หากคุณยินดีที่จะเผยแพร่เนื้อหารูปแบบยาว การเพิ่มสารบัญพร้อมกับงานเขียนของคุณจะช่วยให้ทั้งเครื่องมือค้นหาและผู้เยี่ยมชมสามารถนำทางและทำความเข้าใจเนื้อหาของคุณได้

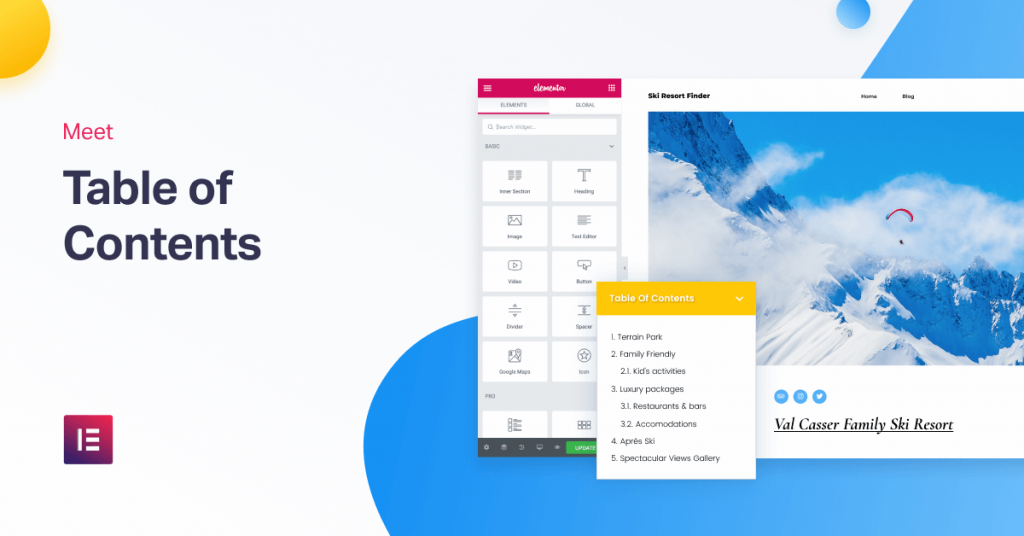
ด้วยวิดเจ็ต Elementor Table of Contents คุณสามารถแนบบล็อกสารบัญเข้ากับไซต์ของคุณได้อย่างง่ายดาย ซึ่งจะสร้างเนื้อหาโดยอัตโนมัติตามลำดับแท็กส่วนหัวในเนื้อหาของคุณ วันนี้คุณจะได้เรียนรู้วิธีการตั้งค่า
ตัวอย่างเช่น:

หากคุณใช้วิดเจ็ตนี้กับตัวสร้างธีมใน Elementor pro คุณสามารถเพิ่มสารบัญสำหรับเนื้อหาของคุณโดยอัตโนมัติโดยไม่ต้องยุ่งยาก เมื่อผู้เยี่ยมชมคลิกลิงก์ในสารบัญ มันจะทำหน้าที่เป็นจุดยึดและพาพวกเขาไปยังส่วนนั้นบนเพจ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยในโพสต์นี้ คุณจะเห็นวิธีตั้งค่าวิดเจ็ตสารบัญอย่างแม่นยำด้วย Elementor Theme Builder
ก่อนอื่น เราควรพูดถึงว่าคุณสามารถใช้วิดเจ็ตสารบัญได้ทีละชิ้น อย่างไรก็ตาม ในบทช่วยสอนนี้ เรามุ่งเน้นไปที่การเพิ่มสารบัญลงในเนื้อหาทั้งหมด ( หรือบางส่วน ) ของคุณโดยอัตโนมัติโดยใช้ Elementor Theme Builder และเทมเพลตโพสต์เดียว
ต่อไปนี้เป็นวิธีดำเนินการ
1. สร้างหรือแก้ไขเทมเพลตโพสต์เดียว
ในการเริ่มต้น คุณสามารถสร้างเทมเพลตโพสต์เดี่ยวใหม่โดยใช้ Elementor Theme Builder หรือแก้ไขหนึ่งในเทมเพลตโพสต์เดี่ยวที่มีอยู่ที่คุณต้องการเพิ่มวิดเจ็ตสารบัญ
คุณสามารถใช้เทมเพลตของคุณกับโพสต์ประเภทใดก็ได้ เช่น โพสต์ในบล็อก เพจ โพสต์ที่กำหนดเอง ฯลฯ โดยหลักแล้ว เราจะเน้นที่โพสต์บนบล็อกที่นี่
2. เพิ่มวิดเจ็ตสารบัญ
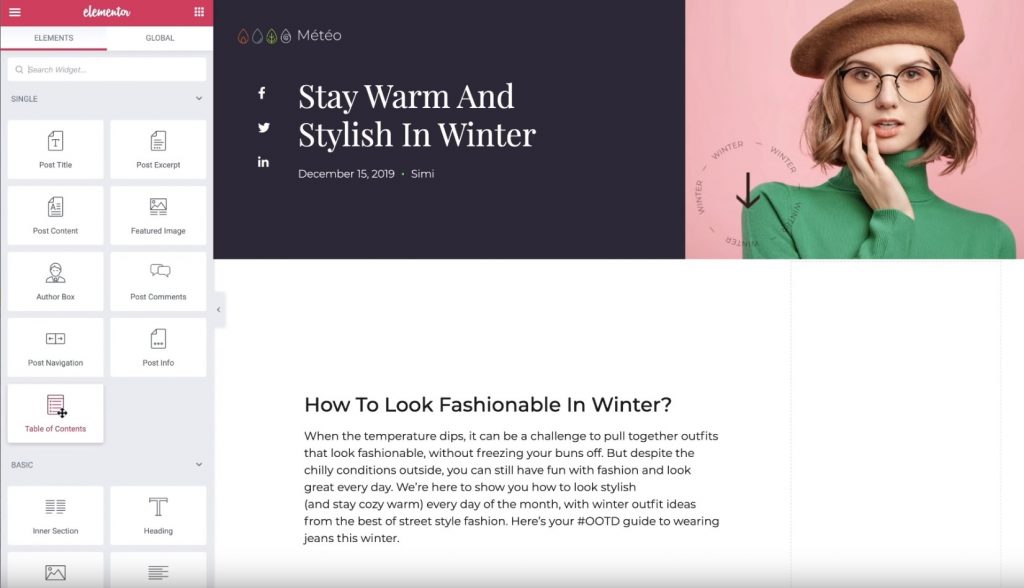
เมื่อคุณสร้างเทมเพลตโพสต์เดียวเสร็จแล้ว ให้วางวิดเจ็ตสารบัญในตำแหน่งที่คุณต้องการวางไว้ องค์ประกอบสารบัญอยู่ในหมวดหมู่เดียว พร้อมด้วยวิดเจ็ตสำหรับชื่อโพสต์และเนื้อหาโพสต์

เมื่อคุณเพิ่มวิดเจ็ตแล้ว คุณจะเห็นรายการส่วนหัวทั้งหมดที่มีอยู่ในโพสต์ที่คุณกำลังแก้ไขอยู่โดยอัตโนมัติ
ตอนนี้ เรามากำหนดการตั้งค่าสำหรับวิดเจ็ตสารบัญกัน
3. กำหนดค่าวิดเจ็ตสารบัญ
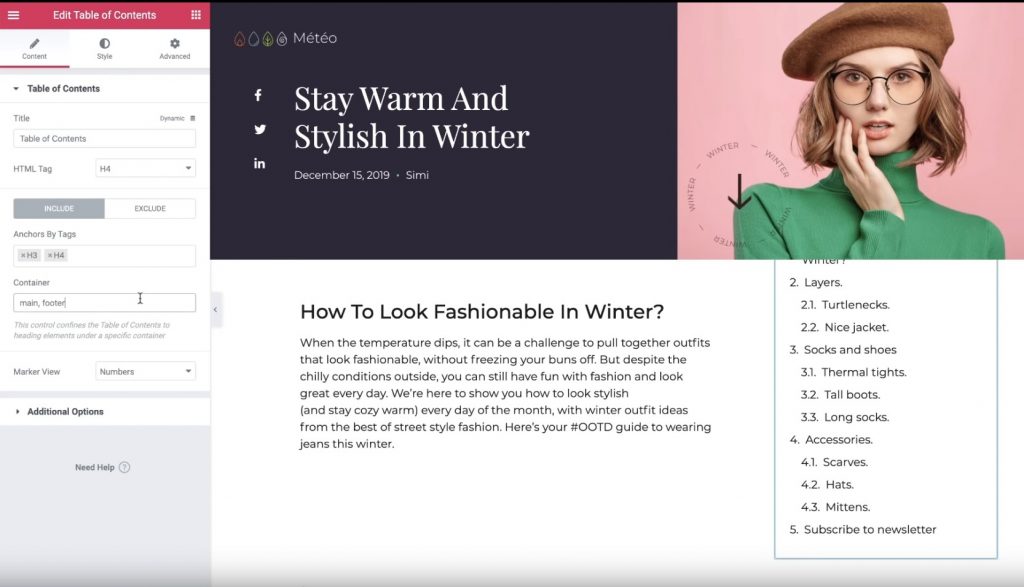
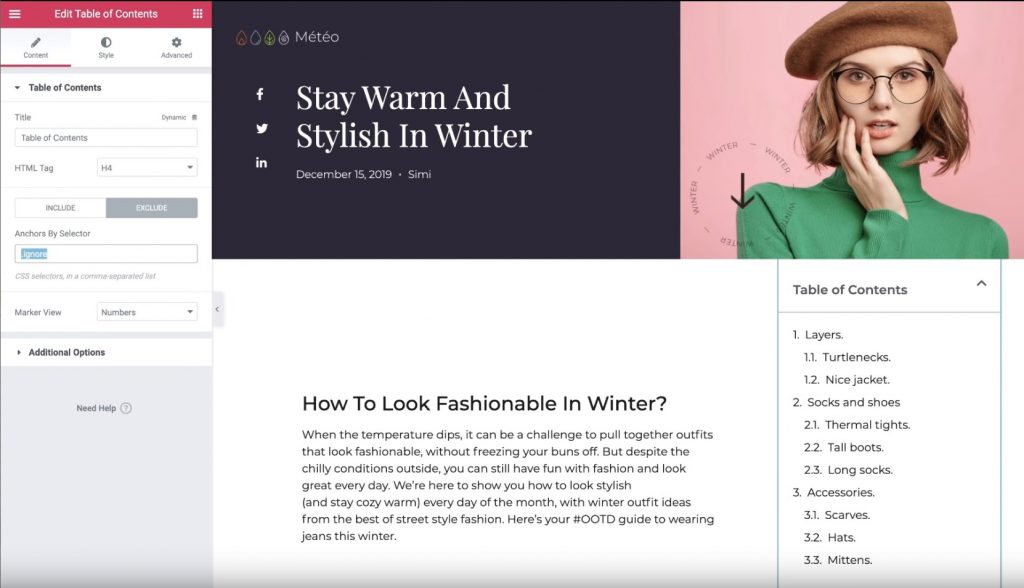
ตรวจสอบให้แน่ใจว่าการตั้งค่าสำหรับวิดเจ็ตสารบัญเปิดอยู่ จากนั้น ใช้แท็บเนื้อหาเพื่อกำหนดค่าเนื้อหาที่จะแสดงในสารบัญของคุณ
ขั้นแรก ให้ตั้งชื่อ เช่น “สารบัญ” ซึ่งเป็นข้อความที่ไม่สามารถเคลื่อนที่ได้ซึ่งแสดงอยู่เหนือรายการลิงก์จุดยึดที่วิดเจ็ตสร้างขึ้นโดยอัตโนมัติ
จากนั้นเลือกเนื้อหาที่คุณต้องการรวม ในแท็บ รวม คุณสามารถป้อน:
- แท็กหัวเรื่องเฉพาะ ตัวอย่างเช่น คุณอาจต้องการรวมแท็ก <h2> และ <h3> แต่ไม่ต้องใส่แท็กด้านล่างลงไป แน่นอนคุณสามารถตั้งค่าแท็กส่วนหัวของคุณได้ในตัวแก้ไข WordPress
- คอนเทนเนอร์อื่นๆ คุณยังสามารถเพิ่มลิงก์จุดยึดไปยังคอนเทนเนอร์อื่นๆ ภายนอกเนื้อหาโพสต์ของคุณได้ ตัวอย่างเช่น ส่วนท้ายของคุณ นี่เป็นคุณสมบัติระดับสูง

หากคุณตั้งใจจะไปที่แท็บยกเว้น คุณสามารถลบส่วนหัวที่ต้องการออกจากโพสต์ของคุณได้โดยใช้ตัวเลือก CSS ตัวอย่างเช่น หากคุณต้องการยกเว้นส่วนหัว <h2> เดียว คุณสามารถเพิ่มคลาส CSS “ละเว้น” พิเศษให้กับส่วนหัวนั้นได้โดยใช้โปรแกรมแก้ไข WordPress จากนั้นแยกออกโดยใช้จุดยึดตามกฎตัวเลือก

จากนั้น คุณสามารถใช้การตั้งค่า "มุมมองเครื่องหมาย" เพื่อตัดสินใจระหว่างตัวเลขและสัญลักษณ์แสดงหัวข้อย่อยสำหรับรายการสารบัญของคุณ หากคุณเลือก “สัญลักษณ์แสดงหัวข้อย่อย” คุณสามารถเลือกจากไอคอน FontAwesome ใดก็ได้
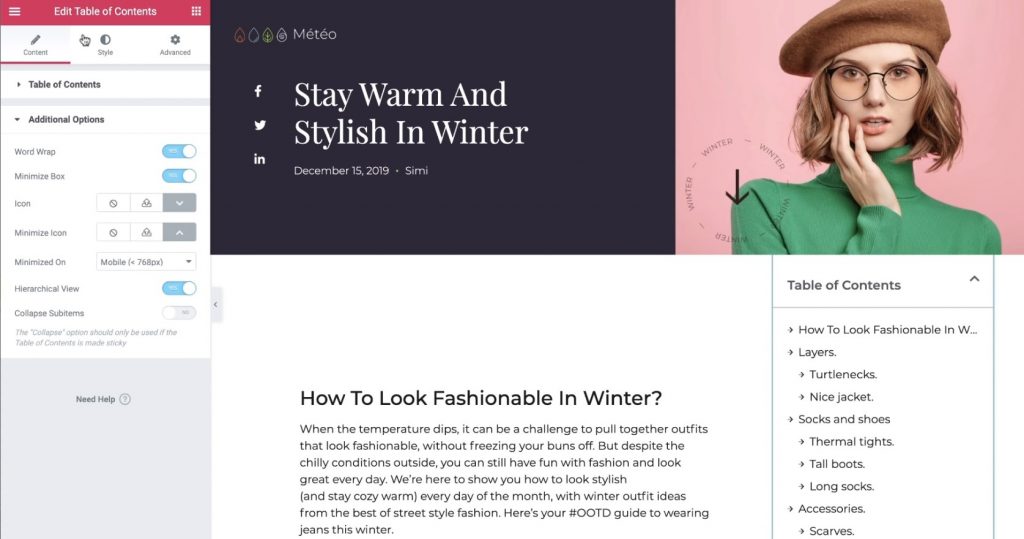
สุดท้ายนี้ คุณสามารถใช้ส่วนตัวเลือกต่างๆ เพื่อควบคุมการตั้งค่าเพิ่มเติมบางอย่างได้:
- Word Wrap—รายการต่างๆ สามารถรองรับหลายบรรทัดได้หรือไม่
- ย่อขนาดกล่อง—ผู้เยี่ยมชมสามารถย่อขนาดสารบัญได้หรือไม่ ตัวอย่างเช่น คุณสามารถลดช่องเพื่อเริ่มต้นสำหรับผู้เข้าชมบนมือถือได้โดยอัตโนมัติ
- มุมมองแบบลำดับชั้น— เมื่อเปิดใช้งาน หัวข้อย่อยจะถูกเยื้องใต้ส่วนหัวพาเรนต์ สิ่งนี้ช่วยให้เข้าใจเนื้อหาได้มาก

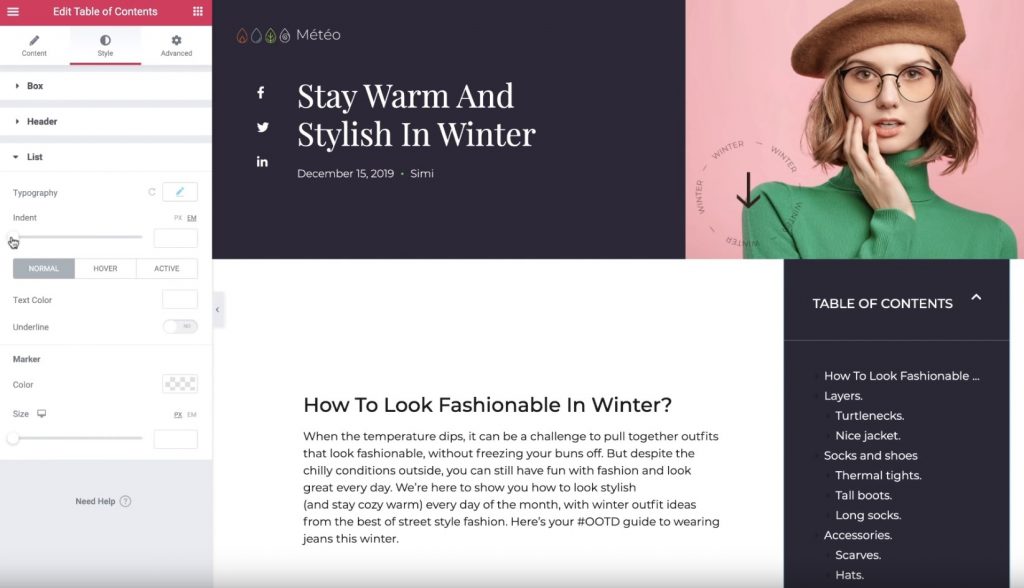
4. กำหนดการตั้งค่าสไตล์
จากนั้นไปที่ส่วนแท็บสไตล์เพื่อแก้ไขกล่องสารบัญของคุณ คุณสามารถเปลี่ยนสีและตัวพิมพ์ทั้งหมดเพื่อสร้างประสบการณ์ที่เป็นมิตรต่อผู้ใช้และเข้ากับส่วนที่เหลือของไซต์และการออกแบบเทมเพลตของคุณ:

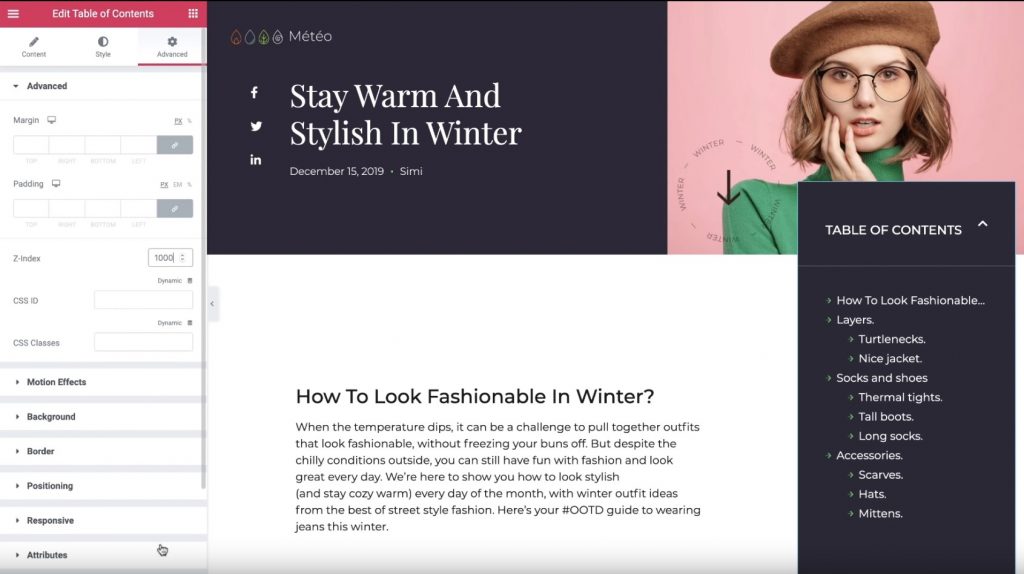
5. กำหนดการตั้งค่าขั้นสูง
สุดท้าย ไปที่แท็บขั้นสูงเพื่อทำการตั้งค่าเพิ่มเติมเล็กน้อยว่าสารบัญของคุณจะแสดงอย่างไร
ตัวอย่างเช่น หากคุณตั้งค่าความกว้างเท่ากับกำหนดเองและตำแหน่งเท่ากับคงที่ในส่วนการวางตำแหน่ง คุณสามารถตรวจสอบให้แน่ใจว่าสารบัญยังคงเหนียวแม้ว่าผู้ใช้จะเริ่มเลื่อนหน้าลง
หากคุณตั้งค่าตำแหน่งของสารบัญให้แสดง "ด้านบนของ" องค์ประกอบอื่น คุณยังสามารถขยายดัชนี Z เพื่อให้ปรากฏอยู่ด้านบนได้

และใช่แล้ว แค่นั้นแหละ! คุณเพิ่งได้รับความรู้เกี่ยวกับวิธีเพิ่มสารบัญลงในเนื้อหาของคุณโดยอัตโนมัติโดยใช้ Elementor Theme Builder และวิดเจ็ตสารบัญ
ในการเริ่มต้น ให้ซื้อ Elementor Pro วันนี้ เพื่อเริ่มใช้วิดเจ็ตสารบัญใน Elementor Theme Builder




