แกลเลอรีรูปภาพ Divi เป็นโมดูลที่มีประโยชน์สำหรับการสร้างแกลเลอรีที่ใช้งานได้อย่างสมบูรณ์ภายในเว็บไซต์ หากคุณเป็นผู้ที่ชื่นชอบแฟชั่นหรือช่างภาพ คุณอาจต้องการแกลเลอรีบนเว็บไซต์เพื่อแสดงโครงการของคุณ คุณอาจไม่รู้ว่า Divi มีอุปกรณ์ในตัวที่จำเป็นทั้งหมดเพื่อให้เอฟเฟกต์แอนิเมชั่นโดดเด่นในแกลเลอรี่ภาพหรือไม่ วันนี้เราจะพยายามนำแอนิเมชั่นแบบ ripple-off โดยใช้ anime.js กับตัวสร้าง Divi และดูแอนิเมชั่นแกลเลอรีรูปภาพที่สร้างสรรค์ เพื่อไม่ให้เสียเวลา มาเริ่มกันเลยดีกว่า

ดูตัวอย่าง
นี่คือลักษณะที่แกลเลอรีของเราจะมีลักษณะเช่นนี้หลังจากที่เราทำบทช่วยสอนฉบับเต็มเสร็จแล้ว
เพิ่มแอนิเมชั่นไปยังแกลเลอรีรูปภาพ Divi
ส่วนที่ 1: การออกแบบเค้าโครงหน้าแกลเลอรี
มาตรา
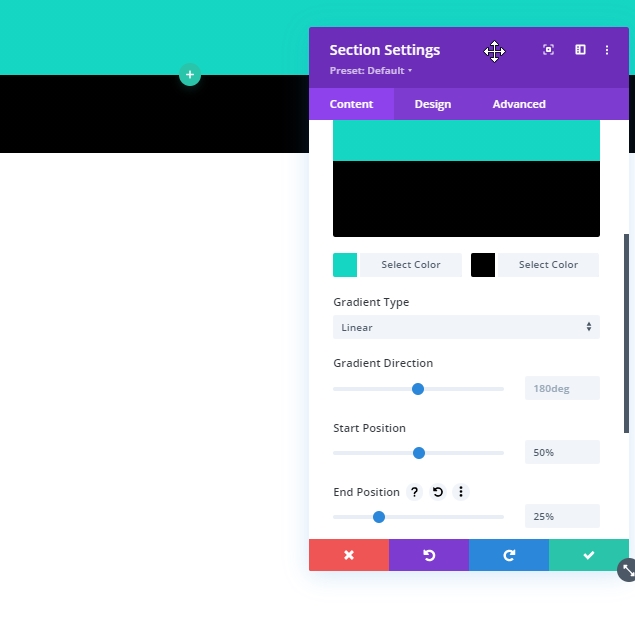
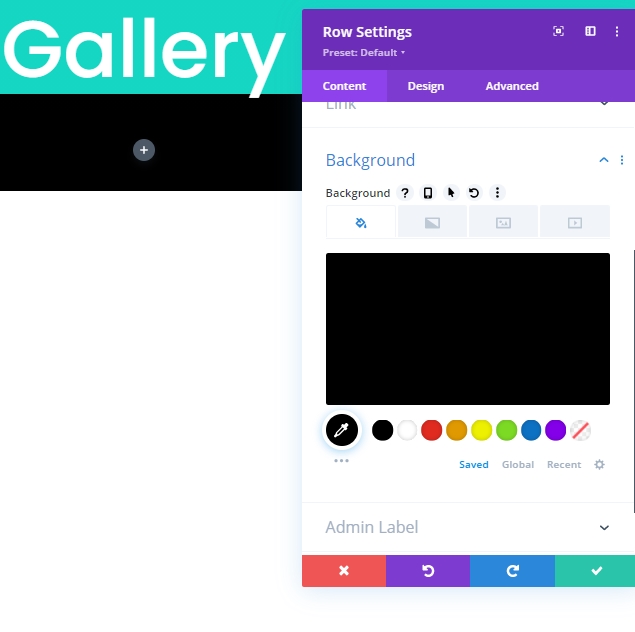
ขั้นแรก เราจะเปิดการตั้งค่าสำหรับส่วนเริ่มต้นและทำการแก้ไขดังกล่าว
- พื้นหลังไล่ระดับสีซ้าย: #15d6c2
- ไล่สีพื้นหลังด้านขวา: #000000
- ตำแหน่งเริ่มต้น: 50%
- ตำแหน่งสุดท้าย: 25%

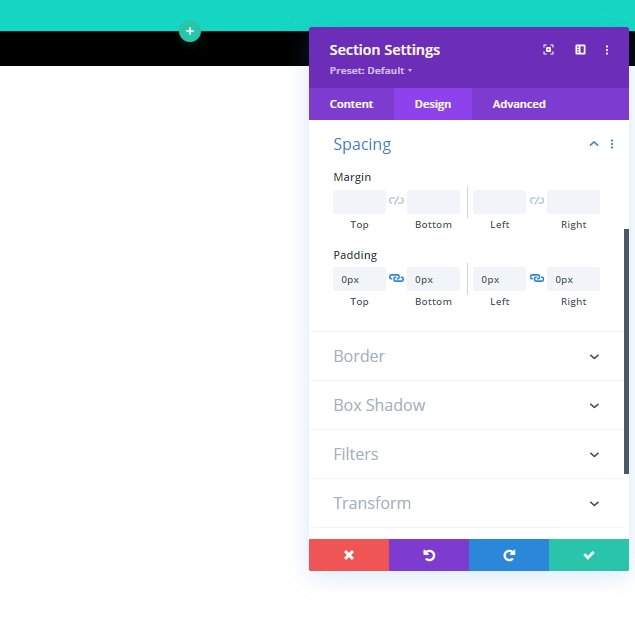
เราจะอัปเดตการตั้งค่าการเติมในแท็บการออกแบบ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- ช่องว่างภายใน: 0px บน, 0px ล่าง, 0px ซ้าย, 0px ขวา

จากนั้นเราจะอัปเดตการตั้งค่าโอเวอร์โฟลว์จากการมองเห็นในแท็บขั้นสูง
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน

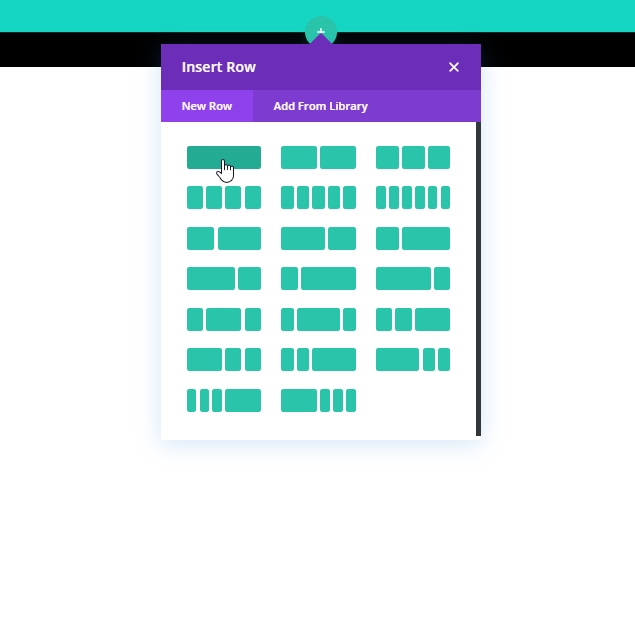
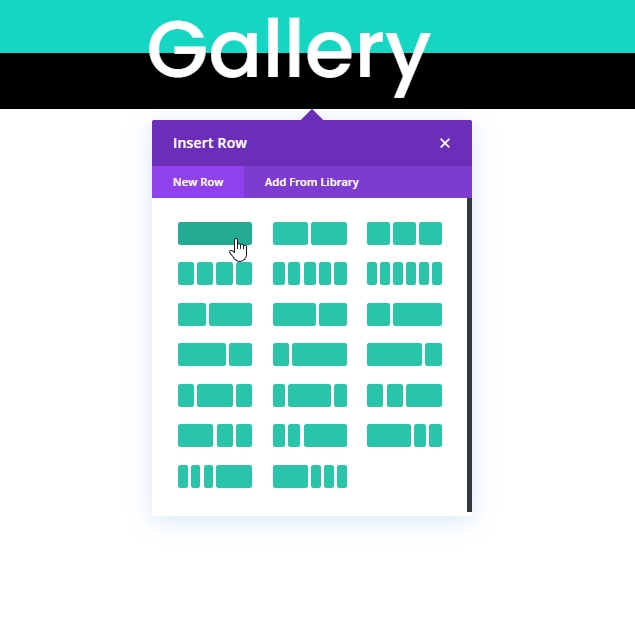
แถวที่ 1 เพิ่ม
เราจะเพิ่มแถวหนึ่งคอลัมน์ที่จะเก็บชื่อหน้าของเรา

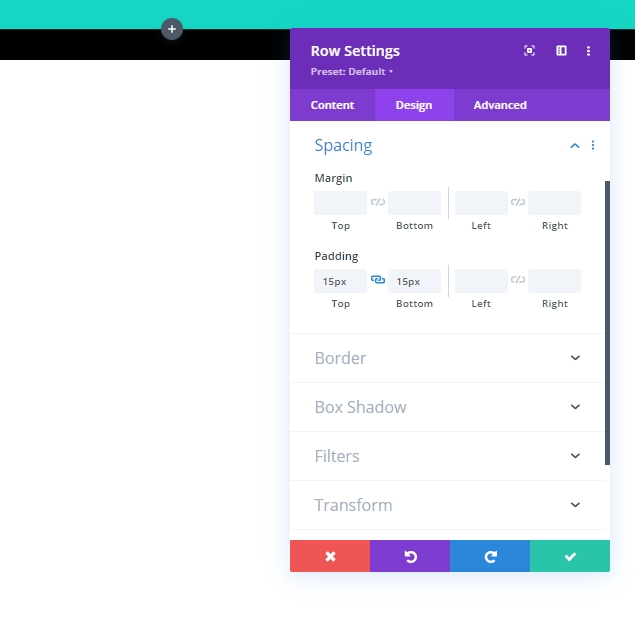
จากการตั้งค่าแถว เรามาอัปเดตการเติม:
- ช่องว่างภายใน: บน 15px, ด้านล่าง 15px

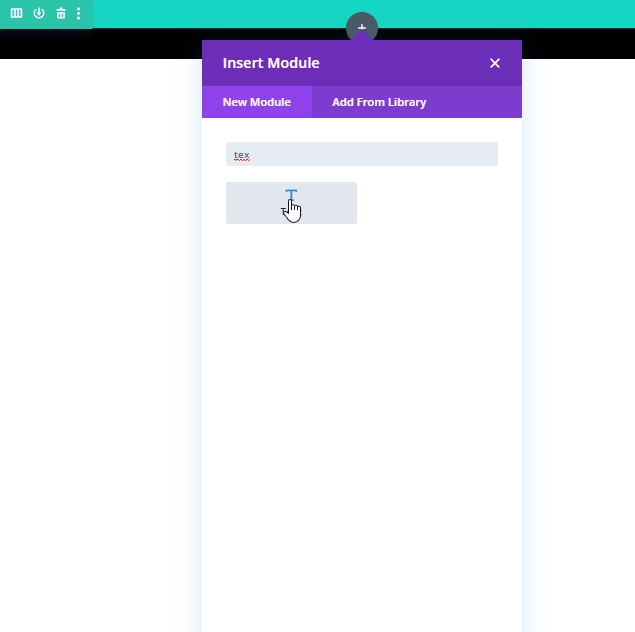
เพิ่มโมดูลข้อความ
ขั้นตอนต่อไปคือการเพิ่มโมดูลข้อความลงในแถว โมดูลนี้จะทำหน้าที่เป็นชื่อหน้า

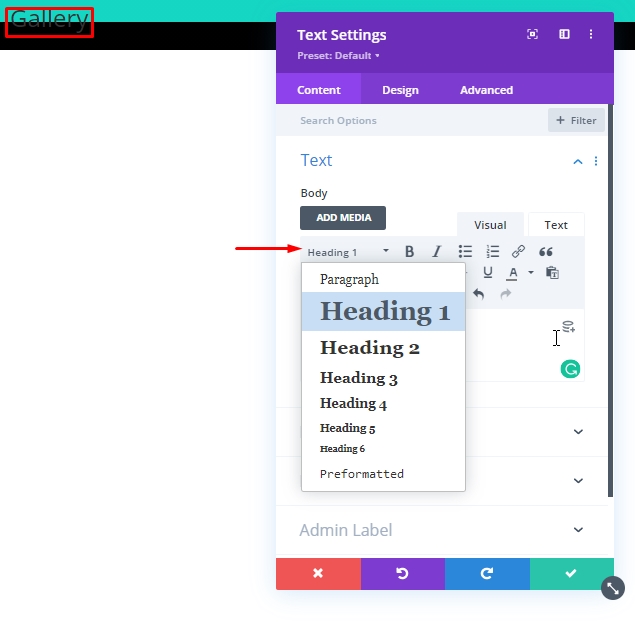
ตอนนี้เพิ่มเนื้อหาที่คุณเลือกและเลือกหัวเรื่อง 1 จากเมนูที่แสดงบนรูปภาพ

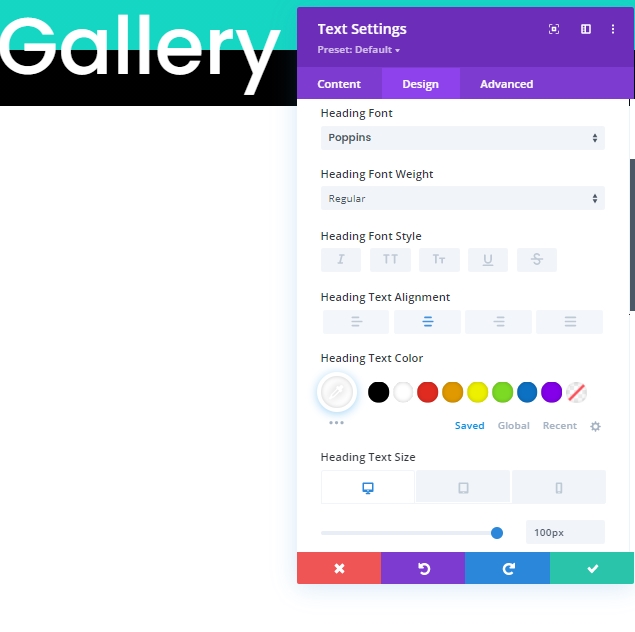
จากนั้นเราจะย้ายไปยังส่วนการออกแบบและอัปเดตการตั้งค่าต่อไปนี้สำหรับหัวเรื่อง:
- แบบอักษรของหัวเรื่อง: Poppins
- การจัดตำแหน่งข้อความหัวเรื่อง: center
- หัวเรื่องสีข้อความ: #ffffff
- ขนาดข้อความหัวเรื่อง: 100px (เดสก์ท็อป), 80px (แท็บเล็ต), 60px (โทรศัพท์)

แถวที่ 2 เพิ่ม
เราจะเพิ่มแถวอื่นในส่วนเดียวกัน มันจะทำงานเป็นโมดูลแกลเลอรี่ของเรา

จากการตั้งค่าแถว ให้เพิ่มสีพื้นหลังสีดำให้กับแถว
- สีพื้นหลัง: #000000

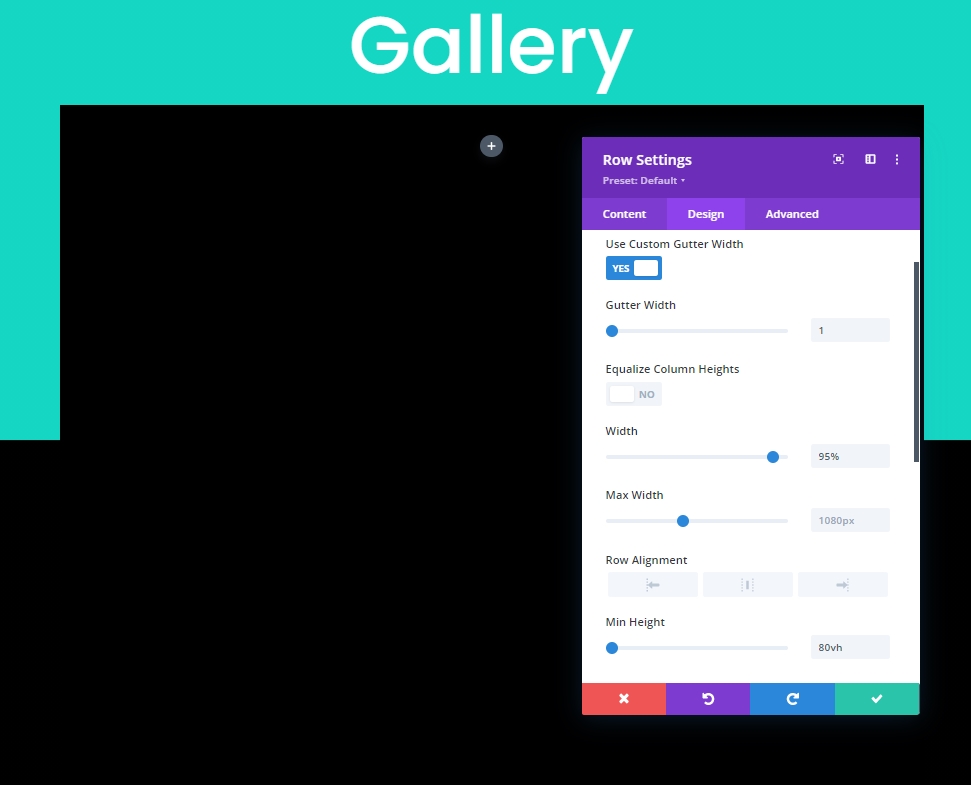
เราต้องทำการอัปเดตมากมายในแท็บการออกแบบ ดังนั้นจงปฏิบัติตามอย่างระมัดระวัง ขั้นแรก ย้ายไปที่การตั้งค่าขนาด
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 95%
- ความสูงขั้นต่ำ: 80vh

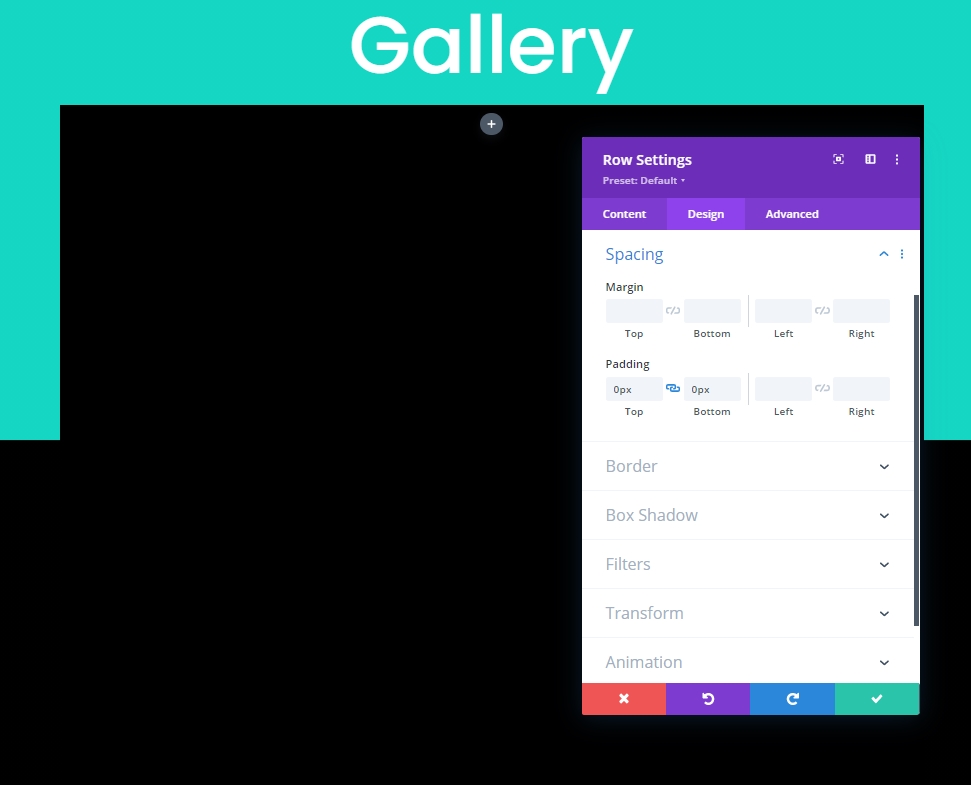
ตอนนี้ เพิ่มช่องว่างภายในแถว
- ช่องว่างภายใน: 0px ด้านบน, 0px ด้านล่าง

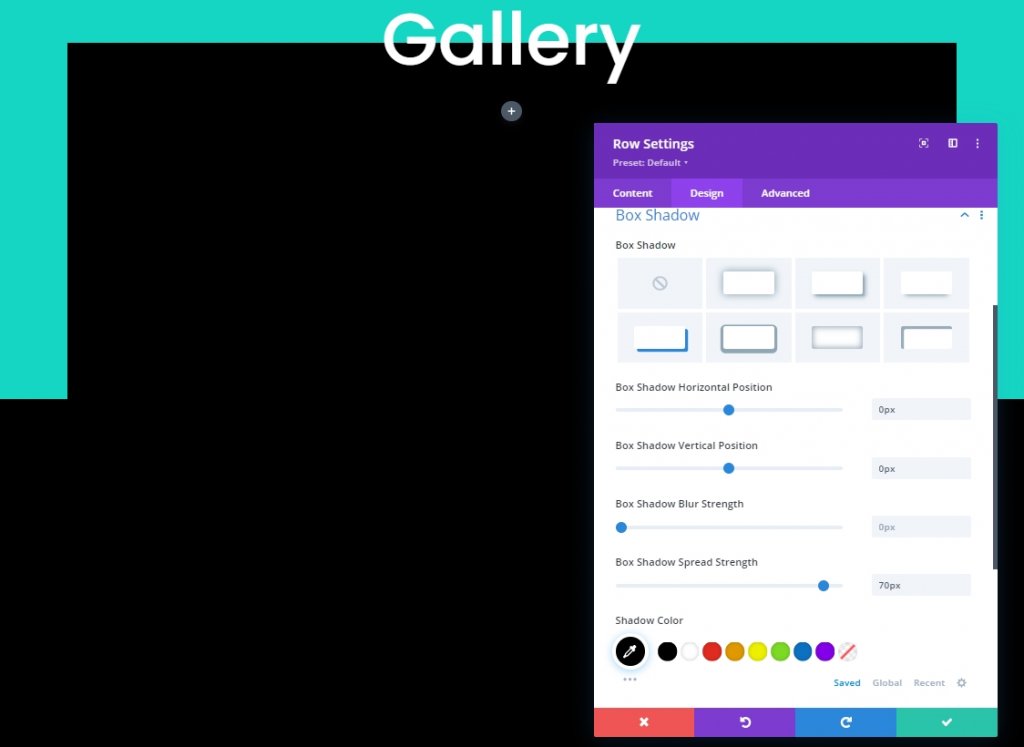
ได้เวลาเพิ่มกล่องเงาแล้ว
- กล่องเงา: ดูภาพหน้าจอ
- ตำแหน่งแนวตั้งเงาของกล่อง: 0px
- กล่องเงาตำแหน่งแนวนอน: 0px
- ความแรงของการกระจายเงาของกล่อง: 70px
- เงาสี: #000000

ส่วนที่ 2: การออกแบบโมดูลแกลเลอรี
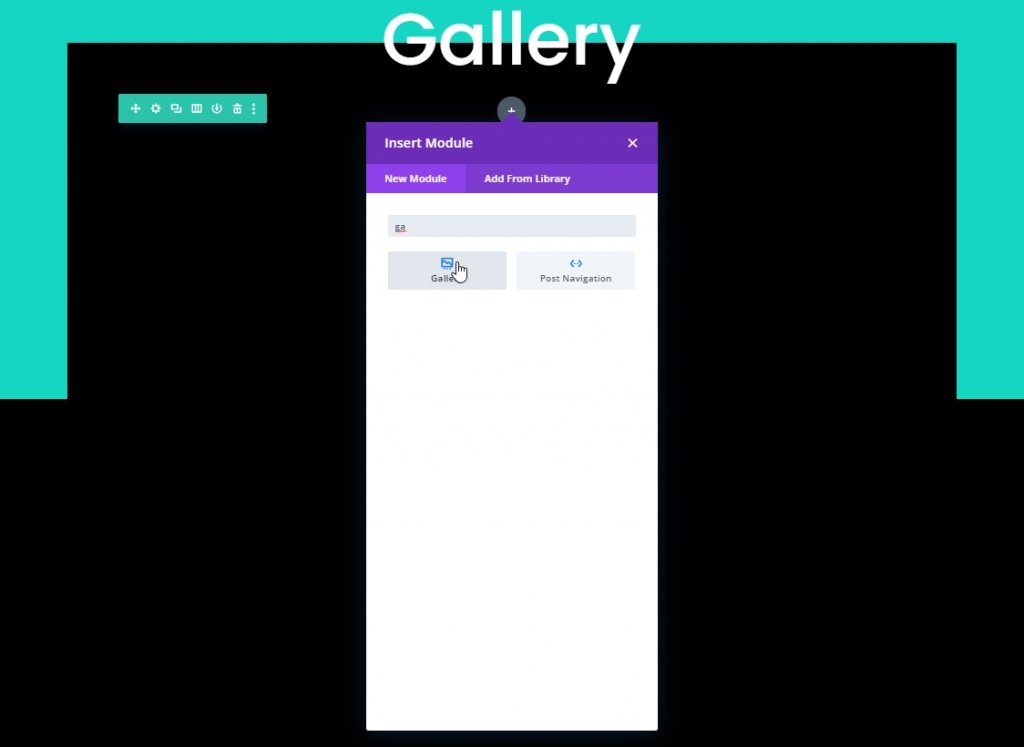
ได้เวลาเพิ่มโมดูลแกลเลอรีในการออกแบบของเราแล้ว

จากแท็บเนื้อหาของโมดูลแกลเลอรี เพิ่มอย่างน้อย 25 ภาพ นี่เป็นจำนวนที่ดีทีเดียวสำหรับรูปภาพที่มีเอฟเฟกต์แอนิเมชั่นที่โดดเด่น
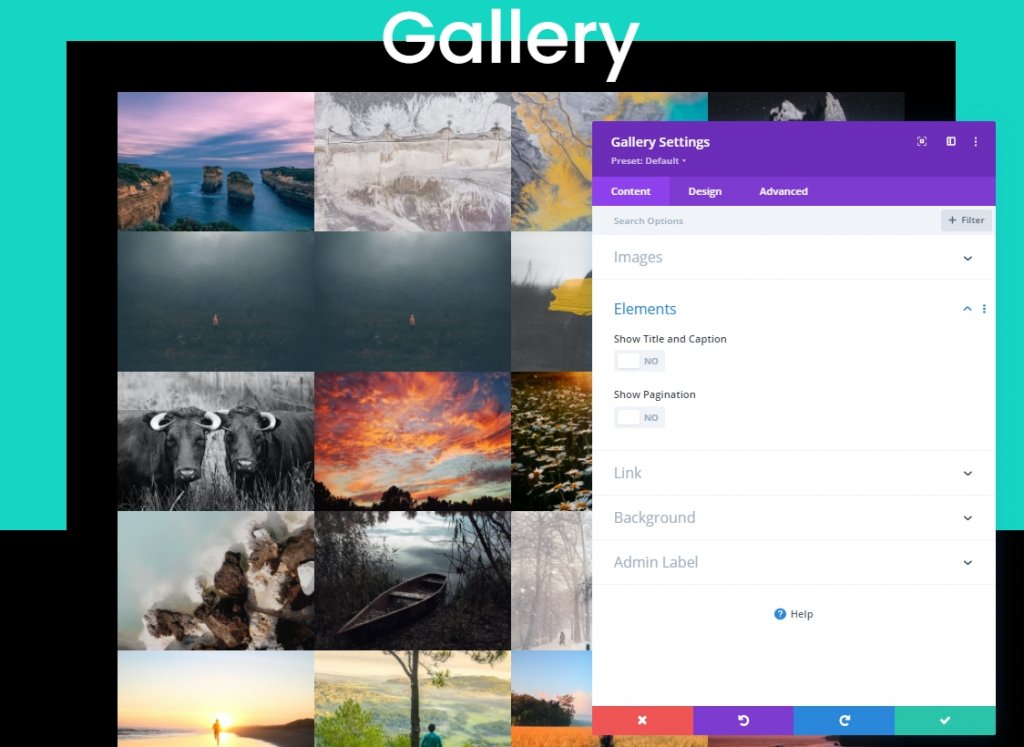
หลังจากอัปโหลดรูปภาพแล้ว ให้ทำการเปลี่ยนแปลงต่อไปนี้:
- จำนวนภาพ: 25
- แสดงชื่อและคำบรรยาย: NO
- แสดงเลขหน้า: ใช่

การออกแบบการวางซ้อนและการแบ่งหน้า
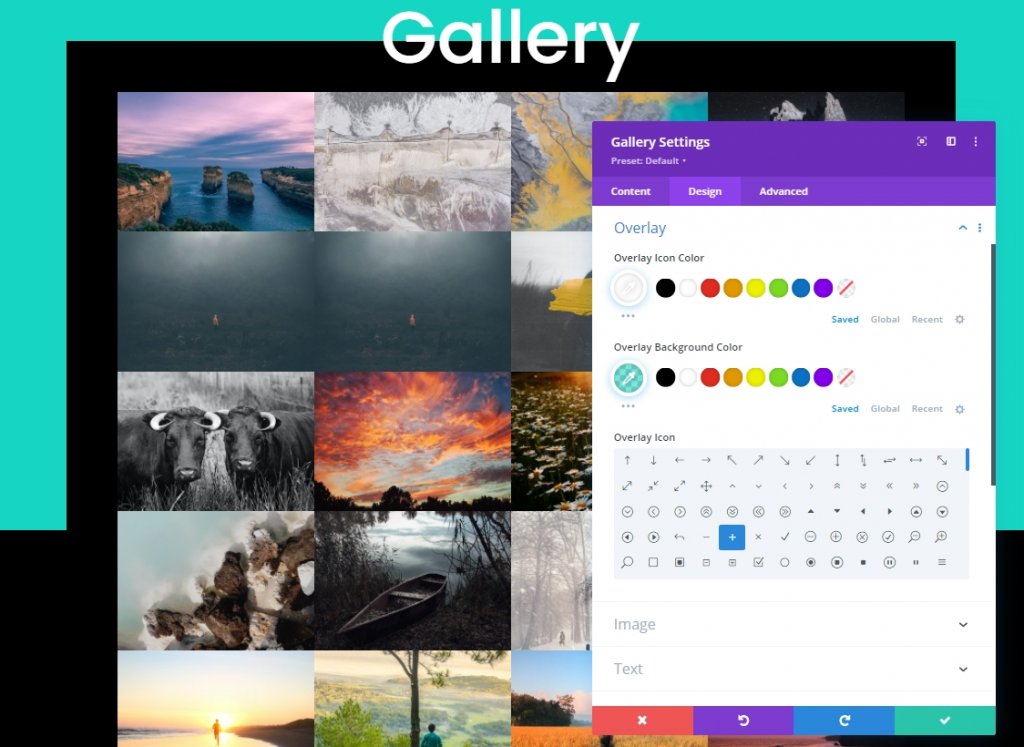
อัปเดตการตั้งค่าโอเวอร์เลย์จากแท็บออกแบบ:
- สีไอคอนซ้อนทับ: #ffffff
- สีพื้นหลังซ้อนทับ: rgba(22,215,195,0.55)
- ไอคอนโอเวอร์เลย์: ไอคอนบวก (ดูภาพหน้าจอ)

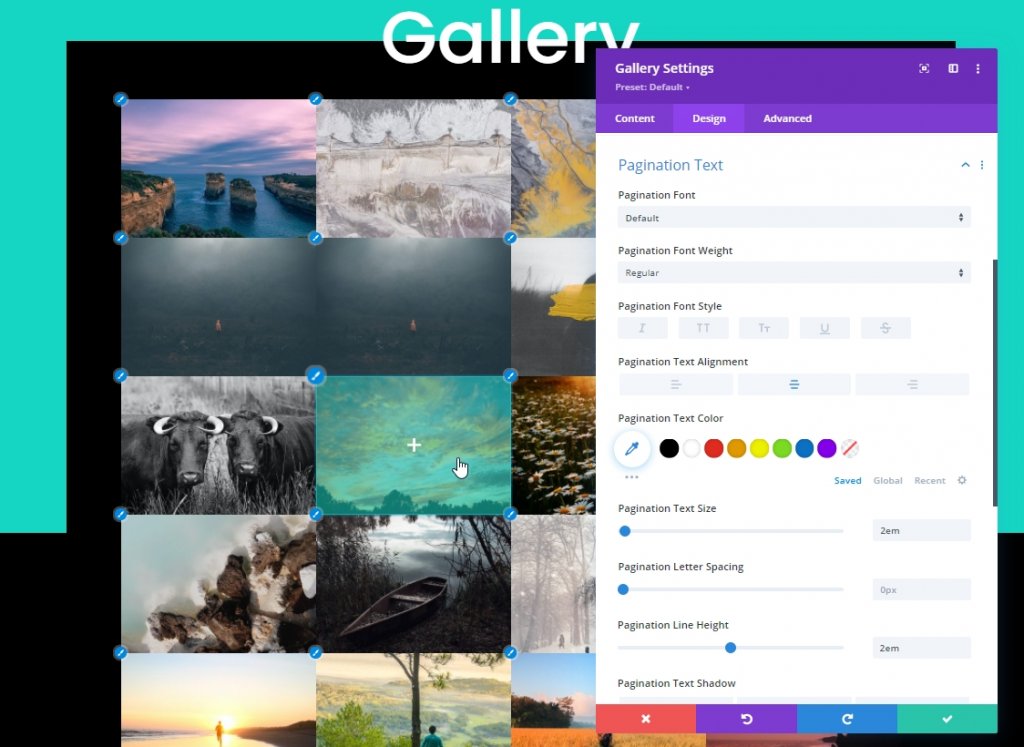
ถึงเวลาสำหรับการตั้งค่าการแบ่งหน้า
- การจัดตำแหน่งข้อความการแบ่งหน้า: Center
- ขนาดข้อความเลขหน้า: 2em
- ความสูงของเส้นแบ่งหน้า: 2em
- ช่องว่างภายใน: บน 10px ล่าง 10px ซ้าย 5px ขวา 5px

จัดแต่งทรงผมขั้นสูง
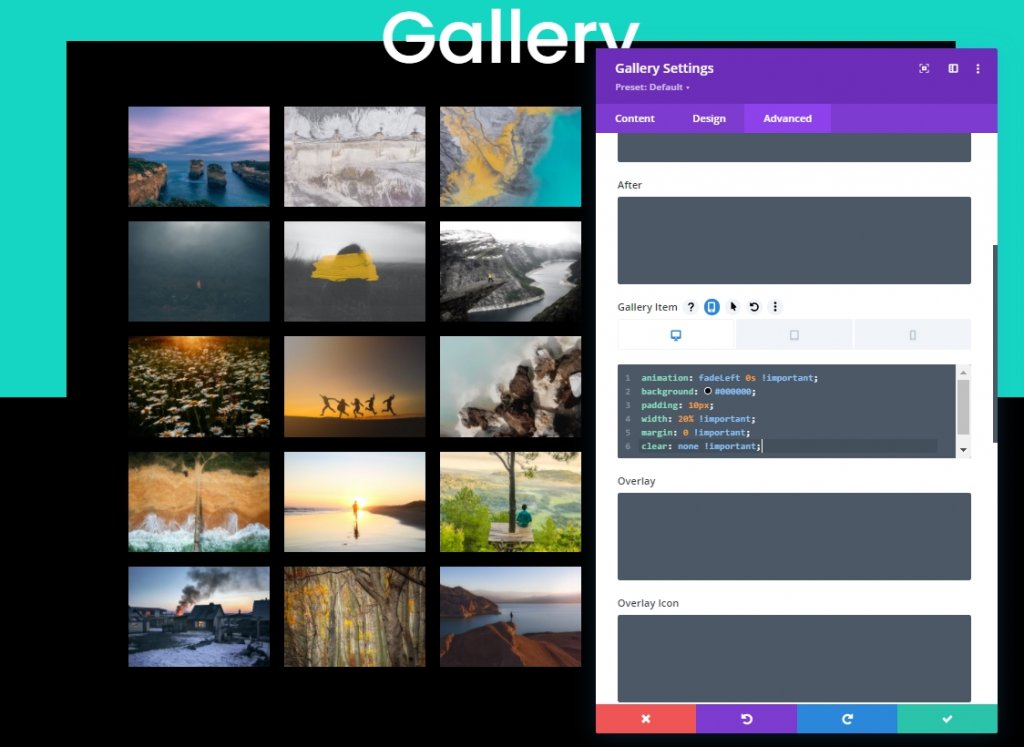
ตอนนี้เราจะทำการปรับสไตล์ขั้นสูงสำหรับแกลเลอรี ขั้นแรก ให้เพิ่ม CSS บางส่วนลงในรายการแกลเลอรีดังนี้:
แกลเลอรีรายการ CSS (เดสก์ท็อป)
animation: fadeLeft 0s !important;
background: #000000;
padding: 10px;
width: 20% !important;
margin: 0 !important;
clear: none !important;
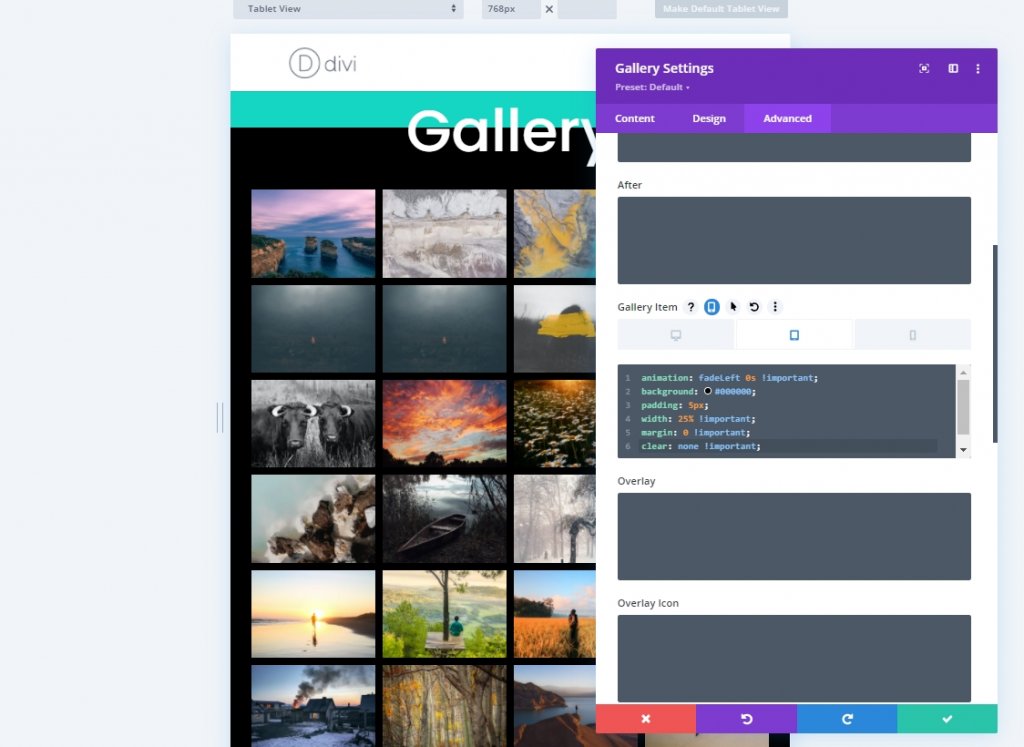
คลังภาพ CSS รายการ (แท็บเล็ต)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 25% !important;
margin: 0 !important;
clear: none !important;
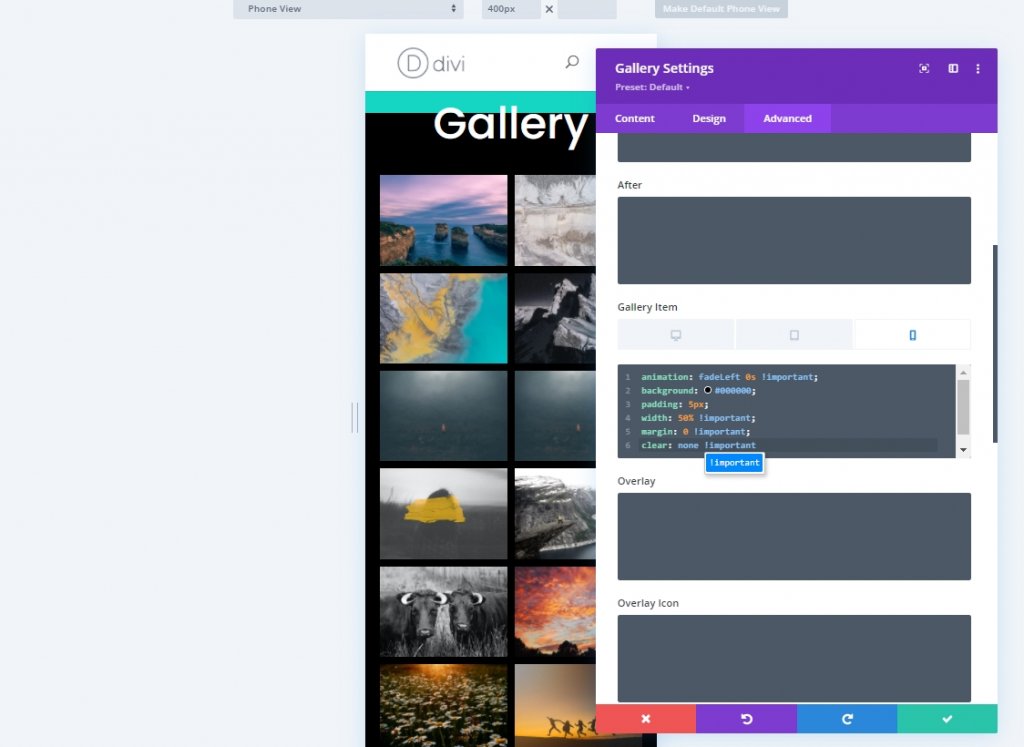
แกลเลอรีรายการ CSS (มือถือ)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 50% !important;
margin: 0 !important;
clear: none !important
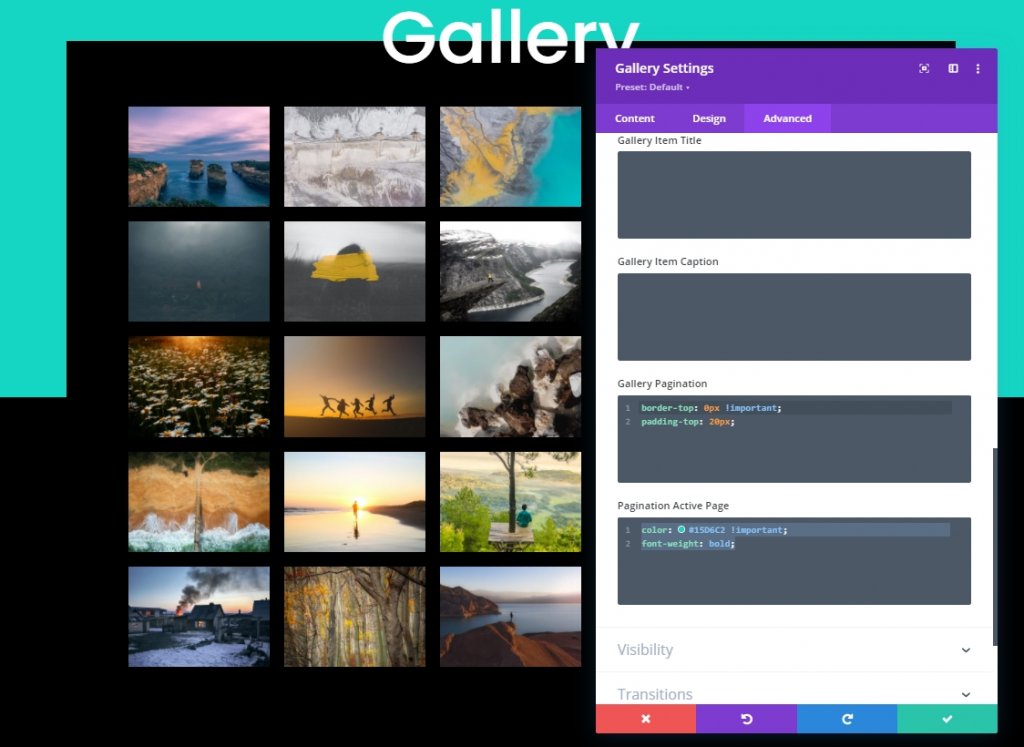
เพิ่มโค้ด CSS ต่อไปนี้ลงในกล่องใส่เลขหน้าแกลเลอรี
border-top: 0px !important;
padding-top: 20px; นอกจากนี้ ให้ใส่โค้ด CSS นี้ลงในช่องเพจที่ใช้งานการแบ่งหน้า
color: #15D6C2 !important;
font-weight: bold;
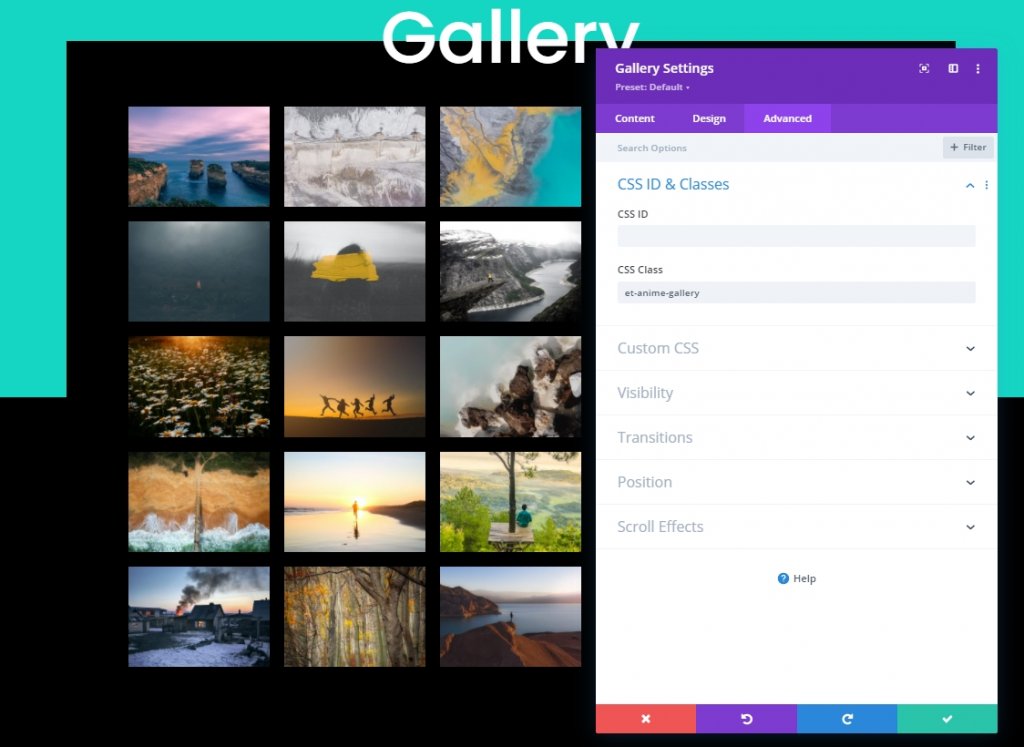
ตอนนี้เพิ่มคลาส CSS ให้กับโมดูลแกลเลอรีก่อนที่เราจะบันทึก
- CSS Class: et-anime-gallery

ส่วนที่ 3: การเพิ่มเอฟเฟกต์แอนิเมชั่นด้วย JQuery และ Anime.js
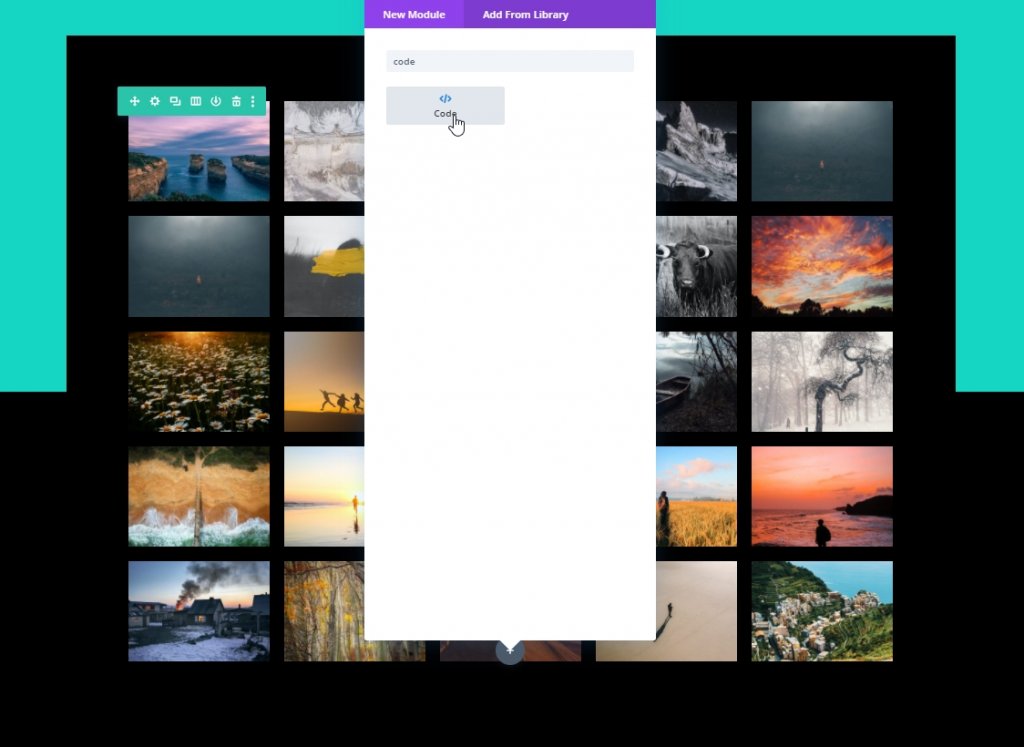
เราเสร็จสิ้นการออกแบบของเรา ได้เวลาเพิ่มการเขียนโค้ดง่ายๆ เพื่อให้น่าสนใจยิ่งขึ้น นั่นเป็นเหตุผลที่เราจะเพิ่มโมดูลโค้ดภายใต้โมดูลแกลเลอรี

CSS
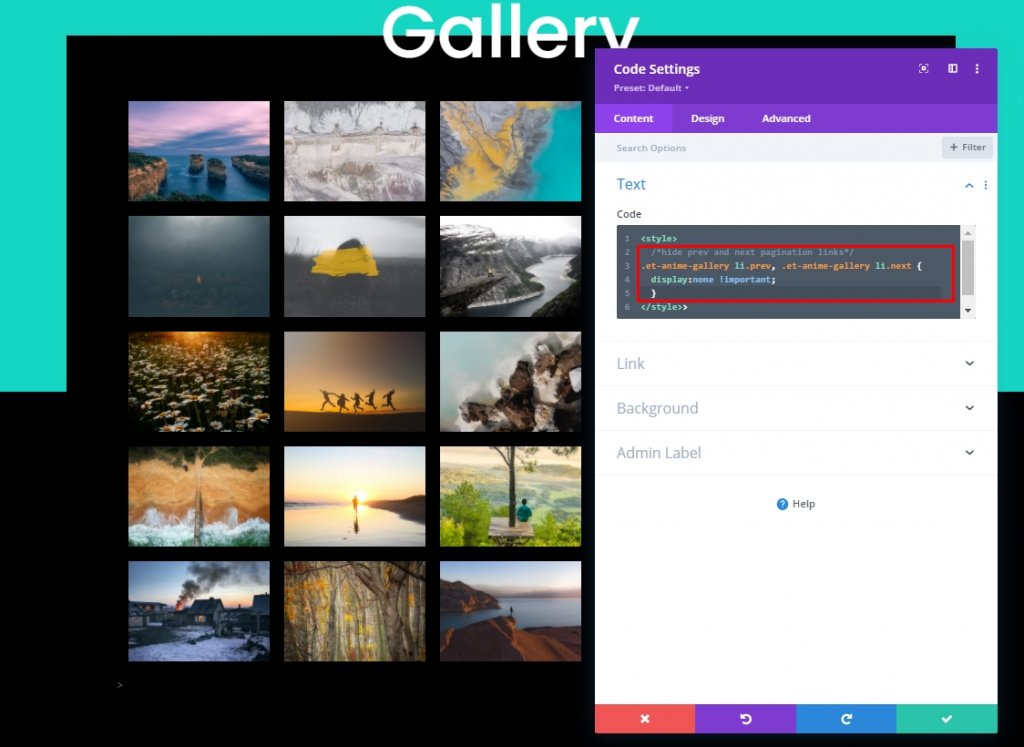
ตอนนี้ให้วางโค้ด CSS ต่อไปนี้ในกล่องเนื้อหาภายในแท็ก สไตล์
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
} 
ห้องสมุด Anime.js
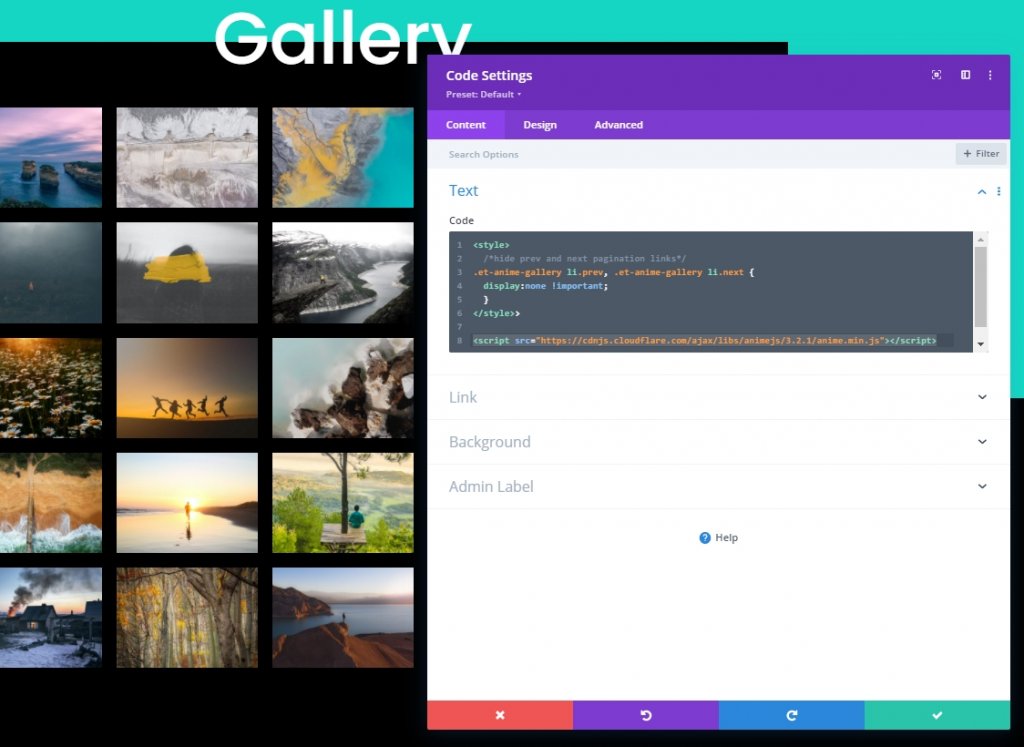
ด้านล่างโค้ด CSS ให้เพิ่มแหล่งที่มานี้ในแท็ก สคริปต์ เพื่อเพิ่มไลบรารี Anime.js ในการออกแบบของเรา
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
รหัส jQuery
ตอนนี้เราจะเพิ่มรหัส jQuery ภายในแท็ก สคริปต์
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#15D6C2", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});บันทึกและปิด
ลุคสุดท้าย
นี่คือลักษณะที่แกลเลอรีของเราดูสวยงามใช่ไหม
คำพูดสุดท้าย
หากเอฟเฟกต์แอนิเมชั่นที่ดีที่สุดสามารถทำได้ผ่านการเปลี่ยนแปลงเล็กน้อยแทนที่จะใช้แอนิเมชั่นเริ่มต้นในแกลเลอรีเพื่อให้ผู้เยี่ยมชมได้รับประสบการณ์การใช้งานที่ดีขึ้น ก็ควรที่จะทำสิ่งเล็กๆ น้อยๆ เช่นนั้น จากการกวดวิชาวันนี้ คุณได้เห็นวิธีที่เราสร้างแอนิเมชั่นแกลเลอรีแอนิเมชั่นที่สวยงามและน่าดึงดูดด้วยระบบในตัวของ Divi และโค้ดแสงบางส่วน หากคุณชอบบทช่วยสอนนี้ โปรดแชร์กับเพื่อน Divi Lover ของคุณ




