กำลังมองหาวิธีง่ายๆ ในการใช้เอฟเฟกต์โฮเวอร์รูปภาพใน WordPress? ในกรณีเช่นนี้ ปลั๊กอินเอฟเฟกต์โฮเวอร์รูปภาพสำหรับ Elementor เป็นสิ่งที่คุณต้องการอย่างแท้จริง ใช้งานง่ายและมีเอฟเฟ็กต์โฮเวอร์ Elementor ให้เลือกมากมาย

ข้อมูลเหล่านี้ช่วยให้คุณเพิ่มข้อมูล เช่น สถานที่ ราคา และห้องว่างลงในภาพถ่ายได้ มันเปิดสู่ระดับใหม่ของการปรับเปลี่ยนภาพ
วันนี้ผมจะมาสอนการสร้างเอฟเฟกต์รูปภาพใน WordPress โดยใช้ Elementor
Image Hover Effect?. คืออะไร
เอฟเฟ็กต์การโฮเวอร์รูปภาพเป็นคุณลักษณะไดนามิกที่ช่วยให้สามารถนำเสนอข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพได้อย่างสง่างาม มีเอฟเฟ็กต์โฮเวอร์ให้เลือกมากมาย และจะไม่ทำให้เว็บไซต์ของคุณช้าลงหรือจัดวางเลย์เอาต์ยุ่งเหยิง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยในกรณีส่วนใหญ่ ภาพเคลื่อนไหวจะสร้างความเชื่องช้า อย่างไรก็ตาม นี่ไม่ใช่กรณีที่มีเอฟเฟกต์ CSS เหล่านี้
ดังนั้นจึงเป็นไปตามข้อกำหนดของเว็บไซต์ใดๆ
พวกเขามีแอพพลิเคชั่นมากมาย ตัวอย่างเช่น หากเว็บไซต์ของคุณเชี่ยวชาญด้านการถ่ายภาพ คุณอาจเพิ่มเอฟเฟ็กต์โฮเวอร์รูปภาพเพื่อแสดงสถานที่ วันที่ หรือข้อมูลอื่นๆ ที่เกี่ยวข้อง
แอปพลิเคชั่นที่มีประโยชน์อีกอย่างคือข้อมูลผลิตภัณฑ์ คุณสามารถอัปโหลดรูปภาพของผลิตภัณฑ์และใช้เอฟเฟ็กต์โฮเวอร์เพื่อแสดงราคา ความพร้อมจำหน่ายสินค้า หรือข้อมูลอื่นๆ
ข้อจำกัดเพียงอย่างเดียวคือจินตนาการของคุณ
เพิ่มเอฟเฟกต์ Elementor Hover
การติดตั้งเอฟเฟกต์โฮเวอร์รูปภาพ
ที่น่าทึ่งคือเอฟเฟ กต์ Image Hover - ปลั๊กอิน Elementor Addon ตามชื่อที่แนะนำ มันเป็นส่วนเสริมสำหรับ Elementor Website Builder ซึ่งเป็นหนึ่งในเครื่องมือสร้างเว็บไซต์ WordPress ที่ยิ่งใหญ่ที่สุดหากไม่ใช่ ดังนั้นจึงต้องติดตั้งทั้งสองอย่าง
ปลั๊กอินนี้ให้เอฟเฟ็กต์โฮเวอร์ที่แตกต่างกันถึงสี่สิบแบบ ซึ่งรวมถึงจาง ซูม และเบลอ และอื่น ๆ เหนือสิ่งอื่นใด คุณอาจใส่ชื่อ คำอธิบาย แท็กชื่อ ไอคอน และลิงก์ไปยังหน้าอื่นๆ (เหมาะสำหรับรายการหรือบริษัทในเครือ)
นอกจากนี้ยังมีวิดเจ็ตใหม่ที่คุณสามารถใช้เพื่อแสดงเอฟเฟกต์ที่ด้านล่างหรือแถบด้านข้างของเว็บไซต์ของคุณ
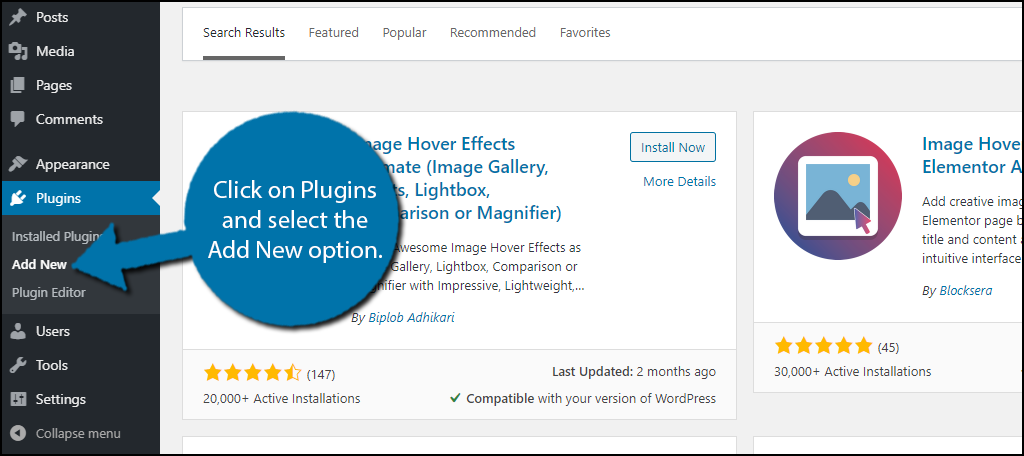
เริ่มต้นด้วยการคลิกปลั๊กอินและเลือกเพิ่มใหม่จากแถบด้านข้างด้านซ้ายของแผงการดูแลระบบ

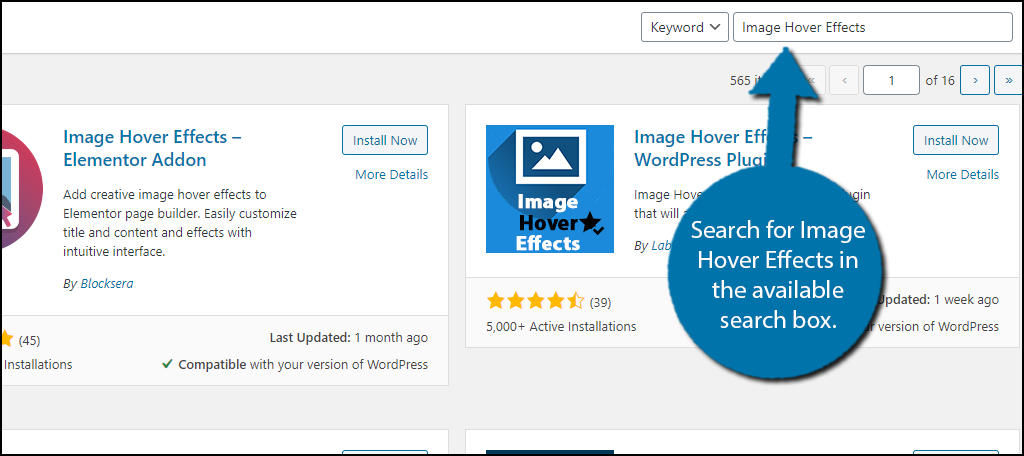
Image Hover Effects สามารถค้นหาได้โดยใช้ช่องค้นหาที่ให้มา นี่จะแสดงปลั๊กอินพิเศษที่อาจมีประโยชน์

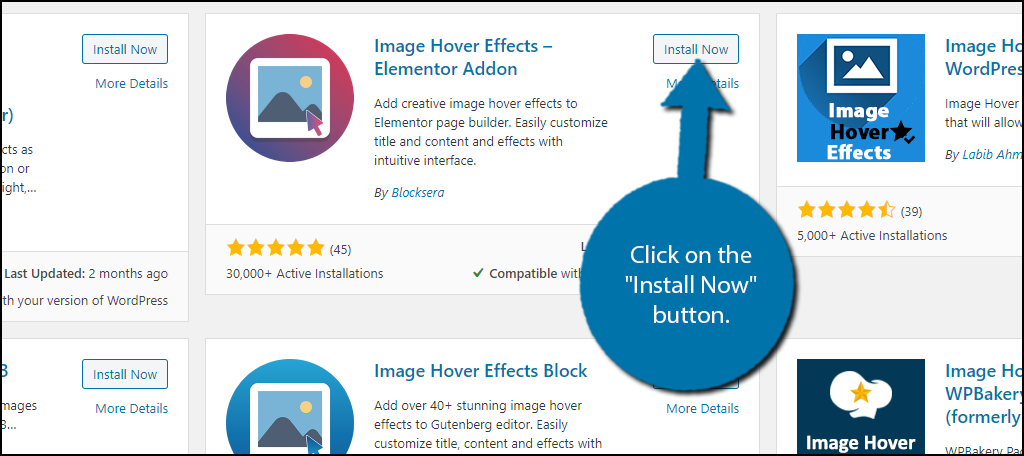
เลื่อนลงมาจนกว่าคุณจะพบปลั๊กอิน Image Hover Effects – Elementor Addon จากนั้นคลิก "ติดตั้งทันที" เพื่อติดตั้งและเปิดใช้งาน

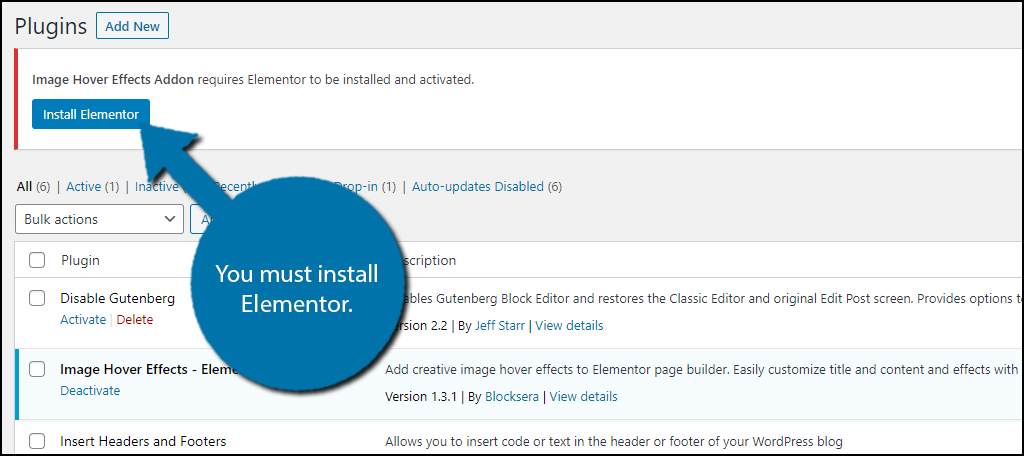
หากคุณไม่ได้ติดตั้งปลั๊กอิน Elementor Website Builder ข้อความจะปรากฏขึ้นที่ด้านบนสุดของแต่ละหน้าเพื่อแจ้งให้คุณติดตั้ง มันจำเป็น.

เพิ่มวิดเจ็ตเอฟเฟกต์โฮเวอร์รูปภาพ
โชคดีที่การสร้างเอฟเฟ็กต์โฮเวอร์เป็นเรื่องง่าย เพื่อชี้แจง เป็นไปไม่ได้ที่จะเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับรูปภาพที่มีอยู่ คุณจะต้องแทรกรูปภาพอีกครั้งโดยใช้วิดเจ็ต Elementor ที่เกี่ยวข้องแทน
ดังนั้น คุณอาจต้องค้นหาในไลบรารีสื่อเพื่อค้นหาภาพที่เก่ากว่า แต่ก็ไม่น่าจะยากเกินไป ซึ่งหมายความว่าการเพิ่มคุณสมบัตินี้ลงในเว็บไซต์ของคุณทั้งหมดจะใช้เวลาพอสมควร
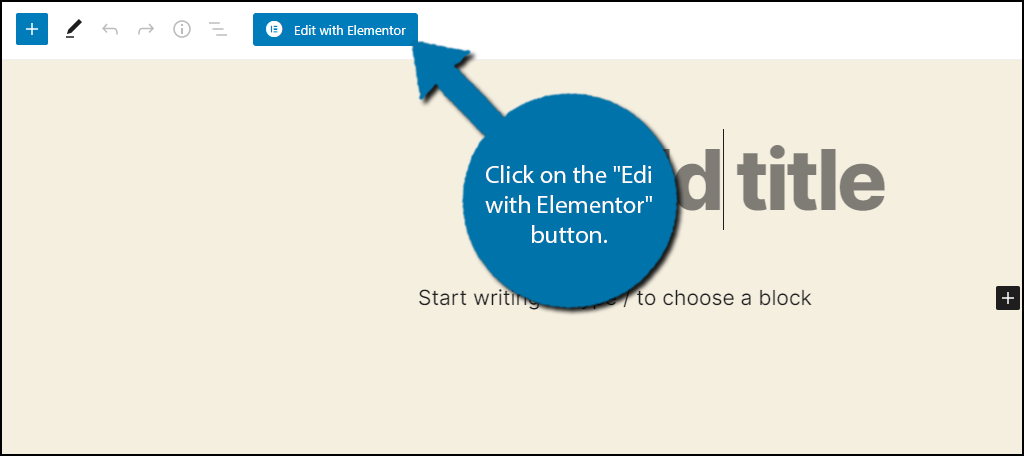
นำทางไปยังบทความหรือหน้าที่มีอยู่บนเว็บไซต์ของคุณ นอกจากนี้ คุณสามารถสร้างใหม่สำหรับการทดสอบ คลิกปุ่ม "แก้ไขด้วย Elementor" ที่นั่น

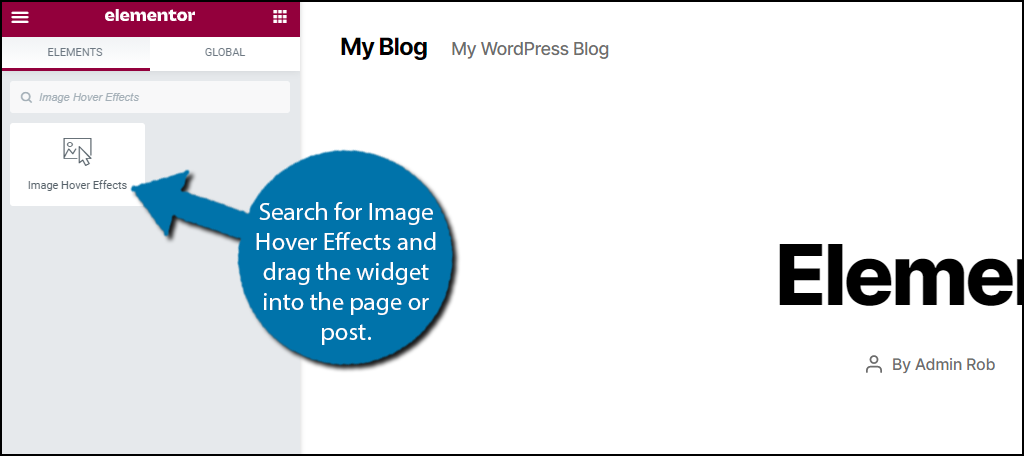
สิ่งนี้จะเปิดตัวแก้ไขสำหรับ Elementor ค้นหา Image Hover Effects ทางด้านซ้ายแล้วลากวิดเจ็ตไปยังหน้าหรือโพสต์

ตอนนี้คุณสามารถเริ่มปรับแต่งวิดเจ็ตได้แล้ว และการตั้งค่าทั้งหมดจะอยู่ทางด้านซ้าย
ตั้งค่าเอฟเฟ็กต์โฮเวอร์รูปภาพ
ไม่ควรใช้เวลาเกินหนึ่งหรือสองนาทีในการพิจารณาตัวเลือกต่างๆ และทุกคนสามารถเข้าใจได้
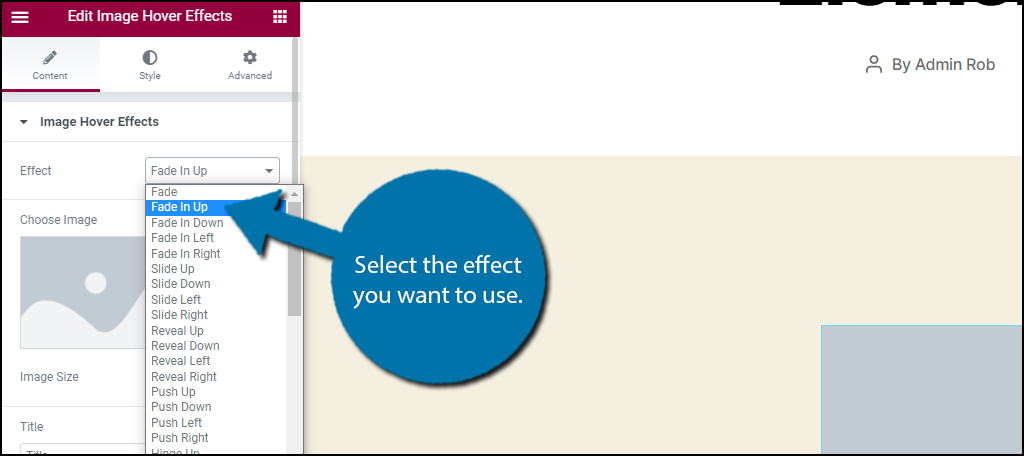
ตัวเลือกแรก - เอฟเฟกต์ ตามที่ระบุไว้ก่อนหน้านี้ มีตัวเลือกสี่สิบรายการ ซึ่งแสดงในเมนูแบบเลื่อนลง เลือกคนที่คุณต้องการจ้าง การเลือกเอฟเฟ็กต์และวางเมาส์เหนือวิดเจ็ตที่คุณเพิ่มในโพสต์หรือเพจของคุณ คุณจะสามารถสังเกตเอฟเฟกต์ได้ ฉันขอแนะนำให้ทดสอบแต่ละรายการหากคุณมีเวลา

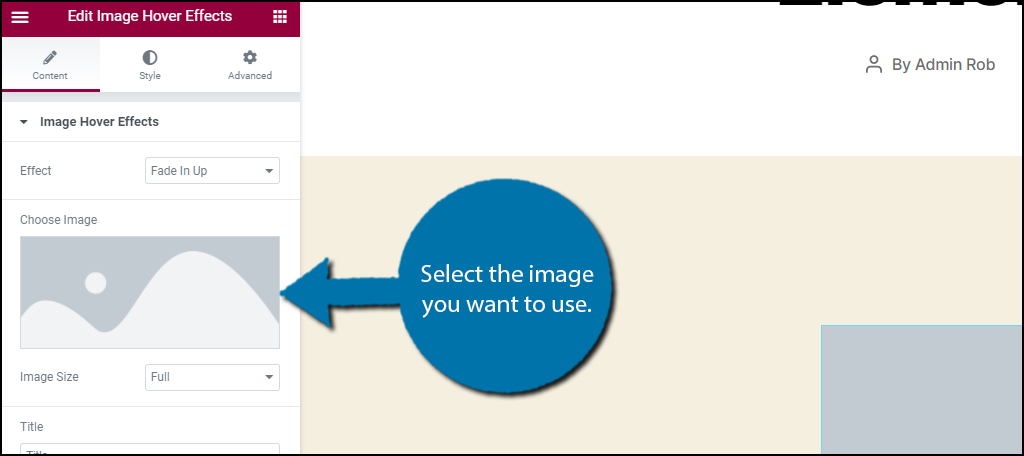
สิ่งต่อไปที่คุณสามารถทำได้คือเพิ่มรูปภาพเอง สิ่งที่คุณต้องทำคือคลิกที่มันแล้วเลือกรูปภาพจากไลบรารีสื่อของคุณ คุณสามารถเลือกขนาดของภาพด้านล่าง

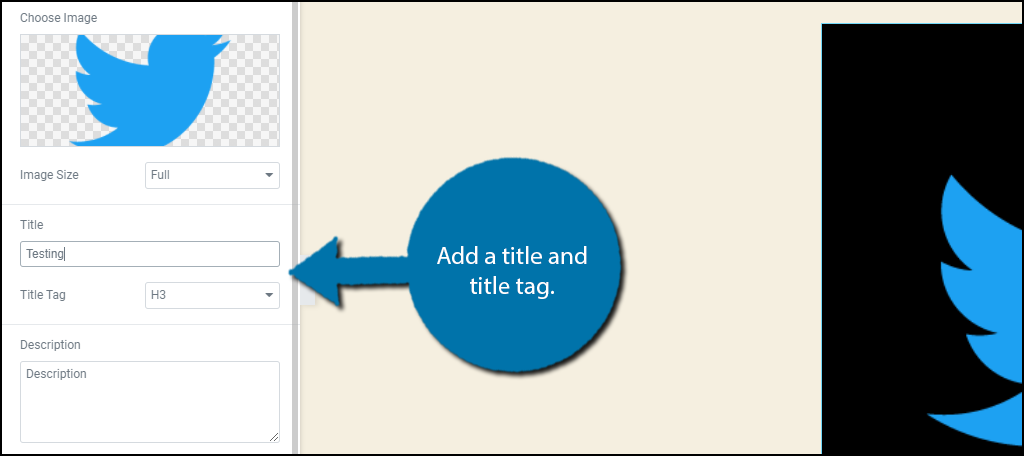
ขั้นตอนต่อไปคือการเพิ่มชื่อและแท็กชื่อ ชื่อเรื่องคือสิ่งที่จะแสดงในข้อความส่วนหัว และแท็กชื่อเรื่องคือสิ่งที่จะแสดงส่วนหัว (H2, H3, H4 เป็นต้น)

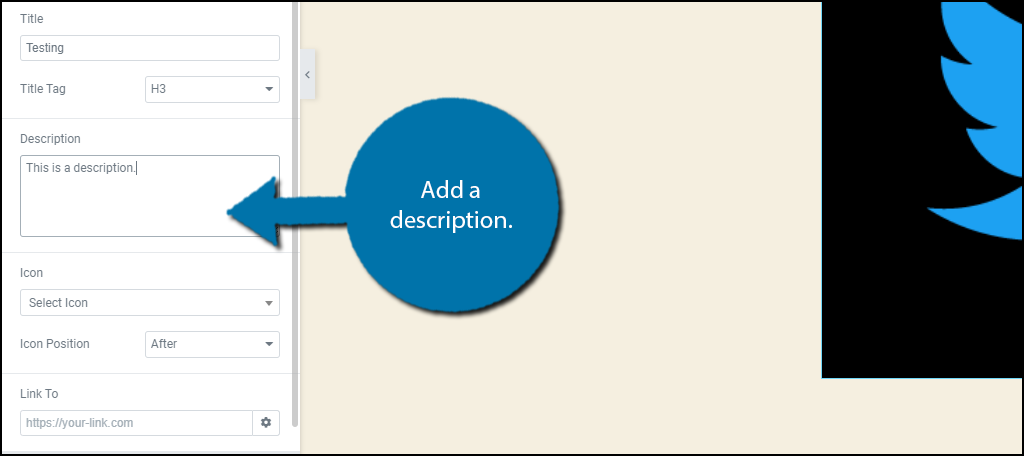
หลังจากนั้นจะมีคำอธิบาย คุณสามารถเพิ่มข้อมูลเพิ่มเติมได้มากมายที่นี่ แต่ฉันคิดว่าควรทำให้สั้นและตรงประเด็นจะดีกว่า พิมพ์ข้อมูลสำหรับคำอธิบาย

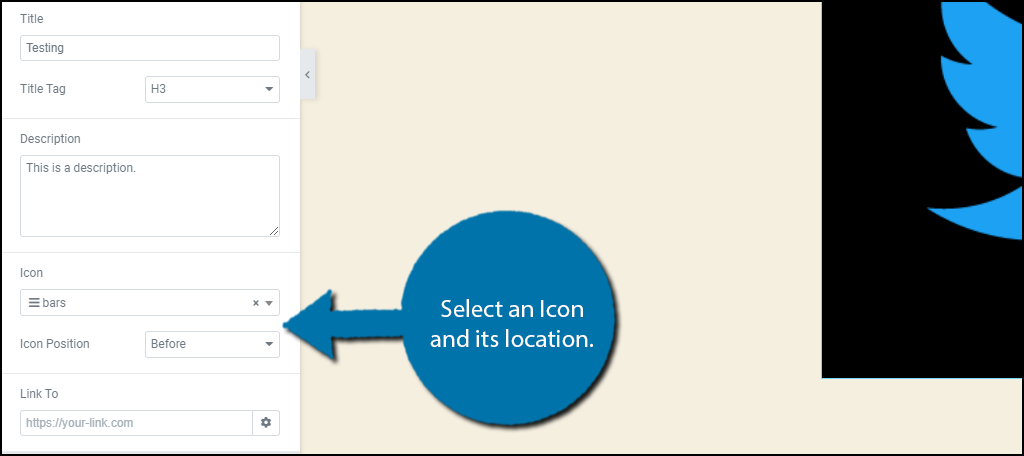
ถัดไป ตั้งค่าไอคอน คุณสามารถเพิ่มไอคอนให้กับชื่อของคุณได้ในส่วนนี้ โดยจะแสดงก่อน (ทางด้านซ้ายของชื่อเรื่อง) หรือหลัง (ทางด้านขวาของชื่อเรื่อง) เท่านั้น
หากไอคอนไม่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือรูปภาพ นั่นเป็นเพราะ Elementor ได้รับการอัปเดตเมื่อเร็วๆ นี้ หากต้องการแก้ไขปัญหานี้ ให้ไปที่ Elementor > Settings > Advanced แล้วทำเครื่องหมายที่ช่องถัดจาก Load Font Awesome 4

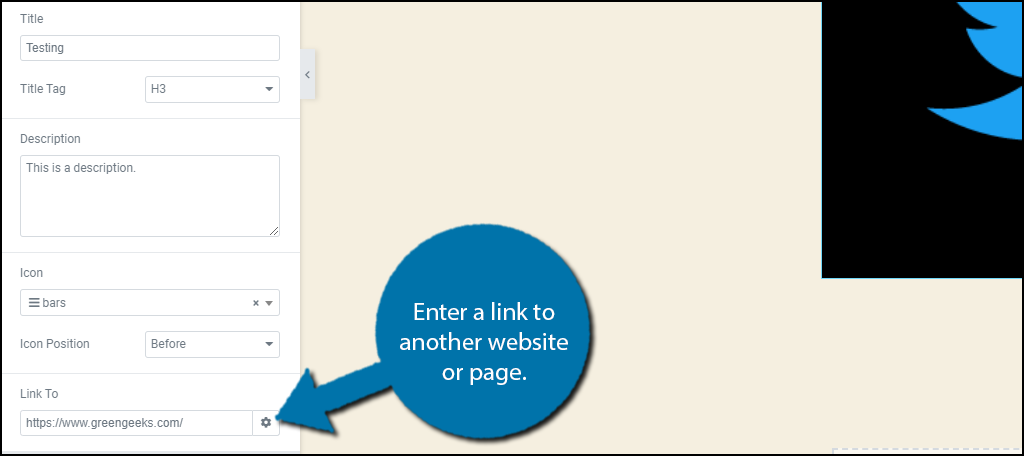
ลิงก์ไปยังตัวเลือกคือตัวเลือกสุดท้าย นี่คือวิธีที่คุณสามารถทำให้รูปภาพของคุณเป็นลิงค์ไปยังเพจหรือเว็บไซต์อื่น ใช้งานได้ดีในหน้าการขายหรือเป็นลิงค์พันธมิตร
หากคุณไม่ต้องการเพิ่มลิงก์ คุณสามารถเว้นว่างไว้ได้

ที่ดูแลการตั้งค่าทั้งหมด คลิกปุ่มบันทึกหรืออัปเดต แล้วคุณจะเห็นปุ่มนั้นบนเว็บไซต์ของคุณ

คุณทำได้ดีมากโดยใช้ Elementor ใน WordPress เพื่อเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับรูปภาพ
คำสุดท้าย
เมื่อผู้คนไม่รู้ว่าภาพใดจะมีข้อมูลเพิ่มเติมหรือไม่ อาจทำให้สับสนได้มาก ในความเป็นจริง บางคนอาจไม่รู้ด้วยซ้ำว่าเว็บไซต์ของคุณมีเอฟเฟกต์โฮเวอร์ ในการแก้ไขปัญหานี้ คุณสามารถลองใส่เครื่องหมายไว้ข้างหน้าหรือใต้รูปภาพของคุณ เพื่อให้ผู้คนในไซต์ elementor ของคุณรู้ว่าเกิดอะไรขึ้น สามารถช่วยให้คุณใช้คุณลักษณะนี้ได้อย่างเต็มประสิทธิภาพ
คุณเข้าใจวิธีใช้ Image Hover Effects Elementor Addon? ได้ง่ายเพียงใด คุณจะทำอย่างไรกับเอฟเฟกต์โฮเวอร์ของเว็บไซต์ของคุณ?




