ไม่ใช่ทุกธีมที่อนุญาตให้คุณเพิ่มวิดเจ็ต WordPress ในพื้นที่ส่วนหัวของคุณ อย่างไรก็ตาม คุณอาจต้องการรวมบล็อกเนื้อหาในส่วนหัวของ WordPress โดยใช้วิดเจ็ตเพื่อให้ดูดีขึ้นมาก

มีสองวิธีที่คุณใช้เพื่อใช้วิดเจ็ต WordPress ในพื้นที่ส่วนหัว ในบทช่วยสอนนี้ เราจะเข้าใจวิธีใช้วิดเจ็ต WordPress ในส่วนส่วนหัว
ทำไมคุณควรเพิ่มวิดเจ็ต WordPress ลงในส่วนหัวของเว็บไซต์ของคุณ
เมื่อมีคนเยี่ยมชมเว็บไซต์ WordPress ของคุณ พวกเขาจะสังเกตเห็นว่าส่วนหัวเป็นสิ่งแรกที่ คุณอาจปรับปรุงส่วนนี้เพื่อช่วยดึงดูดความสนใจของผู้อ่านโดยการเพิ่มวิดเจ็ต WordPress ที่ส่วนหัวของคุณ
โลโก้ที่เป็นเอกลักษณ์และเมนูการนำทางมักจะรวมอยู่ในส่วนหัวของเว็บไซต์เพื่อช่วยผู้เยี่ยมชมในการนำทางไซต์ของคุณ คุณยังสามารถใช้วิดเจ็ตส่วนหัวเพื่อแสดงเนื้อหาที่เป็นประโยชน์ โฆษณาแบนเนอร์ รายการพิเศษแบบจำกัดเวลา แบบฟอร์มบรรทัดเดียว และอื่นๆ ที่ด้านบนหรือด้านล่างของส่วนนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยวิธีเพิ่มวิดเจ็ต WordPress ในส่วนหัวด้วยตัวเลือกธีม WordPress
ส่วนวิดเจ็ตส่วนหัวจะรวมอยู่ในธีม WordPress ชั้นนำมากมาย ซึ่งคุณสามารถแก้ไขตามที่คุณต้องการได้ ขั้นแรก ตรวจสอบว่าธีม WordPress ที่มีอยู่ของคุณประกอบด้วยส่วนวิดเจ็ตในส่วนหัวหรือไม่
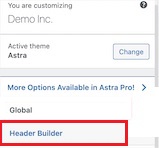
ในการตรวจสอบตัวเลือกนี้ ตรงไปที่ Appearance แล้วเลือก Customize และดูว่าอนุญาตให้คุณแก้ไขส่วนหัวได้หรือไม่

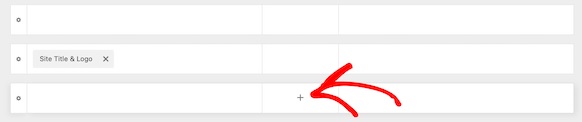
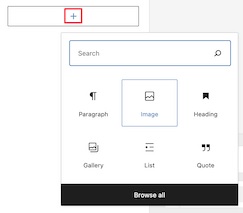
จะนำคุณไปยังฟิลด์ที่คุณสามารถแก้ไขส่วนหัวและเพิ่มวิดเจ็ต WordPress คุณสามารถเปลี่ยนส่วนหัว รวมทั้งช่องว่างด้านบนและด้านล่างที่ด้านล่างของหน้าจอได้ เพียงคลิกเครื่องหมาย บวก ขณะวางเมาส์เหนือพื้นที่ว่าง

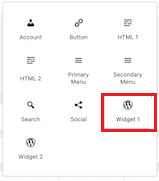
คุณสามารถเลือก วิดเจ็ต 1 จากเมนูป๊อปอัปที่ปรากฏขึ้น มีความเป็นไปได้มากขึ้น แต่คุณจะต้องเลือกหนึ่งในตัวเลือกวิดเจ็ตเพื่อให้ส่วนหัวพร้อมวิดเจ็ต

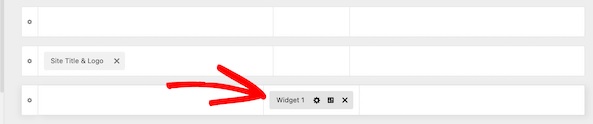
คลิกช่อง Widget 1 ในส่วนเครื่องมือปรับแต่งส่วนหัวเพื่อเพิ่มพื้นที่วิดเจ็ตในส่วนหัวเพื่อให้เพิ่มวิดเจ็ตได้ในขั้นตอนถัดไป

ถัดไป คุณจะต้องเพิ่มบล็อกลงในฟิลด์และเลือกวิดเจ็ตที่คุณต้องการเลือก

ด้วยวิธีเดียวกันนี้ คุณสามารถเลือกเพิ่มวิดเจ็ตได้มากเท่าที่คุณต้องการ เมื่อคุณตั้งค่าทั้งหมดเสร็จแล้ว อย่าลืม เผยแพร่ และบันทึกการเปลี่ยนแปลงทั้งหมด
วิธีเพิ่มวิดเจ็ต WordPress ลงในส่วนหัวของเว็บไซต์ของคุณด้วยการเข้ารหัส
ไม่ใช่ปัญหาหากธีม WordPress ของคุณไม่สนับสนุนการเพิ่มวิดเจ็ต WordPress ลงในส่วนหัวของเว็บไซต์ของคุณ เนื่องจากคุณสามารถทำงานเดียวกันได้โดยใช้การเข้ารหัสเพียงเล็กน้อย
ในการใช้ข้อมูลโค้ด มีสามตัวเลือก มันสามารถวางไว้ในไฟล์ functions.php ของคุณ ปลั๊กอินเฉพาะไซต์ หรือคุณสามารถใช้ ปลั๊กอินข้อมูลโค้ด

ตอนนี้วางโค้ดต่อไปนี้โดยใช้หนึ่งในสามตัวเลือกที่ให้ไว้ด้านบน
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
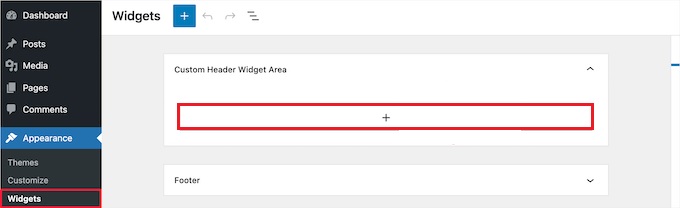
โค้ดนี้จะสร้างแถบด้านข้างหรือวิดเจ็ตใหม่สำหรับธีมของคุณ คุณสามารถไปที่ตัวเลือก Widgets จาก Appearance จากนั้นคุณจะเห็น Custom Header Widget Area

ตอนนี้คุณสามารถเพิ่มวิดเจ็ตในพื้นที่นี้และดำเนินการต่อเพื่อแสดงการเปลี่ยนแปลงบนเว็บไซต์ของคุณ
คุณจะต้องอัปเดตไฟล์ header.php ในธีมของคุณจึงจะสามารถทำได้ จากนั้น วางโค้ดต่อไปนี้ทุกที่ที่คุณต้องการให้วิดเจ็ตปรากฏ
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>รหัสนี้จะวางพื้นที่วิดเจ็ตที่คุณสร้างไว้ก่อนหน้านี้ในส่วนหัวของเว็บไซต์ของคุณ
คุณอาจต้องเพิ่ม CSS ใน WordPress เพื่อปรับแต่งพื้นที่วิดเจ็ตส่วนหัว และแต่ละวิดเจ็ตจะแสดงขึ้น ขึ้นอยู่กับธีมของคุณ คุณสามารถใช้ปลั๊กอินเช่น CSS Hero แทนได้หากคุณไม่รู้จัก CSS

ตรงไปที่ ปรับแต่ง จาก ลักษณะ ที่ปรากฏ ซึ่งจะพบตัวเลือก CSS เพิ่มเติม

ซึ่งจะทำให้คุณสามารถเพิ่ม CSS ใหม่ให้กับธีมของคุณได้ทันที และดูผลลัพธ์ในแบบเรียลไทม์ คุณสามารถใช้รหัสต่อไปนี้เป็นตัวอย่างในการเริ่มต้น
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}หากต้องการบันทึกการเปลี่ยนแปลง ให้คลิกปุ่ม เผยแพร่ เมื่อคุณเพิ่ม CSS เสร็จแล้ว
คุณสามารถทำตามสองวิธีนี้เพื่อเพิ่มวิดเจ็ต WordPress ลงในส่วนหัวของเว็บไซต์ของคุณ นั่นคือทั้งหมดจากเราสำหรับบทช่วยสอนนี้ อย่าลืมเข้าร่วมกับเราบน Facebook และ Twitter เพื่อรับข่าวสารล่าสุดเกี่ยวกับโพสต์ของเรา




