ทุกคนเป็นแฟนตัวยงของการออกแบบและแอนิเมชั่นที่สร้างสรรค์ แอนิเมชั่นที่ออกแบบมาอย่างดีเป็นส่วนที่น่าดึงดูดใจที่สุดของเว็บไซต์ใดๆ ที่ดึงดูดความสนใจของผู้เข้าชม หากใช้การออกแบบอย่างเหมาะสม แอนิเมชั่นที่เพียงพอก็สามารถสร้างความสัมพันธ์ที่แน่นแฟ้นระหว่างผู้ใช้กับเนื้อหาบนไซต์ได้ Divi มีเครื่องมือระดับมืออาชีพในตัวเพื่อประมวลผลแอนิเมชั่นและเอฟเฟกต์ที่ทรงพลัง คุณไม่จำเป็นต้องมีความเชี่ยวชาญใดๆ เพื่อใช้เอฟเฟกต์เหล่านี้ วันนี้เราจะมาดูวิธีเพิ่มแอนิเมชั่นที่สวยงามให้กับส่วนและแถวที่เหมือนอนุภาคของหน้าใน Divi โดยใช้คุณสมบัติในตัว

ตัวอย่างการออกแบบ
จากโพสต์นี้ คุณจะรู้ว่าการออกแบบแอนิเมชั่นบน Divi นั้นง่ายเพียงใด ก่อนหน้านั้นเรามาดูกันว่าการออกแบบของเราจะหน้าตาเป็นอย่างไรในวันนี้
การเตรียมหน้า
การออกแบบแอนิเมชั่นบนหน้าบน Divi นั้นง่ายมาก และคุณสามารถใช้เอฟเฟกต์แอนิเมชั่นกับองค์ประกอบของหน้าใดก็ได้หากต้องการ เราจะพยายามสร้างแอนิเมชันบนเทมเพลตที่สร้างไว้ล่วงหน้า แต่คุณสามารถทำให้หน้าต่างๆ ในเว็บไซต์ของคุณมีลักษณะเป็นแอนิเมชั่นได้
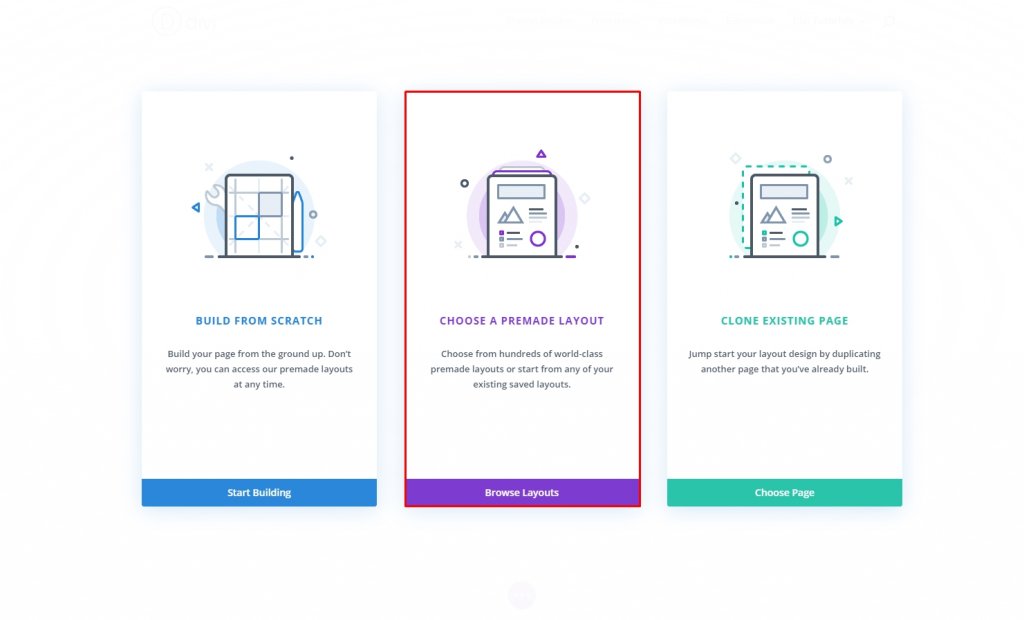
สร้างหน้าใหม่และเริ่มต้นด้วย "เรียกดูเค้าโครง"
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
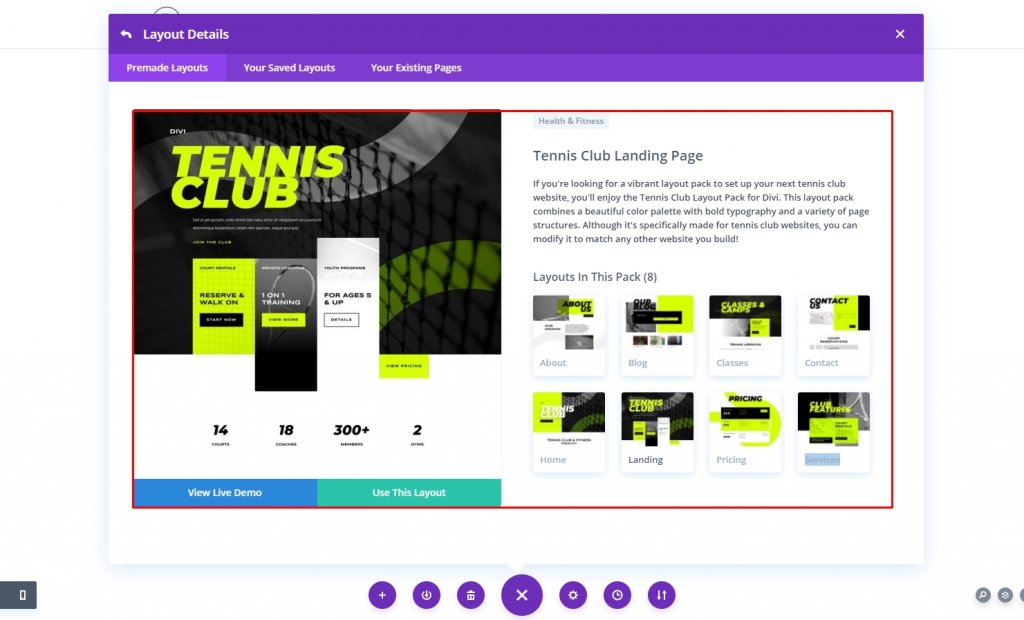
ตอนนี้ มาเลือกเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับการออกแบบของเราในวันนี้ เราจะใช้ชุดเค้าโครงของ Tennis club สำหรับบทช่วยสอนของวันนี้ แต่คุณสามารถใช้อะไรก็ได้! คลิกที่ "ใช้เลย์เอาต์นี้" และพร้อมสำหรับการแก้ไข

หลังจากนำการออกแบบไปใช้แล้ว เราก็พร้อมที่จะเริ่มบทแนะนำสำหรับวันนี้
การแนะนำตัวเลือกแอนิเมชั่น
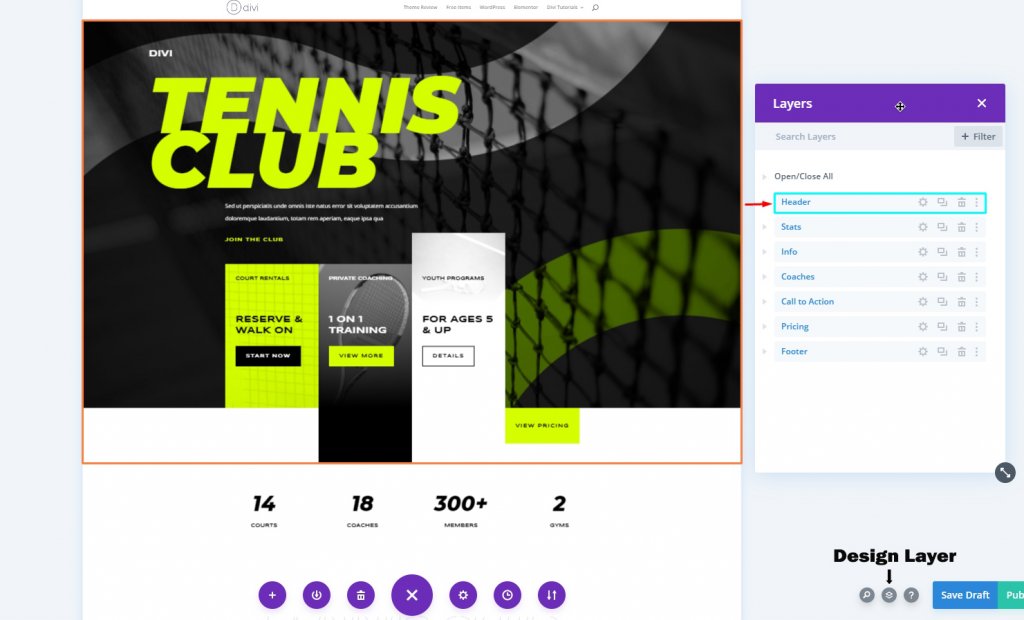
การเลือกพื้นที่

ระบบการออกแบบค่อนข้างพื้นฐาน ที่นี่เราได้เลือกส่วนหัวสำหรับการออกแบบของเราในวันนี้ เพื่อให้การออกแบบนี้เกิดขึ้น เราจำเป็นต้องค้นหาทุกองค์ประกอบ/แถว/คอลัมน์ในพื้นที่ จากตัวเลือกเลเยอร์การออกแบบที่มุมขวาล่าง คุณจะเห็นทุกองค์ประกอบแยกกัน
การตั้งค่า 1 - เพิ่มแอนิเมชั่นในส่วนและแถว

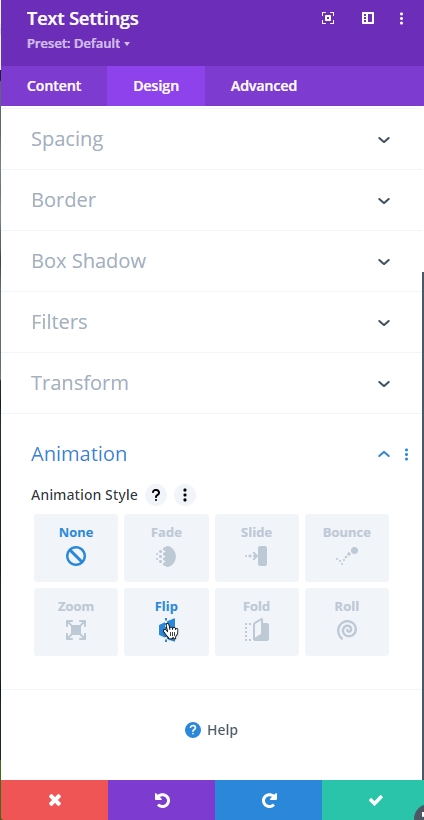
Divi มีตัวเลือกแอนิเมชั่นในตัวสำหรับการออกแบบ เลือกองค์ประกอบของหน้าและย้ายไปยังแท็บการออกแบบ เลื่อนไปเรื่อย ๆ แล้วคุณจะเห็นตัวเลือกภาพเคลื่อนไหว
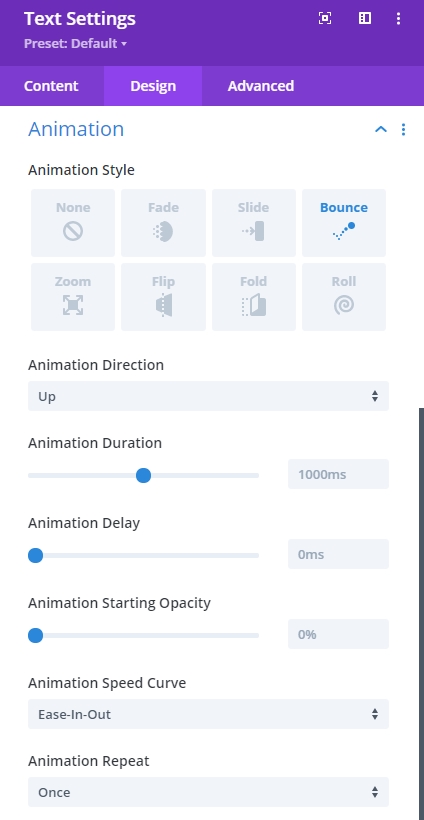
โมดูลแอนิเมชั่น
มี 8 ตัวเลือกที่แตกต่างกันเพื่อให้เอฟเฟกต์แอนิเมชั่นกับองค์ประกอบ มาพูดคุยกันสั้นๆ เกี่ยวกับพวกเขากัน

- รูปแบบแอนิเมชั่น - ที่นี่คุณสามารถเลือกแอนิเมชั่นสำหรับการปรากฏตัวของรายการของคุณ คุณสามารถเลือกหนึ่งสไตล์สำหรับรายการของคุณ และสไตล์ที่พบบ่อยที่สุดคือ - Fade และ Slide
- ทิศทาง - จากตัวเลือกนี้ คุณสามารถกำหนดทิศทางของภาพเคลื่อนไหวได้
- ระยะเวลา - ตัวเลือกนี้ช่วยให้คุณกำหนดระยะเวลาที่แอนิเมชั่นของคุณจะอยู่ได้ ซึ่งนับเป็นมิลลิวินาทีและแอนิเมชั่นของคุณจะคงอยู่นานเท่าที่คุณต้องการ
- หน่วงเวลา - ตัวเลือกนี้มีประโยชน์มากหากคุณต้องการเริ่มแอนิเมชั่นในช่วงเวลาหนึ่ง เนื่องจากจะป้องกันไม่ให้แอนิเมชั่นเริ่มทำงานในขณะที่โหลดหน้าเว็บ
- ความเข้ม - ความเข้มกำหนดว่าคุณต้องการให้แอนิเมชั่นนี้ปรากฏอย่างไร หากค่าต่ำกว่า ภาพเคลื่อนไหวจะราบรื่น ยิ่งค่าสูงเท่าไร แอนิเมชั่นก็จะยิ่งก้าวร้าว
- การเริ่มความทึบ - 0 หมายถึงภาพเคลื่อนไหวจะมองไม่เห็นและกำลังจะเริ่มต้น และ 100 หมายถึงมองเห็นได้ทั้งหมดและภาพเคลื่อนไหวเสร็จสมบูรณ์
- เส้นโค้งความเร็ว - นี่จะแสดงจุดเริ่มต้นและจุดสิ้นสุดของภาพเคลื่อนไหวที่ราบรื่น
- ทำซ้ำ - คุณสามารถทำซ้ำภาพเคลื่อนไหวด้วยตัวเลือกนี้
การตั้งค่า 2 - เพิ่มแอนิเมชั่นในส่วนและแถว
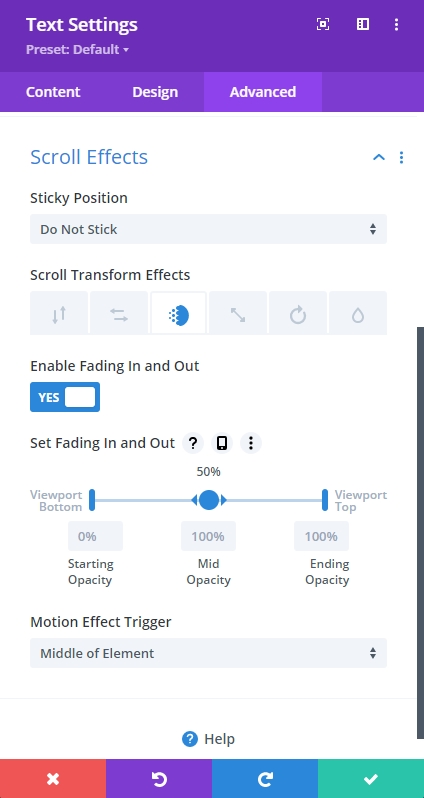
สิ่งต่อไปคือ Scroll Effects ที่เรียกภาพเคลื่อนไหวระหว่างการเลื่อน ดังนั้นวิธีที่แอนิเมชั่นเริ่มต้นเมื่อองค์ประกอบอยู่บนหน้าจอและเกิดขึ้นระหว่างการเลื่อน
เปิดใช้งานเอฟเฟกต์การเลื่อน

คุณสามารถตั้งค่าเอฟเฟกต์การเลื่อนในสไตล์ต่างๆ เพื่อสร้างแอนิเมชั่นการเลื่อนได้
- ตำแหน่งติดหนึบ • ส่วนหรือแถวอาจไม่ตอบสนองเมื่อผู้ใช้เลื่อนผ่าน
- Transform Effects – เอฟเฟกต์ ด้านบนเป็นเทคนิคแอนิเมชั่นจริง
- ตั้งค่า [คุณสมบัติ]  – คุณจะสามารถตั้งค่าว่าจะให้เอฟเฟกต์ปรากฏที่ใดบนหน้าจอมากที่สุดและเมื่อใด/ที่ใดที่เอฟเฟกต์นั้นเกิดขึ้น
- Motion Effect Trigger – สิ่งสำคัญคือต้องค้นหาว่าแอนิเมชั่นเริ่มต้นเมื่อใด ซึ่งอาจทำได้โดยการพิจารณาว่าจุดบนสุดขององค์ประกอบเข้าสู่วิวพอร์ตที่ใด จุดศูนย์กลางขององค์ประกอบ หรือจุดต่ำสุดขององค์ประกอบ
มีความแตกต่างที่สำคัญระหว่างสองวิธี แม้ว่าทั้งสองวิธีจะใช้การตั้งค่าแอนิเมชัน ความแตกต่างหลักคือคุณต้องการให้แอนิเมชั่นทำงานโดยอัตโนมัติหรือในทุกการกระทำที่ผู้ใช้ทำ คุณสามารถใช้การตั้งค่าเอฟเฟกต์การเลื่อนและแอนิเมชั่นเพื่อผสมแอนิเมชั่นได้ สิ่งเหล่านี้จะถูกนำไปใช้ในบทช่วยสอนหลักดังที่คุณจะเห็น
การออกแบบแอนิเมชั่นหน้า
การรวมแอนิเมชั่นสำหรับส่วนและแถว
การสร้างเอฟเฟกต์ที่น่าทึ่งบน Divi โดยใช้ตัวเลือกเหล่านี้นั้นง่ายมาก ด้วยตัวเลือกการหน่วงเวลาของแอนิเมชัน คุณสามารถสร้างชุดแอนิเมชั่นร่วมกันในองค์ประกอบต่างๆ และสร้างภาพที่ยอดเยี่ยมขึ้นมาได้
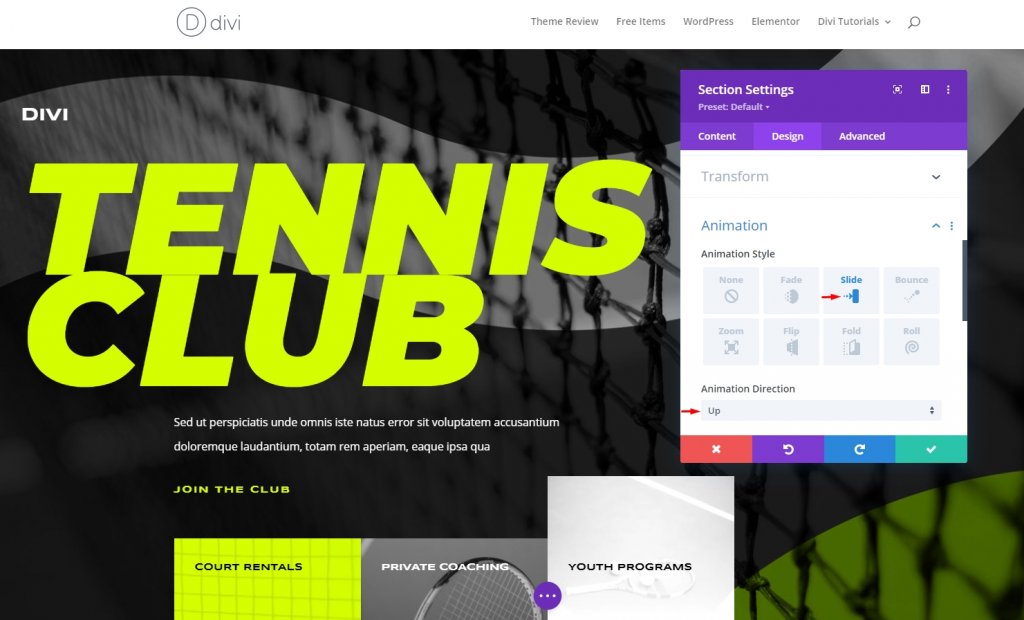
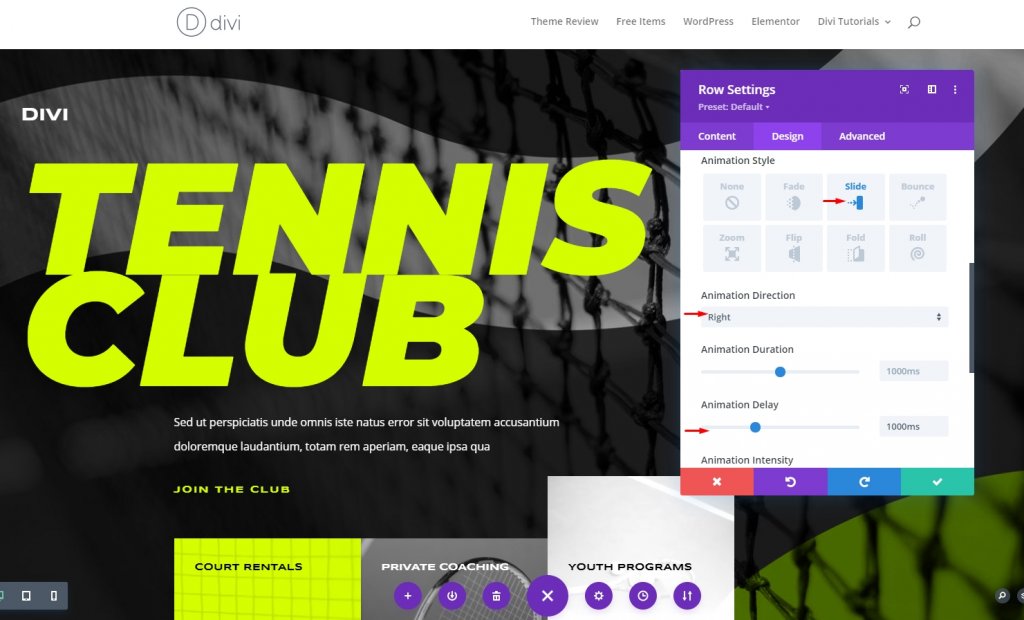
สำหรับส่วนหัวทั้งหมด ให้ทำตามการตั้งค่าเหล่านี้
- สไตล์แอนิเมชั่น: สไลด์
- ทิศทางของแอนิเมชั่น: ขึ้น

การตั้งค่าแอนิเมชั่นแถวที่ 1
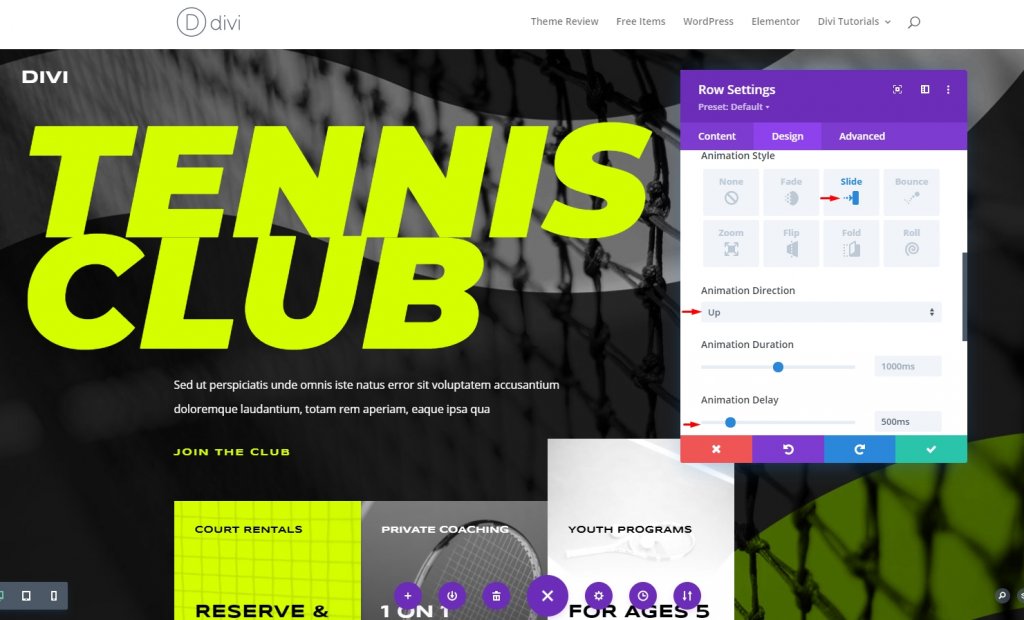
เราจะเริ่มต้นด้วยแอนิเมชั่นแถวที่ 1 ทำการปรับเปลี่ยนดังต่อไปนี้
- สไตล์แอนิเมชั่น: สไลด์
- ทิศทางของแอนิเมชั่น: ลง
- ภาพเคลื่อนไหวล่าช้า: 500ms

เพื่อป้องกันการทริกเกอร์ของแถวก่อนภาพเคลื่อนไหว เราต้องเลื่อนตำแหน่งของแถวเล็กน้อย
การตั้งค่าแอนิเมชั่นแถวที่ 2
ในแถวที่ 2 ใช้การตั้งค่าที่กล่าวถึงด้านล่าง
- สไตล์แอนิเมชั่น: สไลด์
- ทิศทางของแอนิเมชั่น: ขวา
- ภาพเคลื่อนไหวล่าช้า: 1000ms

การตั้งค่าแอนิเมชั่นแถวที่ 3
เราจะใช้เอฟเฟกต์การเลื่อนสำหรับแถวที่ 3 เพราะเมื่อแถวที่ 3 ปรากฏขึ้น ไอเท็มส่วนใหญ่สำหรับ 2 แถวแรกจะเลื่อนขึ้น และการใช้โมดูลหน่วงเวลาไม่คุ้มที่เราสามารถใช้เอฟเฟกต์การเลื่อนเท่านั้นเพื่อสร้าง การออกแบบที่น่าพอใจมากขึ้น
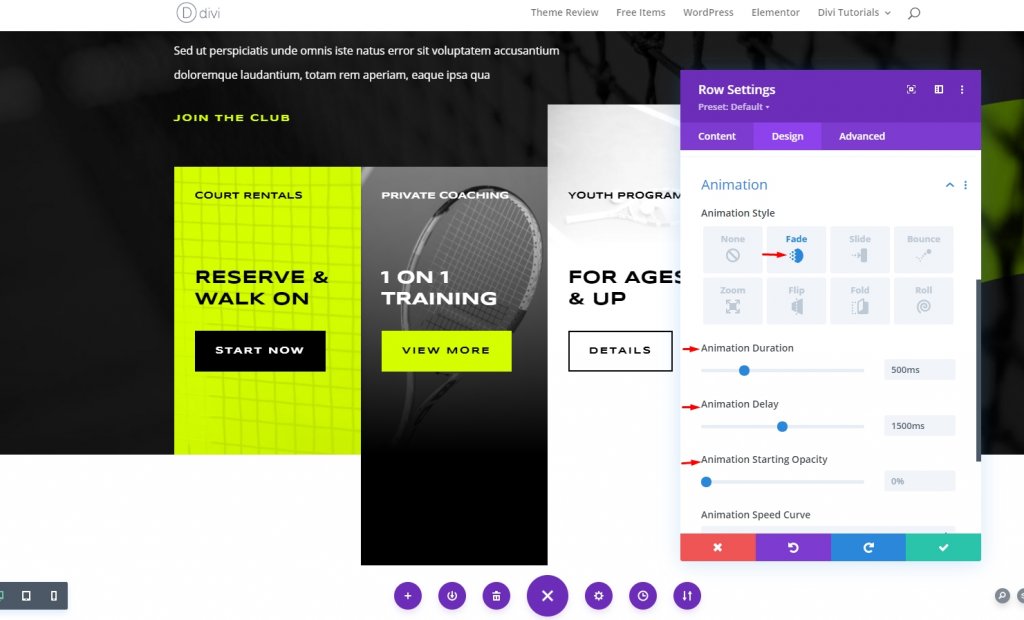
การตั้งค่าแอนิเมชั่น
ทำการปรับภาพเคลื่อนไหว
- สไตล์แอนิเมชั่น: Fade
- ระยะเวลาของแอนิเมชั่น: 500ms
- ภาพเคลื่อนไหวล่าช้า: 1500ms
- ภาพเคลื่อนไหวเริ่มต้นความทึบ: 0%

การเริ่มต้นความทึบ 0 หมายความว่าจะไม่ปรากฏจนกว่าจะเห็น
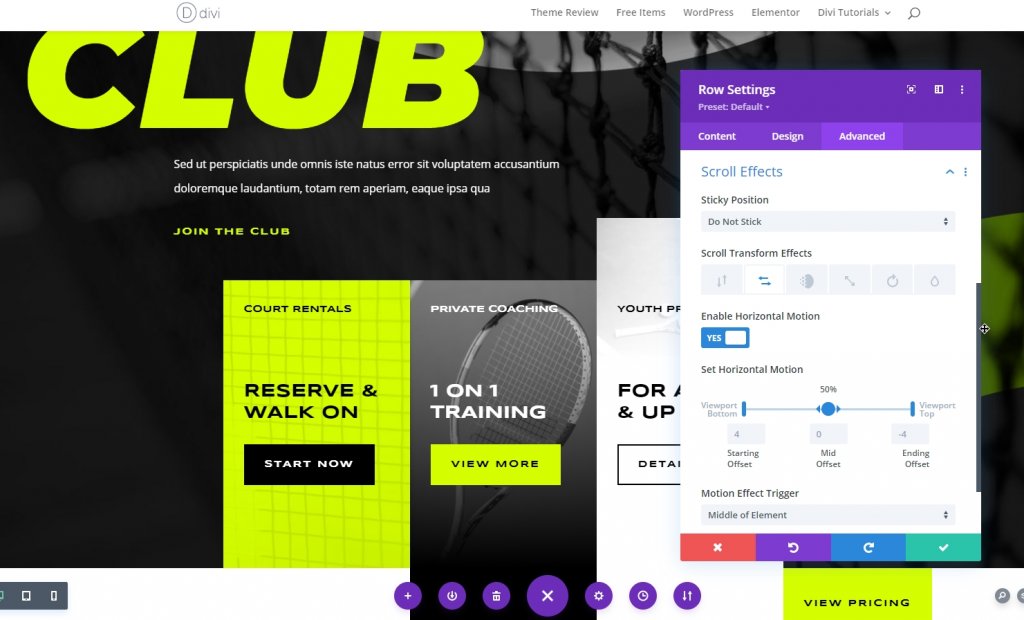
การตั้งค่าเอฟเฟกต์เลื่อน
คลิกที่แท็บขั้นสูงเพื่อเริ่มต้นความสนุก! ย้ายไปที่แท็บเอฟเฟกต์การเลื่อนและค้นหาการเคลื่อนไหวในแนวนอน และติดตามที่เหลือ
- ตำแหน่งติดหนึบ: ห้ามติด
- เอฟเฟกต์การเปลี่ยนสโครล: แนวนอน (2nd)
- เปิดใช้งานการเคลื่อนไหวในแนวนอน: ใช่
- ทริกเกอร์เอฟเฟกต์การเคลื่อนไหว: ตรงกลางขององค์ประกอบ

ทุกอย่างถูกกำหนดไว้ เราเสร็จสิ้นกระบวนการสร้างภาพเคลื่อนไหวแล้ว เมื่อผู้ใช้เลื่อน ภาพเคลื่อนไหวจะเกิดขึ้น
ดูตัวอย่างสุดท้าย
นี่คือผลลัพธ์สุดท้ายของการออกแบบของเรา
บทสรุป
ผ่านเอฟเฟกต์แอนิเมชั่นปัจจุบัน เว็บไซต์สามารถสร้างแนวทางบางอย่างต่อผู้เยี่ยมชม ปรับปรุงไดนามิก ภาพ และความสามารถในการอ่าน การสร้างแอนิเมชั่นเจ๋งๆ ไม่จำเป็นต้องมีความรู้ในการเขียนโปรแกรม แต่ต้องการแค่ตัวสร้าง Divi เท่านั้น และจะเป็นการดีที่สุดถ้าคุณมีความอดทนที่จะลองสไตล์ใหม่ๆ ฉันหวังว่าคุณจะโพสต์และถ้าเป็นเช่นนั้นการแบ่งปันจะยิ่งใหญ่!




