เว็บไซต์ใด ๆ จะต้องมีการแสดงตนบนโซเชียลมีเดียเพื่อให้ประสบความสำเร็จทางออนไลน์ การมีตัวตนบนแพลตฟอร์มที่กลุ่มเป้าหมายของคุณชื่นชอบเป็นสิ่งสำคัญ การให้ลิงก์เครือข่ายสังคมบนเว็บไซต์ของคุณเป็นแนวทางหนึ่งที่ช่วยพวกเขาได้ อย่างไรก็ตามต้องขอบคุณ Divi นี่เป็นเค้กชิ้นหนึ่ง ส่วนท้ายของ Divi สามารถรวมไอคอนโซเชียลมีเดียดังที่เราจะเห็นในบทความนี้
เอาล่ะ.
ดูตัวอย่าง
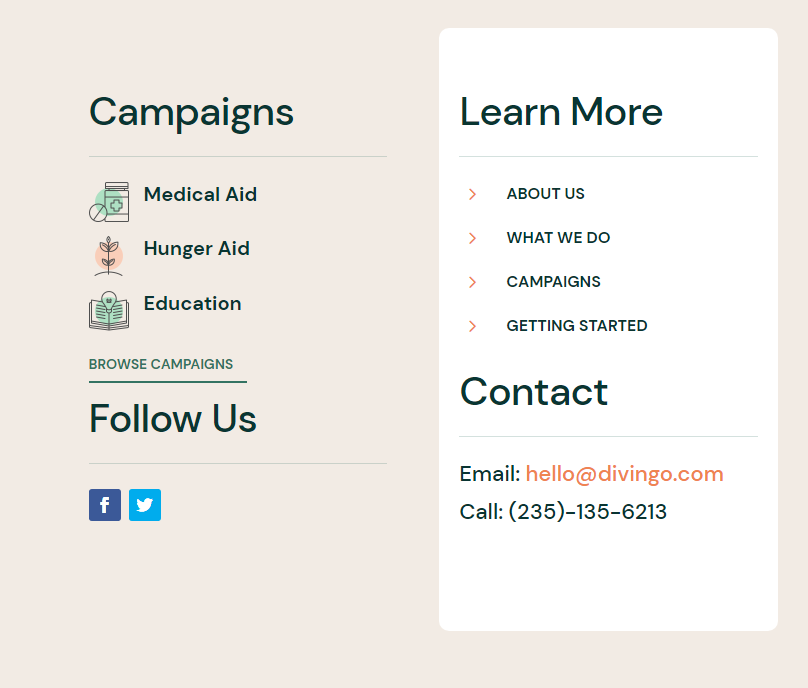
การทำความคุ้นเคยกับภาพก่อนเริ่มบทช่วยสอนของวันนี้เป็นสิ่งจำเป็น นี่คือสิ่งที่เราจะสร้างในวันนี้

นำเข้าการออกแบบ
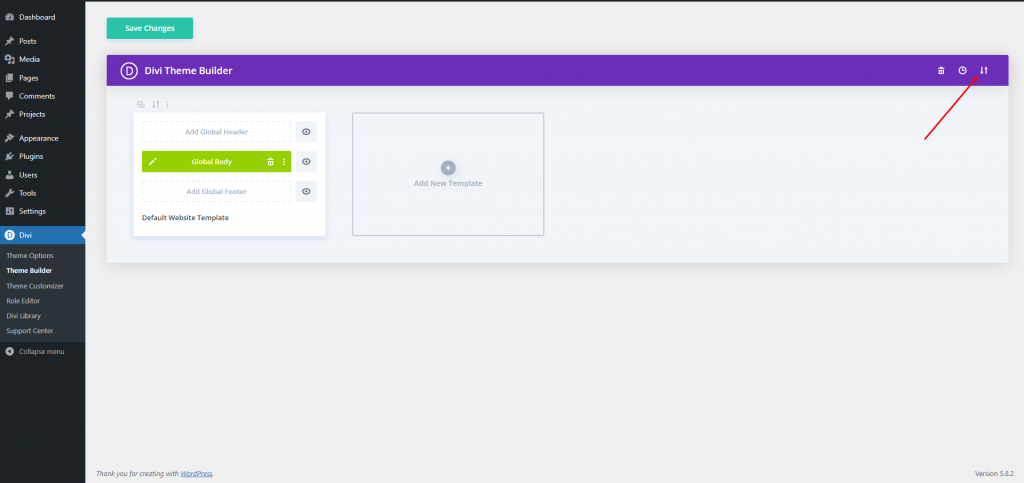
Divi ได้เพิ่มเลย์เอาต์การออกแบบที่สวยงามเมื่อเร็วๆ นี้ และเลย์เอาต์ NGO ก็เป็นหนึ่งในนั้น ดังนั้น เราจะใช้ เทมเพลตส่วนหัวและส่วนท้ายของโครงร่าง NGO สำหรับบทช่วยสอนของวันนี้ เรามีแม่แบบอยู่แล้ว ตอนนี้อัปโหลดโดยใช้ตัวเลือกการพกพาของตัวสร้างธีม
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ไปที่แท็บนำเข้าแล้วเลือกไฟล์ JSON ที่คุณต้องการอัปโหลด จากนั้นคลิก "นำเข้าเทมเพลตตัวสร้างธีม Divi" เท่านี้คุณก็พร้อมแล้ว

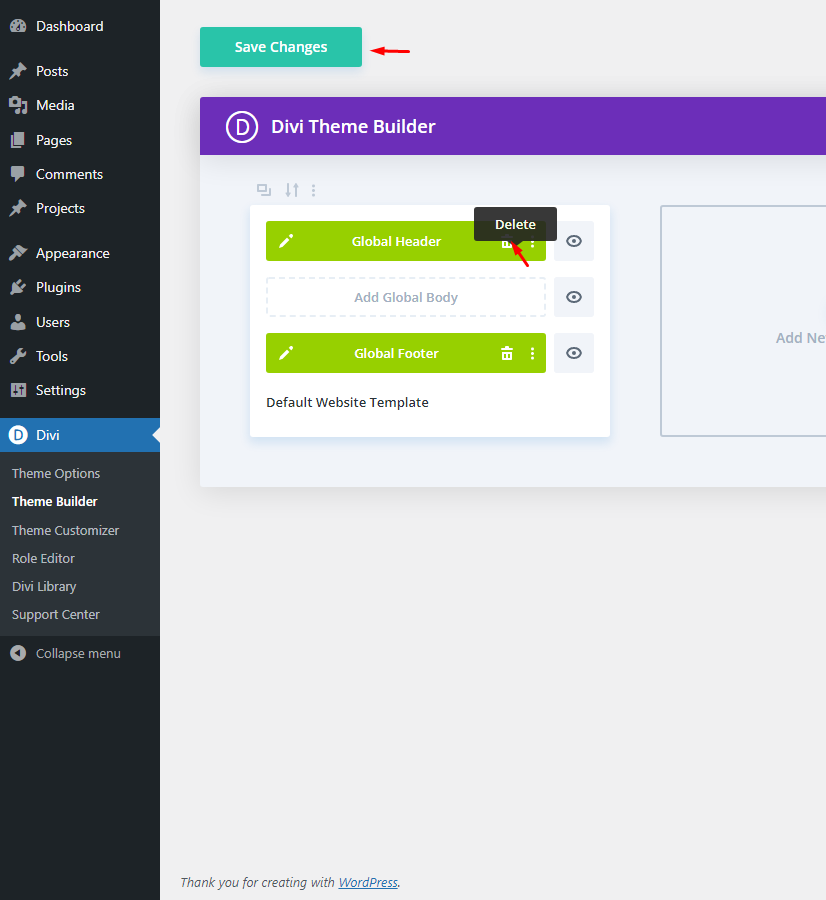
หากคุณต้องการเก็บส่วนหัวไว้ คุณสามารถเก็บหรือลบออกได้หากไม่ต้องการ อย่างไรก็ตาม เราจะลบมันและใช้งานได้เฉพาะกับส่วนท้ายเท่านั้น
แก้ไขการออกแบบ
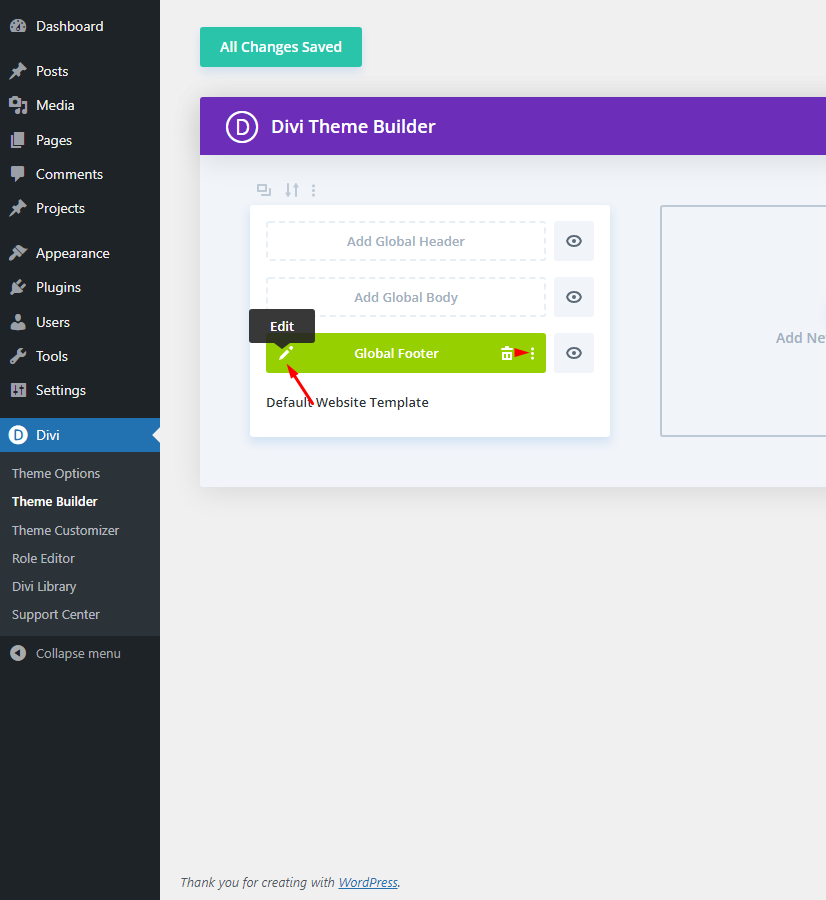
หลังจากนั้น คุณจะต้องเข้าถึงเทมเพลตและทำการเปลี่ยนแปลงของคุณ หากต้องการแก้ไข Global Footer ให้เลือกไอคอนดินสอ (ซ้าย) หรือจุดสามจุด (ขวา) แล้วเลือกแก้ไขจากเมนูแบบเลื่อนลง

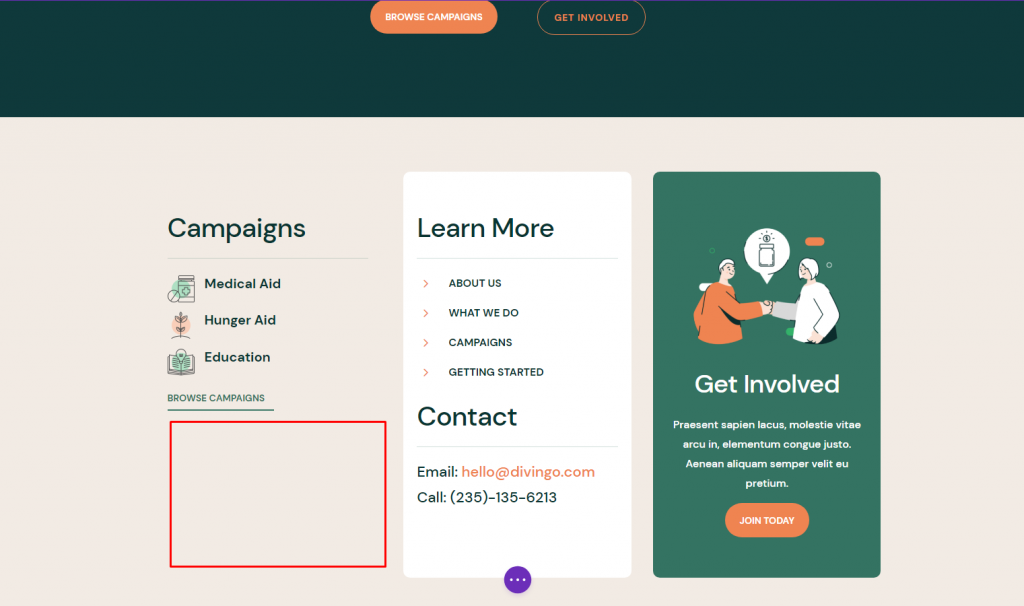
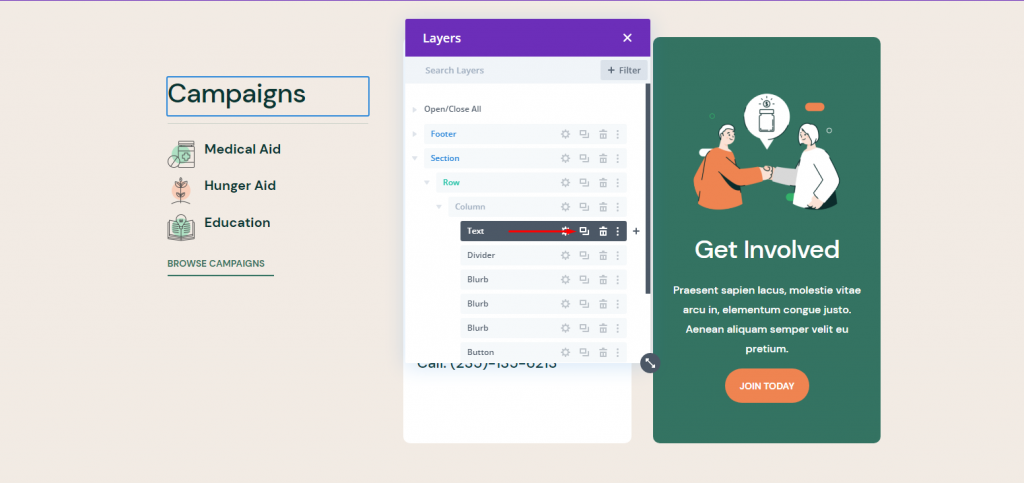
เนื่องจากส่วนท้ายเปิดให้แก้ไข เราจะเพิ่มไอคอนโซเชียลในตำแหน่งที่ทำเครื่องหมายไว้

อันดับแรก เราต้องการชื่อที่เข้ากับส่วนอื่นๆ ของส่วนท้าย โคลนชื่อเรื่องในพื้นที่ด้านบนแล้วลากไปยังตำแหน่งที่คุณต้องการให้ไอคอนโซเชียลปรากฏ

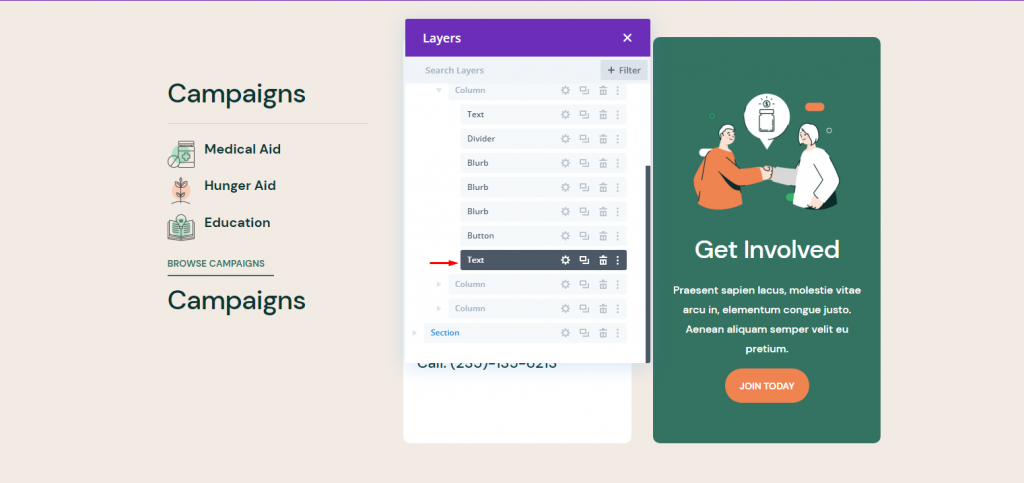
ตอนนี้ลากชื่อที่โคลนลงไปใต้โมดูลปุ่ม

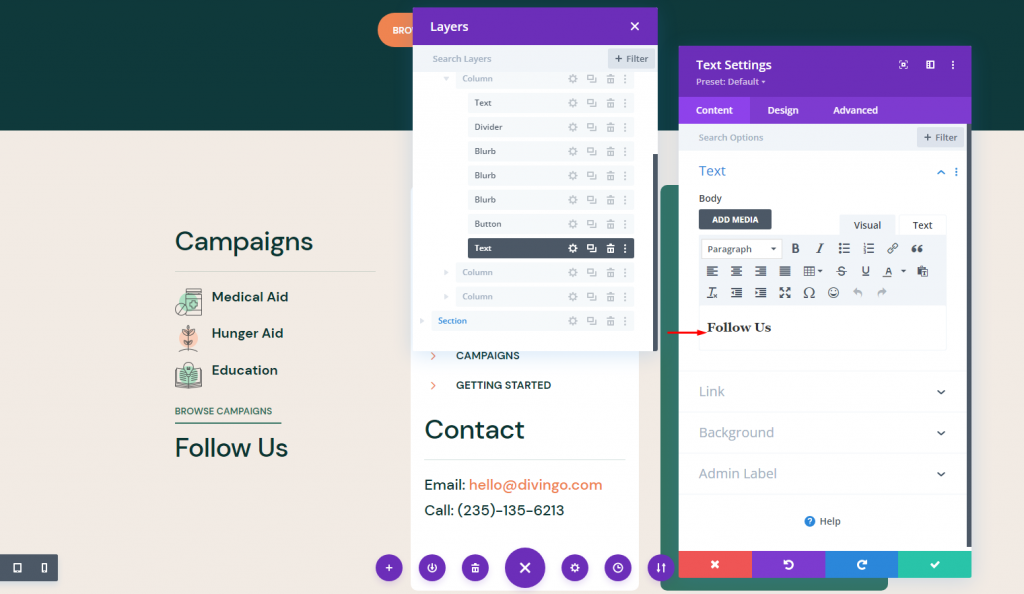
ตอนนี้แก้ไขข้อความของโมดูลที่โคลน

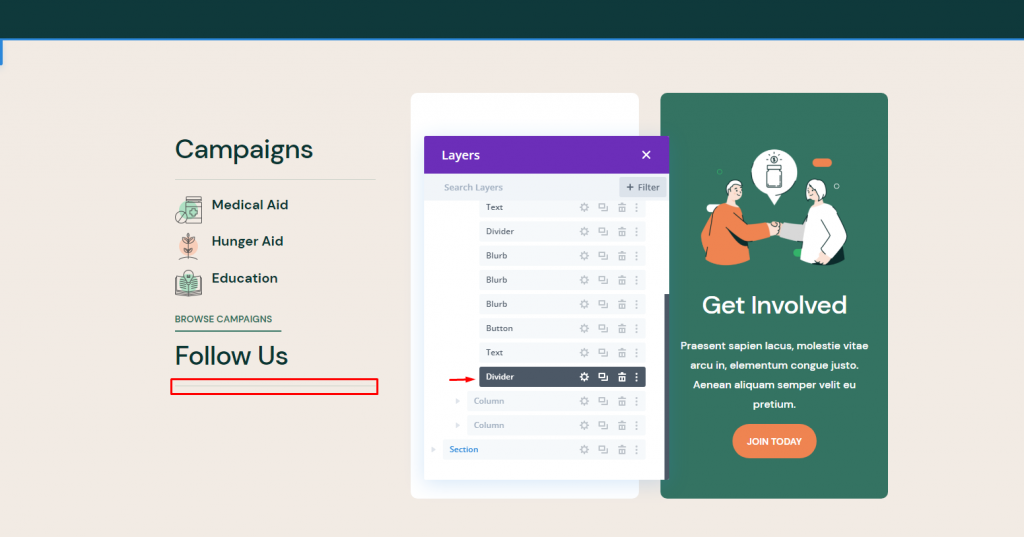
ตอนนี้ให้คัดลอกโมดูลตัวแบ่งใต้ข้อความแคมเปญ แล้วลากไปวางใต้ข้อความติดตามเรา

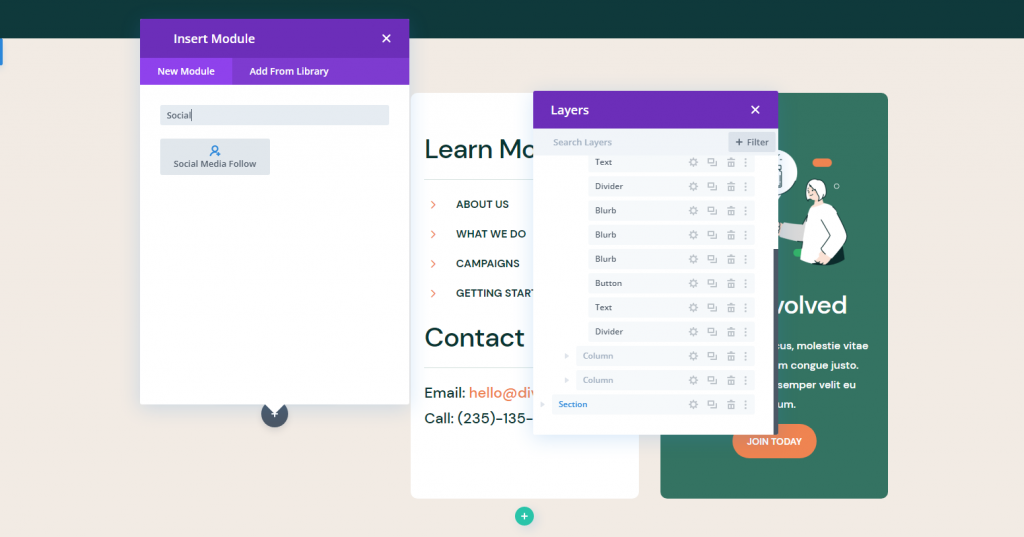
ตอนนี้เพิ่มโมดูลโซเชียลมีเดียใต้ตัวแบ่ง

ตอนนี้เป็นอย่างนี้

เพิ่มไอคอนโซเชียลมีเดียและ URL
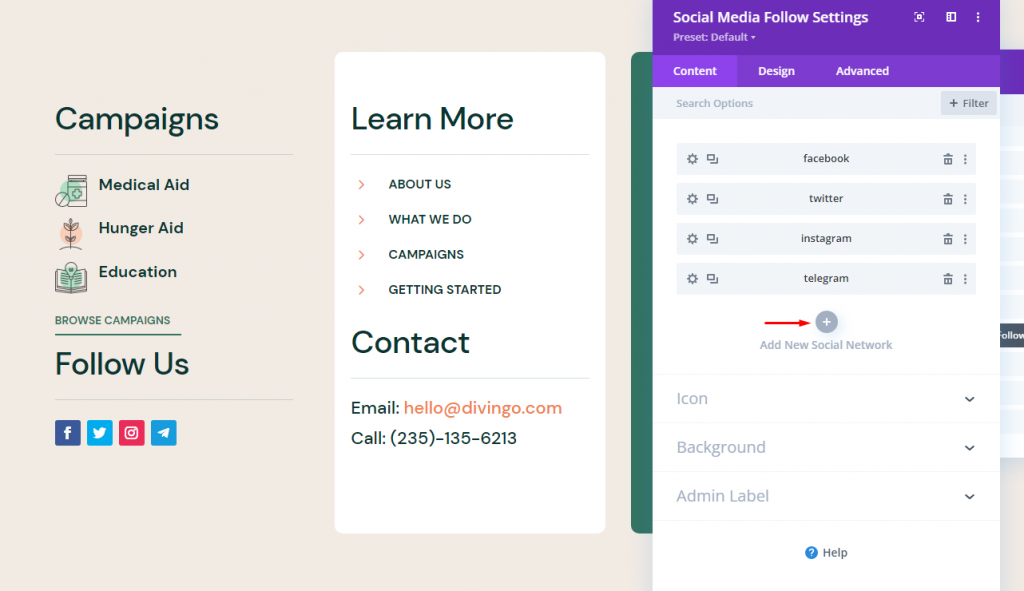
ได้เวลาเพิ่มบัญชีโซเชียลมีเดียทั้งหมดที่คุณมี Divi ให้ส่วนสุดท้ายสำหรับตัวเลือก และเราสามารถเพิ่มโปรไฟล์ได้มากเท่าที่เราต้องการ
คลิกที่เครื่องหมายบวกและเลือกแพลตฟอร์มที่คุณต้องการ

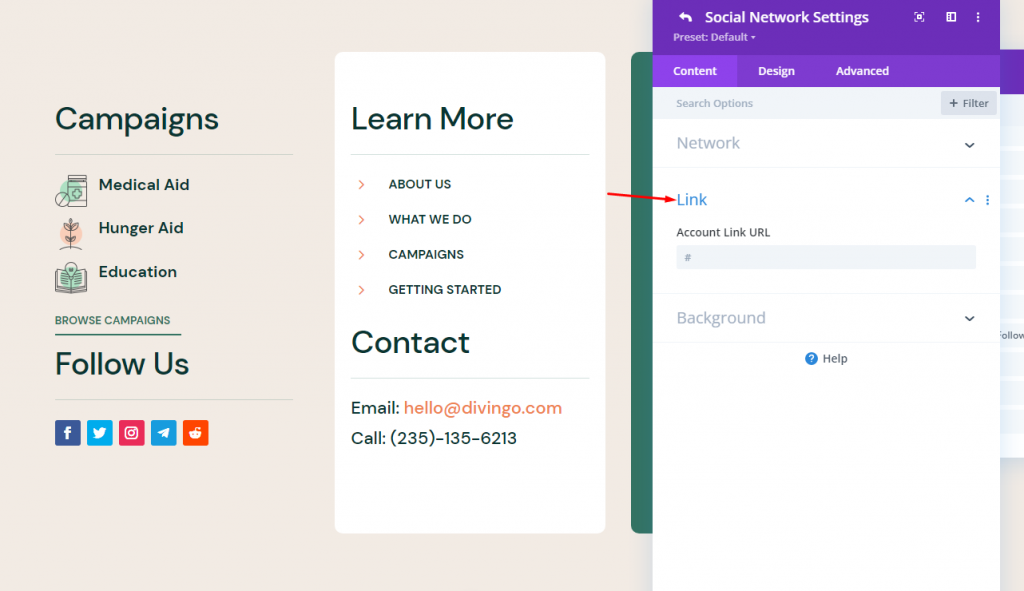
จากนั้นเพิ่มลิงก์ไปยังที่จับโซเชียลมีเดียของคุณ

สไตล์ไอคอน
ส่วนท้ายของเทมเพลตของฉันมีสีเขียวและสีส้มจำนวนมาก ขอบของปุ่มจะโค้งมน ในขณะที่ไอคอนอื่นๆ จะมีวงกลมอยู่ด้านหลัง ข้อความเป็นสีขาวบนฉากหลังสีเขียว ฉันจะใช้สิ่งเหล่านี้เป็นคิวการออกแบบเมื่อกำหนดสไตล์ไอคอนโซเชียลมีเดีย
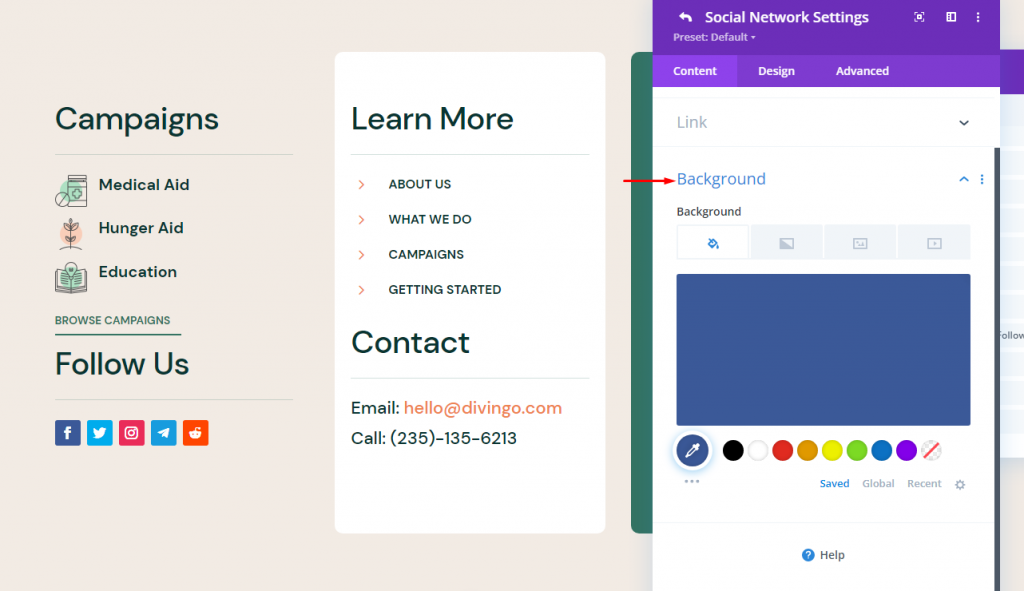
คลิกที่ไอคอนรูปเฟืองและเปิดสีพื้นหลังของไอคอนจากแท็บเนื้อหา

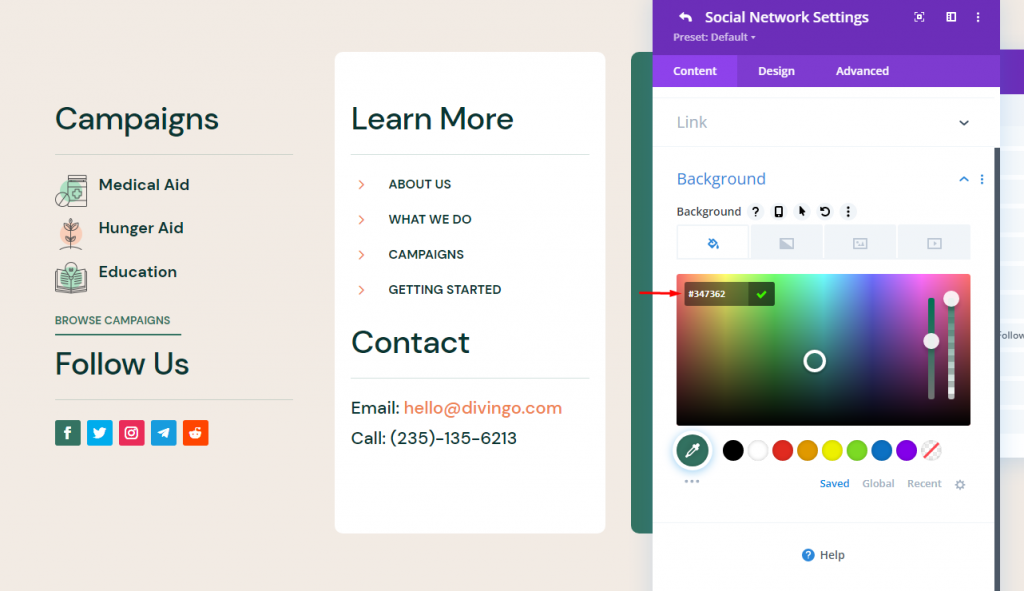
เปลี่ยนสีพื้นหลังให้เข้ากับเลย์เอาต์การออกแบบ
- พื้นหลัง = #347362

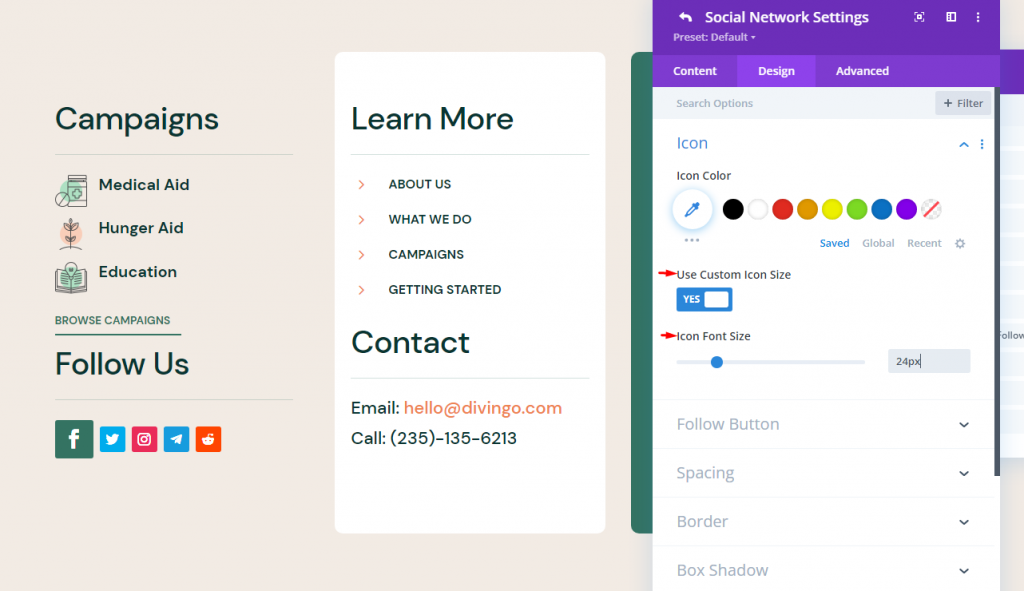
จากนั้นย้ายไปที่แท็บออกแบบ แล้วเปลี่ยนสิ่งต่อไปนี้:
- ใช้ขนาดไอคอนที่กำหนดเอง: ใช่
- ขนาดตัวอักษรของไอคอน: 24px

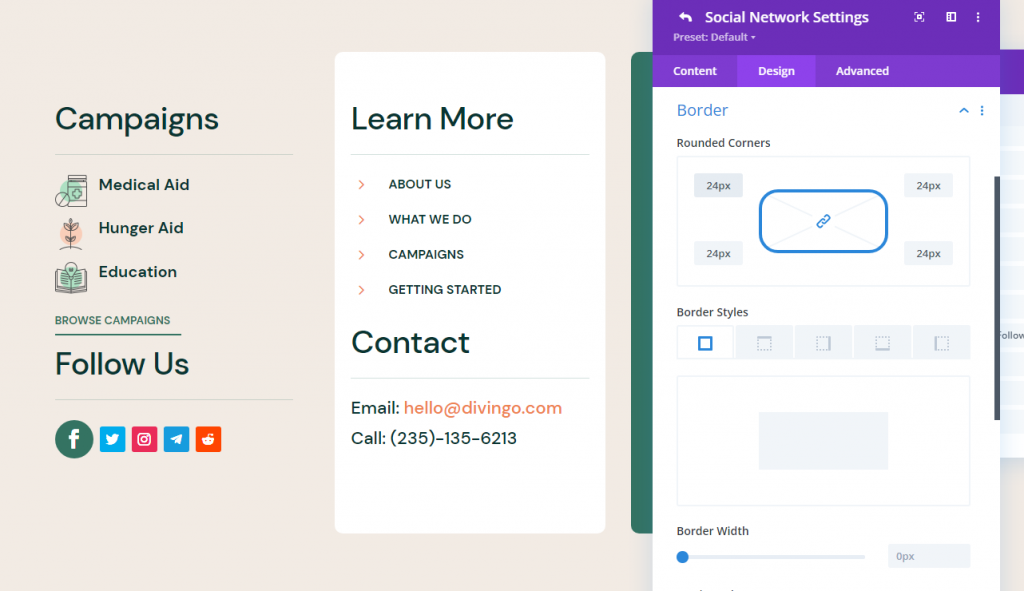
เพิ่ม "เส้นขอบ" ให้กับไอคอน ตอนนี้ เมื่อคลิกเครื่องหมายถูกสีเขียว ให้กลับไปที่การตั้งค่าของโมดูล
- มุมโค้งมน = 24px

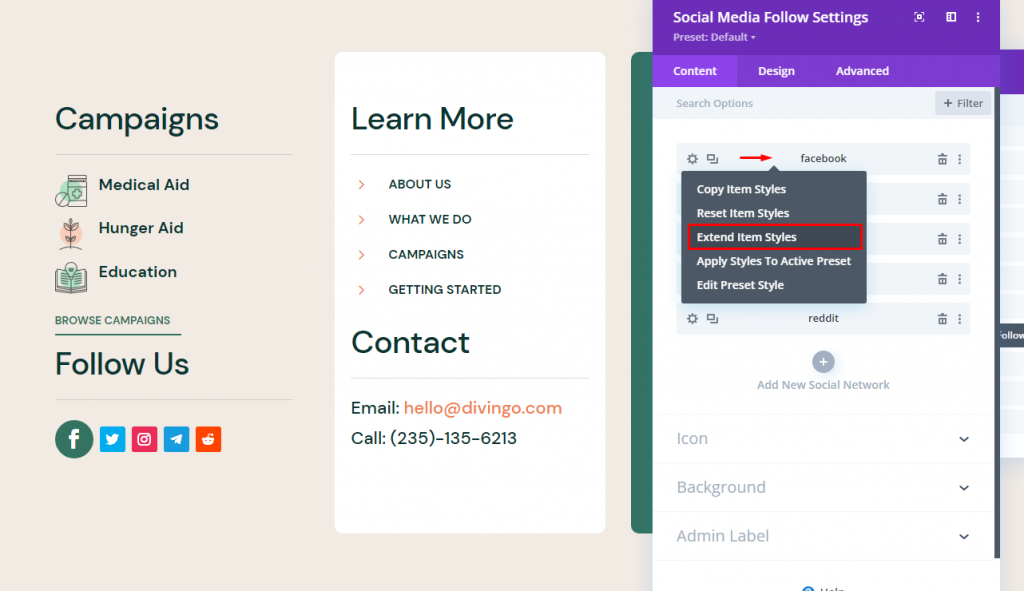
ตอนนี้คลิกที่แฮนเดิลโซเชียลมีเดียตัวแรกแล้วเลือก "ขยายรูปแบบรายการ"

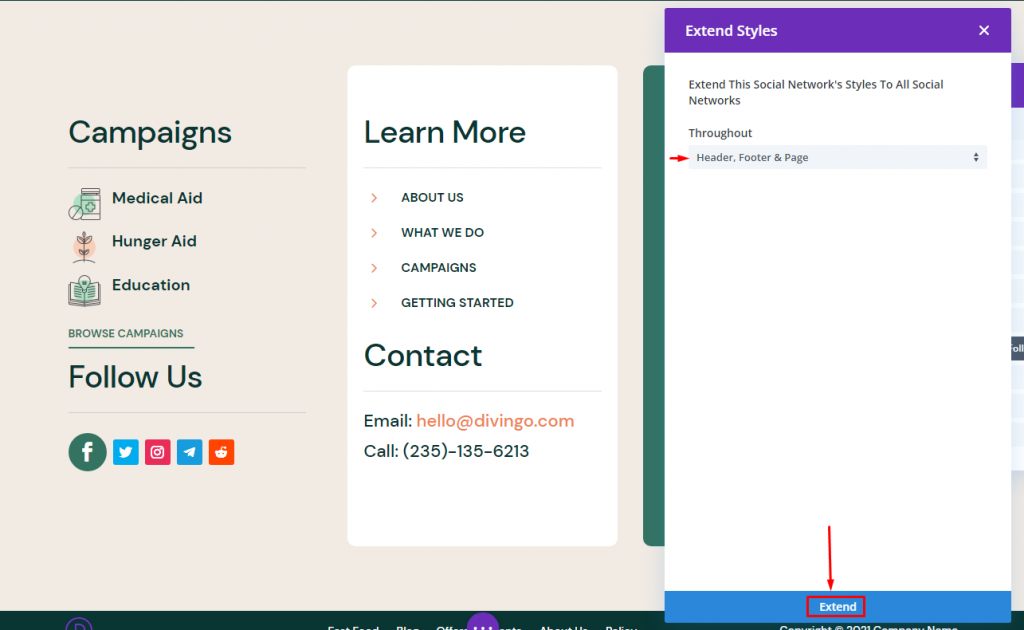
หลังจากทำการเลือกของคุณ (หน้านี้ คอลัมน์นี้ ฯลฯ ) ให้คลิก ขยาย เพื่อเริ่มกระบวนการขยายสไตล์

รูปแบบเครือข่ายโซเชียลนี้ใช้กับตัวจัดการโซเชียลทั้งหมดที่มีอยู่ในหน้านี้

และเราเสร็จแล้ว!
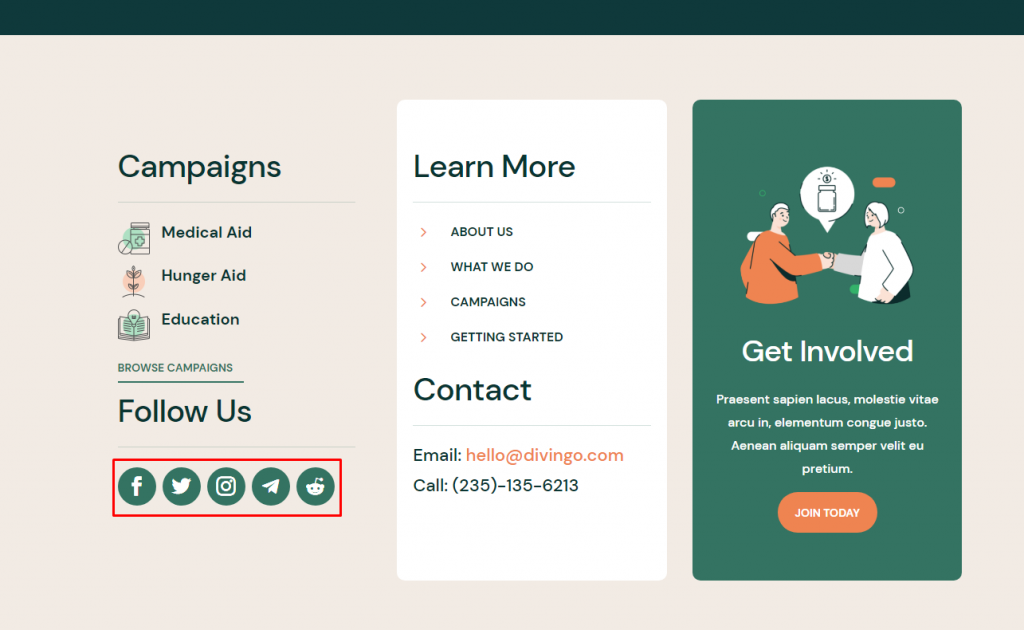
ดูตัวอย่างสุดท้าย
จนถึงตอนนี้เราได้ทำผลงานได้ดีทีเดียว นี่คือลักษณะการออกแบบของเราในปัจจุบัน

จบ
นั่นเป็นการปิดการสนทนาของเราเกี่ยวกับการรวมไอคอนโซเชียลมีเดียไว้ในส่วนท้ายของ Divi นี่คือจุดที่โมดูล Social Media Follow ของ Divi มีประโยชน์ เทมเพลตส่วนท้ายส่วนกลางที่มีให้โดย Divi Theme Builder ทำให้ง่ายต่อการรวมไว้ในส่วนท้ายของคุณ คุณสามารถเพิ่มไอคอนโซเชียลมีเดียที่ส่วนท้ายของ Divi และปรับแต่งรูปลักษณ์ให้เข้ากับเว็บไซต์ของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง




