DIVI มาพร้อมกับความเป็นไปได้มากมายในการสร้างแอนิเมชั่นเมื่อพูดถึงการมอบไดนามิกให้กับเว็บไซต์ อย่างไรก็ตาม คุณสามารถเพิ่มภาพเคลื่อนไหวเหล่านี้ลงในคอนเทนเนอร์ได้ครั้งละครั้งเท่านั้น ถ้าสำหรับแอนิเมชั่นบางเรื่องก็เพียงพอแล้ว ตรงต่อเวลา คุณจะพบว่ามีข้อจำกัดอย่างรวดเร็ว ตัวอย่างเช่น บางครั้ง คุณอาจต้องการเพิ่มภาพเคลื่อนไหวข้อความมากกว่าหนึ่งรายการ และนั่นคือสิ่งที่เราจะกล่าวถึงในวันนี้โดยใช้โมดูลข้อความ Letterize.js และ Animate.js ซึ่งเป็นไลบรารี javascript ที่ให้ภาพเคลื่อนไหว CSS แก่องค์ประกอบ DOM ด้วยวิธีการดังกล่าว คุณจะสามารถสร้างแอนิเมชั่นดังกล่าวด้วยโมดูล Divi อื่นๆ ได้

มาเริ่มกันเลย.
ผลลัพธ์สุดท้ายที่เป็นไปได้
นี่คือผลลัพธ์ที่เป็นไปได้ที่เราสามารถทำได้เมื่อสิ้นสุดบทช่วยสอน
1. สร้างการออกแบบส่วนฮีโร่
เราจะเริ่มต้นด้วยการสร้างส่วนใหญ่ซึ่งมีชื่อว่า "ส่วนฮีโร่" และเพิ่มส่วนพิเศษลงไป
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเพิ่มส่วนใหม่
ระยะห่าง
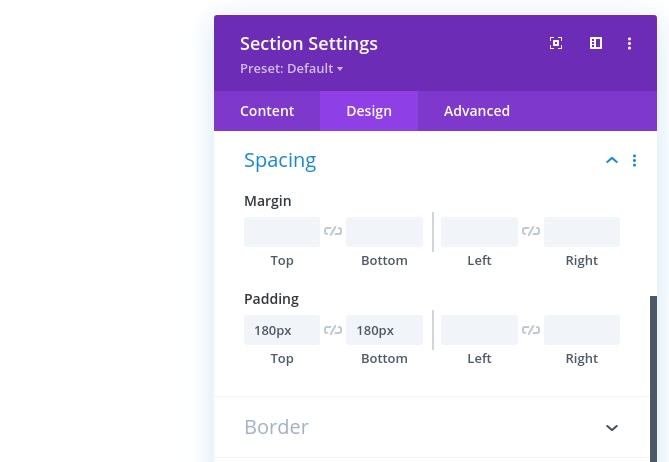
เริ่มต้นด้วยการสร้างเพจใหม่ ภายในหน้านั้น ให้เพิ่มส่วนใหม่ เปิดการตั้งค่าส่วนและแก้ไขช่องว่างภายในด้านบนและด้านล่างดังต่อไปนี้ :
- การขยายด้านบน: 180px (เดสก์ท็อป), 100px (แท็บเล็ต), 50px (โทรศัพท์)
- การขยายด้านล่าง: 180px (เดสก์ท็อป), 100px (แท็บเล็ต), 50px (โทรศัพท์)

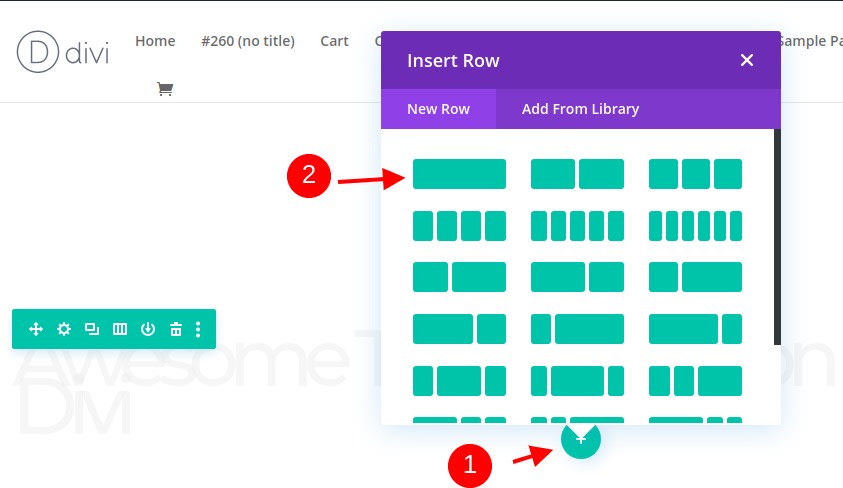
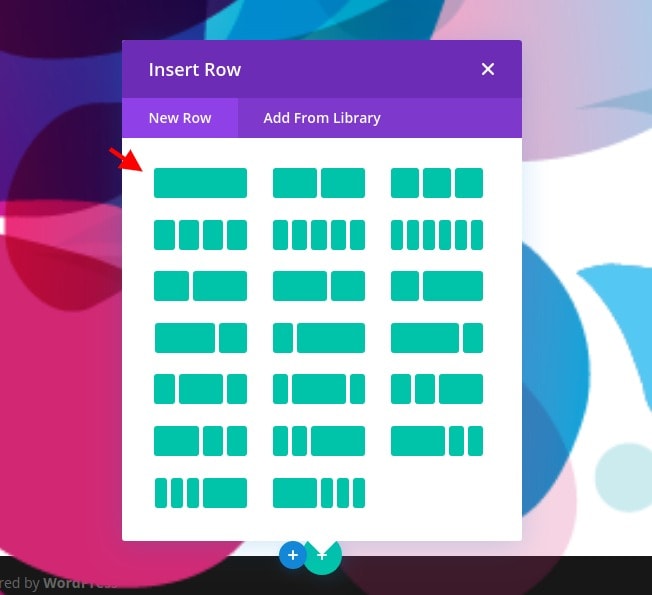
เพิ่มหนึ่งแถว
โครงสร้างคอลัมน์เดี่ยว
ดำเนินการต่อโดยเพิ่มแถวใหม่โดยใช้โครงสร้างคอลัมน์ต่อไปนี้:

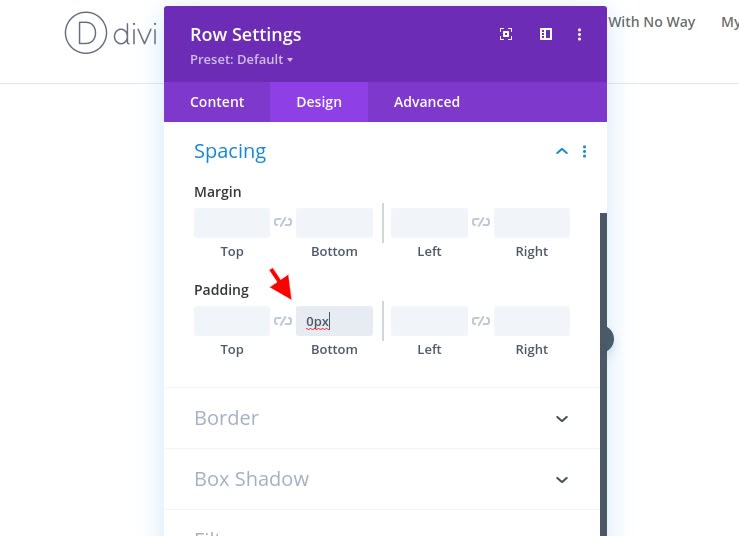
กำหนดค่าระยะห่าง
เราจะไม่เพิ่มโมดูลใดๆ ในตอนนี้ แต่ให้กำหนดการตั้งค่าการเติมแทน
- ช่องว่างภายในด้านล่าง: 0px

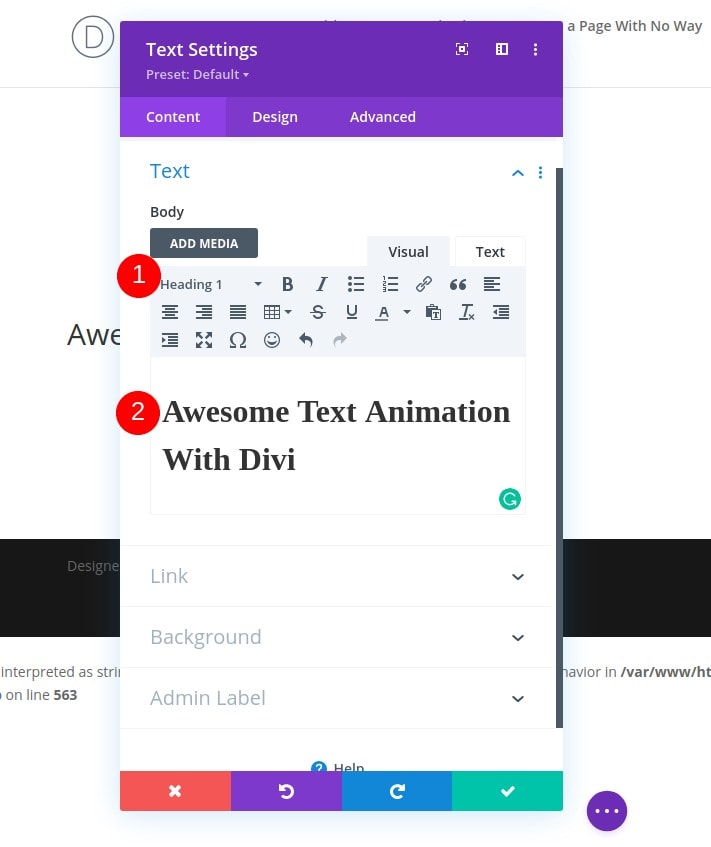
เพิ่มโมดูลข้อความลงในคอลัมน์แรก
เพิ่มสำเนา H1
โมดูลเดียวที่เราจะเพิ่มในแถวนี้คือโมดูลข้อความ เพิ่มเนื้อหา H1 ที่คุณเลือก

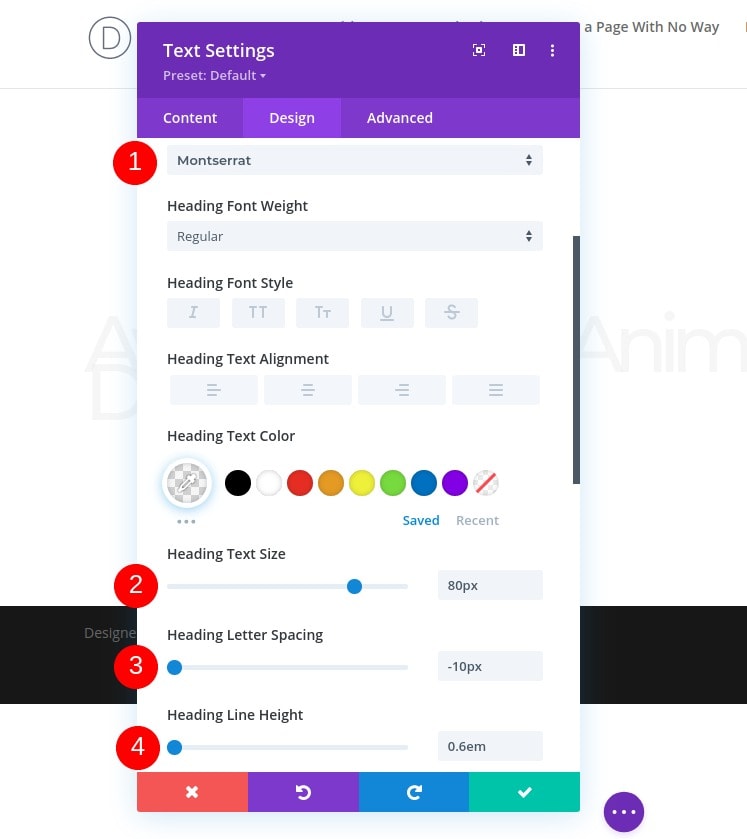
การตั้งค่าข้อความ H1
สลับไปที่แท็บการออกแบบโมดูลแล้วลองเปลี่ยนการตั้งค่าข้อความต่อไปนี้:
- แบบอักษรหัวเรื่อง: มอนต์เซอร์รัต
- สีข้อความหัวเรื่อง: rgba(232,232,232,0.41)
- ขนาดข้อความหัวเรื่อง: 80px (เดสก์ท็อป), 50px (แท็บเล็ต), 40px (โทรศัพท์)
- การเว้นวรรคหัวเรื่อง: -10px (เดสก์ท็อป), -4px (แท็บเล็ต), -3px (โทรศัพท์)
- ความสูงของบรรทัดหัวเรื่อง: 0.6em (เดสก์ท็อป), 0.7em (แท็บเล็ต), 0.8em (โทรศัพท์)

เพิ่มแถวที่สอง
โครงสร้างคอลัมน์
เรามาเพิ่มอีกแถวด้านล่างแถวก่อนหน้าโดยมีโครงสร้างคอลัมน์ต่อไปนี้:

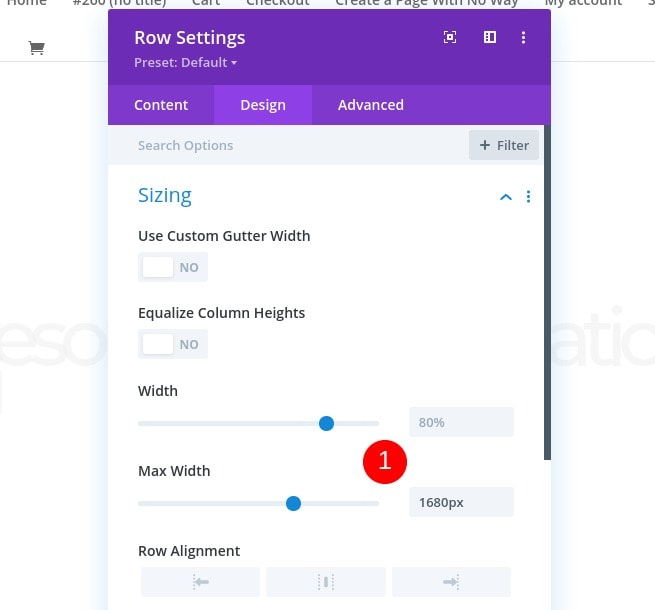
การปรับขนาด
เปิดการตั้งค่าแถวและเปลี่ยนความกว้างสูงสุดในการตั้งค่าขนาด
- ความกว้างสูงสุด: 1680px

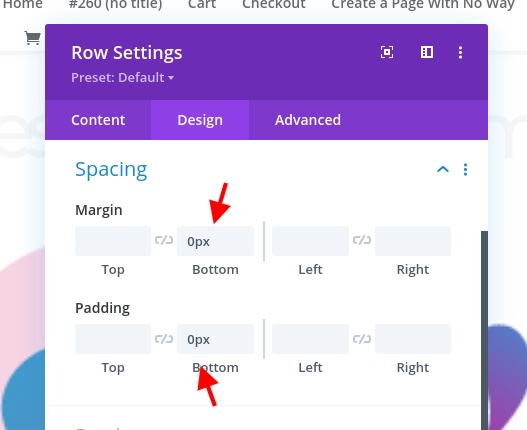
ระยะห่าง
ลบระยะขอบด้านล่างทั้งหมดและช่องว่างภายในถัดไป
- ขอบล่าง: 0px
- ช่องว่างภายในด้านล่าง: 0px

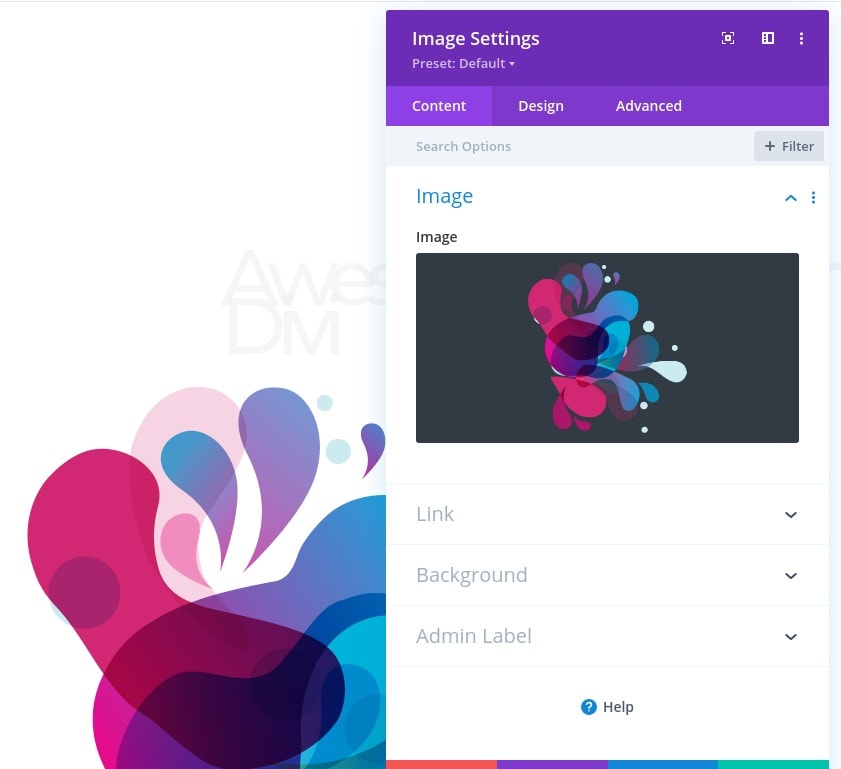
เพิ่มโมดูลรูปภาพลงในคอลัมน์ที่สอง
อัพโหลดภาพประกอบ
จากนั้น มาเพิ่มโมดูลรูปภาพและอัปโหลดภาพประกอบที่คุณเลือก นั่นควรดูเหมือนเป็นภาพประกอบพื้นหลัง

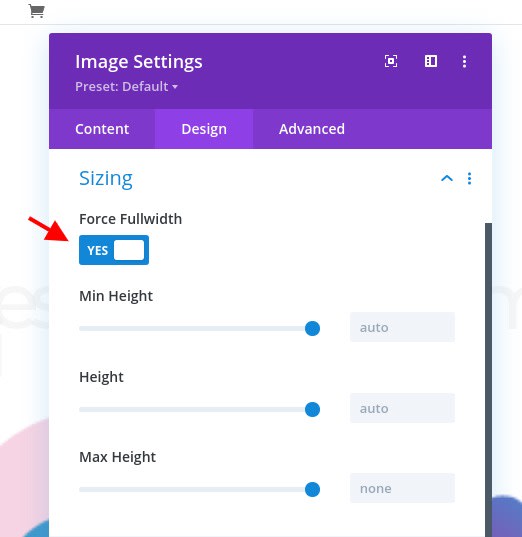
การปรับขนาด
ตอนนี้ให้สลับไปที่แท็บการออกแบบของโมดูลและบังคับภาพให้เต็มความกว้าง
- บังคับเต็มความกว้าง: ใช่

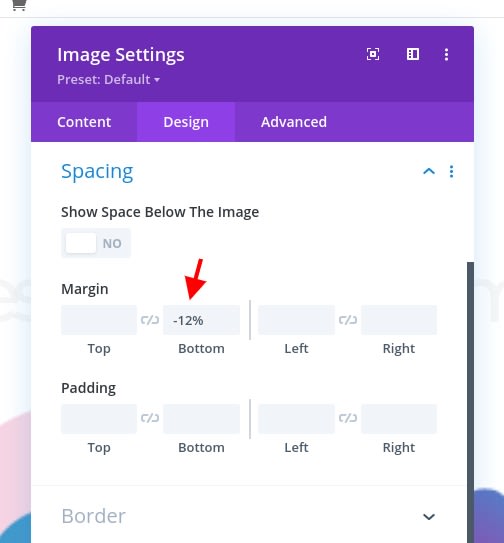
ระยะห่าง
เพิ่มระยะขอบด้านล่างที่เป็นลบต่อไป
- อัตรากำไรขั้นต้นด้านล่าง: -12%

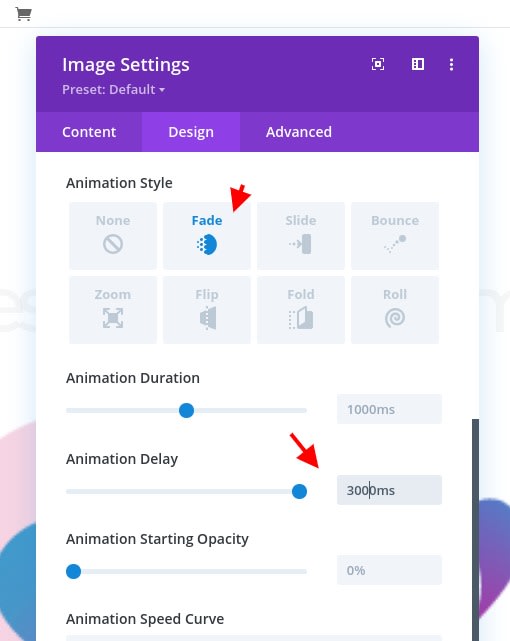
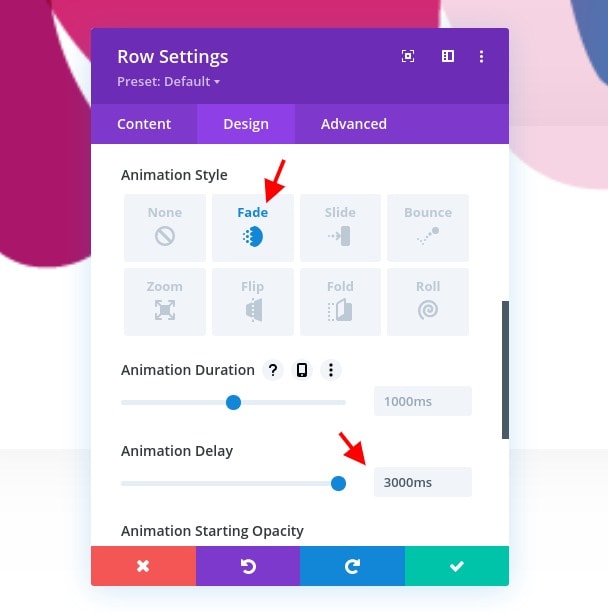
แอนิเมชั่น
มาตั้งค่าโมดูลให้เสร็จสิ้นโดยเพิ่มการตั้งค่าภาพเคลื่อนไหวต่อไปนี้:
- รูปแบบแอนิเมชั่น: จางหาย
- ความล่าช้าของภาพเคลื่อนไหว: 3000ms

เพิ่มแถวที่สาม
กำหนดโครงสร้างคอลัมน์
ไปยังแถวถัดไปและแถวสุดท้าย ใช้โครงสร้างคอลัมน์ต่อไปนี้:

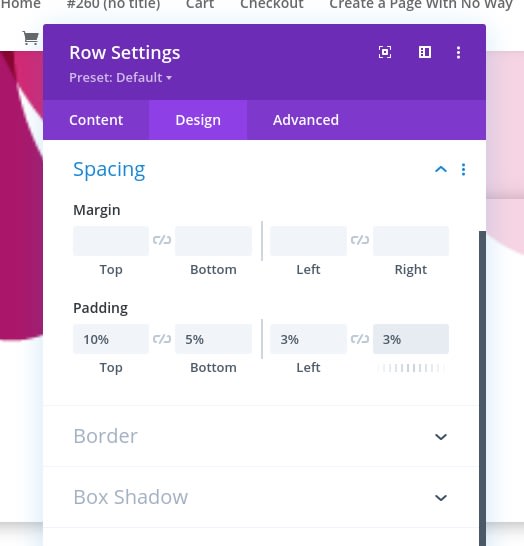
ระยะห่าง
ไปที่แท็บการออกแบบของแถวและเพิ่มค่าช่องว่างภายในที่กำหนดเอง
- แผ่นรองด้านบน: 10%
- แผ่นรองด้านล่าง: 5%
- ช่องว่างภายในด้านซ้าย: 3%
- ช่องว่างภายในด้านขวา: 3%

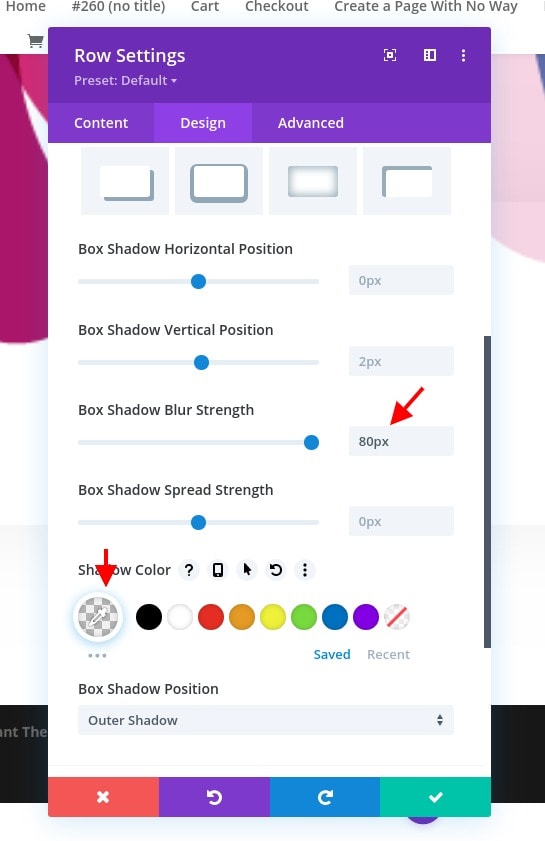
เงากล่อง
จากนั้นเลือกเงากล่องที่ละเอียดอ่อน
- ความแรงของเงาเบลอของกล่อง: 80px
- สีเงา: rgba (0,0,0,0.06)

แอนิเมชั่น
และตั้งค่าแถวให้สมบูรณ์โดยเพิ่มภาพเคลื่อนไหวต่อไปนี้:
- รูปแบบแอนิเมชั่น: จางหาย
- ความล่าช้าของภาพเคลื่อนไหว: 3000ms

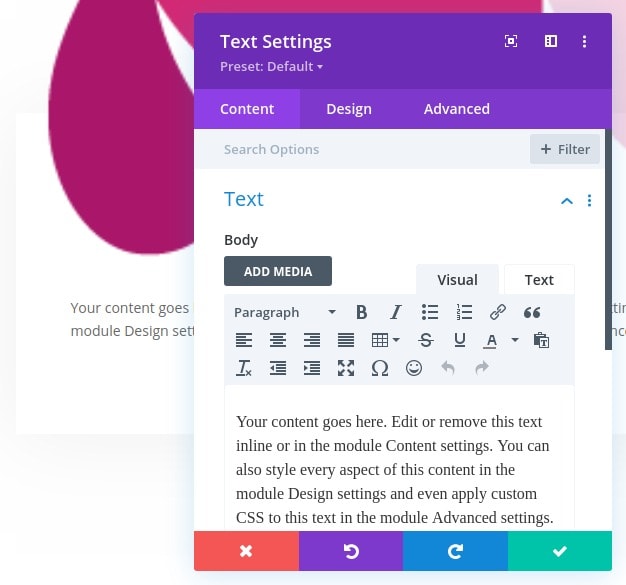
เพิ่มโมดูลข้อความในแถวที่สาม
ให้เนื้อหา
อย่าเพิ่มโมดูล โมดูลแรกที่เราต้องการคือโมดูลข้อความที่มีเนื้อหาบางส่วน

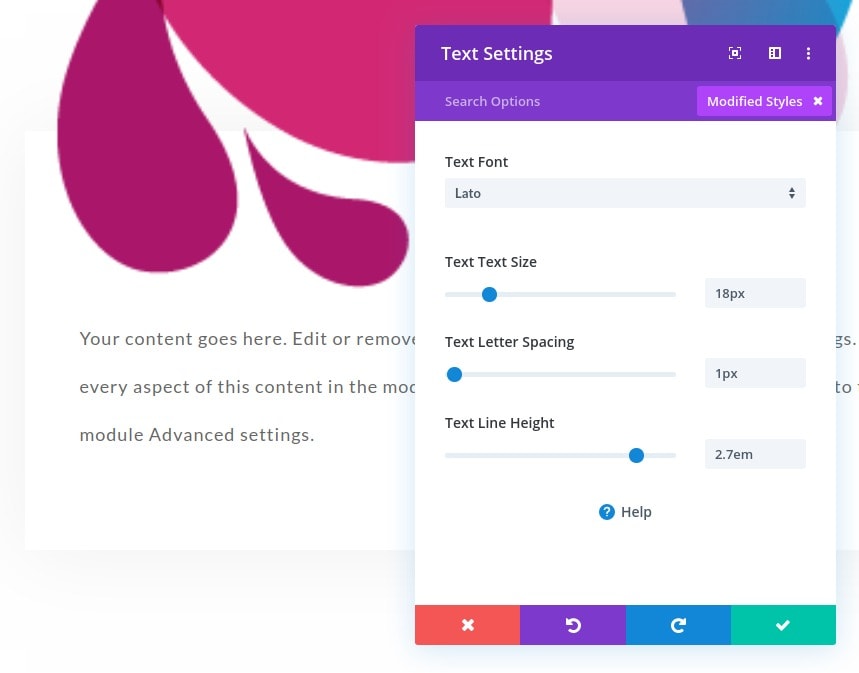
การตั้งค่าข้อความ
ไปที่แท็บการออกแบบของโมดูลและแก้ไขการตั้งค่าข้อความตาม:
- แบบอักษรของข้อความ: ลาโต
- ขนาดตัวอักษร: 18px
- ระยะห่างระหว่างตัวอักษรข้อความ: 1px
- ความสูงของบรรทัดข้อความ: 2.7em

เพิ่มโมดูลปุ่มลงในคอลัมน์
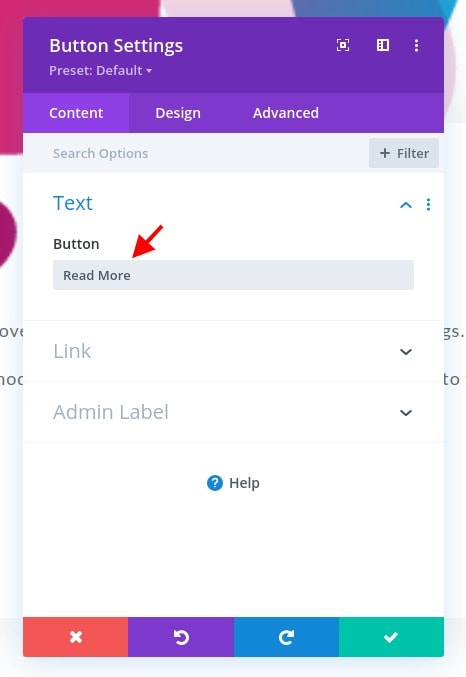
ระบุข้อความ
โมดูลสุดท้ายที่เราต้องการคือโมดูลปุ่ม ป้อนข้อความที่คุณเลือก

การตั้งค่าปุ่ม
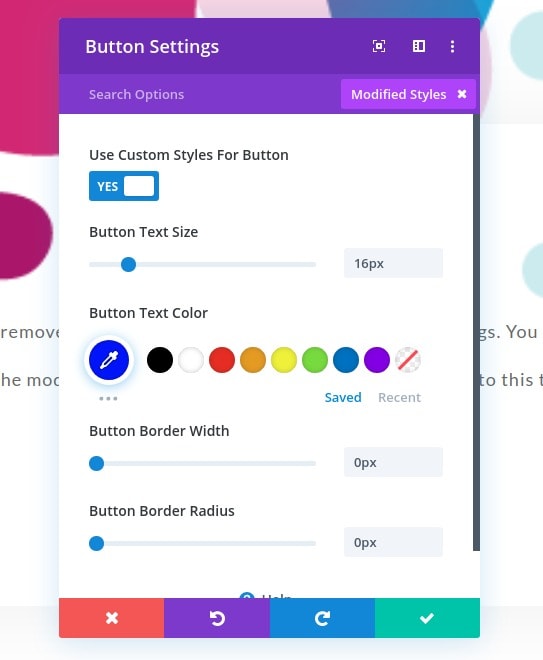
ไปที่แท็บการออกแบบของโมดูลและเปลี่ยนการตั้งค่าปุ่มดังนี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 16px
- สีข้อความของปุ่ม: #171cff
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 0px

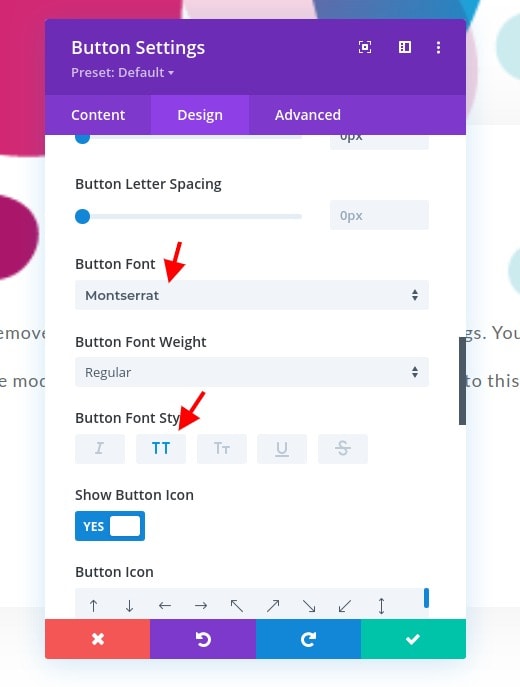
- แบบอักษรของปุ่ม: มอนต์เซอร์รัต
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่

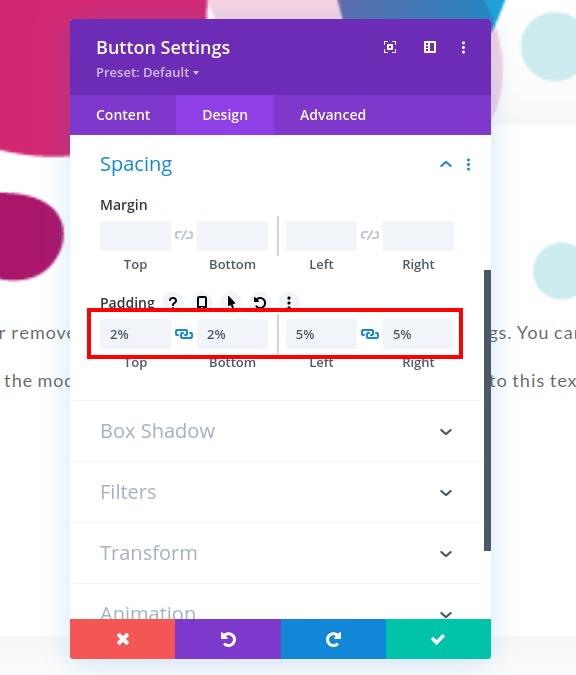
ระยะห่าง
จากนั้น ใช้ค่าช่องว่างภายในต่อไปนี้ภายในการตั้งค่าระยะห่าง:
- แผ่นรองด้านบน: 2%
- แผ่นรองด้านล่าง: 2%
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 5%

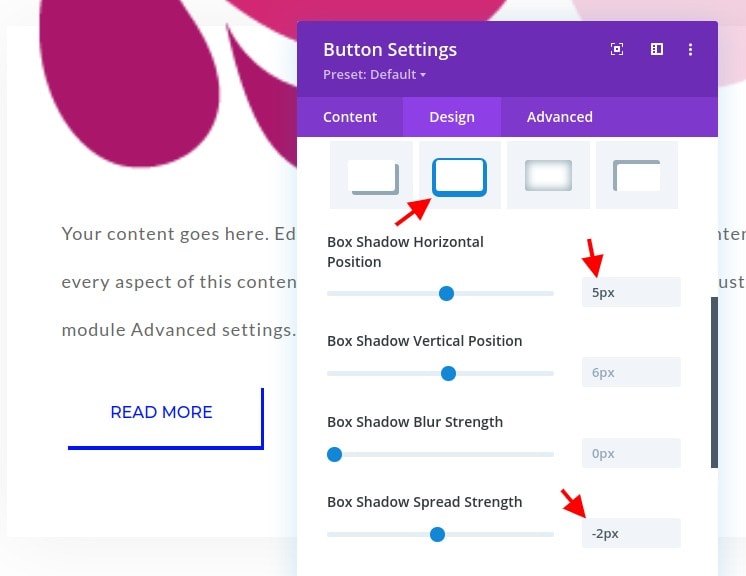
เงากล่อง
ตั้งค่าโมดูลให้สมบูรณ์โดยเพิ่มเงาของกล่องต่อไปนี้:
- ตำแหน่งแนวตั้งเงาของกล่อง: 5px
- ความแรงของการแพร่กระจายเงาของกล่อง: -2px
- สีเงา: #171cff

2. เพิ่มคลาส CSS ให้กับพาดหัว
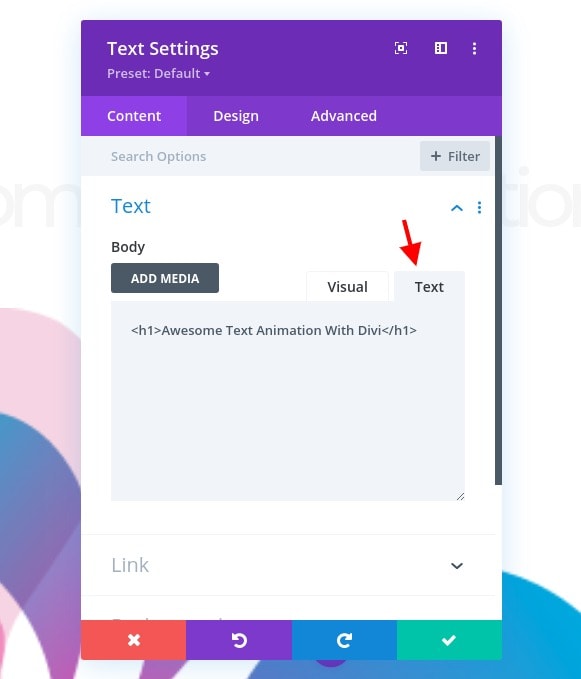
เปิดโมดูลข้อความแรกแล้วคลิกแท็บข้อความ
ตอนนี้เรามีองค์ประกอบการออกแบบทั้งหมดแล้ว ก็ถึงเวลาเพิ่มภาพเคลื่อนไหวข้อความขั้นสูงให้กับพาดหัวของเรา เปิดโมดูลข้อความที่มีสำเนา H1 และเลือกแท็บข้อความ

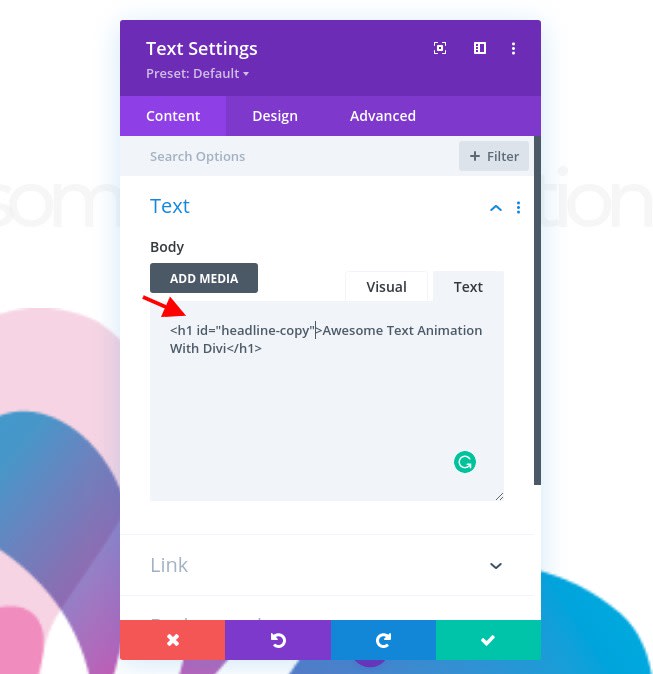
เพิ่มแอตทริบิวต์ ID ให้กับแท็ก H1
ภายใน H1 เพิ่มแอตทริบิวต์ ID ที่กำหนดเอง
- ID = "พาดหัวคัดลอก"

3. เพิ่มไลบรารี Letterize และ Anime
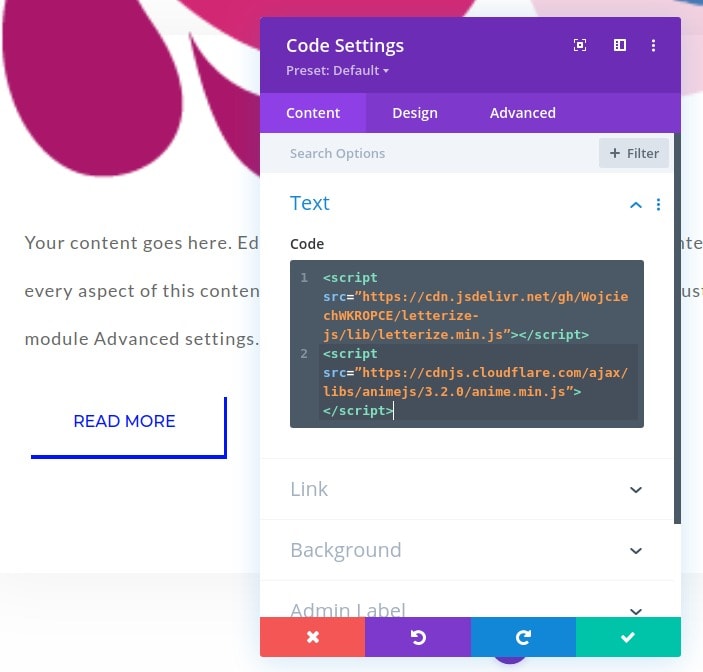
เพิ่มโมดูลโค้ดลงในคอลัมน์
ในการสร้างแอนิเมชั่น เราใช้ไลบรารี letterize.js และ anime.js หากต้องการเพิ่มไลบรารีเหล่านี้ ให้แทรกโมดูลโค้ดใหม่ในคอลัมน์แถวสุดท้ายของคุณ

รวมทั้งสองไลบรารี
จากนั้น เพิ่มแท็กสคริปต์ที่แตกต่างกันสองแท็กที่มีแหล่งที่มาต่อไปนี้ซึ่งนำกลับไปยังไลบรารี:
- <script src=”https://cdn.jsdelivr.net/gh/WojciechWKROPCE/letterize-js/lib/letterize.min.js”></script>
- <script src=”https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js”></script>

4. เพิ่มโค้ดแอนิเมชัน
แอนิเมชั่นสำหรับจดหมายในระดับบุคคล
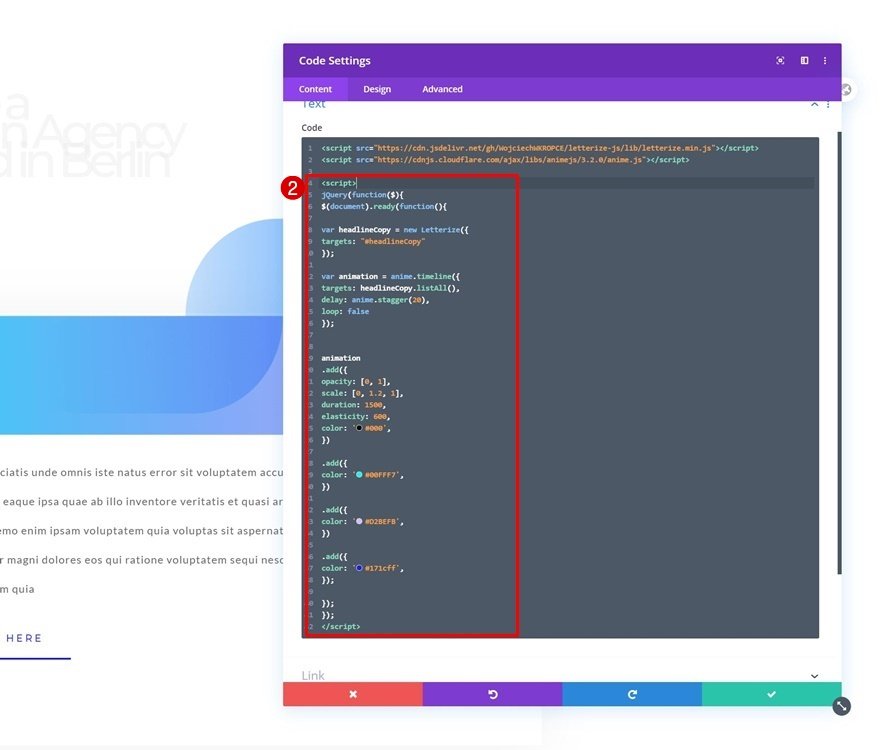
สำหรับส่วนสุดท้ายของบทช่วยสอนนี้ เราจะเพิ่มโค้ดแอนิเมชั่นและมันจะใช้ได้กับทั้งไลบรารี letterize.js และ anime.js เพื่อให้ได้ผลดีกับข้อความ เราจะใช้ภาพเคลื่อนไหวสองประเภท ภาพเคลื่อนไหวแรกจะถูกนำไปใช้กับตัวอักษรแต่ละตัวทีละตัวและต่อเนื่องกัน สามารถทำได้ด้วยไลบรารี letterize.js ไลบรารีนี้เมื่อใช้ร่วมกับส่วนแรกของโค้ดด้านล่าง จะวางตัวอักษรแต่ละตัวในสำเนาของคุณภายในช่วงที่แยกจากกัน จากนั้นช่วงเวลาเหล่านี้จะถูกกำหนดเป้าหมายแยกกันตลอดกระบวนการแอนิเมชั่น ตรวจสอบให้แน่ใจว่าคุณวางโค้ดด้านล่างระหว่างแท็กสคริปต์
jQuery(function ($) {
$(document).ready(function () {
var headlineCopy = new Letterize({
targets: "#headline-copy"
});
var animation = anime.timeline({
targets: headlineCopy.listAll(),
delay: anime.stagger(20),
loop: false
});
animation.add({
opacity: [0, 1],
scale: [0, 1.2, 1],
duration: 1500,
elasticity: 600,
color: '#000',
}).add({
color: '#00FFF7',
}).add({
color: '#D2BEFB',
}).add({
color: '#171cff',
});
});
});แต่ละฟังก์ชัน "เพิ่ม" แสดงถึงภาพเคลื่อนไหวในไทม์ไลน์ของภาพเคลื่อนไหว ภาพเคลื่อนไหวเหล่านี้ใช้กับตัวอักษรแต่ละตัวแยกกัน คุณสามารถแก้ไขฟังก์ชันเพิ่มเหล่านี้ได้ตามที่คุณต้องการตาม Letterize API เพิ่มอันใหม่หรือลบอันปัจจุบัน เพียงตรวจสอบให้แน่ใจว่าฟังก์ชันเพิ่มสุดท้ายปิดอย่างถูกต้องด้วย ';' ในตอนท้าย (ดังที่คุณเห็นในโค้ดด้านบน)
คุณสามารถเพิ่มคุณสมบัติ CSS ต่างๆ ภายในฟังก์ชัน "เพิ่ม" เหล่านี้ได้ คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับคุณสมบัติและวิธีการใช้งานได้ใน ตัวอย่างเอกสารประกอบของ anime.js
ในบทช่วยสอนนี้ เราได้ตั้งใจเพิ่มภาพเคลื่อนไหวหลายรายการเพื่อแสดงวิธีการทำงานของไทม์ไลน์ แต่คุณอาจต้องการใช้บางสิ่งที่ละเอียดกว่าหรือสั้นกว่าสำหรับโปรเจ็กต์ของคุณเอง

แอนิเมชั่นสำหรับประโยค
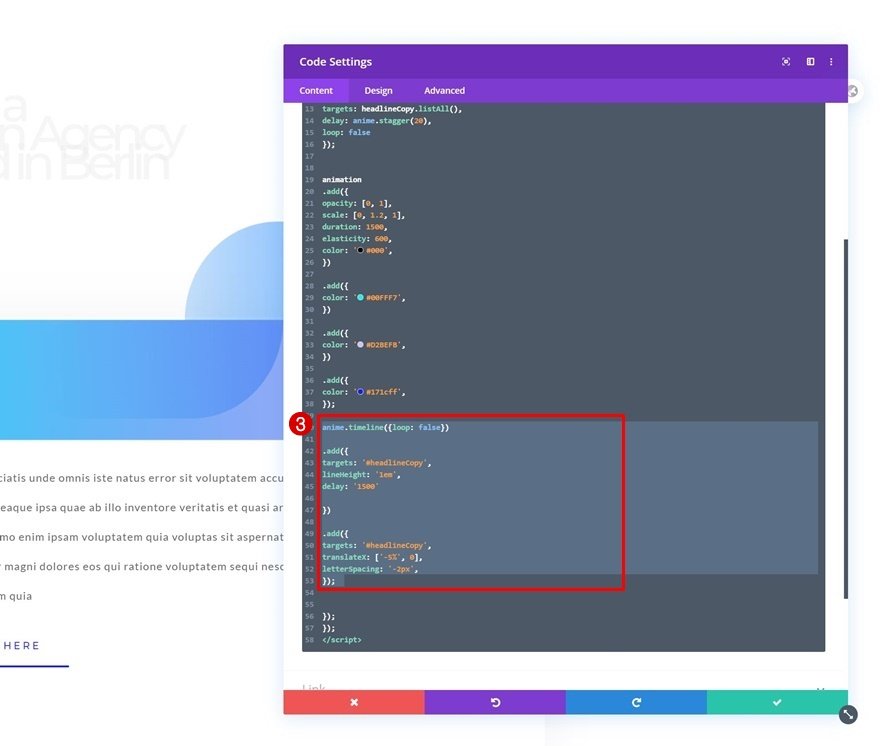
เมื่อคุณเพิ่มส่วนแรกของภาพเคลื่อนไหวซึ่งกำหนดเป้าหมายไปที่ตัวอักษรแต่ละตัวแล้ว เราจะไปยังส่วนที่สองของภาพเคลื่อนไหว ส่วนนี้กำหนดเป้าหมายไปที่สำเนาทั้งหมดโดยรวม แนวทางแอนิเมชั่นเหมือนกับด้านบน เรากำลังวางโมดูลทั้งหมดไว้ในภาพเคลื่อนไหวไทม์ไลน์ แต่ละฟังก์ชันเพิ่มจะแสดงภาพเคลื่อนไหวที่แตกต่างกันภายในไทม์ไลน์นั้น คุณสามารถแก้ไขฟังก์ชันเพิ่มเหล่านี้ เพิ่มใหม่ หรือลบฟังก์ชันปัจจุบันได้ ตรวจสอบให้แน่ใจว่าคุณวางโค้ดใหม่นี้ก่อนที่จะสิ้นสุดโค้ดสคริปต์ตามที่คุณเห็นในหน้าจอการพิมพ์ด้านล่าง
anime.timeline({loop: false}).add({targets: '#headline-copy',lineHeight: '1em',delay: '1500'}).add({targets: '#headline-copy',translateX: ['-5%', 0],letterSpacing: '-2px',});

เพิ่ม CSS ที่กำหนดเองสำหรับ Span
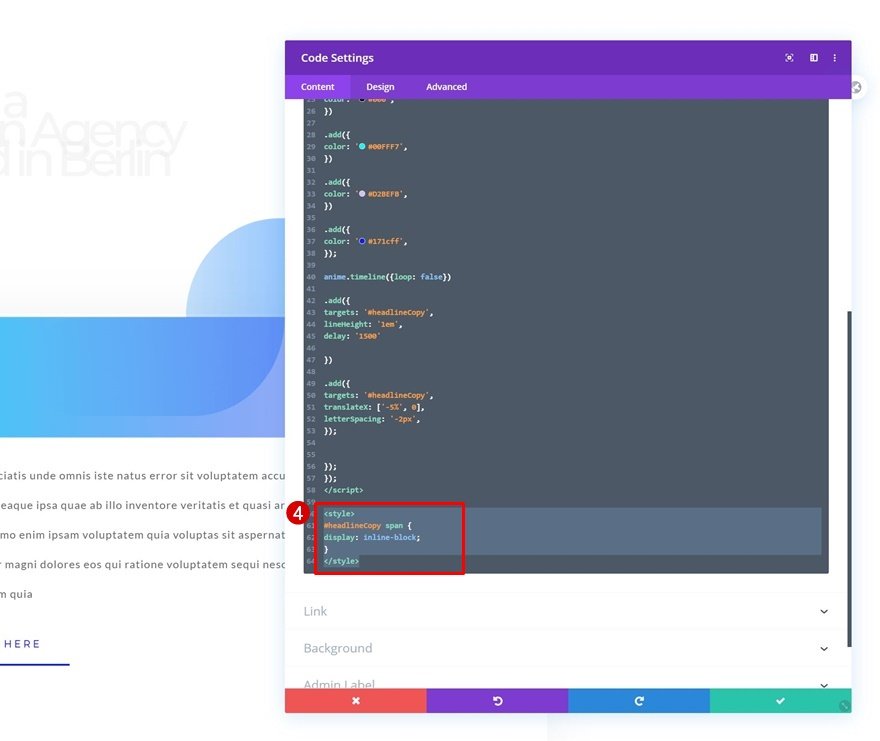
ตอนนี้ เนื่องจากเราได้สร้างช่วงแยกสำหรับตัวอักษรแต่ละตัวของเรา เราจะต้องเปลี่ยนคุณสมบัติการแสดงผลของแต่ละช่วงเพื่อให้ตัวอักษรปรากฏติดกัน เพื่อทำเช่นนั้น เราจะเพิ่มโค้ด CSS ลงในโมดูลโค้ดของเรา ตรวจสอบให้แน่ใจว่าคุณวางโค้ดไว้ระหว่างแท็กสไตล์
#headline-copy span {display: inline-block;}

ตัวอย่างสุดท้าย
ตอนนี้เราได้ทำตามขั้นตอนทั้งหมดแล้ว มาดูผลลัพธ์ของหน้าจอขนาดต่างๆ กันเป็นครั้งสุดท้าย

ความคิดสุดท้าย
ตลอดบทความนี้ เราได้แสดงวิธีสร้างภาพเคลื่อนไหวข้อความให้กับพาดหัวของคุณ เราได้สร้างการออกแบบทั้งหมดภายใน Divi และรวมเฟรมเวิร์กเข้ากับไลบรารี letterize.js และ anime.js คุณจะทดสอบภาพเคลื่อนไหวนี้ในบล็อกของคุณหรือไม่? คุณมีแอนิเมชั่นอื่น ๆ ที่จะแบ่งปันกับเราหรือไม่? แจ้งให้เราทราบ.




