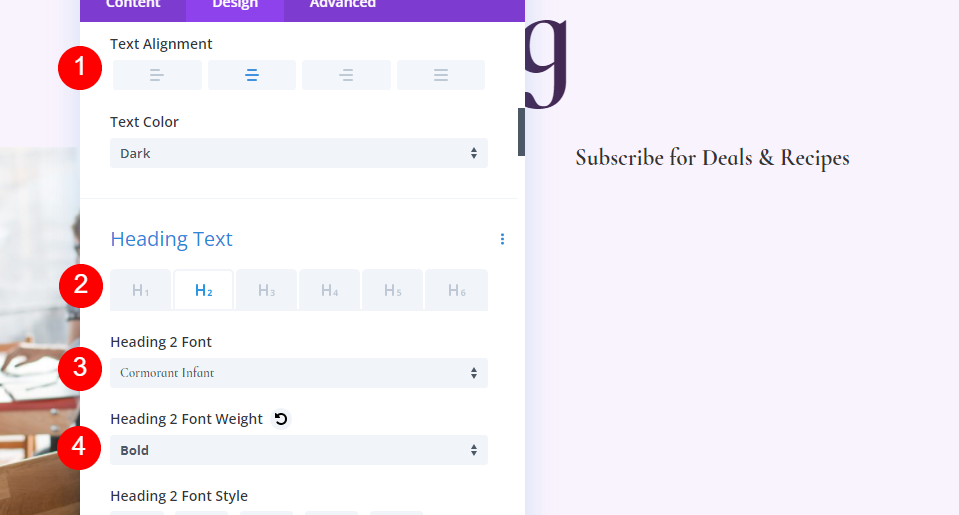
สำหรับข้อความหัวเรื่อง ให้เลือกการจัดกึ่งกลาง เลือก H2 เลือก Cormorant Infant และตั้งค่าเป็นตัวหนา
- การจัดแนวข้อความ: กึ่งกลาง
- ข้อความหัวเรื่อง: H2
- แบบอักษร: ทารกนกกาน้ำ
- น้ำหนัก: ตัวหนา

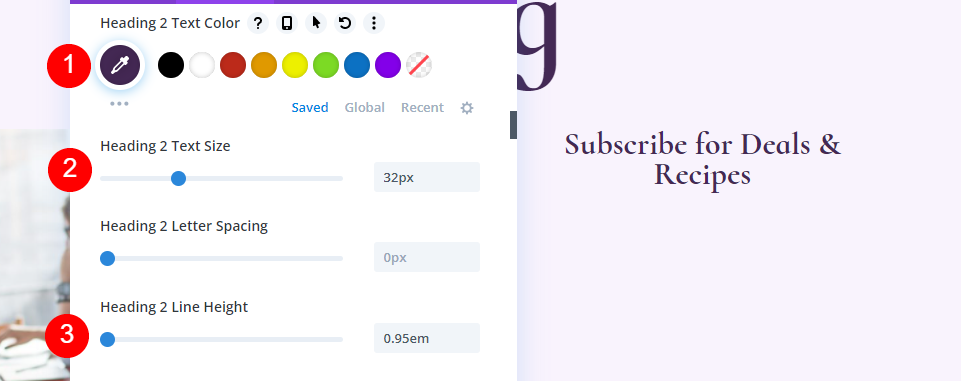
- สี: #442854
- ขนาด:32px
- ความสูงของเส้น: 0.95em

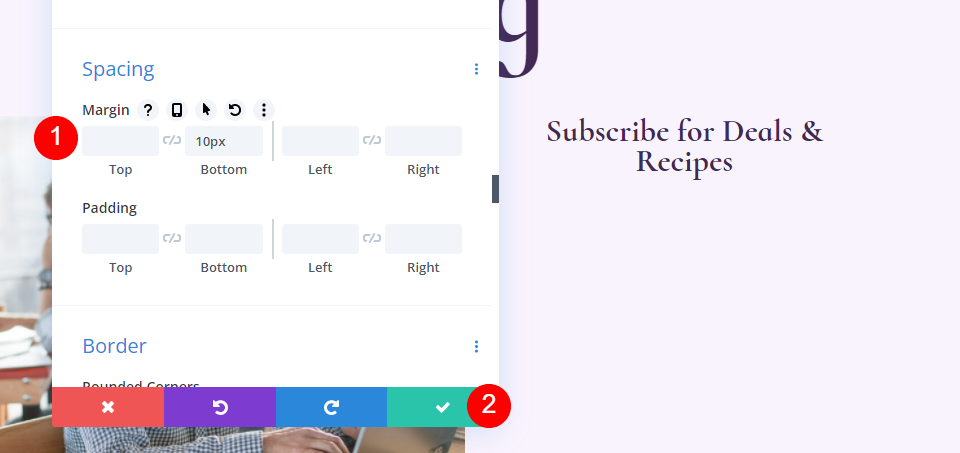
ระยะห่าง
สุดท้าย เพิ่มระยะขอบด้านล่างให้กับรายการ
- ขอบล่าง: 10px

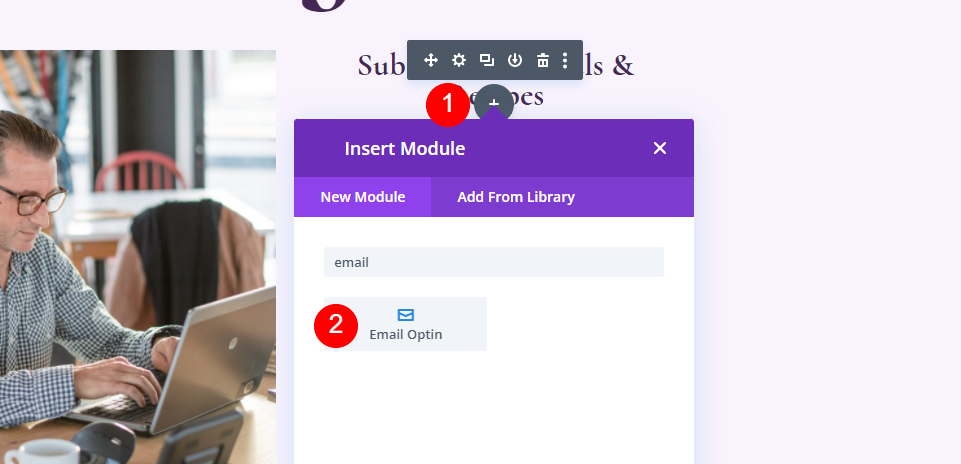
โมดูล Optin อีเมลบล็อก
ตอนนี้เพิ่มโมดูลตัวเลือกอีเมลลงในคอลัมน์ด้านขวา

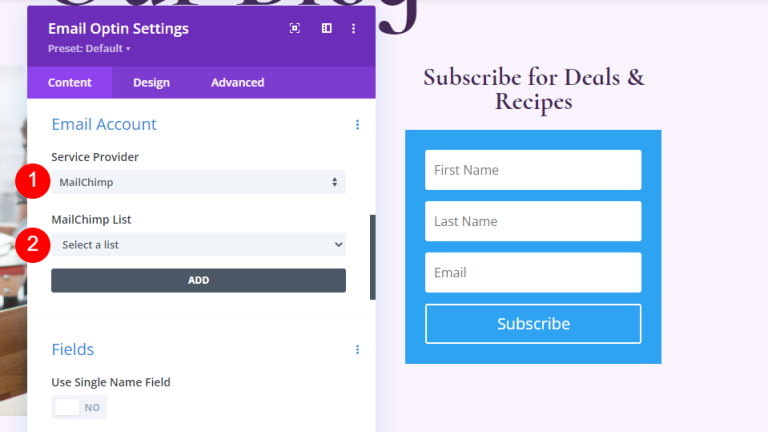
เนื้อหา
ลบชื่อเรื่องและข้อความเนื้อหา
- ชื่อเรื่อง: ไม่มี
- เนื้อความ: ไม่มี

เลื่อนลงไปที่บัญชีอีเมลและเพิ่มผู้ให้บริการของคุณ

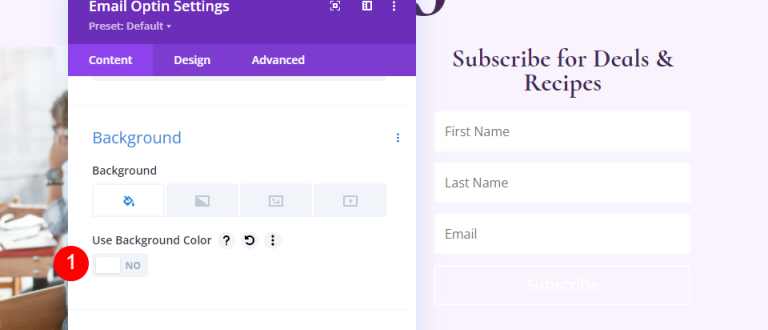
จากนั้นเลื่อนไปที่พื้นหลังแล้วยกเลิกการเลือก
- ใช้สีพื้นหลัง: ไม่ใช่

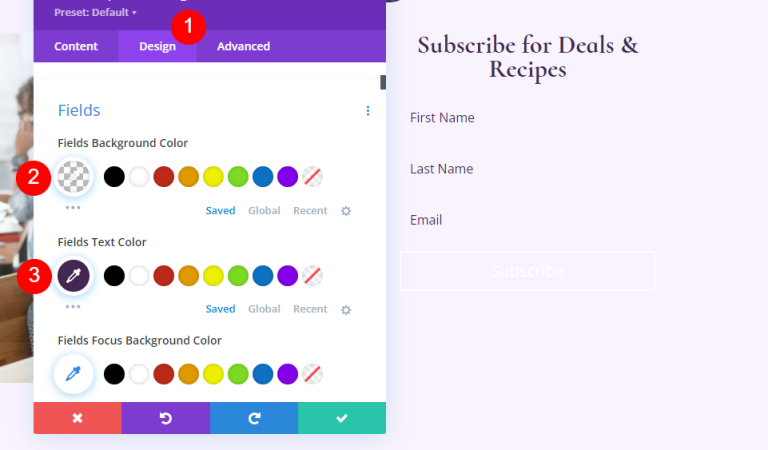
เขตข้อมูล
ไปที่แท็บการออกแบบและเปลี่ยนสีพื้นหลังของฟิลด์
- สีพื้นหลัง: RGBA(255,255,255,0)
- สีข้อความของฟิลด์: #442854

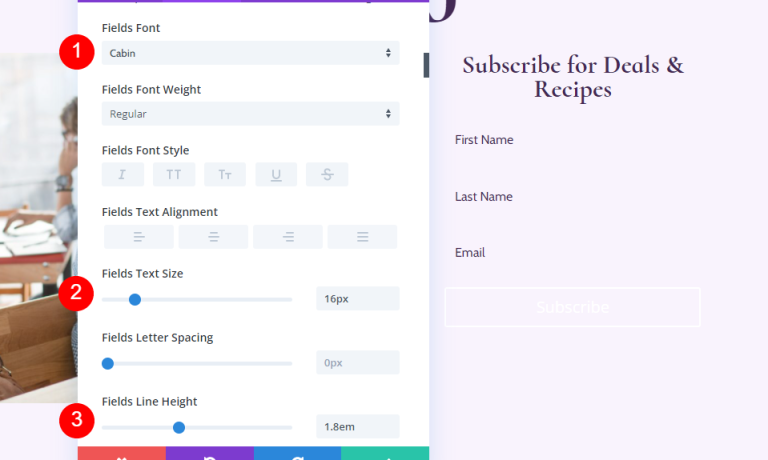
เลื่อนลงไปที่ตัวเลือกแบบอักษรและทำการเปลี่ยนแปลงต่อไปนี้
- แบบอักษรของฟิลด์: ห้องโดยสาร
- ขนาด: 16px
- ความสูงของเส้น: 1.8em

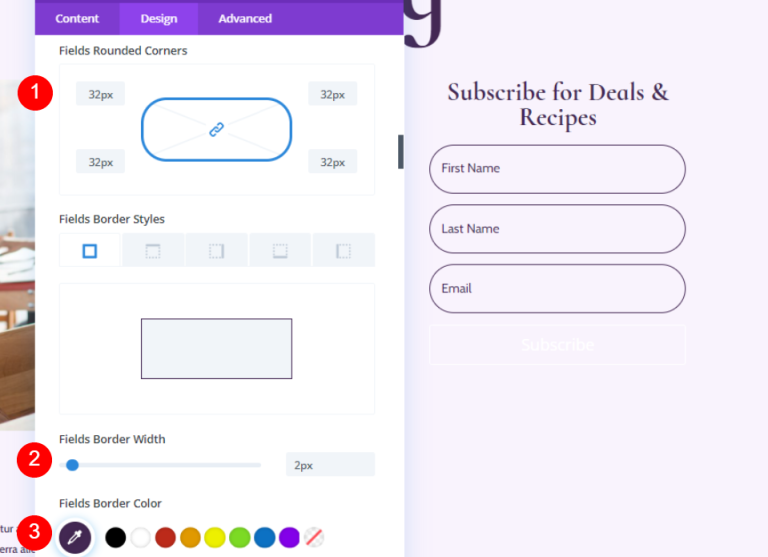
- ฟิลด์มุมโค้งมน: 32px
- ความกว้างของเส้นขอบ: 2px
- สีขอบ: #442854

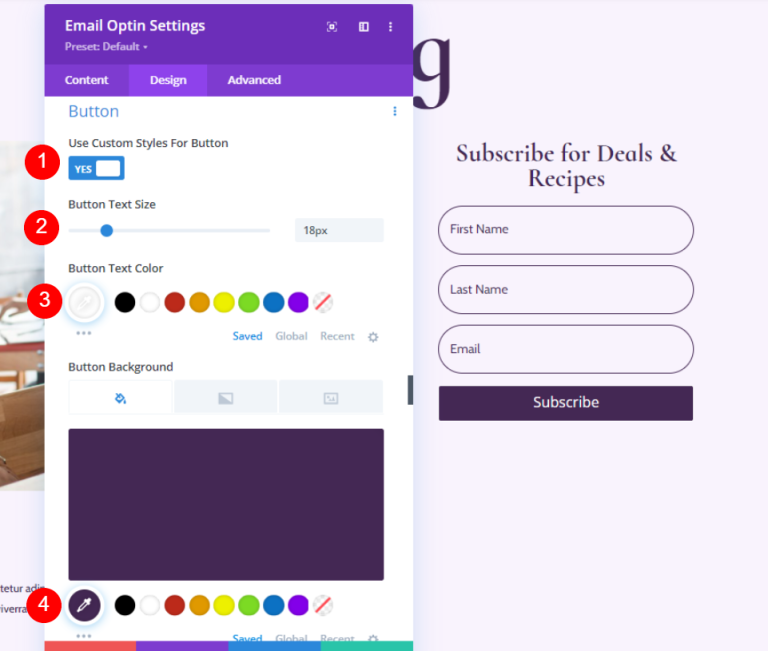
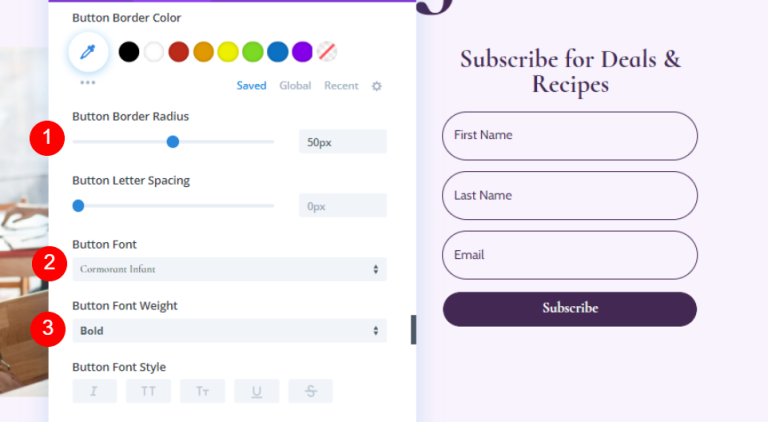
ปุ่ม
เลื่อนลงไปที่ปุ่มแล้วเลือกใช้สไตล์ที่กำหนดเองสำหรับปุ่ม
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาด: 18px
- สี: #ffffff
- พื้นหลังปุ่ม: #442854

- รัศมีเส้นขอบ: 50px
- แบบอักษร: ทารกนกกาน้ำ
- น้ำหนัก: ตัวหนา

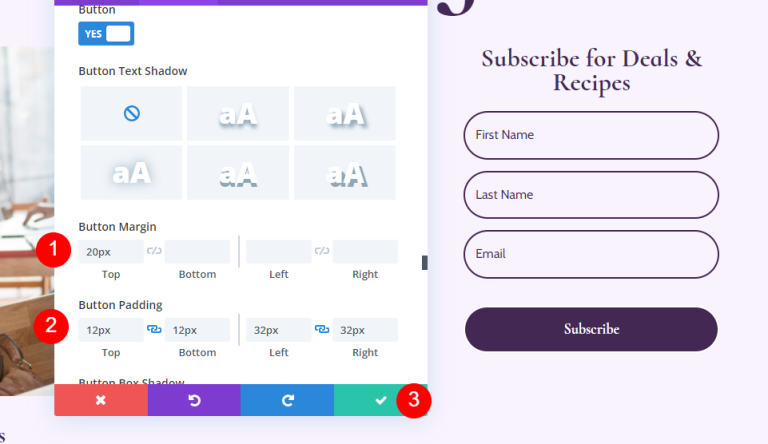
มาเพิ่ม Button Margin และ Padding กัน
- ขอบบนของปุ่ม: 20px
- ช่องว่างด้านบน, ด้านล่าง: 12px
- ซ้าย, ขวาแพดดิ้ง: 32px

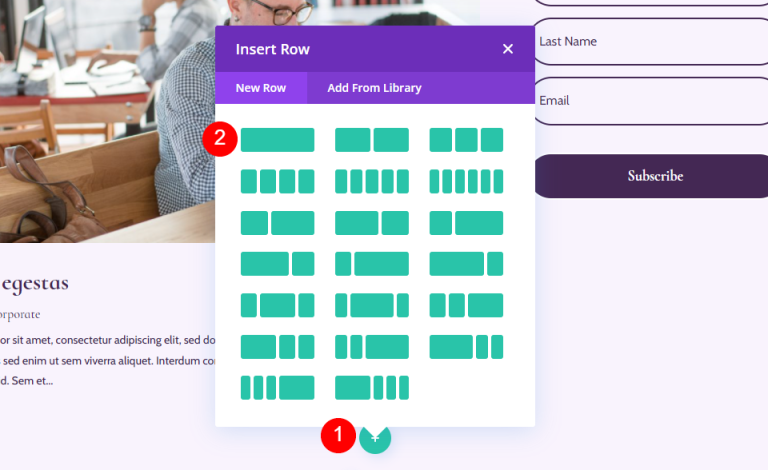
เพิ่มแถวใหม่สำหรับรายการบล็อก
มาเพิ่มแถวคอลัมน์เดียวใต้ส่วนฮีโร่

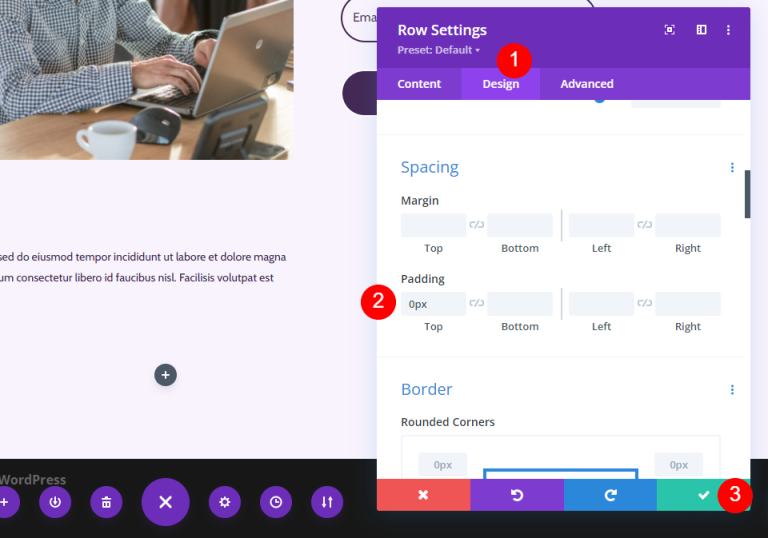
การตั้งค่าแถวรายการบล็อก
ไปที่แท็บการออกแบบและปรับช่องว่างภายใน
- ช่องว่างภายในด้านบน: 0px

โมดูลบล็อกไปที่แถวของคุณ
เพิ่มโมดูล aBlog ลงในแถวใหม่ของคุณ

จัดสไตล์ฟีดบล็อก
เนื้อหาฟีดของบล็อก
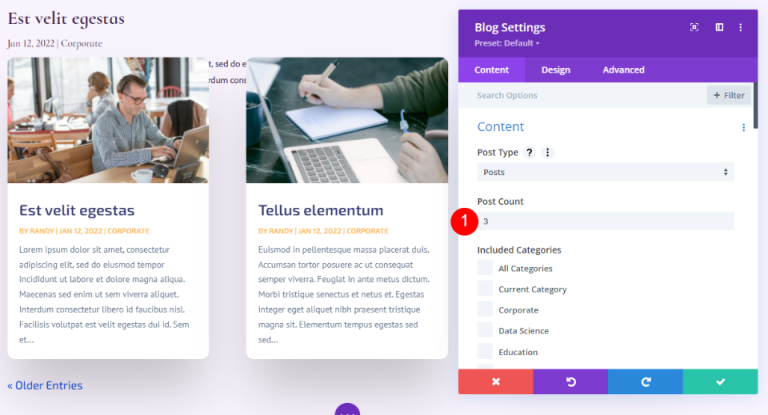
ป้อน 3 สำหรับจำนวนโพสต์ในการตั้งค่าของโมดูลบล็อก คุณสามารถปรับแต่งจำนวนโพสต์ที่ปรากฏบนหน้าจอได้โดยใช้ตัวเลือกจำนวนโพสต์
จำนวนที่น้อยกว่า เช่น 3 ช่วยให้เราสามารถมุ่งเน้นไปที่โพสต์ล่าสุดในขณะที่ยังคงสามารถจัดการเพจได้ นี่เป็นตัวเลือกที่ยอดเยี่ยมหากคุณไม่อัปเดตมากนักหรือต้องการให้หน้าสะอาดอยู่เสมอ การเพิ่มจำนวนโพสต์ที่แสดง เช่น 6-9 ถือเป็นคำแนะนำที่ดีหากคุณต้องการมุ่งเน้นไปที่ฟีดของบล็อก
- จำนวนโพสต์: 3

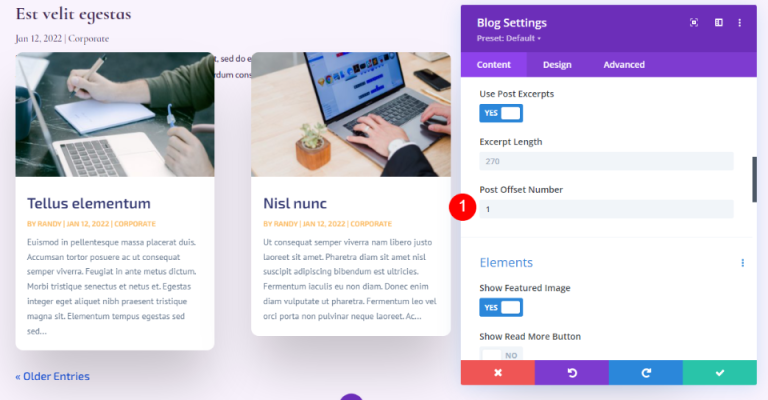
อินพุต 1 เป็นออฟเซ็ต สิ่งนี้จะสั่งให้ Divi เริ่มต้นด้วยโพสต์บล็อกที่สอง เพื่อป้องกันไม่ให้เราแสดงเนื้อหาที่เหมือนกันกับแถวโพสต์บล็อกที่ไฮไลต์เหนือโพสต์นี้
- หมายเลขออฟเซ็ตหลัง: 1

องค์ประกอบ
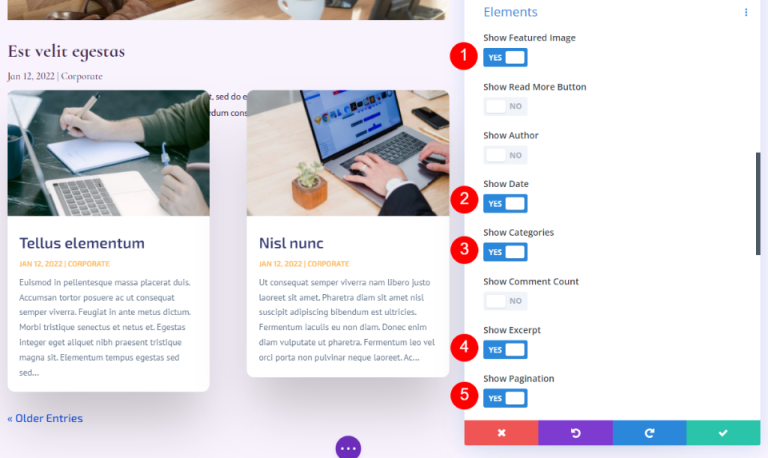
ตอนนี้เลื่อนลงไปที่องค์ประกอบแล้วเปลี่ยนสิ่งต่อไปนี้
- แสดงภาพเด่น: ใช่
- วันที่: ใช่
- หมวดหมู่:ใช่
- ข้อความที่ตัดตอนมา: ใช่
- การแบ่งหน้า: ใช่

พื้นหลัง
ไปที่พื้นหลังและตั้งค่าพื้นหลังไทล์กริด
- สีพื้นหลังของกระเบื้องตาราง: rgba (255,255,255,0)

เค้าโครงและการซ้อนทับ
จากนั้นบนแท็บออกแบบ รักษาเค้าโครงกริด สำหรับบทความบล็อกเด่นด้านบนบทความนี้ เราใช้เค้าโครงแบบเต็มความกว้าง สำหรับฟีดบล็อกนี้ เราจะใช้เค้าโครงตารางซึ่งเป็นค่าเริ่มต้น ปิดการใช้งานการซ้อนทับของภาพเด่น
- เค้าโครง: ตาราง
- การซ้อนทับภาพเด่น: ปิด

ข้อความชื่อเรื่อง
สำหรับข้อความชื่อเรื่อง ให้เลือก H2 และทำการเปลี่ยนแปลงพื้นฐานดังต่อไปนี้
- ระดับหัวเรื่อง: H2
- แบบอักษร: ทารกนกกาน้ำ
- น้ำหนัก: ตัวหนา
- สี: #442854

- ขนาด: เดสก์ท็อป 20px, โทรศัพท์ 18px
- ความสูงของเส้น: 1.1em

ข้อความเนื้อหา
เลื่อนไปที่ข้อความเนื้อหาแล้วเลือกห้องโดยสาร
- แบบอักษร: ห้องโดยสาร
- สี: #442854
- ความสูงของเส้น: 1.8em

ข้อความเมตา
เลื่อนลงไปที่ Meta Text และทำการปรับเปลี่ยนด้านล่าง
- แบบอักษร: ทารกนกกาน้ำ
- น้ำหนัก: ปกติ
- สไตล์: ไม่มี
- สี: #442854
- ขนาด: เดสก์ท็อป 16px, แท็บเล็ต 15px, โทรศัพท์ 14px
- ความสูงของเส้น: 1.8em

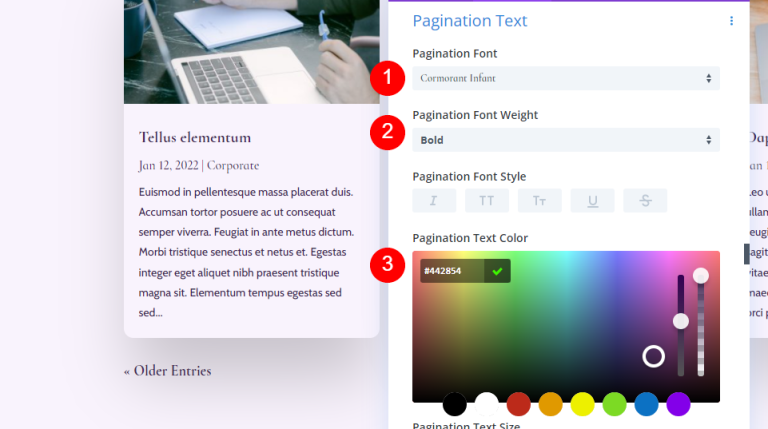
ข้อความแบ่งหน้า
ตอนนี้เรามาดูข้อความการแบ่งหน้ากันดีกว่า
- แบบอักษร: ทารกนกกาน้ำ
- น้ำหนัก: ตัวหนา
- สี: #442854

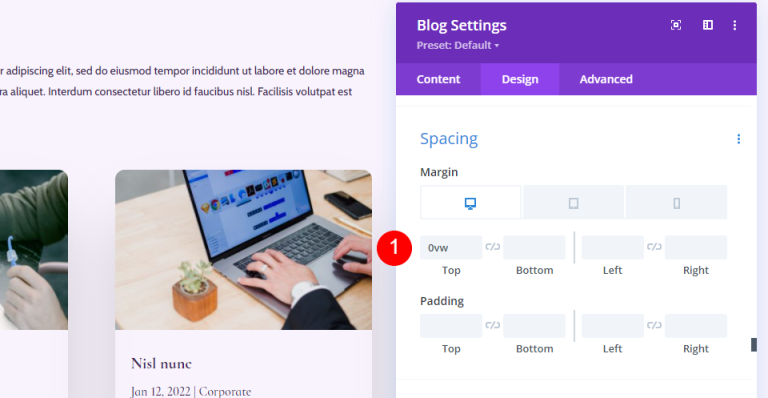
ระยะห่าง
จากนั้นไปที่ระยะห่างและเพิ่ม 0vw Margin ไปด้านบน
- อัตรากำไรขั้นต้น: 0vw

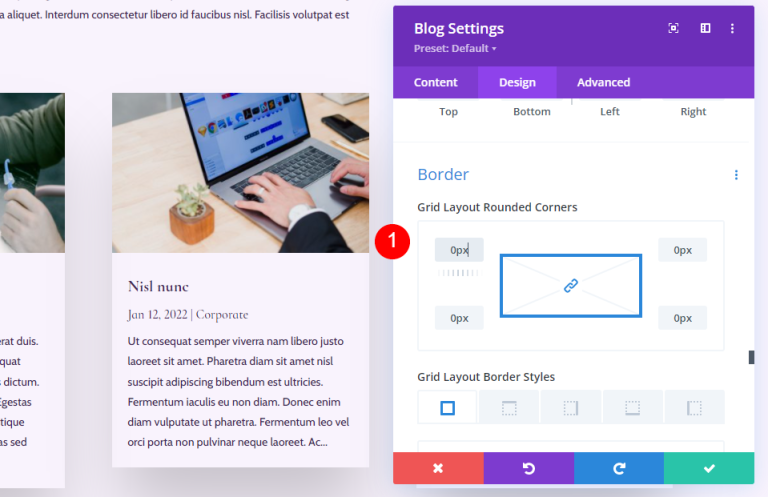
ชายแดน
เลื่อนไปที่เส้นขอบและป้อน 0px สำหรับทั้งสี่มุม
- มุมโค้งมน: 0px

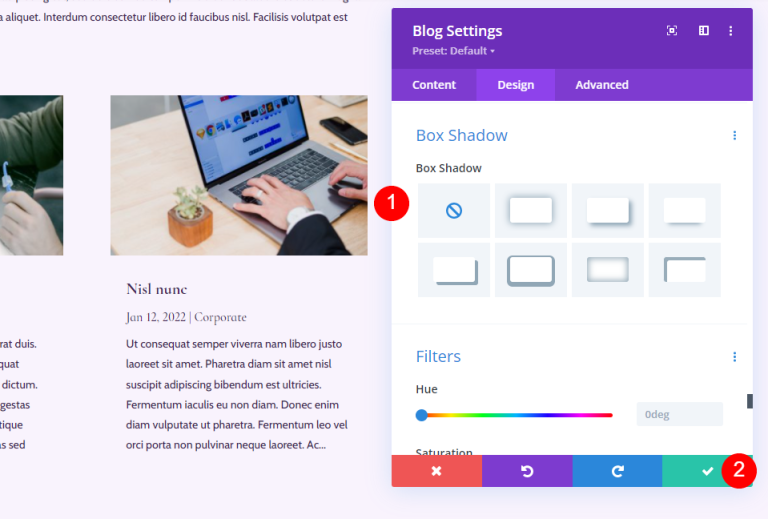
เงากล่อง
สุดท้ายเลื่อนไปที่Box Shadowแล้วปิดการใช้งาน
- เงาของกล่อง: ไม่มี

ส่วน CTA ไปที่หน้าบล็อก
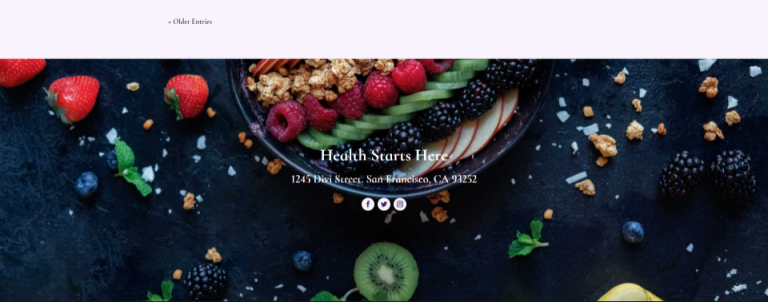
ต่อไป เราจะสร้างส่วน CTA ของหน้า ส่วนนี้ประกอบด้วยภาพพื้นหลังขนาดเต็มในรูปแบบพารัลแลกซ์ ข้อมูลติดต่อ และลิงก์ติดตามโซเชียล

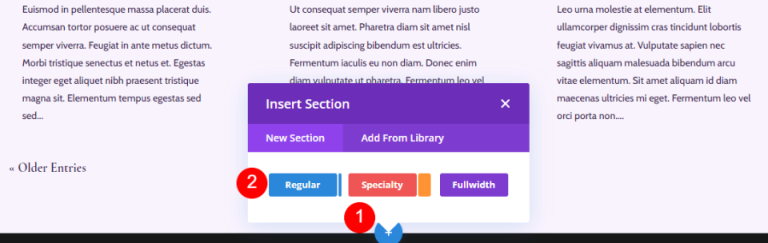
เพิ่มส่วนใหม่
คลิกไอคอนสีน้ำเงินเพื่อเพิ่มส่วนปกติใหม่ด้านล่างหน้า
- ส่วน: ปกติ

จัดสไตล์ส่วน CTA
คลิกไอคอนรูปเฟืองและเปิดการตั้งค่าของส่วน

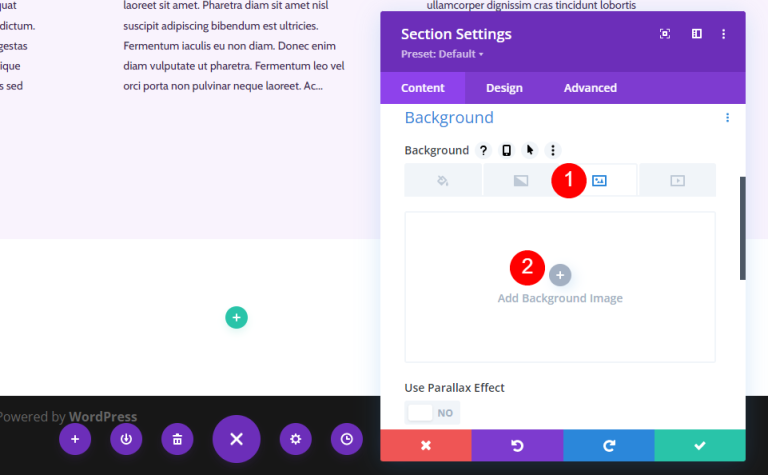
เพิ่มภาพพื้นหลัง

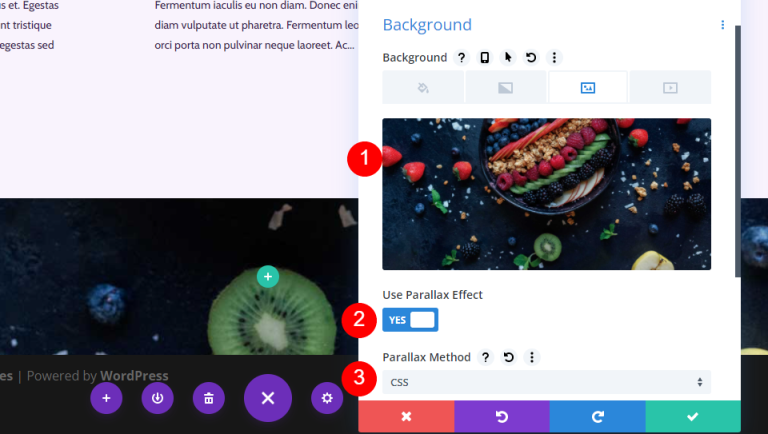
เลือกรูปภาพขนาดเต็มความกว้างจากไลบรารีสื่อของคุณ
- ภาพพื้นหลัง
- ใช้เอฟเฟกต์พารัลแลกซ์: ใช่
- วิธีพารัลแลกซ์: CSS

ลงไปที่ป้ายกำกับผู้ดูแลระบบแล้วเลือกส่วนท้าย
- ป้ายกำกับผู้ดูแลระบบ: ส่วนท้าย

ย้ายไปที่แท็บออกแบบและเพิ่มระยะห่าง
- เบาะ: 10vw (บนและล่าง)

แถว CTA ใหม่
เพิ่มแถวคอลัมน์เดียวลงในส่วน
- แถว: หนึ่งคอลัมน์

การปรับขนาด
ไปที่แท็บออกแบบในการตั้งค่าของแถว เลือกไอคอนแท็บเล็ตจากเมนูแบบเลื่อนลงความกว้างสูงสุดแล้วป้อน 320px สิ่งนี้จะปรากฏโดยอัตโนมัติในการตั้งค่าของโทรศัพท์ ปิดการกำหนดค่าแถว
- ความกว้างสูงสุด: 320px แท็บเล็ต

โมดูลข้อความชื่อเรื่อง
เพิ่มโมดูลข้อความเพื่อแนะนำ CTA

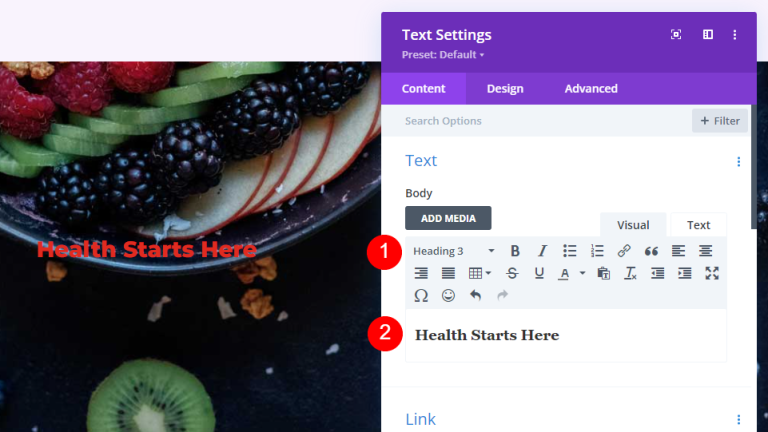
การจัดรูปแบบข้อความชื่อเรื่อง
เพิ่มชื่อของคุณและเปลี่ยนแบบอักษรเป็น H3
- แบบอักษร: H3
- ข้อความ: สุขภาพเริ่มต้นที่นี่

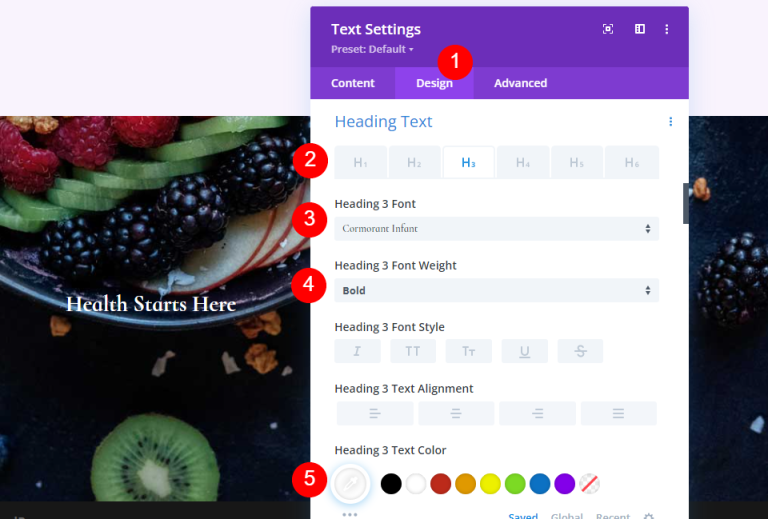
ข้อความหัวเรื่อง
ไปที่แท็บการออกแบบและเลื่อนลงไปที่ข้อความหัวเรื่อง
- การจัดตำแหน่ง: กึ่งกลาง
- ข้อความหัวเรื่อง: H3
- แบบอักษร: ทารกนกกาน้ำ
- น้ำหนัก: ตัวหนา
- สี: #ffffff

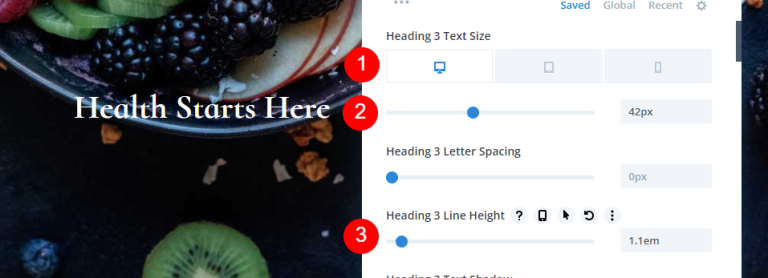
- ขนาด: เดสก์ท็อป 42px, แท็บเล็ต 20px, โทรศัพท์ 16px
- ความสูงของเส้น: 1.1em

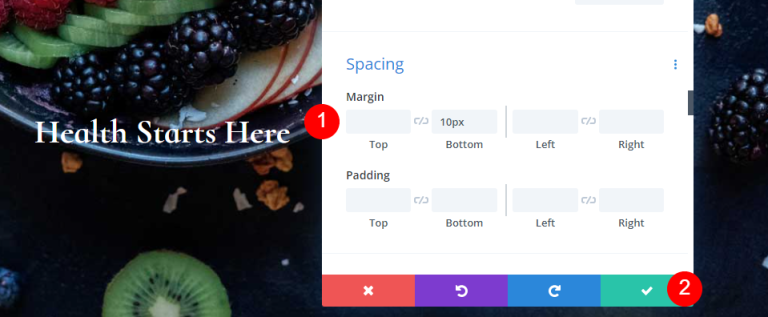
ระยะห่าง
สุดท้าย เลื่อนไปที่ระยะห่างและเพิ่มระยะขอบด้านล่าง
- ขอบล่าง: 10px

ที่อยู่
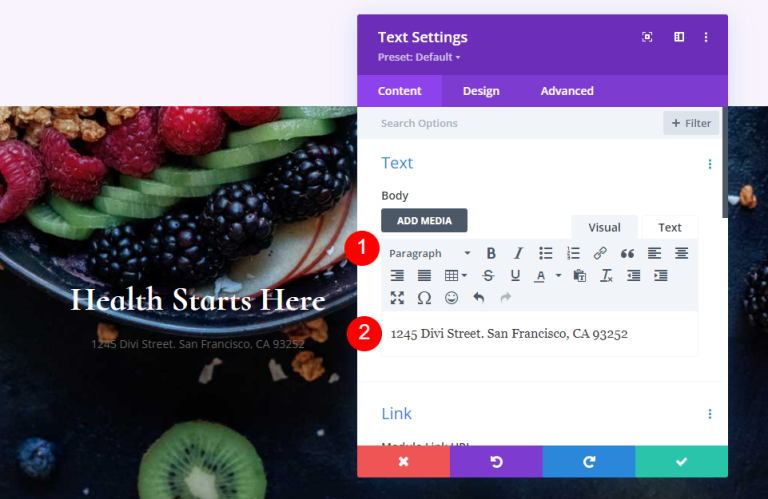
หากต้องการแสดงที่อยู่ทางกายภาพภายใต้ CTA ให้เพิ่มโมดูลข้อความ

จัดรูปแบบที่อยู่
ข้อความที่อยู่
เพิ่มที่อยู่ของคุณเป็นข้อความย่อหน้า
- สไตล์: ย่อหน้า
- ข้อความ: ที่อยู่ของคุณ

ข้อความย่อหน้า
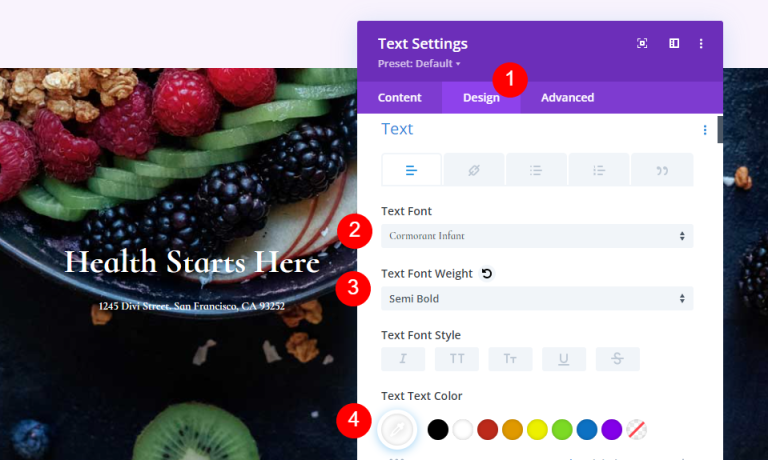
จากนั้นไปที่ข้อความในแท็บการออกแบบและเปลี่ยนการตั้งค่าต่อไปนี้
- แบบอักษร: ทารกนกกาน้ำ
- น้ำหนัก: กึ่งหนา
- สี: #ffffff

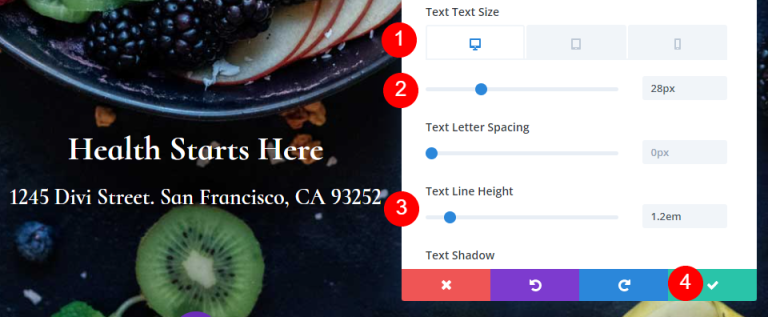
- ขนาด: เดสก์ท็อป 28px, แท็บเล็ต 20px, โทรศัพท์ 16px
- ความสูงของเส้น: 1.2em

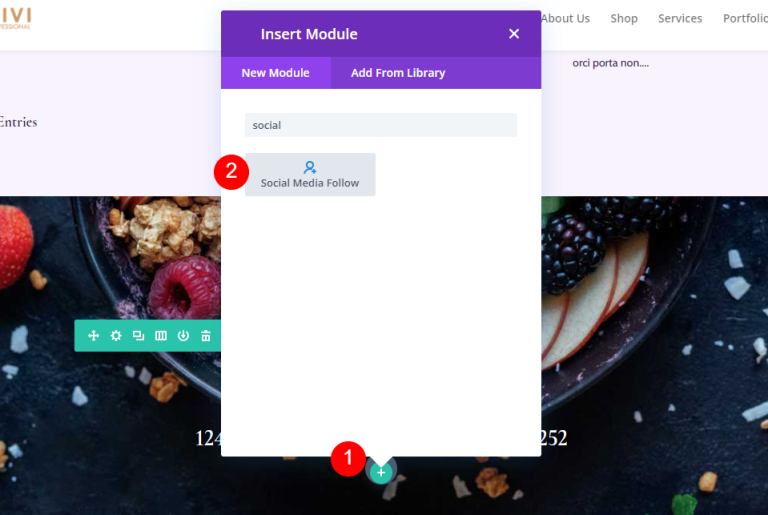
โมดูลติดตามโซเชียลมีเดีย
โมดูลสุดท้ายคือโมดูลการติดตามโซเชียลมีเดีย เพิ่มไปที่ด้านล่างของแถว

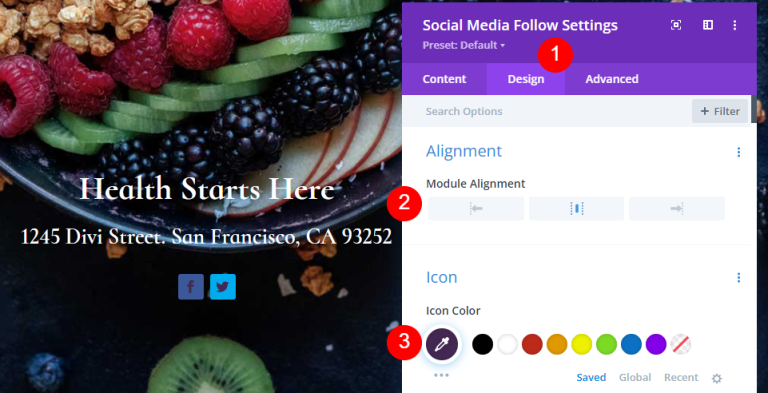
โซเชียลมีเดียติดตามสไตล์โมดูล
ไปที่แท็บการออกแบบในครั้งนี้และทำการเปลี่ยนแปลงเหล่านี้
- การจัดตำแหน่งโมดูล: กึ่งกลาง
- สีไอคอน: #442854
- มุมโค้งมน: 23px

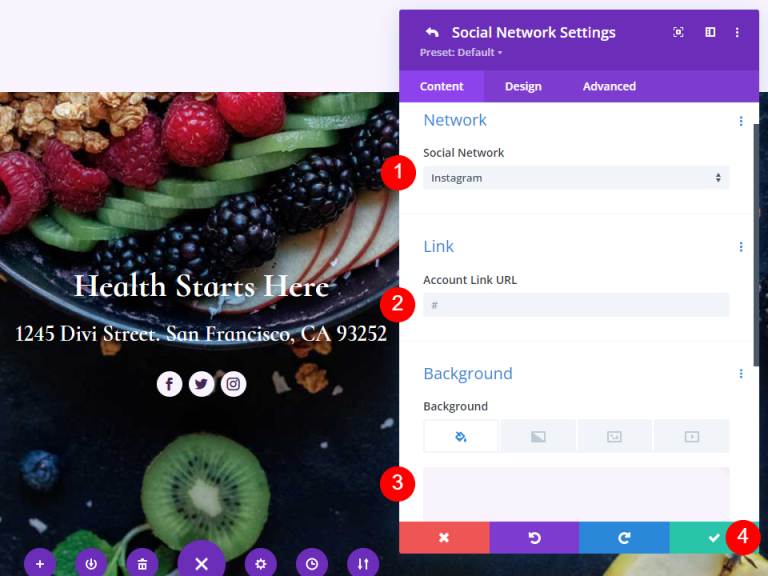
การจัดสไตล์ไอคอนโซเชียลเน็ตเวิร์ก
เปิดการตั้งค่าและเพิ่มแพลตฟอร์มโซเชียลมีเดียที่จำเป็นและเพิ่มลิงก์
- โซเชียลเน็ตเวิร์ก: ทางเลือกของคุณ
- URL ลิงก์บัญชี: ลิงก์ของคุณ
- สีพื้นหลัง: #f9f3fd

และเราทำเสร็จแล้ว บันทึกการออกแบบและออกจากตัวสร้างภาพ
ตัวอย่างสุดท้าย
นี่คือการออกแบบขั้นสุดท้ายของเรา

ความคิดสุดท้าย
นี่เป็นการสรุปการตรวจสอบวิธีสร้างหน้าบล็อกโดยใช้ Divi Divi Builder ทำให้การสร้างเลย์เอาต์ที่ดึงดูดสายตาเป็นเรื่องง่าย และแต่ละโมดูลก็สามารถใช้งานได้หลากหลายวิธี ดังที่แสดงในบทความนี้ คุณสามารถใช้โมดูลบล็อกหลายอินสแตนซ์ในหน้าเดียวกันเพื่อแสดงฟีดบล็อกได้หลายวิธี




