คุณต้องการใช้ Elementor เพื่อเพิ่มข้อความใน image? หรือไม่ คุณสามารถนำเสนอข้อมูลที่ถูกต้องเกี่ยวกับรูปภาพและทำให้สวยงามยิ่งขึ้นด้วยการเพิ่มข้อความลงไป Elementor ทำให้การแสดงข้อความกราฟิกเป็นเรื่องง่ายเมื่อจำเป็น ดังนั้น เราจะสาธิตวิธีเพิ่มข้อความลงในรูปภาพด้วย Elementor ในบทช่วยสอนนี้

การเพิ่มข้อความบนรูปภาพใน Elementor
การเพิ่มข้อความลงในรูปภาพไม่ใช่เรื่องยาก ด้วย Elementor มันง่ายที่จะทำสำเร็จ เริ่มต้นด้วยการเปิดหน้าที่มีอยู่ในตัวแก้ไข Elementor หรือสร้างหน้าใหม่ ตอนนี้คุณต้องเพิ่มส่วน เมื่อต้องการทำเช่นนี้ ให้คลิกไอคอน "+"

ตอนนี้คุณต้องตัดสินใจเกี่ยวกับเลย์เอาต์ ในส่วนของเรา คุณกำลังเลือกเค้าโครงแบบคอลัมน์เดียวที่นี่

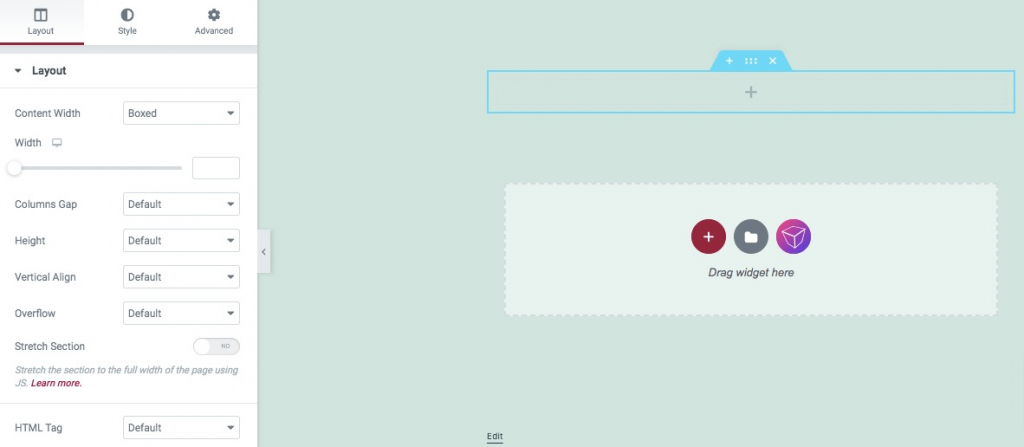
ตัวเลือกการแก้ไขจะแสดงขึ้นบนแดชบอร์ดด้านซ้ายเมื่อคุณคลิกปุ่มแก้ไขส่วน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
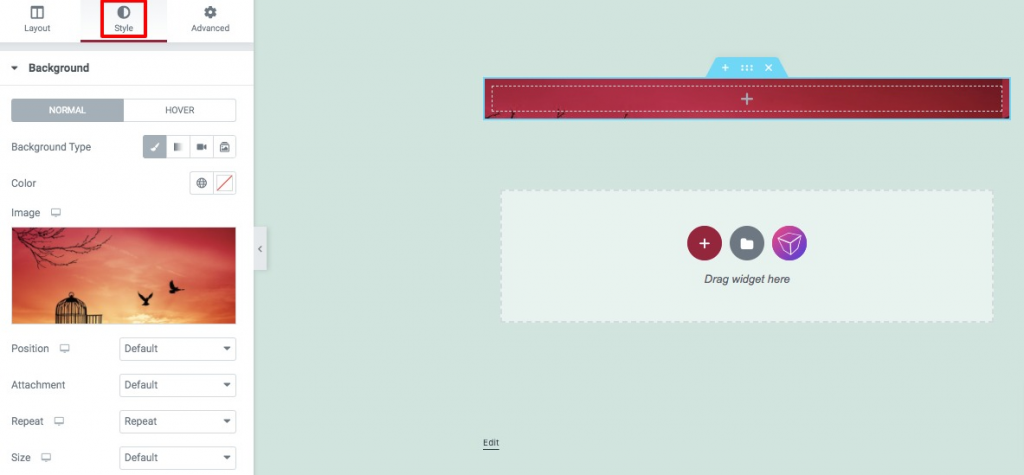
ไปที่แท็บสไตล์ตอนนี้เพื่อใส่ภาพพื้นหลัง มีตัวเลือกพื้นหลังมากมายในเมนูพื้นหลัง รวมถึงคลาสสิก การไล่ระดับสี วิดีโอ และสไลด์โชว์
เลือกตัวเลือกพื้นหลังแบบเดิมและเพิ่มรูปภาพพื้นหลังจากพีซีของคุณ นอกจากนี้ คุณสามารถเลือกรูปภาพใดก็ได้จากไลบรารีสื่อของคุณ คุณสามารถเปลี่ยนขนาดและไฟล์แนบของรูปภาพได้หลังจากเพิ่มแล้ว เช่นเดียวกับตำแหน่งของรูปภาพ

ตอนนี้คุณต้องทำให้ภาพมีช่องว่างภายใน ในการดำเนินการนี้ ให้เลือกแท็บ ขั้นสูง แล้วกรอกข้อมูลในฟิลด์ช่องว่างภายในด้วยช่องว่างภายใน ภาพของคุณหลังจากการเติมจะมีลักษณะเช่นนี้

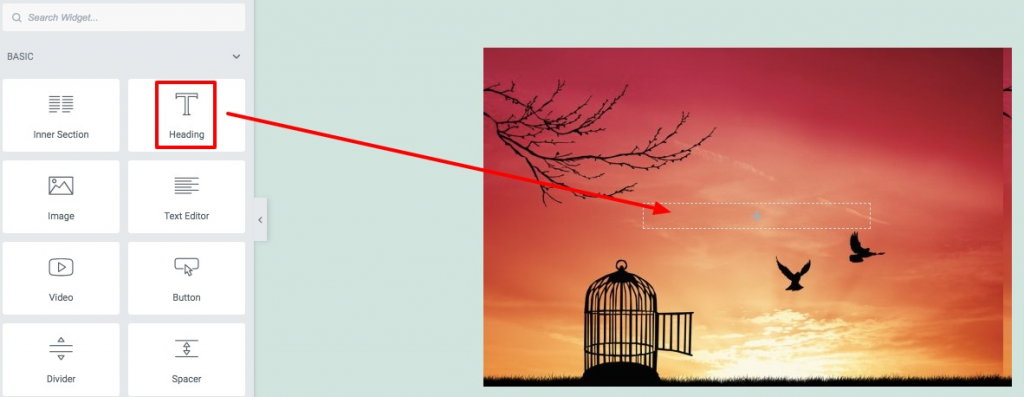
คุณต้องใส่วิดเจ็ตข้อความในส่วนเพื่อเพิ่มข้อความในรูปภาพของคุณ วางวิดเจ็ตข้อความลงในส่วนโดยลากไปที่นั่น

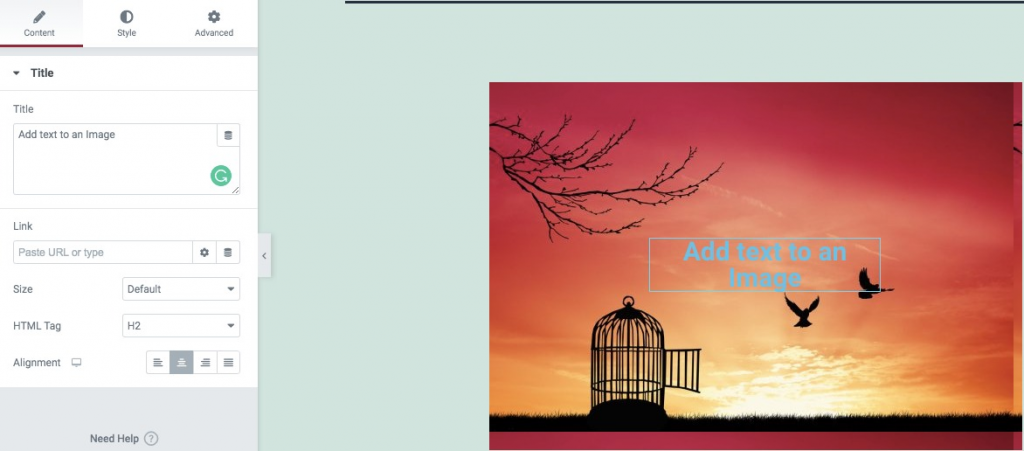
ข้อความที่คุณระบุในแบบฟอร์มบนแดชบอร์ดด้านซ้ายจะถูกนำไปใช้กับรูปภาพ นอกจากนี้ คุณสามารถแก้ไขการจัดตำแหน่ง แท็ก HTML และขนาดข้อความ

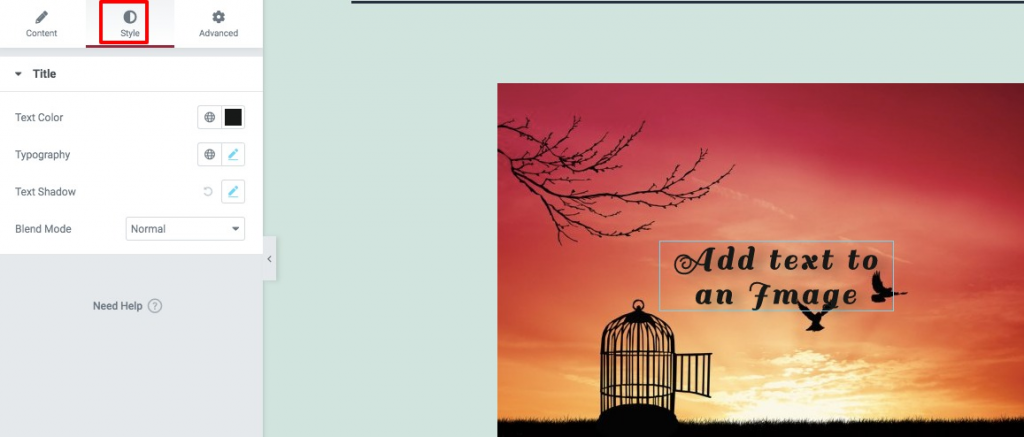
หากต้องการจัดรูปแบบข้อความที่เพิ่ม ให้ย้ายไปที่แท็บรูปแบบ จากที่นี่ คุณสามารถเปลี่ยนขนาดข้อความ เงาข้อความ สี ตระกูลแบบอักษร และอื่นๆ ได้

นั่น’นั่นเอง คุณประสบความสำเร็จในการรวมข้อความไว้ในรูปภาพ
ห่อ
หลังจากทำตามขั้นตอนแล้ว Elementor จะอนุญาตให้คุณเพิ่มข้อความลงในรูปภาพ เราเชื่อว่าคุณจะพบว่าเนื้อหานี้มีประโยชน์ นอกจากนี้ สำรวจ สิ่งเพิ่มเติมใน Elementor และแบ่งปันกับเพื่อนของคุณ




