บางครั้ง เราต้องการใช้เทมเพลตโพสต์อื่นสำหรับโพสต์ในบล็อกที่เฉพาะเจาะจงเท่านั้น มีเหตุผลสำคัญหลายประการที่ต้องทำเช่นนั้น และโชคดีที่ Divi Theme Builder ทำให้มันง่าย ในบทความนี้ เราจะมาดูวิธีใช้ Divi เพื่อกำหนดเทมเพลตโพสต์บล็อกเฉพาะเพื่อเลือกโพสต์

ตัวอย่างการออกแบบ
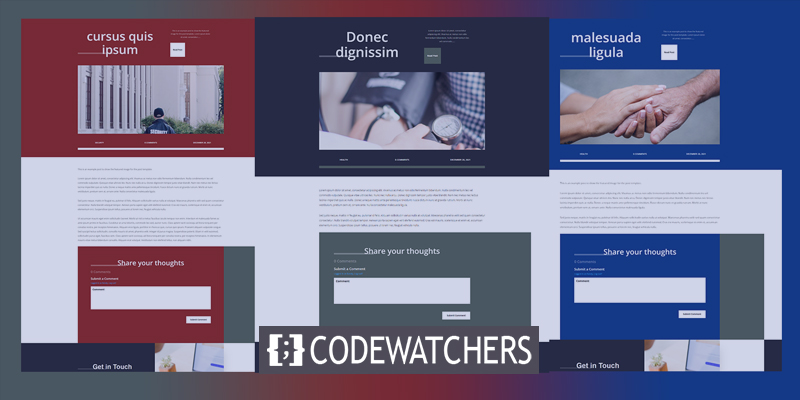
นี่คือการออกแบบโพสต์บล็อกที่เราจะใช้ รายการแรกจะใช้กับทุกโพสต์ สองรายการถัดไปจะถูกกำหนดให้กับโพสต์เฉพาะ

เหตุใดเราจึงต้องการเทมเพลตอื่นสำหรับบล็อกโพสต์เฉพาะ?
มีข้อดีมากมายในการใช้เทมเพลตเฉพาะสำหรับโพสต์บล็อกเฉพาะจากการโพสต์ที่เหลือของคุณ เหตุผลหลักคือมีความโดดเด่นจากเนื้อหาอื่นๆ ในเว็บไซต์ของคุณ ผู้เข้าชมสามารถบอกได้ทันทีว่าโพสต์นี้ไม่เหมือนใคร
สิ่งนี้มีประโยชน์สำหรับโพสต์การขายที่มีผลิตภัณฑ์หรือบริการ ตัวอย่างเช่น หากคุณกำลังวางแผนการขาย e-book หรือการสัมมนาผ่านเว็บ คุณสามารถออกแบบเลย์เอาต์เพื่อโปรโมตโพสต์เหล่านี้ โพสต์ลดราคามีประโยชน์เป็นพิเศษสำหรับเรื่องนี้ เนื่องจากคุณอาจไม่ต้องการสร้างหมวดหมู่สำหรับการขายแล้วจัดสรรเลย์เอาต์ตามหมวดหมู่
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยนอกจากนี้ยังมีประโยชน์ในการระบุว่าบทความในบล็อกเป็นส่วนหนึ่งของบทความหรือซีรีส์ที่มีขนาดใหญ่กว่าเมื่อใด ตัวอย่างเช่น หากคุณเขียนโพสต์ในส่วนต่างๆ ส่วนที่ 1 อาจมีรูปแบบเดียว และส่วนที่ 2 อาจมีรูปแบบที่แตกต่างกัน ผู้ใช้สามารถรับคิวภาพของตำแหน่งที่พวกเขาอยู่ในซีรีส์ด้วยวิธีนี้
เทมเพลตบล็อกโพสต์ฟรี
ในการเริ่มต้น ให้ดาวน์โหลดและเปิดเครื่องรูดเทมเพลตโพสต์บล็อกของคุณ ธีม Divi มีสไตล์โพสต์บล็อกฟรีมากมาย มองหา " เทมเพลตการโพสต์บล็อกฟรี " ในบล็อก นอกจากนี้ยังมีเทมเพลตโพสต์บล็อกที่ต้องชำระเงินจำนวนมากใน Divi Marketplace มองหา "เทมเพลตบล็อกโพสต์" ในตลาดเพื่อดูว่ามีอะไรบ้าง
อัปโหลดเทมเพลตโพสต์บล็อก
ในแดชบอร์ด WordPress ให้ไปที่ Divi > Theme Builder เพื่ออัปโหลดเทมเพลตโพสต์บล็อกของคุณ ที่มุมขวาบน ให้คลิกปุ่มการพกพา ในโมดอลที่ปรากฏขึ้น ให้คลิกแท็บ นำเข้า คลิกปุ่มเลือกไฟล์ จากนั้นไปที่ไฟล์ JSON ที่คลายซิปบนคอมพิวเตอร์ของคุณแล้วหยิบขึ้นมา รอให้การอัปโหลดเสร็จสิ้นก่อนที่จะคลิกนำเข้าเทมเพลต Divi Theme Builder สุดท้าย คลิกบันทึกการเปลี่ยนแปลง

การมอบหมายให้โพสต์เฉพาะ
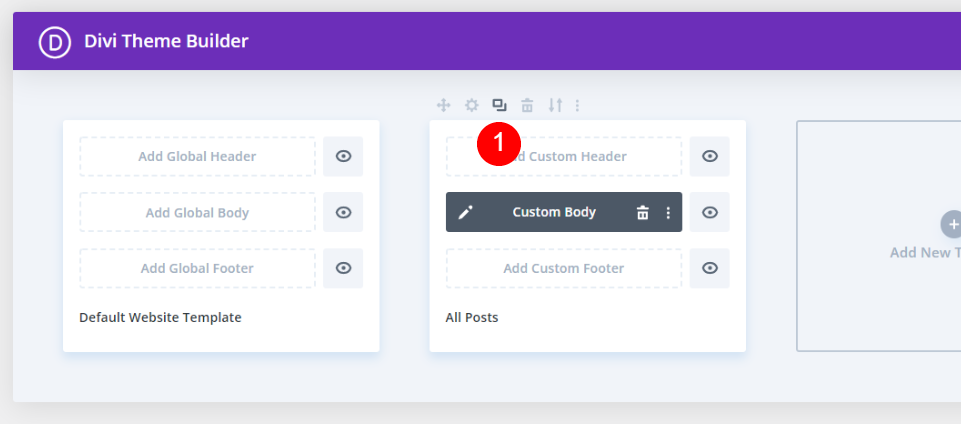
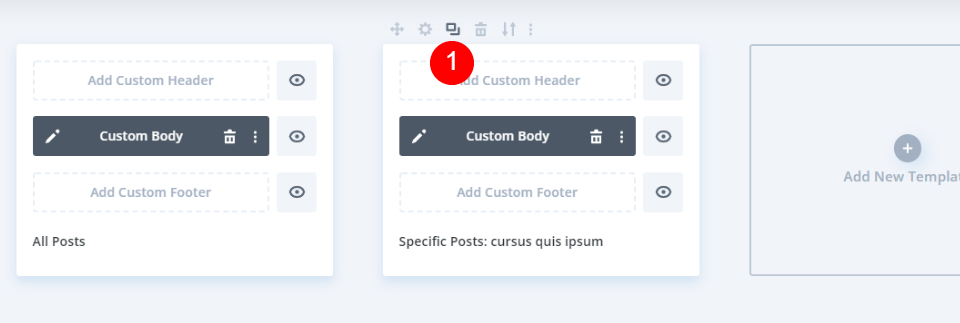
โพสต์ทั้งหมดจะถูกตั้งค่าโดยอัตโนมัติในเทมเพลต ทุกโพสต์ในบล็อกที่ไม่ได้กำหนดให้กับเทมเพลตอื่นหรือไม่ได้ยกเว้นจากการใช้เทมเพลตนี้จะแสดงในโพสต์ทั้งหมด เราจะปล่อยเทมเพลตไว้ตามเดิม และทำสำเนาเพื่อปรับแต่งและกำหนด วางเมาส์เหนือเทมเพลตแล้วคลิกไอคอน Clone

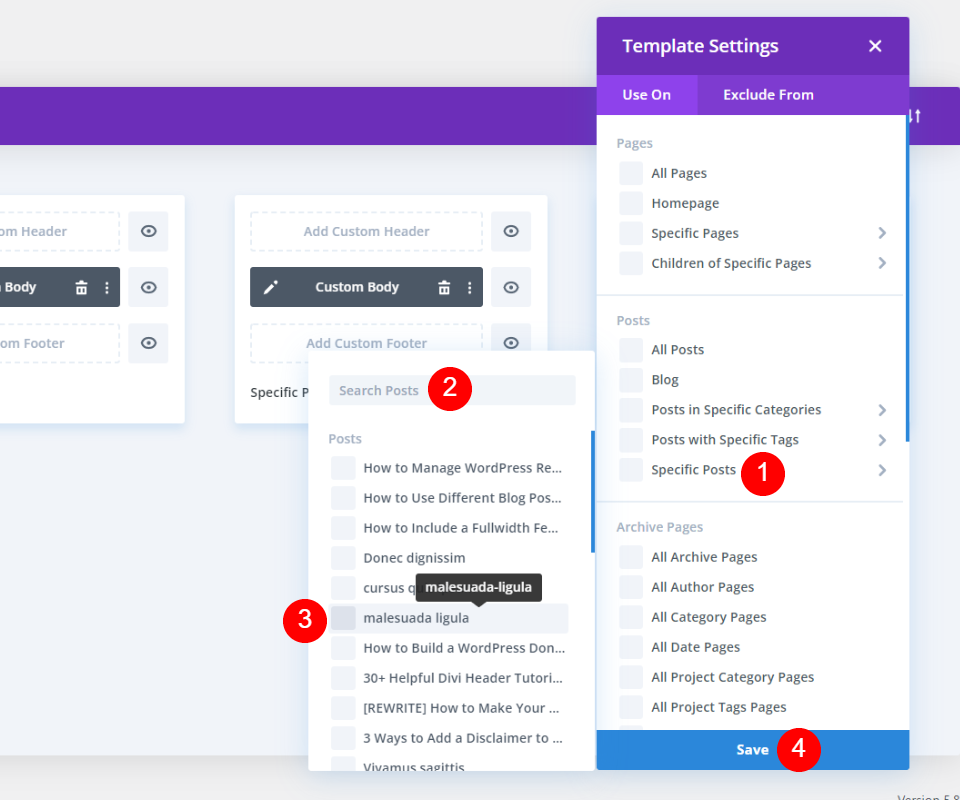
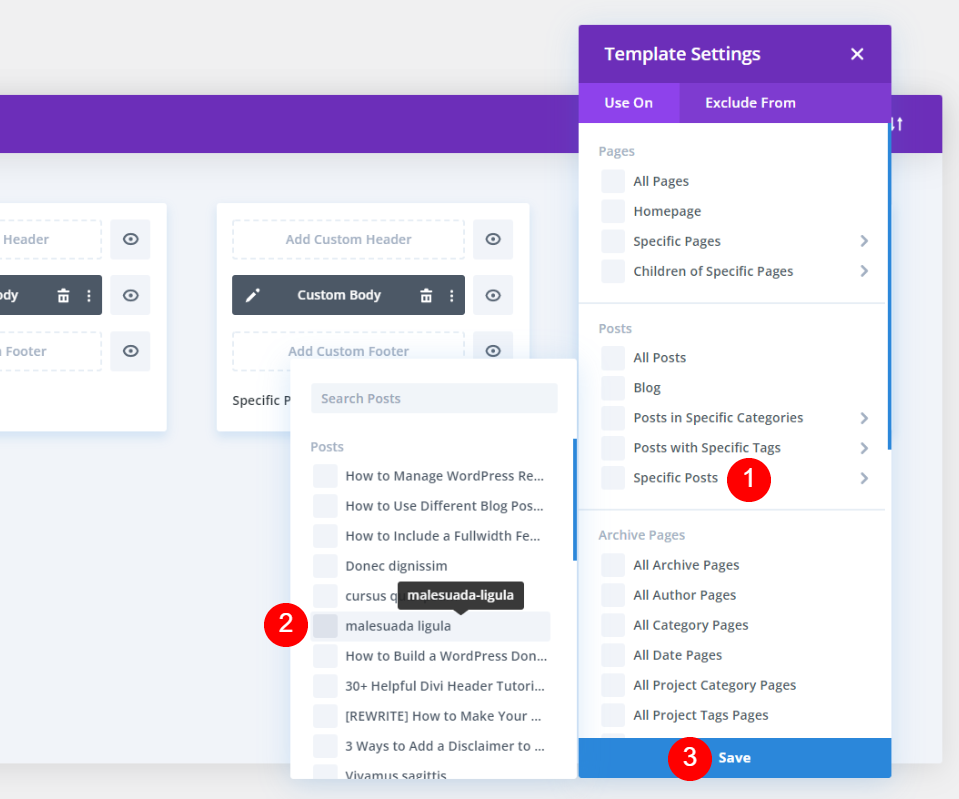
หน้าต่างโมดอลจะปรากฏขึ้นโดยแสดงพารามิเตอร์เทมเพลตสำหรับเทมเพลตใหม่ของคุณ วางเมาส์เหนือโพสต์เฉพาะในส่วนโพสต์ ซึ่งจะแสดงรายการการโพสต์บล็อกของเว็บไซต์ของคุณ คุณสามารถค้นหาโพสต์ที่ต้องการหรือเลื่อนลงเพื่อค้นหา เลือกโพสต์ที่คุณต้องการใช้เทมเพลตนี้ คุณมีอิสระที่จะกำหนดให้กับโพสต์ได้มากเท่าที่คุณต้องการ ฉันได้กำหนดให้เป็นเธรดเดียว

เราจะสร้างโคลนอีกอันของอันนี้ แต่ก่อนอื่น เราจะปรับแต่งมันให้เป็นแบบส่วนตัว
ปรับแต่งเทมเพลต First Cloned
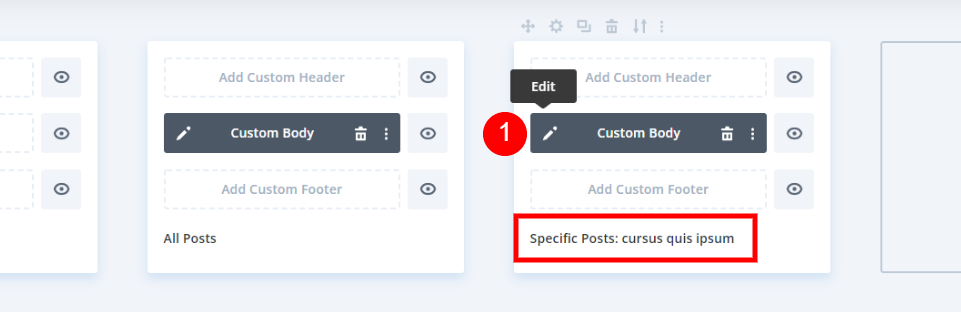
ตอนนี้เทมเพลตถูกจัดสรรให้กับโพสต์ในบล็อกที่ฉันเลือก จากนั้น ในการปรับแต่งการออกแบบนี้ ให้คลิกไอคอนแก้ไข

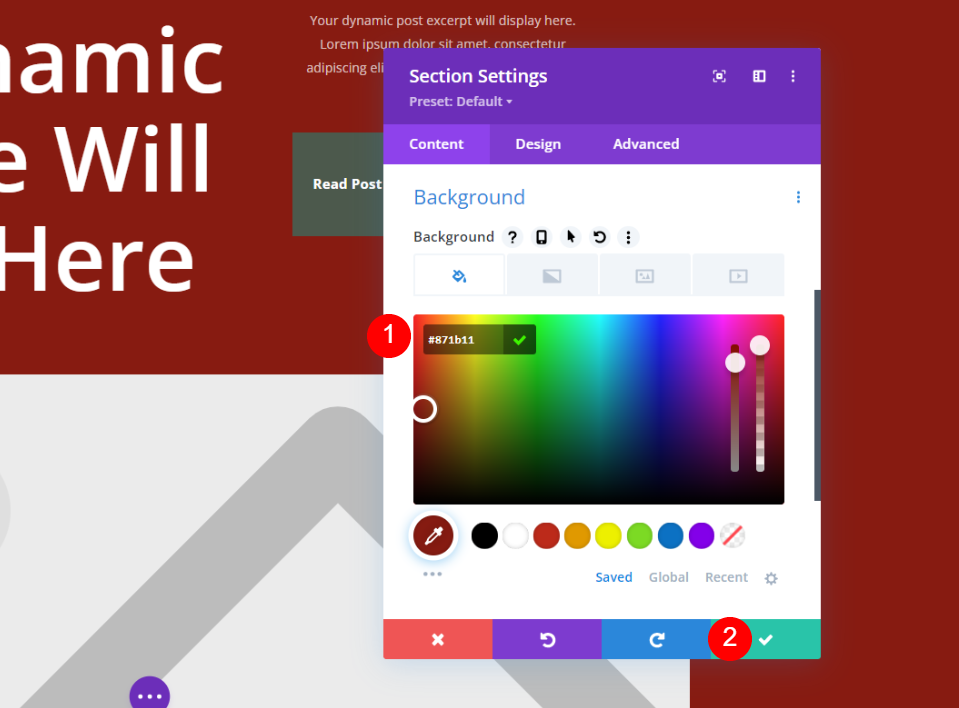
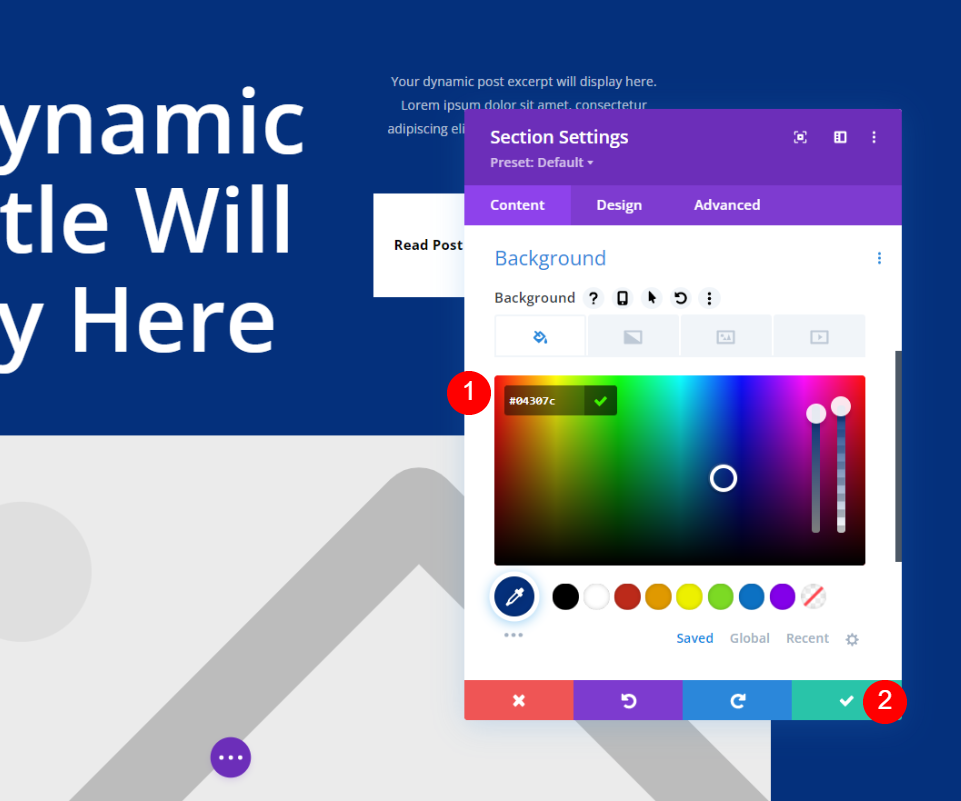
เปิดการตั้งค่าส่วนของส่วนแรก

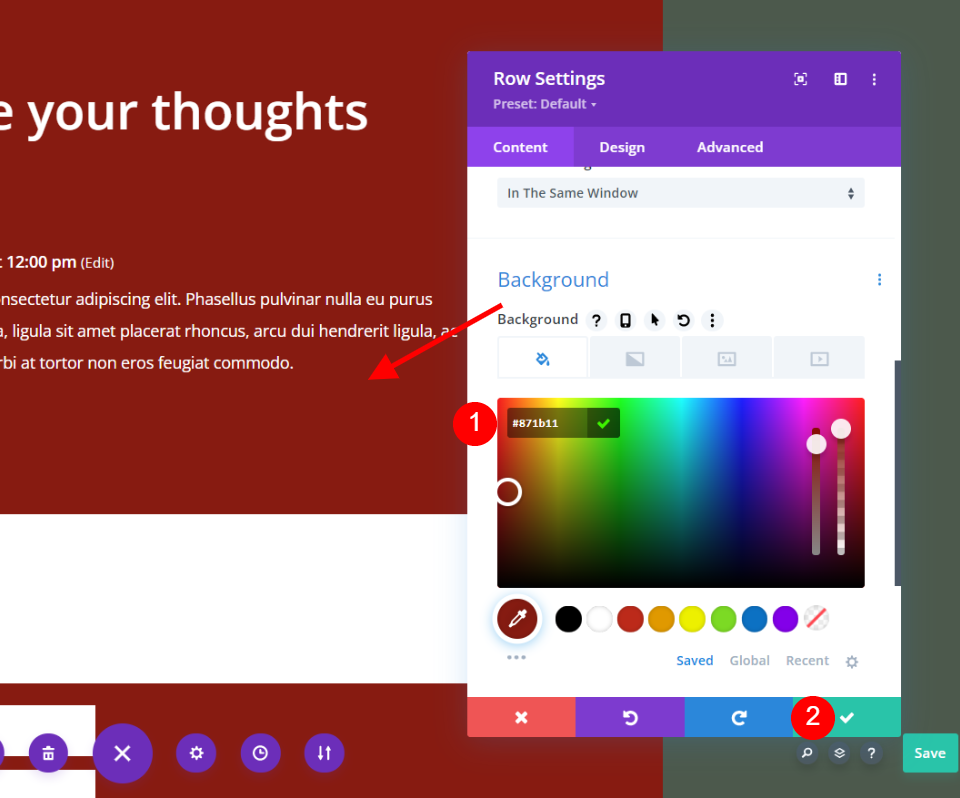
กำหนดสีพื้นหลังใหม่
- พื้นหลัง: #871b11

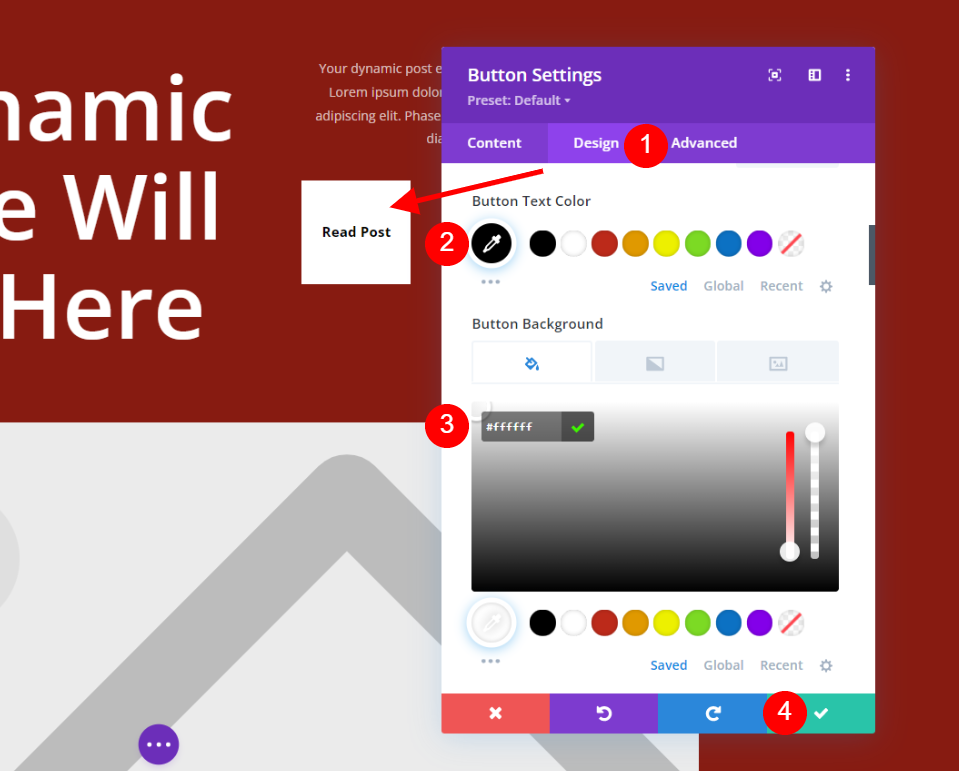
แก้ไขการตั้งค่าปุ่มอ่านโพสต์ เลือกแท็บ ออกแบบ และทำการเปลี่ยนแปลงต่อไปนี้
- สีข้อความของปุ่ม: #000000
- พื้นหลังปุ่ม: #ffffff

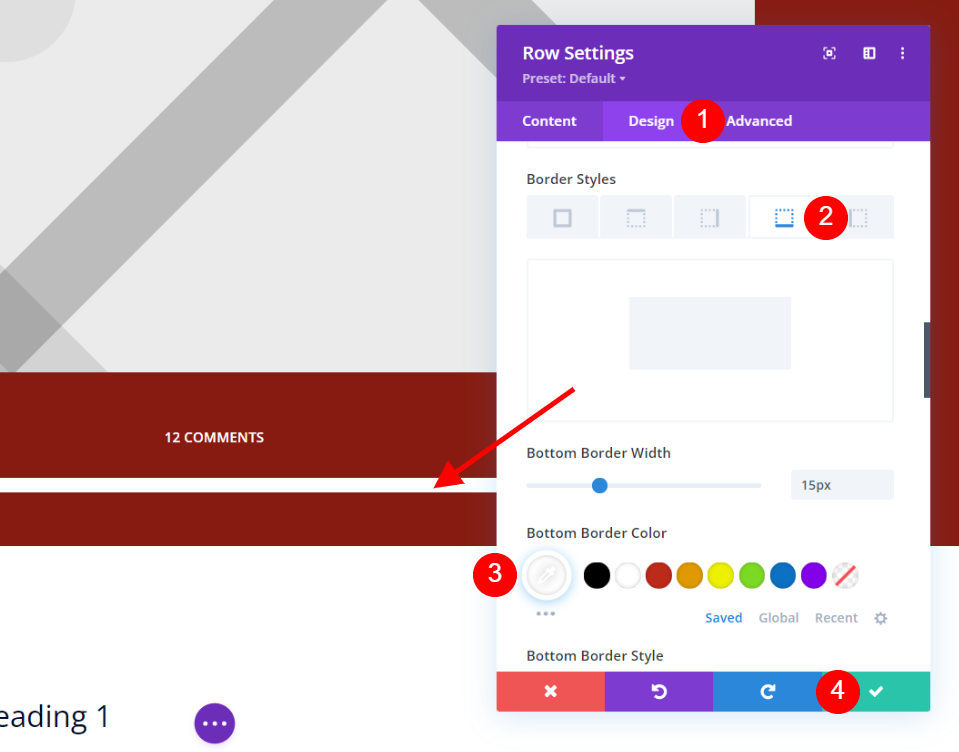
เปิดการตั้งค่าแถว ข้อมูลนี้มีข้อมูลเมตาของโพสต์ เลือกแท็บ ออกแบบ และทำการเปลี่ยนแปลงบางอย่างกับสไตล์เส้นขอบ
- สีขอบล่าง: #ffffff

เลื่อนลงไปที่แถวที่มีโมดูลความคิดเห็นแล้วคลิกปุ่มการตั้งค่า เปลี่ยนพื้นหลังเป็นสีแดงเข้มเหมือนในส่วนแรก จดส่วนสีเขียวของพื้นหลังไว้ ฉันจะปล่อยให้มันเป็นเพราะมันเชื่อมโยงบทความบล็อกกับรูปแบบเดิม บันทึกเค้าโครงของคุณหลังจากปิดการตั้งค่า
- พื้นหลัง: #871b11

ปรับแต่งเทมเพลตโคลนที่สอง
จากนั้น เราจะทำซ้ำเทมเพลตโพสต์ในแบบของคุณ วางเมาส์เหนือเทมเพลตและเลือกไอคอนโคลน

หน้าต่างโมดอลการตั้งค่าจะปรากฏขึ้น วางเมาส์เหนือโพสต์เฉพาะภายใต้โพสต์ ค้นหาโพสต์ของคุณในรายการหรือค้นหาแล้วเลือก บันทึกการตั้งค่าของคุณ คุณสามารถกำหนดให้กับโพสต์ได้มากเท่าที่คุณต้องการ เช่นเดียวกับเทมเพลตแรกที่คัดลอก ก่อนหน้านี้ฉันได้มอบหมายให้โพสต์เดียว

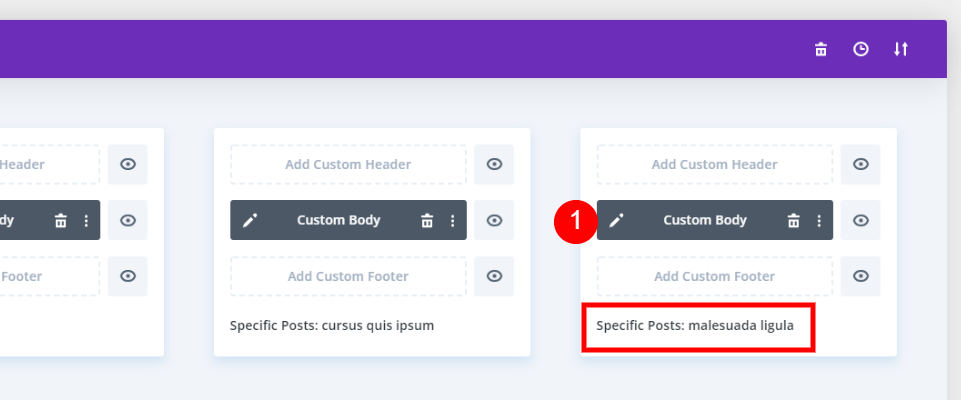
เทมเพลตบล็อกโพสต์ที่โคลนที่สองจะแสดงชื่อโพสต์ที่ได้รับการจัดสรร จากนั้น หากต้องการเปลี่ยนแปลง ให้คลิกไอคอนแก้ไข

เปลี่ยนสีพื้นหลังในส่วนแรก
- พื้นหลัง: \00204307c

ตอนนี้ย้ายไปที่โมดูลความคิดเห็นและขยายการตั้งค่าแถวและเปลี่ยนสีพื้นหลัง
- พื้นหลัง: \00204307c
ผลลัพธ์สุดท้าย
ดังนั้นการออกแบบแรกจึงมีให้สำหรับโพสต์บล็อกทั้งหมด สองรายการถัดไปมีไว้สำหรับโพสต์บล็อกเฉพาะ

ความคิดสุดท้าย
ที่สรุปลักษณะของเราที่วิธีใช้ Divi เพื่อใช้เทมเพลตโพสต์บล็อกที่แตกต่างกับโพสต์บล็อกแต่ละรายการ ตัวอย่างที่ฉันใช้เพียงปรับเปลี่ยนสีพื้นหลัง แต่คุณสามารถใช้เทมเพลตที่มีเลย์เอาต์ใหม่ทั้งหมดได้ หากคุณเลือก เพื่อให้เลย์เอาต์มีความสอดคล้องกัน ฉันเสนอให้ใช้องค์ประกอบการออกแบบที่เทียบเคียงได้ ผู้ใช้จะไม่เชื่อว่าพวกเขาได้นำทางไปยังเว็บไซต์อื่นด้วยวิธีนี้ โชคดีที่ Divi ทำให้ง่ายต่อการใช้เลย์เอาต์ที่หลากหลายสำหรับโพสต์บล็อกต่างๆ




