คุณต้องการออกแบบเลย์เอาต์ที่ดูน่าดึงดูดและดูเป็นมืออาชีพสำหรับโพสต์ WordPress ของคุณหรือไม่? คุณต้องการที่จะทำให้เนื้อหาของคุณดูน่าดึงดูดและหลากหลายมากขึ้นหรือไม่? คุณต้องการทำทั้งหมดนั้นโดยไม่ต้องเขียนโค้ด HTML ใด ๆ หรือไม่?

โพสต์ในบล็อกนี้เหมาะสำหรับคุณหากคุณตอบว่าใช่สำหรับคำถามเหล่านี้ ฉันจะสอนวิธีเพิ่มเนื้อหาหลายคอลัมน์ลงในบทความ WordPress โดยไม่ต้องใช้โค้ด HTML ในโพสต์บล็อกนี้
เนื้อหาแบบหลายคอลัมน์เป็นวิธีการที่ดีเยี่ยมในการนำเสนอเนื้อหาของคุณในหลายส่วนและหลายสไตล์
เนื้อหาแบบหลายคอลัมน์สามารถช่วยคุณได้ในเรื่องต่อไปนี้:
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- แบ่งข้อความที่ยาวและน่าเบื่อออกเป็นชิ้นเล็กๆ และอ่านง่ายขึ้น
- เน้นประเด็นสำคัญหรือคุณลักษณะของหัวข้อของคุณ
- เปรียบเทียบและเปรียบเทียบแง่มุมหรือตัวเลือกต่างๆ ในหัวข้อของคุณ
- แสดงภาพ วิดีโอ ข้อความรับรอง หรือองค์ประกอบสื่ออื่นๆ
- สร้างพื้นที่และความสมดุลบนเพจของคุณมากขึ้น
เหตุใดคุณจึงควรเพิ่มเนื้อหาแบบหลายคอลัมน์บนเว็บไซต์ WordPress ของคุณ
คุณสามารถเพิ่มความสามารถในการอ่านและการใช้งานเนื้อหาของคุณโดยรวมเนื้อหาหลายคอลัมน์ในบทความ WordPress คุณยังสามารถปรับปรุงความน่าดึงดูดและการมีส่วนร่วมของเนื้อหาของคุณสำหรับผู้เยี่ยมชมของคุณได้
แต่หากไม่ใช้โค้ด HTML คุณจะเพิ่มเนื้อหาหลายคอลัมน์ลงในโพสต์ WordPress ได้อย่างไร เป็นไปได้ไหม? มันง่ายไหม?
ใช่ มันเป็นไปได้และเรียบง่าย จริงๆ แล้ว มีสองวิธีง่ายๆ ในการเพิ่มเนื้อหาหลายคอลัมน์ลงในบทความ WordPress โดยไม่ต้องสร้างโค้ด HTML ใดๆ
ในโพสต์บนบล็อกนี้ ฉันจะอธิบายแต่ละวิธีในสองวิธีนี้ทีละขั้นตอน คุณจะสามารถออกแบบเลย์เอาต์ที่สวยงามและตอบสนองได้สำหรับเนื้อหา WordPress ของคุณด้วยการคลิกเพียงไม่กี่ครั้งในตอนท้ายของโพสต์บนบล็อกนี้
คุณพร้อมที่จะเรียนรู้วิธีเพิ่มเนื้อหาหลายคอลัมน์ในบทความ WordPress โดยไม่ต้องใช้โค้ด HTML แล้วหรือยัง? ถ้าอย่างนั้นเรามาเริ่มกันเลย!
วิธีที่ 1: การใช้บล็อกคอลัมน์ในตัวแก้ไขบล็อก
เครื่องมือแก้ไขบล็อกหรือที่รู้จักกันในชื่อ Gutenberg เป็นอินเทอร์เฟซการสร้างเนื้อหาเริ่มต้นของ WordPress ช่วยให้คุณสามารถเพิ่มและจัดเรียงบล็อกประเภทต่างๆ เพื่อสร้างเนื้อหาที่น่าสนใจและน่าสนใจ บล็อกคอลัมน์เป็นหนึ่งในบล็อกเหล่านี้ และช่วยให้คุณสามารถแบ่งเนื้อหาออกเป็นหลายคอลัมน์ได้ด้วยการคลิกเพียงไม่กี่ครั้ง
คุณต้องสร้างโพสต์ใหม่หรืออัปเดตโพสต์ที่มีอยู่เพื่อใช้บล็อกคอลัมน์
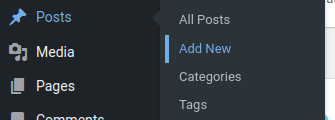
หากต้องการสร้างโพสต์ใหม่ ให้ไปที่ โพสต์ >> เพิ่มใหม่

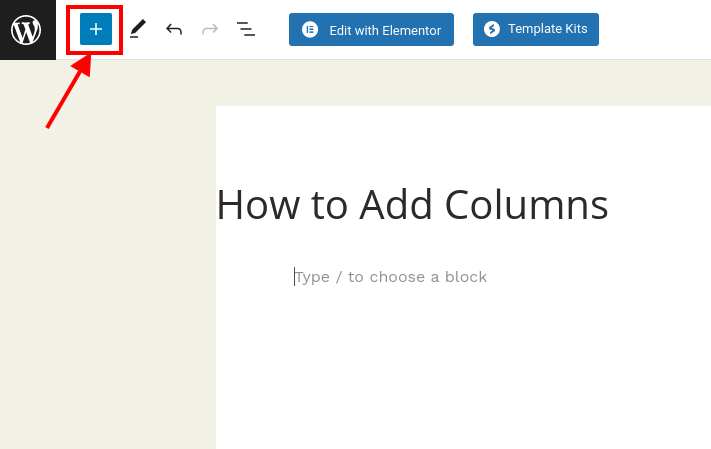
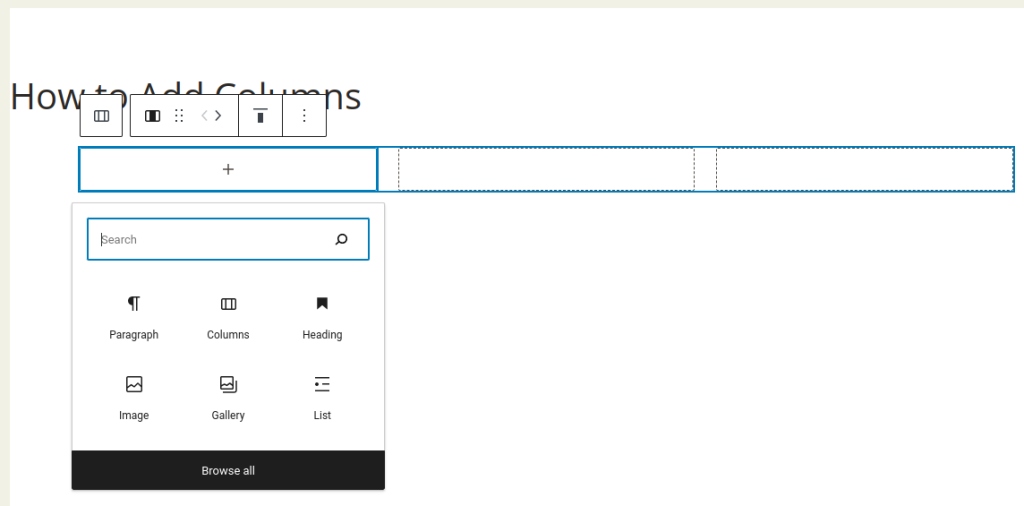
หากต้องการเพิ่มบล็อกใหม่ ให้เข้าสู่เครื่องมือแก้ไขบล็อกแล้วคลิกไอคอนเครื่องหมายบวก (+) ที่ด้านบน

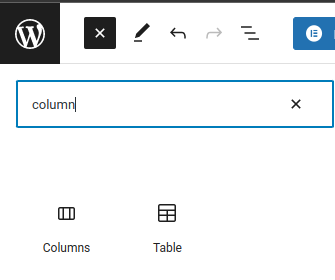
จากนั้น บนเมนูออกแบบ ให้ค้นหาและเลือกคอลัมน์หรือค้นหาจากแถบค้นหา

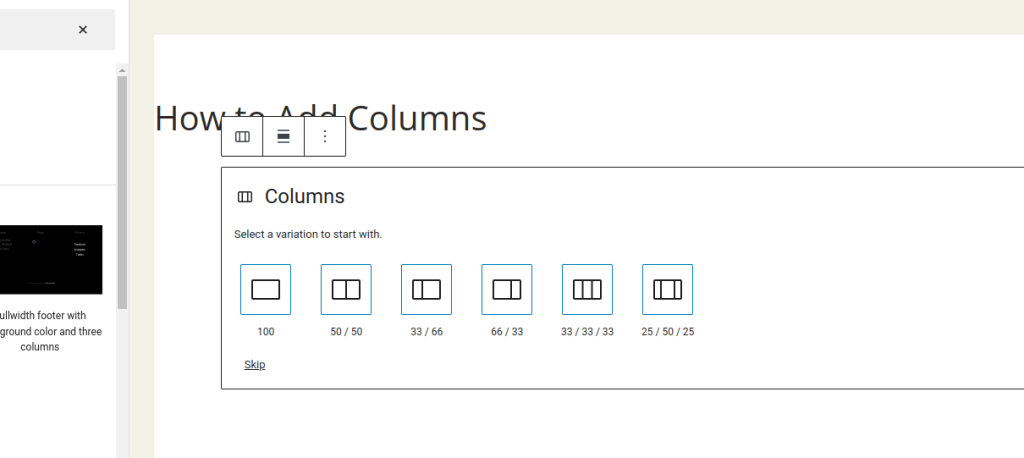
เมื่อคุณคลิกที่บล็อกคอลัมน์ คุณจะเห็นเค้าโครงคอลัมน์มากมายให้เลือก
คุณสามารถเลือกจากตัวเลือกต่างๆ เช่น 50/50, 33/66, 25/75 และอื่นๆ คุณยังสามารถปรับความกว้างของแต่ละคอลัมน์ได้โดยการลากแถบเลื่อน

หลังจากเลือกเค้าโครงแล้ว คุณสามารถเริ่มเพิ่มบล็อกภายในแต่ละคอลัมน์ได้ คุณสามารถเพิ่มบล็อกประเภทใดก็ได้ เช่น ย่อหน้า หัวเรื่อง รูปภาพ วิดีโอ รายการ และอื่นๆ คุณยังสามารถปรับแต่งการตั้งค่าของแต่ละบล็อกได้ในแผงด้านขวาของเครื่องมือแก้ไข

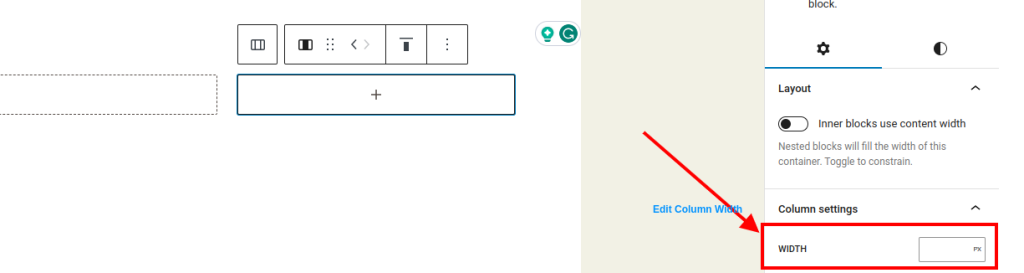
การตั้งค่าบล็อกจะแสดงในแผงตัวเลือกในคอลัมน์ด้านขวาของหน้าจอหลังการแก้ไข คุณสามารถเปลี่ยนความกว้างของคอลัมน์ได้ที่นี่

นอกจากข้อความ รูปภาพ และวิดีโอแล้ว ยังสามารถรวมไว้ในคอลัมน์ WordPress ได้อีกด้วย
หากต้องการเพิ่มบล็อก เพียงเลื่อนเคอร์เซอร์ไปที่คอลัมน์ใดคอลัมน์หนึ่งแล้วคลิกปุ่ม '+' คุณยังสามารถเพิ่มบล็อกได้โดยพิมพ์ '/' ตามด้วยชื่อของบล็อก
อย่างที่คุณเห็น การใช้บล็อกคอลัมน์เป็นวิธีที่ง่ายและสะดวกในการเพิ่มเนื้อหาหลายคอลัมน์ใน WordPress โดยไม่ต้องเขียนโค้ด HTML ใดๆ
วิธีที่ 2: การใช้ปลั๊กอิน
คุณสามารถใช้ปลั๊กอินแทนได้หากต้องการตัวแก้ไขต้นฉบับหรือต้องการความยืดหยุ่นและฟังก์ชันเพิ่มเติมสำหรับเค้าโครงหลายคอลัมน์ของคุณ มีปลั๊กอินมากมายที่จะช่วยคุณในการสร้างเนื้อหาหลายคอลัมน์ใน WordPress แต่ Page Builder จาก SiteOrigin เป็นหนึ่งในปลั๊กอินที่ได้รับความนิยมมากที่สุด
เครื่องมือสร้างเพจของ SiteOrigin เป็นปลั๊กอินฟรีที่ให้คุณสร้างเลย์เอาต์ที่ยืดหยุ่นและปรับได้สำหรับบทความและเพจ WordPress ของคุณ มันเข้ากันได้กับธีมใด ๆ และนำเสนอการแก้ไขและการดูตัวอย่างแบบสด
หากต้องการใช้ Page Builder โดย SiteOrigin คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินจากแดชบอร์ด WordPress ของคุณ

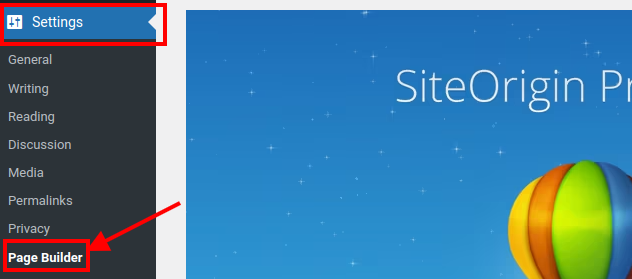
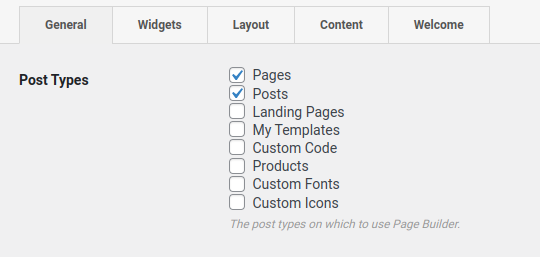
จากนั้นไปที่ การตั้งค่า > ตัวสร้างเพจ และเปิดใช้งานสำหรับโพสต์และเพจ

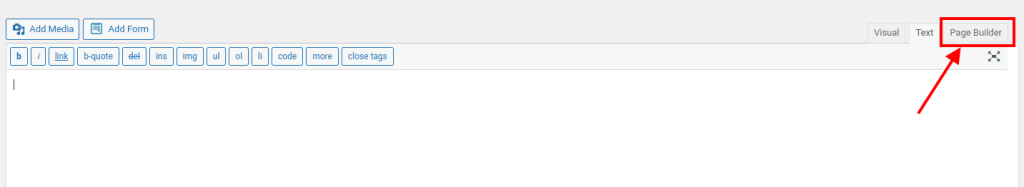
จากนั้น ให้สร้างโพสต์ใหม่หรือแก้ไขโพสต์ที่มีอยู่ คุณจะเห็นแท็บใหม่ชื่อ Page Builder ถัดจากแท็บภาพและข้อความในตัวแก้ไข คลิกที่ภาพเพื่อสลับไปยังโหมดสร้างเพจ

คุณจะได้รับการนำเสนอด้วยผ้าใบเปล่าซึ่งจะสร้างเค้าโครงของคุณโดยการเพิ่มแถวแซนด์และวิดเจ็ต
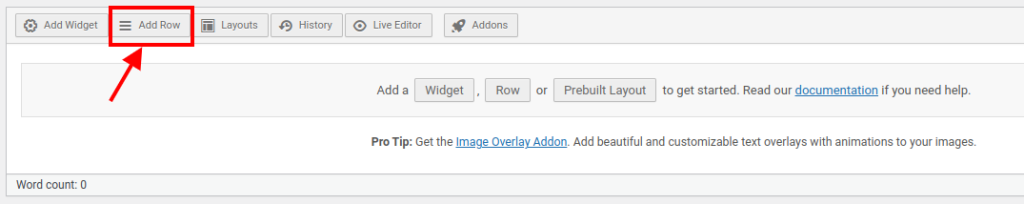
Toaddarow ไปที่ด้านบนแล้วคลิกปุ่ม AddRow

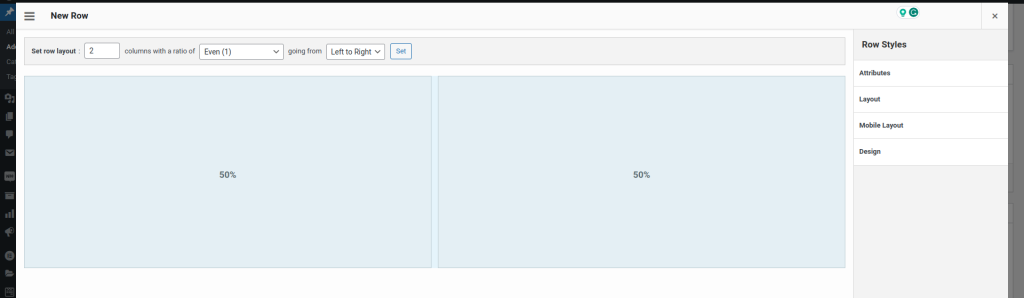
กล่องป๊อปอัปจะปรากฏขึ้นในตำแหน่งที่คุณระบุจำนวนคอลัมน์และความกว้างสำหรับแถวของคุณ คุณยังสามารถเปลี่ยนการแพดดิ้ง ระยะขอบ สีพื้นหลัง และพารามิเตอร์แถวอื่นๆ ได้

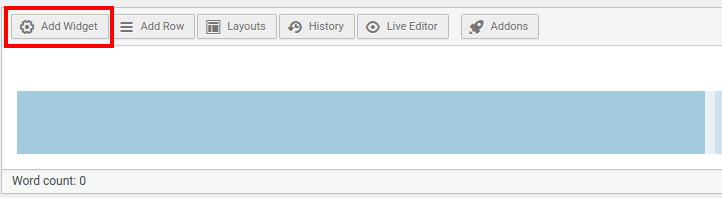
หลังจากที่คุณเพิ่มแถวแล้ว คุณสามารถเริ่มเพิ่มวิดเจ็ตลงในแต่ละคอลัมน์ได้ คลิกภายในคอลัมน์ จากนั้นคลิกปุ่ม เพิ่มวิดเจ็ต ที่ด้านบนเพื่อเพิ่มวิดเจ็ต

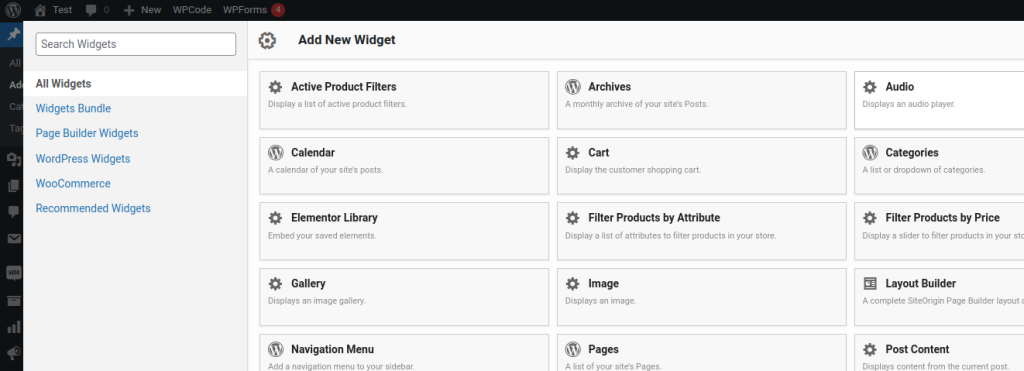
คุณจะเห็นรายการวิดเจ็ตที่พร้อมใช้งานกับเนื้อหาของคุณ

คุณสามารถเลือกระหว่างวิดเจ็ตง่ายๆ เช่น ข้อความ รูปภาพ วิดีโอ ปุ่ม และอื่นๆ หรือวิดเจ็ตที่ซับซ้อน เช่น Slider, Accordion, Tabs และอื่นๆ
อย่างที่คุณเห็น การใช้ Page Builder โดย SiteOrigin เป็นอีกวิธีที่ง่ายและมีประสิทธิภาพในการเพิ่มเนื้อหาหลายคอลัมน์ใน WordPress โดยไม่ต้องเขียนโค้ด HTML ใดๆ
บทสรุป
การใช้เนื้อหาหลายคอลัมน์ในโพสต์ WordPress สามารถช่วยให้คุณพัฒนาเค้าโครงเนื้อหาที่น่าดึงดูดและน่าดึงดูดยิ่งขึ้น นอกจากนี้ยังสามารถเพิ่มความสามารถในการอ่านและการใช้งานของผู้เยี่ยมชมได้อีกด้วย
ในโพสต์บล็อกนี้ ฉันได้สาธิตวิธีการง่ายๆ สองวิธีในการเพิ่มเนื้อหาหลายคอลัมน์ลงใน WordPress โดยไม่ต้องใช้โค้ด HTML:
- วิธีที่ 1: การใช้บล็อกคอลัมน์ในตัวแก้ไขบล็อก
- วิธีที่ 2: การใช้ปลั๊กอินเช่น Page Builder โดย SiteOrigin
ทั้งสองแนวทางมีความตรงไปตรงมาและมีประสิทธิภาพ และคุณสามารถเลือกแนวทางที่ตรงกับความต้องการและรสนิยมของคุณได้ดีที่สุด
วันนี้ฉันหวังว่าคุณจะพบว่าบทความในบล็อกนี้มีประโยชน์และได้เรียนรู้สิ่งใหม่




