คุณต้องการทราบวิธีเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพใน WordPress? เว็บไซต์ของคุณสามารถโต้ตอบและมีส่วนร่วมได้มากขึ้นโดยใช้เอฟเฟกต์โฮเวอร์รูปภาพ สิ่งนี้จะเพิ่มประสบการณ์ของผู้ใช้และระยะเวลาการเข้าพักบนเว็บไซต์ของคุณ เราจะแนะนำคุณเกี่ยวกับขั้นตอนการเพิ่มเอฟเฟ็กต์โฮเวอร์รูปภาพใน WordPress ในบทความนี้

Image Hover Effects คืออะไร?
คุณสามารถเพิ่มคุณสมบัติไดนามิกให้กับภาพถ่ายนิ่งของคุณด้วยเอฟเฟ็กต์โฮเวอร์ภาพ รวมถึงภาพเคลื่อนไหว เอฟเฟ็กต์การซูม หน้าต่างป๊อปอัป และอื่นๆ ตัวอย่างเช่น คุณอาจมีลิงก์ไปยังพอร์ตโฟลิโอหรือรูปภาพที่พลิกเพื่อเปิดเผยราคาของคุณ คุณสามารถแสดงรูปภาพ แกลเลอรี และภาพขนาดย่อของคุณในลักษณะที่ไม่เหมือนใครโดยใช้การโฮเวอร์รูปภาพ เวลาที่ผู้เยี่ยมชมใช้บนไซต์ของคุณสามารถเพิ่มได้โดยใช้กราฟิกแบบโต้ตอบและองค์ประกอบโฮเวอร์ เหนือสิ่งอื่นใด ให้วิธีการดั้งเดิมแก่คุณในการแสดงเนื้อหาแก่ผู้ชมของคุณ แจ้งให้ผู้เยี่ยมชมทราบว่าองค์ประกอบของเว็บไซต์สามารถคลิกได้
วิธีสร้างเอฟเฟกต์โฮเวอร์รูปภาพใน WordPress
การใช้ปลั๊กอิน WordPress เป็นวิธีที่ดีที่สุดในการเพิ่มเอฟเฟ็กต์ภาพโฮเวอร์ไปยังเว็บไซต์ WordPress ของคุณ คุณสามารถสร้างเอฟเฟ็กต์รูปภาพด้วยปลั๊กอิน แทนที่จะใช้เวลาแก้ไข จัดรูปแบบ และใช้ CSS มันใช้งานได้ดี คุณสามารถสร้างเอฟเฟ็กต์โฮเวอร์รูปภาพและภาพเคลื่อนไหวที่ไม่ซ้ำใครได้โดยใช้ปลั๊กอินที่หลากหลาย คุณจะได้เรียนรู้วิธีสร้างเอฟเฟ็กต์โฮเวอร์ในสี่วิธีที่แตกต่างกันในบทช่วยสอนนี้
การเพิ่มเอฟเฟ็กต์ Image Hover Flipbox ใน WordPress
กล่องที่พลิกกลับเมื่อเมาส์ของคุณวางเมาส์เหนือเรียกว่ากล่องพลิก หากต้องการแสดงข้อความหรือแม้แต่เปลี่ยนรูปภาพเมื่อเคอร์เซอร์อยู่เหนือข้อความ ให้ใช้การเคลื่อนไหวนี้กับรูปภาพของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
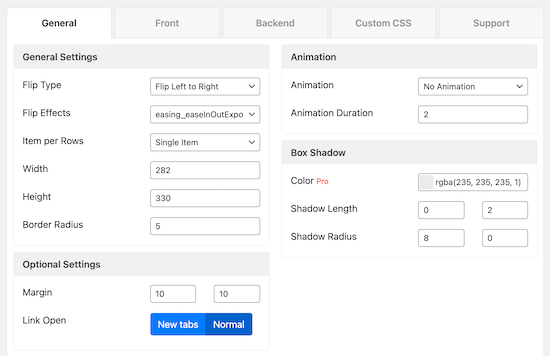
นอกจากการออกแบบรูปภาพทั้งสองด้านแล้ว คุณสามารถปรับแต่งวิธีการพลิกภาพได้ ช่างภาพสามารถใช้สิ่งนี้เพื่อแสดงผลงานและแยกความแตกต่างระหว่างพอร์ตโฟลิโอต่างๆ ปลั๊กอิน WordPress เป็นวิธีที่ง่ายที่สุดในการใช้เอฟเฟ็กต์กล่องพลิกรูปภาพ คุณสามารถสร้างและแก้ไขเอฟเฟ็กต์เหล่านี้ได้ด้วยปลั๊กอิน ปลั๊กอิน Flipbox - Awesomes Flip Boxes Image Overlay เป็นสิ่งที่เราแนะนำให้ใช้ กล่องพลิกที่ดีที่สุดและปลั๊กอินภาพโฮเวอร์สำหรับ WordPress คือปลั๊กอินนี้ ด้วยความช่วยเหลือของปลั๊กอินนี้ คุณสามารถสร้างเอฟเฟ็กต์ flip box ที่ไม่ซ้ำใครให้กับรูปภาพ WordPress ของคุณได้อย่างง่ายดาย

ประกอบด้วยเทมเพลตที่สร้างไว้ล่วงหน้าและเอฟเฟกต์แอนิเมชั่นที่แตกต่างกันมากมาย แม้แต่สีก็อาจเปลี่ยนแปลงได้ และคุณสามารถเพิ่ม CSS เฉพาะของคุณเองได้
การเพิ่ม Image Zoom และ Magnify Effects ใน WordPress
ผู้ใช้สามารถดูรายละเอียดที่ภาพขนาดปกติไม่สามารถมองเห็นได้ด้วยเอฟเฟกต์การซูมภาพ สำหรับคำแนะนำผลิตภัณฑ์และภาพถ่ายที่มีรายละเอียดสูง เอฟเฟ็กต์นี้ใช้งานได้อย่างยอดเยี่ยม คุณยังสามารถใช้เพื่อสร้างเอฟเฟ็กต์การซูมบนร้านค้าออนไลน์ของคุณได้ เช่นเดียวกับ Amazon

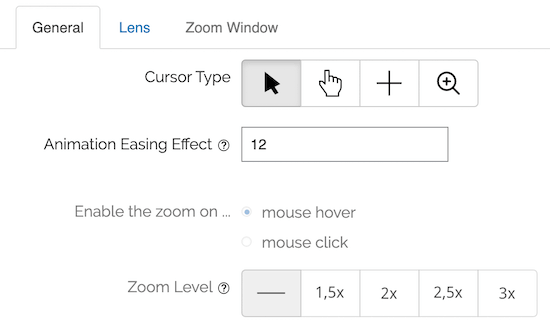
การใช้ปลั๊กอิน WordPress เป็นวิธีที่ง่ายที่สุดในการเพิ่มการซูมภาพและขยายเอฟเฟ็กต์ให้กับภาพของคุณ ขอแนะนำให้ใช้ปลั๊กอิน WP Image Zoom คุณสามารถเพิ่มการซูมและขยายเอฟเฟ็กต์ให้กับภาพถ่ายของคุณได้อย่างง่ายดายโดยใช้ปลั๊กอินนี้

นอกจากนี้ยังมีความสามารถที่ให้คุณเลือกระดับการซูม รูปแบบระดับการซูม และอื่นๆ อีกมากมาย
การเพิ่มเอฟเฟ็กต์ภาพเคลื่อนไหวใน WordPress
คุณสามารถเพิ่มเอฟเฟ็กต์โฮเวอร์พิเศษให้กับ WordPress ได้หลากหลาย คุณสามารถใช้ข้อความซ้อนทับ ภาพเปรียบเทียบ ภาพไลท์บ็อกซ์ แกลเลอรีภาพเชิงโต้ตอบ และอื่นๆ

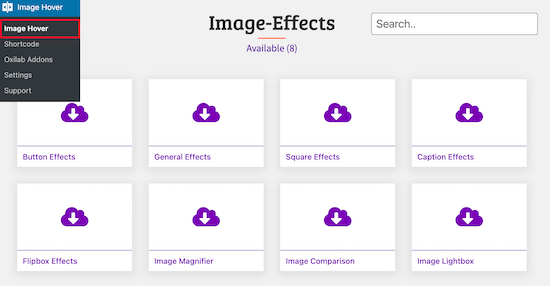
เราแนะนำให้ใช้ปลั๊กอิน Image Hover Effects Ultimate เพื่อเพิ่มเอฟเฟกต์โฮเวอร์เช่นนี้ เนื่องจากปลั๊กอินนี้มีขนาดเล็กและเบามาก จึงไม่ส่งผลต่อการทำงานหรือเวลาในการโหลดเว็บไซต์ของคุณ การใช้มันค่อนข้างง่าย ด้วยการคลิกไม่กี่ครั้งก็สามารถเพิ่มเอฟเฟ็กต์ภาพพิเศษได้ การติดตั้งและเปิดใช้งานปลั๊กอิน Image Hover Effects Ultimate เป็นขั้นตอนแรก หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ผู้ดูแลระบบ WordPress แล้วเลือก "Image Hover" คุณสามารถเลือกเอฟเฟ็กต์โฮเวอร์ภาพที่แตกต่างกันได้แปดแบบเมื่อคุณทำสิ่งนี้

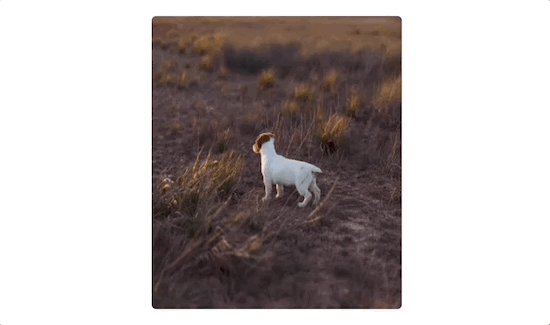
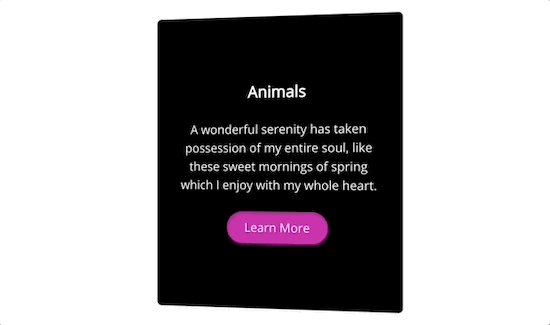
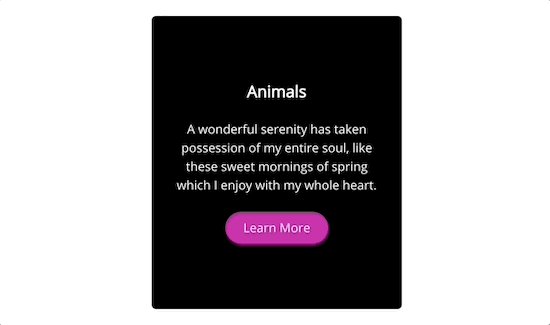
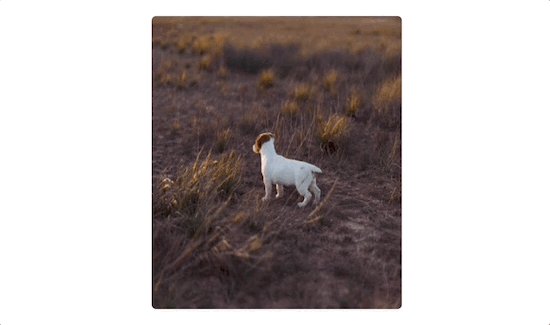
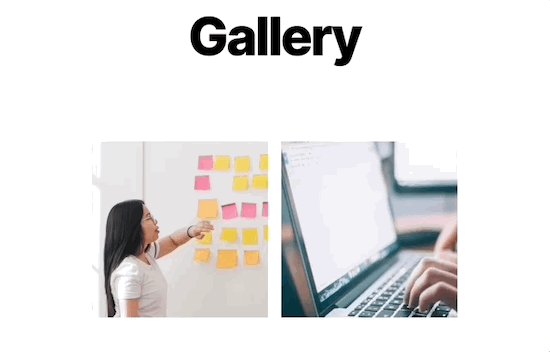
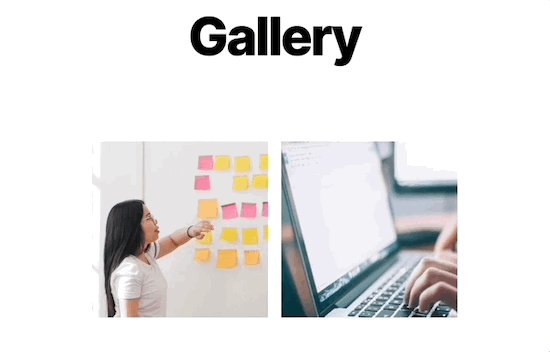
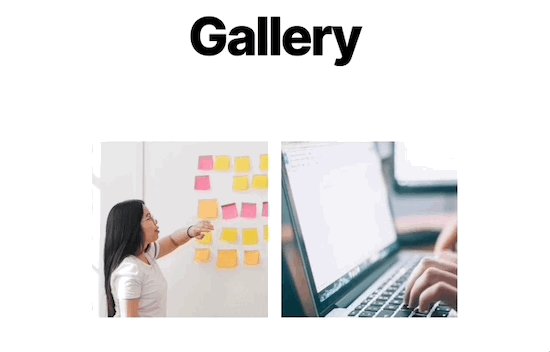
เราจะใช้เอฟเฟ็กต์ "เอฟเฟกต์คำบรรยาย" ในบทช่วยสอนนี้ เมื่อวางเมาส์ไว้ จะเป็นการเพิ่มข้อความเคลื่อนไหวเหนือรูปภาพของคุณ
ในการเริ่มต้น ให้เลือกช่อง "เอฟเฟกต์คำบรรยาย" เมื่อคุณดำเนินการนี้ เมนูของตัวเลือกภาพเคลื่อนไหวที่มีอยู่จะปรากฏขึ้น

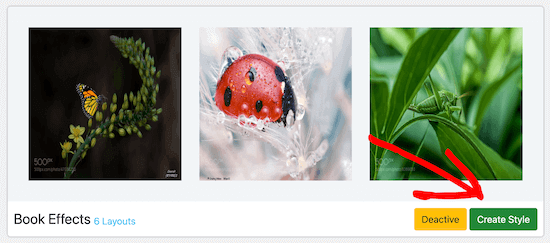
คลิก "สร้างสไตล์" เมื่อคุณค้นพบเอฟเฟกต์ภาพที่คุณต้องการแล้ว
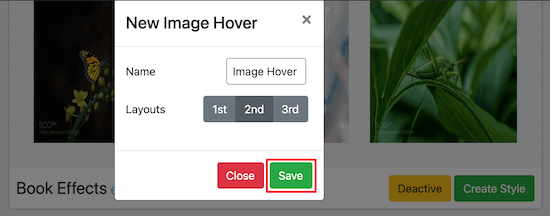
ตั้งชื่อเอฟเฟ็กต์โฮเวอร์ของคุณและเลือกเลย์เอาต์ในกล่องป๊อปอัป ชุดภาพถ่ายที่สั่งซื้อจะตรงกับหมายเลขเลย์เอาต์ที่คุณเลือก
อย่าลืมคลิก "บันทึก"

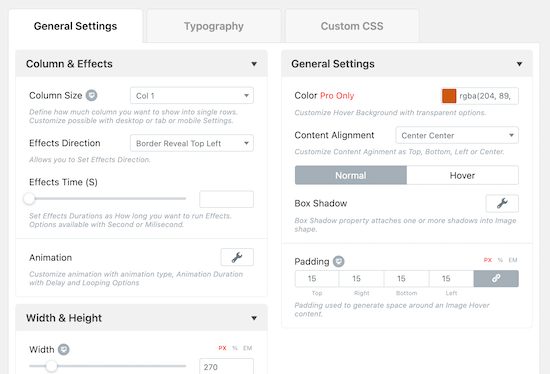
คุณสามารถเลือกจากตัวเลือกต่างๆ เพื่อปรับแต่งเอฟเฟ็กต์โฮเวอร์ของคุณในหน้าจอถัดไป
เราจะคงการตั้งค่าแอนิเมชั่นมาตรฐานไว้

การแก้ไขใด ๆ ที่คุณทำจะปรากฏในช่อง "แสดงตัวอย่าง"
วางเมาส์เหนือรูปภาพแล้วเลือก "แก้ไข" เพื่อเปลี่ยนรูปภาพเริ่มต้น

คุณสามารถแก้ไขชื่อและคำอธิบายที่ปรากฏขึ้นเมื่อเคอร์เซอร์อยู่เหนือรายการเหล่านั้นในป๊อปอัปนี้
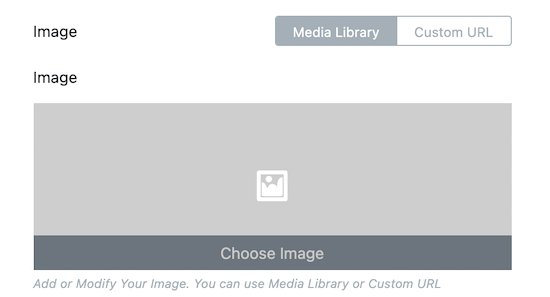
คลิกช่องถัดจากคำว่า "รูปภาพ" เพื่ออัปโหลดรูปภาพหรือเลือกจากไลบรารีสื่อของคุณ

หากคุณต้องการให้รูปภาพนำผู้ชมไปยังหน้าอื่นบนเว็บไซต์ของคุณ คุณอาจใส่ลิงก์และข้อความของปุ่ม
เมื่อเสร็จแล้วให้กด "ส่ง"

หากคุณต้องการให้รูปภาพนำผู้ชมไปยังหน้าอื่นบนเว็บไซต์ของคุณ คุณอาจใส่ลิงก์และข้อความของปุ่ม
เมื่อเสร็จแล้วให้กด "ส่ง"

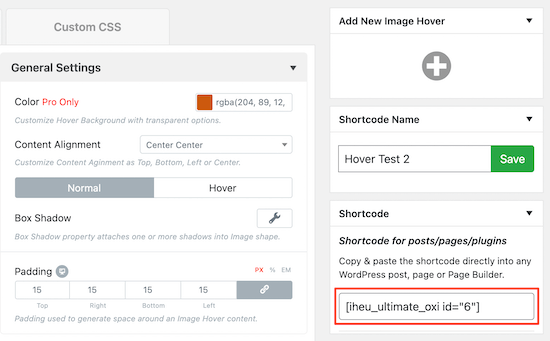
หากต้องการบันทึกการเปลี่ยนแปลงของคุณและเปิดใช้งานเอฟเฟ็กต์โฮเวอร์รูปภาพ ตรวจสอบให้แน่ใจว่าคุณคลิก "เผยแพร่" หรือ "อัปเดต"
การเพิ่มเอฟเฟกต์ป๊อปอัพ Image Hover ใน WordPress
คุณสามารถเพิ่มคุณสมบัติต่างๆ เช่น กล่องพลิก เอฟเฟ็กต์โฮเวอร์ ภาพเคลื่อนไหว และอื่นๆ โดยใช้ปลั๊กอินที่กล่าวมาข้างต้น จะทำอย่างไรถ้าคุณต้องการเพิ่มเอฟเฟ็กต์โฮเวอร์รูปภาพอื่นที่ปลั๊กอินดังกล่าวไม่รองรับ? ปลั๊กอิน CSS แบบกำหนดเองของ WordPress เป็นเครื่องมือที่เหมาะสำหรับสิ่งนี้ เมื่อทำสิ่งนี้ คุณสามารถแก้ไขรูปถ่ายของคุณโดยไม่ต้องเปลี่ยนโค้ดใดๆ แม้ว่าคุณอาจแก้ไขไฟล์ CSS หรือเพิ่ม CSS ด้วยตนเองโดยใช้เครื่องมือปรับแต่ง WordPress แต่การติดตั้งปลั๊กอินเป็นวิธีที่ง่ายที่สุด ขอแนะนำให้ใช้ปลั๊กอิน CSS Hero โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว คุณสามารถเปลี่ยนสไตล์ CSS บนเว็บไซต์ WordPress ของคุณได้แทบทุกรูปแบบโดยใช้ปลั๊กอินนี้

มีเอฟเฟ็กต์ CSS ในตัวมากมายที่ออกแบบมาสำหรับภาพถ่ายโดยเฉพาะ
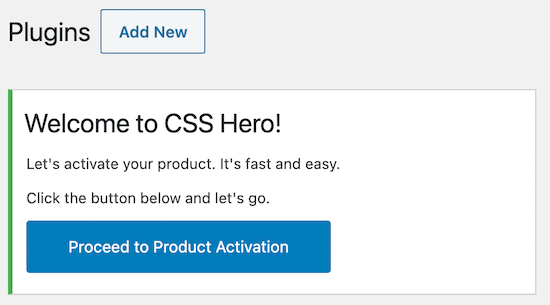
หลังจากติดตั้งปลั๊กอิน คุณต้องเลือก "ดำเนินการต่อเพื่อเปิดใช้งานผลิตภัณฑ์" จากเมนู

คุณสามารถทำตามคำแนะนำเหล่านี้เพื่อเปิดใช้งานปลั๊กอิน คุณสามารถเริ่มเปลี่ยนรูปภาพของคุณได้เมื่อเปิดใช้งานปลั๊กอินแล้ว คลิก "CSS Hero" ที่ด้านบนของเพจหรือโพสต์ที่มีรูปภาพหรือรูปภาพที่คุณต้องการทำให้เคลื่อนไหว คุณสามารถเข้าถึงเมนูตัวแก้ไขและเพิ่มเอฟเฟ็กต์ CSS ได้หลากหลาย
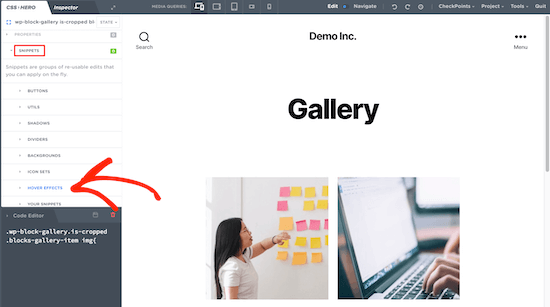
ป๊อปอัปภาพโฮเวอร์จะถูกเพิ่ม หากต้องการเริ่มแก้ไขภาพ ให้คลิกที่ภาพก่อน จากนั้นเลือก "Snippets"
คลิก "Hover Effects" หลังจากนั้น

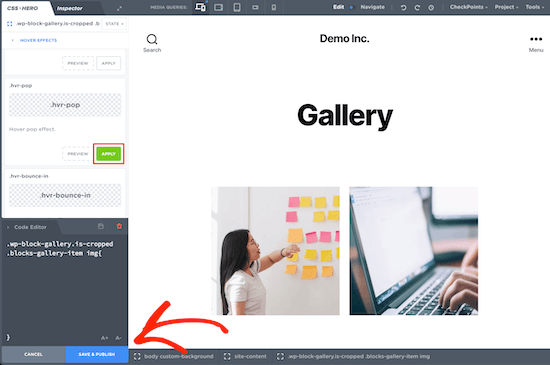
ซึ่งจะเป็นการเปิดเมนูที่มีเอฟเฟ็กต์ CSS หลายอย่าง หลังจากนั้น เลือกเอฟเฟ็กต์ ".hvr-pop" แล้วกด "นำไปใช้"
ภาพถ่ายของคุณจะได้รับเอฟเฟกต์ CSS ทันทีหลังจากที่คุณคลิก "บันทึก & เผยแพร่"

ห่อ
เราหวังเป็นอย่างยิ่งว่าโพสต์นี้จะแสดงวิธีเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับรูปภาพใน WordPress หากคุณชอบโพสต์นี้ แบ่งปันกับเพื่อนของคุณและสมัครรับจดหมายข่าวของเราเพื่อรับคำแนะนำที่เป็นประโยชน์เพิ่มเติม!




