Divi เป็นธีม WordPress ยอดนิยมที่มีฟีเจอร์มากมายเพื่อช่วยให้ผู้ใช้สร้างเว็บไซต์ที่สวยงามและใช้งานได้ หนึ่งในคุณสมบัติที่ Divi มีให้คือความสามารถในการเพิ่มแผนที่ในเว็บไซต์ของคุณโดยใช้โมดูล Divi Map ด้วยโมดูลนี้ คุณสามารถเพิ่มหมุดเดียวลงในแผนที่เพื่อแสดงตำแหน่งของธุรกิจหรือจุดสนใจเฉพาะ อย่างไรก็ตาม จะทำอย่างไรถ้าคุณต้องการเพิ่มหมุดหลายตัวในแผนที่ Divi ของคุณเพื่อเน้นสถานที่หลายแห่ง? ในบทความนี้ เราจะแนะนำคุณตลอดขั้นตอนในการเพิ่มหมุดหลายตัวในแผนที่ Divi ของคุณและปรับแต่งให้เหมาะกับการออกแบบและฟังก์ชันการทำงานของเว็บไซต์ของคุณ

เริ่มต้นใช้งาน
ก่อนที่เราจะดำดิ่งสู่การเพิ่มหมุดหลายอันในแผนที่ Divi ของคุณ สิ่งสำคัญคือต้องแน่ใจว่าคุณได้ตั้งค่าทุกอย่างถูกต้อง ในการเริ่มต้น คุณจะต้องติดตั้ง ธีม Divi บนเว็บไซต์ WordPress ของคุณ หากคุณยังไม่ได้ติดตั้ง ซึ่งสามารถทำได้ง่ายๆ โดยไปที่ส่วนธีมของแดชบอร์ด WordPress แล้วเลือก "เพิ่มใหม่" จากนั้นคุณสามารถค้นหา Divi และติดตั้งได้ด้วยการคลิกเพียงไม่กี่ครั้ง
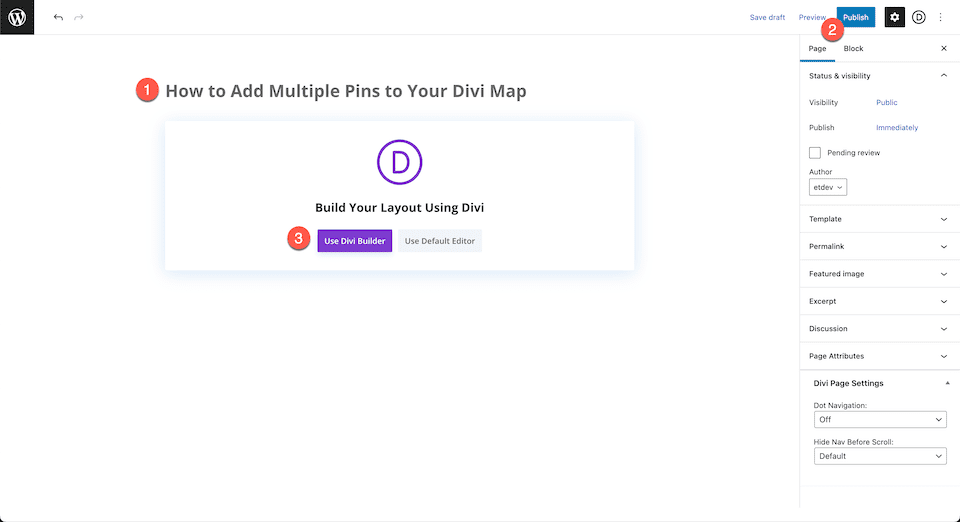
ถัดไป คุณจะต้องสร้างเพจที่คุณต้องการเพิ่มแผนที่ เพียงตั้งชื่อเพจและเผยแพร่ เมื่อสร้างเพจของคุณแล้ว คุณจะต้องเปิดใช้งาน Visual Builder ซึ่งเป็นอินเทอร์เฟซแบบลากแล้วปล่อยที่ทำให้ปรับแต่งการออกแบบและเลย์เอาต์ของเพจได้ง่าย
สุดท้าย คุณจะต้องสร้าง คีย์ Google API ซึ่งจำเป็นสำหรับแผนที่เพื่อให้ทำงานได้อย่างถูกต้อง ซึ่งสามารถทำได้โดยไปที่ Google Cloud Console และทำตามคำแนะนำเพื่อสร้างโครงการใหม่และเปิดใช้งาน Maps JavaScript API เมื่อคุณทำเสร็จแล้ว คุณสามารถสร้างคีย์ API ของคุณและป้อนลงในการตั้งค่าโมดูล Divi Map เมื่อทำตามขั้นตอนเหล่านี้เสร็จแล้ว คุณก็พร้อมที่จะเริ่มเพิ่มหมุดหลายรายการในแผนที่ Divi ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
สร้างจากศูนย์
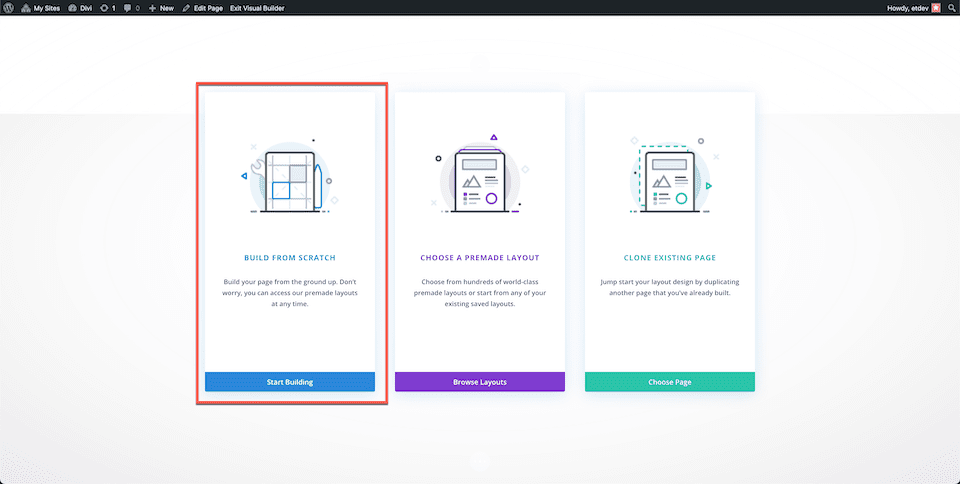
หลังจากคลิกที่ปุ่ม "ใช้ตัวสร้าง Divi" หน้าจะโหลดซ้ำโดยนำเสนอส่วนต่อประสานตัวสร้างแบบลากและวางที่ใช้งานง่ายของ Divi หน้าต่างจะปรากฏขึ้นพร้อมกับสามตัวเลือกให้เลือก: "สร้างจากศูนย์" "เลือกเค้าโครงที่สร้างไว้ล่วงหน้า" และ "โคลนหน้าที่มีอยู่" สำหรับจุดประสงค์ของบทช่วยสอนนี้ ให้เลือกตัวเลือก "สร้างจากศูนย์" เพื่อสร้างผืนผ้าใบเปล่าๆ ที่คุณสามารถปล่อยให้ความคิดสร้างสรรค์ของคุณโลดแล่นและสร้างงานออกแบบของคุณโดยไม่มีข้อจำกัดใดๆ ตัวเลือกนี้ช่วยให้คุณเริ่มต้นจากศูนย์และออกแบบเลย์เอาต์เฉพาะที่เหมาะกับความต้องการและความสวยงามของเว็บไซต์ โดยปรับแต่งให้เหมาะกับความต้องการของคุณโดยเฉพาะ

การเพิ่มพินหลายอันในแผนที่ Divi
เพิ่มคีย์ Google API
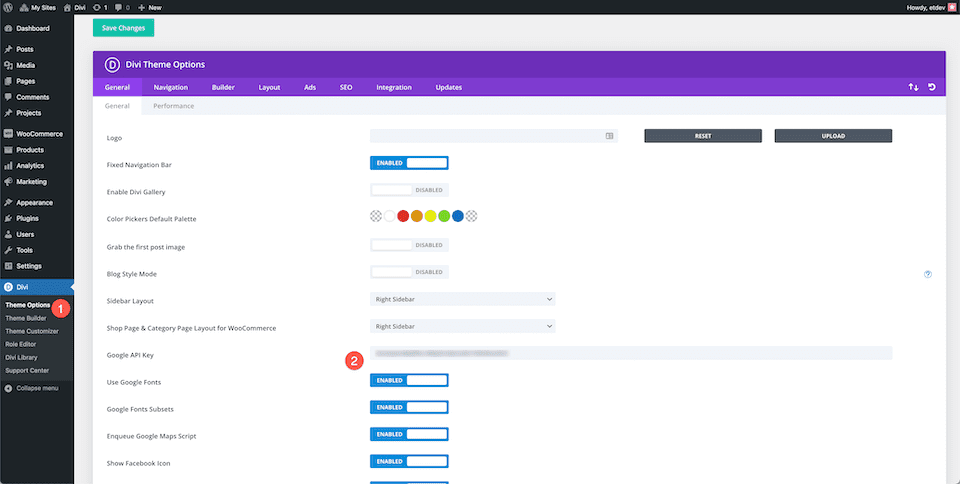
เพื่อที่จะใช้โมดูลแผนที่และคุณลักษณะต่างๆ ได้อย่างเต็มที่ จำเป็นต้องเพิ่มคีย์ Google API ของคุณในตัวเลือกธีมใน Divi ก่อน สิ่งนี้จะทำให้โมดูลเชื่อมต่อกับ Google Maps และแสดงแผนที่บนเว็บไซต์ของคุณ
ในการเพิ่มคีย์ Google API ให้เริ่มต้นด้วยการไปที่ส่วน Divi ของแดชบอร์ด WordPress และเลือกแท็บตัวเลือกธีม จากนั้น ค้นหาฟิลด์ที่มีป้ายกำกับว่า "คีย์ Google Maps API" และวางคีย์ API ของคุณลงในช่องว่างที่จัดเตรียมไว้
เมื่อเพิ่มคีย์ API ของคุณแล้ว อย่าลืมคลิกปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อให้แน่ใจว่าการตั้งค่าของคุณได้รับการอัปเดตและคีย์ API ของคุณผสานรวมเข้ากับธีมของเว็บไซต์ของคุณอย่างเหมาะสม เมื่อคีย์ API ของคุณเชื่อมโยงกับธีม Divi แล้ว คุณสามารถเริ่มใช้โมดูลแผนที่เพื่อเพิ่มหมุดและปรับแต่งแผนที่ที่แสดงบนเว็บไซต์ของคุณได้

เพิ่มส่วน แถว และโมดูลแผนที่
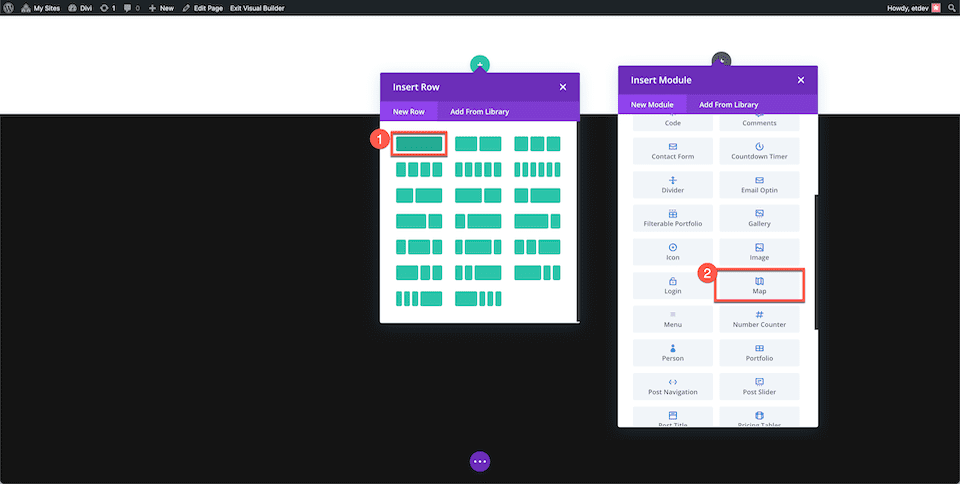
กลับไปที่หน้าที่คุณสร้างไว้ก่อนหน้านี้และดำเนินการเพิ่มส่วนใหม่ ภายในส่วน ให้เพิ่มแถวคอลัมน์เดียวที่จะรองรับโมดูล Divi Map หากต้องการเพิ่มโมดูล ให้เข้าไปที่ไลบรารีโมดูลและค้นหาโมดูลแผนที่ เมื่อเลือกแล้ว หน้าต่างของโมดูลจะปรากฏขึ้น โดยนำเสนอการตั้งค่าและฟังก์ชันการทำงานที่ปรับแต่งได้หลากหลายสำหรับโมดูล Divi Map ของคุณ หน้าต่างนี้ช่วยให้คุณปรับแต่งแผนที่ได้อย่างเต็มที่เพื่อให้เหมาะกับความต้องการเฉพาะของเว็บไซต์และการออกแบบที่สวยงาม

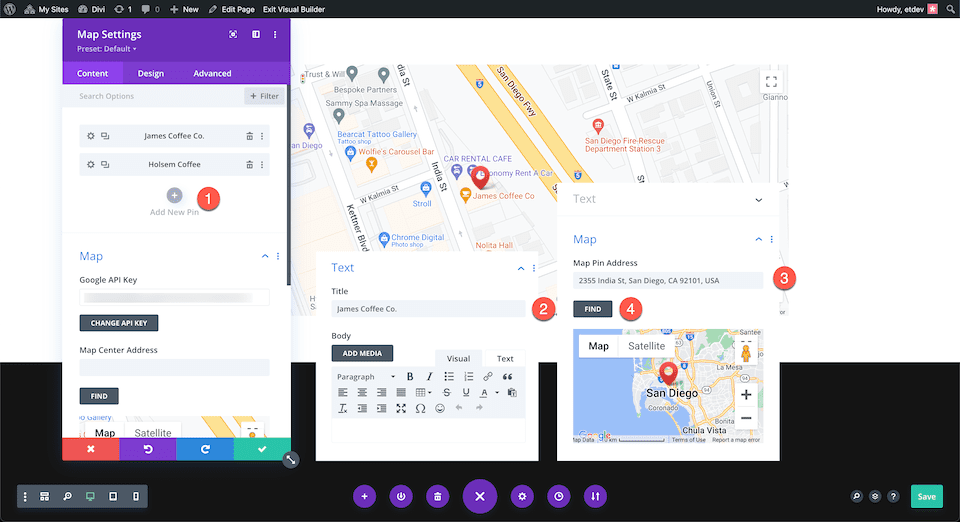
การเพิ่มพินใหม่
หากต้องการเริ่มเพิ่มหมุดตำแหน่งใหม่ลงในแผนที่ Divi ให้ค้นหาและคลิกที่ปุ่ม “เพิ่มหมุดใหม่ ” เมื่อคลิก กล่องโต้ตอบใหม่จะปรากฏขึ้น นำเสนอการตั้งค่าสำหรับพินใหม่ ในแท็บข้อความ ป้อนชื่อและคำอธิบายที่ต้องการสำหรับหมุดตำแหน่งใหม่ที่คุณต้องการแสดงบนแผนที่
ในแท็บแผนที่ คุณจะต้องระบุที่อยู่ของสถานที่ที่คุณต้องการเพิ่มลงในแผนที่ เพียงวางที่อยู่ลงในช่องใส่ “Map Pin Address” แล้วคลิกที่ปุ่ม “Find” การดำเนินการนี้จะอัปเดตแผนที่และวางตำแหน่งหมุดตำแหน่งใหม่ให้สอดคล้องกัน

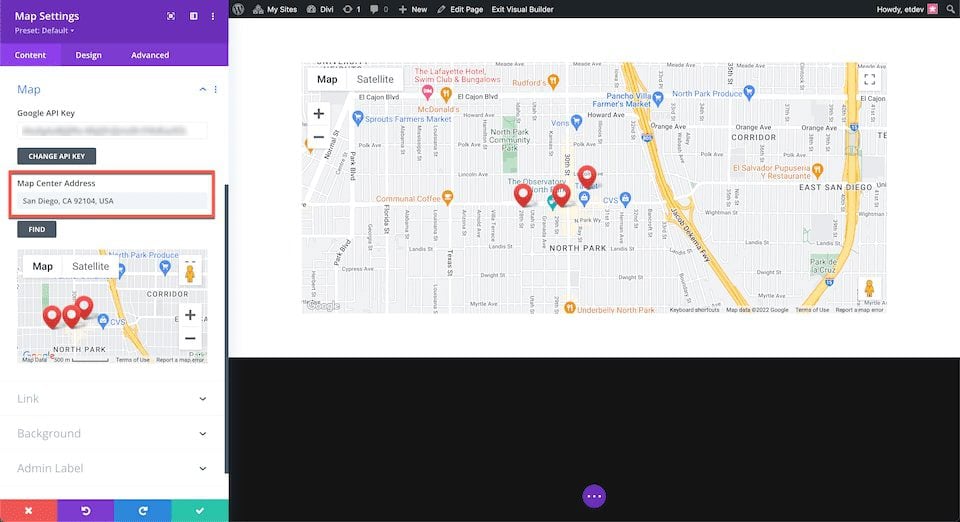
การเลือกที่อยู่ศูนย์กลางแผนที่
ควรสังเกตว่าที่อยู่ศูนย์กลางแผนที่ที่คุณเลือกสามารถส่งผลกระทบอย่างมากต่อการวางแนวและแสดงแผนที่ของคุณ โดยเฉพาะอย่างยิ่งเมื่อคุณแสดงหมุดหลายอันพร้อมกัน เพื่อให้แน่ใจว่าหมุดทั้งหมดของคุณแสดงในพื้นที่ที่กำหนด คุณสามารถตั้งค่าที่อยู่ศูนย์กลางของแผนที่ได้ ตัวอย่างเช่น หากคุณต้องการแสดงหมุดภายในซานดิเอโก แคลิฟอร์เนีย 92104 สหรัฐอเมริกา คุณสามารถตั้งค่าให้เป็นที่อยู่ศูนย์กลางแผนที่ได้

สิ้นสุดความคิด
ด้วยขั้นตอนเหล่านี้ คุณสามารถเพิ่มหมุดได้มากเท่าที่คุณต้องการในแผนที่ Divi ของคุณ กระบวนการนี้ไม่ซับซ้อนและใช้งานง่าย ทำให้ได้ Google Map แบบโต้ตอบที่ใช้งานง่ายสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ




