สามารถทำให้เว็บไซต์ดูสวยงามยิ่งขึ้นได้ด้วยการใส่ข้อความทับรูปภาพ ในบทความนี้ เราจะศึกษาวิธีการวางข้อความบนรูปภาพใน Elementor

ตอนนี้ มาดูอย่างรวดเร็วเกี่ยวกับการสนับสนุนในตัวของ Elementor สำหรับข้อความบนรูปภาพ และดูว่าคุณสามารถนำไปใช้ได้เร็วแค่ไหน
การเพิ่มข้อความบนรูปภาพ
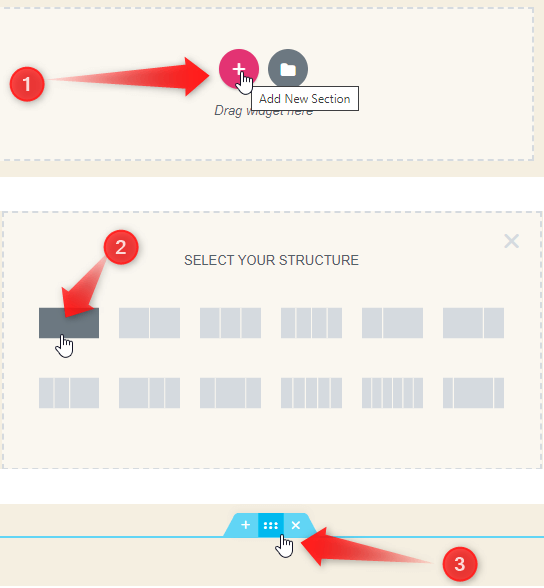
เพิ่มส่วนใหม่
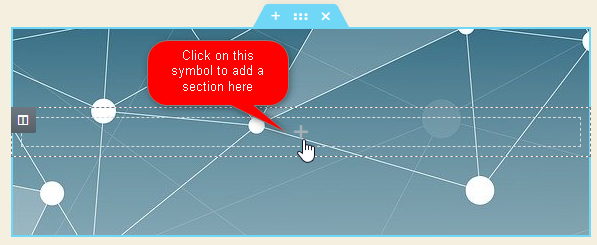
ส่วนใหม่จะปรากฏบนหน้า คลิกที่มันเพื่อเพิ่ม จากนั้น เลือกตัวเลือกแรก ซึ่งเป็นโครงสร้างธรรมดาอย่างง่ายของส่วน นอกจากนี้ยังมีอาคารอื่นๆ ให้เลือกอีกด้วย เพื่อความชัดเจน เราตัดสินใจเลือกเส้นทางนี้ จากนั้น เลือกไอคอนแก้ไขของส่วนเพื่อเปิดหน้าต่างแก้ไขของส่วนทางด้านซ้าย

แทรกรูปภาพ
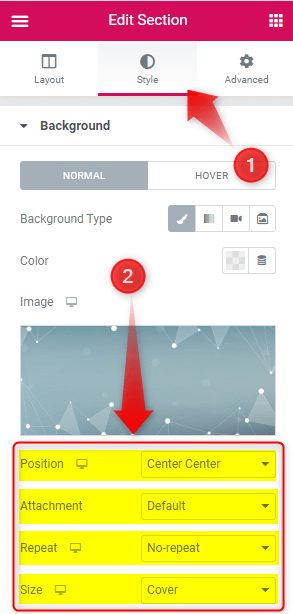
ในบานหน้าต่างแก้ไขส่วน คลิกที่แท็บสไตล์ จากนั้นขยายดร็อปดาวน์ "พื้นหลัง" เลือก "คลาสสิก" เป็นประเภทของพื้นหลัง ตอนนี้ คลิกที่เครื่องหมาย "+" ในแอตทริบิวต์รูปภาพเพื่อเพิ่มรูปภาพลงในส่วน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
อัพโหลดไฟล์

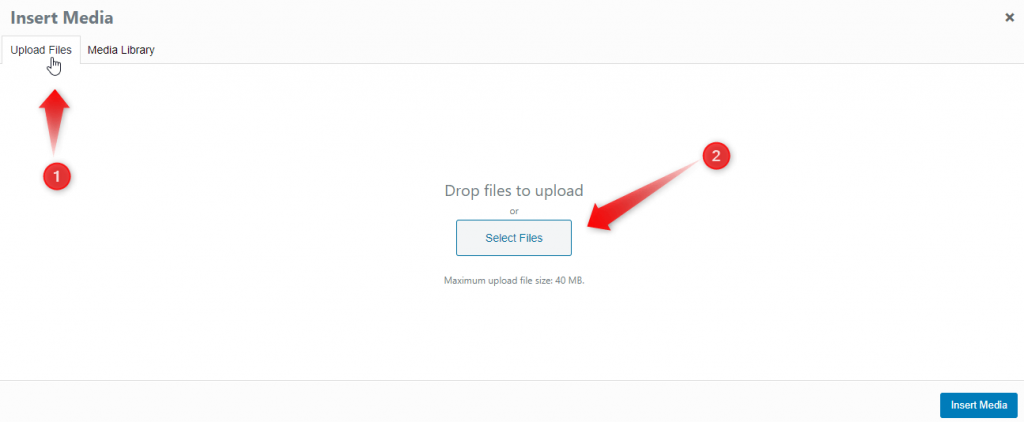
ในหน้าต่าง "แทรกสื่อ" คลิกที่แท็บ "อัปโหลดไฟล์"
จากนั้น ลากไฟล์รูปภาพไปวางบนป๊อปอัปแล้ววาง

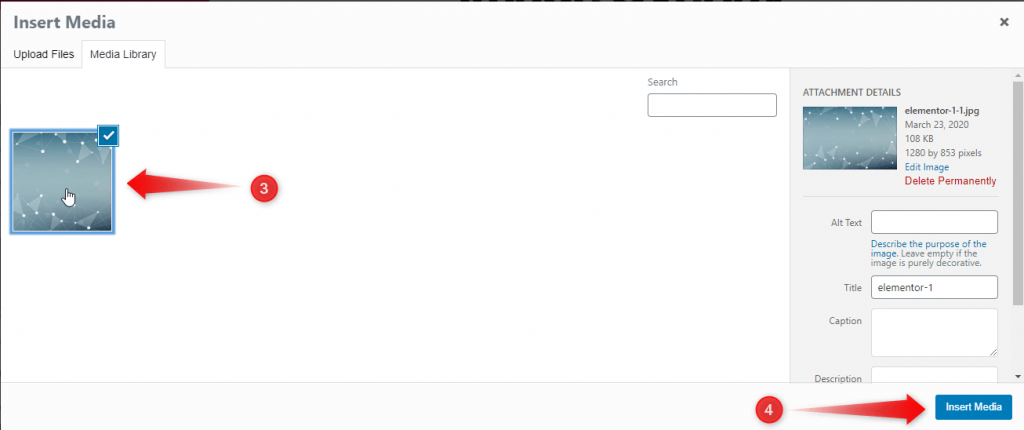
คลิกรูปภาพที่คุณเพิ่งอัพโหลดใน "Media Library" หลังจากนั้น คลิก "Insert Media" เพื่อเพิ่มรูปภาพลงในส่วน

การวางตำแหน่งรูปภาพ
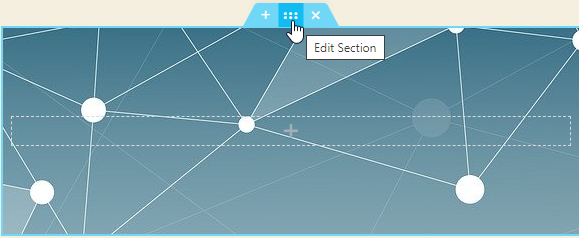
ในการดำเนินการนี้ เราจำเป็นต้องเปิดแผงแก้ไขส่วน

คลิกแท็บสไตล์แล้วเปิดเมนูแบบเลื่อนลงสำหรับพื้นหลัง เปลี่ยนคุณสมบัติ Position เป็น "Center Center" คุณสมบัติ Repeat เป็น "No-Repeat" และคุณสมบัติ Size เป็น "Cover"
เพิ่มหัวเรื่อง

เมื่อคุณคลิกเครื่องหมาย "+" แผงสำหรับเพิ่มส่วนต่างๆ จะปรากฏขึ้นทางด้านซ้าย จากตรงนั้น คุณสามารถเพิ่มส่วนใดก็ได้ที่คุณต้องการลงในภาพเป็นภาพซ้อนทับ

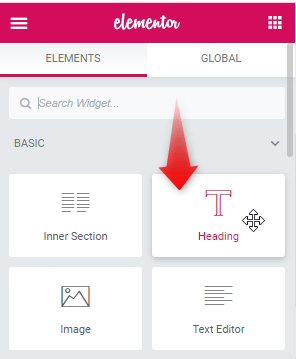
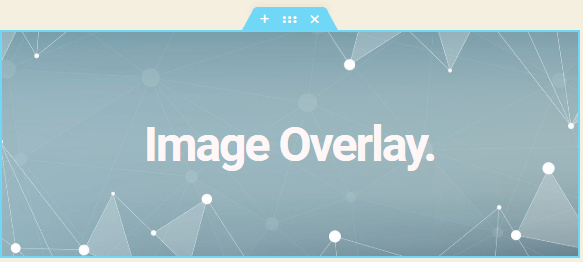
ตอนนี้ ลากและวาง "หัวเรื่อง" ลงบนส่วน ส่วนของข้อความจะปรากฏขึ้นเหนือรูปภาพ
เพิ่มข้อความ

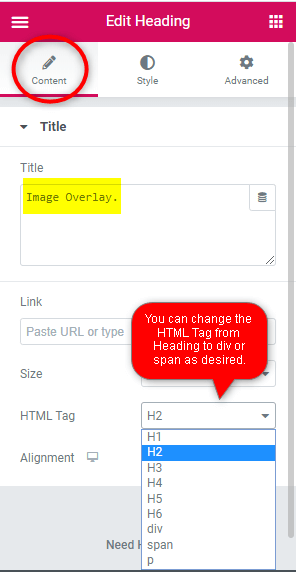
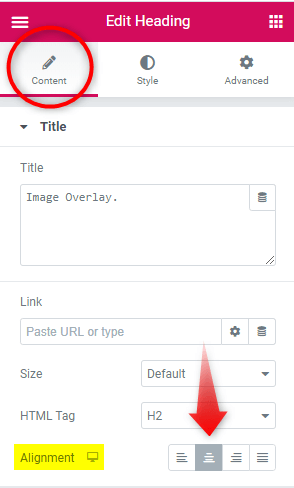
ในแอตทริบิวต์ชื่อเรื่อง ให้เขียนข้อความของคุณใต้แท็บ "เนื้อหา"

หลังจากนั้นให้เปลี่ยนการจัดตำแหน่งเป็น "กึ่งกลาง" เพื่อให้ข้อความอยู่กึ่งกลางของส่วนและอยู่กึ่งกลาง

ห่อ
ไม่เป็นอะไร! ตอนนี้คุณรู้วิธีใช้ Elementor เพื่อเพิ่มข้อความบนรูปภาพแล้ว เราหวังว่าคำแนะนำนี้จะเป็นประโยชน์ หากคุณมีคำถามใดๆ โปรดอย่าลังเลที่จะถามเราหรือติดต่อเรา




