ปรับปรุงการนำทางของเว็บไซต์ของคุณและทำให้เนื้อหาหน้าของคุณง่ายขึ้นโดยใช้การแบ่งหน้า บทความบล็อกสองสามบทความสามารถแสดงบนหน้าเดียว และสามารถให้ลิงก์เพื่อให้ผู้ใช้ดูเพิ่มเติมหากพวกเขาเลือก Divi ทำให้ง่ายต่อการเพิ่มเลขหน้า การเพิ่มการแบ่งหน้าให้กับโมดูล Divi Blog ของคุณจะกล่าวถึงในโพสต์นี้ นอกจากนี้เรายังจะแสดงวิธีจัดรูปแบบให้ตรงกับความต้องการในการออกแบบหน้าเว็บของคุณอีกด้วย

เรามาเริ่มกันเลย
การแบ่งหน้าทำงานอย่างไร
แบ่งเนื้อหาออกเป็นหน้าต่างๆ เช่น ฟีดบล็อก โดยมีการแบ่งหน้า ลิงก์การแบ่งหน้าทำให้ผู้ใช้สามารถย้ายไปมาระหว่างหน้าต่างๆ แทนที่จะแสดงเนื้อหาทั้งหมดในคราวเดียว

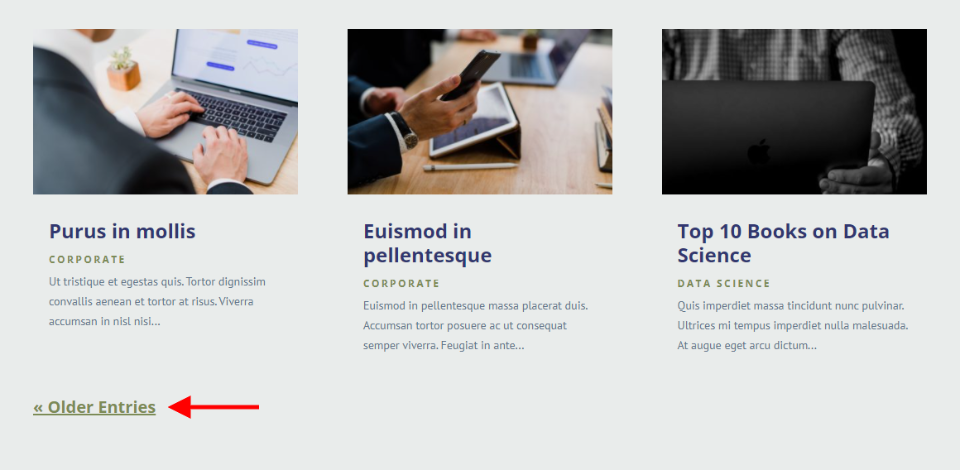
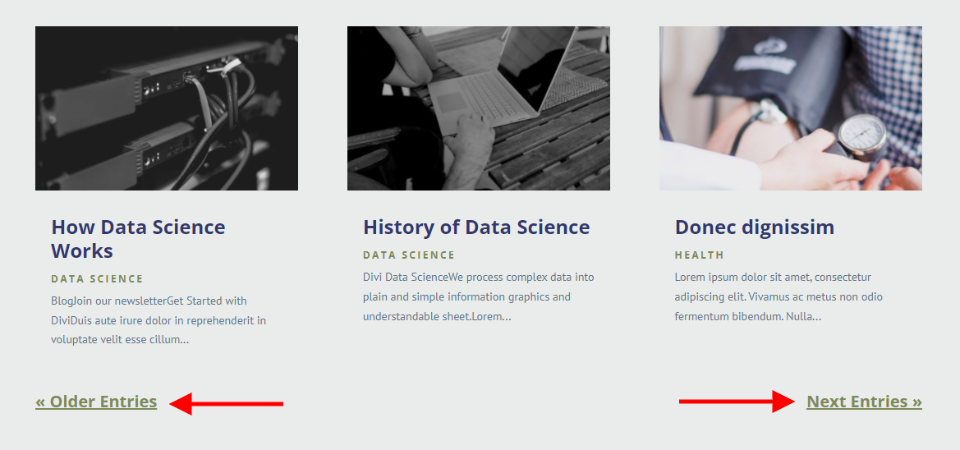
มีลิงก์ภายใต้ฟีดบล็อกในโมดูล Divi Blog ที่อนุญาตให้ผู้ใช้เลือกระหว่างรายการบล็อกก่อนหน้าและชุดถัดไป หากคุณไม่ต้องการแสดงโพสต์ทั้งหมดบนหน้าจอพร้อมกัน นี่เป็นตัวเลือกที่ดีสำหรับคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
เป็นไปได้ที่ผู้ใช้จะเลื่อนย้อนกลับและไปข้างหน้าผ่านโพสต์ของไซต์โดยใช้คุณลักษณะการแบ่งหน้า หากคุณกำลังใช้โมดูลบล็อก คุณสามารถเข้าถึงการแบ่งหน้าได้ ตัวอย่างเช่น สามารถแสดงโพสต์เด่นโดยใช้โมดูลนี้ เมื่อมีการแสดงฟีด เช่น โพสต์หรือโปรเจ็กต์ในโมดูล Blog ควรใช้การแบ่งหน้า ดูหน้าที่มีโมดูลบล็อกจำนวนมากเพื่อค้นหาสาเหตุ
หลายโมดูลสำหรับการแบ่งหน้า
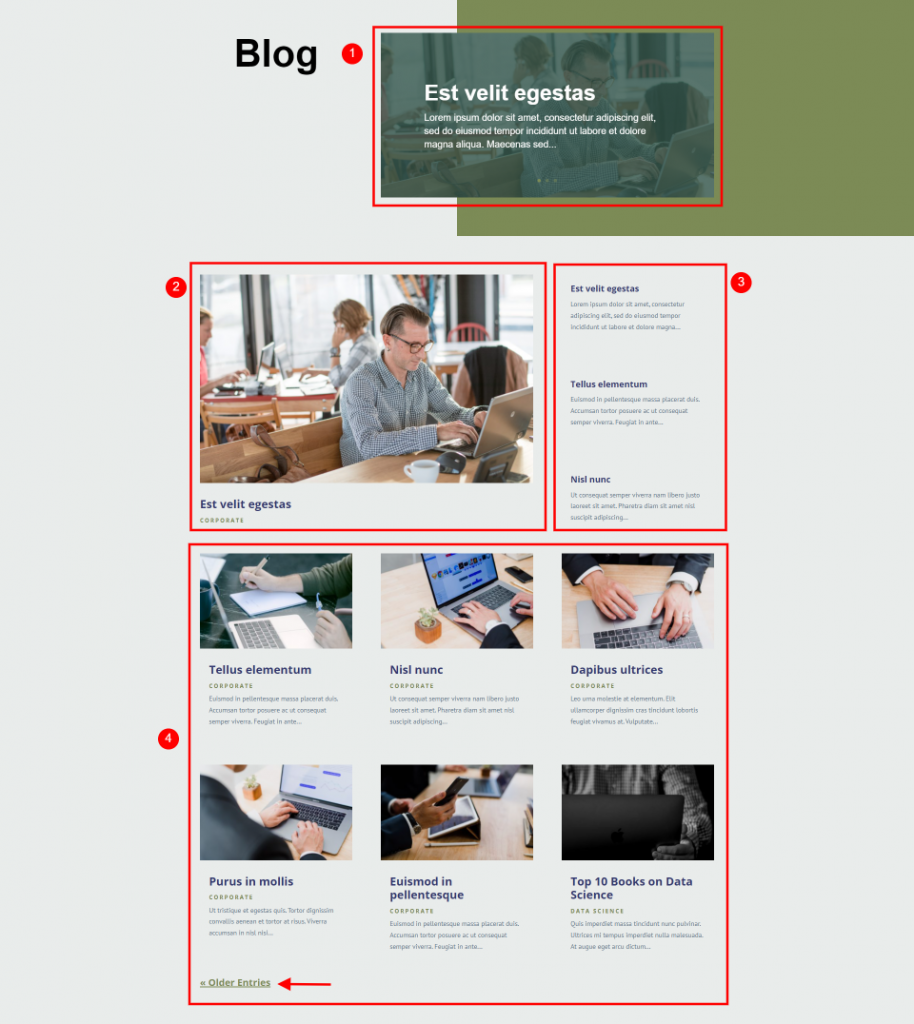
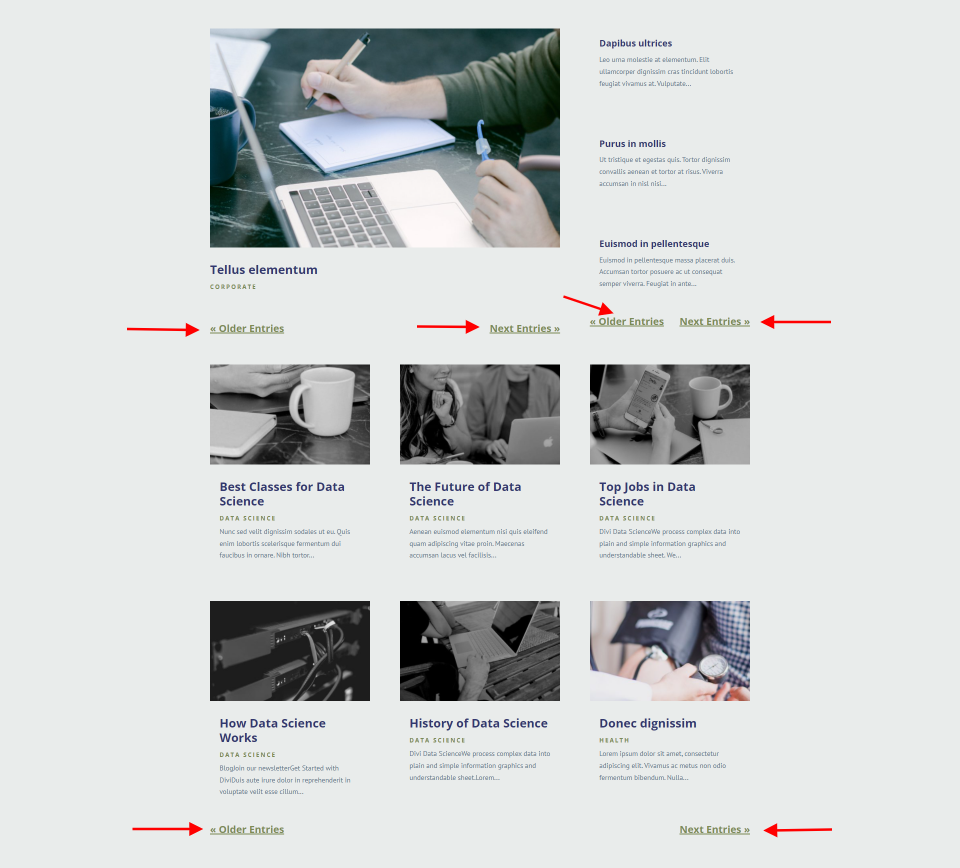
หน้าบล็อกจาก Flooring Layout Pack แสดงไว้ด้านบน การออกแบบนี้มีสี่ส่วนบล็อก สำหรับผู้เริ่มต้น คุณจะสามารถเข้าถึงโมดูลตัวเลื่อนบล็อกได้ โมดูลบล็อกติดตามสามถัดไป ในสองตอนแรก เราได้สร้างฮีโร่ พวกนี้ไม่มีเลขหน้า ลิงก์การแบ่งหน้าสามารถพบได้ในโมดูลบล็อกที่สี่ URL นี้ใช้ได้กับโมดูลบล็อกเท่านั้นในขณะนี้
การแบ่งหน้ามีผลกับโพสต์ในโมดูลบล็อก ไม่ใช่ทั้งไซต์ จะไม่มีการเปลี่ยนแปลงในโมดูลบล็อกอื่นๆ บนเพจ ถ้าคุณมีมากกว่าหนึ่งโมดูล
ในขั้นต้น บางคนอาจวิตกเกี่ยวกับเรื่องนี้ มีความเป็นไปได้ที่หน้าทั้งหมดจะมีการเปลี่ยนแปลง โมดูลเหล่านี้จะเหมาะสมสำหรับพวกเขาหากพวกเขาดูเหมือนแยกจากกันมากพอ อย่างไรก็ตาม ส่วนฮีโร่ยังคงไม่ได้รับผลกระทบหากส่วนฟีดบล็อกมีเนื้อหาใหม่ พวกมันกระจัดกระจายไปทั่วการออกแบบ

มีการเพิ่มการแบ่งหน้าในแต่ละโมดูลของบล็อกในตัวอย่างนี้ ด้วยเหตุนี้ ประสบการณ์ผู้ใช้ (UX) ของการออกแบบจึงลดลงจนน่าตกใจ เพื่อให้ง่าย การแบ่งหน้าควรใช้เฉพาะกับฟีดบล็อกหลักเท่านั้น การแบ่งหน้าจะไม่ทำงานกับโมดูลบล็อกจำนวนมาก เว้นแต่ว่าคุณกำลังใช้เลย์เอาต์แบบนิตยสาร

ความแตกต่างระหว่างการนำทาง & Pagination
การแบ่งหน้าของโมดูลบล็อกจะแตกต่างจากโมดูลการนำทางโพสต์ พวกเขามีหลายอย่างเหมือนกัน แต่ก็ไม่สามารถแทนที่กันได้

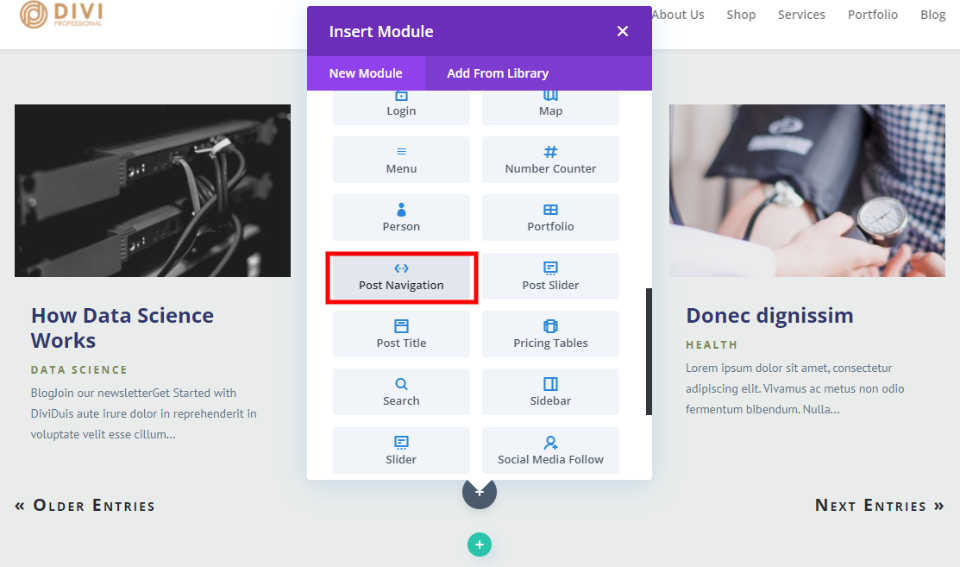
มีตัวเลือกง่ายๆ สำหรับการแบ่งหน้าในโมดูลบล็อก คุณสามารถข้ามจากโพสต์หนึ่งไปยังอีกบล็อกหนึ่งได้โดยใช้คุณลักษณะการนำทางโพสต์ มีคุณลักษณะที่น่าสนใจบางอย่าง แต่ควรใช้ในบทความบล็อกหรือเทมเพลตโพสต์บล็อก แทนที่จะใช้ในหน้าบล็อก
มาดูการตั้งค่าการแบ่งหน้าของโมดูล Divi Blog รวมถึงวิธีเปิดใช้งานและปิดใช้งาน

เปิดใช้งานการแบ่งหน้า
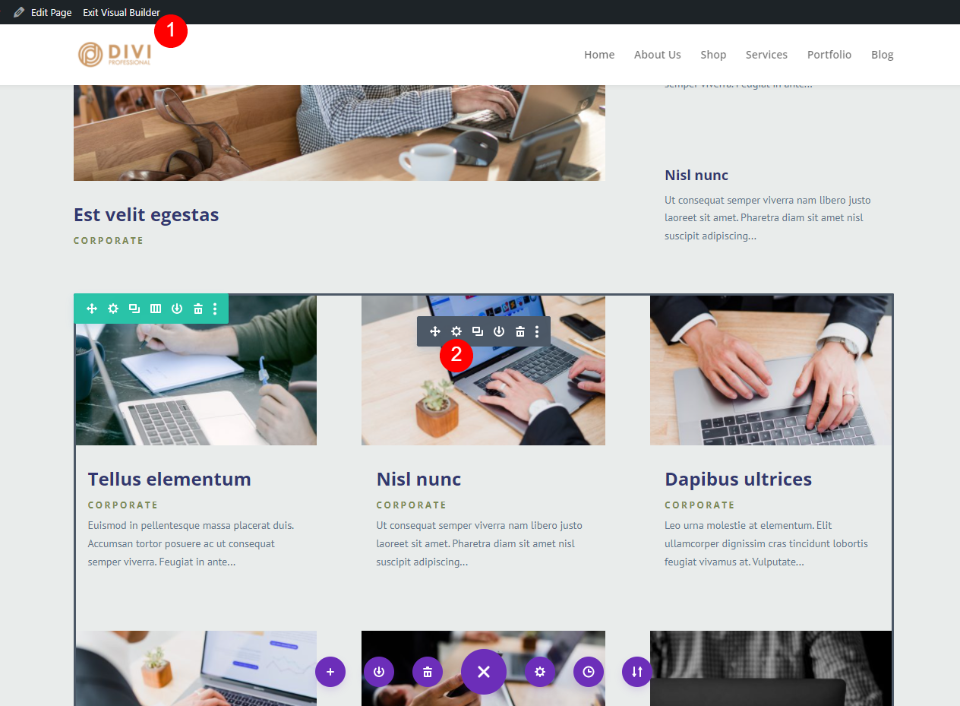
การนำทางเพจสามารถเปิดใช้งานได้โดยการเปิดใช้งาน Visual Builder ที่ด้านบนสุดของหน้าโมดูลบล็อกของคุณ เปิดการตั้งค่าโมดูลบล็อกของคุณโดยคลิกไอคอนรูปเฟืองที่ด้านขวามือของหน้า

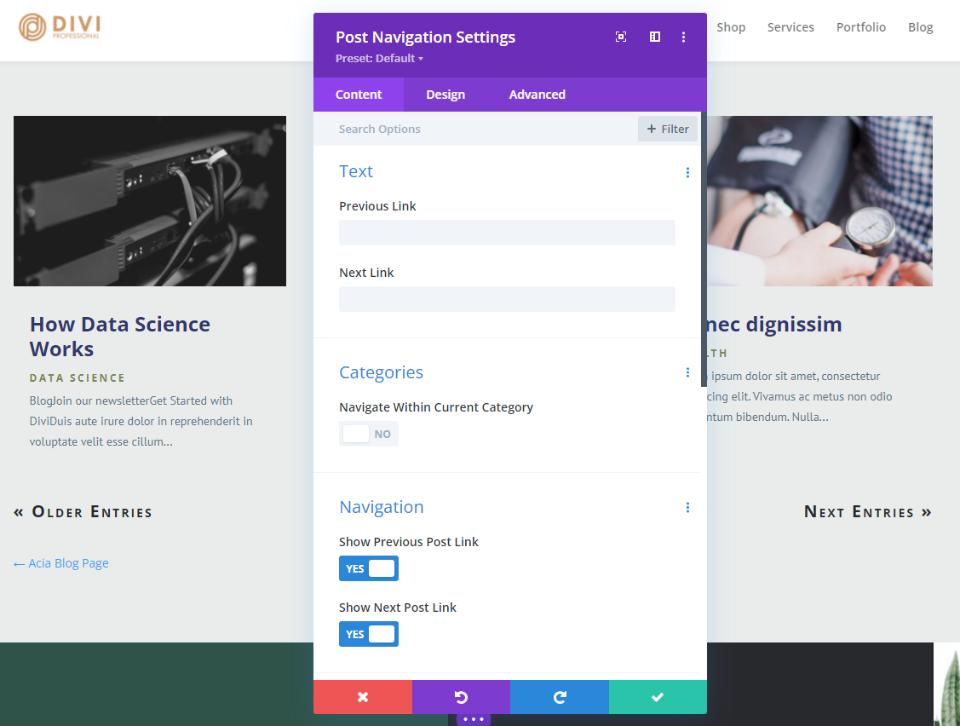
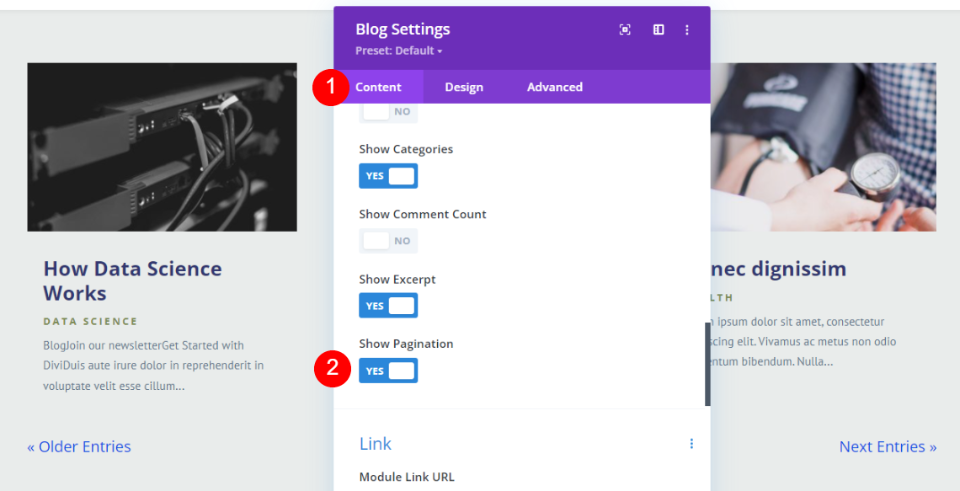
เลื่อนลงไปที่องค์ประกอบภายใต้แท็บเนื้อหา มีตัวเลือกมากมายให้คุณเปิดหรือปิดใช้งานได้ที่นี่ หากต้องการเปิดใช้งานการแบ่งหน้า ให้เลือกแสดงการแบ่งหน้าที่ท้ายรายการแล้วคลิกใช่
- แสดงเลขหน้า: ใช่

สไตล์ข้อความการแบ่งหน้า
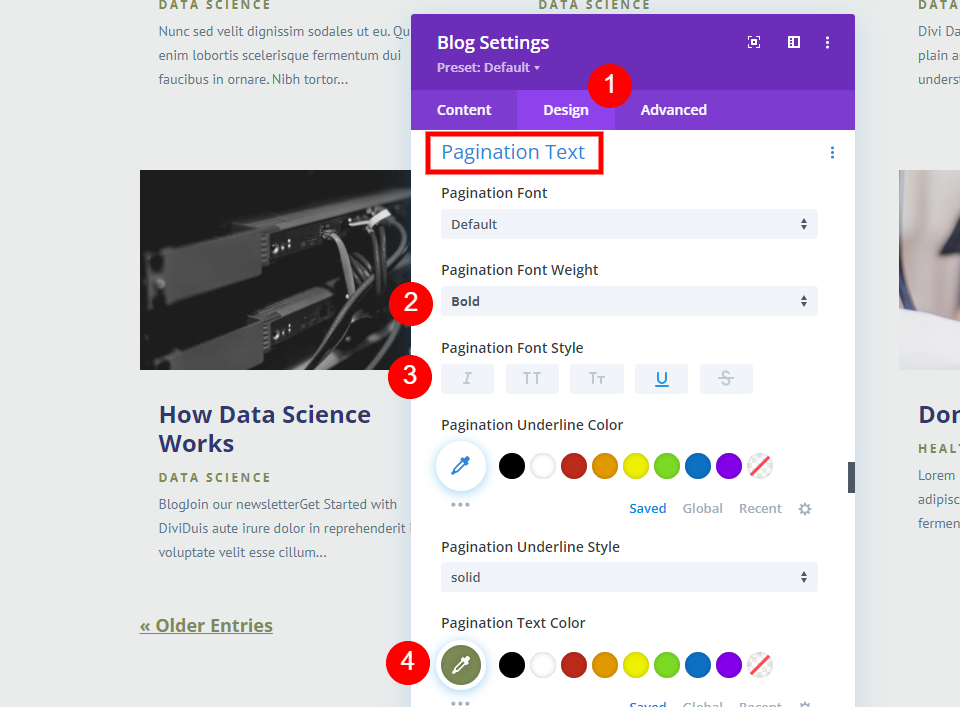
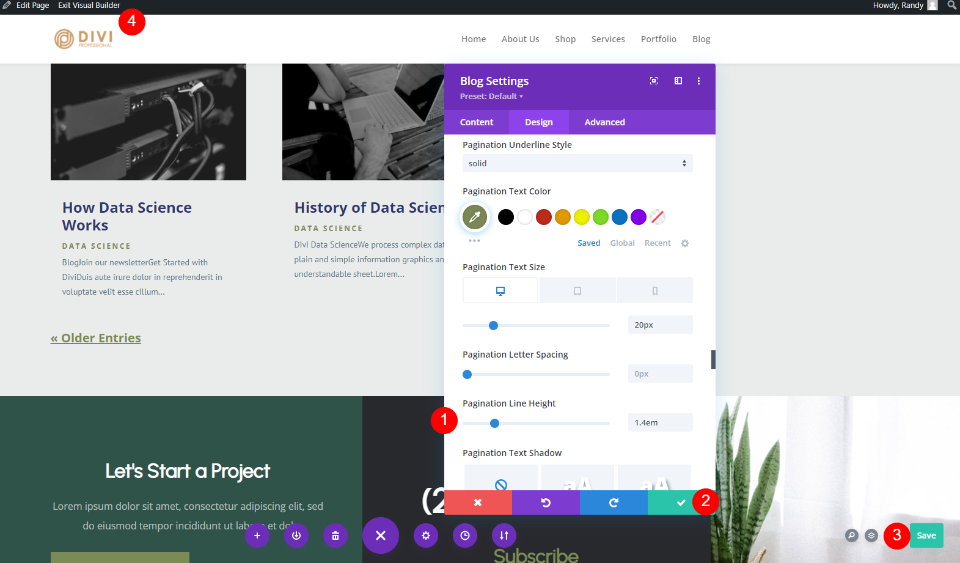
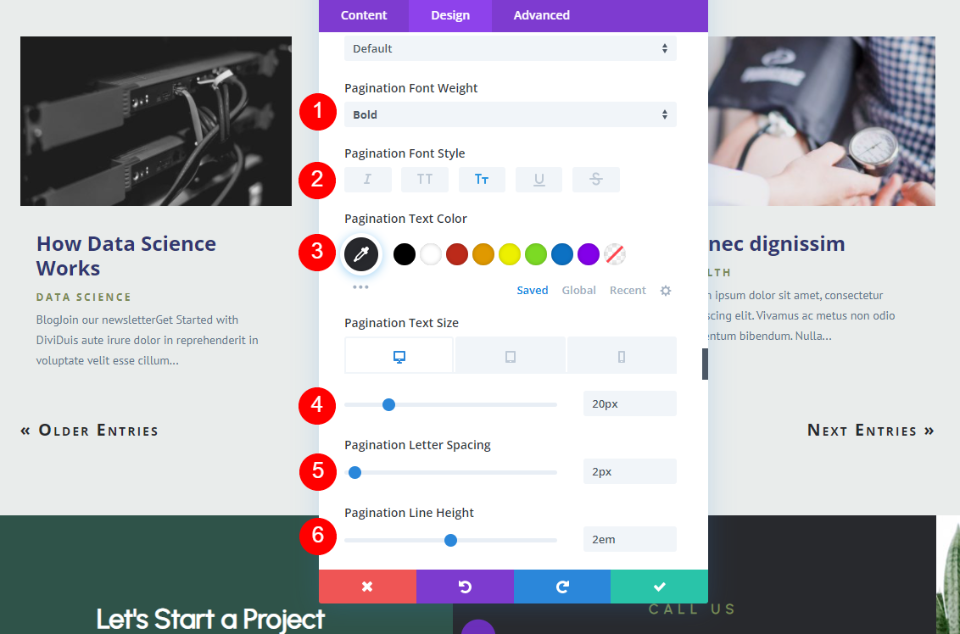
เลือกแท็บออกแบบในตัวเลือกของโมดูลบล็อก จากนั้นเลื่อนลงไปที่การแบ่งหน้าภายใต้ส่วนการแบ่งหน้า เราจะใช้แบบอักษรเริ่มต้นเพื่อการสาธิตนี้
- แบบอักษร: Default
- น้ำหนัก: หนา
- สไตล์: ขีดเส้นใต้
- สี: #7c8b56

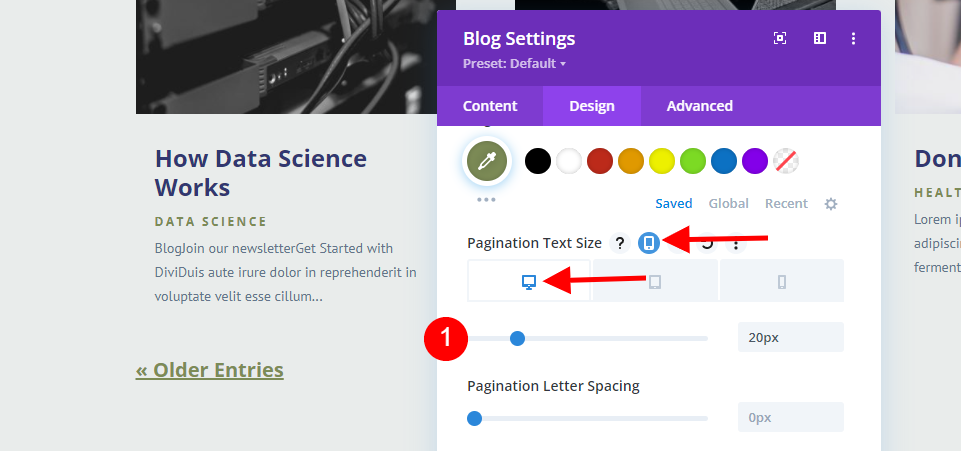
หน้าจอแต่ละประเภทจะมีขนาดแบบอักษรที่ปรับแยกกัน ในการเริ่มต้น ให้คลิกไอคอนหน้าจอโดยวางเคอร์เซอร์ไว้เหนือชื่อขนาดข้อความการแบ่งหน้า
- ขนาดข้อความการแบ่งหน้าเดสก์ท็อป: 20px

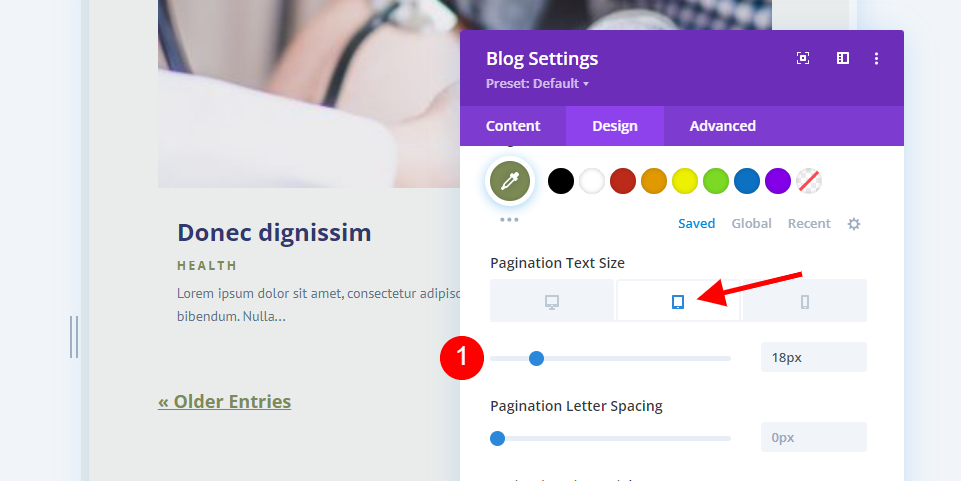
จากนั้นคลิกที่ไอคอนแท็บเล็ตและเปลี่ยนขนาดเป็น 18px
- ขนาดข้อความการแบ่งหน้าแท็บเล็ต: 18px

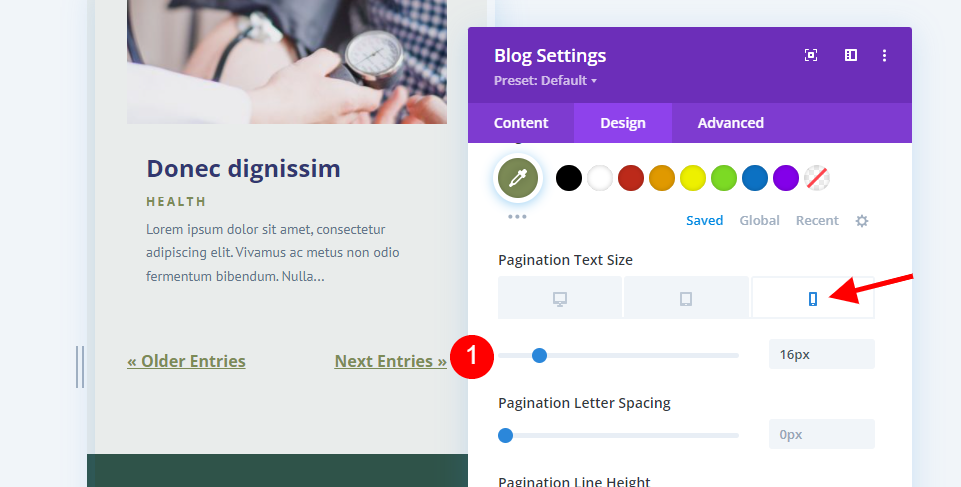
ตอนนี้คุณสามารถปรับขนาดแบบอักษรเป็น 16px โดยเลือกไอคอนโทรศัพท์
- ขนาดข้อความการแบ่งหน้าโทรศัพท์: 16px

ความสูงของบรรทัดควรตั้งไว้ที่ 1.4em เมื่อคุณบันทึกและออกจาก Visual Builder แล้ว คุณสามารถปิดโมดูลได้
- ความสูงของสาย: 1.4em
นี่คือทั้งหมดที่จำเป็นในการทำให้การแบ่งหน้าดูเหมือนอยู่ในการออกแบบของเรา เราจะมาดูตัวอย่างเพิ่มเติมสองสามอย่างของการจัดรูปแบบข้อความเลขหน้า เลย์เอาต์และด้านสุนทรียศาสตร์จะมีการปรับแต่งเล็กน้อย แต่เราจะคงการออกแบบโดยรวมไว้

การจัดรูปแบบข้อความการแบ่งหน้าทางเลือก
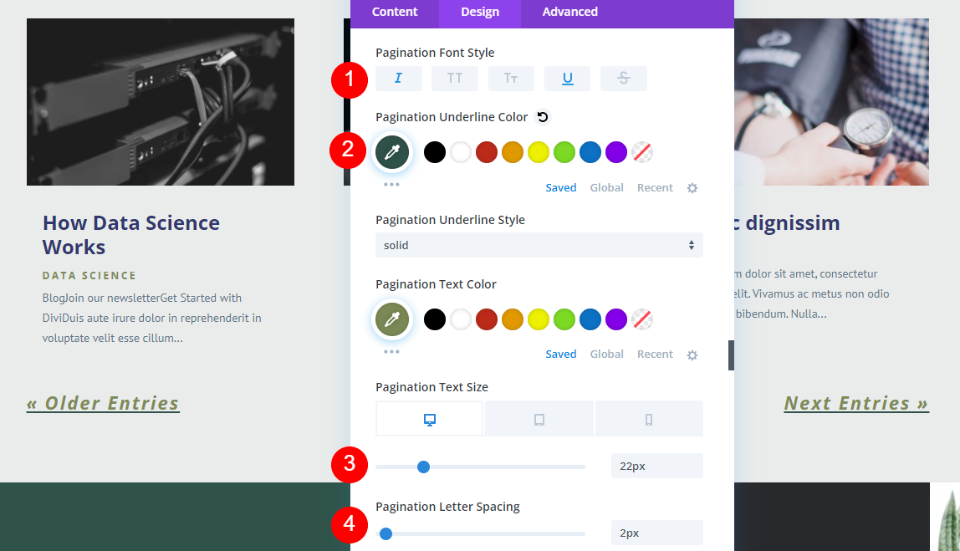
ครั้งนี้ ฉันได้ปรับแต่งบางอย่างเท่านั้น ตัวเอียงคือรูปแบบแบบอักษรที่เลือก สีขีดเส้นใต้ได้รับการอัปเดตเป็น #2f5349 เพื่อให้ตรงกับสีพื้นหลังของส่วนท้าย ส่งผลให้มีความโดดเด่นเมื่อเทียบกับส่วนอื่นๆ ข้อความตอนนี้มีขนาดแบบอักษร 22px และระยะห่างระหว่างตัวอักษรเพิ่มขึ้น 2px มันเหมือนกับตัวอย่างสุดท้าย
- สไตล์: ตัวเอียง ขีดเส้นใต้
- ขีดเส้นใต้สี: #2f5349
- ขนาดข้อความบนเดสก์ท็อป: 22px
- ระยะห่างระหว่างตัวอักษร: 2px

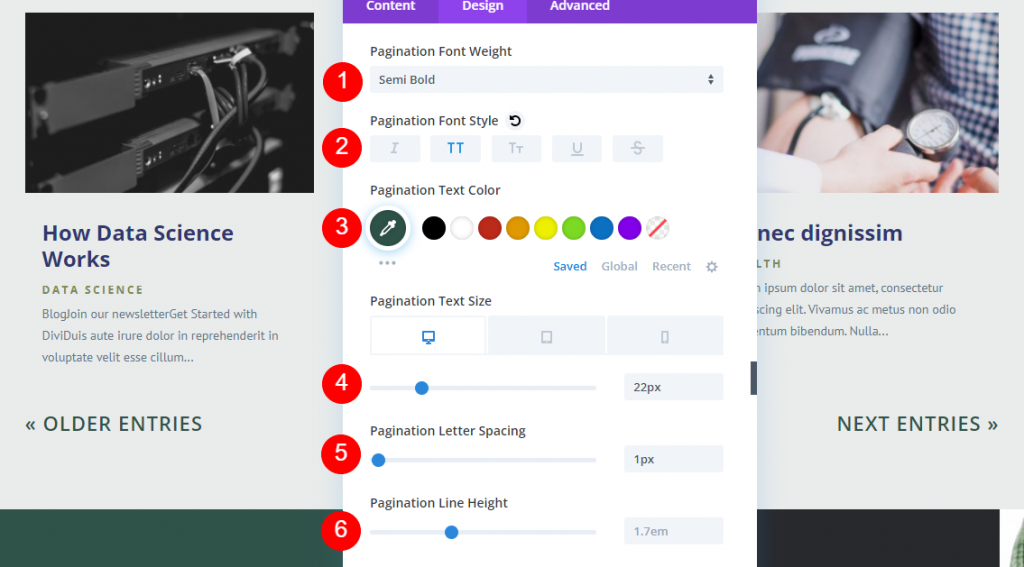
ฟอนต์กึ่งหนาที่มีสีฟอนต์เป็น #2f5349 ได้รับเลือกสำหรับฟอนต์นี้แล้ว เช่นเดียวกับขนาดฟอนต์ 22px และความสูงของบรรทัด 1.7em ตรงกันข้ามกับกรณีก่อนหน้านี้ การแบ่งหน้านี้มีความรู้สึกร่วมสมัยมากกว่า
- น้ำหนัก: กึ่งหนา
- สไตล์: TT
- สีแบบอักษร: #2f5349
- ขนาดข้อความบนเดสก์ท็อป: 22px
- ระยะห่างระหว่างตัวอักษร: 1px
- ความสูงของสาย: 1.7em

เพิ่มน้ำหนักแบบอักษรเป็นตัวหนาสำหรับตัวอย่างนี้ ตอนนี้มีการใช้แคปทั้งในขนาดใหญ่และขนาดเล็กดังที่เคยเป็นมา สีแบบอักษรคือ #28292d ซึ่งเป็นสีเทาเข้มจาก CTA ในส่วนท้าย ขนาดแบบอักษรของฉันลดลงเหลือ 20px และระยะห่างระหว่างตัวอักษรลดลงจาก 3px เป็น 2px ตัวหนาคือน้ำหนักที่แนะนำ
- สไตล์: หมวกขนาดใหญ่และขนาดเล็ก
- สีแบบอักษร: #28292d
- ขนาดข้อความบนเดสก์ท็อป: 20px
- ระยะห่างระหว่างตัวอักษร: 2px
- ความสูงของสาย: 2em
การปรับแต่งเล็กน้อยเหล่านี้สามารถส่งผลกระทบอย่างมากต่อรูปลักษณ์โดยรวมของผลิตภัณฑ์ คุณควรทดลองกับเลย์เอาต์ต่างๆ เพื่อหาเลย์เอาต์ที่เหมาะกับคุณที่สุด

ความคิดสุดท้าย
นี่เป็นการสรุปการดูตัวเลือกการแบ่งหน้าของโมดูล Divi Blog การใช้การแบ่งหน้าช่วยให้หน้าของเว็บไซต์เป็นระเบียบเรียบร้อย ผู้ใช้สามารถรับเนื้อหาเพิ่มเติมได้ง่ายๆ โดยดูเพียงส่วนเดียวของการโพสต์บล็อกของคุณ ไม่สำคัญว่าลิงก์จะธรรมดาหรือไม่ คุณสามารถปรับแต่งให้เข้ากับการออกแบบของคุณได้




