เนื้อหาของคุณต้องน่าตื่นเต้นและอ่านง่ายเพื่อให้ผู้เยี่ยมชมอ่านบล็อกโดยไม่รู้สึกเบื่อหรือไม่อยากเด้งกลับเป็นสิ่งสำคัญ สำหรับเว็บไซต์ที่มีเนื้อหาที่เป็นข้อความจำนวนมาก จำเป็นต้องเพิ่มสีสันให้แตกต่างออกไป

การเน้นข้อความของคุณบน WordPress จะช่วยให้คุณแนะนำผู้อ่านเกี่ยวกับสิ่งที่สำคัญกว่าและช่วยให้คุณรักษาความสนใจของผู้อ่านได้นานขึ้น ในบทช่วยสอนนี้ เราจะเข้าใจวิธีการเน้นข้อความใน WordPress
วิธีเน้นข้อความใน WordPress ด้วย Elementor
ด้วยเหตุผลที่ดี Elementor เป็นหนึ่งในเครื่องมือสร้างเพจที่ได้รับความนิยมมากที่สุด ดังนั้นคุณจึงโชคดีถ้าคุณใช้ Elementor เป็นตัวแก้ไขเพจของคุณ
เราจะใช้ Qi Addons สำหรับ Elementor ซึ่งเป็นคอลเล็กชันส่วนเสริม Elementor ฟรีที่กว้างขวางที่สุดสำหรับวิธีแรก
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
Qi Addons For Elementor มีวิดเจ็ตที่มีค่าและปรับเปลี่ยนได้จำนวนหนึ่งซึ่งช่วยปรับปรุงชุดพื้นฐานของ Elementor ได้อย่างมาก ฟังก์ชันข้อความที่ไฮไลต์เป็นหนึ่งใน 60 แง่มุมขั้นสูงที่ปลั๊กอินจัดเตรียมให้
ในการเริ่มต้น สิ่งที่คุณต้องทำคือติดตั้งและเปิดใช้งาน Qi Addons บน WordPress ของคุณ
เพิ่มส่วน ข้อความที่เน้น สีแล้ววางลงในพื้นที่ที่คุณต้องการบนหน้า

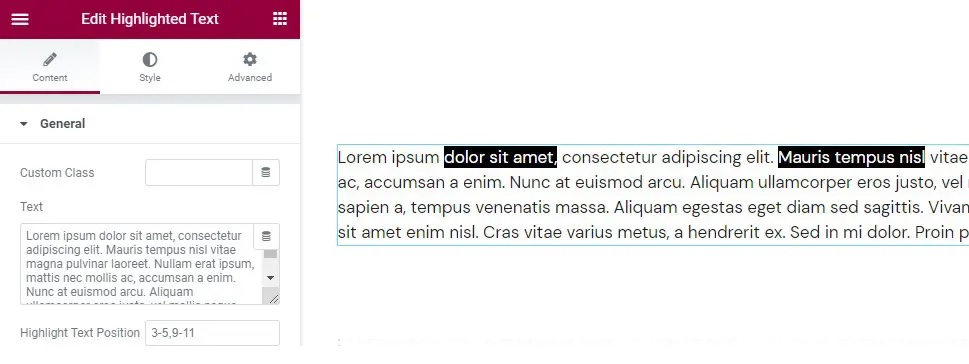
มีการตั้งค่า Lorem ipsum เวอร์ชันหนึ่งไว้แล้ว โดยไฮไลต์บางส่วนไว้ แท็บทั่วไป ควรเปิดขึ้นตามค่าเริ่มต้น นอกจากนี้ยังมีกล่องข้อความที่คุณจะป้อนข้อความทั้งหมดที่คุณต้องการเน้น และ ตัวควบคุมตำแหน่งข้อความเน้น มีความสำคัญ: นี่คือที่ที่คุณจะเลือกว่าคำใดที่จะเน้น
การจัดรูปแบบของตัวควบคุมนี้ตรงไปตรงมา เพียงป้อนหมายเลขตำแหน่งของคำที่คุณต้องการเน้น ใส่ตัวเลขของคำที่คั่นด้วยเครื่องหมายขีดกลางถ้าคุณต้องการช่วง หากคุณกำลังจะเน้นมากกว่าหนึ่งพื้นที่ ให้ใช้เครื่องหมายจุลภาคเพื่อแยกข้อมูล

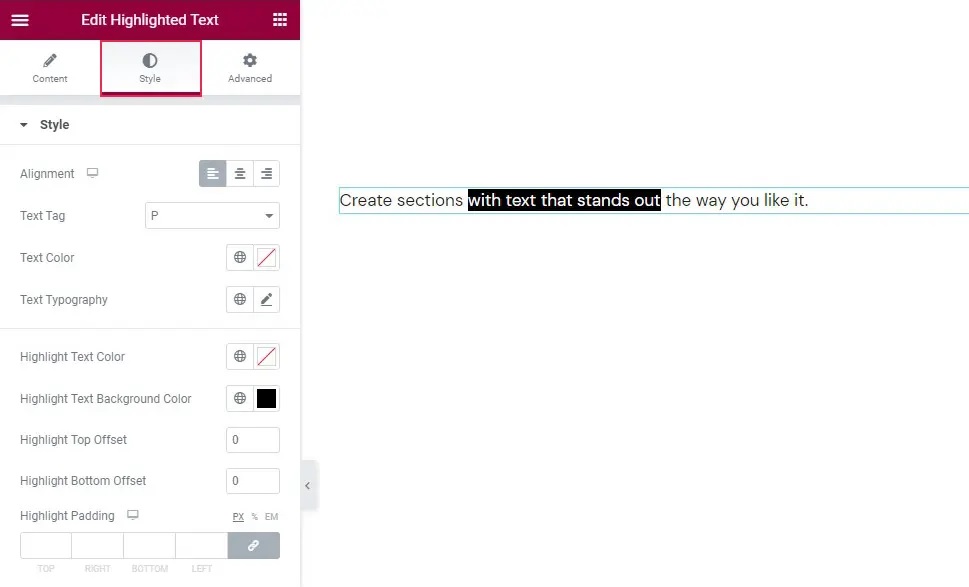
ถ้าคุณต้องการเปลี่ยนลักษณะของข้อความจากย่อหน้าเป็นหัวเรื่อง ให้ใช้ตัวควบคุมแท็กข้อความ หากคุณต้องการเปลี่ยนคุณสมบัติต่างๆ เช่น ตระกูลฟอนต์ ขนาดฟอนต์ น้ำหนัก ลักษณะ และการตกแต่ง ให้ไปที่ตัวเลือก สีข้อความ และ การพิมพ์ข้อความ คุณยังสามารถแก้ไขความสูงของบรรทัดและระยะห่างระหว่างตัวอักษรในตัวเลือกนี้ได้

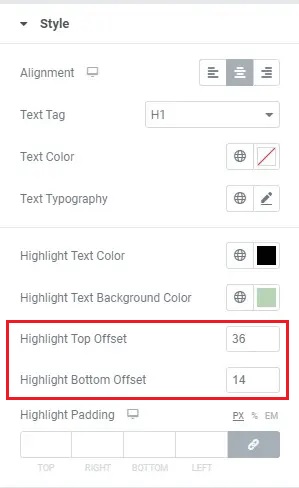
ตัวเลือกการจัดสไตล์ไฮไลท์จะอยู่ที่ด้านล่างของแท็บสไตล์ นอกจากนี้ คุณสามารถปรับสีของข้อความที่ไฮไลต์โดยใช้คุณสมบัติ สีข้อความเน้น

Highlight Top Offset และ Highlight Bottom Offset เป็นตัวควบคุมสองส่วนสุดท้าย ตำแหน่งของแถบไฮไลท์ที่ด้านบนและด้านล่างของบรรทัดควบคุมโดยพารามิเตอร์เหล่านี้ หากคุณเว้นว่างไว้ วิดเจ็ตจะเน้นความยาวทั้งหมดของบรรทัด

นี่คือตัวเลือกที่เป็นไปได้บางส่วนที่คุณสามารถลองเล่นโดยใช้ Qi Addons เพื่อเน้นข้อความของคุณใน WordPress
วิธีสร้างข้อความเน้นสีโดยใช้ Gutenberg
หากต้องการเน้นข้อความในบล็อกย่อหน้า คุณสามารถใช้ Gutenberg ซึ่งเป็นโปรแกรมแก้ไขหน้าเริ่มต้นของ WordPress ได้
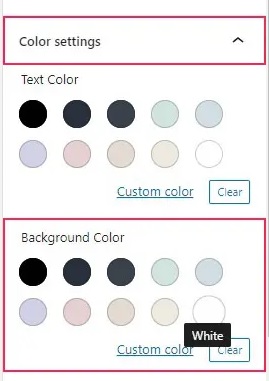
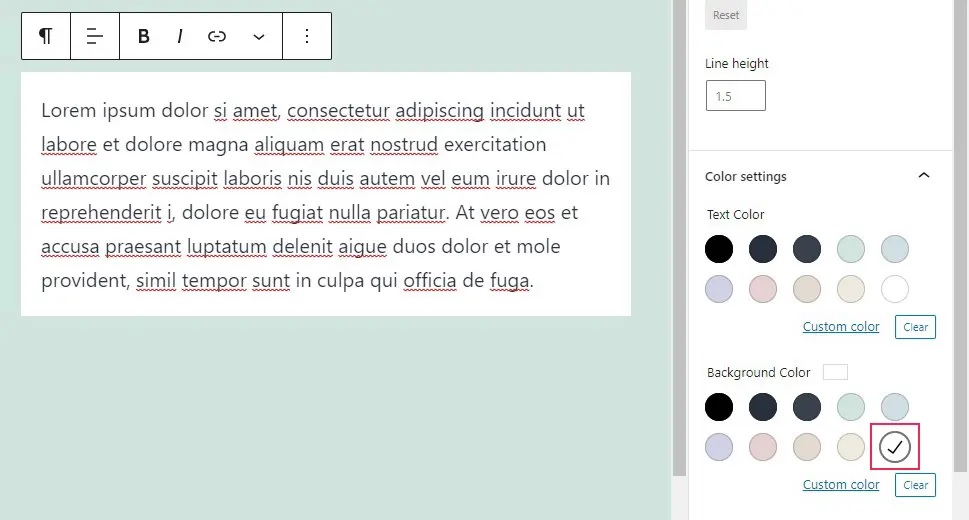
อาจพบการตั้งค่าสีในเมนูด้านขวาเมื่อเลือกช่องย่อหน้า เลือกสีจากเมนูแบบเลื่อนลงหรือพิมพ์สีที่กำหนดเองในช่อง สีพื้นหลัง

ฉากหลังของบล็อกทั้งหมดของคุณกลายเป็นสีขาว อย่างไรก็ตาม ในขณะนี้ Gutenberg ไม่อนุญาตให้คุณเน้นคำบางคำ

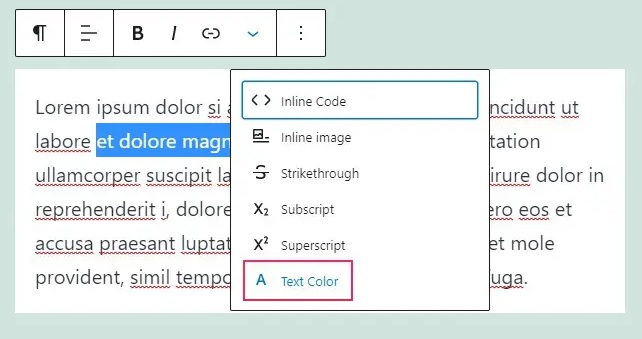
อย่างไรก็ตาม อนุญาตให้คุณเปลี่ยนสีของคำบางคำได้ เพียงเลือกคำที่คุณต้องการเปลี่ยนสีจากเมนูแบบเลื่อนลงของย่อหน้า แล้วเลือก สีข้อความ จากเมนูแบบเลื่อนลง

จากนั้นคุณอาจเลือกจากตัวเลือกที่นำเสนอแก่คุณหรือใช้ตัวเลือกสีเพื่อสร้างสีที่กำหนดเอง

อย่างที่คุณเห็น ไม่มีวิธีการเน้นคำเฉพาะในการตั้งค่าของบล็อกย่อหน้า Gutenberg อย่างไรก็ตาม คุณอาจใช้บล็อกย่อหน้าที่มีพื้นหลังสีต่างกันเพื่อเน้นย่อหน้าของคุณ
นี่คือสองวิธีที่คุณสามารถใช้เพื่อเน้นข้อความของคุณใน WordPress อย่างไรก็ตาม เห็นได้ชัดว่า Elementor ให้คุณมีตัวเลือกมากมาย เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณทำให้เนื้อหาของคุณดูน่าตื่นเต้นยิ่งขึ้น
เข้าร่วมกับเราบน Facebook และ Twitter ของเราเพื่อไม่พลาดบทเรียนแบบนี้




