การเรียนรู้ศิลปะในการจัดภาพเคียงข้างกันสามารถเพิ่มความน่าสนใจให้กับเว็บไซต์ของคุณได้อย่างมาก ไม่ว่าคุณจะเป็นบล็อกเกอร์ ช่างภาพ หรือเจ้าของธุรกิจ การรู้วิธีการจัดตำแหน่งและแสดงรูปภาพอย่างง่ายดายสามารถยกระดับเนื้อหาของคุณได้

ในคู่มือที่ครอบคลุมนี้ เราจะเจาะลึกความซับซ้อนของการวางภาพเคียงข้างกันใน WordPress โดยใช้ทั้งวิธีการแบบดั้งเดิมและประสิทธิภาพของปลั๊กอิน
ตั้งแต่การยกระดับประสบการณ์ผู้ใช้ไปจนถึงการเพิ่มประสิทธิภาพความสวยงามของไซต์ของคุณ บทช่วยสอนนี้จะช่วยให้คุณมีทักษะในการสร้างเลย์เอาต์ที่ดึงดูดสายตาซึ่งสร้างความประทับใจไม่รู้ลืมให้กับผู้ชมของคุณ
ไม่ว่าคุณจะใช้เครื่องมือสร้างเพจเช่น Elementor หรือ Divi เทคนิคเหล่านี้จะได้ผลในทางใดทางหนึ่ง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเหตุใดจึงต้องจัดเรียงรูปภาพเคียงข้างกันบน WordPress?
การเพิ่มเสน่ห์ทางสายตาให้กับเว็บไซต์ WordPress ของคุณนั้นง่ายดายเพียงแค่นำรูปภาพมาวางคู่กัน เพื่อทำให้เลย์เอาต์ของคุณดูน่าดึงดูดยิ่งขึ้น
รูปภาพเคียงข้างกันไม่เพียงเพิ่มประสิทธิภาพพื้นที่อย่างมีประสิทธิภาพ เพิ่มเนื้อหาภาพของคุณภายในพื้นที่จำกัด แต่ยังยกระดับการนำเสนอที่สวยงามของเว็บไซต์ภาพถ่ายของคุณ โดยจัดแสดงพอร์ตโฟลิโอของคุณในลักษณะที่ดึงดูดสายตา
นอกจากนี้ การอำนวยความสะดวกในการเปรียบเทียบรูปภาพสำหรับผู้ใช้ในบล็อก WordPress ของคุณจะราบรื่นเมื่อรูปภาพถูกวางเคียงข้างกัน ช่วยให้วิเคราะห์และเข้าใจความแตกต่างได้อย่างง่ายดาย
เรามาเจาะลึกกระบวนการตรงไปตรงมาในการเพิ่มรูปภาพเคียงข้างกันใน WordPress โดยสำรวจสองวิธีที่แตกต่างกัน:
- วิธีที่ 1: การใช้ Block Editor สำหรับการจัดเรียงรูปภาพแบบเคียงข้างกัน
- วิธีที่ 2: การรวมปลั๊กอินเพื่อการแสดงภาพแบบเคียงข้างกันที่ง่ายดาย
วิธีที่ 1: การใช้ Block Editor สำหรับการจัดเรียงรูปภาพแบบเคียงข้างกัน
หากคุณมองหาแนวทางที่ตรงไปตรงมาในการจัดเรียงภาพเคียงข้างกันภายในโปรแกรมแก้ไขบล็อก Gutenberg วิธีนี้เหมาะสำหรับคุณโดยเฉพาะ
ภายในตัวแก้ไข บล็อกแกลเลอรีเฉพาะช่วยลดความยุ่งยากในการจัดแสดงภาพในแถวและคอลัมน์ได้อย่างราบรื่น
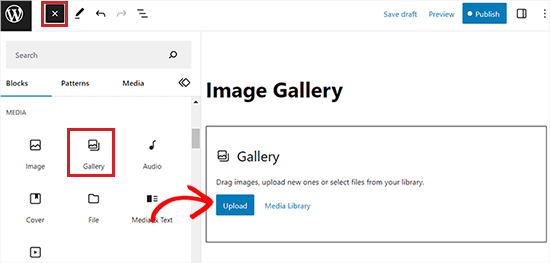
ในการเริ่มต้น ให้เริ่มโพสต์/เพจใหม่หรือเข้าถึงโพสต์ที่มีอยู่เพื่อเข้าสู่อินเทอร์เฟซตัวแก้ไขเนื้อหา เมื่อเข้าไปข้างในแล้ว ให้ไปที่มุมซ้ายบนของหน้าจอแล้วคลิกปุ่ม 'เพิ่มบล็อก' (+) ซึ่งจะเปิดเมนูบล็อก
จากนั้น ค้นหาและรวมบล็อกแกลเลอรีเข้ากับหน้าหรือโพสต์ที่ต้องการจากเมนูนี้ได้อย่างง่ายดาย

หลังจากนั้น การเพิ่มรูปภาพลงในบล็อกแกลเลอรีของคุณจะกลายเป็นเรื่องง่ายดาย เพียงคลิกปุ่ม "อัปโหลด" เพื่อเพิ่มรูปภาพจากคอมพิวเตอร์ของคุณโดยตรง
หรือคุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress ของคุณโดยเลือกปุ่ม 'ไลบรารีสื่อ'
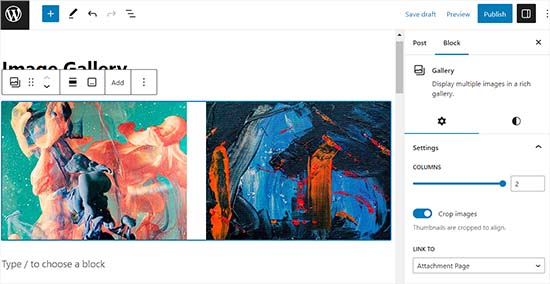
ดังที่แสดงให้เห็น รูปภาพสองรูปได้รับการผสานรวมเข้ากับบล็อกแกลเลอรีของเราได้อย่างราบรื่น โดยจะจัดเรียงรูปภาพเหล่านั้นเคียงข้างกันโดยอัตโนมัติด้วยความช่วยเหลือจาก WordPress

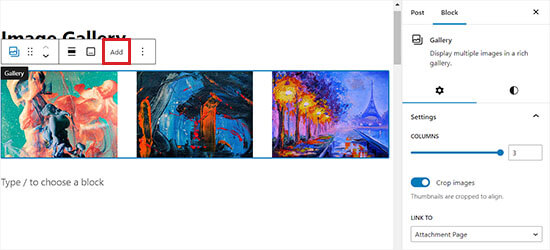
หากคุณเลือกที่จะรวมรูปภาพที่สาม ให้คลิกปุ่ม 'เพิ่ม' ที่อยู่ในแถบเครื่องมือบล็อกที่ด้านบน
การดำเนินการนี้จะแจ้งให้ไลบรารีสื่อเปิดขึ้น เพื่อให้คุณสามารถเลือกและเพิ่มรูปภาพที่สามลงในบล็อกแกลเลอรีของคุณได้ เมื่อเพิ่มแล้ว คุณจะสังเกตเห็นว่า WordPress ปรับขนาดรูปภาพโดยอัตโนมัติ โดยจัดเรียงไว้เคียงข้างกันอย่างแนบเนียนเพื่อการแสดงผลที่ดึงดูดสายตา

หากคุณเลือกที่จะแทรกภาพที่สี่ลงในบล็อกแกลเลอรี รูปภาพนั้นจะถูกวางตำแหน่งไว้ด้านล่างรูปภาพที่มีอยู่โดยอัตโนมัติ
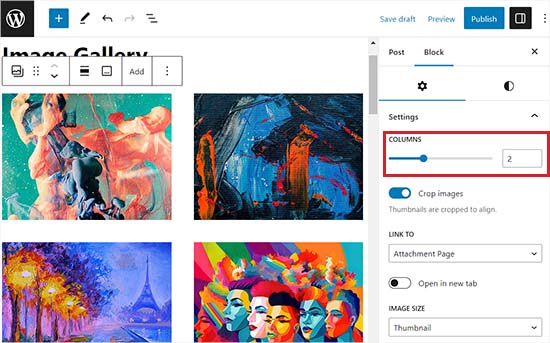
เพื่อแก้ไขปัญหานี้ คุณสามารถปรับจำนวนภาพที่ WordPress จะแสดงแบบเคียงข้างกันภายในคอลัมน์เดียวได้
ตัวอย่างเช่น หากคุณต้องการให้รูปภาพสองรูปเรียงกันในแนวนอนโดยมีอีกสองรูปซ้อนกันในแนวตั้งด้านล่าง เพียงตั้งค่าตัวเลือกคอลัมน์เป็น 2
การปรับแต่งที่ตรงไปตรงมานี้ช่วยให้มั่นใจได้ว่ารูปภาพของคุณจะถูกจัดเรียงตามที่ต้องการ ช่วยให้มีความยืดหยุ่นและควบคุมเลย์เอาต์แกลเลอรี WordPress ของคุณได้มากขึ้น

นอกจากนี้คุณยังมีตัวเลือกในการครอบตัดรูปภาพเพื่อการจัดตำแหน่งที่เหมาะสม ปรับขนาด เชื่อมโยงไปยังหน้าต่างๆ และเปลี่ยนสีพื้นหลังผ่านแผงบล็อก
หลังจากเสร็จสิ้นการปรับเปลี่ยนเหล่านี้แล้ว อย่าลืมคลิกปุ่ม "อัปเดต" หรือ "เผยแพร่" เพื่อบันทึกการแก้ไขของคุณ
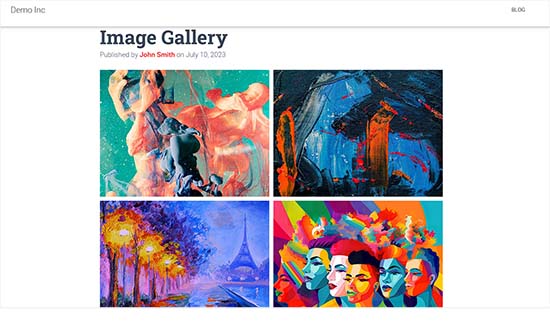
ตอนนี้ เพียงไปที่เว็บไซต์ของคุณเพื่อดูภาพที่แสดงเคียงข้างกัน

วิธีที่ 2: การรวมปลั๊กอินเพื่อการแสดงภาพแบบเคียงข้างกันที่ง่ายดาย
หากคุณกำลังใช้โปรแกรมแก้ไข WordPress แบบคลาสสิกหรือมุ่งหวังที่จะสร้างแกลเลอรีที่ซับซ้อนมากขึ้นนอกเหนือจากบล็อกแกลเลอรีเริ่มต้น วิธีนี้เหมาะสำหรับคุณ
เรารับรองให้ Envira Gallery เป็นปลั๊กอินแกลเลอรีชั้นนำของ WordPress ซึ่งมีฟังก์ชันการทำงานที่เหนือชั้น แม้ว่า Envira Gallery จะมีเวอร์ชันฟรี แต่เราจะใช้แผน Pro ในบทช่วยสอนนี้ เริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอิน Envira Gallery
หลังจากเปิดใช้งานแล้ว ให้ไปที่แดชบอร์ด WordPress ของคุณและเข้าถึงหน้า Envira Gallery »เพิ่มใหม่
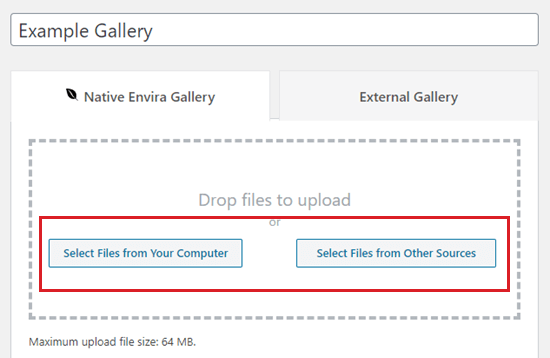
ที่นี่ กำหนดชื่อเรื่องให้กับแกลเลอรีใหม่ของคุณ เพื่อจุดประสงค์ในการสาธิต เราได้ตั้งชื่อของเราว่า 'แกลเลอรีตัวอย่าง'

จากนั้นเลือกภาพที่คุณต้องการใช้จากคอมพิวเตอร์ของคุณโดยคลิกที่ปุ่ม 'เลือกไฟล์จากคอมพิวเตอร์ของคุณ'
หากต้องการอัพโหลดภาพจากไลบรารีสื่อ เพียงคลิกที่ปุ่ม 'เลือกไฟล์จากแหล่งอื่น'
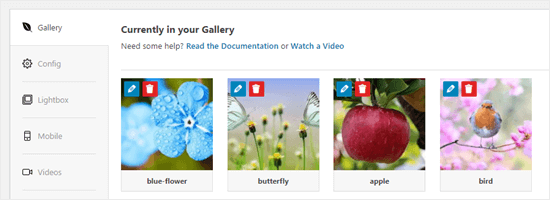
เมื่ออัปโหลดภาพ ให้นำทางลงไปที่ส่วนแกลเลอรีเพื่อดูตัวอย่าง
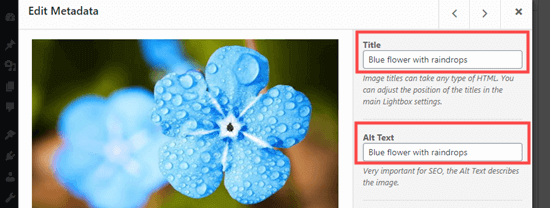
ณ จุดนี้ คุณมีตัวเลือกในการกำหนดชื่อเรื่องและข้อความแสดงแทนให้กับรูปภาพของคุณ ชื่อจะปรากฏใต้ภาพของคุณเมื่อผู้ใช้เลื่อนเคอร์เซอร์ไปเหนือภาพนั้น

ใต้ภาพในโหมดป๊อปอัปไลท์บ็อกซ์ คุณจะพบชื่อที่แสดงอยู่ เราจะสำรวจเรื่องนี้เพิ่มเติมในไม่ช้า
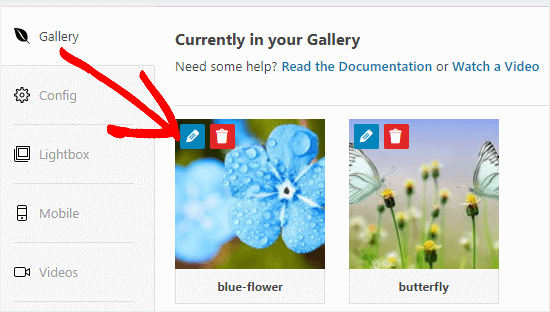
หากต้องการแก้ไขชื่อเรื่องและข้อความแสดงแทน เพียงคลิกปุ่ม 'แก้ไข' บนรูปภาพภายในแกลเลอรี

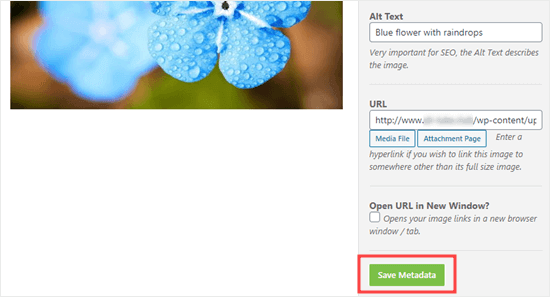
ที่นี่ คุณจะสามารถปรับชื่อรูปภาพและระบุข้อความแสดงแทนได้ ซึ่งเป็นประโยชน์ต่อ SEO ของเว็บไซต์ WordPress ของคุณ
หากชื่อเรื่องอธิบายรูปภาพได้เพียงพอ คุณสามารถใช้ชื่อนั้นเป็นข้อความแสดงแทนได้เช่นกัน

หลังจากแก้ไขเสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึกข้อมูลเมตา' ก่อนที่จะปิดหน้าต่าง การละเลยขั้นตอนนี้จะส่งผลให้การเปลี่ยนแปลงของคุณไม่ได้รับการบันทึกในแกลเลอรี

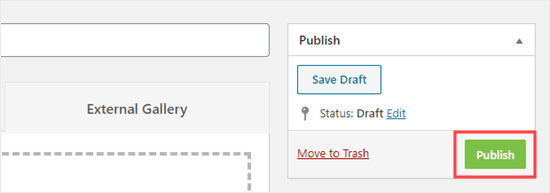
จากนั้น กลับไปที่ด้านบนของหน้าและเลือก 'เผยแพร่' เพื่อบันทึกแกลเลอรีรูปภาพที่สร้างขึ้นใหม่ จากนั้นไปที่หน้า WordPress ที่ต้องการหรือโพสต์ที่คุณต้องการเพิ่ม

เมื่อคุณไปยังตำแหน่งที่ต้องการแล้ว ให้คลิกที่ปุ่ม 'เพิ่มบล็อก' (+) ที่มุมซ้ายบนของหน้าจอเพื่อเข้าถึงเมนูบล็อก
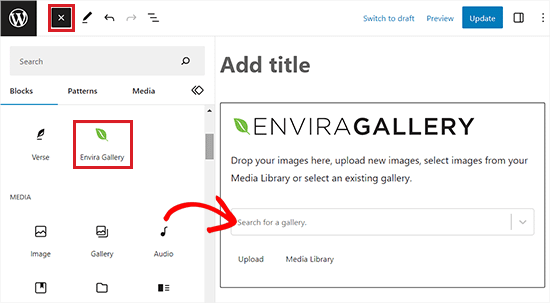
จากนั้น ค้นหาและแทรกบล็อก Envira Gallery ลงในเพจหรือโพสต์ของคุณ

จากนั้นเลือกแกลเลอรีที่คุณสร้างไว้ก่อนหน้านี้จากเมนูแบบเลื่อนลงภายในบล็อกนั้น
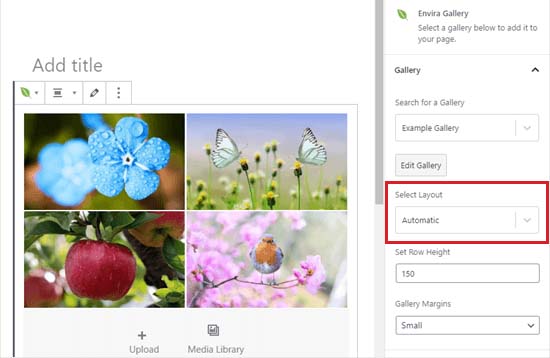
หากต้องการจัดเรียงรูปภาพจากแกลเลอรีเคียงข้างกัน ให้ไปที่แผงบล็อกซึ่งอยู่ที่มุมขวาของหน้าจอ
เลื่อนลงไปที่ส่วน "เลือกเค้าโครง" และเลือกจำนวนคอลัมน์ที่ต้องการจากเมนูแบบเลื่อนลง รูปภาพของคุณจะปรากฏเคียงข้างกันบนหน้า WordPress ของคุณ

นอกจากนี้ คุณยังมีตัวเลือกในการปรับระยะขอบแกลเลอรี เปิดใช้งานไอโซโทป และปรับแต่งการตั้งค่าไลท์บ็อกซ์ได้โดยตรงจากแผงบล็อก
หลังจากทำการปรับเปลี่ยนเหล่านี้แล้ว อย่าลืมบันทึกการตั้งค่าของคุณโดยคลิกที่ปุ่ม 'เผยแพร่' หรือ 'อัปเดต'
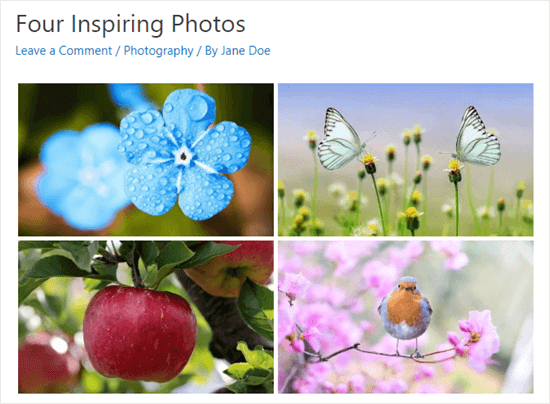
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูภาพที่จัดเรียงไว้อย่างสวยงามเคียงข้างกัน

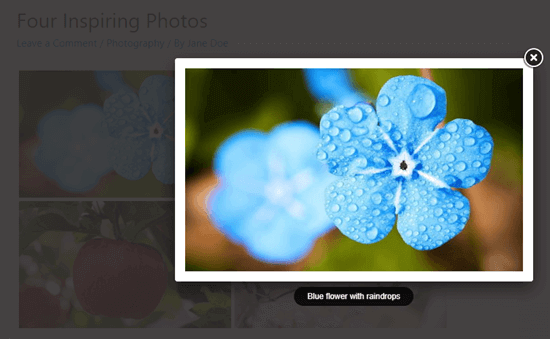
ขณะนี้ผู้ใช้สามารถคลิกที่ภาพใดๆ และดูในขนาดเต็มภายในไลท์บ็อกซ์ได้ นอกจากนี้ ยังสามารถเลื่อนดูรูปภาพต่างๆ ได้อย่างราบรื่นโดยใช้ฟีเจอร์ไลท์บ็อกซ์

หากต้องการเพิ่มรูปภาพลงในแกลเลอรีของคุณ ให้เข้าไปที่หน้า Envira Gallery »แกลเลอรีทั้งหมด ภายในแดชบอร์ด WordPress ของคุณ จากนั้น เพียงเลือกแกลเลอรีที่ต้องการโดยคลิกที่ชื่อเพื่อเริ่มการแก้ไข

การแก้ไขที่ทำกับแกลเลอรีของคุณจะสะท้อนให้เห็นโดยอัตโนมัติในทุกกรณีที่แกลเลอรีถูกฝังไว้ในโพสต์ เพจ หรือแถบด้านข้าง ทำให้ไม่จำเป็นต้องแทรกใหม่
เคล็ดลับสำหรับมือโปร: หากคุณใช้โปรแกรมแก้ไขแบบคลาสสิกมากกว่าโปรแกรมแก้ไขบล็อก Envira Gallery จะยังคงสามารถเข้าถึงได้ เพียงค้นหาปุ่ม 'เพิ่มแกลเลอรี' เหนือตัวแก้ไขแบบคลาสสิกเพื่อรวมแกลเลอรีที่มีอยู่ในโพสต์ของคุณ

เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อบันทึกการกำหนดค่าของคุณ
วิธีทำให้รูปภาพของคุณอยู่ในแนวเดียวกันใน WordPress?
เมื่อวางตำแหน่งภาพสองภาพไว้เคียงข้างกัน จำเป็นอย่างยิ่งที่จะต้องแน่ใจว่าภาพทั้งสองจัดวางสอดคล้องกันอย่างลงตัวเพื่อให้ได้รูปลักษณ์ที่สวยงามและสอดคล้องกันทางสายตา
แม้ว่าจะแทรกรูปภาพเดียวลงในบล็อก WordPress ของคุณ แต่การปรับให้สอดคล้องกับเนื้อหาของคุณจะช่วยรักษาสมดุลของภาพ
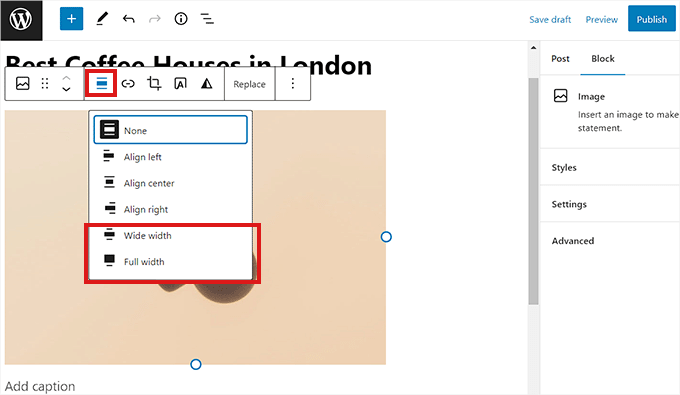
ในตัวแก้ไขบล็อก WordPress การจัดตำแหน่งนั้นทำได้ง่าย เพียงคลิกปุ่ม 'จัดตำแหน่ง' บนแถบเครื่องมือเหนือบล็อก
การดำเนินการนี้จะเปิดเมนูที่มีตัวเลือกต่างๆ ให้คุณปรับตำแหน่งของรูปภาพได้ โดยเลื่อนไปทางซ้ายหรือขวา จับคู่กับความกว้างของคอนเทนเนอร์ หรือเลือกตัวเลือกความกว้างเต็มเพื่อให้ความกว้างสม่ำเสมอทั่วทั้งหน้า

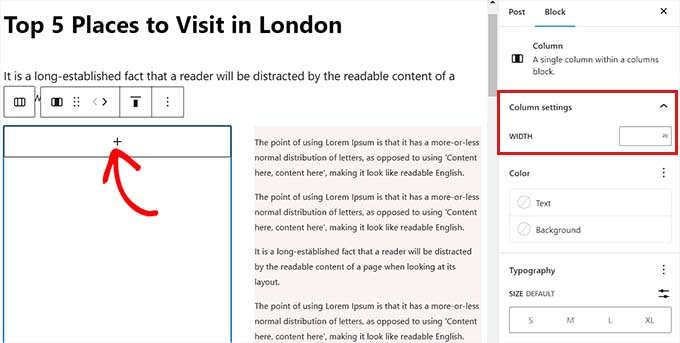
นอกจากนี้ คุณยังสามารถใช้บล็อกคอลัมน์เพื่อวางตำแหน่งรูปภาพของคุณข้างเนื้อหาได้ เพียงเลือกรูปแบบ 50/50 หลังจากนั้น ให้แทรกบล็อกรูปภาพที่สอดคล้องกับเนื้อหาของคุณอย่างแนบเนียน

นอกจากนี้ คุณยังมีตัวเลือกในการพันข้อความรอบรูปภาพ ใช้บล็อกกลุ่ม รวมบล็อกหน้าปก หรือสำรวจวิธีการอื่นๆ เพื่อจัดแนวรูปภาพเข้าด้วยกันหรือแยกกัน
ห่อ
ด้วยการทำตามคำแนะนำทีละขั้นตอนที่อธิบายไว้ในบล็อกนี้ คุณสามารถสร้างเว็บไซต์หรือบล็อกที่สวยงามสะดุดตาที่ดึงดูดความสนใจของผู้ชมได้อย่างง่ายดาย
ไม่ว่าคุณจะจัดแสดงผลิตภัณฑ์ แบ่งปันผลงานในพอร์ตโฟลิโอ หรือเพียงปรับปรุงการเล่าเรื่อง ความสามารถในการจัดเรียงภาพเคียงข้างกันจะช่วยเพิ่มความเป็นมืออาชีพให้กับการนำเสนอออนไลน์ของคุณ
นำเทคนิคเหล่านี้ไปใช้ ทดลองใช้เลย์เอาต์ และดูว่าไซต์ WordPress ของคุณแปลงร่างเป็นประสบการณ์ทางภาพที่น่าดึงดูดใจ




