การยอมรับและชื่นชมเป็นองค์ประกอบที่สำคัญของทุกหน้าอีคอมเมิร์ซ ผู้ใช้กำลังสอบถามสิ่งที่เกิดขึ้นหลังจากคลิกปุ่มเพื่อซื้อสินค้า นอกจากนี้ ลูกค้าต้องการวิธีง่ายๆ ในการดูเนื้อหาในรถเข็นของตน สำหรับหน้าผลิตภัณฑ์ WooCommerce ของคุณ โมดูล Divi Woo Notice จะให้ฟังก์ชันที่แม่นยำเหล่านี้ เราจะแสดงวิธีจัดรูปแบบและเพิ่มโมดูล Woo Notice ให้กับหน้าผลิตภัณฑ์ Divi ของคุณในบทความนี้ นอกจากนี้ เราจะอธิบายว่าเหตุใดคุณจึงต้องมีสถานที่ที่เหมาะสมที่สุด

เราเริ่มต้นกันเลย.
ตัวอย่างการออกแบบ
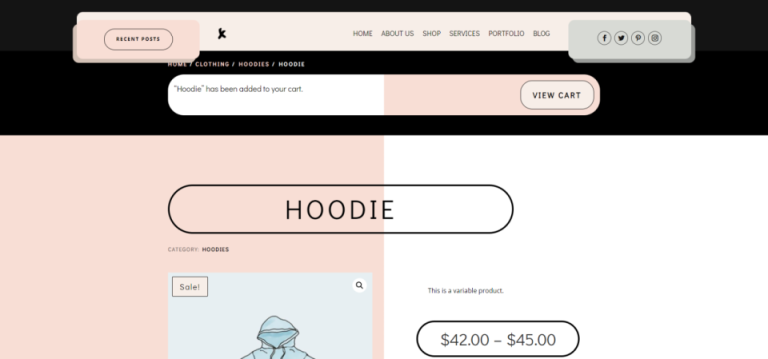
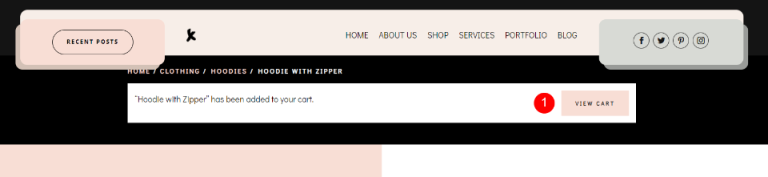
นี่คือลักษณะการออกแบบของเรา ส่วนบนของหน้าผลิตภัณฑ์จะมีกระดานประกาศซึ่งจะแสดงประกาศเมื่อใด

โมดูลประกาศ Woo ทำอะไรได้บ้าง
โมดูล Woo Notice ทำงานที่สำคัญสองอย่าง: จะแจ้งให้ผู้ใช้ทราบว่ารายการได้รับการเพิ่มลงในตะกร้าสินค้าเรียบร้อยแล้ว นอกจากนี้ยังมีลิงก์ไปยังตะกร้าสินค้าของพวกเขา ซึ่งช่วยให้พวกเขาดูสินค้าในตะกร้าได้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
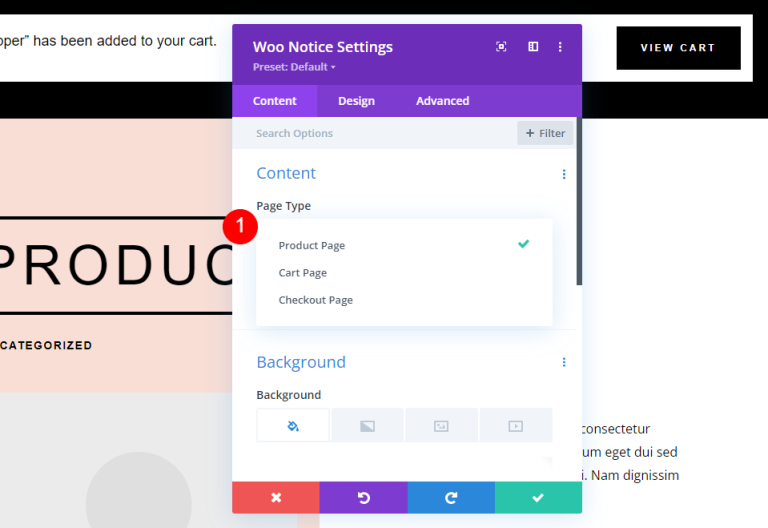
โมดูล Woo Notice ประกอบด้วยการตั้งค่าสำหรับหน้าผลิตภัณฑ์ Woo หน้าตะกร้าสินค้า และหน้าชำระเงิน ตัวเลือกอื่นจะแสดงสภาพของรถเข็นและข้อมูลเกี่ยวกับคูปอง ส่วนที่สามมีพื้นที่เข้าสู่ระบบและฟิลด์ส่วนลด เราจะไปที่หน้าผลิตภัณฑ์ — ตัวเลือกแรก

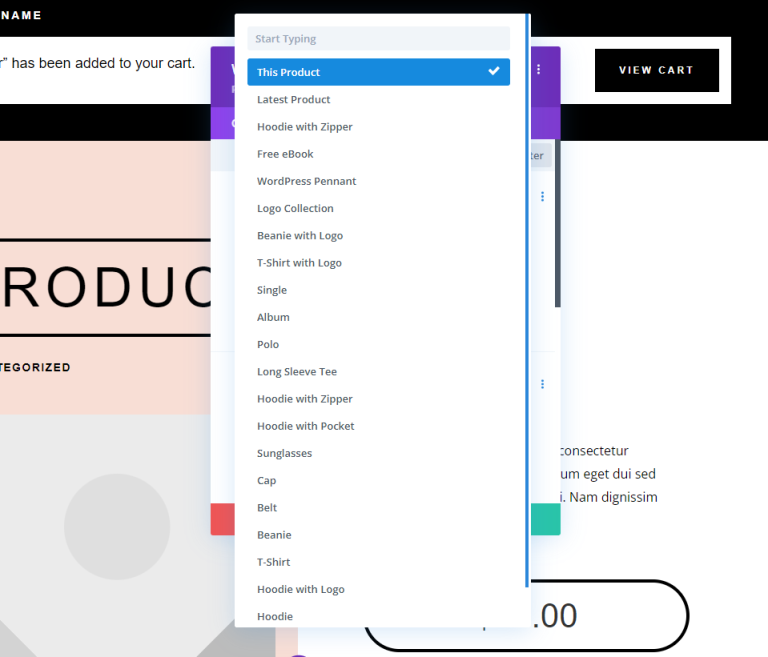
สามารถตั้งค่าให้แสดงสำหรับผลิตภัณฑ์ที่เลือกในปัจจุบัน สินค้าที่เพิ่มล่าสุด หรือผลิตภัณฑ์ใดๆ จากรายการ

ไม่เหมือนกับโมดูล Woo อื่น โมดูล Woo Notice จะปรากฏบนหน้าเฉพาะภายใต้สถานการณ์เฉพาะเท่านั้น จะปรากฏหลังจากที่ผู้ใช้เพิ่มสินค้าลงในรถเข็นเท่านั้น ตัวอย่างนี้แสดงหน้าสินค้าโดยไม่ต้องเพิ่มสินค้าลงในรถเข็น

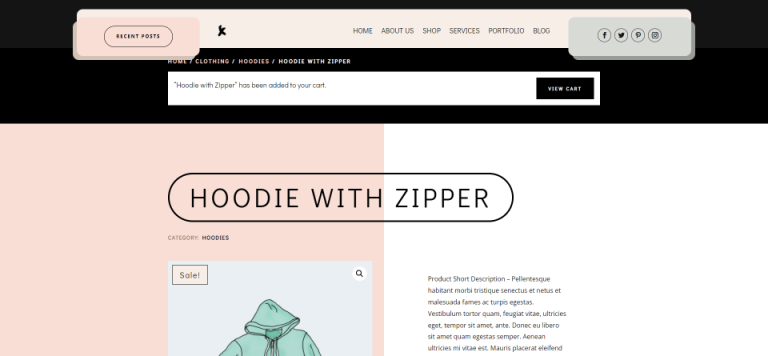
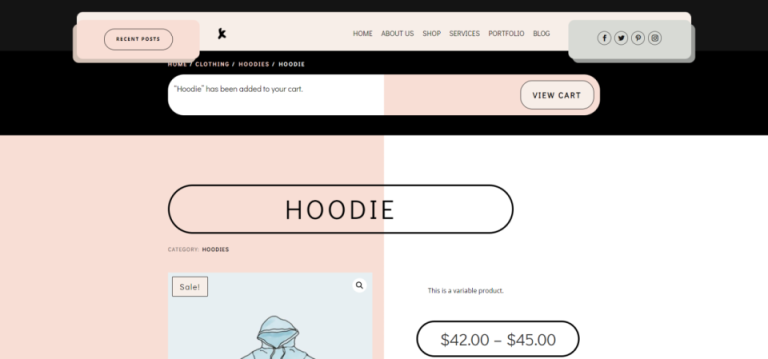
เมื่อลูกค้าเพิ่มสินค้าลงในรถเข็นแล้ว แผงแจ้งเตือนจะปรากฏขึ้น

การเพิ่มโมดูลประกาศ Woo
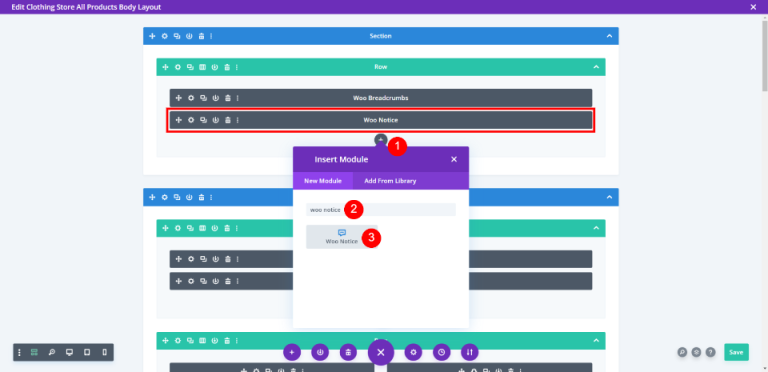
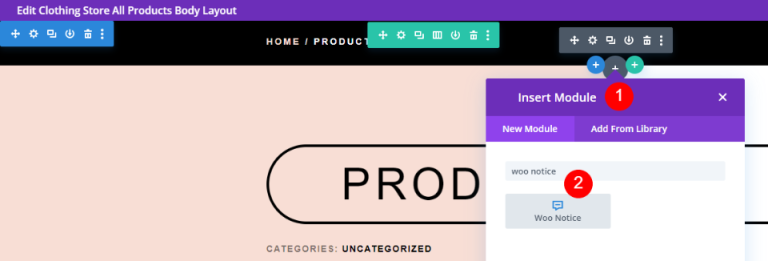
เช่นเดียวกับโมดูล WooCommerce ทั้งหมดใน Divi Builder โมดูลประกาศ Woo จะใช้งานได้เฉพาะเมื่อติดตั้ง WooCommerce ในการแทรกโมดูล ให้คลิกไอคอน + สีเทา พิมพ์ Woo Notice ลงในแถบค้นหา จากนั้นเลือกโมดูล โมดูล Woo Notice รวมอยู่ในการออกแบบหน้า Divi Product จำนวนมาก

ตำแหน่งของโมดูลประกาศ Woo
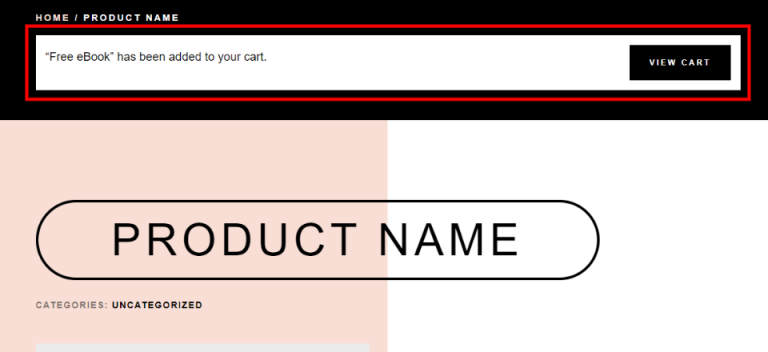
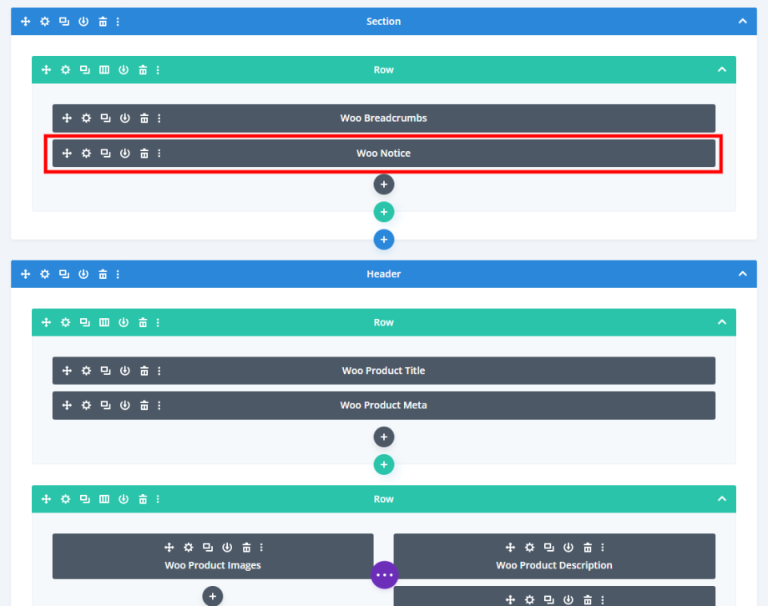
โมดูล Woo Notice ถูกวางไว้ที่ด้านบนสุดของหน้า ใต้ breadcrumbs สิ่งนี้จะสังเกตเห็นได้ชัดเจนสำหรับผู้ใช้เนื่องจากเป็นที่ที่พวกเขาคาดหวังว่าจะได้เห็นข้อมูลประเภทนี้

คุณจะเห็นโมดูลวางอยู่เหนือข้อมูลผลิตภัณฑ์ที่นี่

วูประกาศโมดูลจัดแต่งทรงผม
โมดูลนี้มีสไตล์อยู่แล้วในเทมเพลตที่ฉันใช้อยู่ เราจะตรวจสอบสไตล์นี้ในกรณีที่คุณต้องการสร้างสไตล์ของคุณเอง จากนั้นจัดสไตล์ให้แตกต่างออกไปโดยใช้คิวการออกแบบจากแพ็กเลย์เอาต์ รวมถึงเทมเพลตส่วนหัวและส่วนท้ายสำหรับ Fashion Store Layout Pack มีปุ่มที่เปลี่ยนสีเมื่อผู้ใช้วางเมาส์เหนือปุ่มนั้น

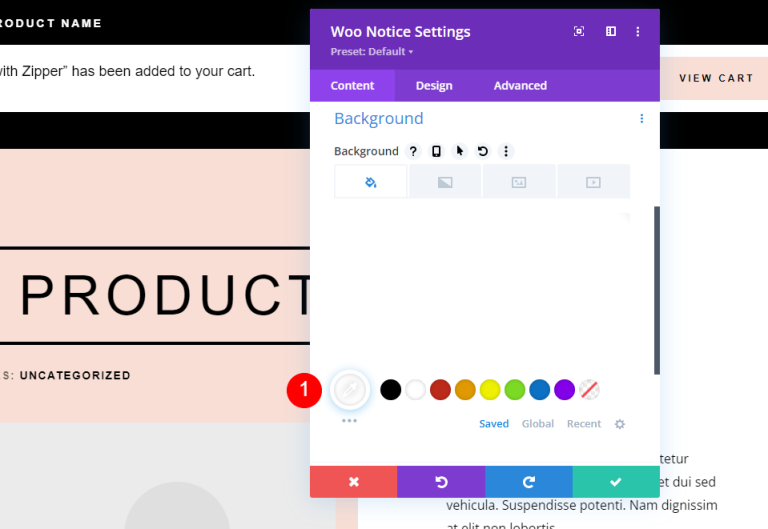
ขั้นแรก เปลี่ยนสีพื้นหลัง
- พื้นหลัง: #ffffff

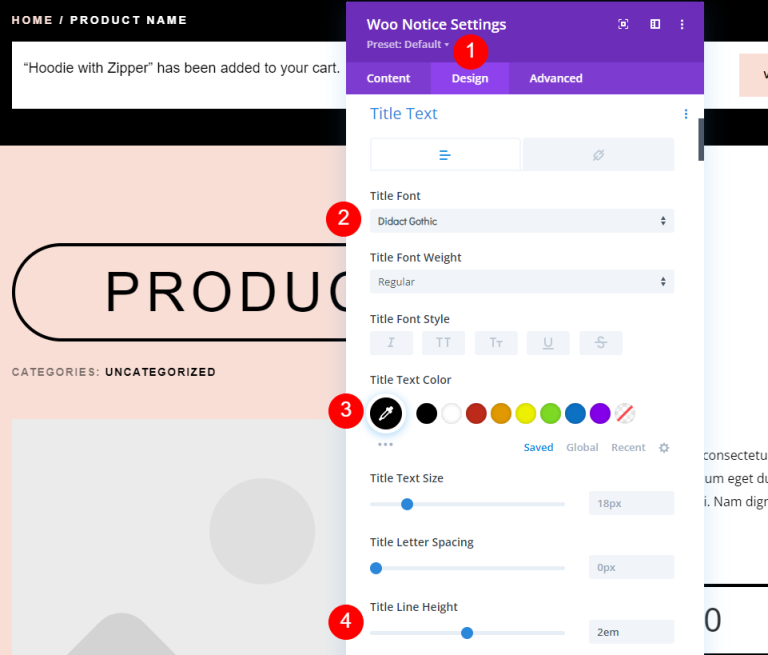
ย้ายไปยังแท็บการออกแบบและทำการเปลี่ยนแปลงต่อไปนี้
- แบบอักษรของชื่อเรื่อง: Didact Gothic
- สีดำ
- ความสูงของสาย: 2em

เลื่อนลงมาที่ปุ่มเพื่อให้เข้ากับดีไซน์ภายนอก
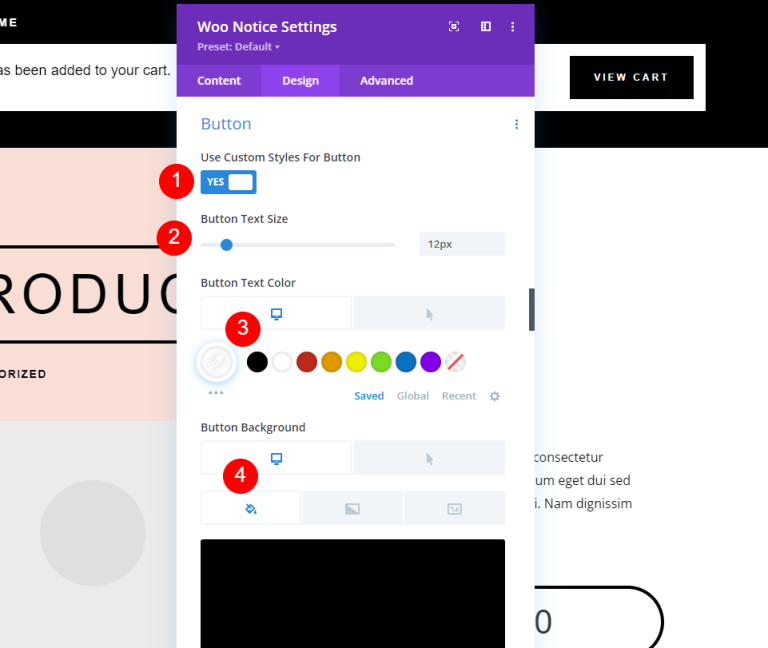
- ใช้ปุ่ม: ใช่
- ขนาดตัวอักษร: 12px
- สีข้อความ: #ffffff
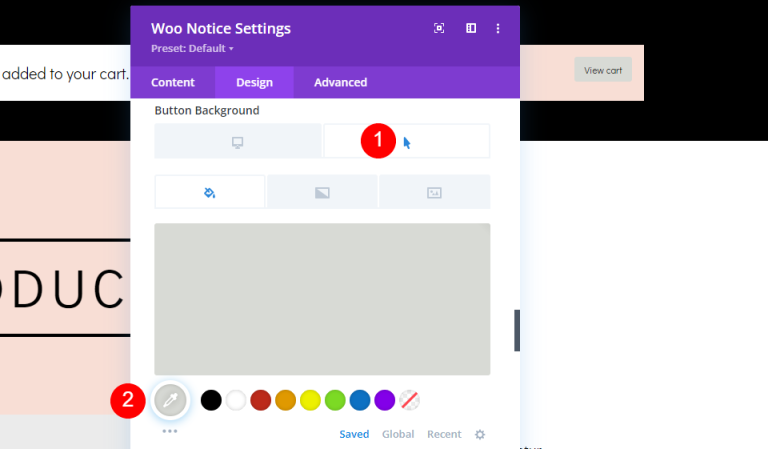
- สีพื้นหลัง: #000000

ตอนนี้ ย้ายไปที่ส่วนโฮเวอร์และทำการปรับเปลี่ยนบางอย่าง
- โฮเวอร์ข้อความสี: #000000
- โฮเวอร์สีพื้นหลัง: #f8ded5

จากนั้นทำการเปลี่ยนแปลงต่อไปนี้กับเส้นขอบ
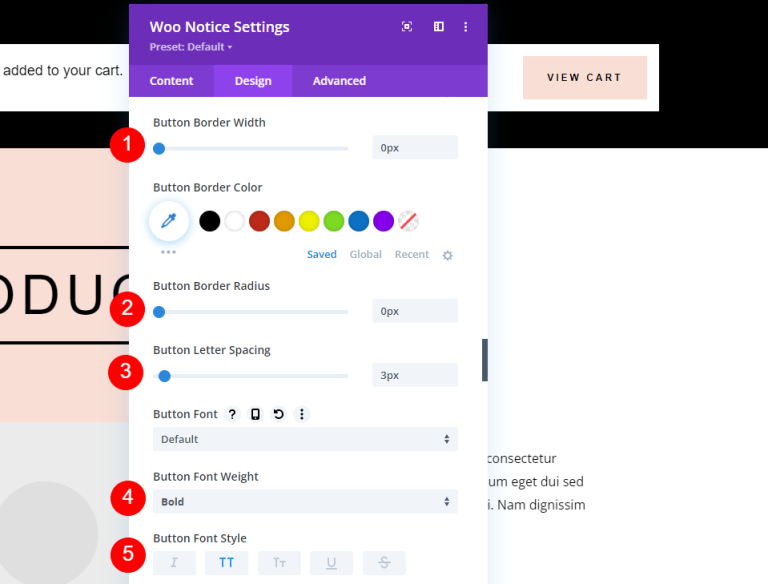
- ความกว้างของเส้นขอบ: 0px
- รัศมีเส้นขอบ: 0px
- ระยะห่างระหว่างตัวอักษร: 3px
- น้ำหนักแบบอักษร: ตัวหนา
- รูปแบบตัวอักษร: TT

ทำสไตล์ให้กับปุ่ม
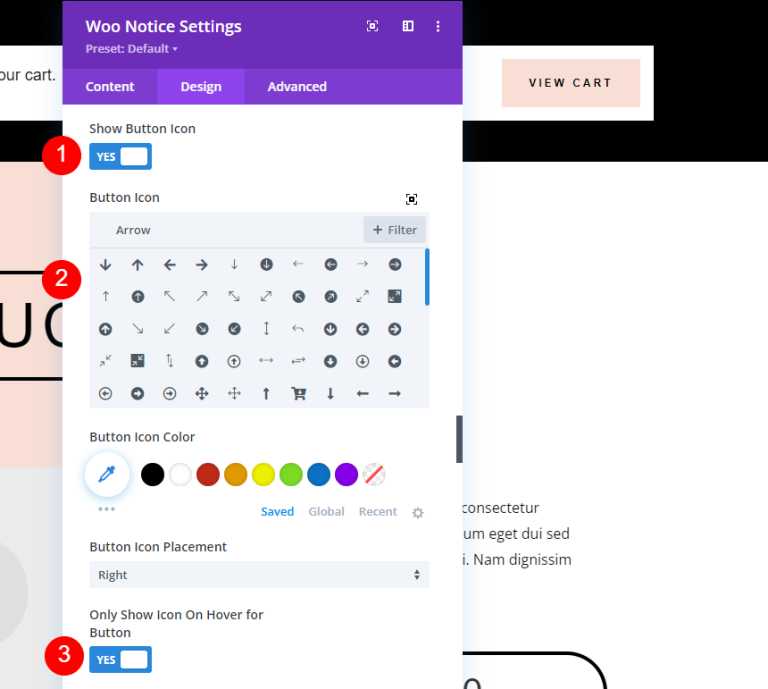
- แสดงไอคอนปุ่ม: ใช่
- ไอคอน: ลูกศรขวาขนาดเล็ก
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือปุ่ม: ใช่

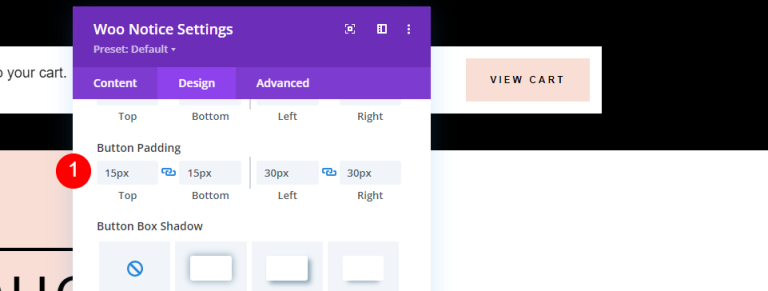
ต่อไป เราจะเพิ่มการเว้นปุ่ม จำไว้ว่านี่ไม่ใช่ช่องว่างภายในสำหรับโมดูล We’ จะเพิ่มสิ่งนั้นในหนึ่งนาที
- ปุ่ม Padding: 15px (บน, ล่าง), 30px (ซ้าย, ขวา)

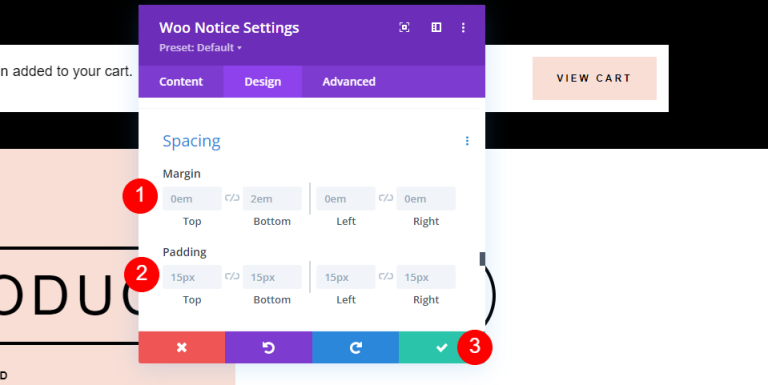
ทำการปรับค่าบางส่วนในส่วนการเว้นวรรค
- ระยะขอบ: 0em (ทุกด้าน)
- ช่องว่างภายใน: 15px (ทุกด้าน)

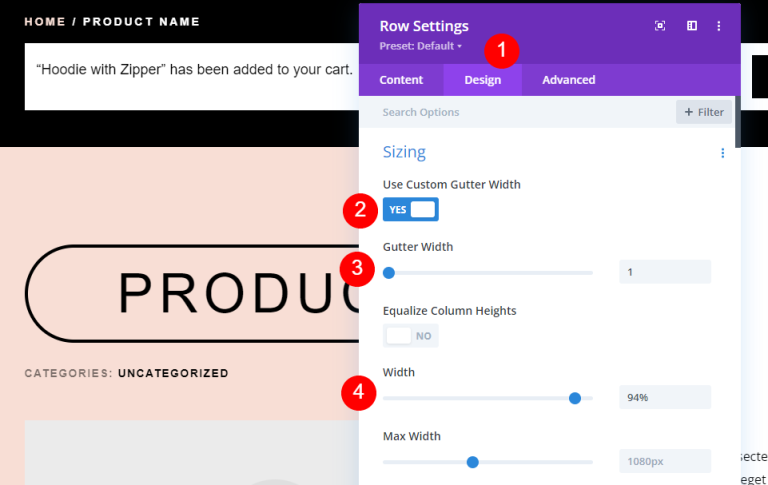
การตั้งค่าแถว
ต่อไป เราจะทำการเปลี่ยนแปลงการตั้งค่าแถว
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 94%

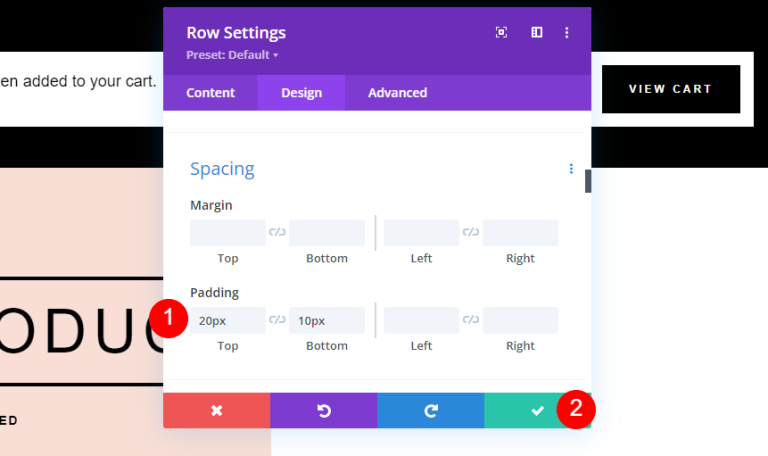
สุดท้าย ลงมาที่การเว้นวรรคและเปลี่ยนค่าเหล่านี้
- ช่องว่างภายใน: ด้านบน 20px ด้านล่าง 10px

สไตล์ที่กำหนดเองเพื่อ Woo หมายเหตุโมดูล
ต่อจากนี้ไป มาสร้างการออกแบบอื่นสำหรับโมดูล Woo Notification ตั้งแต่เริ่มต้น สำหรับอันนี้ เราจะทำการลบต้นฉบับและแทนที่ด้วยของเราเอง เพิ่ม Woo Notice ที่แถวบนสุดใต้โมดูล Woo Breadcrumbs โดยคลิกที่สัญลักษณ์การเพิ่มสีเทา ค้นหา จากนั้นเพิ่ม ในการสร้างสิ่งนี้ เราจะใช้แรงบันดาลใจจากเลย์เอาต์ เราจะนำแถวเดิมมาใช้ใหม่ ดังนั้นพารามิเตอร์ของแถวจะเหมือนกับในตัวอย่างก่อนหน้า

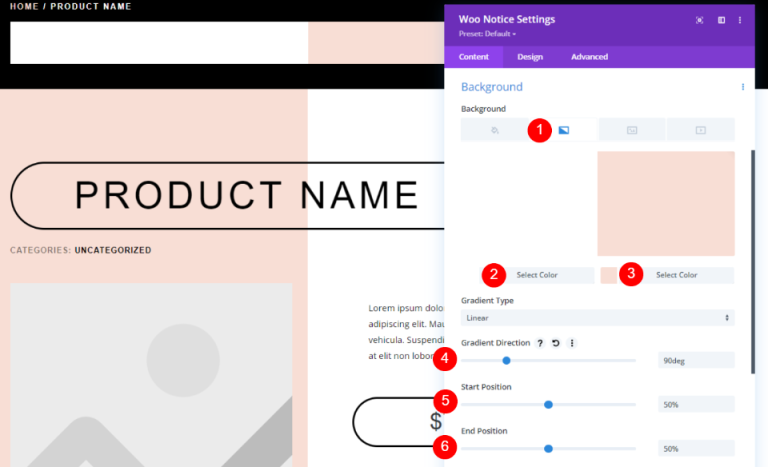
ในการตั้งค่า Woo Notice ให้เพิ่มพื้นหลังไล่ระดับสีและปรับแต่งดังนี้
- ไล่โทนสีแรก: #ffffff
- การไล่ระดับสีที่สอง: #f8ded5
- ทิศทางการไล่ระดับสี: 90deg
- ตำแหน่งเริ่มต้น: 50%
- ตำแหน่งสิ้นสุด: 50%

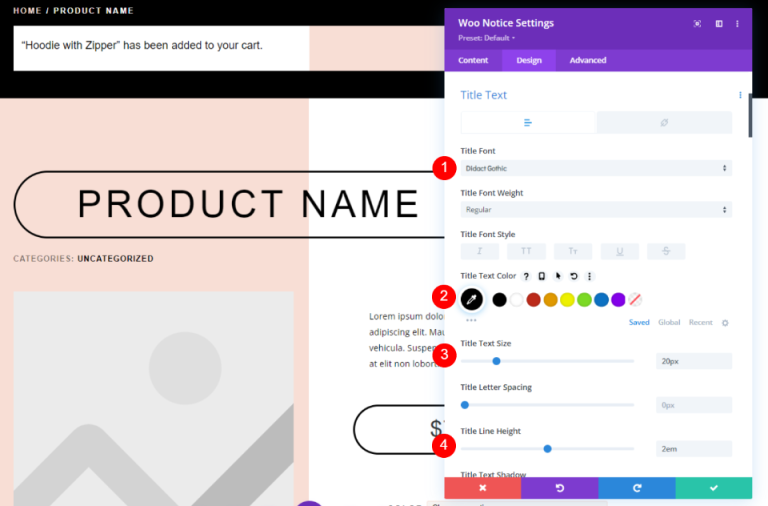
ภายใต้แท็บ Design ให้เปลี่ยนการตั้งค่าข้อความตามที่กล่าวไว้ด้านล่าง
- แบบอักษรของชื่อเรื่อง: Didact Gothic
- สี: #000000
- ขนาดข้อความ: 20px สำหรับเดสก์ท็อป, 15px สำหรับโทรศัพท์
- ความสูงของสาย: 2em

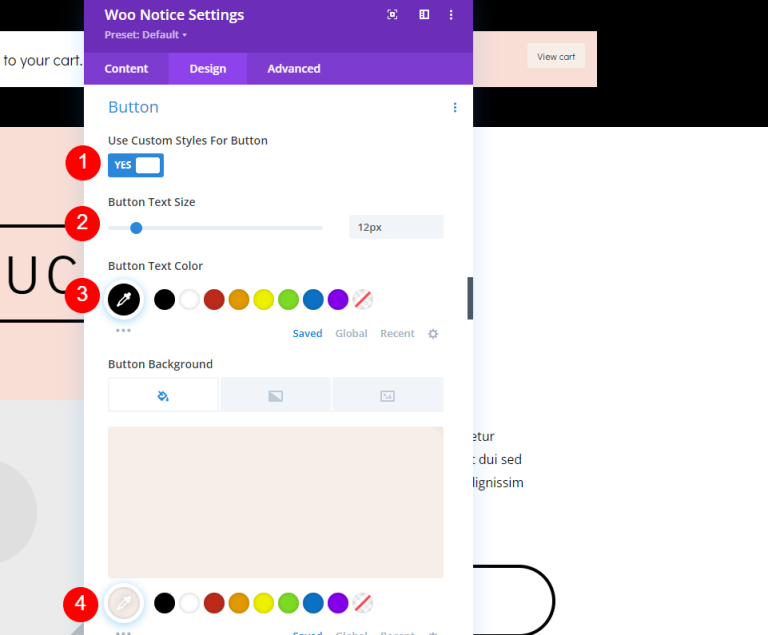
เปลี่ยนรูปแบบปุ่ม ปรับขนาดและสีของข้อความ
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดตัวอักษร: 12px (10px สำหรับโทรศัพท์)
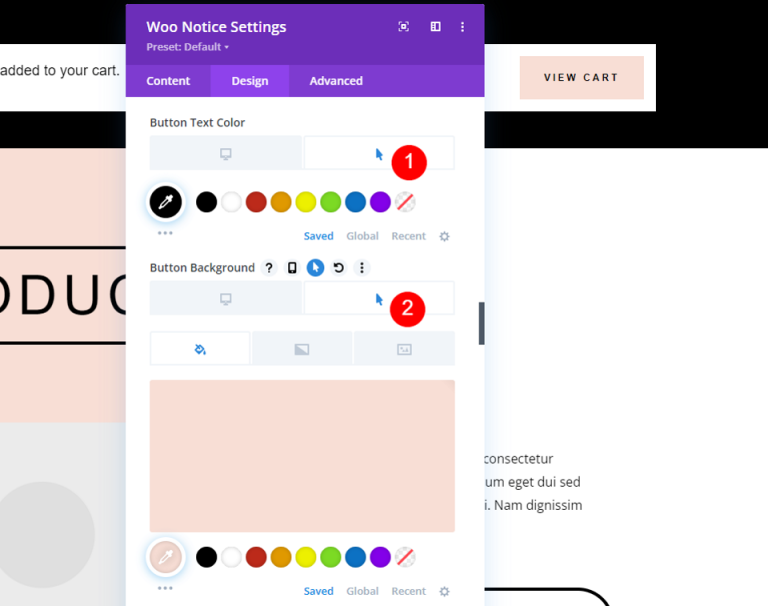
- สีข้อความ: #000000
- สีพื้นหลัง: #f7eee8

ย้ายไปที่ตัวเลือกโฮเวอร์และเปลี่ยนการตั้งค่าตามที่กล่าวไว้ด้านล่าง
- โฮเวอร์สีพื้นหลัง: #d8dad5

มาที่การตั้งค่าเส้นขอบ ทำการเปลี่ยนแปลงต่อไปนี้
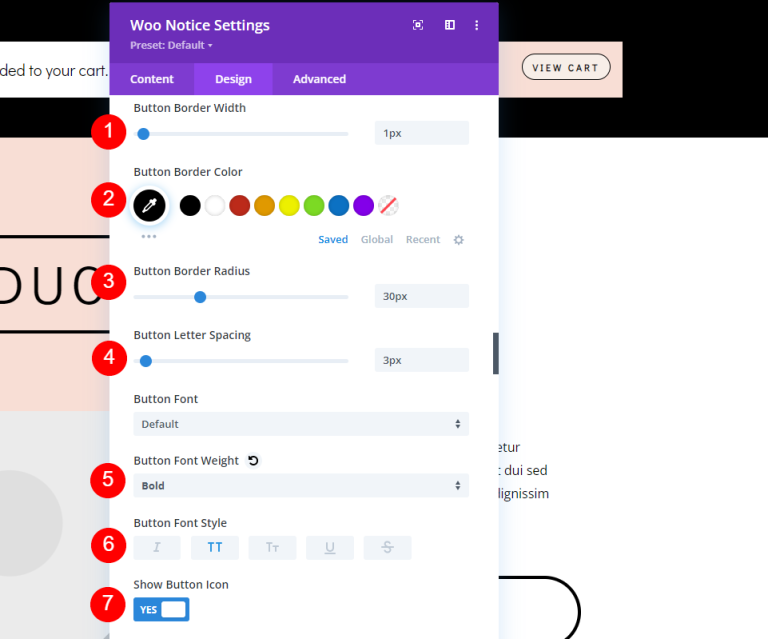
- ความกว้างของเส้นขอบ: 1px
- รัศมีเส้นขอบ: 30px
- ระยะห่างระหว่างตัวอักษร: 3px
- น้ำหนักแบบอักษร: ตัวหนา
- รูปแบบตัวอักษร: TT
- แสดงไอคอนปุ่ม: ใช่
- ไอคอน: ลูกศรขวาขนาดเล็ก
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือปุ่ม: ใช่

ต่อไป we’ll จะต้องเพิ่มช่องว่างภายในให้กับปุ่ม
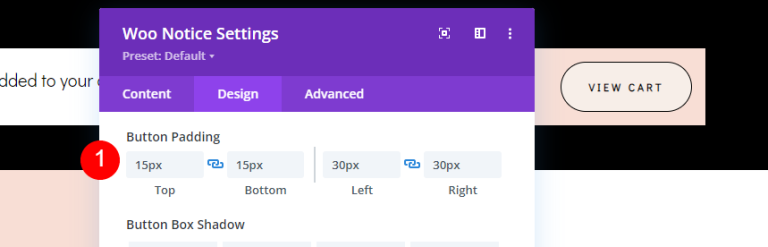
- ปุ่ม Padding: 15px (บน, ล่าง), 30px (ซ้าย, ขวา

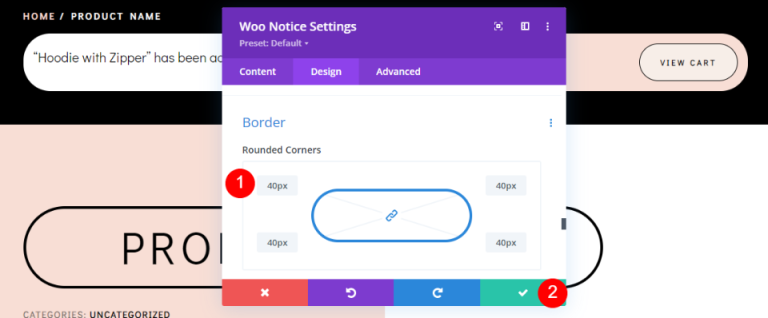
สุดท้าย เลื่อนลงไปที่เส้นขอบ และทำให้มุมโค้งมน
- มุมโค้งมน: 40px (ทุกด้าน)

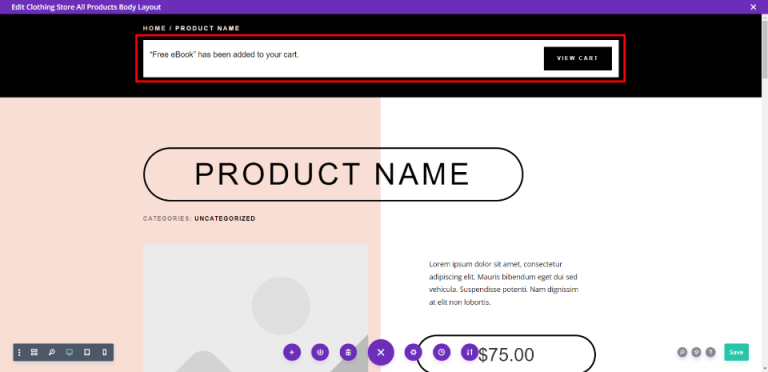
ผลสุดท้าย
นี่คือผลลัพธ์สุดท้ายของการออกแบบของเรา

จบความคิด
ซึ่งเป็นการสรุปการตรวจสอบของเราเกี่ยวกับวิธีการจัดรูปแบบและรวมโมดูลประกาศของ WooCommerce ลงในเทมเพลตหน้าผลิตภัณฑ์ Divi ของคุณ โมดูลนี้ให้ข้อมูลมากมายแก่ผู้ใช้ ซึ่งผู้ใช้คาดหวังว่าจะได้เห็น สิ่งนี้ให้คำตอบที่พวกเขาแสวงหา พวกเขาจะได้รับแจ้งทันทีว่ามีการนำสินค้าขึ้นรถเข็นแล้ว และจะมีวิธีง่ายๆ ในการดูสินค้า โมดูลนี้ใช้งานง่ายและอยู่ที่ขอบด้านบนของเทมเพลตหน้าผลิตภัณฑ์ WooCommerce Divi Product




