โมดูล Divi blurb นำเสนอโซลูชันที่สะดวกสำหรับการแสดงรูปภาพหรือไอคอนข้างส่วนหัวและข้อความอธิบาย เครื่องมืออเนกประสงค์นี้เหมาะอย่างยิ่งสำหรับการดึงดูดความสนใจไปยังคุณลักษณะหลัก บริการ หรือการแสดงตัวอย่างขั้นตอนภายในกระบวนการ

ด้วยตัวเลือกการปรับแต่งที่ครอบคลุมภายในการตั้งค่าโมดูลการนำเสนอ คุณจะมีอำนาจในการปรับแต่งสไตล์ตามที่คุณต้องการ และแนะนำภาพเคลื่อนไหวที่น่าดึงดูดเพื่อทำให้การนำเสนอของคุณโดดเด่นอย่างแท้จริงบนเว็บไซต์ของคุณ
ในคู่มือที่ให้ข้อมูลนี้ เราจะเปิดเผยวิธีการที่แตกต่างกันสี่วิธีในการรวมเอฟเฟกต์ภาพเคลื่อนไหวที่น่าดึงดูดไว้ในโมดูลการนำเสนอของคุณ หากคุณกระตือรือร้นที่จะผสมผสานการออกแบบเว็บไซต์ของคุณด้วยการเคลื่อนไหวแบบไดนามิกโดยใช้ Divi แสดงว่าคุณได้พบบทช่วยสอนที่สมบูรณ์แบบแล้ว
เริ่มต้นใช้งาน
ติดตั้งธีม Divi เปิดใช้งาน และตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณใช้งาน Divi เวอร์ชันล่าสุดก่อนที่เราจะเริ่มต้น ตอนนี้คุณพร้อมที่จะเริ่มต้นแล้ว!
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยทำให้โมดูล Divi Blurb ของคุณเคลื่อนไหว
ใช้เค้าโครงสำเร็จรูปจากไลบรารี Divi เพื่อเริ่มต้นสิ่งต่างๆ เราจะใช้หน้า Landing Page การฝึกสอนจาก Coaching Layout Pack สำหรับการออกแบบนี้ เริ่มต้นด้วยการสร้างเพจใหม่และตั้งชื่อให้กับเว็บไซต์ของคุณ จากนั้นเลือกใช้ตัวเลือก Divi Builder

สำหรับตัวอย่างนี้ เราจะใช้เลย์เอาต์สำเร็จรูปจากไลบรารี Divi ดังนั้นให้เลือกเรียกดูเลย์เอาต์

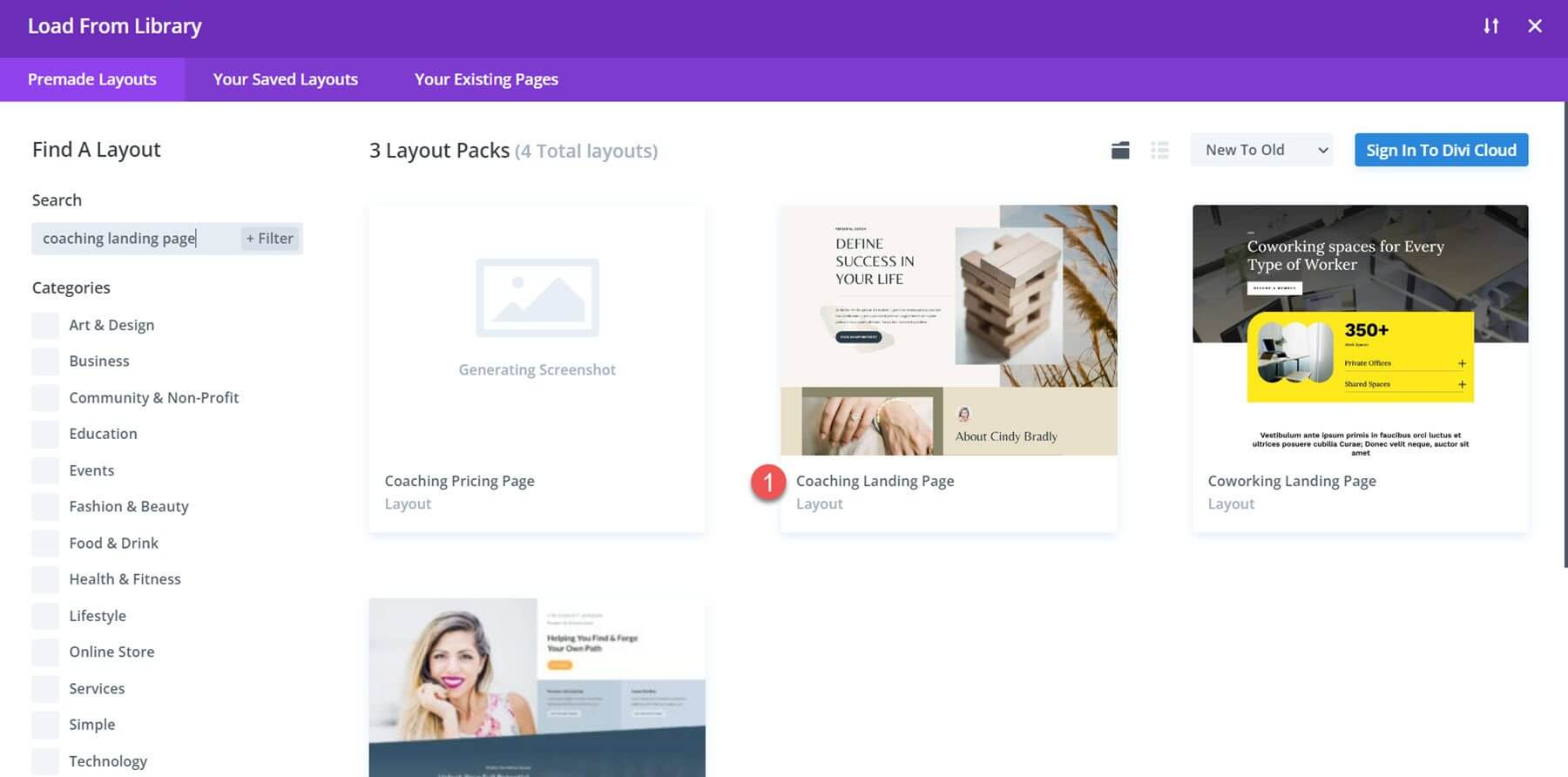
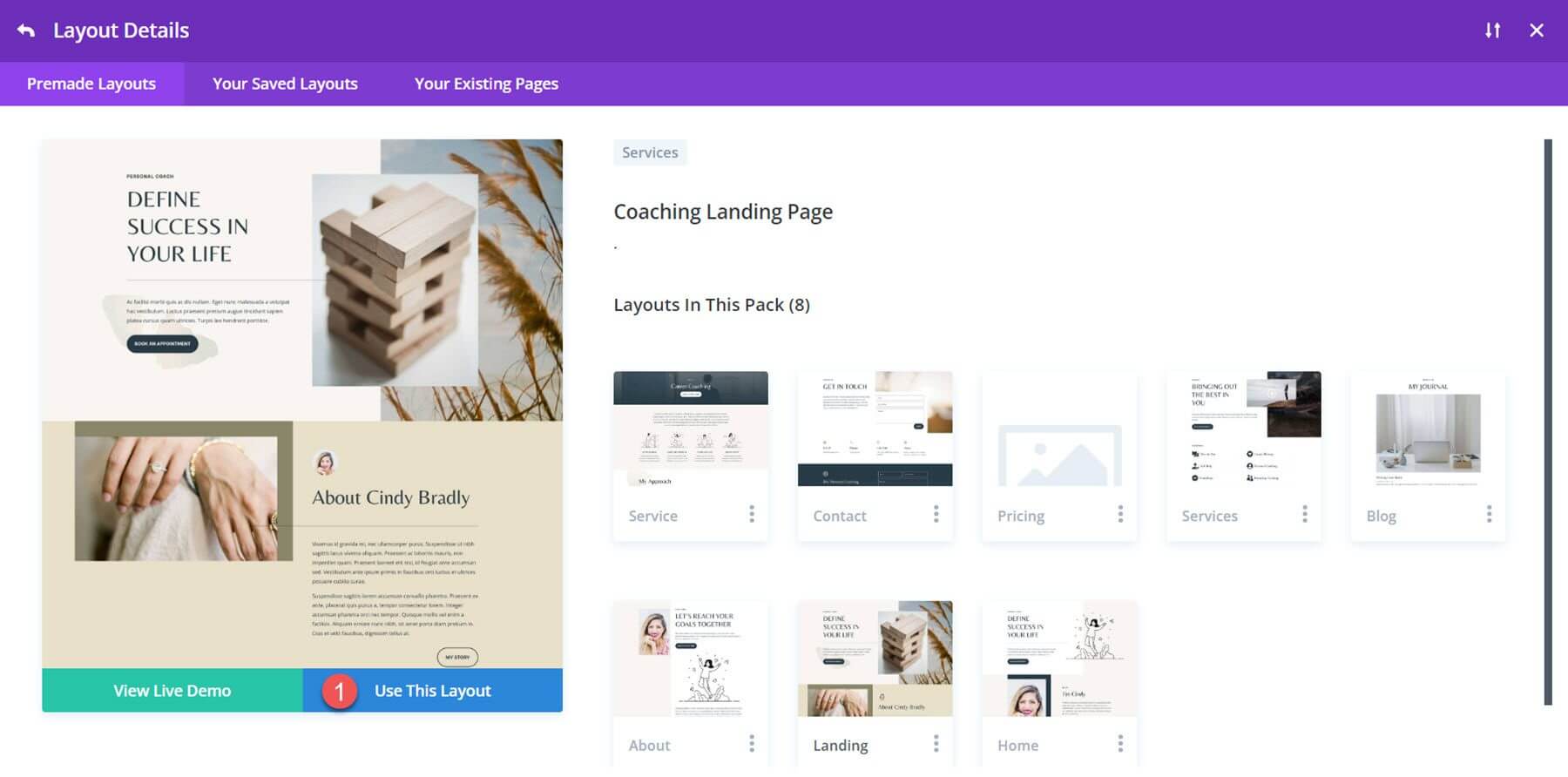
จากนั้นควรระบุตำแหน่งและเลือกเค้าโครงหน้า Landing Page การฝึกสอน

หากต้องการเพิ่มเค้าโครงลงในเพจของคุณ ให้เลือก ใช้เค้าโครงนี้

ตอนนี้เราสามารถเริ่มสร้างการออกแบบของเราได้แล้ว
ภาพเคลื่อนไหวแบบสไลด์
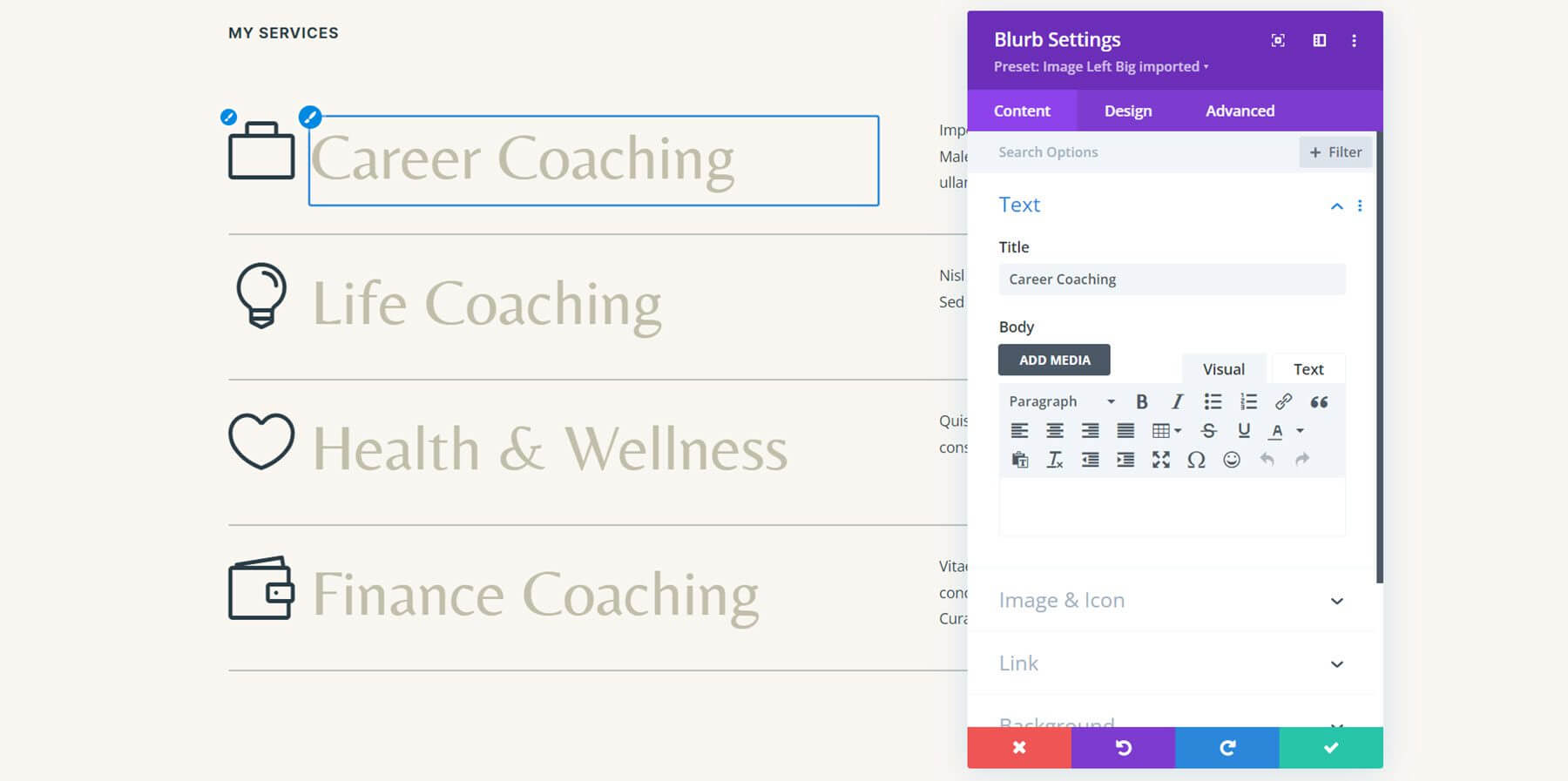
เราจะใช้ข้อมูลในส่วนบริการของฉันของหน้านี้สำหรับบทช่วยสอนแอนิเมชันการนำเสนอครั้งแรก โมดูล Blurb ถูกใช้ในพื้นที่นี้เพื่อแสดงชื่อบริการและไอคอน

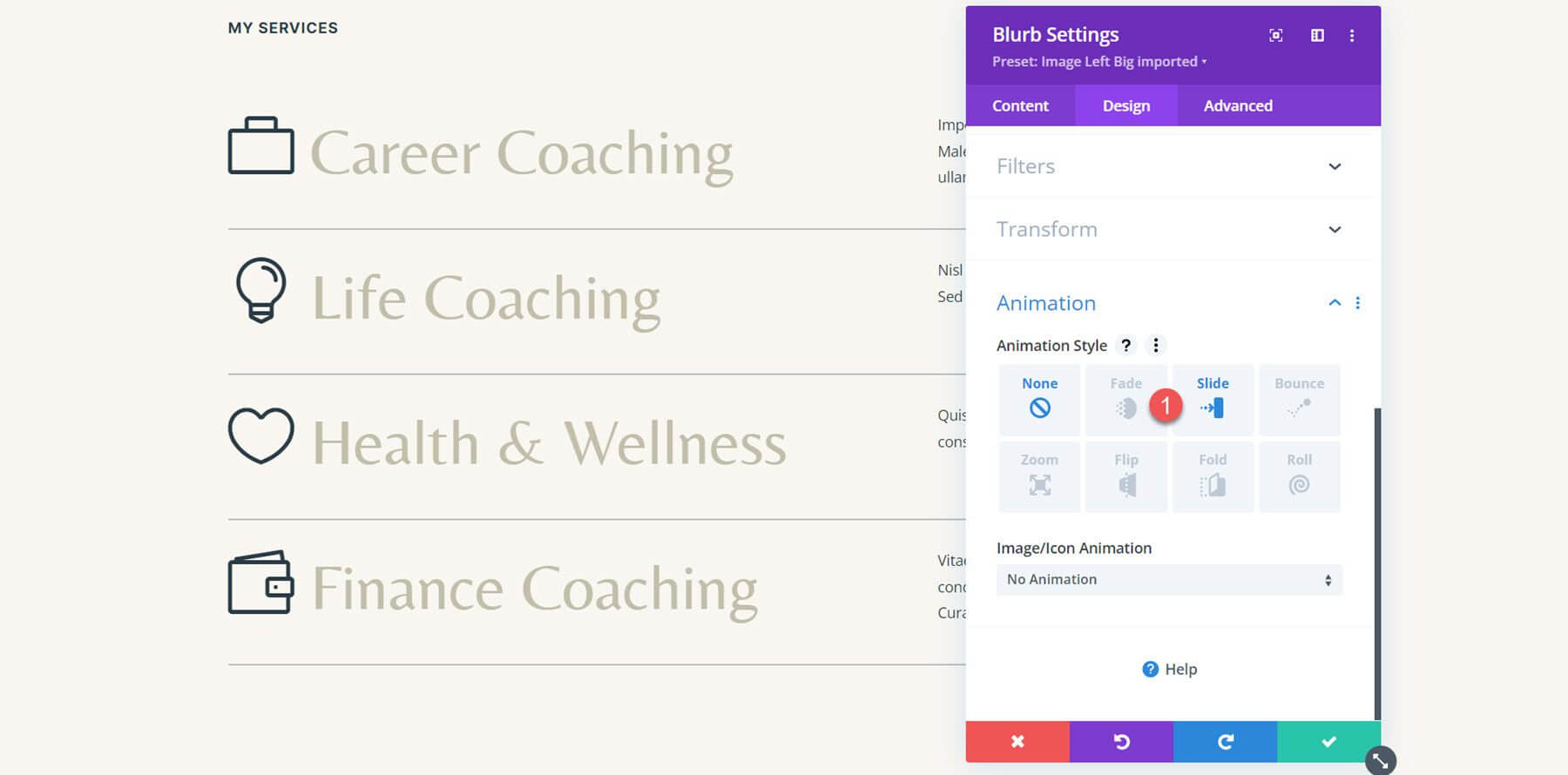
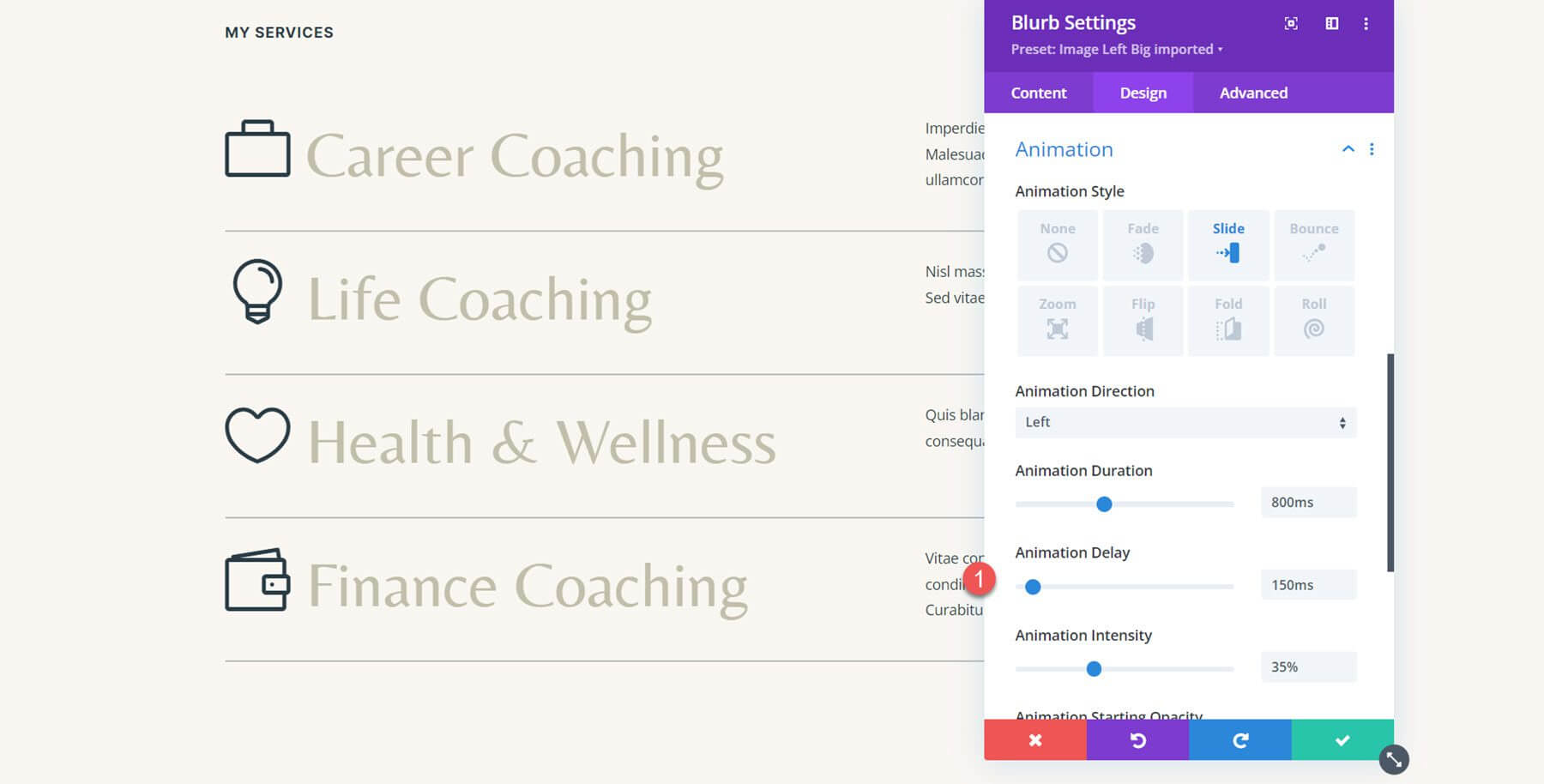
เนื้อหาของเราอยู่ในโมดูลการนำเสนออยู่แล้ว ดังนั้นเราจึงสามารถเริ่มใช้งานแอนิเมชั่นได้ทันที เปิดการตั้งค่าโมดูลการนำเสนอเริ่มต้นของบริการฝึกสอนอาชีพ จากนั้นไปที่การตั้งค่าภาพเคลื่อนไหวของแท็บการออกแบบ เลือกสไตล์ภาพเคลื่อนไหวของสไลด์สำหรับการออกแบบนี้

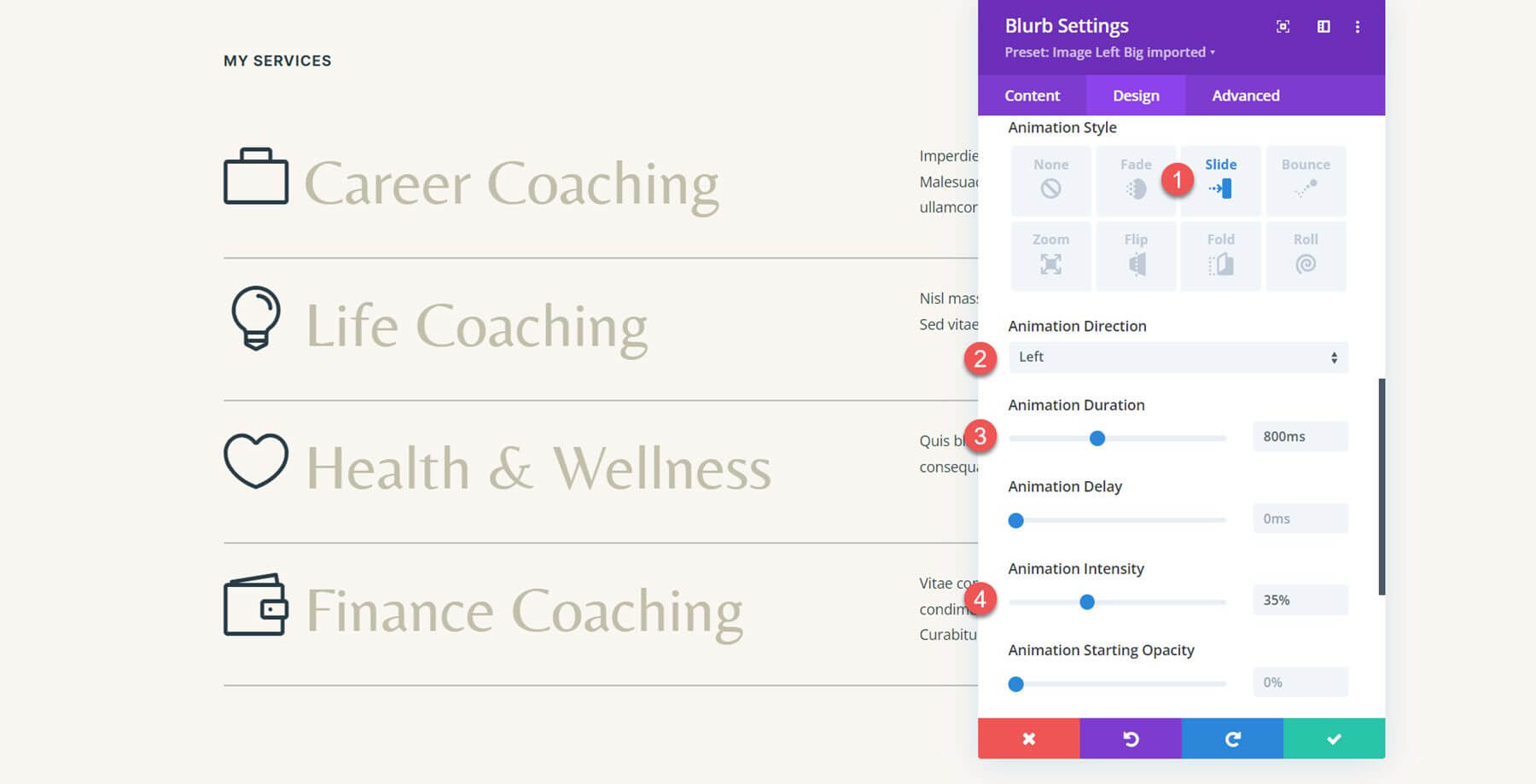
เราสามารถเปลี่ยนลักษณะการแสดงภาพเคลื่อนไหวและการทำงานเพิ่มเติมได้เมื่อเลือกสไตล์ภาพเคลื่อนไหวแบบสไลด์แล้ว ฉันกำลังย้ายความเข้มของแอนิเมชั่นไปที่ 35% ย้ายระยะเวลาของแอนิเมชั่นลงเหลือ 800ms และย้ายทิศทางของแอนิเมชั่นไปทางซ้าย

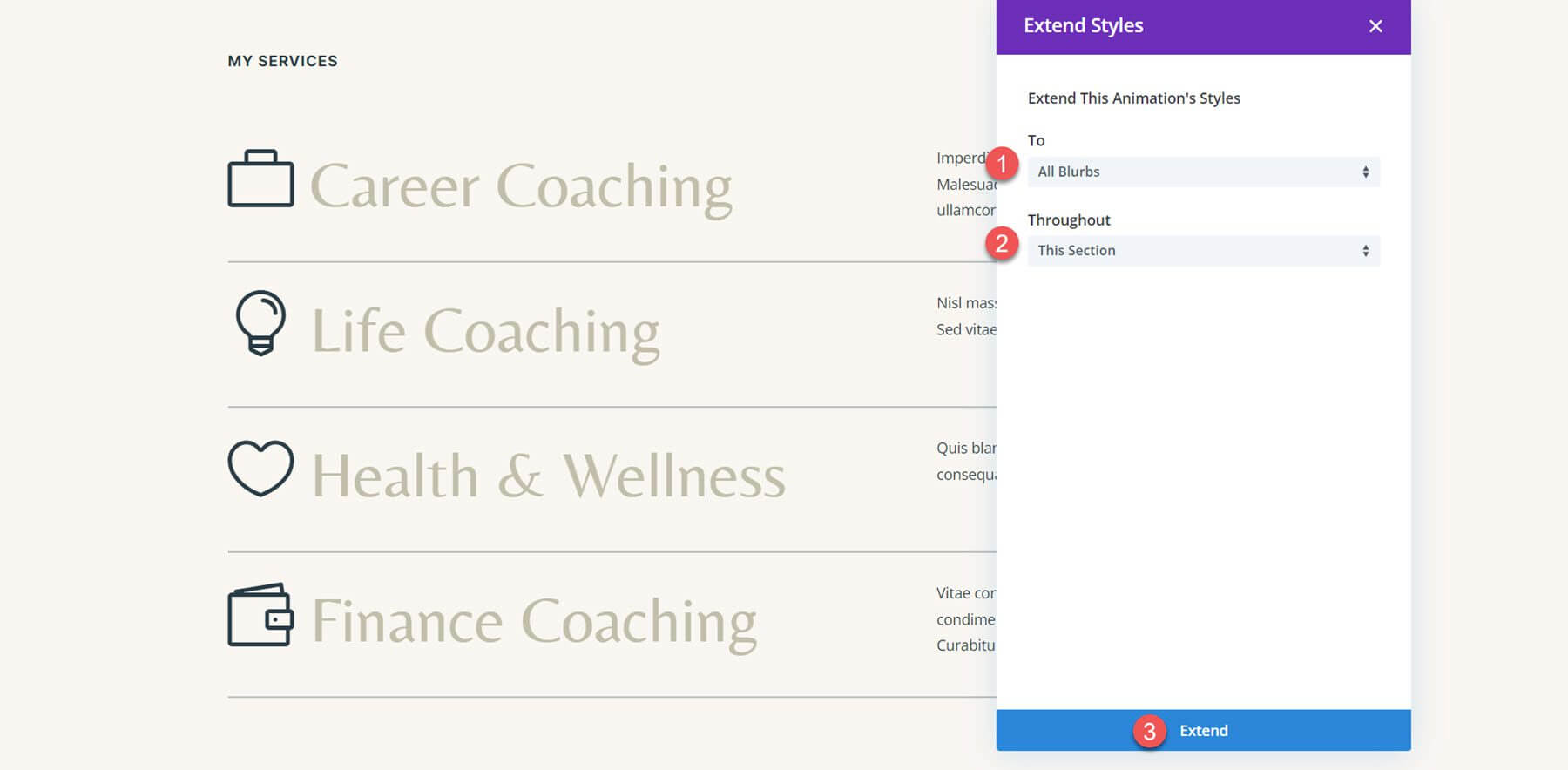
โมดูลการนำเสนออื่นๆ ในพื้นที่นี้จะได้รับภาพเคลื่อนไหวแบบเดียวกัน สามารถเลือกขยายสไตล์ภาพเคลื่อนไหวได้โดยการคลิกจุดสามจุดในส่วนหัวของภาพเคลื่อนไหว

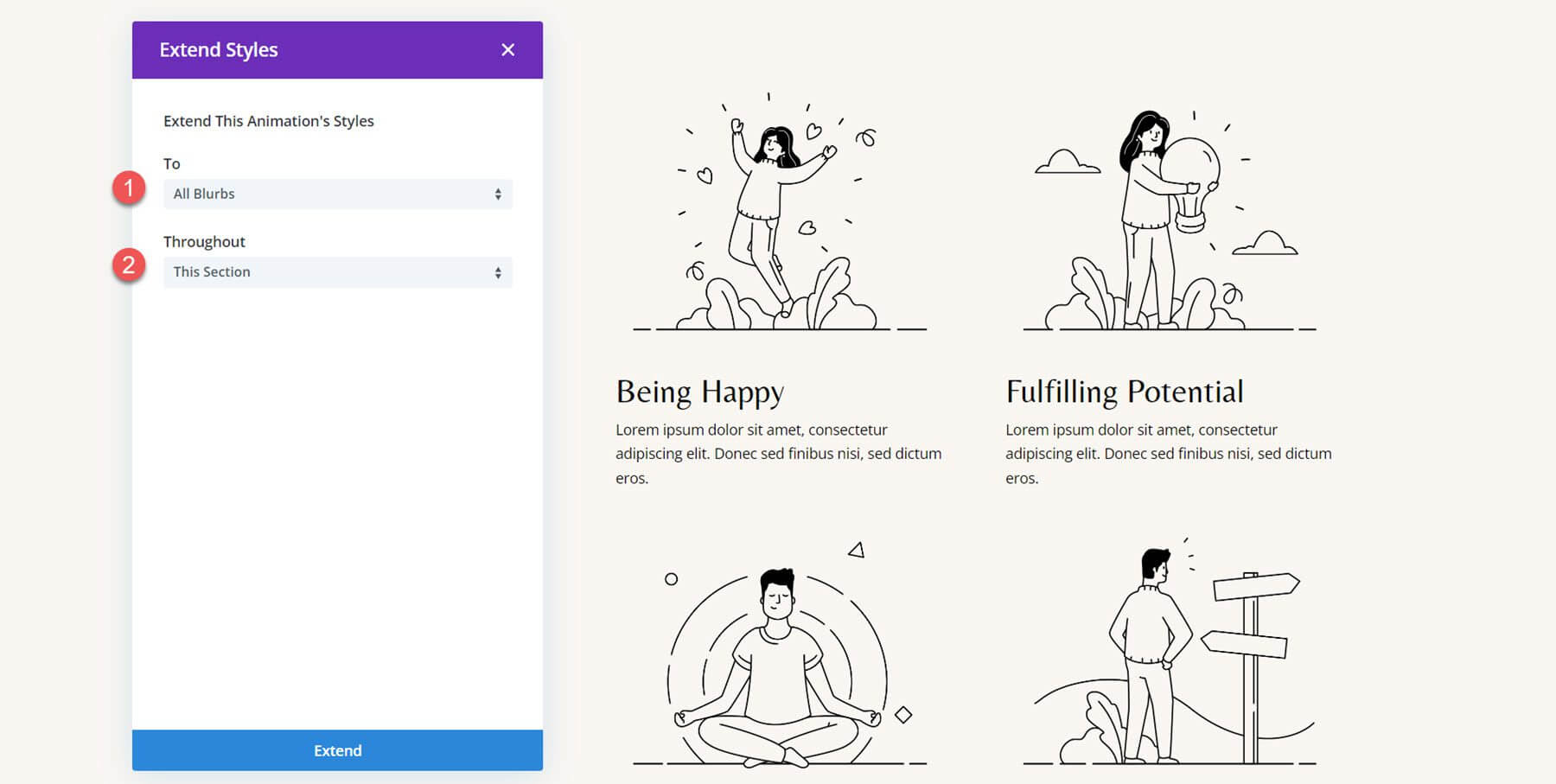
จากนั้นเลือก Blurbs ทั้งหมดในส่วนนี้เพื่อใช้สไตล์ภาพเคลื่อนไหว จากนั้นคลิกขยายเพื่อทำการปรับเปลี่ยน

ตอนนี้เอฟเฟ็กต์ภาพเคลื่อนไหวจะเหมือนกันสำหรับคำโปรยทั้งหมด เพื่อให้การเคลื่อนไหวดูเซและให้ความเปรียบต่างของภาพ ฉันจะเพิ่มการหน่วงเวลาเล็กน้อย ตั้งค่า Animation Delay เป็น 150ms หลังจากเปิดตัวเลือกภาพเคลื่อนไหวของคำประกาศ Life Coaching เมื่อรวมการหน่วงเวลานี้ เอฟเฟกต์การดีเลย์ที่น่ารักจะถูกสร้างขึ้นโดยที่คำประกาศการฝึกสอนชีวิตจะเคลื่อนไหวเล็กน้อยหลังจากคำประกาศการฝึกสอนอาชีพเริ่มต้นเล็กน้อย

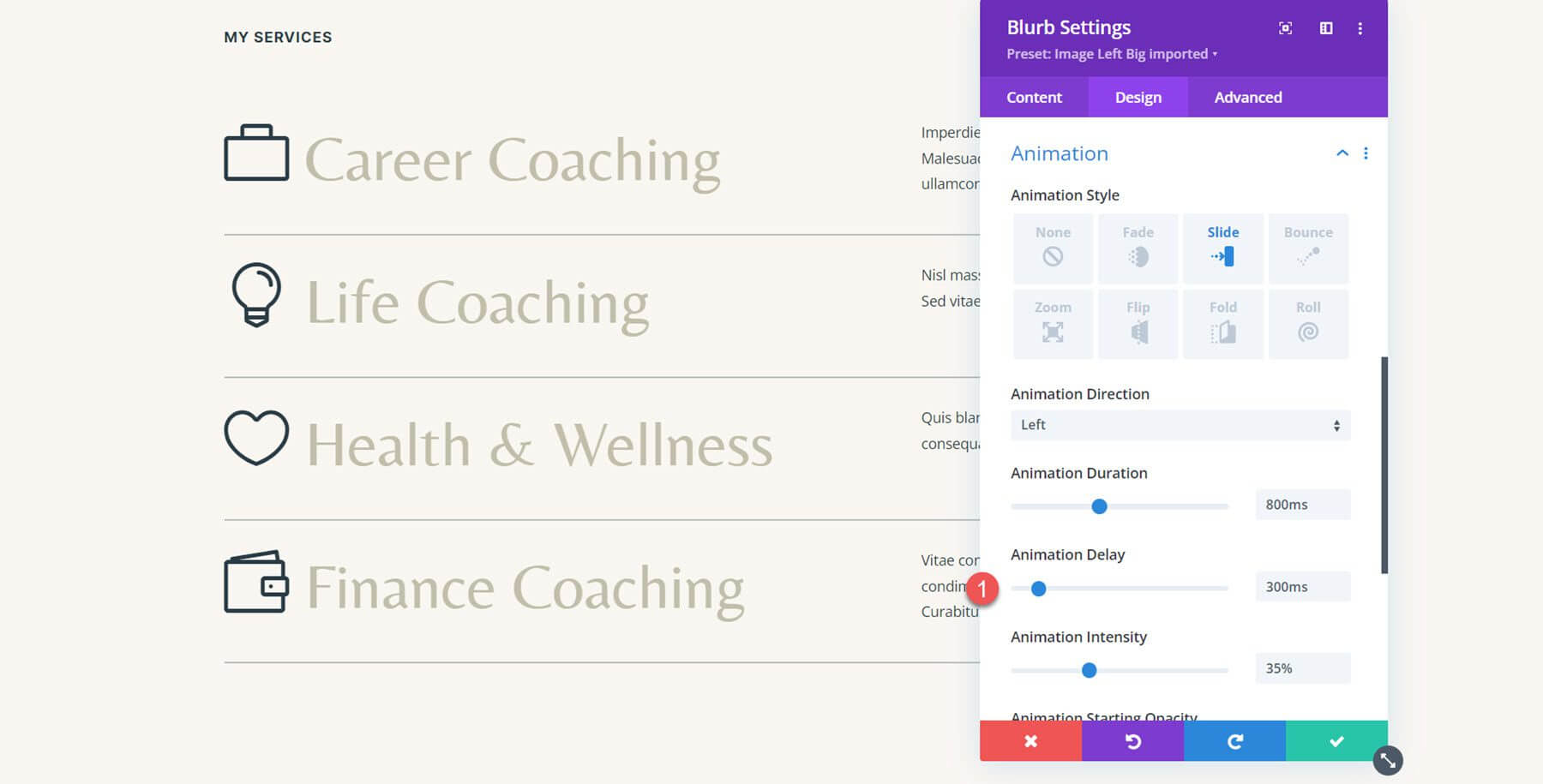
ขั้นตอนต่อไปคือการทำให้ภาพเคลื่อนไหวล่าช้าในการเบลอสองภาพสุดท้าย ตั้งค่าการหน่วงเวลาของภาพเคลื่อนไหวสำหรับการนำเสนอครั้งที่ 3 "สุขภาพและความเป็นอยู่ที่ดี" เป็น 300 มิลลิวินาที

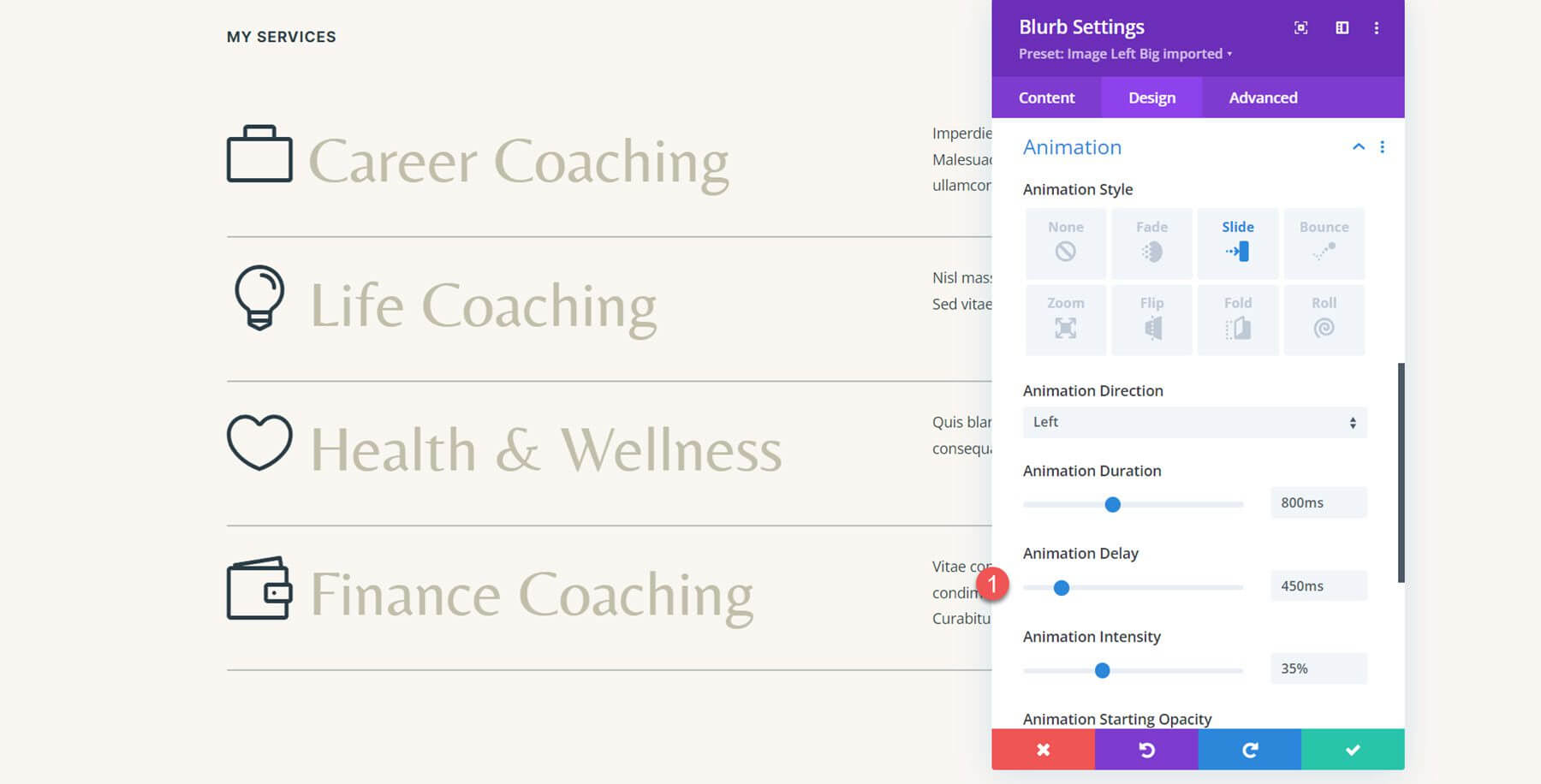
ตั้งค่าความล่าช้าของภาพเคลื่อนไหวเป็น 450ms สำหรับคำประกาศการฝึกสอนทางการเงินขั้นสุดท้าย

การออกแบบที่เสร็จสมบูรณ์พร้อมภาพเคลื่อนไหวแบบสไลด์ซ้ายจะแสดงอยู่ที่นี่
พลิกแอนิเมชั่น
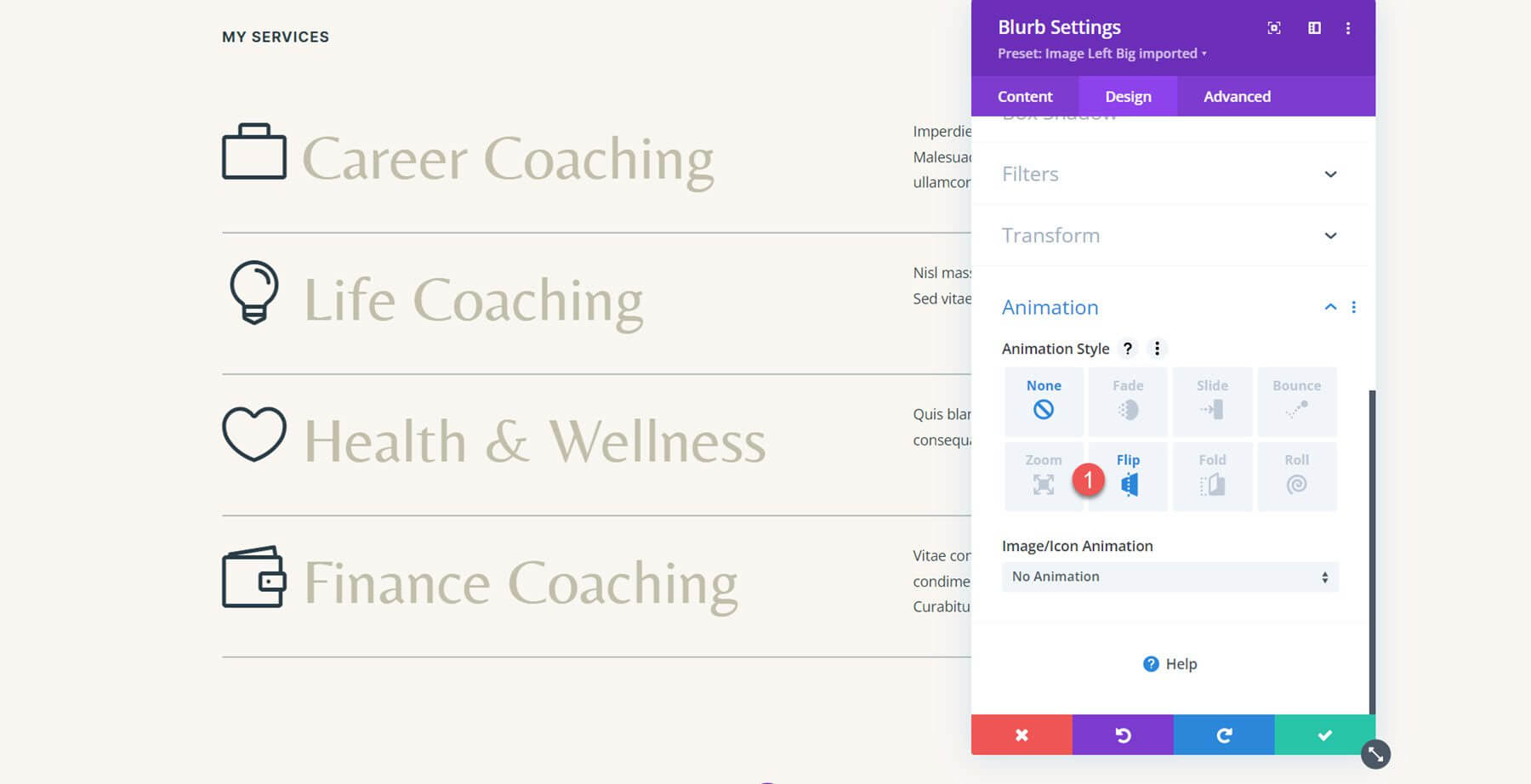
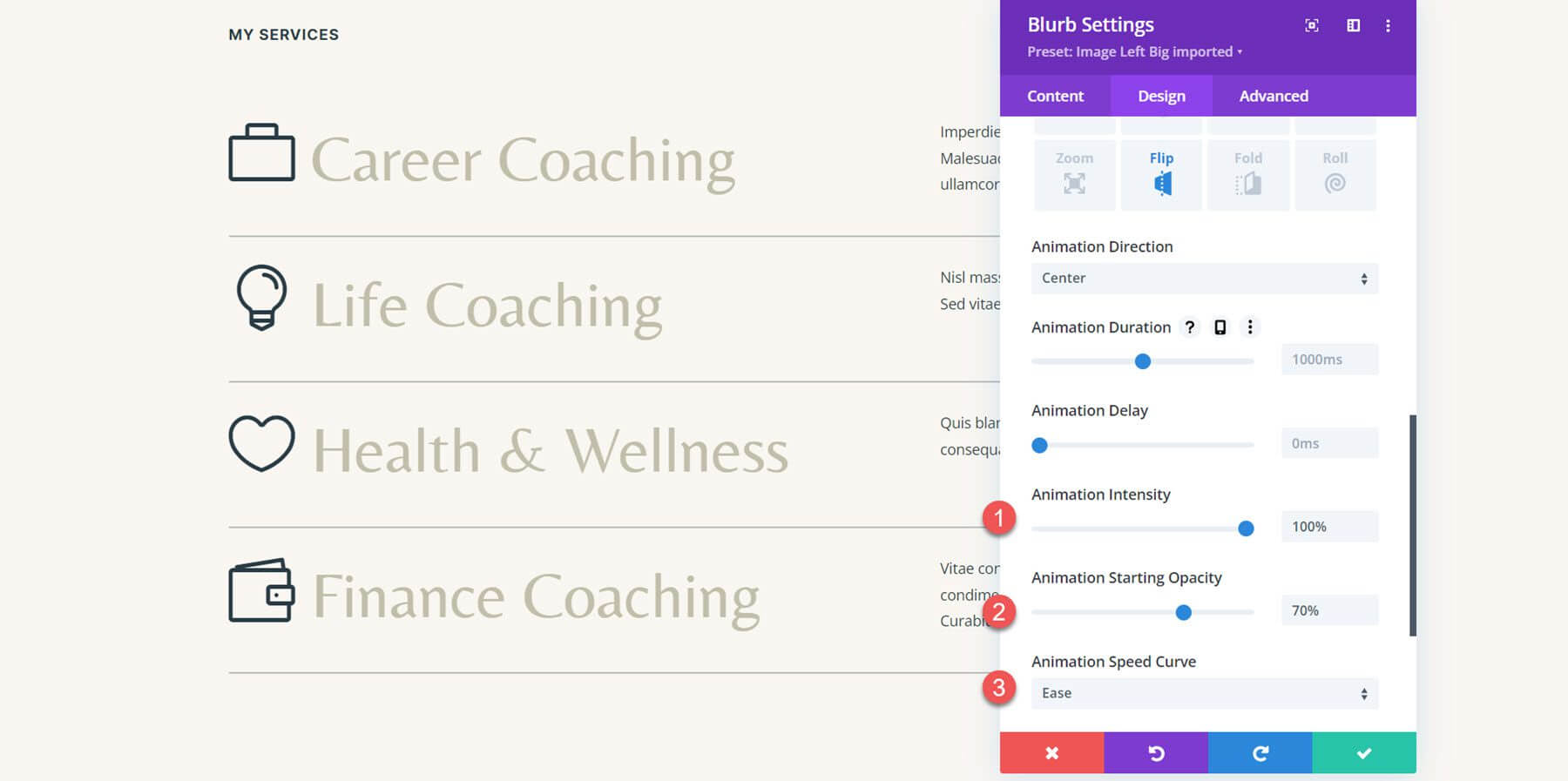
เราจะใช้ส่วนบริการที่เหมือนกันสำหรับภาพเคลื่อนไหวการนำเสนอครั้งที่สอง และนำเสนอภาพเคลื่อนไหวแบบพลิกกลับให้กับการนำเสนอแต่ละรายการ ไปที่ตัวเลือกภาพเคลื่อนไหวใต้แท็บออกแบบหลังจากเปิดการตั้งค่าสำหรับการนำเสนอครั้งแรก คุณสามารถเลือกสไตล์แอนิเมชั่นการพลิกได้

จัดทิศทางของภาพเคลื่อนไหวให้อยู่ตรงกลาง ตั้งค่าความเข้มของภาพเคลื่อนไหวเป็น 100% หลังจากนั้น เพิ่มความทึบเริ่มต้นของภาพเคลื่อนไหวเป็น 70% เช่นกัน เส้นโค้งความเร็วของแอนิเมชันควรลดลง

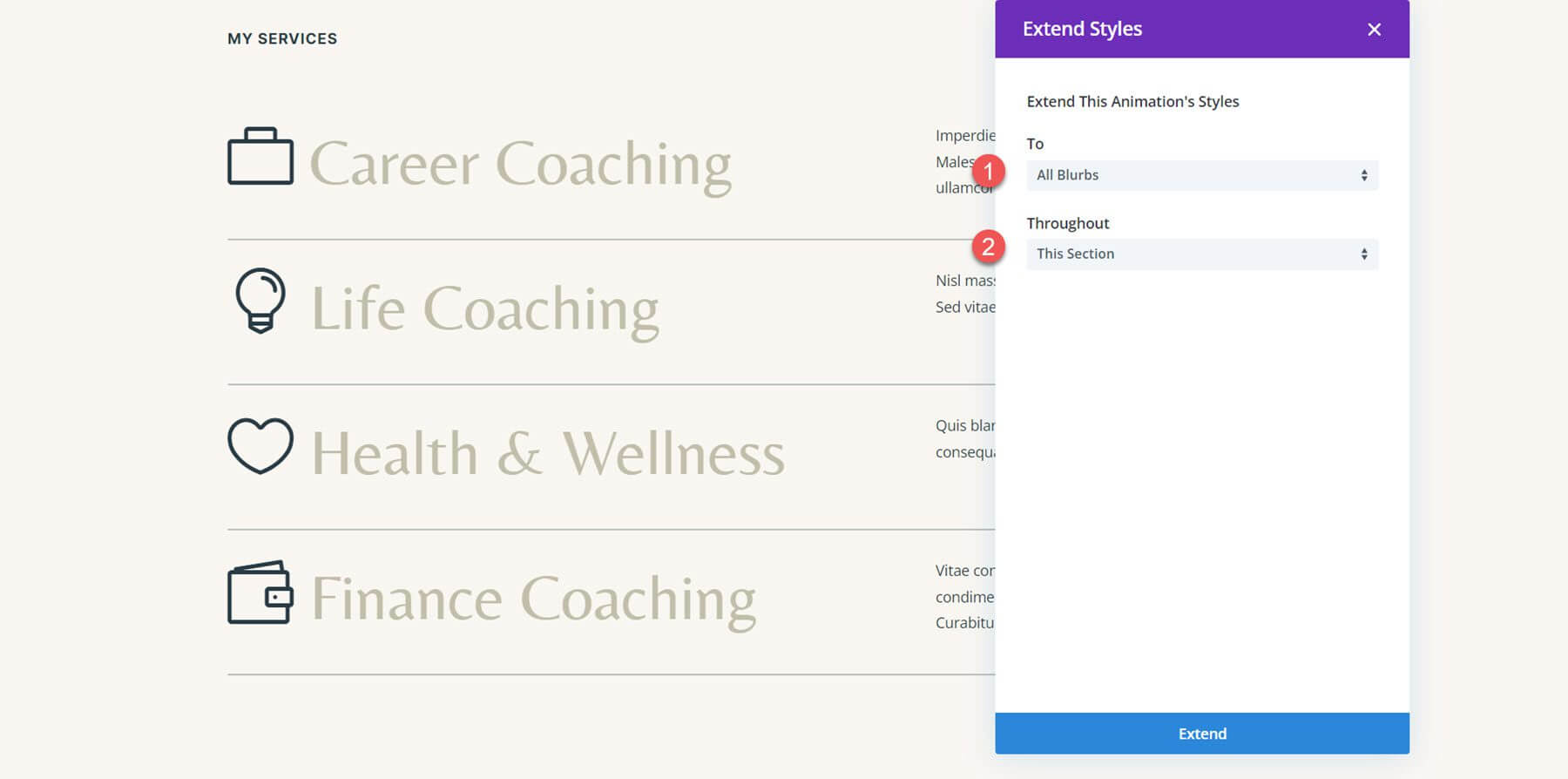
ถัดไป รวมคำโปรยของส่วนทั้งหมดในรูปแบบภาพเคลื่อนไหว

นี่คือเลย์เอาต์ที่มีคำโปรยทั้งหมดเป็นภาพเคลื่อนไหวในรูปแบบพลิก
แอนิเมชั่นเด้ง
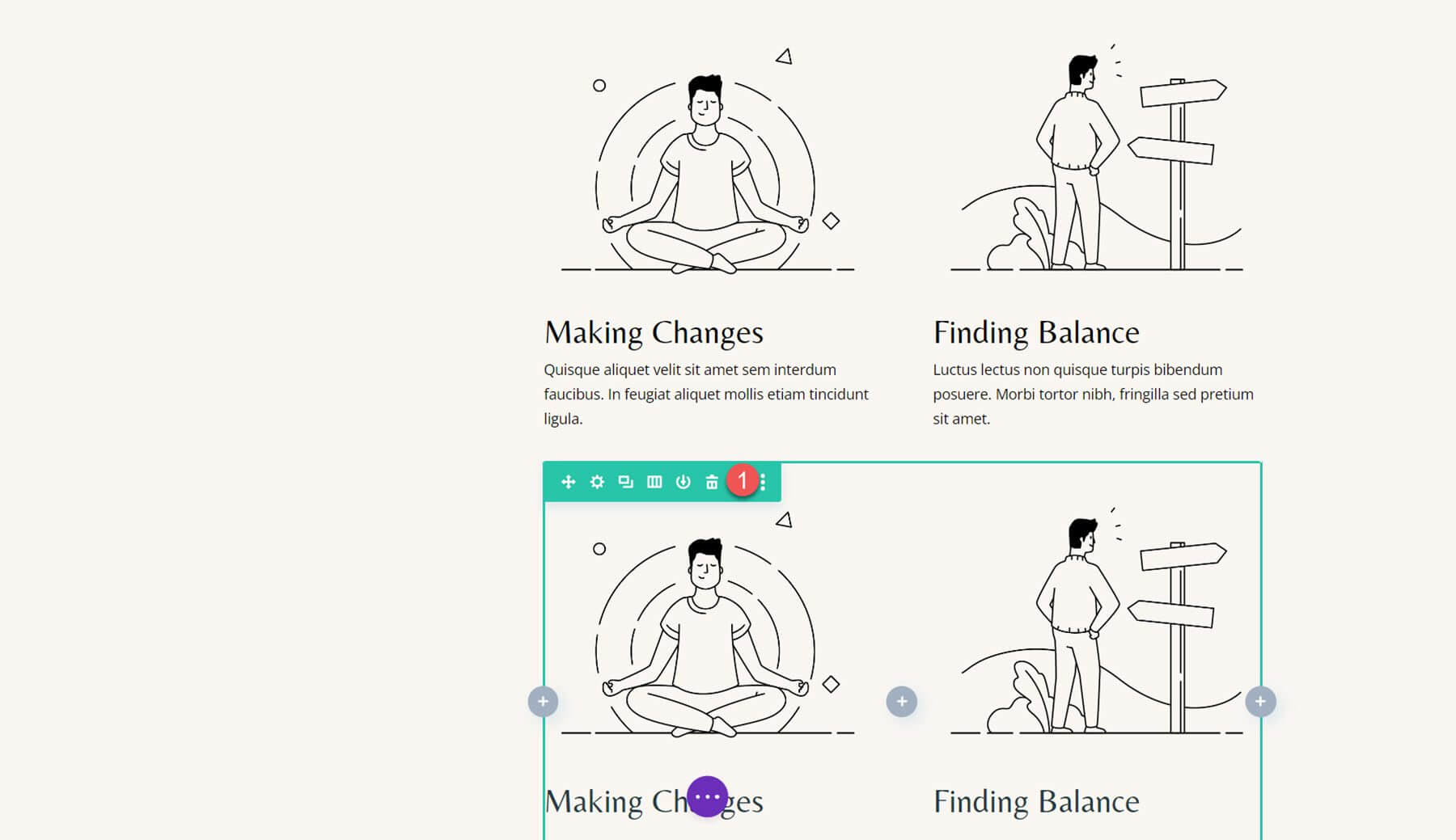
ไปที่พื้นที่ Let's Grow ของเลย์เอาต์สำหรับแอนิเมชันที่สามกัน ก่อนอื่นเราต้องสร้างเค้าโครงใหม่โดยใช้โมดูลการนำเสนอเนื่องจากถูกสร้างขึ้นโดยใช้โมดูลรูปภาพและข้อความ
เริ่มต้นด้วยการรวมโมดูลการนำเสนอใหม่ในการออกแบบ

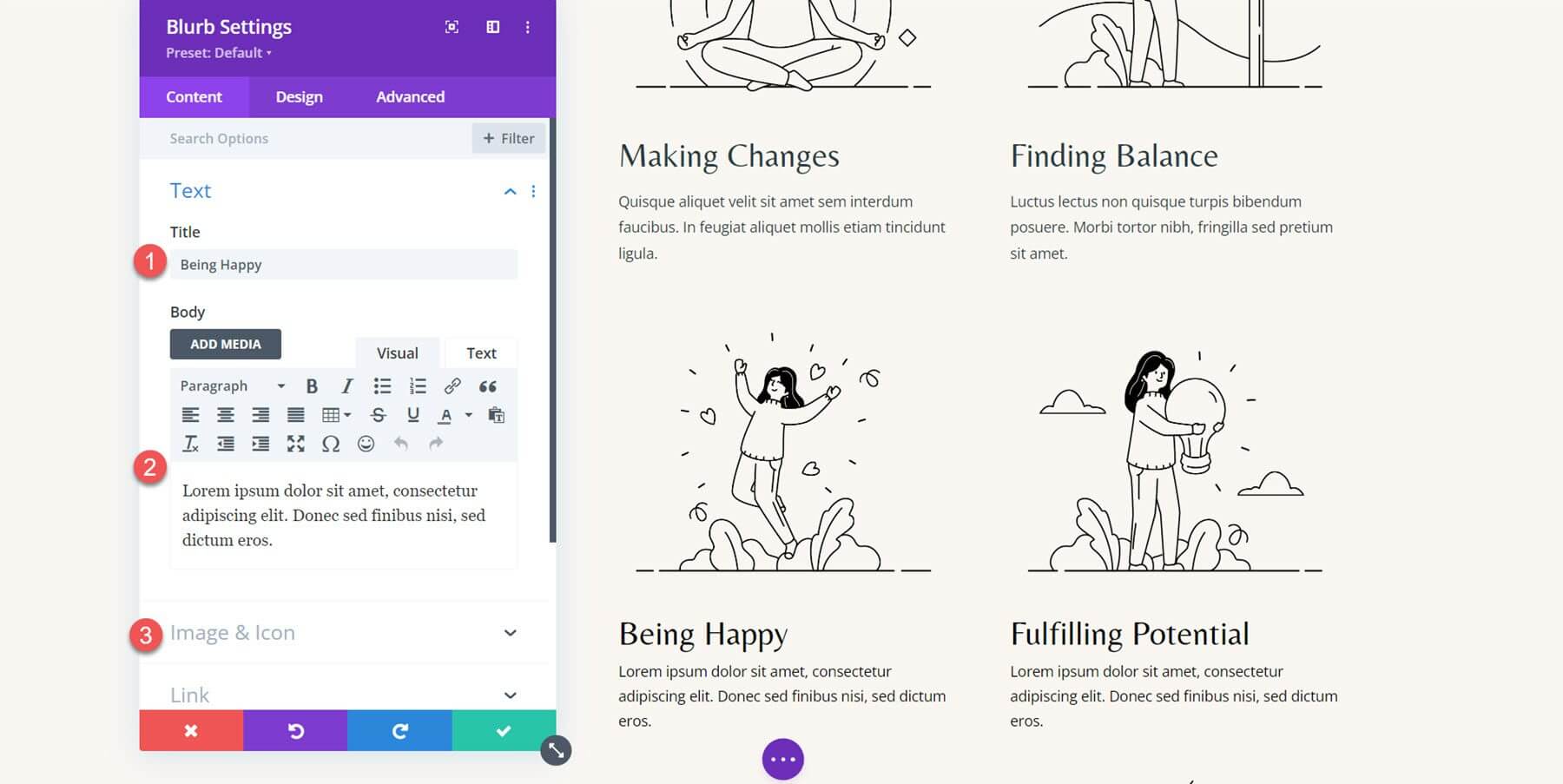
หลังจากนั้นให้เปลี่ยนข้อความให้สะท้อนถึงตัวอย่างดั้งเดิม
- หัวเรื่อง : คิดบวก
- ร่างกาย: ลูกค้าควรได้รับการฝึกอบรม ผู้ป่วยควรเป็นผู้ป่วย แทนที่จะให้อีรอสดังกล่าว ฉันไม่ได้ให้แต่ให้เฉพาะตอนจบเท่านั้น

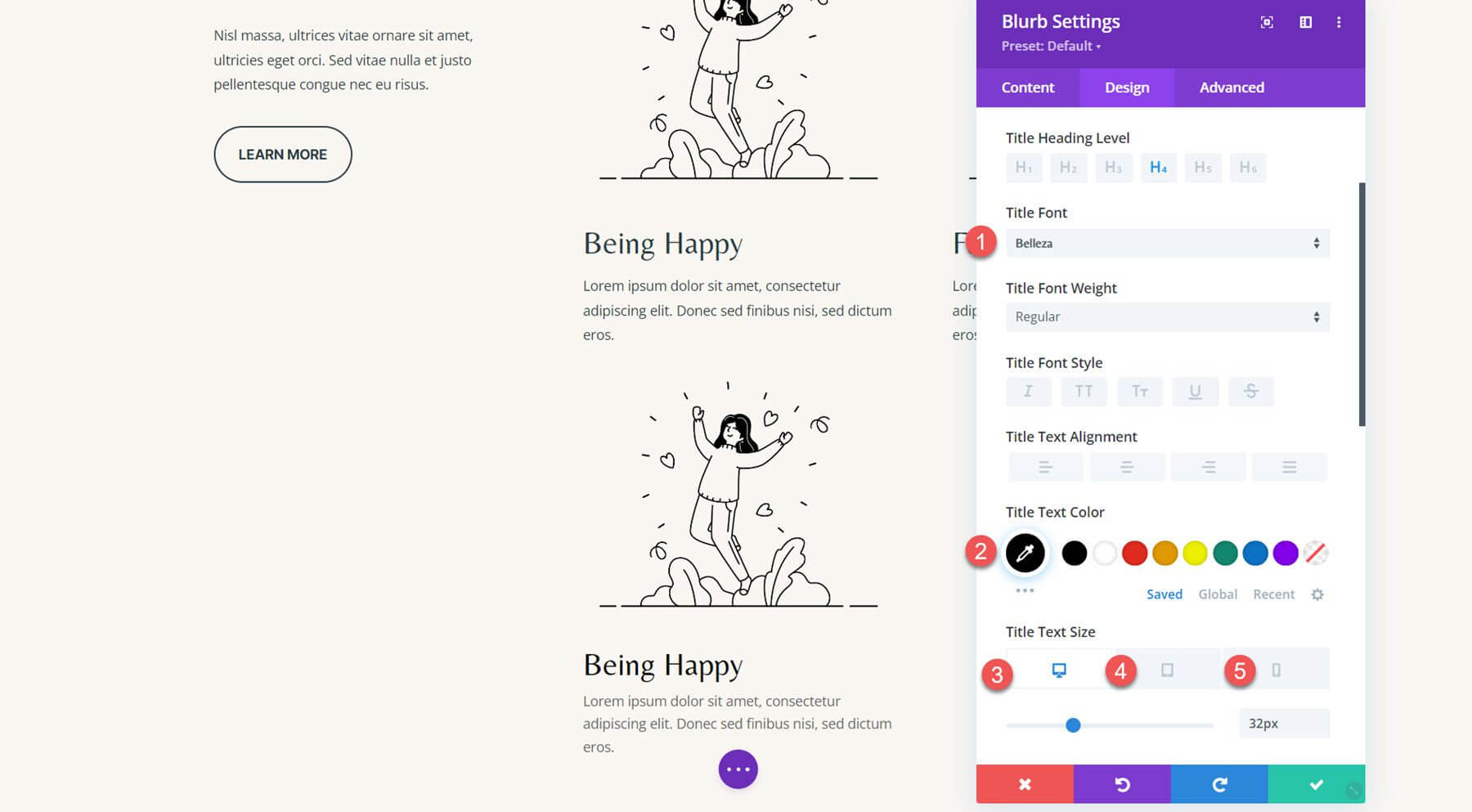
เปลี่ยนพารามิเตอร์ต่อไปนี้ภายใต้การตั้งค่าแบบอักษรของชื่อเรื่องในแท็บการออกแบบ
- แบบอักษรของชื่อเรื่อง: ความงาม
- สีข้อความชื่อเรื่อง: #000000
- ชื่อเรื่องขนาดข้อความบนเดสก์ท็อป: 32px
- แท็บเล็ตขนาดข้อความชื่อเรื่อง: 16px
- ชื่อเรื่องขนาดข้อความบนมือถือ: 15px

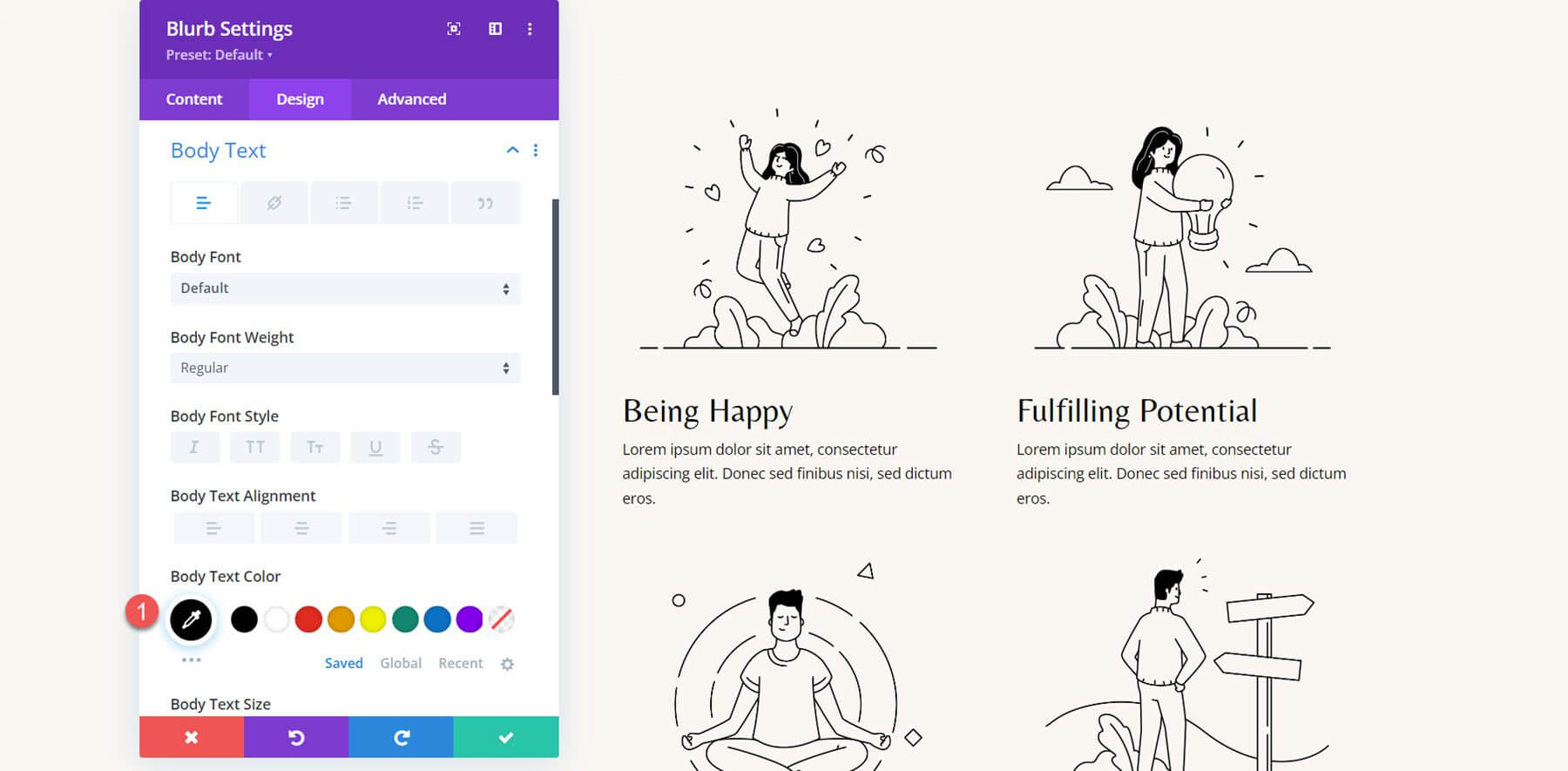
ตอนนี้ถึงเวลาปรับเปลี่ยนสีข้อความเนื้อหาแล้ว
- สีข้อความ: #000000

ใช้โมดูลการนำเสนอ ทำซ้ำขั้นตอนเหล่านี้เพื่อสร้างทั้ง 4 ส่วน หลังจากนั้นให้ลบส่วนก่อนหน้าออก

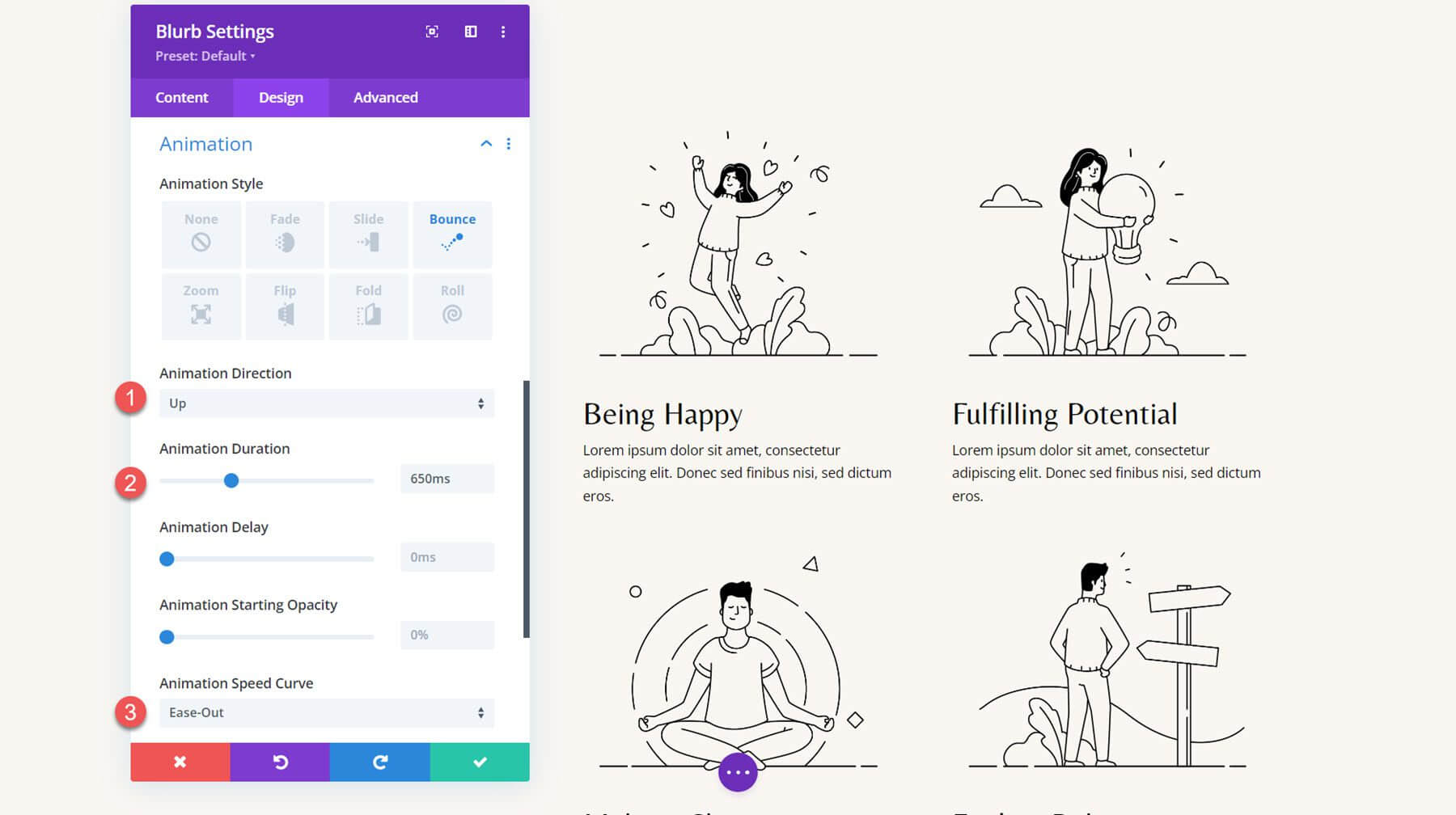
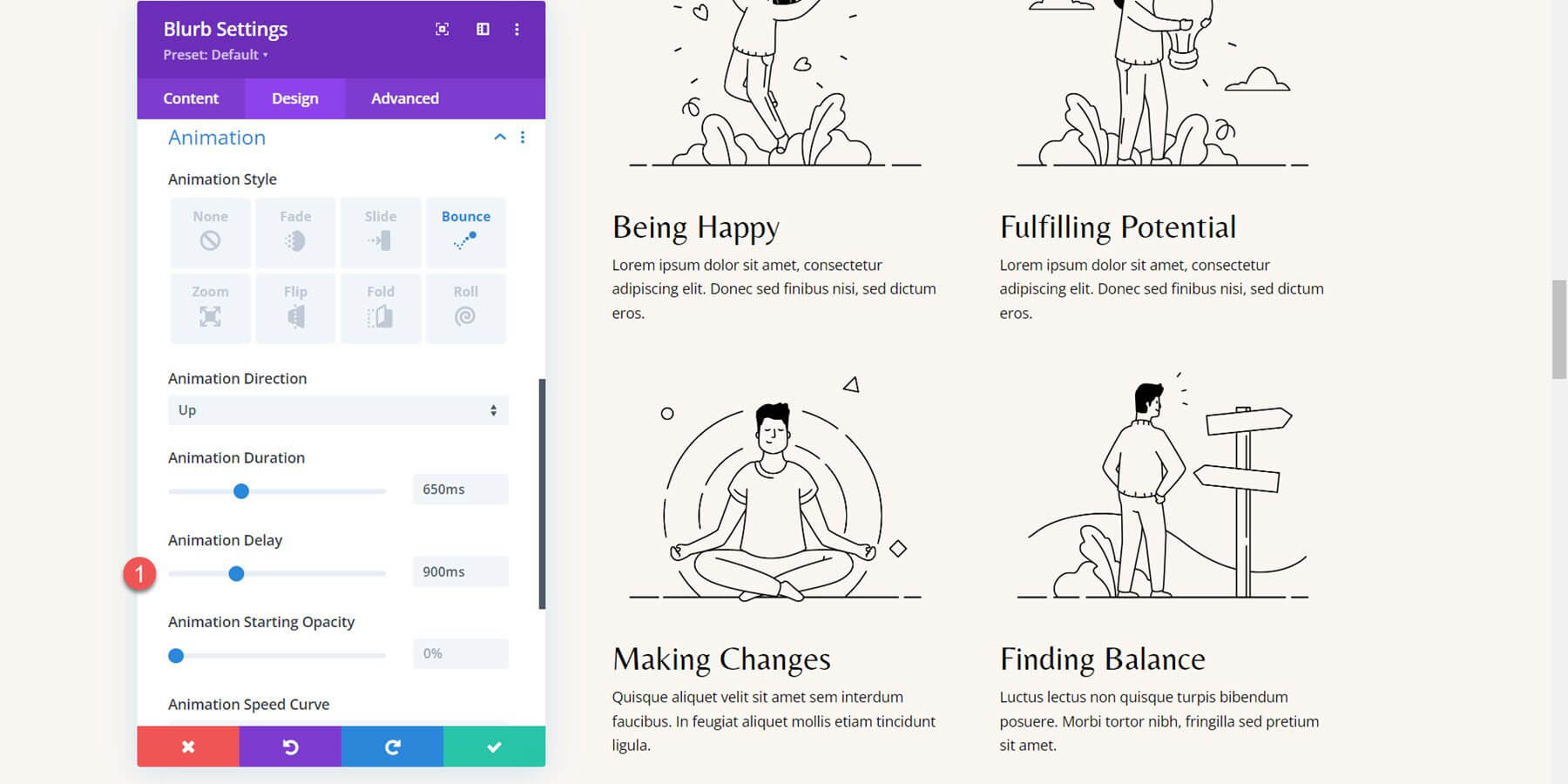
เราสามารถเพิ่มพารามิเตอร์ภาพเคลื่อนไหวได้เมื่อเค้าโครงของเราเสร็จสมบูรณ์ เปิดตัวเลือกของการนำเสนอแรก ไปที่การตั้งค่าภาพเคลื่อนไหวของแท็บออกแบบ และเลือกประเภทภาพเคลื่อนไหวตีกลับ
ควรกำหนดค่าสไตล์ภาพเคลื่อนไหวดังนี้:
- ทิศทางแอนิเมชั่น: ขึ้น
- ระยะเวลาแอนิเมชั่น: 650ms
- เส้นโค้งความเร็วของแอนิเมชั่น: Ease-Out

รวมคำโปรยอื่นๆ ไว้ในสไตล์แอนิเมชั่น

เพื่อป้องกันไม่ให้ภาพเคลื่อนไหวเกิดขึ้นพร้อมกันสำหรับแต่ละคำนำเสนอ ฉันต้องการเพิ่มการหน่วงเวลาแบบเซ ตั้งเวลาภาพเคลื่อนไหวของคำโปรยเป็นค่าต่อไปนี้
- ความล่าช้าของภาพเคลื่อนไหวสำหรับ Blurb 2: 300ms
- ความล่าช้าของภาพเคลื่อนไหวสำหรับ Blurb 3: 600ms
- ความล่าช้าของภาพเคลื่อนไหวสำหรับ Blurb 4: 900ms

การออกแบบที่เสร็จสมบูรณ์ พร้อมด้วยภาพเคลื่อนไหว Bounce Blurb แสดงอยู่ด้านล่าง
ความคิดสุดท้าย
การใช้โมดูลการนำเสนอของ Divi คุณสามารถแสดงบริการของคุณหรือแสดงข้อมูลสำคัญบนเว็บไซต์ของคุณได้อย่างชัดเจน นอกจากนี้ คุณยังสามารถเน้นคำโปรยและดึงความสนใจของผู้ใช้ไปยังข้อความนั้นได้โดยการใส่ภาพเคลื่อนไหวในการออกแบบของคุณ เราได้พูดถึงทางเลือกสี่ทางสำหรับการสร้างภาพเคลื่อนไหวโมดูลนำเสนอของคุณในบทช่วยสอนนี้ แต่ตัวเลือกการออกแบบของ Divi และความยืดหยุ่นของการตั้งค่าภาพเคลื่อนไหวทำให้คุณสามารถสร้างการออกแบบได้นับไม่ถ้วน




