ตัวเลื่อนวิดีโอเป็นเทคนิคที่ยอดเยี่ยมในการแสดงเนื้อหาวิดีโอจำนวนมากในพื้นที่เพียงเล็กน้อย แถบเลื่อนวิดีโอจะแสดงสแน็ปช็อตของวิดีโอตามค่าเริ่มต้น มีบางกรณีที่คุณต้องการเปลี่ยนรูปลักษณ์ของสไลด์วิดีโอ เราจะดูวิธีเพิ่มการซ้อนทับรูปภาพลงในโมดูล Divi Video Slider ของคุณในบทช่วยสอนนี้ เราจะดูวิธีเปลี่ยนโอเวอร์เลย์โฮเวอร์และสัญลักษณ์การเล่นด้วย

เริ่มปาร์ตี้กันเถอะ.
การเพิ่มโมดูลตัวเลื่อนวิดีโอ
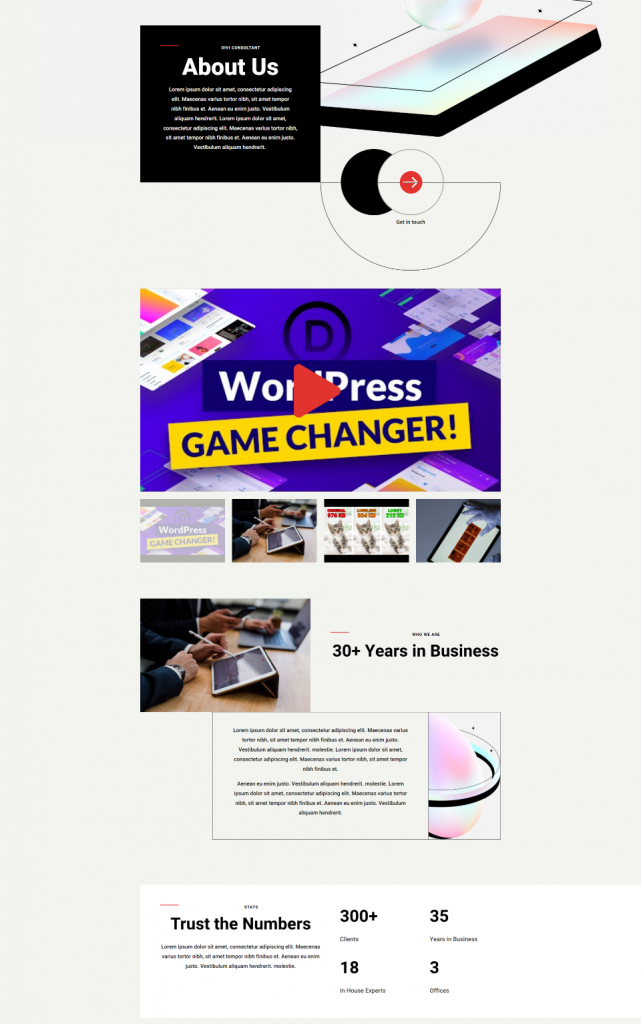
ตอนนี้ มาดูวิธีการใช้และจัดรูปแบบโมดูล Video Slider บนหน้า ฉันใช้หน้าเกี่ยวกับจาก Divi Consultant Layout Pack ซึ่งเป็นการดาวน์โหลดฟรี ฉันจะวางโมดูลไว้ตรงกลางของสองส่วน

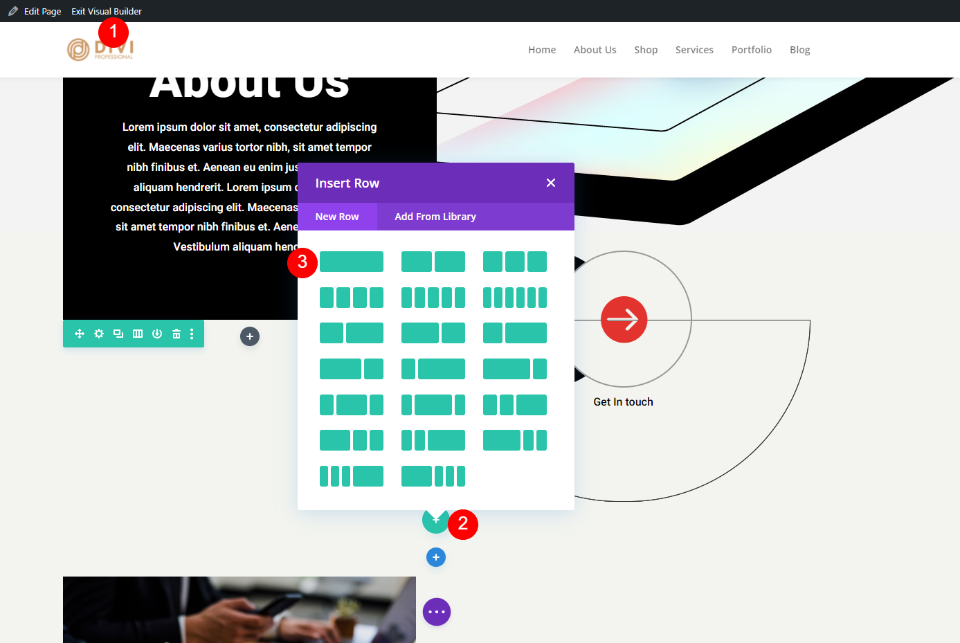
ตอนนี้ เพียงเปิดใช้งานตัวสร้างภาพและเพิ่มแถวคอลัมน์เดียว
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ตอนนี้ เราสามารถไปที่โมดูลได้เนื่องจากการจัดรูปแบบฉากหลังอยู่ในส่วน จากนั้น ภายใต้ วิดีโอ ให้เลือกโมดูล Divi Video Slider

เพิ่มวิดีโอลงใน Video Slider
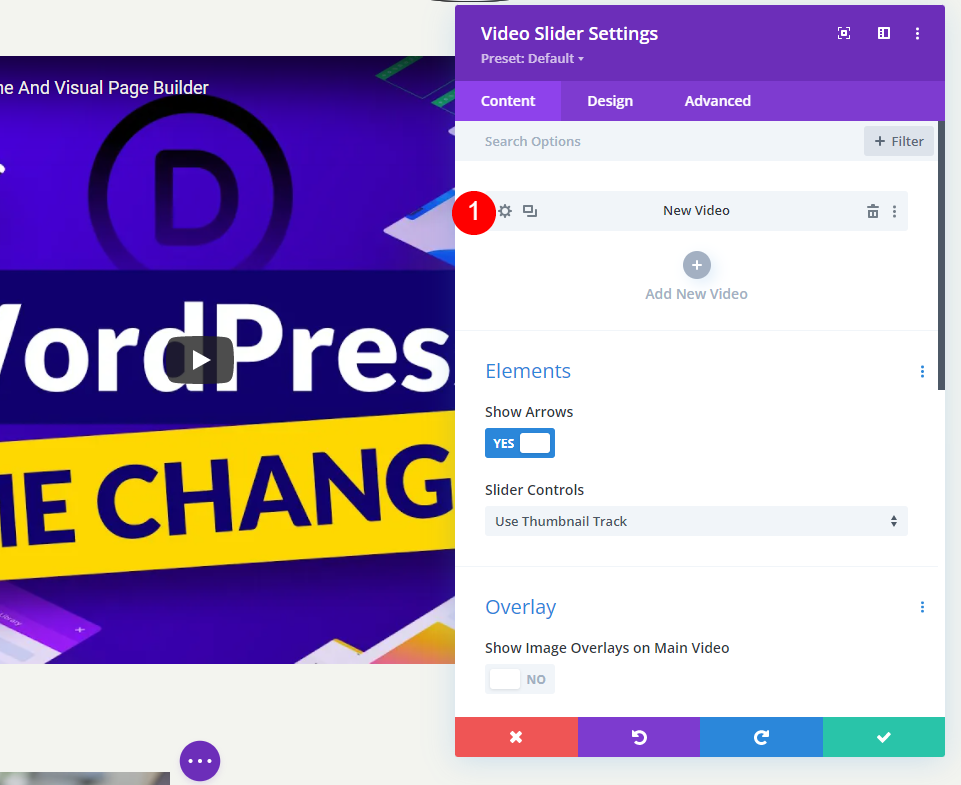
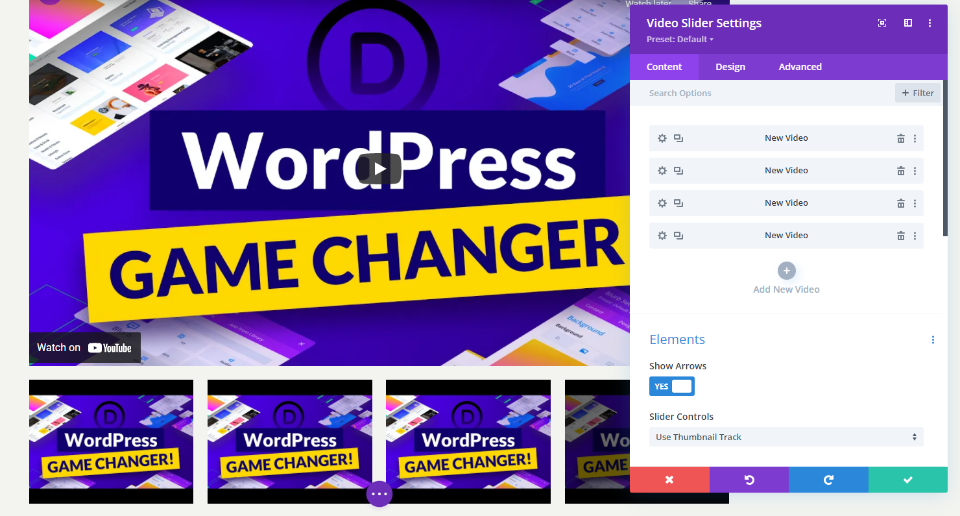
ในการเริ่มต้นใช้งาน โมดูล Video Slider จะมีโมดูลย่อยของวิดีโอที่กำหนดไว้ล่วงหน้า หากต้องการเข้าถึงการตั้งค่า ให้คลิกสัญลักษณ์รูปเฟือง

หลังจากนั้น ให้ลบวิดีโอเริ่มต้นหรือเลือกไอคอนเพื่อแทนที่ คุณสามารถเลือกได้ว่าจะอัปโหลดวิดีโอ MP4 หรือ WebM หรือป้อน URL สำหรับภาพยนตร์ที่โฮสต์ไว้ที่อื่น สำหรับประเภทที่คุณต้องการเพิ่ม ให้คลิกเพิ่มวิดีโอ

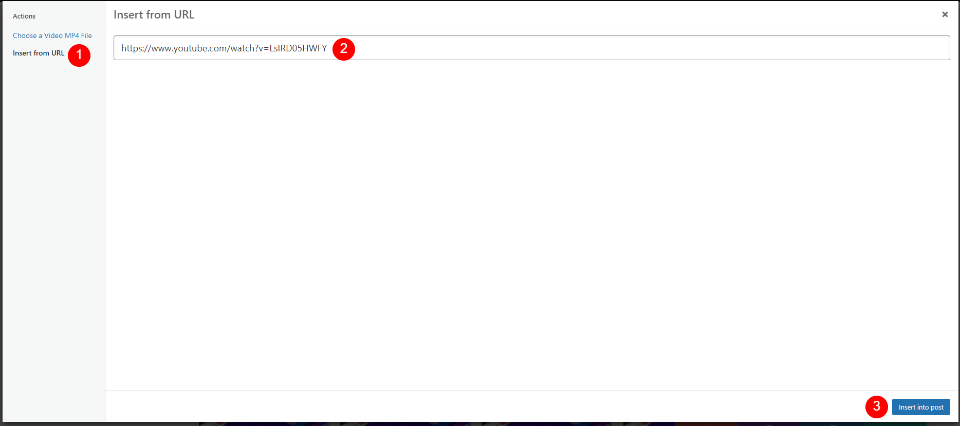
หลังจากนั้น เลือกวิดีโอจากไลบรารีสื่อของคุณ หรือป้อน URL สำหรับวิดีโอที่คุณต้องการแสดง

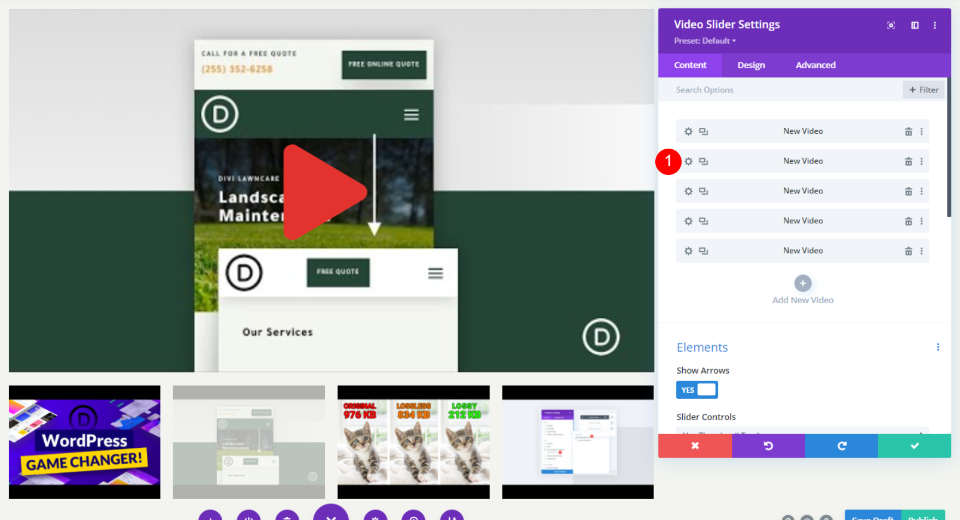
เลือกวิดีโอสำหรับโมดูลตัวเลื่อนนั้นโดยคลิกเพิ่มวิดีโอใหม่

ทำขั้นตอนนี้ซ้ำจนกว่าจะเพิ่มวิดีโอทั้งหมดของคุณ แต่ละวิดีโอแสดงถึงสไลด์ใหม่ในงานนำเสนอ คุณยังตั้งชื่อได้โดยเพิ่มป้ายกำกับผู้ดูแลระบบในการตั้งค่าในส่วนการเลือกวิดีโอ

ภาพซ้อนทับเริ่มต้นบนตัวเลื่อนวิดีโอ
มาดูกันว่ามันทำงานอย่างไรกับโอเวอร์เลย์เริ่มต้นในครั้งต่อไป เมื่อเราใช้การวางซ้อนใหม่ เราจะสามารถเห็นสิ่งที่ทำ ตอนนี้วิดีโอของฉันมีการควบคุม ข้อมูล และลิงก์ของ YouTube ด้วย URL ที่ฉันเพิ่มเข้าไป สไลด์จะแสดงอยู่ใต้วิดีโอปัจจุบัน มีการซ้อนทับสีดำบนสไลด์ปัจจุบัน

เมื่อคุณวางเมาส์เหนือสไลด์หลัก ลูกศรนำทางจะปรากฏขึ้นและไอคอนเล่นจะเปลี่ยนเป็นสีแดง

เมื่อคุณวางเมาส์เหนือสไลด์ คุณจะเห็นการซ้อนทับและไอคอนการเล่นสีขาว

แทนที่ภาพซ้อนทับบนตัวเลื่อนวิดีโอ
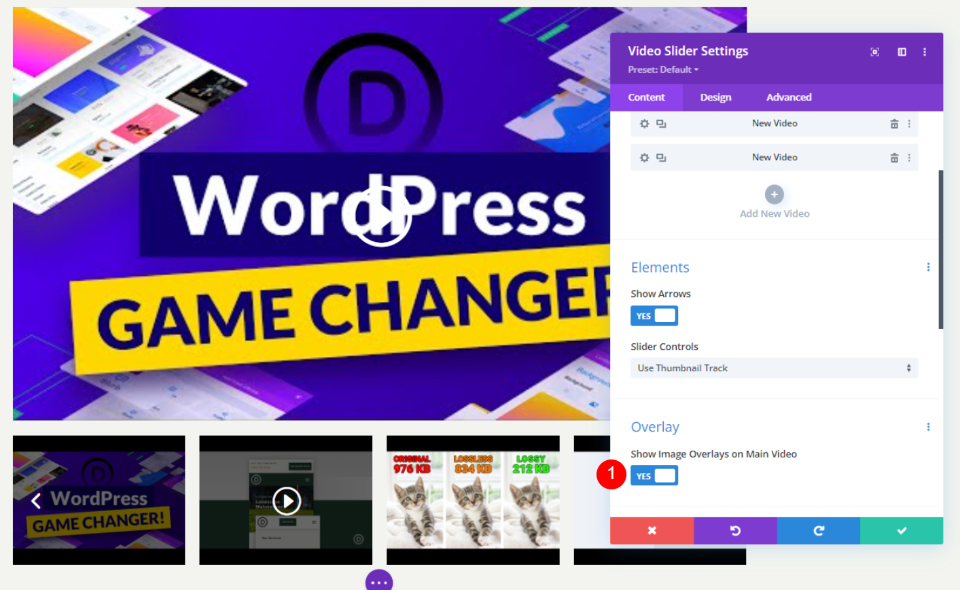
จากนั้น สำหรับแต่ละวิดีโอ เราจะใช้การวางซ้อน ก่อนอื่นเราต้องเปิดใช้งานตัวเลือกการวางซ้อน เลื่อนลงไปที่ Overlay ในตัวเลือกเนื้อหาของ Slider Module และเลือก Show Image Overlays on Main Video
- แสดงภาพซ้อนทับบนวิดีโอหลัก: ใช่

ตอนนี้ทุกสไลด์เปิดใช้งานการซ้อนทับ การตั้งค่าเริ่มต้นของผู้เล่นถูกแทนที่ด้วยการตั้งค่าของโมดูล Divi สำหรับภาพยนตร์ปัจจุบันอย่างที่คุณเห็น เราสามารถจัดรูปแบบแต่ละสไลด์แยกกันหรือทั้งโมดูล
การจัดรูปแบบตัวเลื่อนวิดีโอ
เราสามารถจัดรูปแบบวิดีโอแต่ละรายการแยกกันหรือทั้งโมดูล หากเป็นไปได้ วิดีโอจะใช้สไตล์ของตัวเอง หากไม่เป็นเช่นนั้น รูปแบบของโมดูลจะถูกนำมาใช้ มีการตั้งค่าบางอย่างที่สามารถพบได้ในการตั้งค่าโมดูลหรือวิดีโอเท่านั้น สำหรับทั้งคู่ ฉันจะอธิบายความเป็นไปได้ในการจัดสไตล์
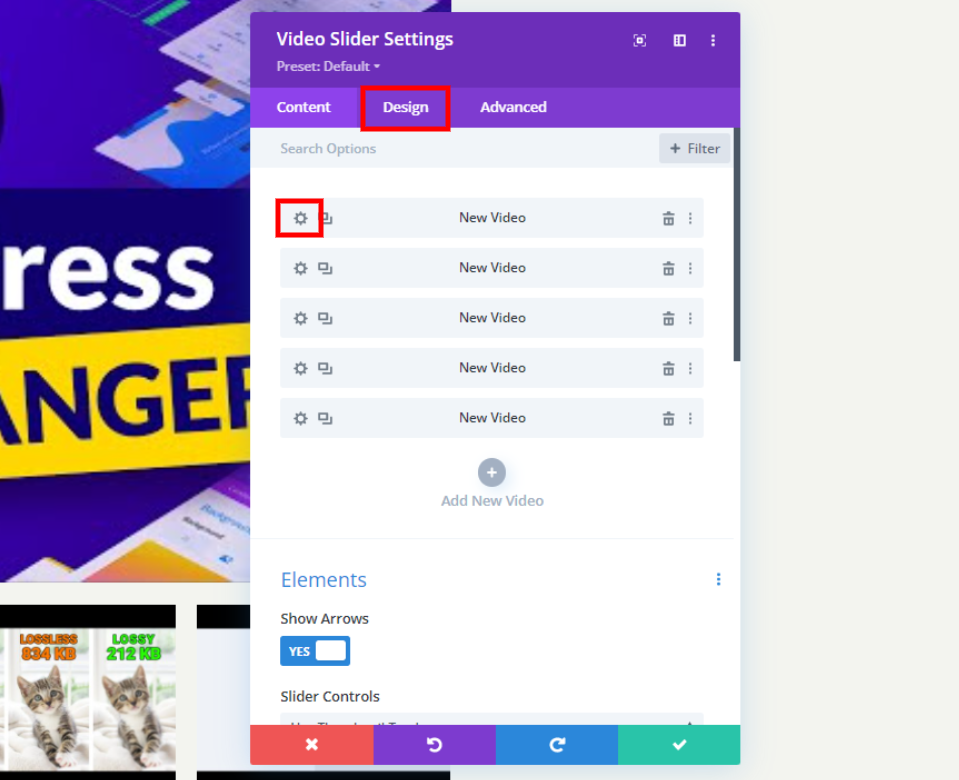
เลือกแท็บออกแบบเพื่อจัดรูปแบบโมดูล หากต้องการจัดรูปแบบสไลด์แยกกัน ให้คลิกที่แท็บออกแบบหลังจากเลือกไอคอนรูปเฟืองแล้ว หากต้องการปรับแต่งแต่ละสไลด์ ให้ทำซ้ำขั้นตอน

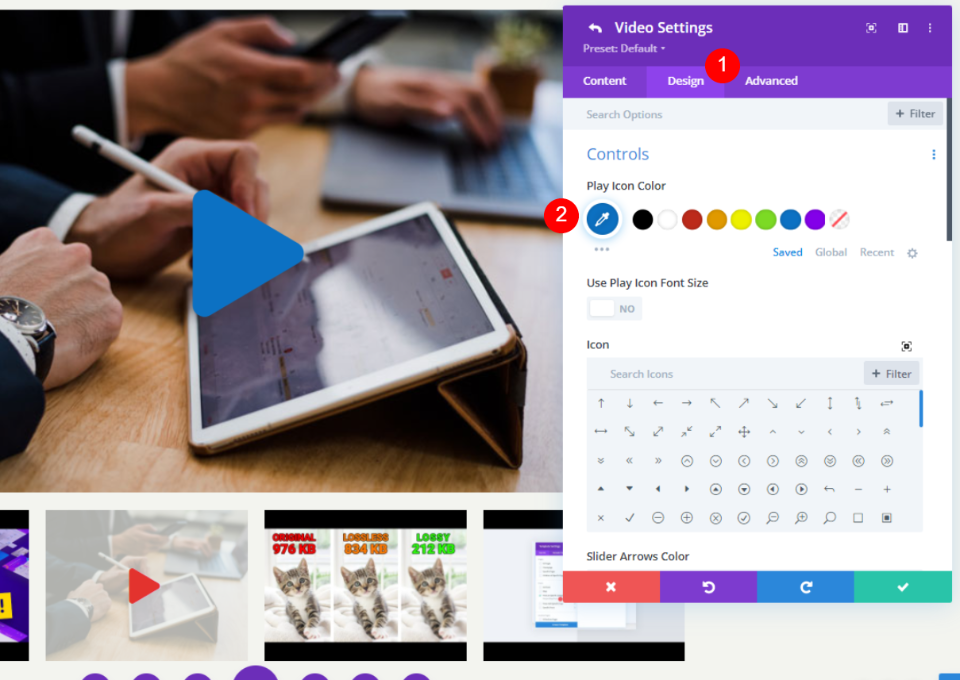
เล่นไอคอนสี
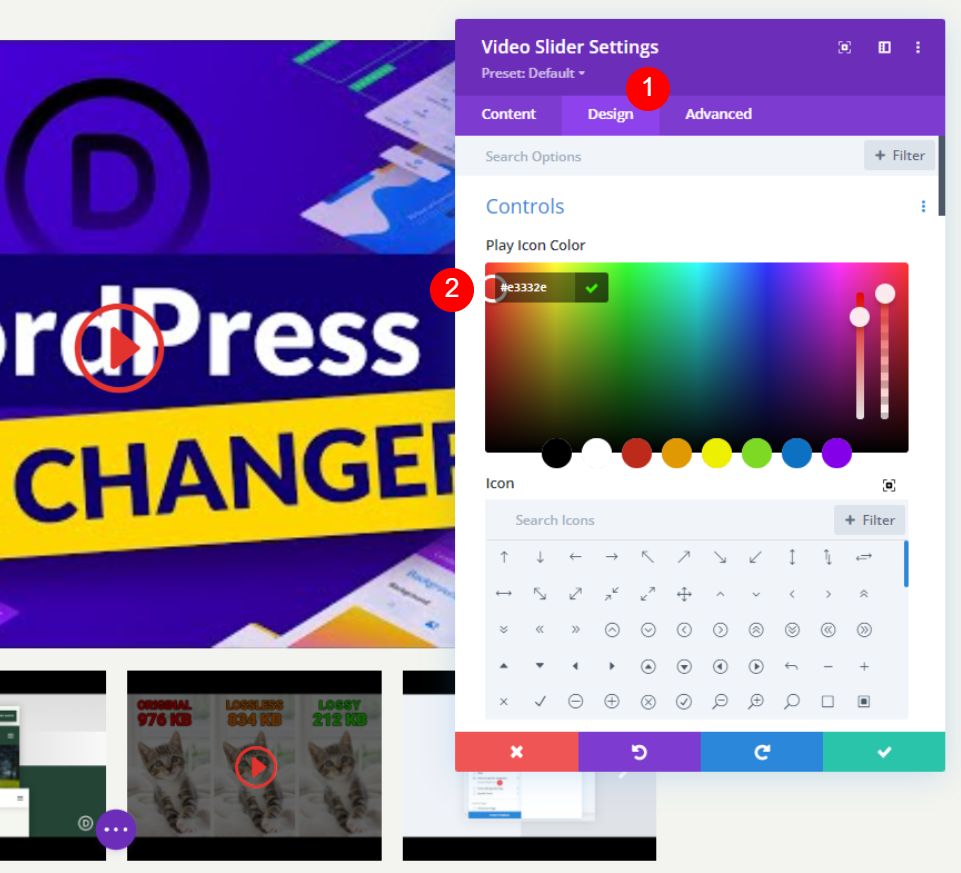
ควรเลือกแท็บออกแบบ เลือกสีที่กำหนดเองสำหรับไอคอนเล่นภายใต้การควบคุม #e3332e เป็นสีที่ฉันใช้ นี่คือเฉดสีแดงที่ตรงกับไอคอนบนเทมเพลตหน้านี้ สีนี้จะใช้สำหรับไอคอนและรูปขนาดย่อของผู้เล่น
- เล่นไอคอนสี: #e3332e

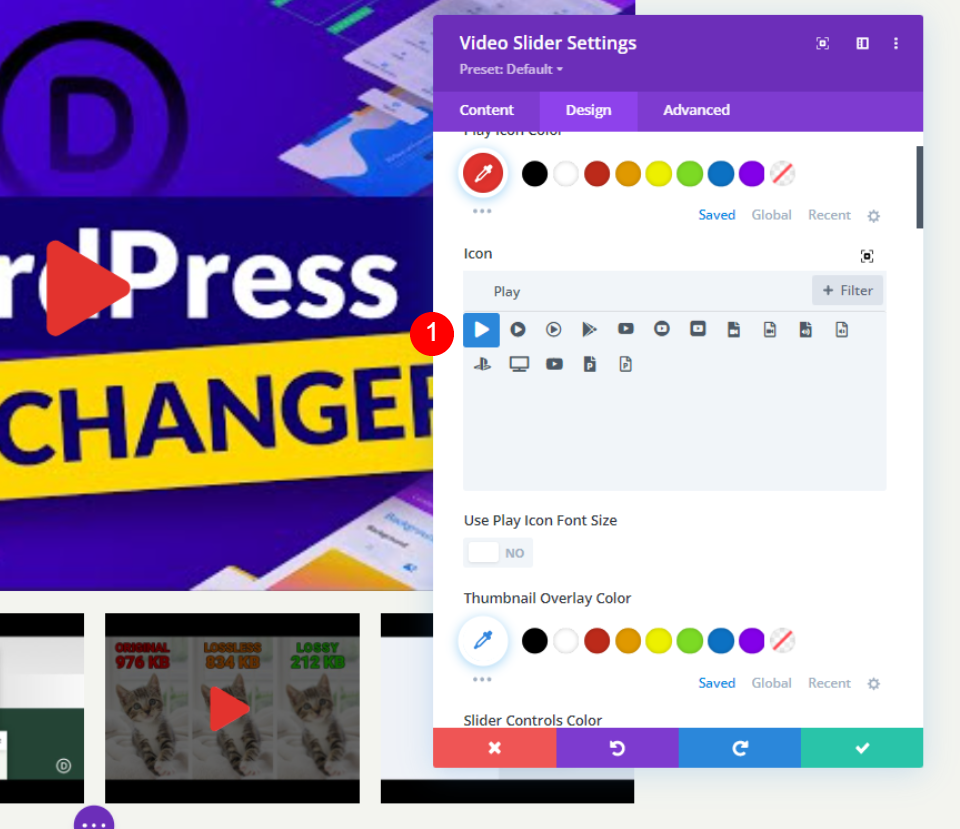
ไอคอน
จากนั้นเลือกไอคอนเล่นจากรายการ ค้นหา Play และเลือกรายการโปรดของคุณ ฉันเลือกสามเหลี่ยมขนาดใหญ่เพื่อให้โดดเด่น
- ไอคอน: สามเหลี่ยมใหญ่

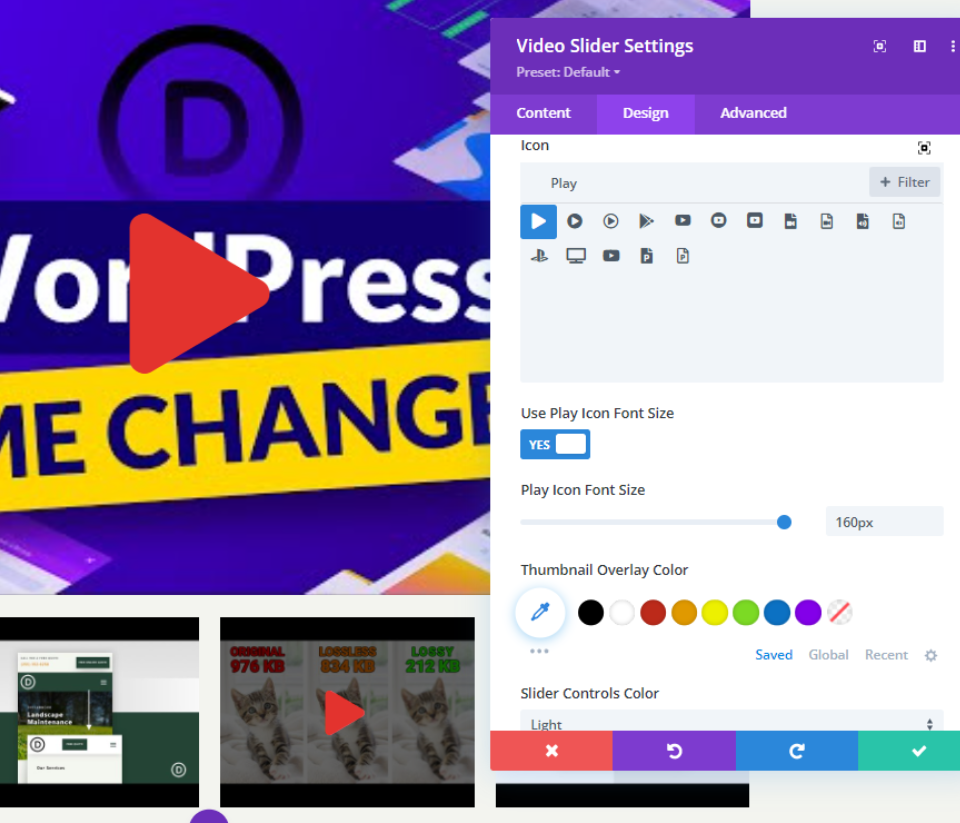
เล่นขนาดตัวอักษรของไอคอน
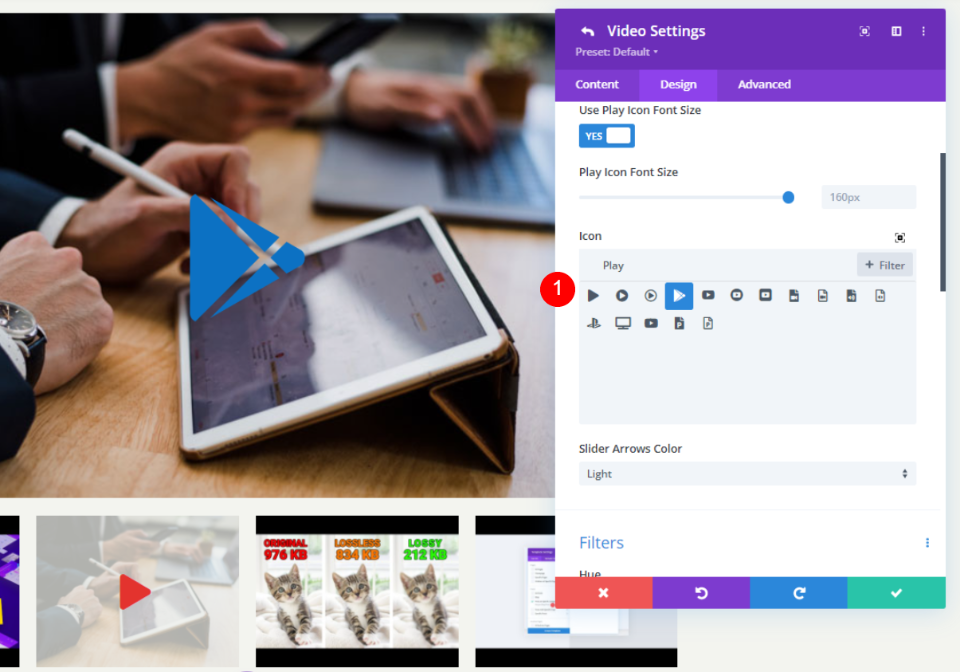
หลังจากนั้นเราจะปรับขนาดของไอคอน ค่าเริ่มต้นคือกว้าง 96 พิกเซล เพื่อให้โดดเด่น ฉันเปลี่ยนเป็น 160px เฉพาะสไลด์ขนาดใหญ่เท่านั้นที่ได้รับผลกระทบ ตัวเลือกนี้ไม่มีผลกับภาพขนาดย่อ
- ใช้ขนาดตัวอักษรของ Play Icon: ใช่
- เล่นขนาดตัวอักษรของไอคอน: 160px

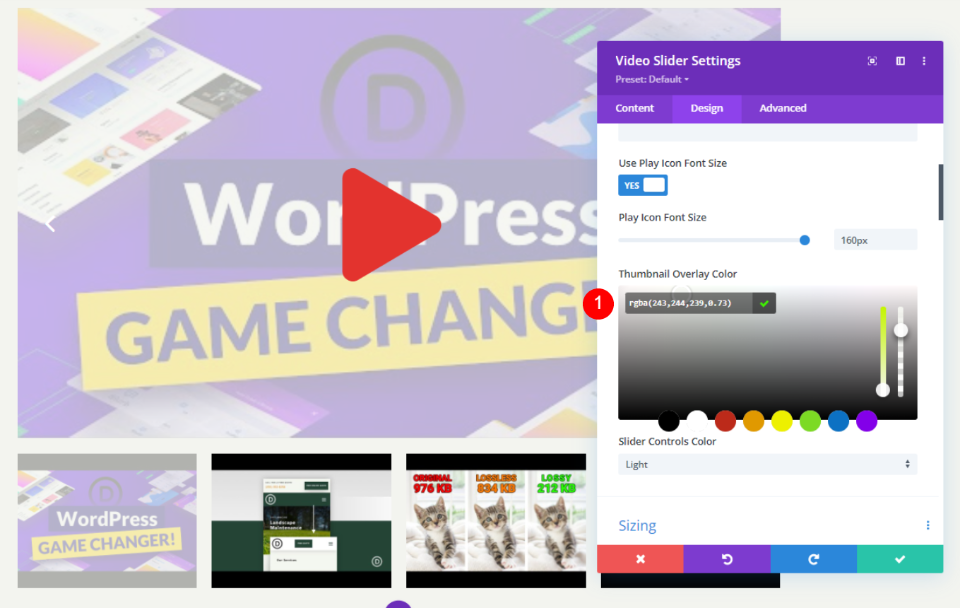
สีซ้อนทับของภาพขนาดย่อ
ตอนนี้ควรตั้งค่าสีภาพขนาดย่อเป็น rgba (243,244,239,0.73) ภาพขนาดย่อของตัวเลื่อนและโอเวอร์เลย์โฮเวอร์ของผู้เล่นหลักได้รับผลกระทบจากสิ่งนี้
- ภาพซ้อนทับสี: rgba(243,244,239,0.73)

การจัดรูปแบบสไลด์วิดีโอ
เลือกไอคอนรูปเฟืองบนสไลด์ที่คุณต้องการจัดรูปแบบเพื่อเปิด

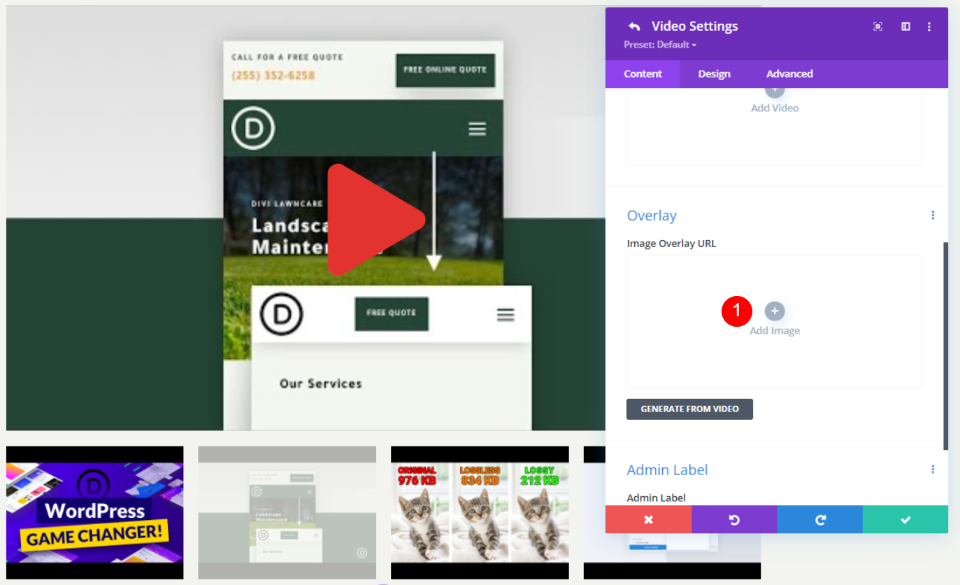
เลื่อนลงมาเพื่อเพิ่มภาพซ้อนทับ
- โอเวอร์เลย์: เพิ่มรูปภาพ

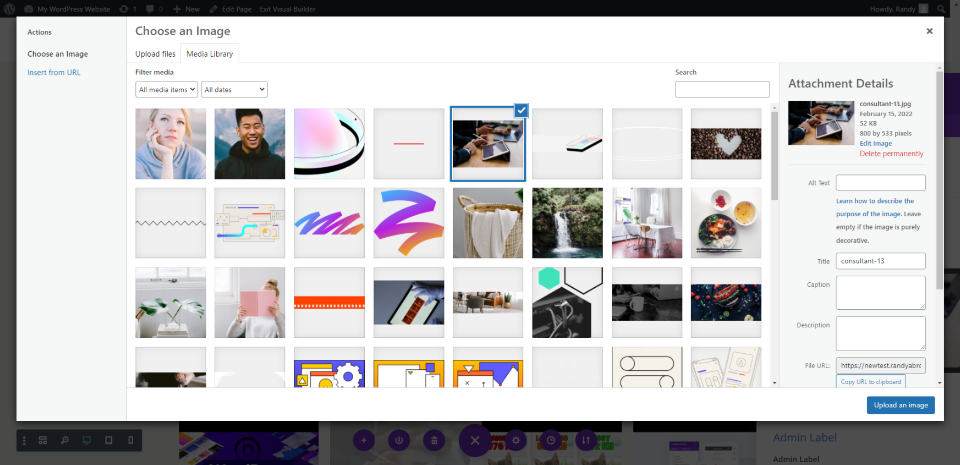
ตอนนี้เพิ่มรูปภาพจากไลบรารีหรืออัปโหลดรูปภาพเป็นโอเวอร์เลย์

ไปที่แท็บออกแบบและเพิ่มสีไอคอนเล่น
- เล่นไอคอนสี: #0c71c3

สำหรับสไลด์นี้ ให้เลือกไอคอนใหม่ ลูกศรหักถูกเลือกสำหรับฉัน สไลด์เป็นที่เดียวที่เหมาะสม
- ไอคอน: ลูกศรหัก

ด้วยวิธีนี้ คุณสามารถจัดรูปแบบวิดีโอทั้งหมดของแถบเลื่อนได้หลายวิธี
ผลสุดท้าย
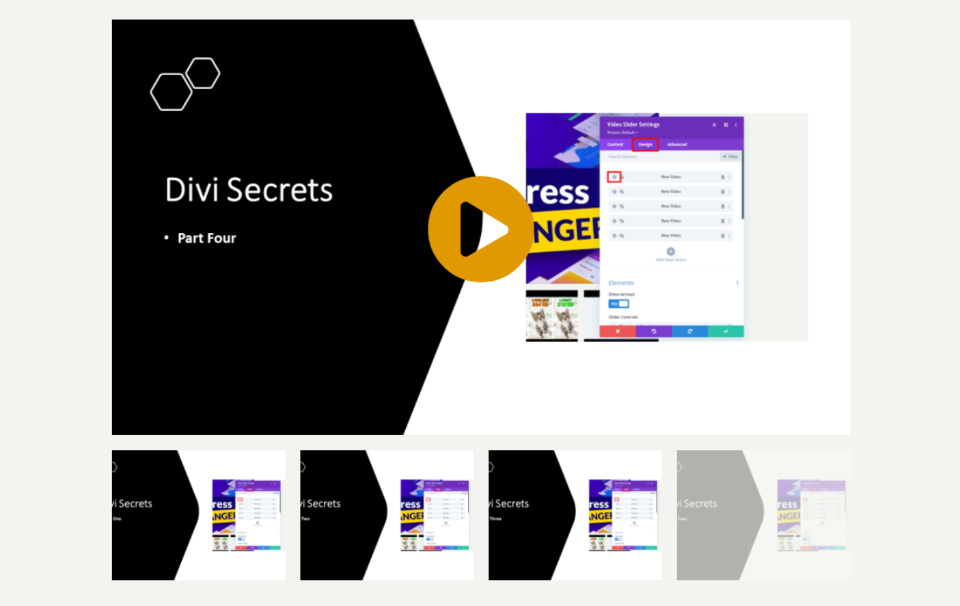
ในตัวอย่างนี้ ฉันได้แทรกโมดูล Divi Video Slider ฉันได้รวบรวมตัวอย่างบางส่วนเพื่อแสดงให้คุณเห็น ดังที่คุณเห็น ทั้งไอคอนเล่นและโอเวอร์เลย์โฮเวอร์ถูกตั้งค่าเป็นค่าเริ่มต้นในกรณีนี้

ตัวอย่างเพิ่มเติมเกี่ยวกับวิธีการนำไปใช้มีดังนี้ เนื่องจากอาจมีการเพิ่มรูปภาพใดๆ จึงสามารถใช้ภาพเพื่ออธิบายเนื้อหาได้ นี่เป็นตัวอย่างที่ดีของการสอนหรือหลักสูตร มีพื้นหลังแบบไล่ระดับ แต่คุณสามารถใช้ภาพใดก็ได้ที่คุณเลือกเพื่อสร้างภาพเด่นสำหรับบทช่วยสอนและหลักสูตรของคุณ

ความคิดสุดท้าย
ที่นั่นคุณมีมัน! นั่นคือวิธีที่คุณสามารถใช้การซ้อนทับภาพกับ Divi Slider ของคุณ หากคุณต้องการแสดงวิดีโอต่อเนื่องในสไลด์ โมดูล Video Slider นั้นเหมาะสมที่สุด สำหรับแต่ละสไลด์ในวิดีโอ คุณสามารถใช้ภาพซ้อนทับแบบกำหนดเองเพื่อให้มีลักษณะเฉพาะ สไลด์ไม่จำเป็นต้องเหมือนกันเพราะคุณปรับแต่งแต่ละสไลด์ได้ แต่ละสไลด์สามารถมีไอคอนการเล่นที่ไม่ซ้ำกันและโอเวอร์เลย์โฮเวอร์ หรือคุณสามารถสร้างไอคอนสากลและโอเวอร์เลย์ที่จะใช้กับสไลด์ทั้งหมด




