การใช้ตัวเลือกฉากหลังใหม่ของ Divi ได้เปิดโลกใหม่ของความเป็นไปได้สำหรับผู้ใช้ ต้องขอบคุณตัวสร้างการไล่ระดับสีใหม่ ตอนนี้เราสามารถออกแบบการไล่ระดับสีที่เราต้องการด้วยสีต่างๆ ได้มากเท่าที่เราต้องการ ไม่ใช่ทั้งหมดที่จะต้องสร้างสรรค์ การออกแบบ Gradient Builder สามารถใช้ร่วมกับมาสก์ฉากหลังและรูปแบบเพื่อสร้างการออกแบบพื้นหลังเว็บไซต์ที่น่าทึ่งและไม่ซ้ำใครมากมาย

ในการสร้างพื้นหลังที่สวยงาม เราจะใช้ตัวสร้างการไล่ระดับสีพื้นหลังของ Divi ร่วมกับมาสก์และรูปแบบพื้นหลัง ทุกองค์ประกอบการออกแบบฉากหลัง (การไล่ระดับสีพื้นหลัง มาสก์ และรูปแบบ) จะถูกเพิ่มลงในส่วน และเราจะแสดงให้คุณเห็นวิธีการทำ ด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถเปลี่ยนการผสมผสานการออกแบบและสนุกไปกับมันได้
มาเลย มาสนุกกันเถอะ!
ตัวอย่างการออกแบบ
นี่คือวิธีที่เราสามารถออกแบบส่วนต่างๆ ของเว็บไซต์ของเราได้อย่างน่าอัศจรรย์
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
การเปลี่ยนรูปแบบและหน้ากากเป็นเรื่องง่ายด้วยการออกแบบนี้!
โครงสร้างการออกแบบ
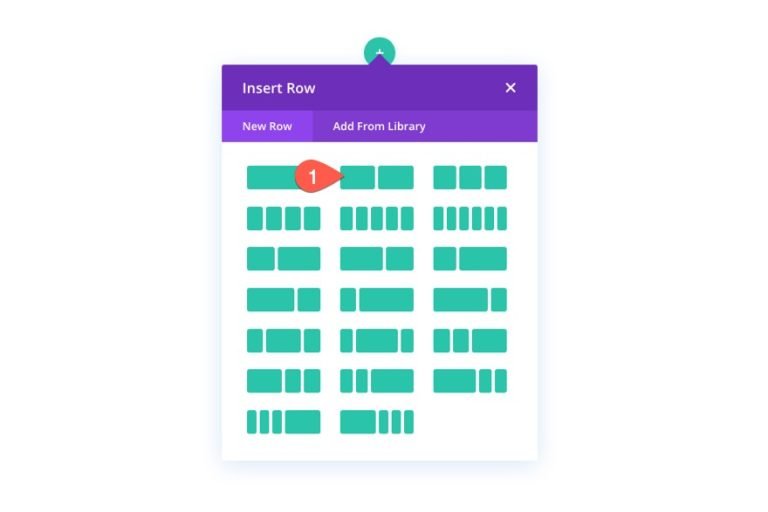
ทางด้านซ้าย เราจะใส่พาดหัวและลูกศรที่นำไปสู่การดำเนินการเฉพาะ ตัวเลือกฉากหลังของ Divi จะใช้เพื่อสร้างการออกแบบภาพของเรา จำเป็นต้องสร้างแถวสองคอลัมน์ก่อน

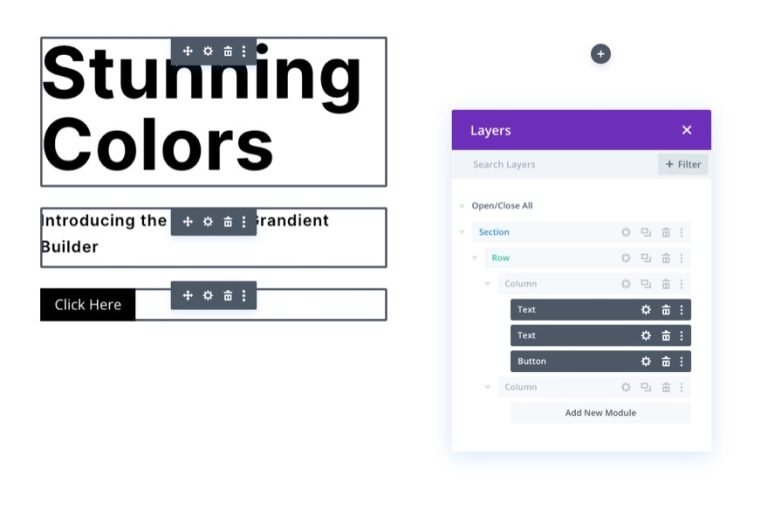
เพิ่มเนื้อหาและสำเนา
ชื่อหลัก หัวข้อย่อย และปุ่มควรอยู่ในคอลัมน์ด้านซ้าย (คอลัมน์ 1) ของตารางนี้

คุณจะพบการตั้งค่าการออกแบบเหล่านี้ได้โดยการดาวน์โหลดเค้าโครงและลองดูในภายหลังว่าคุณต้องการหรือไม่ เราจะเน้นที่การออกแบบพื้นหลังในขณะนี้
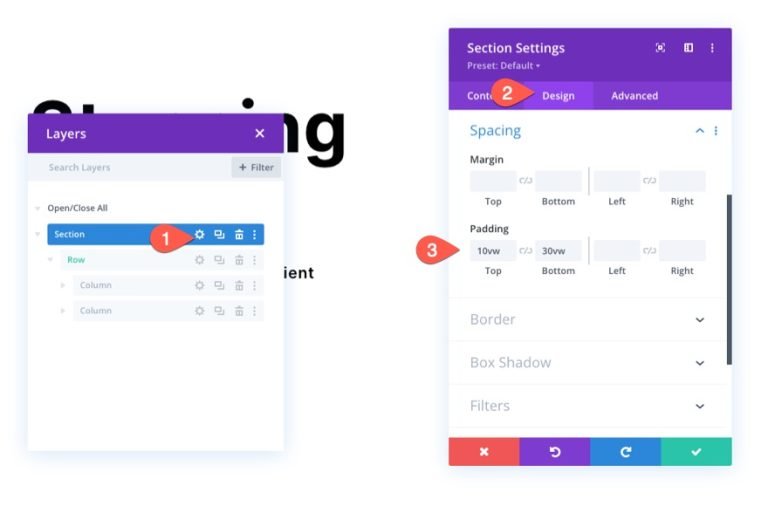
ส่วนแนวตั้งระยะห่าง
เราต้องเพิ่มความสูงในแนวตั้งของส่วนเพื่อให้การออกแบบฉากหลังของเราเต็มเบราว์เซอร์ การเติมส่วนบนและส่วนล่างของส่วนนั้นเป็นวิธีที่ง่ายในการทำสิ่งนี้ให้สำเร็จ
การตั้งค่าของส่วนสามารถเข้าถึงได้ที่นี่ อัปเดตการเติมดังนี้ในแท็บการออกแบบ:
- Padding: บน 10vw, 30vw ด้านล่าง

หากคุณต้องการเปลี่ยนการออกแบบฉากหลังหลังจากเรียงคอลัมน์ในแนวตั้ง คุณอาจต้องปรับเปลี่ยนการเติมบนจอแสดงผลแท็บเล็ตและโทรศัพท์
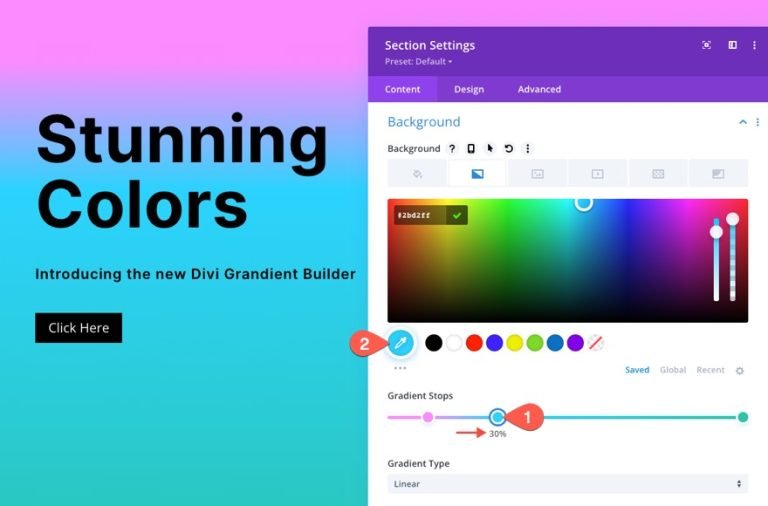
เพิ่มสีไล่ระดับบนพื้นหลัง
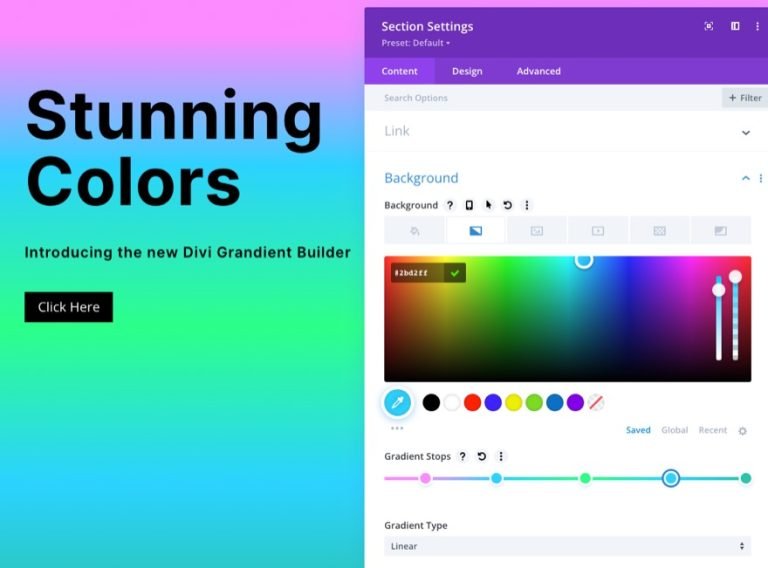
ขั้นตอนต่อไปคือการใช้การไล่ระดับสีแบบกำหนดเองกับพื้นหลังของส่วน มีการเพิ่มเกรเดียนต์สต็อปทั้งหมด 5 สต็อปเพื่อจุดประสงค์ของการไล่ระดับสีนี้ สีของจุดหยุดการไล่ระดับสีแรกและครั้งสุดท้ายจะเหมือนกัน สีฟ้าของการหยุดการไล่ระดับสีที่สองและสี่จะตรงกัน จุดหยุดที่สาม (และสุดท้าย) ของการไล่ระดับสีจะเป็นสีเขียว การออกแบบพื้นหลังของเราจะมีการไล่ระดับสีหลากสีอันน่าทึ่งซึ่งสร้างขึ้นโดยใช้ห้าสีนี้
ไล่ระดับเลือก 1
ตรวจสอบให้แน่ใจว่าการตั้งค่าส่วนใต้แท็บเนื้อหาเปิดอยู่ก่อนที่จะเพิ่มจุดหยุดการไล่ระดับสีแรก ในการสร้างการไล่ระดับสีใหม่ ไปที่แท็บการไล่ระดับสีแล้วคลิกเครื่องหมาย + สีไล่ระดับสีเริ่มต้นจะเพิ่มขึ้นสองสี หากต้องการเปลี่ยนสีและตำแหน่งของการไล่ระดับสีแรกทางด้านซ้าย ให้คลิกและลากดังนี้:
- ไล่โทนสีหยุดสี: #fa8bff
- ตำแหน่งหยุดไล่ระดับ: 10%

ไล่ระดับ 2
หากต้องการเพิ่มการไล่ระดับสีที่สอง ให้คลิกที่เส้นสีไล่ระดับสี หากต้องการย้ายไปยังตำแหน่ง คุณต้องเปลี่ยนสีก่อน
- ไล่โทนสีหยุดสี: #2bd2ff
- ตำแหน่งหยุดไล่ระดับ: 30%

ไล่ระดับ 3
คุณสามารถเพิ่มการไล่ระดับสีที่สามได้โดยคลิกที่เส้นสีไล่ระดับ (รอบตรงกลางของเส้น) หากต้องการย้ายไปยังตำแหน่ง คุณต้องเปลี่ยนสีก่อน
- ไล่โทนสีหยุดสี: #2bff88
- ตำแหน่งหยุดไล่ระดับ: 55%

ไล่ระดับ 4
หากต้องการเพิ่มการไล่ระดับสีที่สอง ให้คลิกที่เส้นสีไล่ระดับสี หากต้องการย้ายไปยังตำแหน่ง คุณต้องเปลี่ยนสีก่อน
- ไล่โทนสีหยุดสี: #2bd2ff
- ตำแหน่งหยุดไล่ระดับ: 80%

ทางด้านขวาสุด คุณควรมีจุดหยุดการไล่ระดับสีเดิมทางด้านซ้าย ซึ่งอยู่ทางซ้ายสุด การหยุดการไล่ระดับขั้นสุดท้ายสามารถทำได้โดยคลิกที่ตัวหยุดการไล่ระดับสีและเปลี่ยนสีดังต่อไปนี้ (คุณสามารถปล่อยไว้ที่ตำแหน่งเริ่มต้นที่ 100%)
- ไล่โทนสีหยุดสี: #fa8bff
- ตำแหน่งหยุดไล่ระดับ: 100%

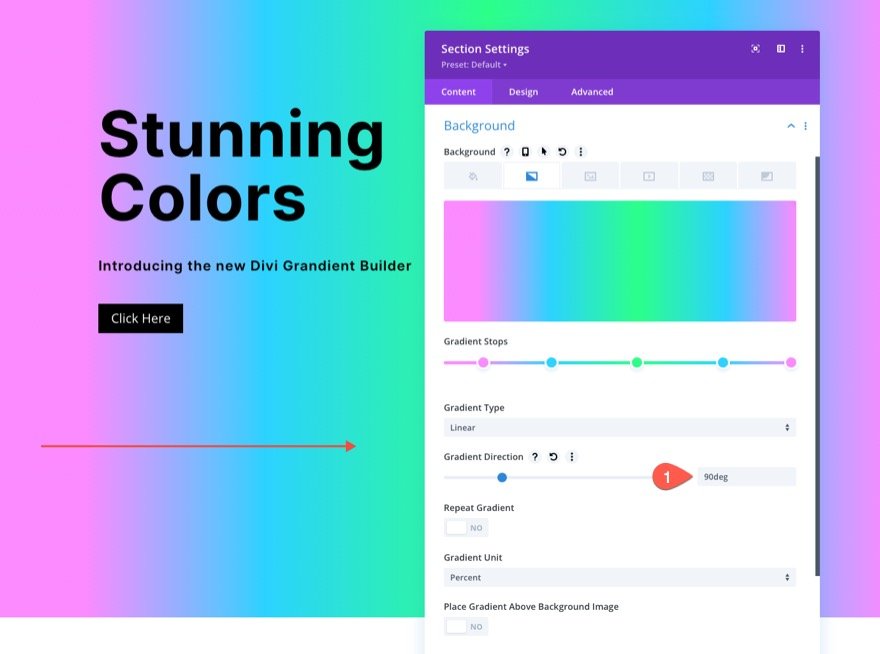
คงตัวเลือกการไล่ระดับสีเชิงเส้นเริ่มต้นไว้สำหรับการออกแบบนี้ ต้องอัปเดตโค้ดต่อไปนี้เพื่อย้อนกลับรูปแบบสีเชิงเส้น:
- ทิศทางการไล่ระดับสี: 90deg

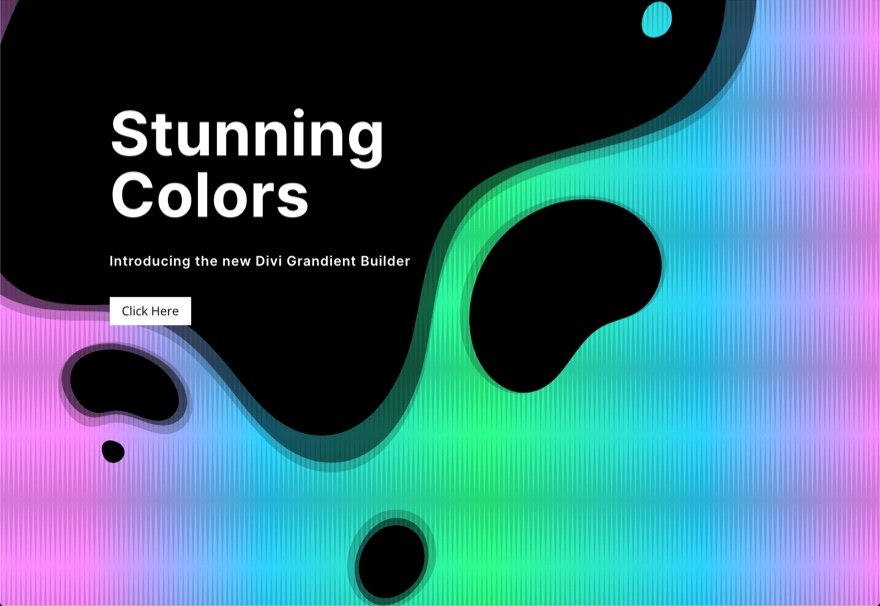
รูปแบบพื้นหลัง
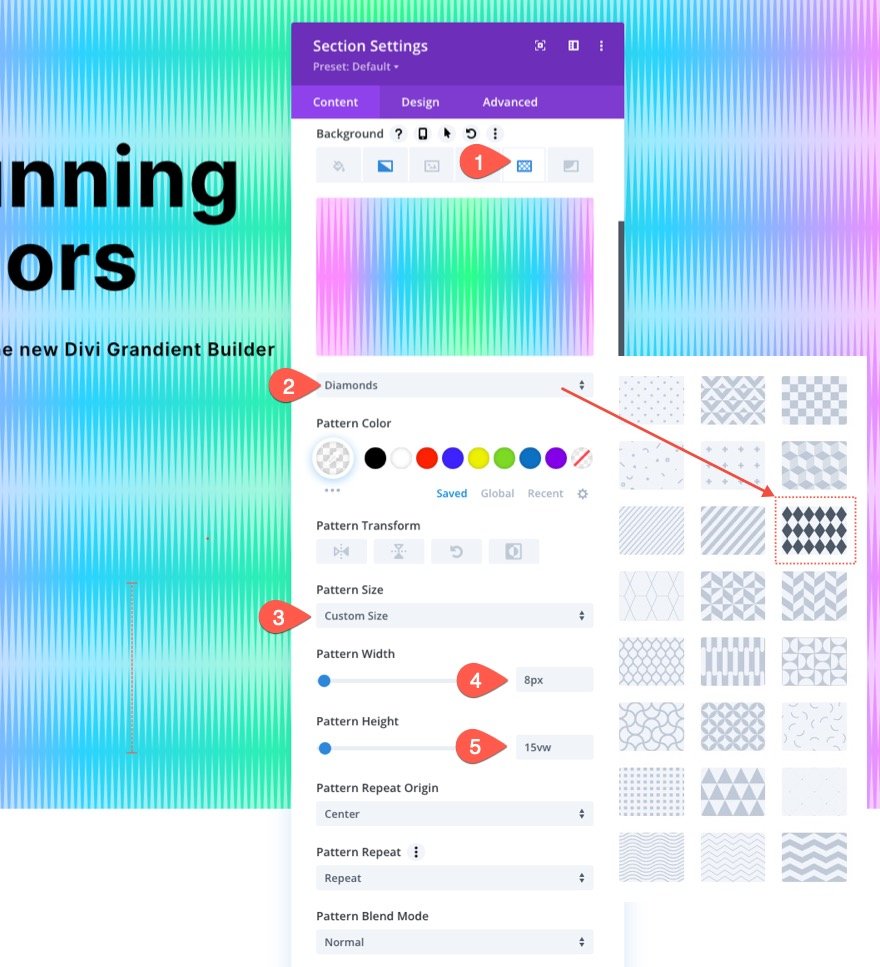
ตอนนี้ เราสามารถเพิ่มรูปแบบฉากหลังให้กับงานออกแบบของเราได้หลังจากที่ไล่ระดับเสร็จแล้ว ใช้ลวดลายเพชรในรูปแบบใหม่เพื่อสร้างลวดลายที่ละเอียดอ่อนแต่มีประสิทธิภาพ
ทำการเปลี่ยนแปลงต่อไปนี้ในแท็บรูปแบบ:
- รูปแบบพื้นหลัง: เพชร
- รูปแบบสี: rgba(255,255,255,0.52)
- ขนาดรูปแบบ: ขนาดที่กำหนดเอง
- ความกว้างของรูปแบบ: 8px
- ความสูงของรูปแบบ: 15vw

อย่างที่คุณเห็น มีพื้นที่มากมายสำหรับการตีความด้วยการออกแบบที่มีอยู่แล้ว ในกรณีนี้เลือกรูปแบบเพชร ด้วยเหตุนี้ เราจึงสร้างรูปแบบที่ไม่เหมือนใครซึ่งดูเหมือนคลื่นเสียงเนื่องจากการยืดแนวตั้งของเพชร
หากคุณต้องการอย่างอื่น มีตัวเลือกมากมายให้เลือก และทั้งหมดนี้ทำได้เพียงแค่คลิกเดียว
หน้ากากพื้นหลัง
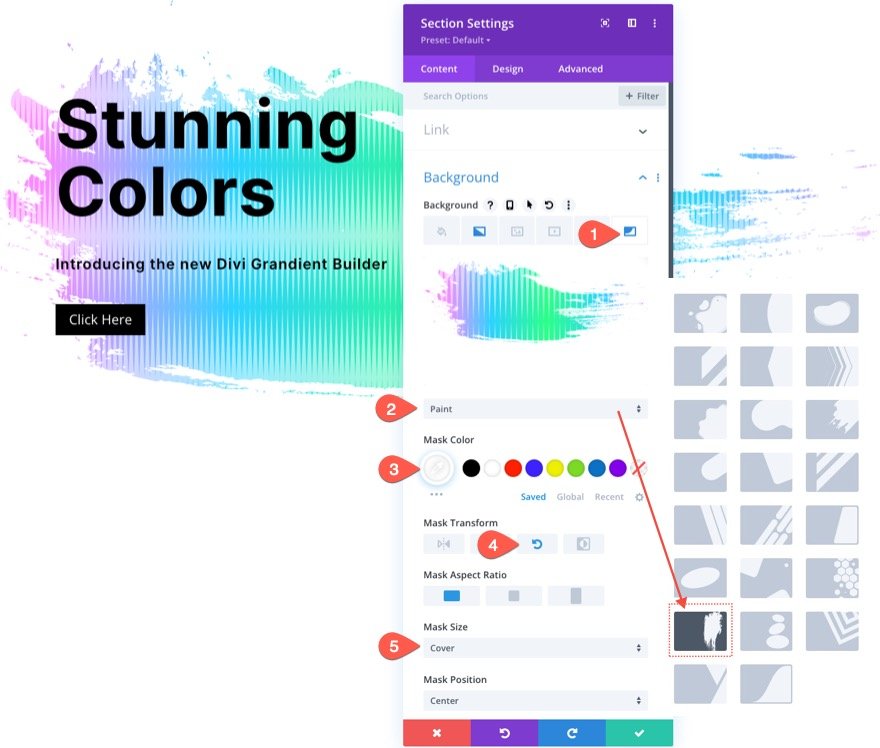
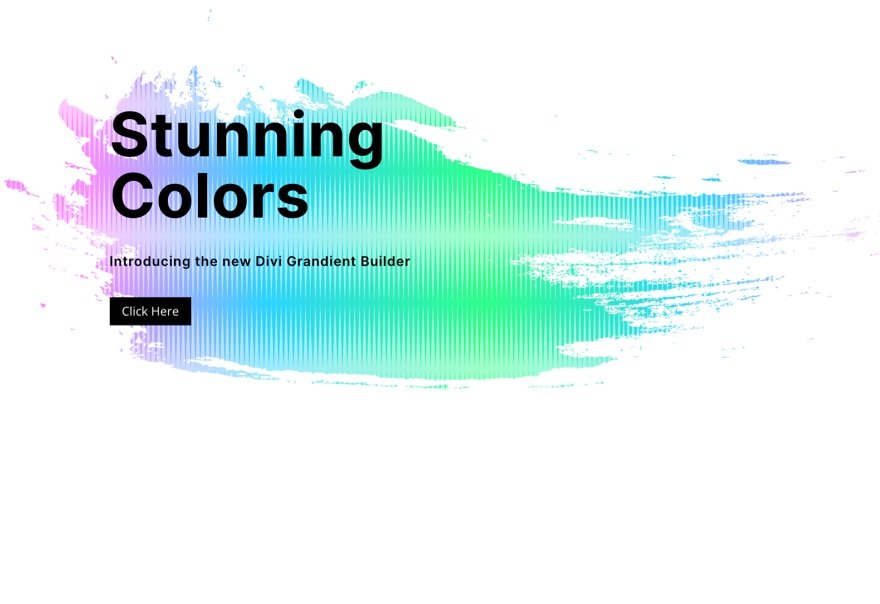
ตอนนี้รูปแบบพื้นหลังของเราเข้าที่แล้ว ดังนั้นในที่สุดเราก็สามารถเพิ่มมาสก์เพื่อสิ้นสุดการออกแบบการผสมพื้นหลังของเราได้ มีทางเลือกและรูปแบบต่างๆ ให้เลือกมากมาย เราจะใช้ Paint mask สำหรับตัวอย่างนี้ (อย่างน้อยก็ให้เริ่มด้วย)
คุณจะต้องทำการเปลี่ยนแปลงต่อไปนี้ในแท็บมาสก์:
- หน้ากาก: เพ้นท์
- หน้ากากสี: #ffffff
- การแปลงหน้ากาก: หมุน
- ขนาดหน้ากาก: ปกปิด

และผลที่ได้ก็ประมาณนี้

คล้ายกับรูปแบบ มีมาสก์จำนวนมากที่จะเสริมการออกแบบนี้ และสามารถพบได้โดยเพียงแค่คลิกที่แท็บ "มาสก์"
เวอร์ชั่นมืด
เพียงเปลี่ยนสีมาสก์พื้นหลังเป็นเฉดสีเข้ม หากคุณต้องการดีไซน์นี้ในเวอร์ชันสีเข้ม (เช่น สีดำ) ใช้เฉดสีเข้มกว่าสำหรับแม่ลาย จากนั้น ให้พาดหัวและหัวเรื่องย่อยเป็นสีขาว คุณอาจต้องการเปลี่ยนสีของปุ่ม
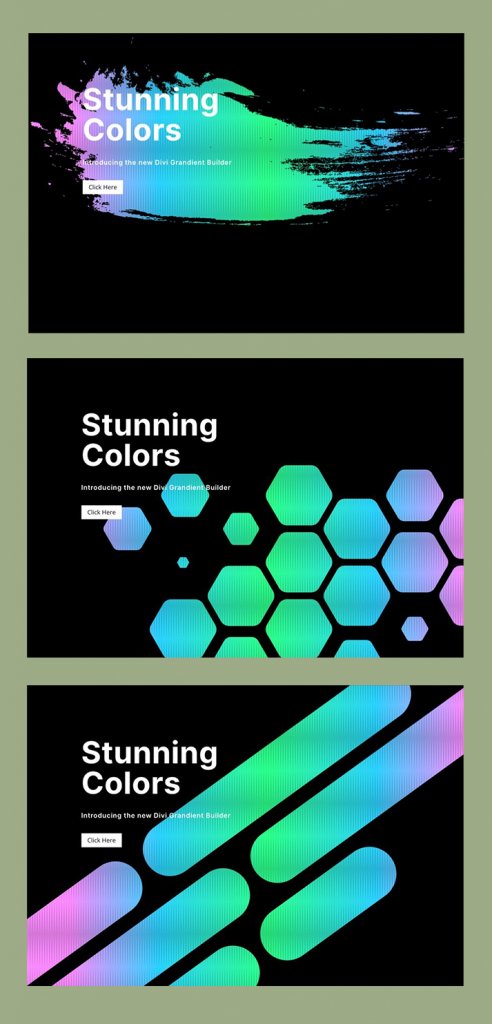
นี่คือผลลัพธ์ของการใช้มาสก์ต่างๆ เพื่อสร้างภาพในเวอร์ชันมืด

นอกจากนี้ นี่คือรูปลักษณ์ของเวอร์ชันมืดเมื่อใช้มาสก์กลับด้าน

ตัวเลือกการไล่ระดับสีเพิ่มเติม
เพื่อให้การออกแบบฉากหลังแบบเลเยอร์เหล่านี้โดดเด่น ให้ใช้ตัวสร้างไล่ระดับสีเพื่อสร้างสีเพิ่มเติมและประเภทการไล่ระดับสีเพิ่มเติม

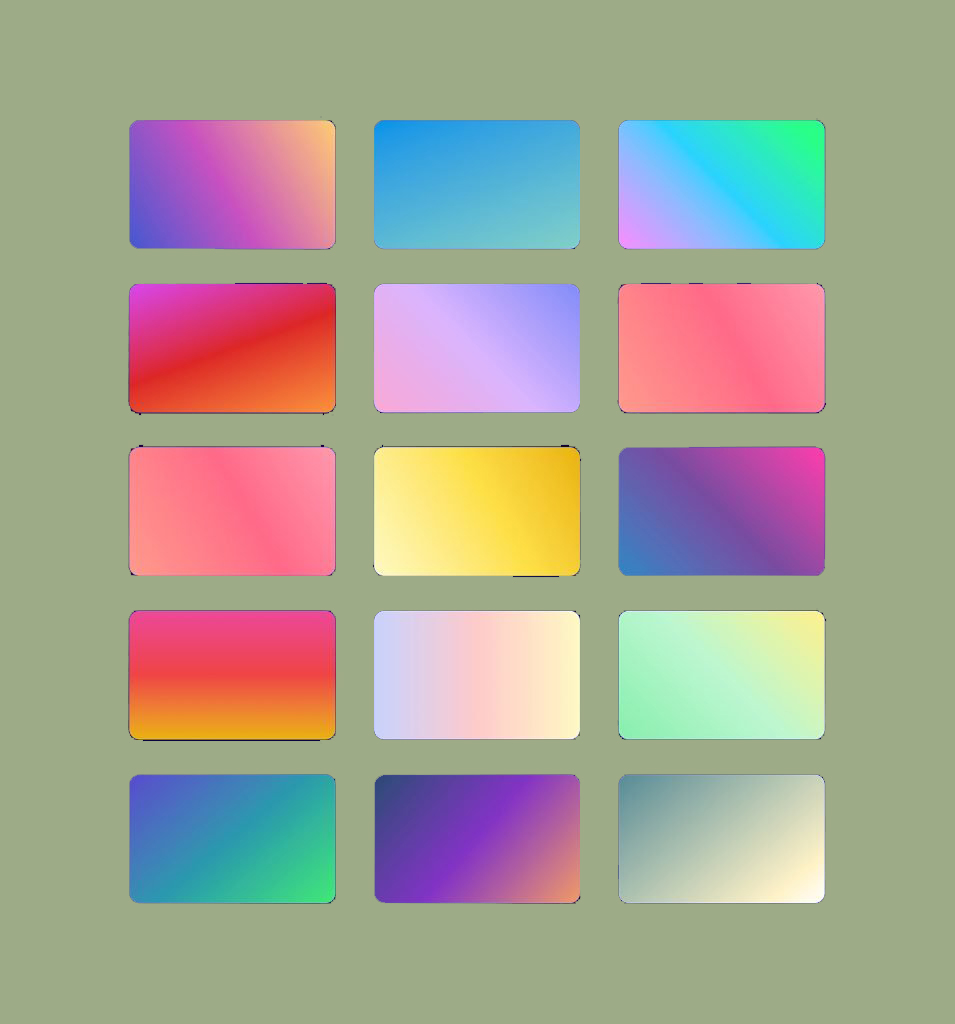
ผลสุดท้าย
นี่คือตัวเลือกการออกแบบทั้งหมดที่คุณสามารถสำรวจได้

ความคิดสุดท้าย
การทดลองกับตัวเลือกพื้นหลังที่ซับซ้อนของ Divi เป็นเรื่องสนุกมาก นอกจากนี้ ยังน่าทึ่งที่การออกแบบพื้นหลังที่สวยงามโดยไม่ต้องใช้ Photoshop หรือ Illustrator เป็นเรื่องง่ายๆ เพียงไม่กี่คลิก คุณก็สามารถปรับพื้นหลังเพื่อให้ออกแบบได้ตามใจชอบ มีตัวเลือกมากขึ้น (เช่น โหมดผสมผสาน) ให้คุณเพื่อสร้างการออกแบบพื้นหลังที่ไม่เหมือนใครอย่างแท้จริง นอกจากนี้ ไม่เพียงแต่ส่วนเท่านั้น แต่องค์ประกอบ Divi ใดๆ ก็สามารถมีมาสก์และรูปแบบที่ใช้กับมันได้ ดังนั้นไปข้างหน้าและเล่นกับมัน!




