ปุ่มเป็นองค์ประกอบทั่วไปและมีประโยชน์ในการออกแบบเว็บ พวกเขามีวิธีที่ชัดเจนและใช้งานง่ายสำหรับผู้เข้าชมในการดำเนินการ ไม่ว่าจะเป็นไปที่ไหนสักแห่ง ทำบางอย่าง หรือโต้ตอบในทางใดทางหนึ่ง

แม้ว่าปุ่มต่างๆ จะใช้งานได้หลากหลาย แต่ปุ่มเหล่านี้มักใช้เพื่ออำนวยความสะดวกในการขาย ตัวอย่างเช่น คุณสามารถใช้ปุ่มบนเว็บไซต์อีคอมเมิร์ซของคุณเพื่อให้ผู้เยี่ยมชมสามารถซื้อสินค้าหรือบนหน้า Landing Page ของผลิตภัณฑ์เพื่อนำผู้เยี่ยมชมไปยังหน้าการกำหนดราคา
ด้วยความแพร่หลายของเว็บไซต์พันธมิตรของ Amazon เราคิดว่าการแสดงวิธีเพิ่มปุ่ม “buy บน Amazon” ให้กับหน้าใดๆ บนเว็บไซต์ของคุณฟรีจะเป็นประโยชน์
การใช้ปุ่ม "ซื้อใน Amazon" บนเว็บไซต์ของคุณคืออะไร?
Amazon เป็นร้านค้าอีคอมเมิร์ซที่น่าเชื่อถือที่สุดทางออนไลน์ และได้รับความสนใจจากผู้คนมากมายให้ เข้าร่วมเป็นพันธมิตร ผ่าน โปรแกรมพันธมิตร ของพวกเขา
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยวัตถุประสงค์หลักของคุณในฐานะนักการตลาด Affiliate ของ Amazon คือการโน้มน้าวให้ผู้อ่านซื้อสินค้าและสร้างยอดขาย
เพื่ออำนวยความสะดวกในกระบวนการนี้ เราขอแนะนำให้ใช้ปุ่ม “buy บน Amazon” ใต้ผลิตภัณฑ์แต่ละรายการที่แสดงบนเว็บไซต์ของคุณ สิ่งนี้ช่วยเพิ่มประสบการณ์ของลูกค้าและช่วยให้พวกเขาซื้อผลิตภัณฑ์ในขณะที่พวกเขาอยู่ในอารมณ์ที่จะซื้อ
ด้วยการคลิกเพียงครั้งเดียว ลูกค้าสามารถเพิ่มสินค้าลงในรถเข็นของพวกเขาและดำเนินการชำระเงินใน Amazon ให้เสร็จสมบูรณ์ คุณจะได้รับค่าคอมมิชชั่นในกระบวนการนี้
วิธีเพิ่มปุ่ม "ซื้อใน Amazon" บนเว็บไซต์ WordPress ของคุณ
บล็อกปุ่ม WordPress เริ่มต้นมาพร้อมกับตัวเลือกพื้นฐานในการปรับแต่งรูปลักษณ์ การใช้บล็อกเริ่มต้น คุณไม่สามารถเพิ่มไอคอน ค่าที่ตั้งไว้ล่วงหน้า เงาของกล่อง หรือปรับแต่งปุ่มได้มากนัก
หากต้องการปรับปรุงตัวเลือกการปรับแต่งปุ่ม คุณสามารถใช้เครื่องมือฟรีที่เรียกว่า Spectra
Spectra เป็นตัวสร้างเพจ WordPress ยอดนิยมที่มีผู้ใช้มากกว่า 400,000+
มีบล็อกพิเศษ 28+ รวมถึงบล็อกปุ่มที่ให้คุณเพิ่มปุ่ม “buy บน Amazon” ลงในเว็บไซต์ของคุณได้อย่างรวดเร็วและมีประสิทธิภาพด้วยตัวเลือกการปรับแต่งมากมาย
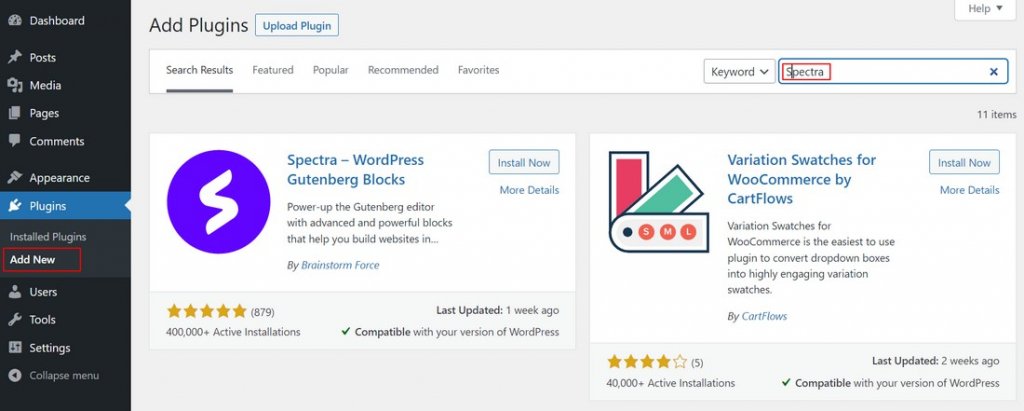
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งานปลั๊กอิน Spectra
หากต้องการติดตั้งปลั๊กอิน ให้ไปที่ Plugins >> Add New จากนั้นค้นหาชื่อบนแถบค้นหาที่ด้านขวาบน
จากนั้นคลิกที่ "ติดตั้งทันที" หลังจากติดตั้งเสร็จแล้ว ปุ่ม "เปิดใช้งาน" จะเปิดใช้งานโดยอัตโนมัติ
คลิกที่มันเพื่อเปิดใช้งานปลั๊กอิน

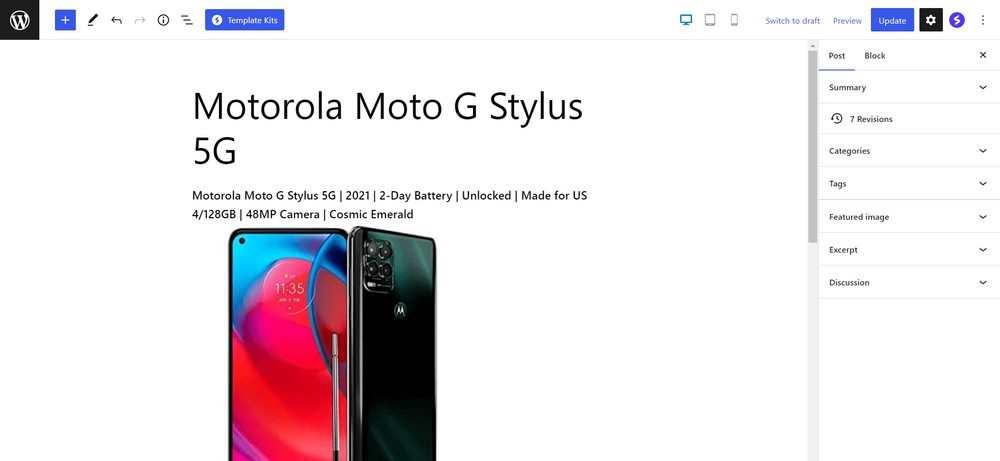
ขั้นตอนที่ 2 เปิดโพสต์ใน WordPress Editor Panel

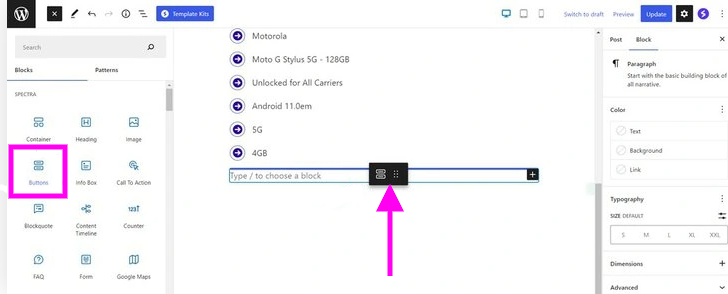
ขั้นตอนที่ 3 วางบล็อกปุ่ม Spectra ในตำแหน่งที่ต้องการของโพสต์โดยลากและวาง

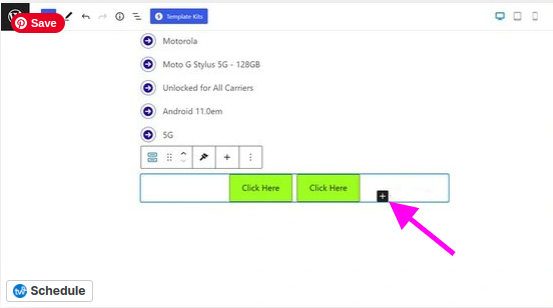
คุณจะเห็นปุ่มสองปุ่มเมื่อคุณเพิ่มบล็อกแล้ว คุณสามารถเพิ่มปุ่มได้หากต้องการโดยคลิกเครื่องหมายบวก '+'

หากคุณต้องการลบปุ่ม ให้คลิกขวาที่ปุ่มนั้นแล้วคลิก "ลบปุ่ม"
ไปข้างหน้าและปรับแต่งปุ่มเริ่มต้น
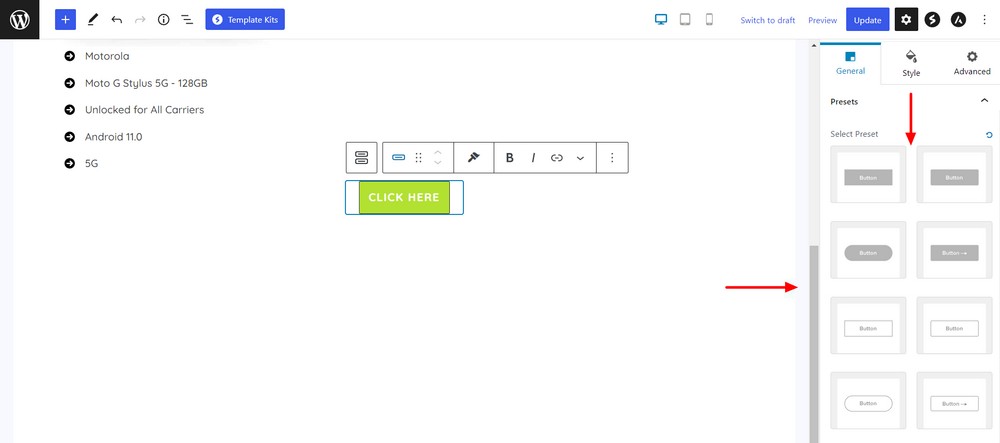
คุณจะได้รับการตั้งค่าล่วงหน้าของปุ่มหากคุณไปที่ General >> Presets
การตั้งค่าล่วงหน้าของปุ่มมี 2 ประเภท: แบบเติมและแบบมีโครงร่าง
แต่ละประเภทมีรูปแบบที่กำหนดไว้ล่วงหน้าสี่แบบให้เลือก ได้แก่:
- ไม่มีปุ่มเส้นขอบรัศมี
- ปุ่มรัศมีเส้นขอบ 5px
- ปุ่มรัศมีเส้นขอบ 30px
- รัศมีเส้นขอบ 5px พร้อมปุ่มไอคอน

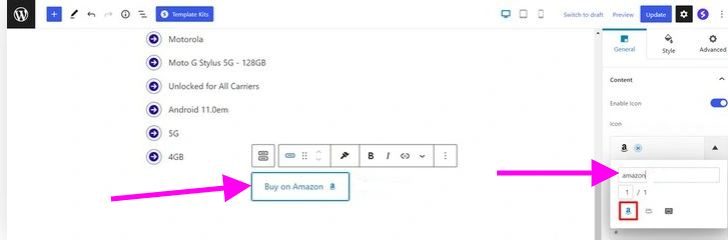
เพื่อให้เราเปลี่ยนไอคอนบนปุ่ม ให้ไปที่ส่วนเนื้อหาแล้วเลือกไอคอน Amazon

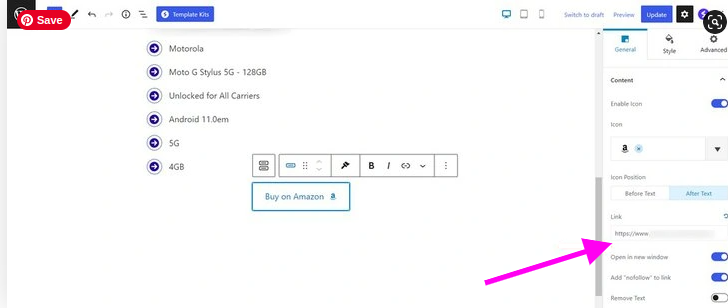
คุณสามารถแทรกลิงค์พันธมิตร Amazon ของคุณไปที่ปุ่มได้โดยไปที่ส่วนลิงค์

มีตัวเลือกอื่นๆ สำหรับปุ่มที่คุณสามารถสำรวจได้ เช่น ข้อความ ไอคอน พื้นหลัง เส้นขอบ เงากล่อง ระยะห่าง และตำแหน่งไอคอน
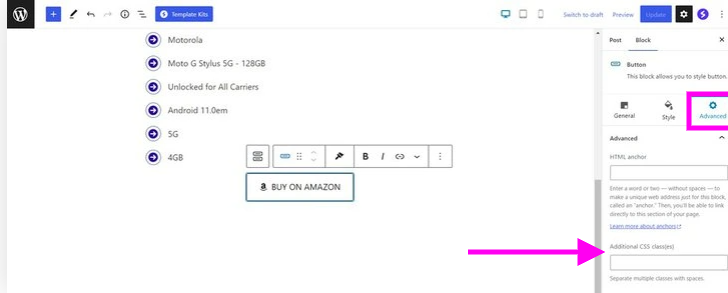
คุณยังสามารถเพิ่มสไตล์ CSS ให้กับไซต์ของคุณ เพื่อปรับแต่งปุ่ม Amazon ของคุณเพิ่มเติม โดยไปที่แท็บขั้นสูง ที่นั่น คุณจะเห็นตัวยึดตำแหน่ง CSS ตามที่แสดงด้านล่าง

ความคิดสุดท้าย
การตลาดแบบพันธมิตรของ Amazon เป็นวิธีที่ยอดเยี่ยมในการสร้างรายได้ด้วยการส่งเสริมและขายผลิตภัณฑ์ของ Amazon บนเว็บไซต์ของคุณ บทความนี้แสดงให้เห็นว่าการเพิ่มปุ่ม “buy at Amazon” ไปยังเว็บไซต์ WordPress ของคุณโดยใช้ Spectra นั้นง่ายเพียงใด
แม้ว่าบล็อกปุ่ม WordPress เริ่มต้นจะเพียงพอ แต่ Spectra เสนอตัวเลือกการปรับแต่งเพิ่มเติมเพื่อให้เหมาะกับการออกแบบเว็บที่คุณมีอยู่ หากคุณชื่นชอบการตลาดแบบพันธมิตรและต้องการสำรวจโอกาสในการสร้างรายได้อื่นๆ คุณสามารถดู โปรแกรมพันธมิตร ได้




