เมื่อสร้างไซต์ "หนึ่งหน้า" ปัญหาสำคัญประการหนึ่งที่คุณอาจเผชิญคือการนำทาง หน้าเว็บไซต์อาจยาวมากจนต้องใช้เวลานานในการดำเนินการ ในการแก้ไขปัญหานี้ คุณสามารถใช้สิ่งที่เรียกว่า "Anchor" ซึ่งช่วยให้คุณเชื่อมโยงเมนูกับส่วนต่างๆ เพื่อให้เข้าถึงได้ง่ายขึ้น แต่การสร้างลิงก์ประเภทนี้ไม่ใช่เรื่องง่าย โดยเฉพาะในปลั๊กอินตัวสร้างเพจ เช่น Elementor

นี่คือเหตุผลที่เราจะใช้เวลาในการอธิบายในบทความนี้โดยไม่มีปัญหา เราจะแบ่งปันกระบวนการกับคุณในสองขั้นตอนง่ายๆ
การกำหนดค่าส่วน
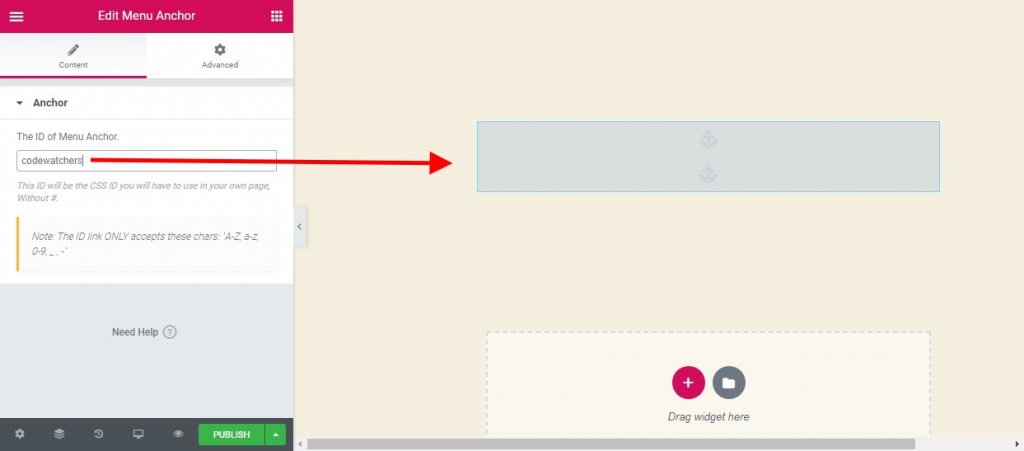
ที่ระดับนี้ ก่อนอื่นคุณต้องเพิ่มวิดเจ็ตจุดยึดเมนูในตำแหน่งที่คุณต้องการให้เลื่อนหน้า ดังนั้น วิดเจ็ตจุดยึดเมนูสามารถชี้ไปที่ส่วนเฉพาะได้
ตอนนี้คุณต้องกำหนดรหัสส่วนที่เลือกที่จะใช้ในภายหลังในลิงค์รายการเมนู คุณสามารถตั้งชื่ออะไรก็ได้ตามใจชอบ มีหรือไม่มีตัวพิมพ์ใหญ่คุณเป็นผู้ตัดสินใจ โปรดทราบว่าจะไม่มีใครเห็นคำนี้ แต่จะใช้สำหรับสร้างเมนูเท่านั้น ดังนั้น ลดความซับซ้อนของงานของคุณโดยใช้คำที่สั้นและชัดเจน และจดไว้เพื่อให้คุณสะดวกเมื่อสร้างเมนู
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
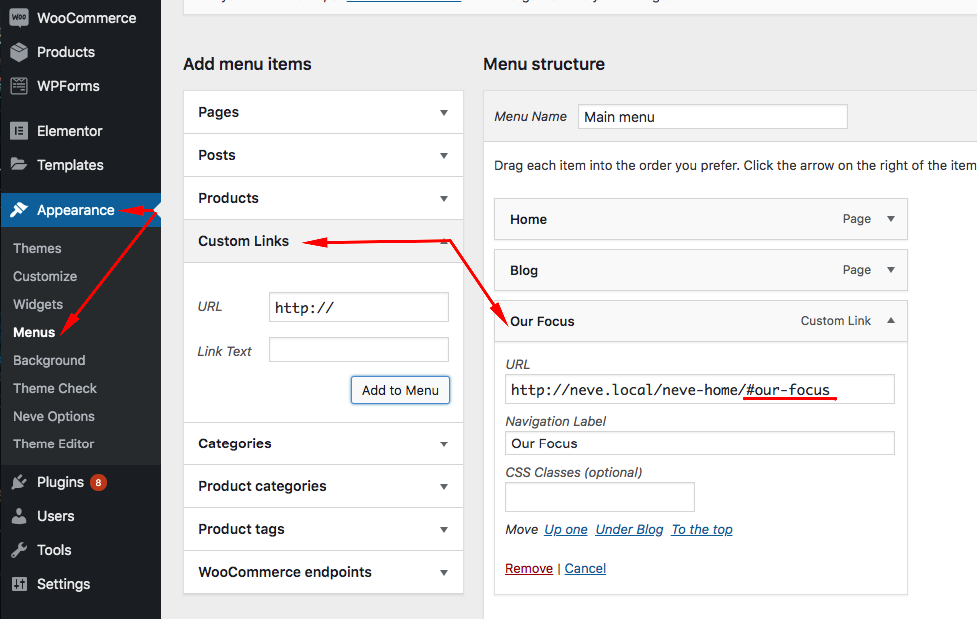
การกำหนดค่าเมนู
คุณสามารถเข้าถึงเมนูได้อย่างง่ายดายโดยทำตามเส้นทาง Dashboard- 
นี่คือสิ่งที่ผลลัพธ์ควรมีลักษณะเช่นนี้

ปลั๊กอินอื่นๆ เพื่อการเลื่อนที่ราบรื่น
หากคุณไม่ได้ใช้ Elementor มีปลั๊กอินอื่น ๆ ที่คุณยังสามารถใช้ในบล็อก WordPress จริงของคุณเพื่อใช้งานการเลื่อนอย่างราบรื่นจากเมนูหนึ่งไปยังส่วนต่างๆ
เลื่อนหน้าไปที่ ID

การเลื่อนหน้าไปที่ id เป็นปลั๊กอิน WordPress ฟรีที่มีคุณสมบัติครบถ้วนที่เพิ่มแอนิเมชั่นที่ลื่นไหล โดยที่เบราว์เซอร์จะมีพฤติกรรมกระโดด โดยมีแอนิเมชั่นการเลื่อนที่ราบรื่น เมื่อมีการคลิกลิงก์ที่มีแอตทริบิวต์ href ซึ่งค่าที่มี # ถูกคลิก ปลั๊กอินจะแสดงภาพเคลื่อนไหวการเลื่อนแบบโปรเกรสซีฟ มีเครื่องมือพื้นฐานและฟังก์ชันการทำงานขั้นสูงทั้งหมดสำหรับเว็บไซต์แบบหน้าเดียว การนำทางในหน้า ลิงก์กลับไปด้านบน ฯลฯ ด้วยคุณลักษณะต่างๆ เช่น:
คุณสมบัติหลัก
- เลื่อนปรับได้
- การค่อยๆ คลายตัว
- การเน้นลิงก์และเป้าหมาย
- เลื่อนแนวตั้งและ/หรือแนวนอน
- เลื่อนจาก/ไปยังหน้าต่างๆ
- เลื่อนออฟเซ็ตเป็นพิกเซล
- ใส่ลิงค์และปุ่มรหัสเป้าหมาย
- ออฟเซ็ตเฉพาะลิงก์ ระยะเวลาการเลื่อน ไฮไลต์เป้าหมาย ฯลฯ
เลื่อนอย่างราบรื่นโดย WPOS

ปลั๊กอินฟรีที่เรียบง่ายนี้ยังรวมการเลื่อนไปยังองค์ประกอบของคุณอย่างราบรื่น นอกจากนี้ยังเพิ่มการเลื่อนที่ราบรื่นในขณะที่คลิกที่ "ปุ่มบนสุด" และฟังเหตุการณ์การเลื่อนเมาส์ด้วย
ข่าวดีของปลั๊กอินนี้คือคุณสามารถทำให้มันใช้งานได้กับส่วนขยาย Gutenberg ที่มีให้
เมนูติดหนึบ ส่วนหัวติดหนึบบน Scroll

ปลั๊กอิน Sticky Menu On Scroll ช่วยให้คุณสามารถเก็บองค์ประกอบต่างๆ บนหน้าเว็บของคุณให้มองเห็นได้เสมอเมื่อคุณเลื่อนลง ส่วนใหญ่มักใช้เพื่อให้เมนูอยู่ด้านบนสุดของหน้าเพื่อสร้างส่วนลอยโดยการทำให้เหนียว จากนั้นคุณสามารถใช้มันเพื่อสร้างส่วนหัวติดหนึบ เมนูติดหนึบ วิดเจ็ตติดหนึบ โลโก้ติดหนึบ คำกระตุ้นการตัดสินใจ หรืออะไรก็ได้ที่คุณต้องการ
ข้อเสียเล็กน้อยคือ คุณจะต้องเชี่ยวชาญ HTML/CSS เล็กน้อยจึงจะใช้งานได้ คุณจะต้องใช้สิ่งนี้เนื่องจากคุณจำเป็นต้องทราบตัวเลือกที่ใช้ในการกำหนดเป้าหมายองค์ประกอบใดองค์ประกอบหนึ่งที่มีอยู่ในหน้าเว็บของคุณ (ไม่ว่าจะด้วย ID หรือแอตทริบิวต์ของ Class) ตัวอย่างเช่น คุณสามารถใช้ตัวเลือกง่ายๆ เช่น “nav†, “#main-menu†, “.menu-main-menu-1†ก็เพียงพอแล้ว แต่คุณยังสามารถใช้ตัวเลือกแบบละเอียด เช่น “header
คุณสมบัติหลัก
- ธาตุไหนก็ติดได้
- ตำแหน่งจากด้านบน
- เปิดใช้งานสำหรับอุปกรณ์บางอย่าง
- องค์ประกอบดันขึ้น
- ผู้ดูแลระบบบาร์เครื่องตรวจจับ
- การปรับดัชนี Z
- โหมดไดนามิก
- โหมดดีบัก
บทสรุป
และนั่นคือทั้งหมด! ตอนนี้ ไม่ว่าหน้า Elementor ของคุณจะมีขนาดเท่าใด คุณสามารถอำนวยความสะดวกในการนำทางของผู้ใช้ด้วยการผสานรวม "จุดยึดเมนู" เรามั่นใจว่าคุณจะนำไปใช้ให้เกิดประโยชน์




