Elementor เป็นมากกว่าเครื่องมือสร้างเพจ WordPress; เป็นเครื่องมือไดนามิกที่ให้ผู้ใช้สร้างเว็บไซต์ที่สวยงามน่าทึ่งโดยไม่จำเป็นต้องเขียนโค้ดที่ซับซ้อน ภายในฟีเจอร์มากมายของ Elementor ความสามารถในการรวมหลายคอลัมน์กลายเป็นตัวเปลี่ยนเกม ช่วยให้คุณสามารถจัดโครงสร้างและออกแบบหน้าเว็บของคุณด้วยความยืดหยุ่นที่ไม่มีใครเทียบได้

หากคุณกำลังมองหากระบวนการทีละขั้นตอนเพื่อรวมคอลัมน์เข้ากับการออกแบบ Elementor ของคุณได้อย่างราบรื่น แสดงว่าคุณมาถูกที่แล้ว ในคู่มือนี้ เราจะแนะนำคุณตลอดกระบวนการทั้งหมดเพื่อให้แน่ใจว่าคุณสามารถเพิ่มคอลัมน์ลงในเว็บไซต์ที่ขับเคลื่อนด้วย Elementor ของคุณได้อย่างง่ายดาย อยู่กับเราจนถึงที่สุดเพื่อไขความลับของการออกแบบคอลัมน์ที่มีประสิทธิภาพ
คอลัมน์ Elementor คืออะไร
คอลัมน์ Elementor อ้างถึงโครงสร้างเค้าโครงภายในตัวสร้างเพจ Elementor ซึ่งเป็นปลั๊กอิน WordPress ที่ทรงพลัง คอลัมน์เหล่านี้ช่วยให้ผู้ใช้จัดระเบียบและจัดโครงสร้างเนื้อหาบนเว็บเพจในรูปแบบตาราง ทำให้เกิดเลย์เอาต์ที่ดึงดูดสายตาและจัดระเบียบอย่างดี ด้วย Elementor คุณสามารถเพิ่ม ปรับ และปรับแต่งคอลัมน์ให้เหมาะกับการออกแบบของคุณได้อย่างง่ายดาย
คอลัมน์ใน Elementor มีกรอบการทำงานที่ยืดหยุ่นสำหรับการจัดเรียงเนื้อหาเคียงข้างกัน ทำให้มีประโยชน์อย่างยิ่งสำหรับการสร้างเค้าโครงหน้าที่หลากหลาย ผู้ใช้สามารถเข้าถึงตัวเลือกและการตั้งค่าต่างๆ ใน Elementor Panel เพื่อจัดการคอลัมน์ ปรับความกว้าง ระยะห่าง และพารามิเตอร์อื่นๆ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยด้วยการใช้คอลัมน์ Elementor นักออกแบบและผู้สร้างเว็บไซต์สามารถบรรลุการออกแบบที่ตอบสนองและสวยงามโดยไม่ต้องเจาะลึกถึงการเขียนโค้ดที่ซับซ้อน คุณสมบัตินี้ช่วยเพิ่มประสบการณ์ผู้ใช้และช่วยให้สามารถนำเสนอเนื้อหาแบบไดนามิก ทำให้ Elementor เป็นตัวเลือกยอดนิยมในหมู่ผู้ใช้ WordPress สำหรับความสามารถในการจัดการคอลัมน์ที่ใช้งานง่าย
การเพิ่มคอลัมน์ Elementor หลายคอลัมน์
ก่อนคุณเริ่ม
คุณอาจสังเกตเห็นว่าตัวแก้ไขไม่แสดงคอลัมน์และส่วนอีกต่อไป
คุณอาจสงสัยว่า "ทำไมฉันจึงไม่พบคอลัมน์อีกต่อไป"
เพื่อตอบคำถามนี้ สิ่งสำคัญคือต้องทราบว่าเนื่องจากการอัปเดตล่าสุดในปลั๊กอิน Elementor คอลัมน์และส่วนต่างๆ จึงถูกแทนที่ด้วยคอนเทนเนอร์ Elementor Flexbox
ตอนนี้ คุณอาจถามว่า "จะเกิดอะไรขึ้นกับคอลัมน์ของฉัน"
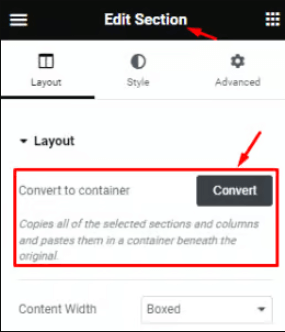
วิธีแก้ปัญหานั้นง่ายมาก: Elementor ได้จัดเตรียมวิธีที่รวดเร็วในการแปลงคอลัมน์ที่มีอยู่ให้เป็นคอนเทนเนอร์
ตัวอย่างเช่น คุณสามารถแปลงส่วนต่างๆ เป็นคอนเทนเนอร์ได้อย่างง่ายดายโดยใช้คุณสมบัติของ Elementor ซึ่งช่วยให้คุณสามารถรักษาการออกแบบของคุณได้
อย่างไรก็ตาม หากคุณต้องการทำงานกับคอลัมน์และส่วนต่างๆ ต่อไป ก็มีวิธีการกู้คืนข้อมูลเหล่านั้น
ให้ฉันแนะนำคุณเกี่ยวกับวิธีการทำเช่นนั้น

ตอนนี้คุณสามารถเปลี่ยนไปใช้คอนเทนเนอร์ flexbox ได้อย่างราบรื่นโดยไม่สูญเสียการออกแบบของคุณ
แต่ถ้าคุณต้องการใช้คอลัมน์และส่วนต่างๆ และต้องการเปลี่ยนกลับเป็นคอลัมน์และส่วนต่างๆ ก็มีวิธีแก้ไข
ให้ฉันสาธิตวิธีการ

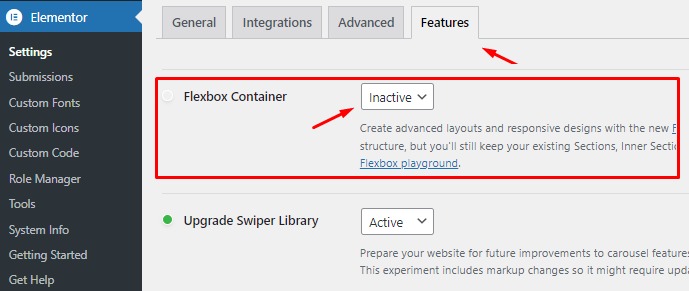
ไปที่แดชบอร์ด WordPress ของคุณ จากนั้นไปที่ Elementor ตามด้วยการตั้งค่าและคุณสมบัติ ค้นหาตัวเลือก Flexbox Container ในส่วนคุณสมบัติ
เพียงเปลี่ยนเป็น "ไม่ใช้งาน" และบันทึกการตั้งค่าของคุณ
การทำเช่นนี้ คุณจะปิดการใช้งานคอนเทนเนอร์และนำส่วนและคอลัมน์ในตัวแก้ไขกลับมา
เพิ่มคอลัมน์ใน Elementor
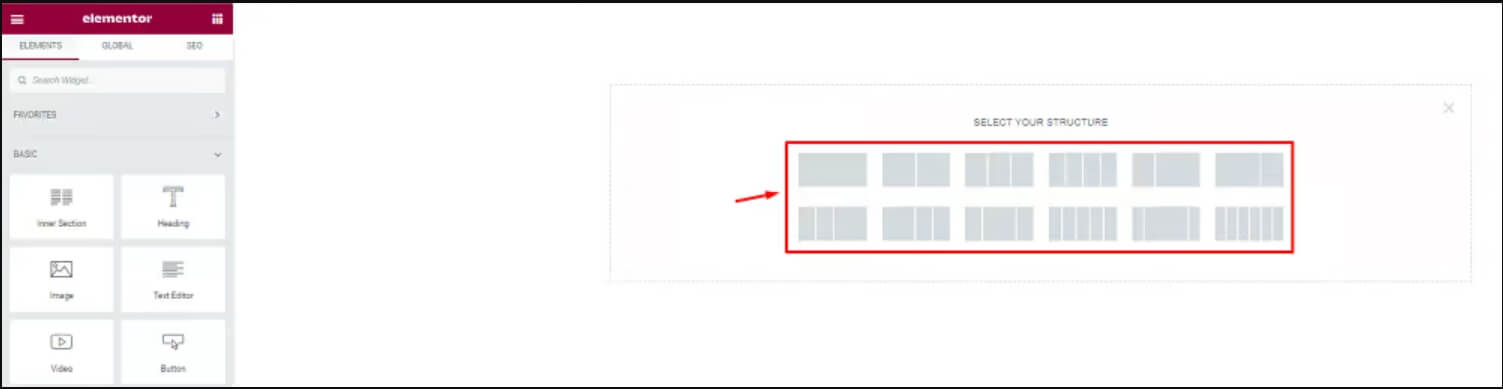
หากต้องการเริ่มสร้างเลย์เอาต์ ขั้นตอนแรกคือการสร้างแถว เพียงคลิกที่เครื่องหมายบวก (+) ดังที่แสดงในภาพด้านล่าง

จากนั้นเลือกเค้าโครงที่เหมาะกับการออกแบบและการตั้งค่าเนื้อหาของคุณ ตัวอย่างเช่น ลองเลือกแถวที่มีสองคอลัมน์

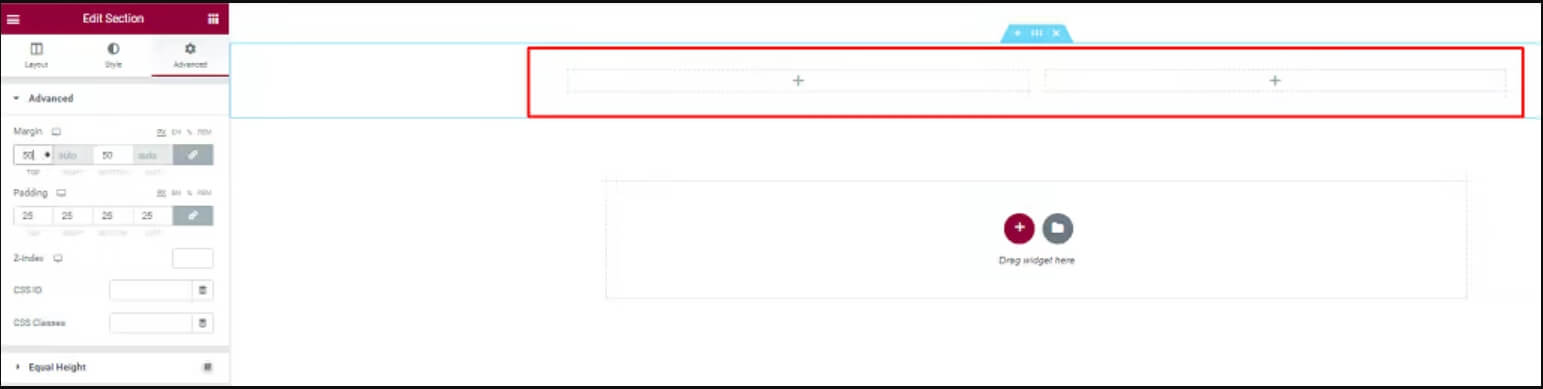
เมื่อคุณเลือกได้แล้ว คอลัมน์ต่างๆ จะปรากฏในพื้นที่ข้อความ ตอนนี้คุณสามารถเติมคอลัมน์เหล่านี้ด้วยเนื้อหาหรือวิดเจ็ตของคุณ คุณสามารถปรับแถวและคอลัมน์ตามความต้องการของคุณได้
โปรดทราบว่าการวางเมาส์เหนือแถวจะไฮไลต์เป็นสีน้ำเงิน หากต้องการแก้ไขแถว ให้คลิกขวาที่แถวนั้นแล้วเลือก "แก้ไขส่วน"
อย่างไรก็ตาม ในตอนนี้ เราจะเน้นไปที่การเพิ่มคอลัมน์ในโครงสร้าง ก้าวไปข้างหน้ากันเถอะ

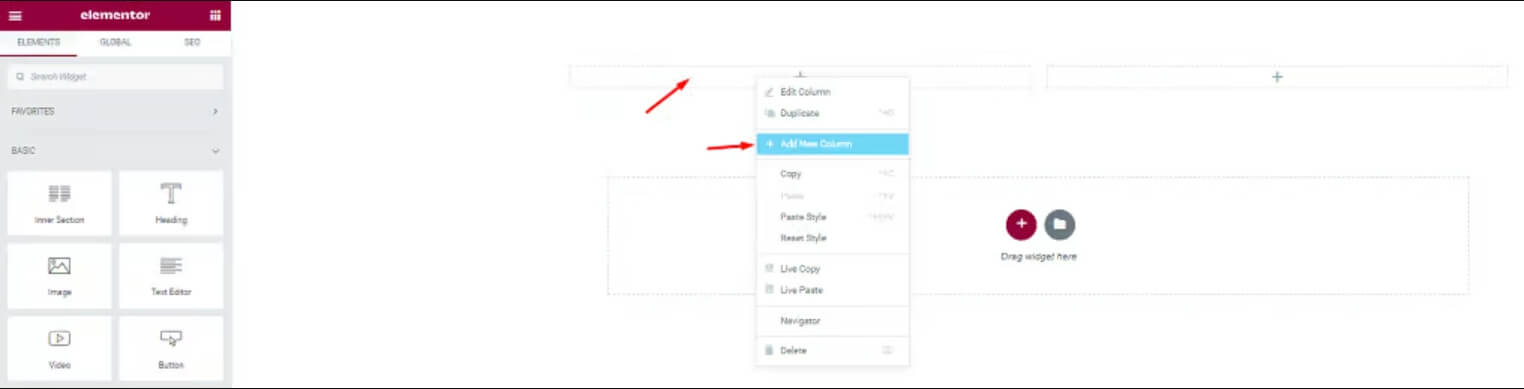
เลื่อนเคอร์เซอร์ไปที่คอลัมน์ จากนั้นคลิกขวาที่ช่องหรือตัวเลือก "แก้ไขคอลัมน์"

จากนั้นเลือก "เพิ่มคอลัมน์ใหม่" เพื่อสร้างคอลัมน์ใหม่ในช่องนั้น

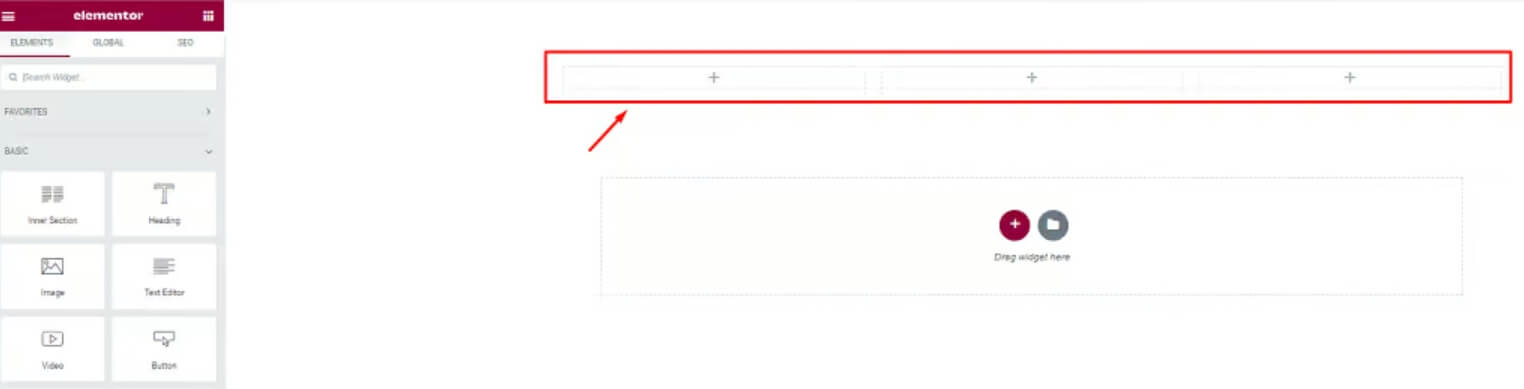
หลังจากทำตามขั้นตอนเหล่านี้แล้ว คุณจะเห็นว่าจำนวนคอลัมน์เพิ่มขึ้น ทำซ้ำการกระทำเหล่านี้เพื่อเพิ่มคอลัมน์ตามต้องการ
สร้างคอลัมน์ที่ซ้อนกัน
วิดเจ็ต Inner Section ใช้เพื่อสร้างคอลัมน์ที่ซ้อนกันภายในส่วน สิ่งนี้ช่วยให้คุณสร้างเลย์เอาต์ที่ซับซ้อนได้
หากต้องการใช้งาน ให้ลากวิดเจ็ต Inner Section ลงในคอลัมน์ของคุณ ตามค่าเริ่มต้น จะให้ส่วนที่มีสองคอลัมน์แก่คุณ คุณสามารถเพิ่มหรือลบคอลัมน์ได้ด้วยการคลิกขวาที่ไอคอนตัวจับคอลัมน์

คุณสามารถลากและวางวิดเจ็ต Inner Section ลงในคอลัมน์ใดก็ได้บนเพจของคุณ โปรดทราบว่าไม่สามารถใช้ภายในส่วนด้านในอื่นได้
หลายคอลัมน์โดยใช้จุดจับ
อีกวิธีหนึ่งในการดำเนินการที่เกี่ยวข้องกับคอลัมน์คือการเปิดใช้งานตัวเลือก "การแก้ไขจุดจับ" ใน Elementor ขั้นตอนต่อไปนี้สาธิตวิธีเปิดใช้งานตัวเลือกการแก้ไขเหล่านี้ใน Elementor
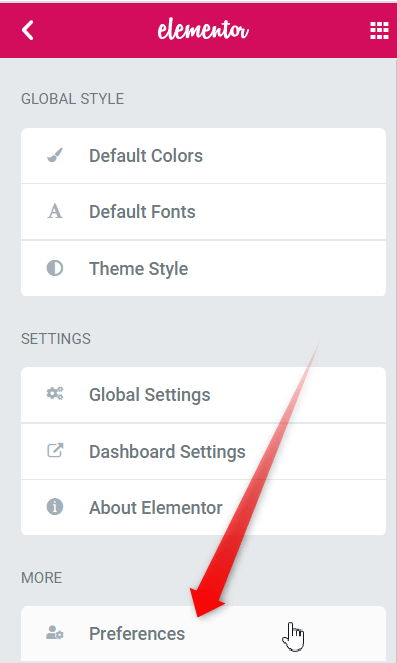
หากต้องการเริ่มปรับแต่งเพจของคุณ ให้ค้นหาปุ่มที่มีเส้นแนวนอนสามเส้นที่มุมซ้ายบนแล้วคลิก นี่จะเป็นการเปิดเมนู Elementor

ในกล่องเครื่องมือ Elementor ให้เลือกเมนูการตั้งค่า

เปิดขอบจับการแก้ไข

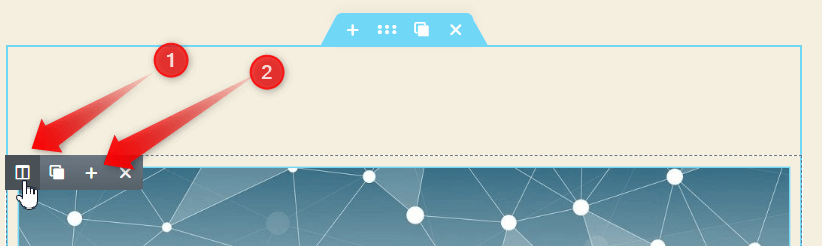
เมื่อคุณวางเมาส์เหนือไอคอนแก้ไขคอลัมน์ในส่วนใดส่วนหนึ่ง คุณจะเห็นจุดจับปรากฏขึ้น หมายเลขอ้างอิงเหล่านี้ช่วยให้คุณสามารถเพิ่ม ทำซ้ำ หรือลบคอลัมน์ได้

คลิกไอคอน "+" เพื่อเพิ่มคอลัมน์ตามต้องการ ทำซ้ำขั้นตอนนี้เพื่อเพิ่มหลายคอลัมน์
ห่อ
เราได้จัดเตรียมวิธีการที่เป็นมิตรต่อผู้ใช้สำหรับการเพิ่มคอลัมน์และการคูณคอลัมน์ใน Elementor ได้อย่างราบรื่น การปฏิบัติตามแนวทางใดวิธีหนึ่งที่ตรงไปตรงมาเหล่านี้จะช่วยให้คุณสามารถรวมคอลัมน์ที่ต้องการลงในฟิลด์ Elementor ของคุณได้อย่างง่ายดาย เพื่อตอบสนองความต้องการเฉพาะของธุรกิจของคุณ ไม่ว่าคุณจะเลือกใช้วิธีใดก็ตาม ขั้นตอนต่างๆ ได้รับการออกแบบมาเพื่อให้กระบวนการง่ายและมีประสิทธิภาพในการยกระดับประสบการณ์ Elementor ของคุณ




