การผสมแอนิเมชั่นการเลื่อนกับไอคอนอาจช่วยปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณในลักษณะที่น่าแปลกใจ ในบทความนี้ เราจะมาดูวิธีเพิ่มไอคอนภาพเคลื่อนไหวแบบเลื่อนไปที่พื้นหลังของส่วน Divi ด้วยไอคอนนับร้อยให้เลือกและเอฟเฟกต์แอนิเมชั่นในตัวที่หลากหลายใน Divi เราจะสาธิตให้คุณเห็นถึงวิธีสร้างแอนิเมชั่นพื้นหลังที่ไร้ขีดจำกัดเพื่อยกระดับการออกแบบของเราไปอีกระดับ
มาทำให้ลูกบอลกลิ้งกันเถอะ!
คำอธิบายแนวคิด
ขั้นตอนการเพิ่มไอคอนภาพเคลื่อนไหวแบบเลื่อนไปที่พื้นหลังของส่วนประกอบด้วยสี่ขั้นตอนที่สำคัญ
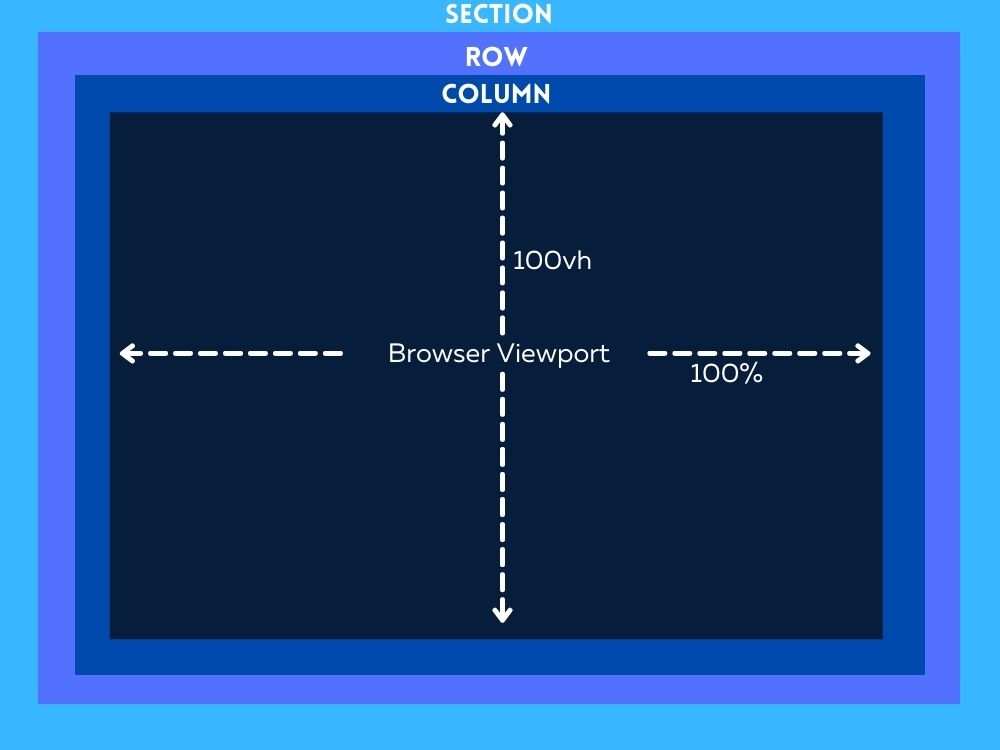
ในการเริ่มต้น เราต้องสร้างแคนวาสแบบเต็มหน้าจอโดยแก้ไขส่วน แถว และคอลัมน์ เพื่อให้แต่ละส่วนเต็มความกว้างและความสูงของเบราว์เซอร์ สิ่งนี้จะช่วยให้เรามีประเภทของพื้นที่สร้างสรรค์ที่เราต้องเติมด้วยสัญลักษณ์
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
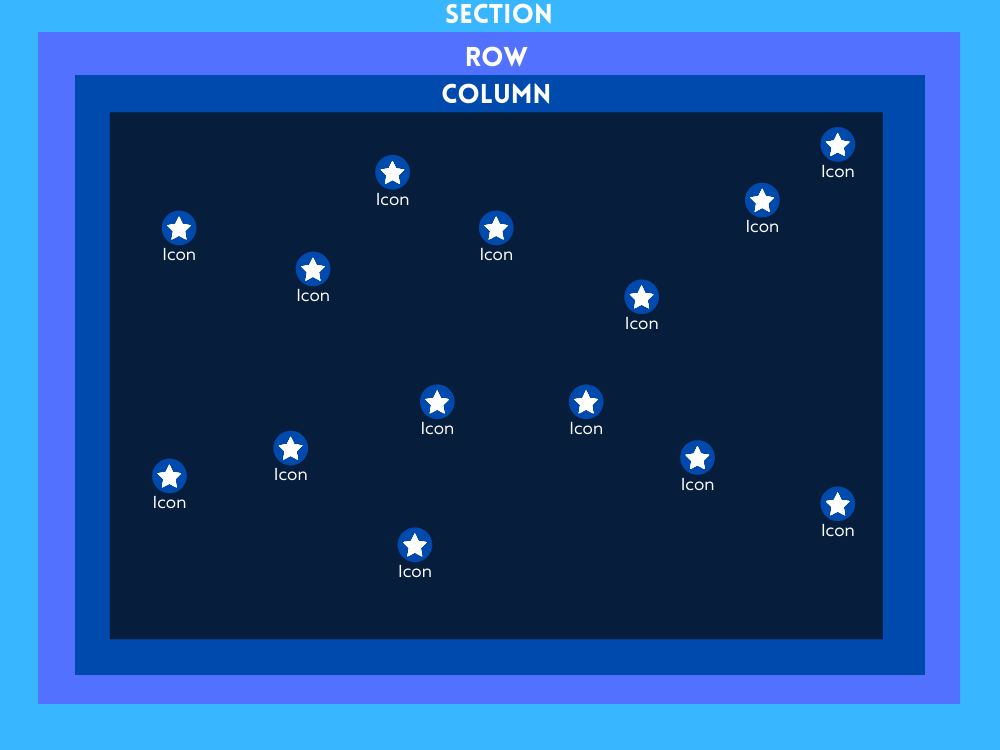
ประการที่สอง เราสามารถพัฒนาการออกแบบพื้นหลังไอคอนภาพเคลื่อนไหวแบบเลื่อนได้ โดยการวางไอคอนอย่างระมัดระวังในแคนวาส (หรือคอลัมน์) แบบเต็มหน้าจอ

จากนั้น ในการสร้างการออกแบบฉากหลังไอคอนแบบเลื่อนเคลื่อนไหว คุณต้องวางไอคอนอย่างระมัดระวังในแคนวาส (หรือคอลัมน์) แบบเต็มหน้าจอ

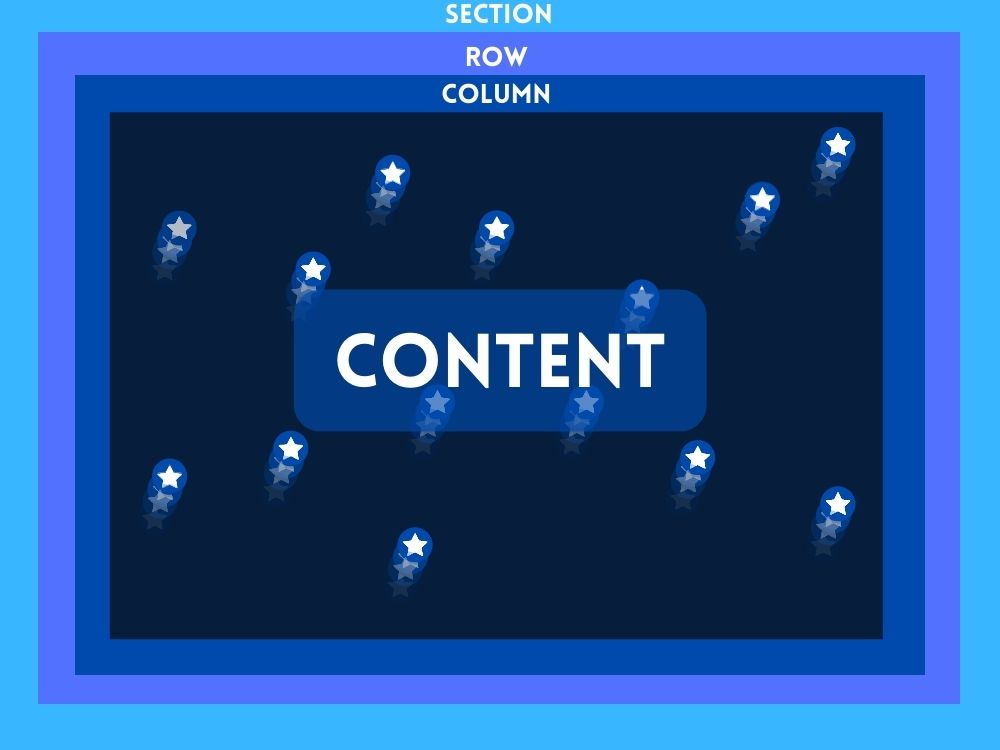
สุดท้าย หลังจากที่การออกแบบฉากหลังพร้อมไอคอนแอนิเมชั่นแบบเลื่อนพร้อมแล้ว เราก็สามารถเพิ่มเนื้อหาที่จำเป็นในการแสดงผลในส่วนโฟร์กราวด์ได้

ตอนนี้เรามีไอเดียแล้ว มาเริ่มการออกแบบกันเลย
การออกแบบแอนิเมชั่นการเลื่อนในพื้นหลังส่วน Divi
ส่วนที่ 1: การสร้าง Canvas แบบเต็มหน้าจอ
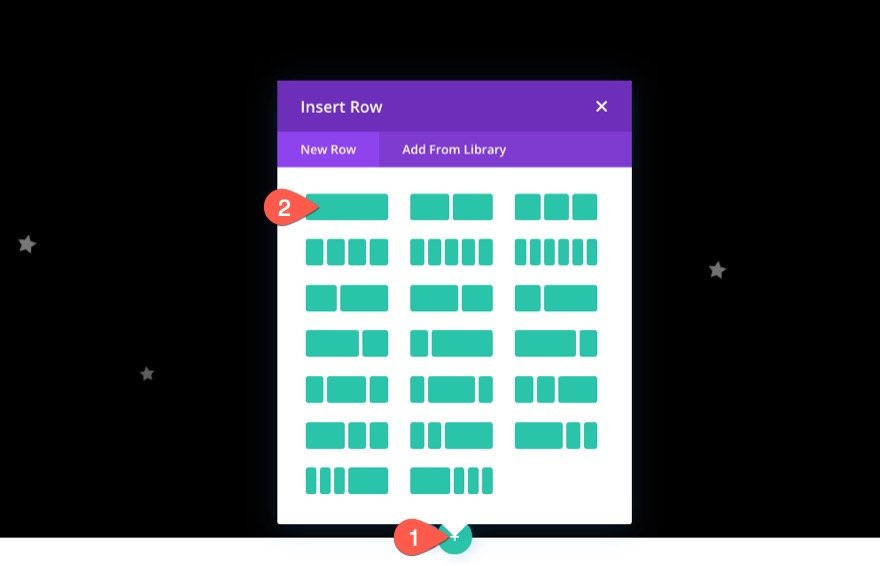
ในส่วนนี้ เราจะตั้งค่าส่วน แถว และคอลัมน์ ขั้นแรก ให้เพิ่มแถวหนึ่งคอลัมน์ในส่วนของเรา

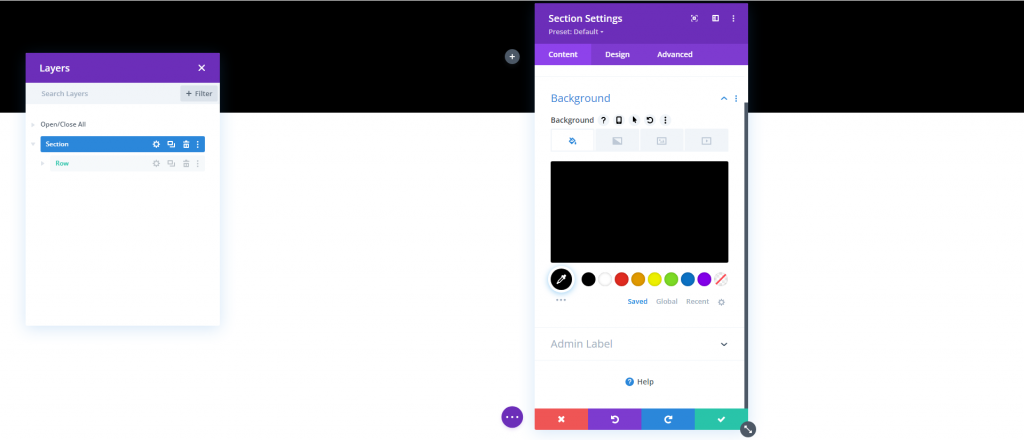
เปิดการตั้งค่าส่วนและเปลี่ยนสีพื้นหลัง
- สีพื้นหลัง: #000

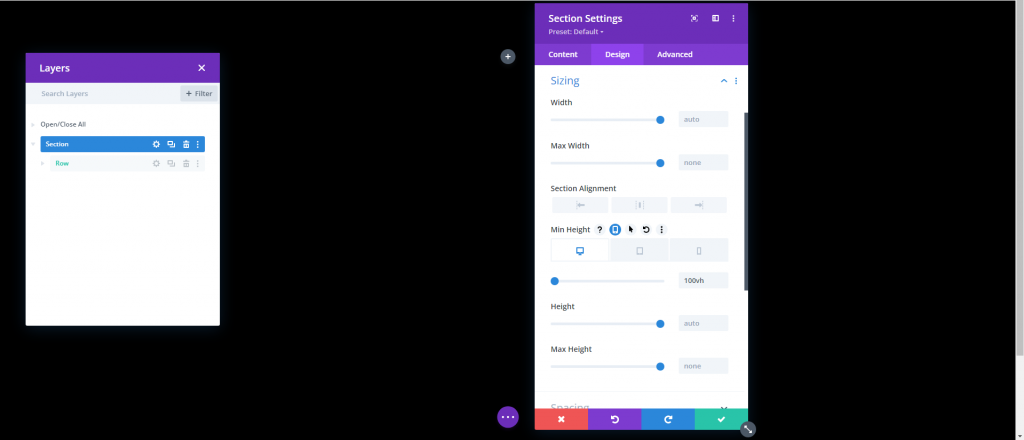
จากแท็บการออกแบบ ให้เปลี่ยนแปลงสิ่งต่อไปนี้
- ความสูงขั้นต่ำ: 100vh (เดสก์ท็อป), 600px (แท็บเล็ตและโทรศัพท์)

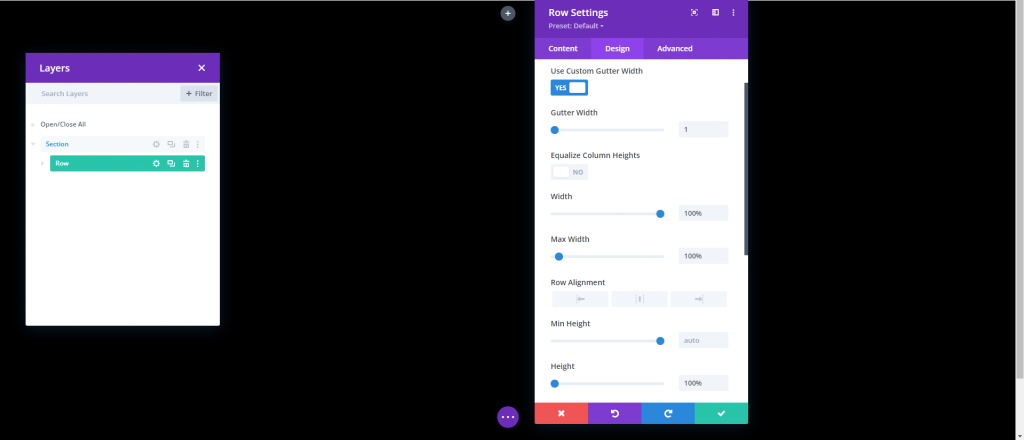
การตั้งค่าแถว
ต่อไปเป็นแถว เปิดการตั้งค่าสำหรับแถวและอัปเดตสิ่งต่อไปนี้
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ส่วนสูง: 100%
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

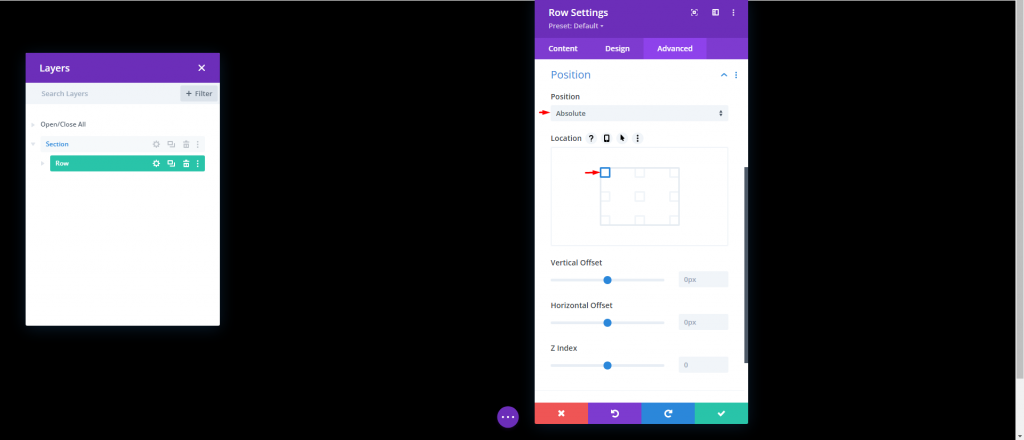
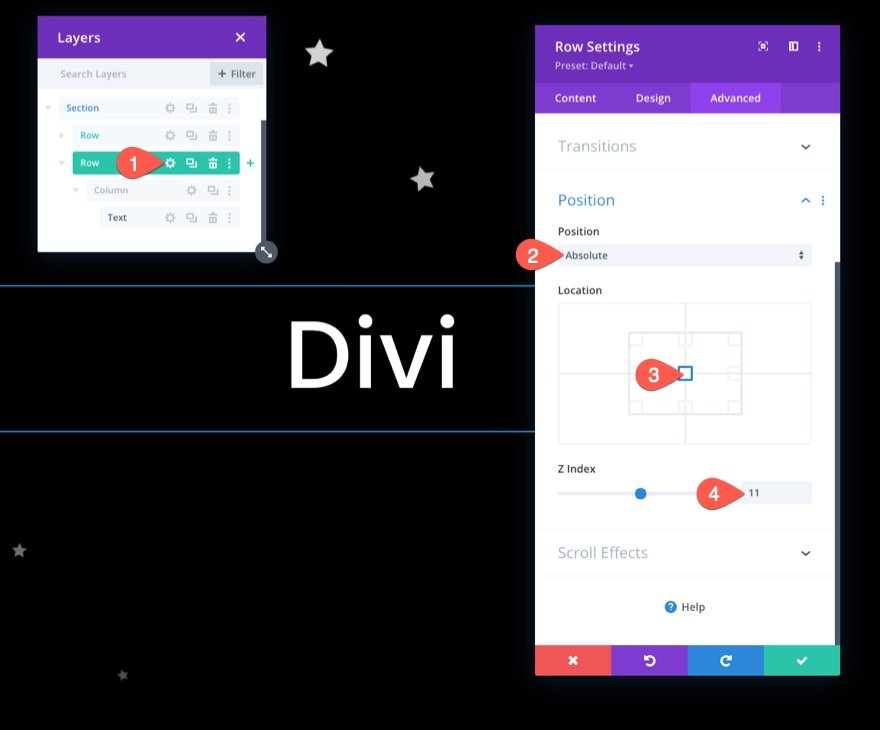
จากแท็บล่วงหน้า ให้อัปเดตตำแหน่ง
- ตำแหน่ง: Absolute

ความสูงของคอลัมน์
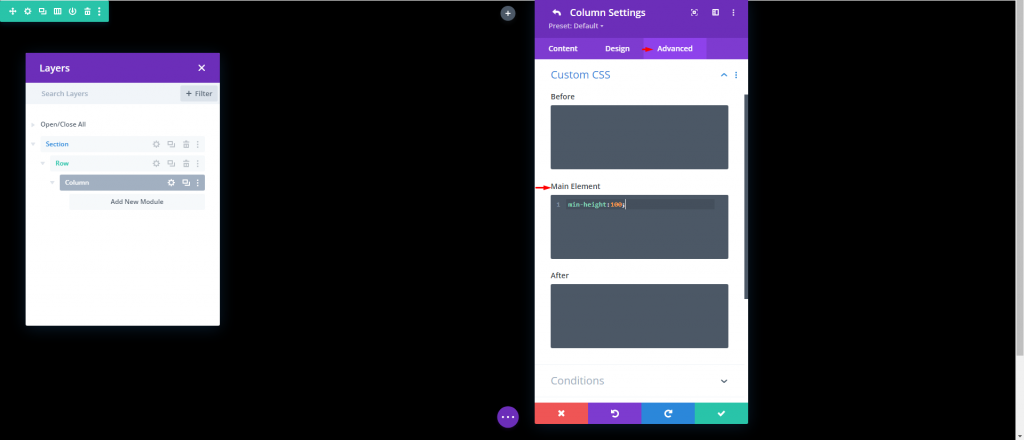
ตอนนี้ เนื่องจากส่วนและแถวของเราอยู่ในตำแหน่ง เราจึงต้องกำหนดความสูงต่ำสุดของคอลัมน์เป็น 100% เพื่อให้ครอบคลุมความกว้างและความสูงของส่วน/วิวพอร์ตทั้งหมด ด้วยเหตุนี้ เราจึงได้สร้างแคนวาสแบบเต็มหน้าจอขึ้นมาได้ ซึ่งช่วยให้เราสามารถเติมคอลัมน์ด้วยไอคอนได้ ณ จุดนี้ เพิ่มรหัสในกล่อง "องค์ประกอบหลัก" ของการตั้งค่าคอลัมน์
min-height:100;
ส่วนที่ 2: Â การสร้างและการวางตำแหน่งไอคอน
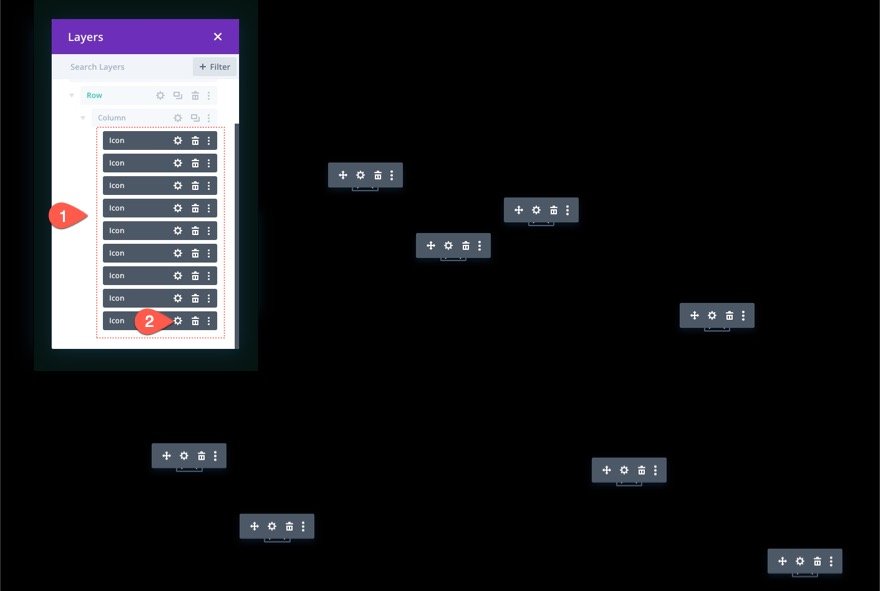
ตอนนี้เราพร้อมที่จะเริ่มสร้างและจัดเรียงไอคอนในคอลัมน์แล้ว จุดมุ่งหมายคือการวางไอคอนไว้ในคอลัมน์เต็มหน้าจออย่างมีกลยุทธ์เพื่อสร้างการออกแบบฉากหลังไอคอนแบบเลื่อนเคลื่อนไหวของเรา
การสร้างและการวางไอคอน 1
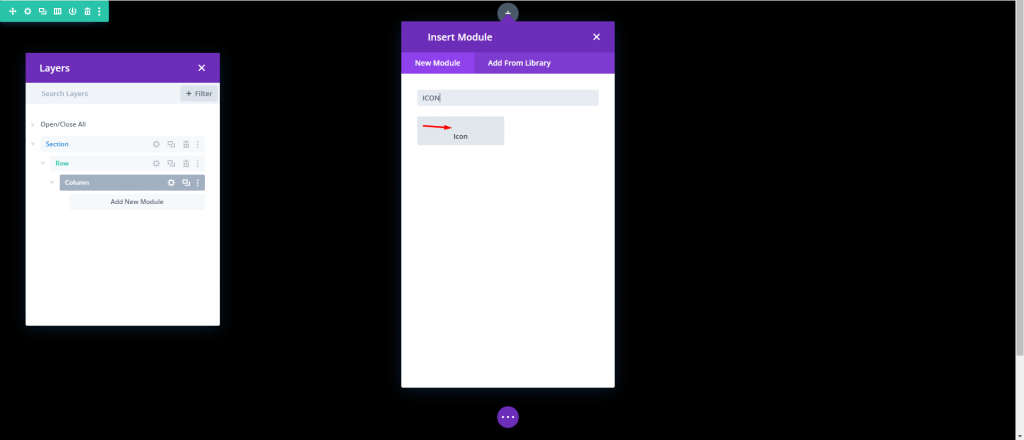
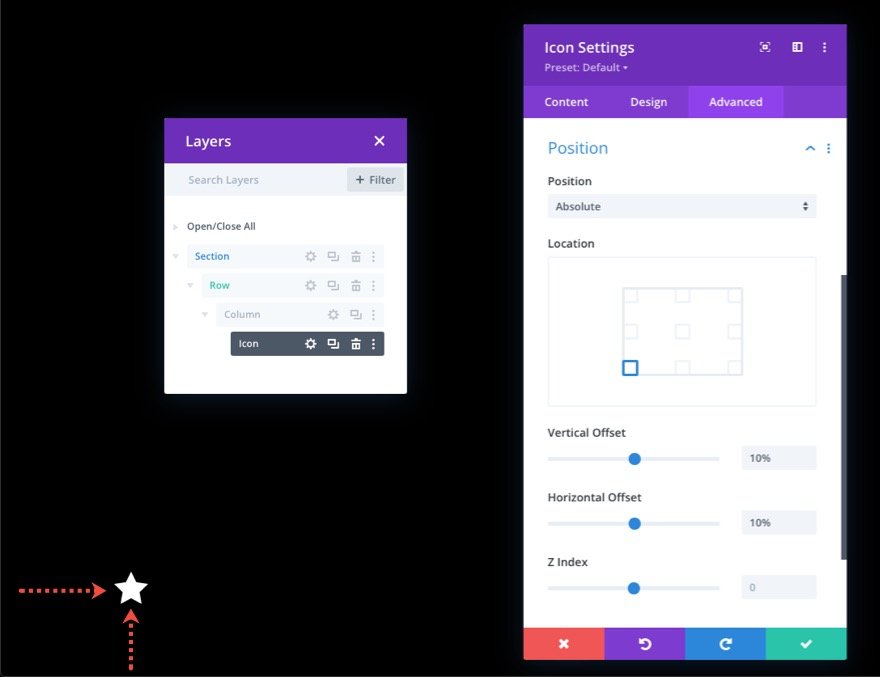
เราจะเริ่มต้นด้วยการสร้างไอคอนแรกของเราและวางไว้โดยใช้ Divi Builder แทรกโมดูลไอคอนลงในคอลัมน์

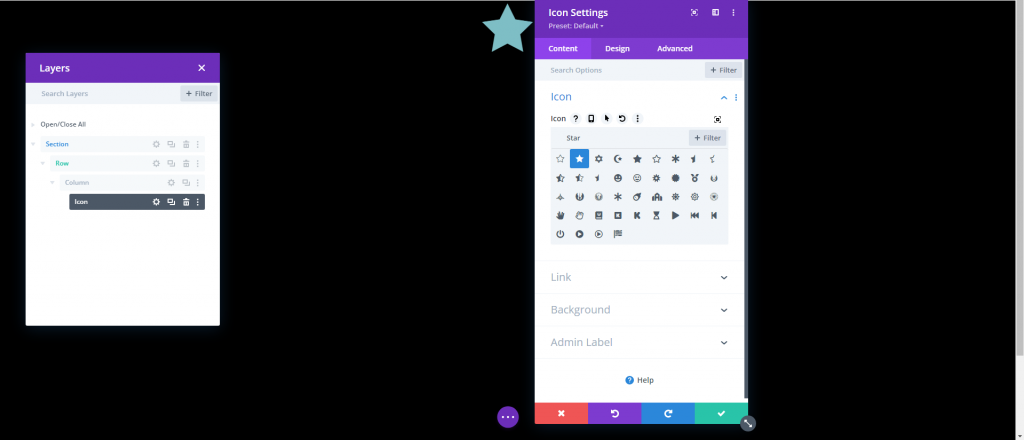
เลือกไอคอนจากตัวเลือกไอคอนโดยเปิดไอคอน การตั้งค่า

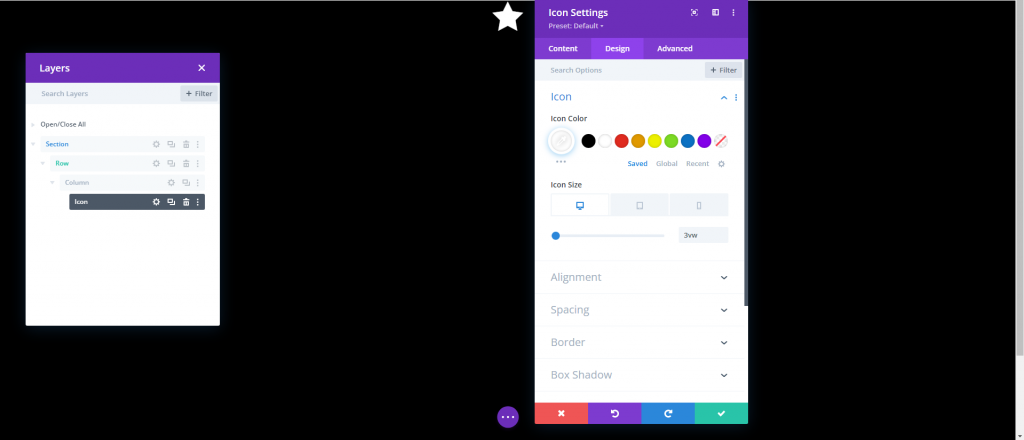
อัปเดตสีและขนาดไอคอนภายใต้แท็บการออกแบบดังนี้:
- สีไอคอน: #ffffff
- ขนาดไอคอน: 3vw (เดสก์ท็อป), 40px (แท็บเล็ต), 30px (โทรศัพท์)Â

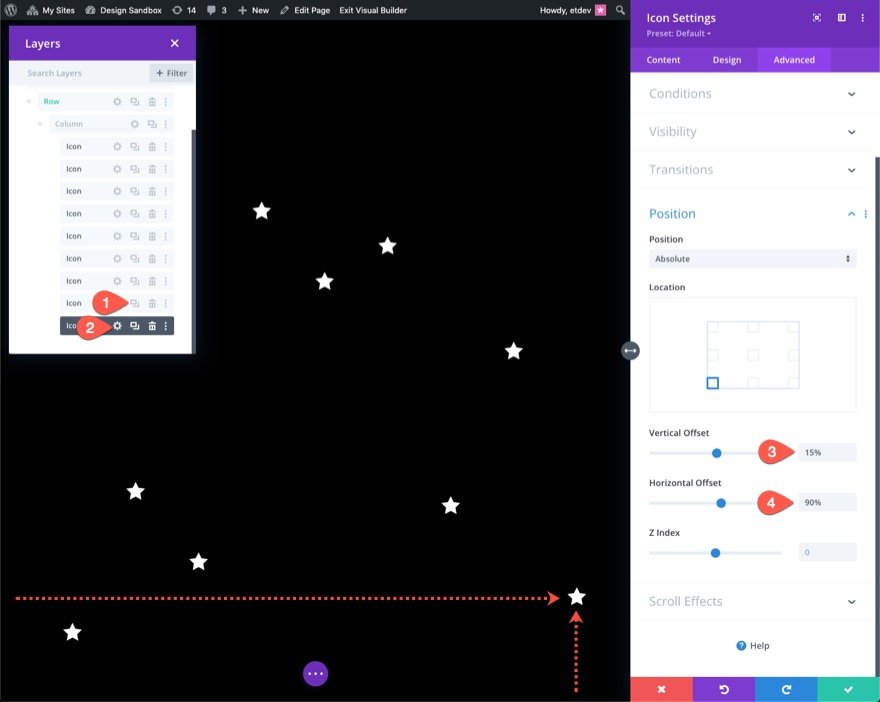
อัปเดตตำแหน่งและออฟเซ็ตภายใต้แท็บขั้นสูงดังนี้:
- ตำแหน่ง: Absolute
- ตำแหน่ง: ล่างซ้าย
- ออฟเซ็ตแนวตั้ง: 10%
- ออฟเซ็ตแนวนอน: 10%
โปรดจำไว้ว่า หน่วยความยาวเป็นเปอร์เซ็นต์ ในกรณีนี้ จะสัมพันธ์กับคุณสมบัติ CSS ด้านล่างและด้านซ้าย ในสถานการณ์สมมตินี้ ออฟเซ็ตแนวตั้ง 10% จะเหมือนกับ "ด้านล่าง: 10%" ใน CSS ในขณะที่ออฟเซ็ตแนวนอน 10% จะเปรียบได้กับ "ซ้าย: 10% " เนื่องจากคอลัมน์ของเราเป็นแบบเต็มหน้าจอ ไอคอนจะยังคงตอบสนองเมื่อมีการเปลี่ยนแปลงความสูงและความกว้างของเบราว์เซอร์ กล่าวอีกนัยหนึ่ง พวกเขาจะรักษาตำแหน่งของตนไว้สำหรับขนาดหน้าจอต่างๆ

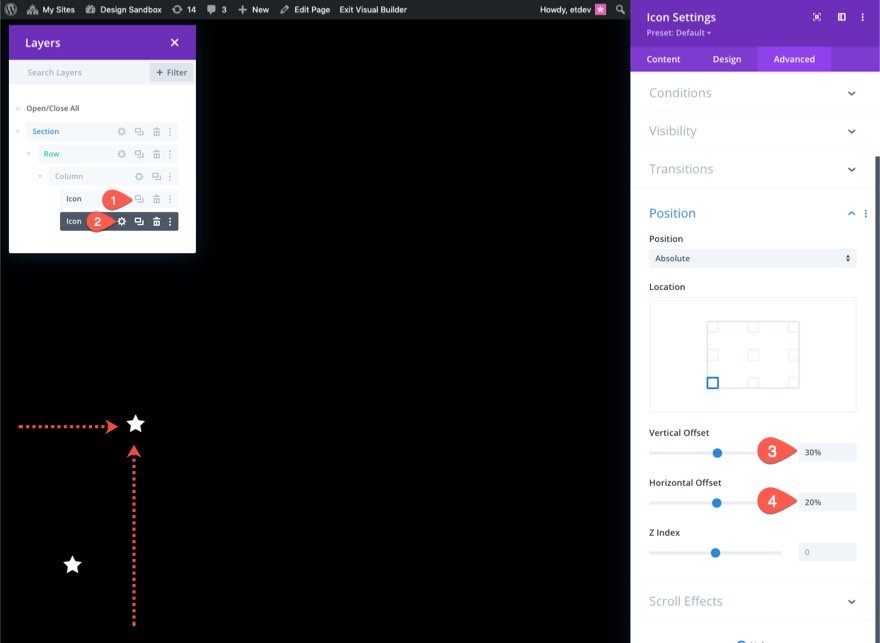
การสร้างและการวางไอคอน 2
ทำซ้ำไอคอนปัจจุบันเพื่อสร้างอันที่สอง จากนั้น เข้าถึงคุณสมบัติของไอคอนที่ซ้ำกันและแก้ไขการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 30%
- ออฟเซ็ตแนวนอน: 40%

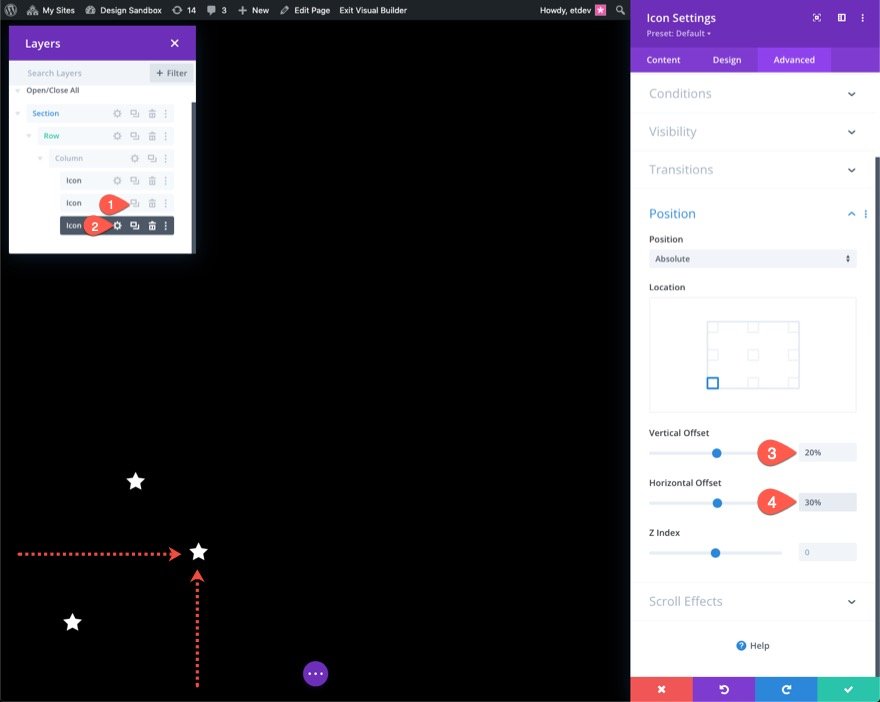
การสร้างและการวางไอคอน 3
ทำซ้ำไอคอนก่อนหน้าเพื่อสร้างที่สาม จากนั้น เข้าถึงคุณสมบัติของไอคอนที่ซ้ำกันและแก้ไขการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 20%
- ออฟเซ็ตแนวนอน: 30%

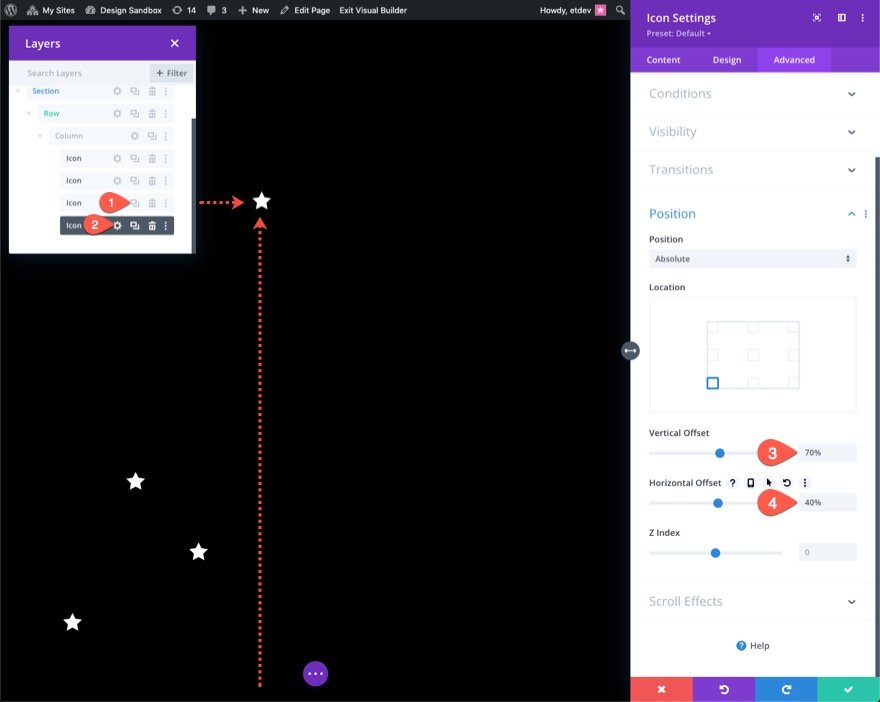
การสร้างและการวางไอคอน 4
ทำซ้ำไอคอนก่อนหน้าเพื่อให้เป็นอันที่สี่ จากนั้น เข้าถึงคุณสมบัติของไอคอนที่ซ้ำกันและแก้ไขการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 70%
- ออฟเซ็ตแนวนอน: 40%

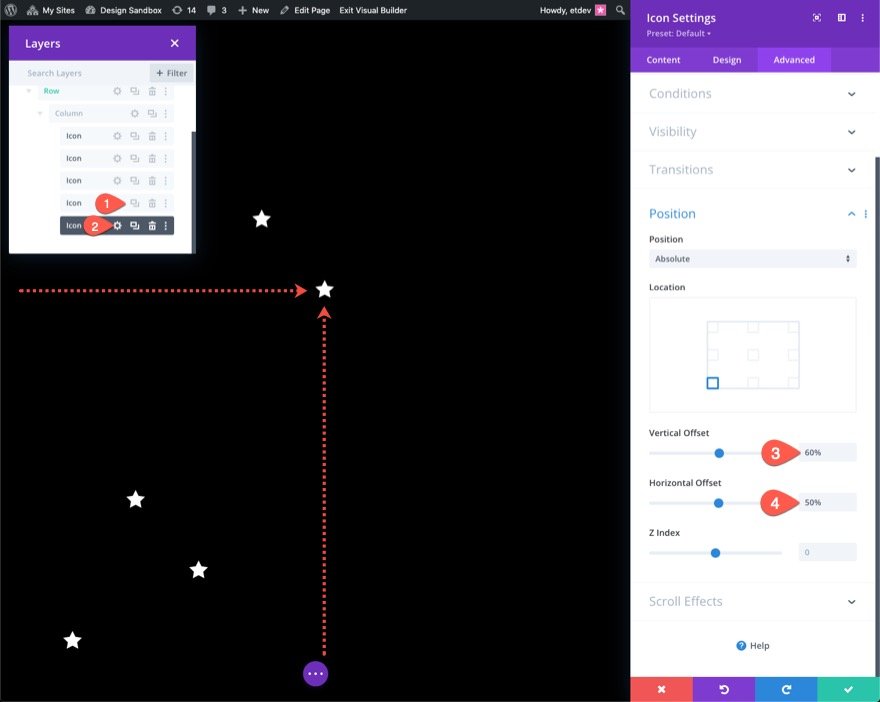
การสร้างและการวางไอคอน 5
ทำซ้ำไอคอนก่อนหน้าเพื่อสร้างที่ห้า จากนั้น เข้าถึงคุณสมบัติของไอคอนที่ซ้ำกันและแก้ไขการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 60%
- ออฟเซ็ตแนวนอน: 50%

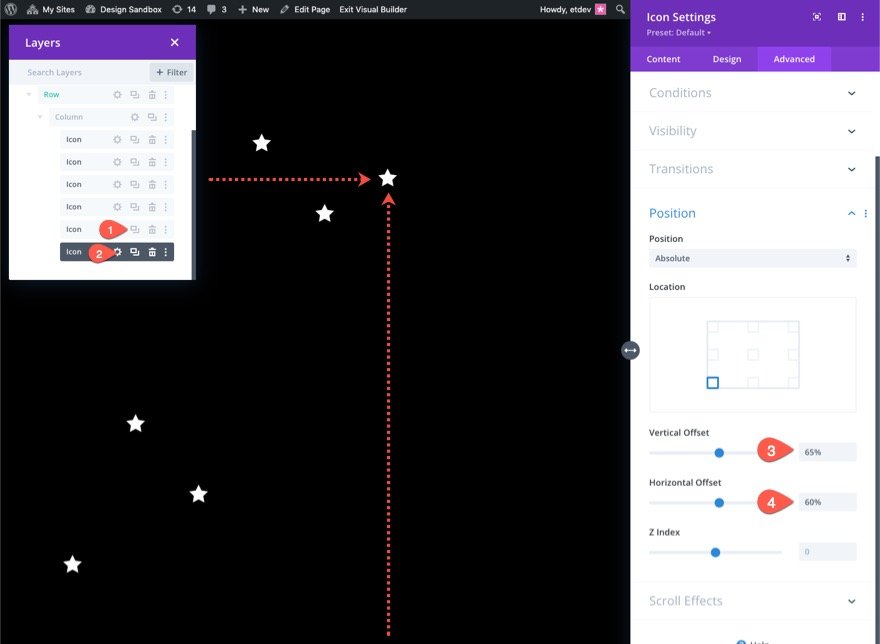
การสร้างและการวางไอคอน 6
ทำซ้ำไอคอนก่อนหน้าเพื่อให้เป็นอันที่หก จากนั้น เข้าถึงคุณสมบัติของไอคอนที่ซ้ำกันและแก้ไขการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 65%
- ออฟเซ็ตแนวนอน: 60%

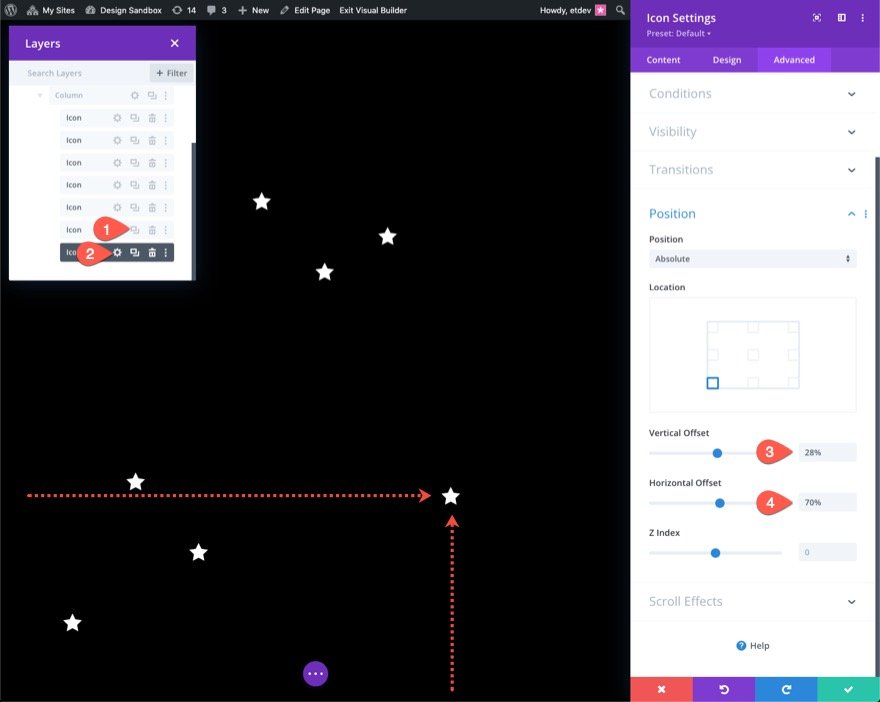
การสร้างและการวางไอคอน 7
ทำซ้ำไอคอนก่อนหน้าเพื่อสร้างที่เจ็ด จากนั้น เข้าถึงคุณสมบัติของไอคอนที่ซ้ำกันและแก้ไขการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 28%
- ออฟเซ็ตแนวนอน: 70%

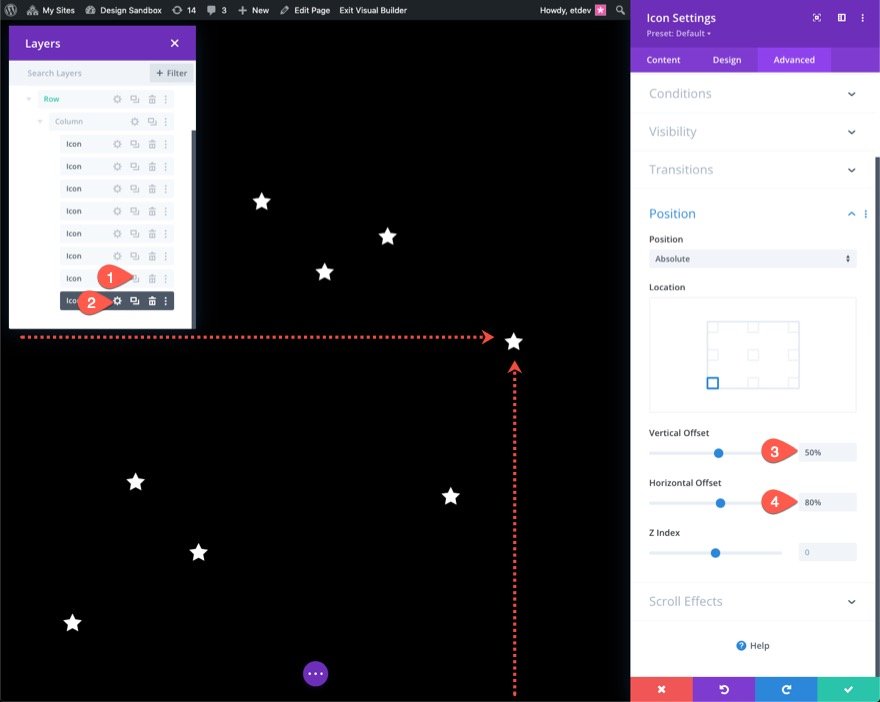
การสร้างและการวางไอคอน 8
ทำซ้ำไอคอนก่อนหน้าเพื่อสร้างที่แปด จากนั้น เข้าถึงคุณสมบัติของไอคอนที่ซ้ำกันและแก้ไขการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 50%
- ออฟเซ็ตแนวนอน: 80%

การสร้างและการวางไอคอน 9
ทำซ้ำไอคอนสุดท้ายเพื่อสร้างเก้า จากนั้น เข้าถึงคุณสมบัติของไอคอนที่ซ้ำกันและแก้ไขการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 15%
- ออฟเซ็ตแนวนอน: 90%

ส่วนที่ 3: การสร้างแอนิเมชั่นการเลื่อน
เราจะใช้การเคลื่อนไหวแบบเลื่อนที่คล้ายกันกับไอคอนทั้งเก้าสำหรับตัวอย่างนี้ คุณอาจให้แอนิเมชั่นการเลื่อนแบบต่างๆ แก่แต่ละรายการได้หากต้องการ ในการใช้ภาพเคลื่อนไหวแบบเลื่อนกับไอคอนทั้งหมดพร้อมกัน ให้ใช้การเลือกหลายรายการ (กด ctrl หรือ cmd ค้างไว้เมื่อเลือกโมดูลไอคอน) เพื่อเลือกไอคอนทั้งหมดในคอลัมน์พร้อมกัน จากนั้นเปิดการตั้งค่าสำหรับโมดูลที่คุณเลือก

โมดอลการตั้งค่าองค์ประกอบจะปรากฏขึ้นตามผลลัพธ์ จากนั้นสลับกลุ่มตัวเลือก Scroll Effects สลับภายใต้แท็บขั้นสูง เอฟเฟกต์ Scroll Transform สามารถพบได้ที่นั่น เราจะเพิ่มเอฟเฟกต์ที่สามารถเข้าถึงได้ทั้งหกแบบ (การเคลื่อนไหวแนวตั้ง, การเคลื่อนไหวในแนวนอน, จางเข้าและออก, ปรับขนาดขึ้นและลง, หมุนและเบลอ)
การเพิ่มเอฟเฟกต์การแปลงสโครล : Vartical
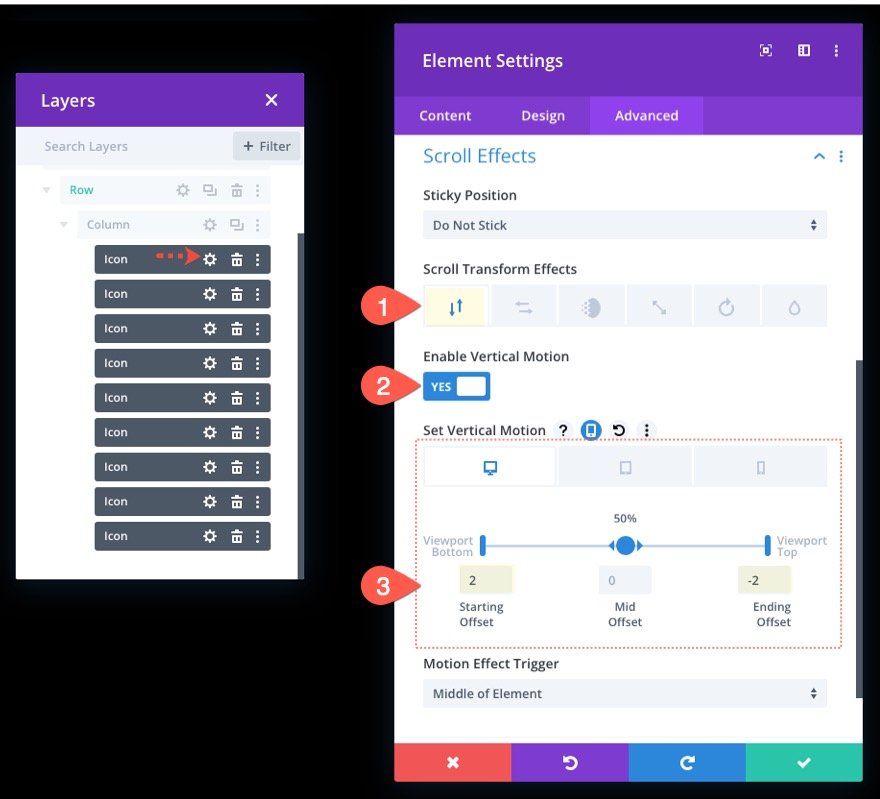
เปิดแท็บการเคลื่อนไหวในแนวตั้งอัปเดตสิ่งต่อไปนี้:
- เปิดใช้งานการเคลื่อนไหวในแนวตั้ง: ใช่
- ออฟเซ็ตเริ่มต้น: 2 (ที่ 0%)
- ออฟเซ็ตสิ้นสุด: -2 (ที่ 100%)
สำหรับการแสดงผลแท็บเล็ตให้อัพเดตออฟเซ็ตดังนี้:
- ออฟเซ็ตเริ่มต้น: 1 (ที่ 0%)
- ออฟเซ็ตสิ้นสุด: -1 (ที่ 100%)
สำหรับการแสดงผลของโทรศัพท์ให้อัพเดตออฟเซ็ตดังนี้:
- ออฟเซ็ตเริ่มต้น: 0.5 (ที่ 0%)
- ออฟเซ็ตสิ้นสุด: -0.5 (ที่ 100%)

การเพิ่มเอฟเฟกต์การเปลี่ยนสโครล : แนวนอน
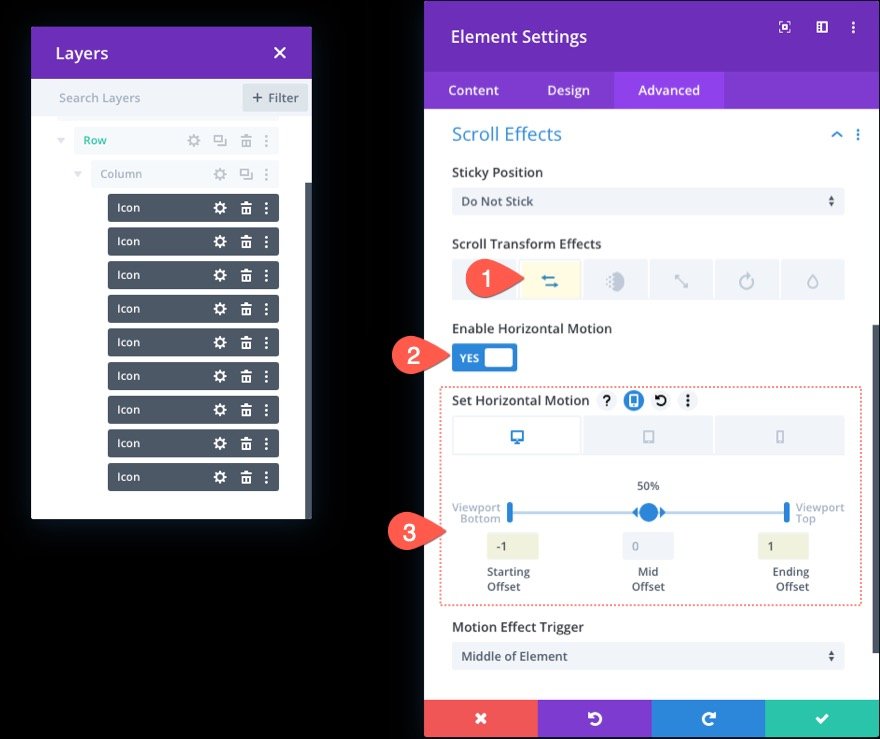
ถัดไป เปิดแท็บ Horizontal Motion และอัปเดตสิ่งต่อไปนี้:
- เปิดใช้งานการเคลื่อนไหวในแนวนอน: ใช่
- ออฟเซ็ตเริ่มต้น: -1 (ที่ 0%)
- ออฟเซ็ตสิ้นสุด: 1 (ที่ 100%)
สำหรับการแสดงผลแท็บเล็ต ให้อัปเดตออฟเซ็ตดังนี้:
- ออฟเซ็ตเริ่มต้น: 0 (ที่ 0%)
- ออฟเซ็ตสิ้นสุด: 0 (ที่ 100%)

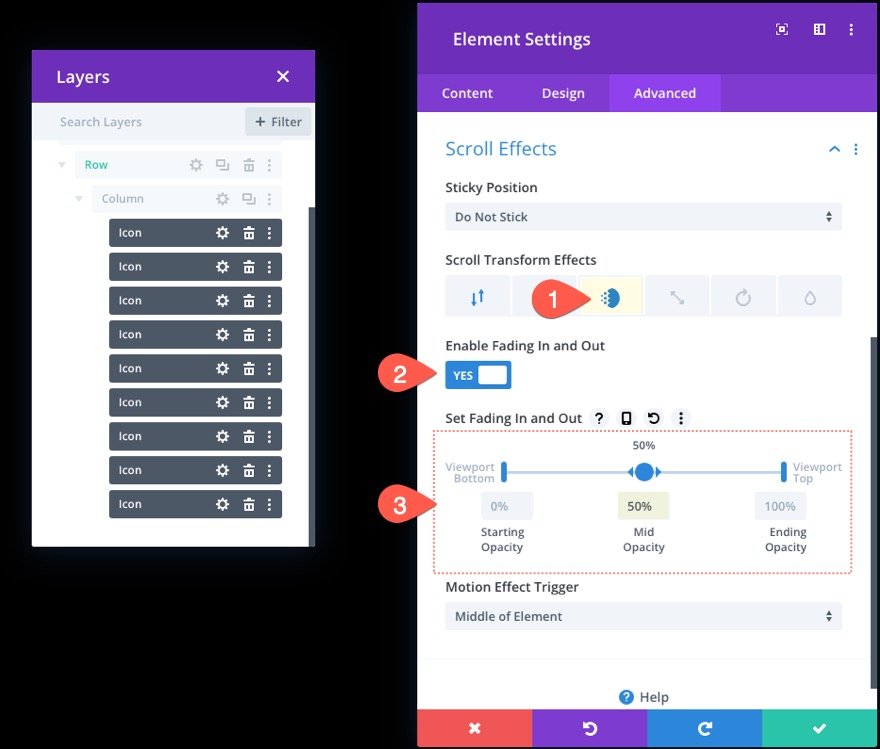
การเพิ่มเอฟเฟกต์ Scroll Transform : เฟดเข้าและออก
เปิดแท็บ Fading In and Out และอัปเดตสิ่งต่อไปนี้:
- เปิดใช้งานการเฟดเข้าและออก: ใช่
- ความทึบปานกลาง: 50% (ที่ 50%)

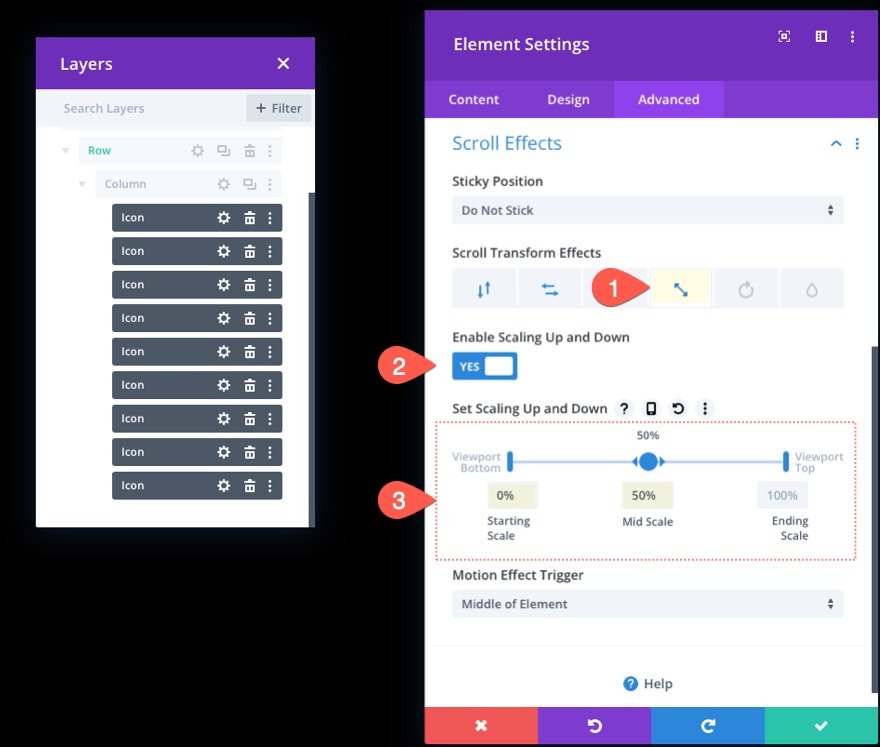
การเพิ่มเอฟเฟกต์การแปลงเลื่อน : ปรับขนาดขึ้นและลง
ถัดไป เปิดแท็บ Scaling Up and Down และอัปเดตสิ่งต่อไปนี้:
- เปิดใช้งานการปรับขนาดขึ้นและลง: ใช่
- สเกลเริ่มต้น: 0% (ที่ 0%)
- ระดับกลาง: 50% (ที่ 50%)

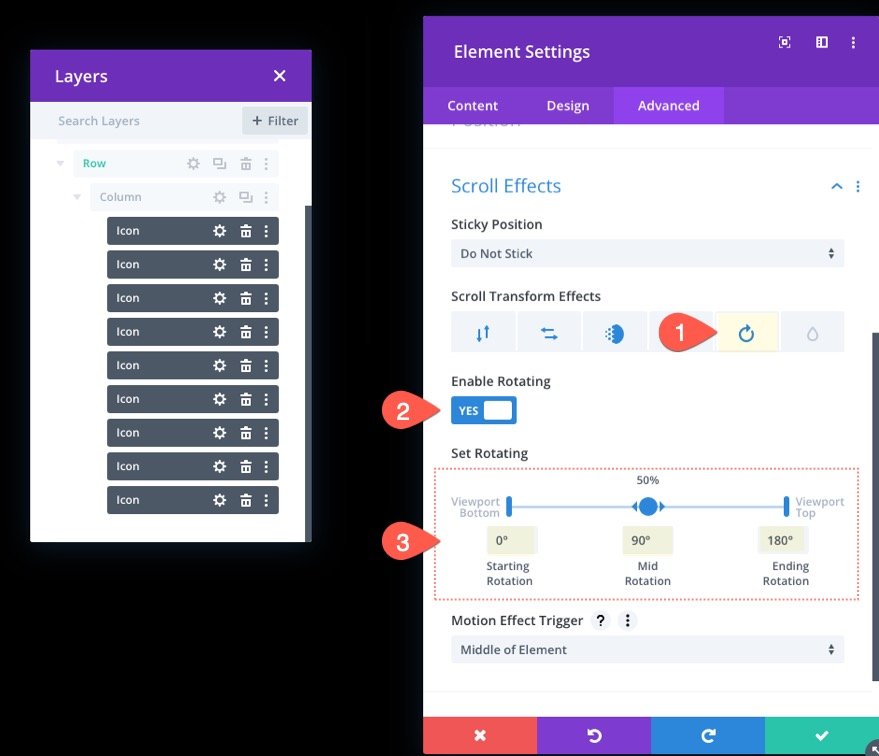
การเพิ่มเอฟเฟกต์การเปลี่ยนการเลื่อน : การหมุน
จากนั้นเลือกแท็บการหมุนและอัปเดตสิ่งต่อไปนี้:
- เปิดใช้งานการหมุน: ใช่
- การหมุนเริ่มต้น: 0% (ที่ 0%)
- การหมุนรอบกลาง: 90% (ที่ 50%)
- สิ้นสุดการหมุน: 180% (ที่ 100%)

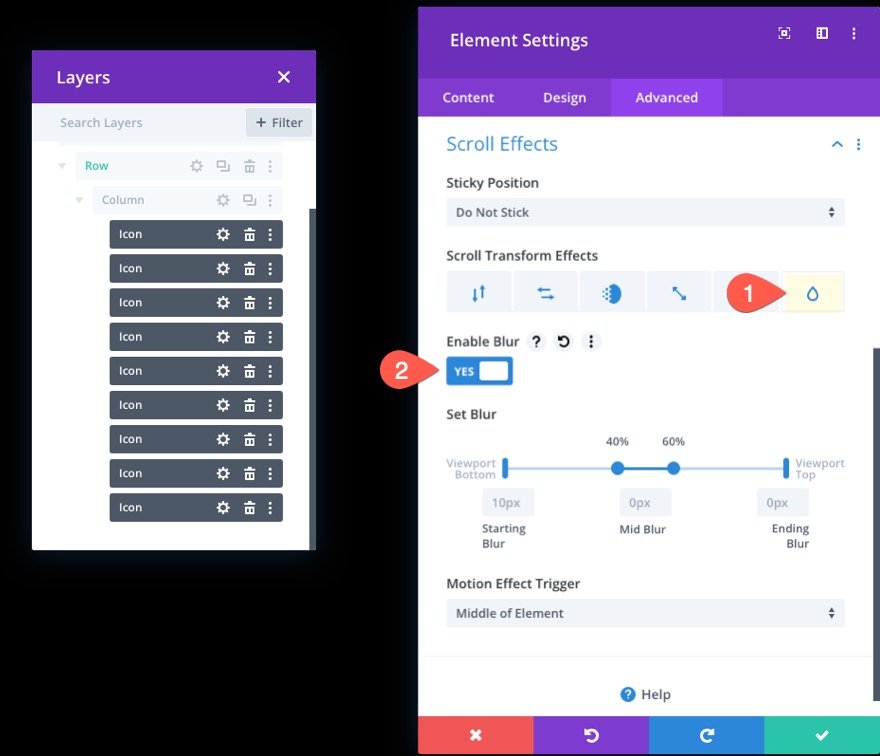
การเพิ่มเอฟเฟกต์การเปลี่ยนสกรอลล์ : เบลอ
ในที่สุดก็เปิดแท็บ Blur และเปิดใช้งานเอฟเฟกต์เบลอ:
- เปิดใช้งานการเบลอ: ใช่

ส่วนที่ 4: การเพิ่มเนื้อหาไปยังส่วนหน้า
ด้วยสัญลักษณ์ภาพเคลื่อนไหวแบบเลื่อนของเราสำหรับฉากหลัง เราสามารถเพิ่มเนื้อหาที่เราต้องการแสดงในเบื้องหน้า จุดมุ่งหมายคือการรักษาแถว (โดยมีคอลัมน์และไอคอน) ไว้ด้านหลังแถวเพิ่มเติมของเนื้อหาที่เราต้องการแสดงไว้ด้านหน้าฉากหลังนั้น
เราจะสร้างแถวคอลัมน์เดียวที่มีส่วนหัวพื้นฐานในตัวอย่างนี้ ขั้นแรก ให้แทรกแถวหนึ่งคอลัมน์ใหม่ใต้แถวเก่าพอดี

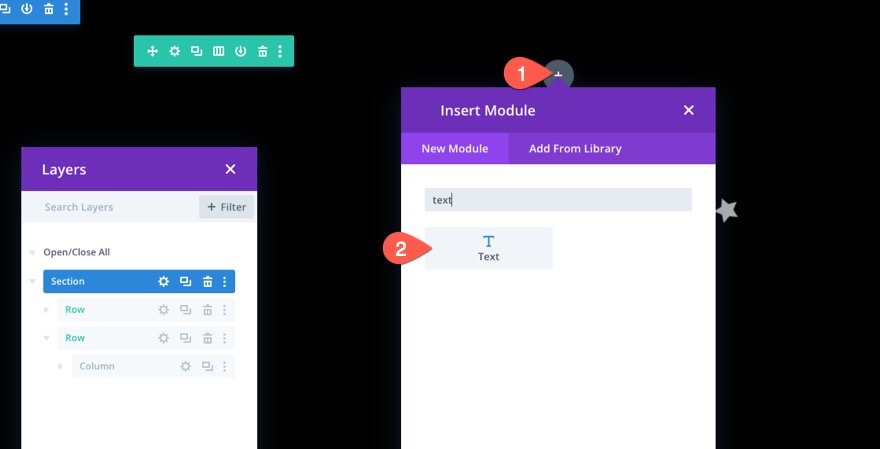
เนื่องจากแถวปัจจุบันมีตำแหน่งที่แน่นอน การเพิ่มแถวอื่นจะวางไว้ที่ด้านบนสุดของส่วนตามที่ตั้งใจไว้ แทรกโมดูลข้อความในแถวใหม่

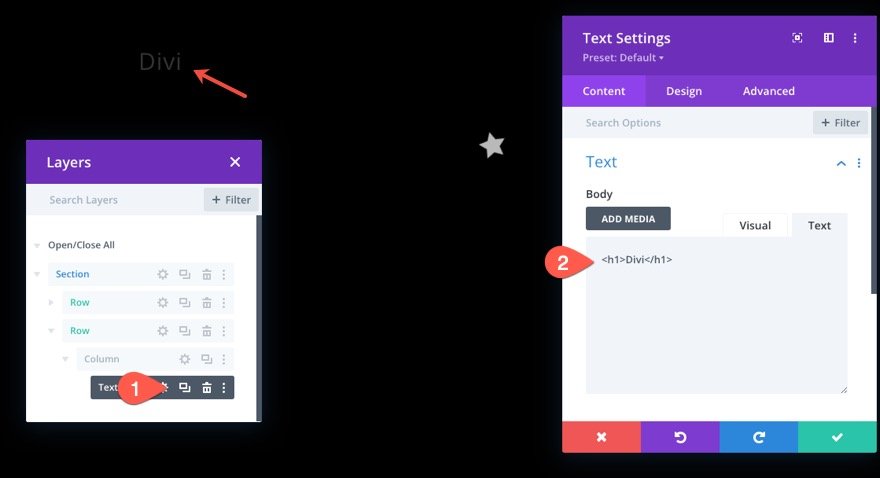
บนเนื้อหาข้อความ ให้ป้อนโค้ด HTML ต่อไปนี้
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
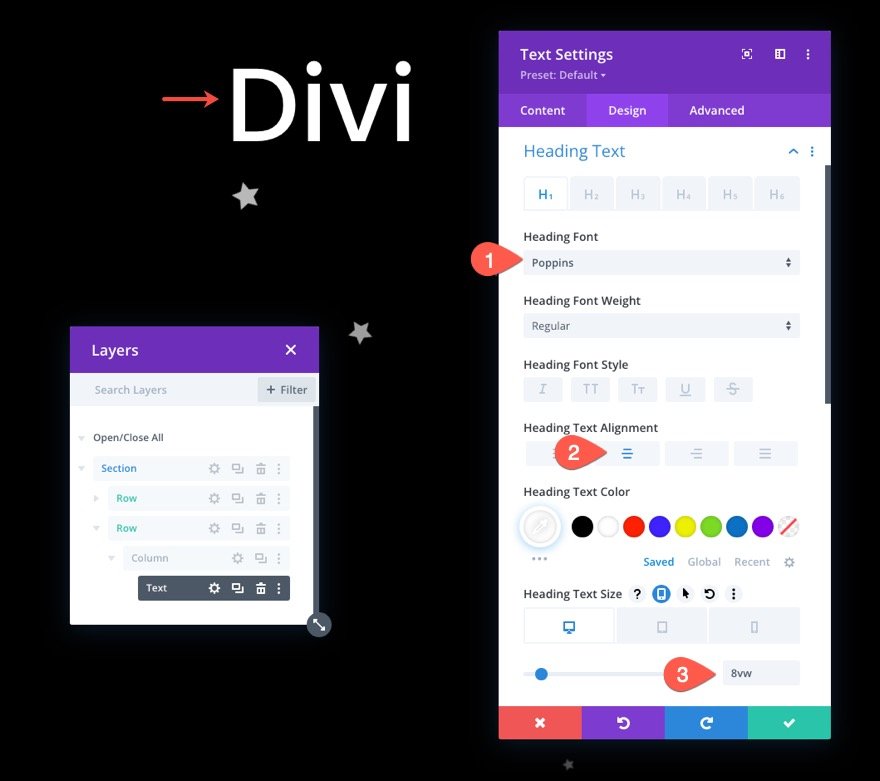
จากแท็บการออกแบบของโมดูลข้อความ ให้เปลี่ยนการตั้งค่า:
- แบบอักษรของหัวเรื่อง: Poppins
- การจัดตำแหน่งข้อความหัวเรื่อง: Center
- ขนาดข้อความของหัวเรื่อง: 8vw (เดสก์ท็อป), 40px (แท็บเล็ตและโทรศัพท์)

ตำแหน่งแถว
เพื่อให้แน่ใจว่าแถว (และส่วนหัว) อยู่กึ่งกลางในส่วน ให้เข้าถึงการตั้งค่าแถวและแก้ไขตำแหน่งดังนี้:
- ตำแหน่ง: Absolute
- ที่ตั้ง: Center

รีทัชการออกแบบ
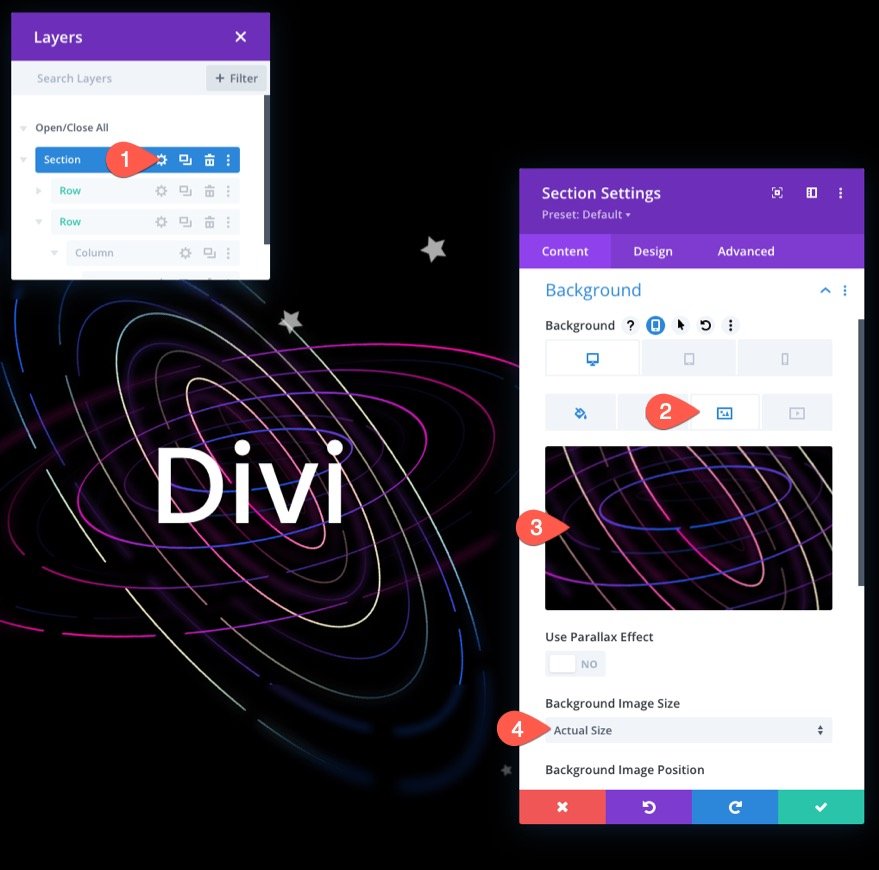
ไปที่การตั้งค่าส่วนและแทรกรูปภาพพื้นหลังเพื่อสิ้นสุดการออกแบบ เราใช้รูปภาพจาก Artificial Intelligence Layout Pack สำหรับตัวอย่างนี้

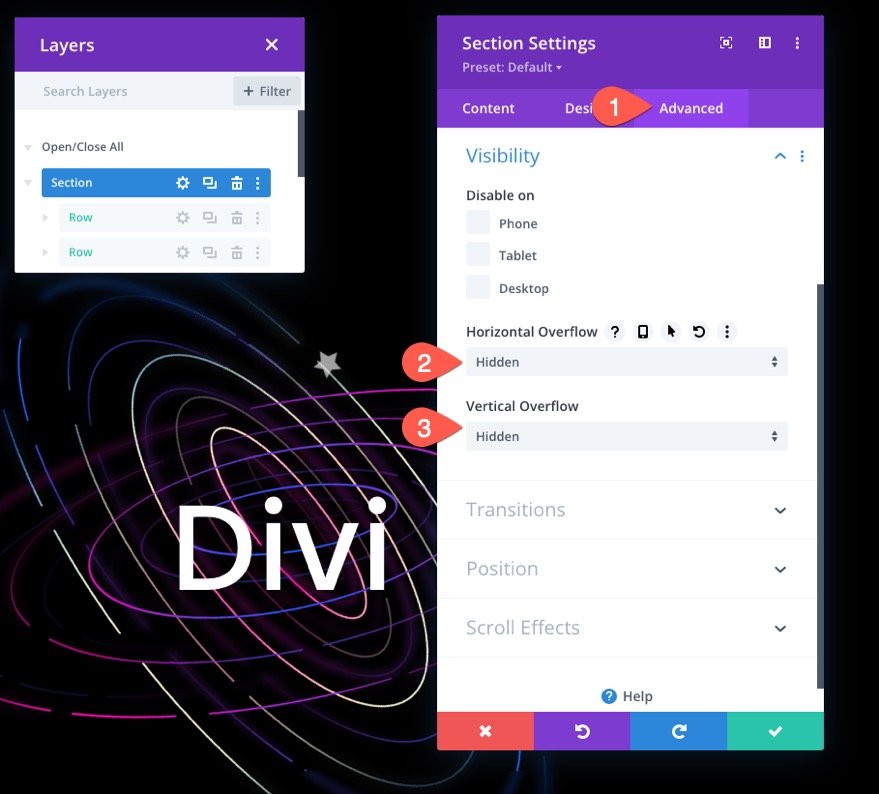
ตรวจสอบให้แน่ใจว่าโอเวอร์โฟลว์ซ่อนอยู่โดยปรับตัวเลือกการมองเห็นใต้แท็บขั้นสูง:
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน
ซึ่งจะป้องกันไม่ให้แถบเลื่อนแนวตั้งปรากฏขึ้นเมื่อไอคอนเคลื่อนไหวนอกส่วน

การออกแบบขั้นสุดท้าย
นี่คือลักษณะการออกแบบขั้นสุดท้ายของเรา
นี่คือการออกแบบอื่นที่คุณอาจชอบ
คำสุดท้าย
บางครั้งมันก็สนุกที่จะสร้างสรรค์และแสดงให้เห็นว่า Divi ที่เข้มข้นและสนุกสนานนั้นสามารถเป็นเครื่องมือสร้างเพจแบบภาพได้อย่างไร เราเชื่อว่าบทเรียนนี้แสดงให้เห็นว่า Divi ประสบความสำเร็จในการทำให้ฉากหลังของเว็บไซต์มีชีวิตได้อย่างไร นอกจากนี้ ความสามารถในการใช้เอฟเฟกต์การเปลี่ยนรูปแบบการเลื่อนกับไอคอนที่แตกต่างกันหลายร้อยรายการ ช่วยให้ออกแบบสร้างสรรค์และแอนิเมชั่นได้หลากหลาย หวังว่านี่จะเป็นแรงบันดาลใจให้คุณใช้สัญลักษณ์ภาพเคลื่อนไหวแบบเลื่อนได้ในรูปแบบที่สร้างสรรค์ยิ่งขึ้น




