Divi เป็นธีมที่ปรับแต่งได้จำนวนมาก เนื่องจากมีโอกาสมากมายในแต่ละส่วนในการนำการออกแบบใหม่ที่ไม่เหมือนใครมาใช้ เว็บไซต์มีหลายส่วน เช่น ส่วนหัว ส่วนท้าย เนื้อหา ฯลฯ ในนั้น ส่วนหัวเป็นส่วนที่สำคัญที่สุดเนื่องจากมีลิงก์ไปยังหน้าสำคัญในเว็บไซต์ของคุณที่ผู้มีโอกาสเป็นลูกค้ามักจะต้องการเข้าชม นอกจากนี้ยังนำเสนอประเด็นสำคัญเกี่ยวกับเว็บไซต์ของคุณที่กระตุ้นให้ลูกค้าสำรวจเพิ่มเติม ในบทช่วยสอนวันนี้ คุณจะเห็นวิธีที่คุณสามารถเพิ่มการสลับเมนูแฮมเบอร์เกอร์บนเมนูส่วนหัวการนำทางด้านบน โดยทั่วไปเราทราบดีว่าเมนูแฮมเบอร์เกอร์ใช้สำหรับหน้าจอขนาดเล็ก แต่วันนี้เราจะเห็นมันในโหมดเดสก์ท็อป อย่าเสียเวลามากขึ้นและเริ่มต้นบทช่วยสอนของเราในวันนี้

แอบมอง
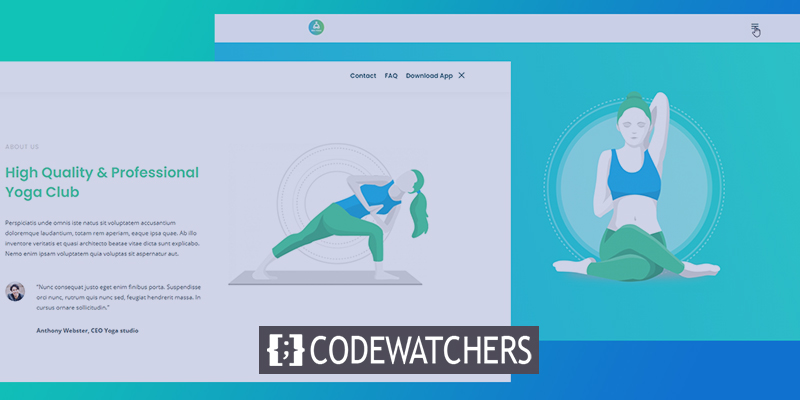
วันนี้เราจะสร้างการออกแบบนี้โดยซ่อนเมนูนำทางไว้ด้านหลังเมนูแฮมเบอร์เกอร์
ส่วนที่หนึ่ง: เทมเพลตส่วนหัวส่วนกลาง
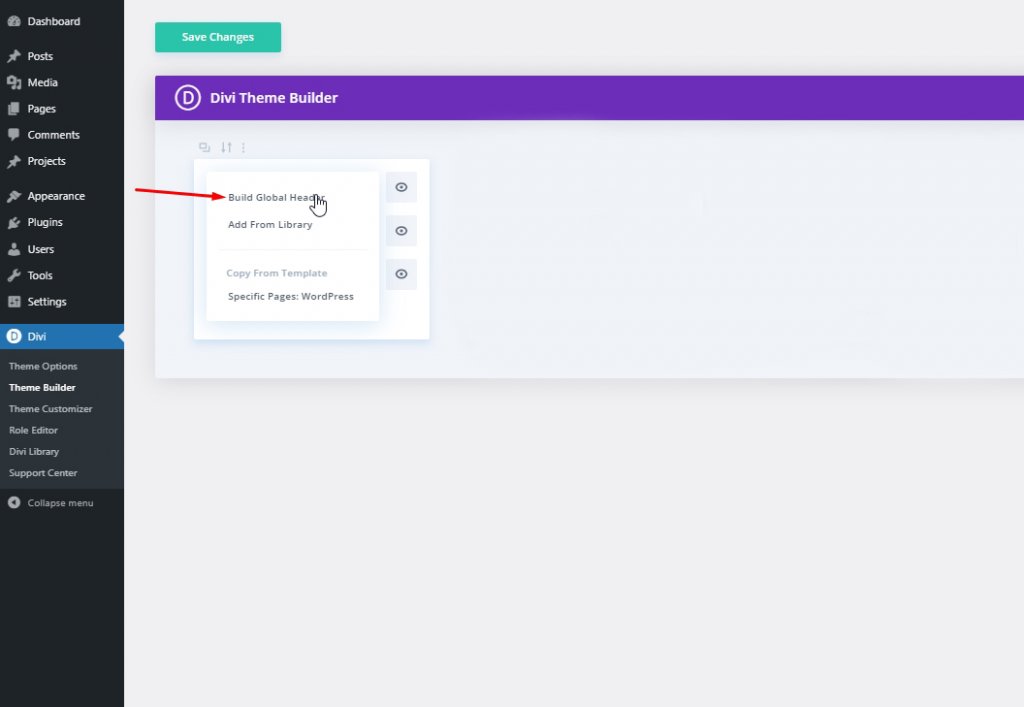
เราจะเริ่มต้นด้วยการไปที่ตัวสร้างธีม Divi และคลิกที่ "เพิ่มส่วนหัวส่วนกลาง" เมนูจะปรากฏขึ้นและเลือก "สร้างส่วนหัวส่วนกลาง"

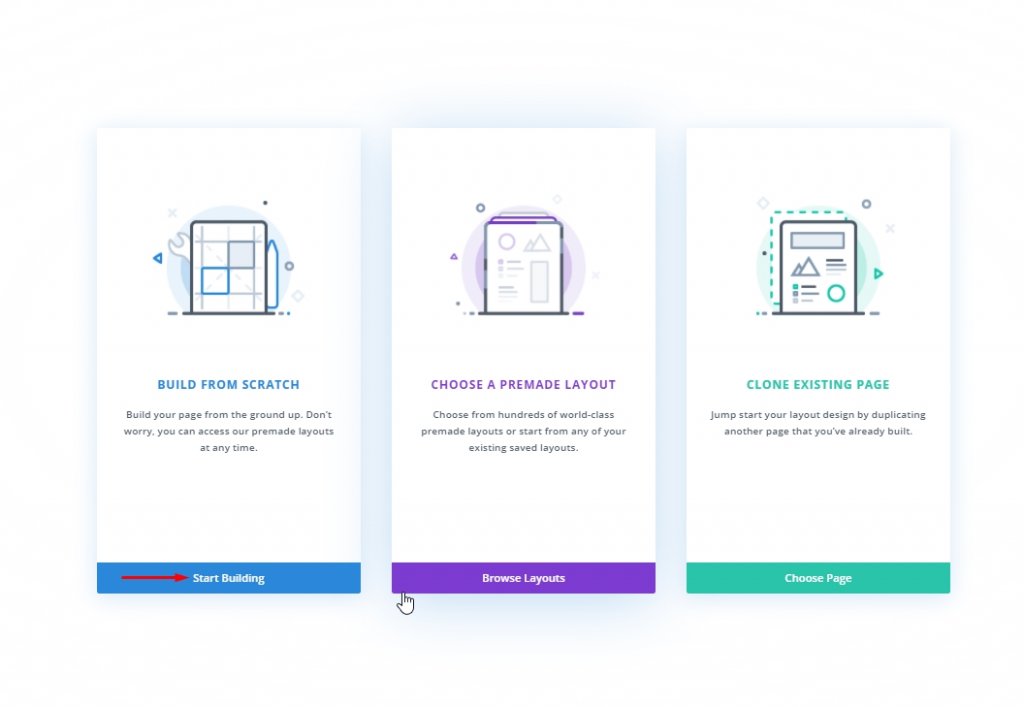
เลือก "สร้างตั้งแต่เริ่มต้น" และก้าวไปข้างหน้า
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ส่วนที่สอง: การออกแบบส่วนหัวทั่วโลก
การตั้งค่า: ส่วนหลัก
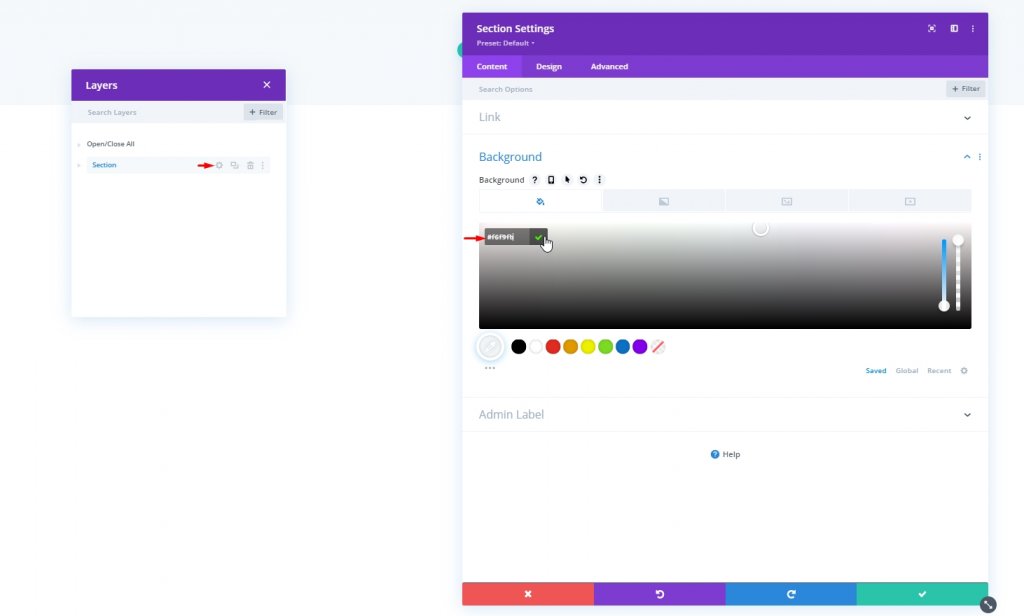
สีพื้นหลัง
ตอนนี้เราจะเริ่มออกแบบส่วนหัว ขั้นแรก เปลี่ยนสีพื้นหลังของส่วนเริ่มต้น
- สีพื้นหลัง: #f6f9fb

ระยะห่าง
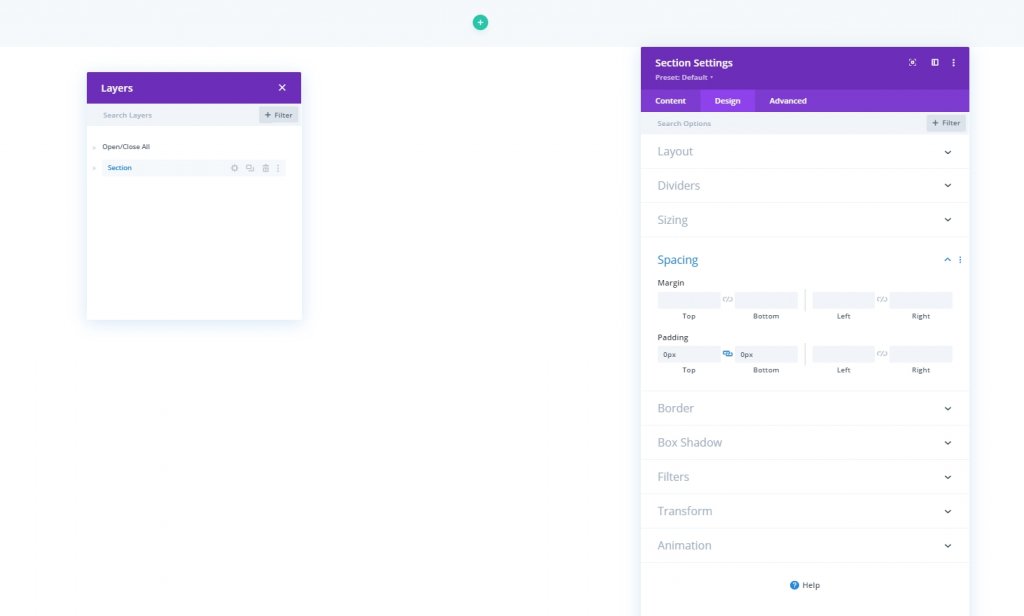
จากนั้น ย้ายไปยังการตั้งค่าการเว้นวรรคภายใต้แท็บการออกแบบ และทำให้ช่องว่างภายในด้านบนและด้านล่างเป็นศูนย์
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

เพิ่ม: แถวใหม่
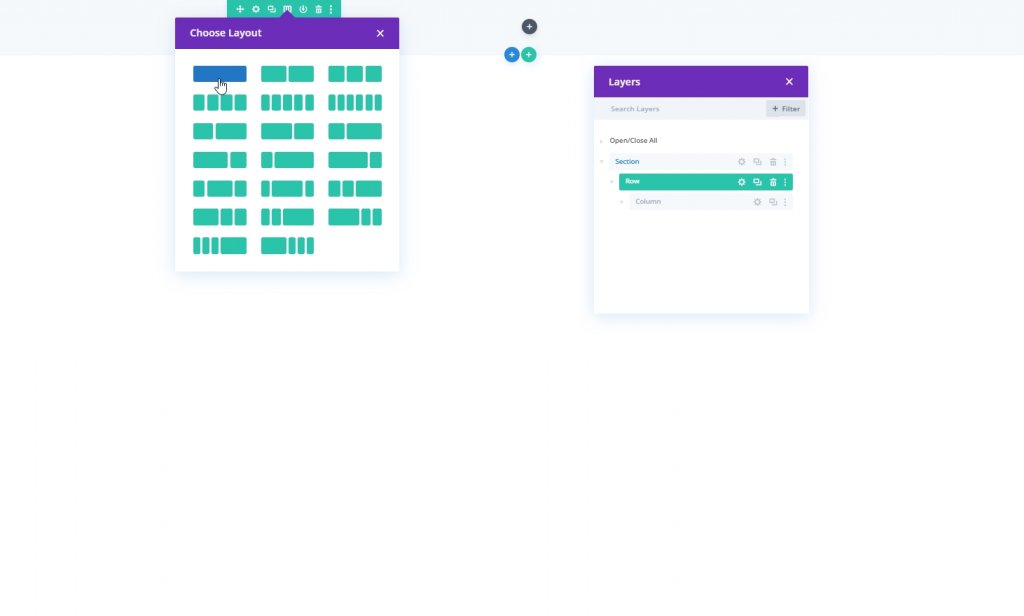
ให้ก้าวต่อไปโดยการเพิ่มแถวใหม่ในการออกแบบของเรา เลือกแถวที่กล่าวถึงในภาพ

ขนาด
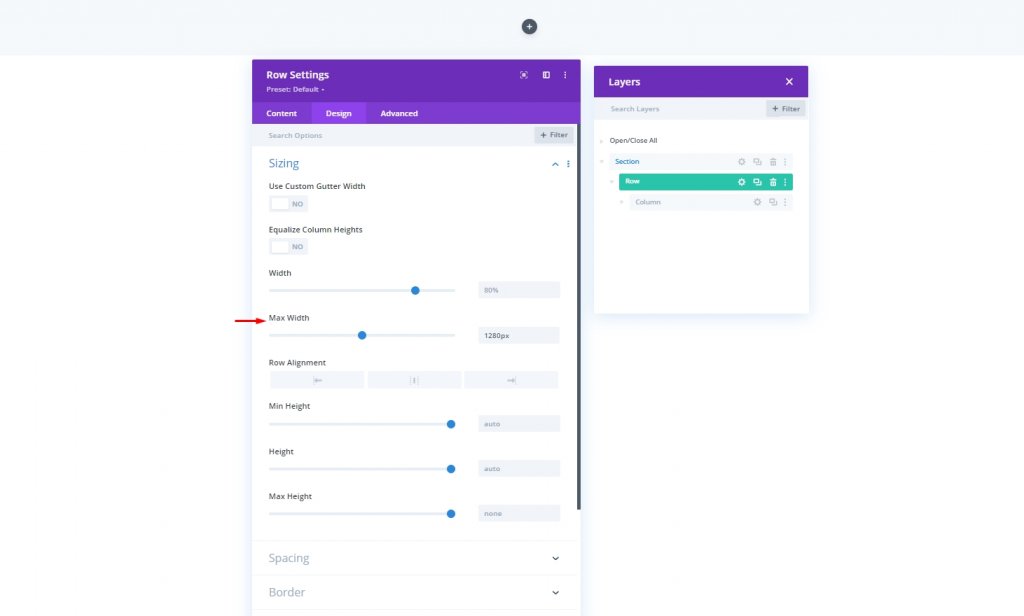
ก่อนเพิ่มโมดูลใดๆ ให้เปลี่ยนขนาดแถว
- ความกว้างสูงสุด: 1280px

ระยะห่าง
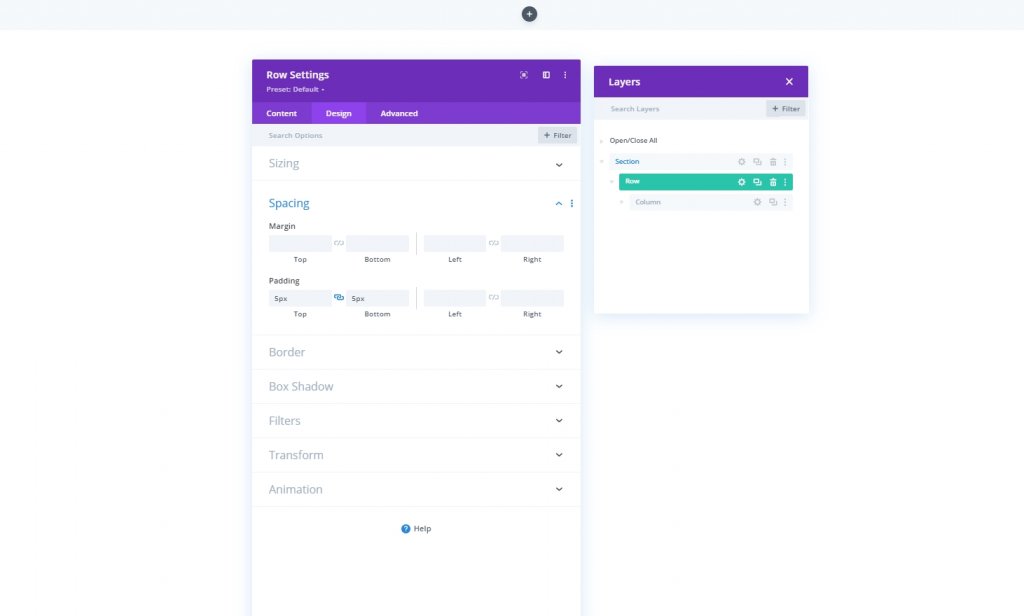
ปรับแผ่นรองด้านบนและด้านล่าง
- ช่องว่างภายในด้านบน: 5px
- ช่องว่างภายในด้านล่าง: 5px

การเพิ่ม: โมดูลเมนูไปยังคอลัมน์
การเลือกเมนู
ตอนนี้เพิ่มโมดูลเมนูลงในคอลัมน์ของแถวใหม่แล้วเลือกเมนู

เพิ่มโลโก้
ตอนนี้เพิ่มโลโก้ให้กับโมดูล

ลบสีพื้นหลัง
จากนั้น ลบสีพื้นหลังเริ่มต้นของโมดูล

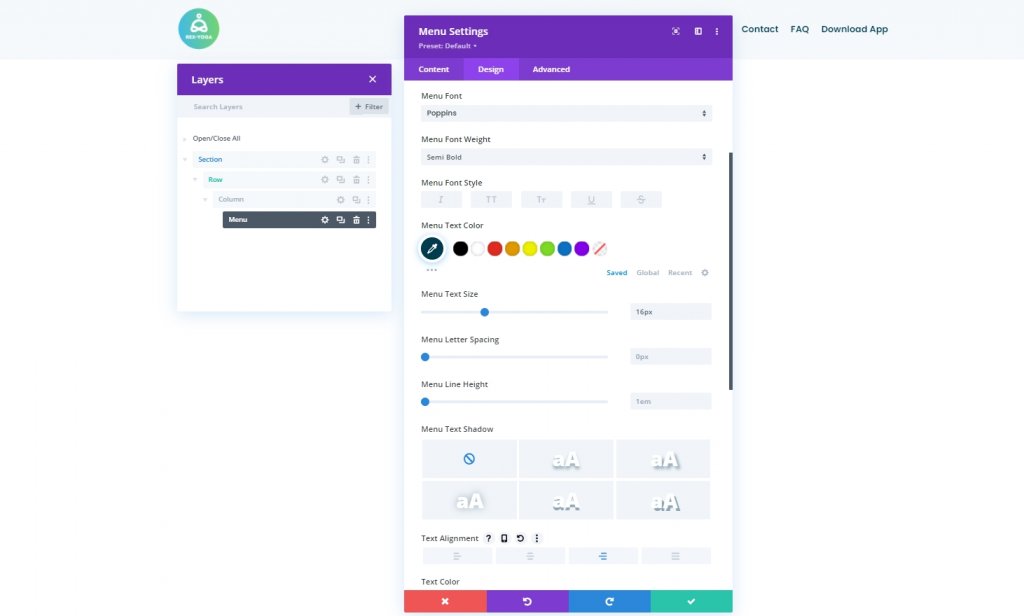
การตั้งค่า: ข้อความเมนู
จากแท็บการออกแบบของโมดูลนี้และเปลี่ยนการตั้งค่าข้อความเมนูตามลำดับ:
- แบบอักษรของเมนู: Poppins
- น้ำหนักแบบอักษรของเมนู: กึ่งหนา
- สีข้อความของเมนู: #003e51
- ขนาดข้อความของเมนู: 16px
- การจัดตำแหน่งข้อความ: ขวา

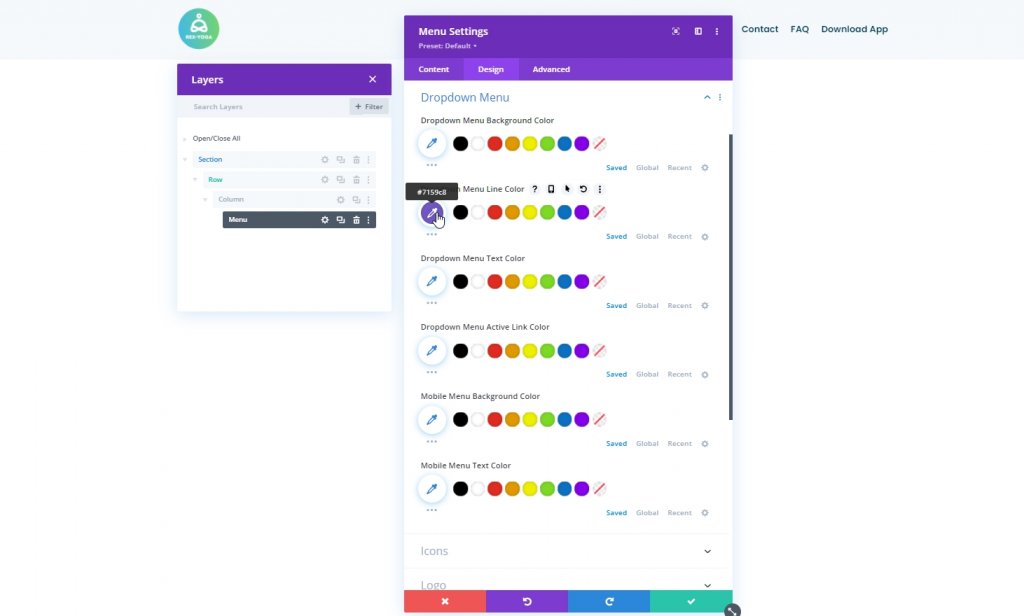
การตั้งค่า: เมนูแบบเลื่อนลง
เปลี่ยนการตั้งค่าเมนูแบบเลื่อนลงถัดไป
- เมนูแบบเลื่อนลง Line Color: #7159c8

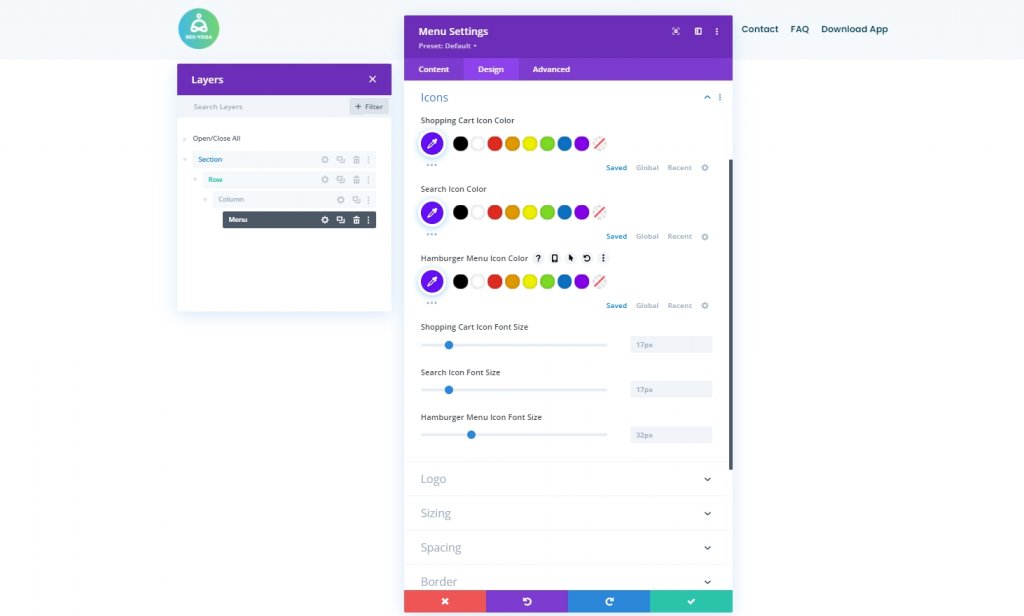
การตั้งค่า: ไอคอน
เปลี่ยนการตั้งค่าไอคอนด้วย
- ไอคอนรถเข็นช็อปปิ้งสี: #670fff
- ค้นหาไอคอนสี: #670fff
- ไอคอนเมนูแฮมเบอร์เกอร์ สี: #670fff

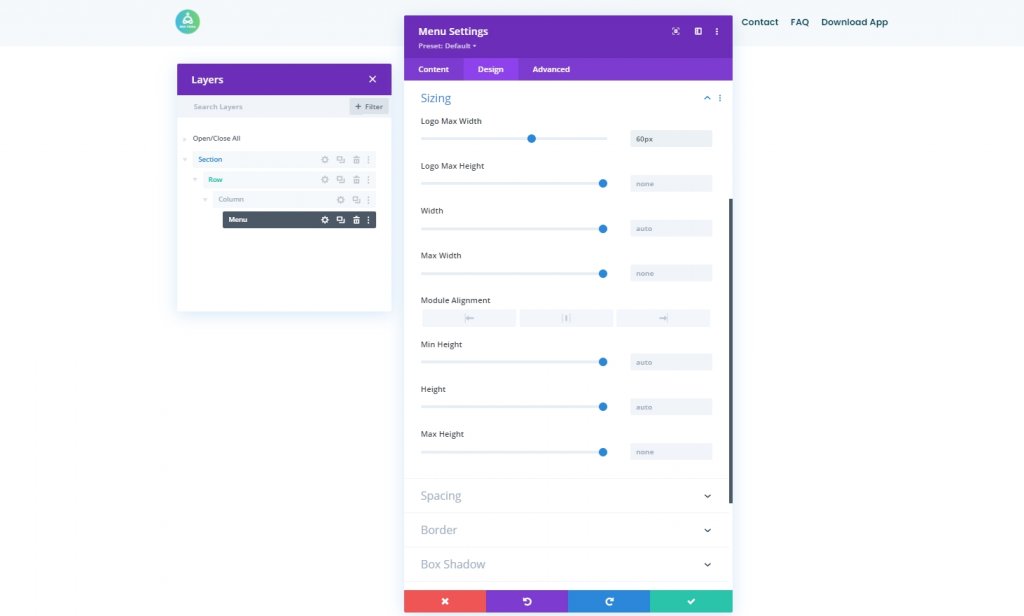
ขนาด
จากการตั้งค่าขนาด ให้เปลี่ยนความกว้างสูงสุดของโลโก้
- โลโก้ความกว้างสูงสุด: 60px

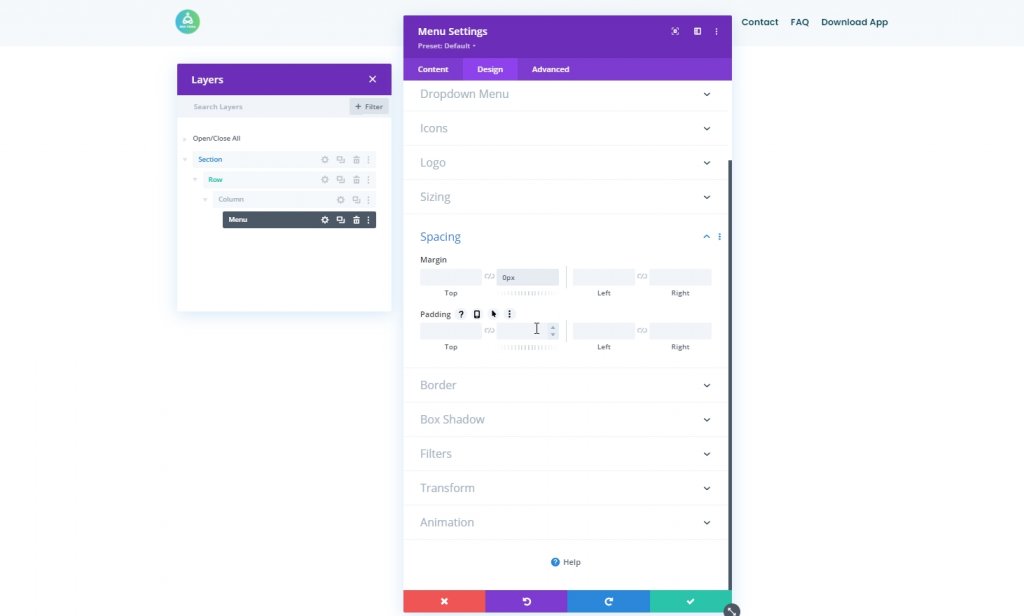
ระยะห่าง
ปรับระยะห่างบ้าง.
- ขอบล่าง: 0px

เปิดส่วน Sticky
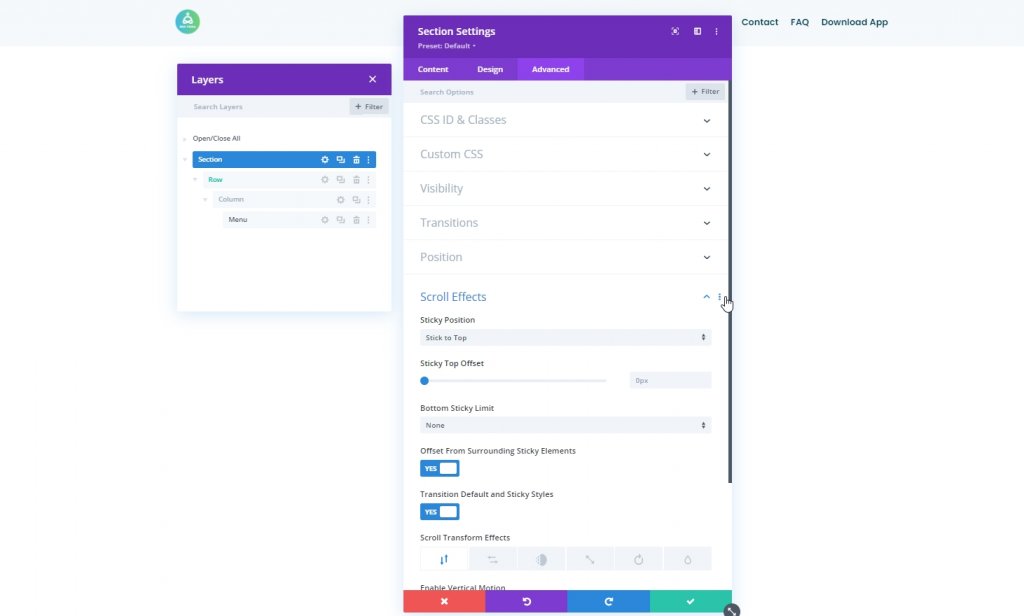
ตอนนี้ manu ของเราถูก polaced แล้ว ถึงเวลาที่จะทำให้ส่วนนี้ติดหนึบ จากการตั้งค่าส่วน ไปที่แท็บขั้นสูง และทำการตั้งค่าตามที่ระบุด้านล่าง
- ตำแหน่งติดหนึบ: Stick to Top
- ออฟเซ็ตจากองค์ประกอบติดหนึบรอบข้าง: ใช่
- รูปแบบเริ่มต้นของการเปลี่ยนและรูปแบบติดหนึบ: ใช่

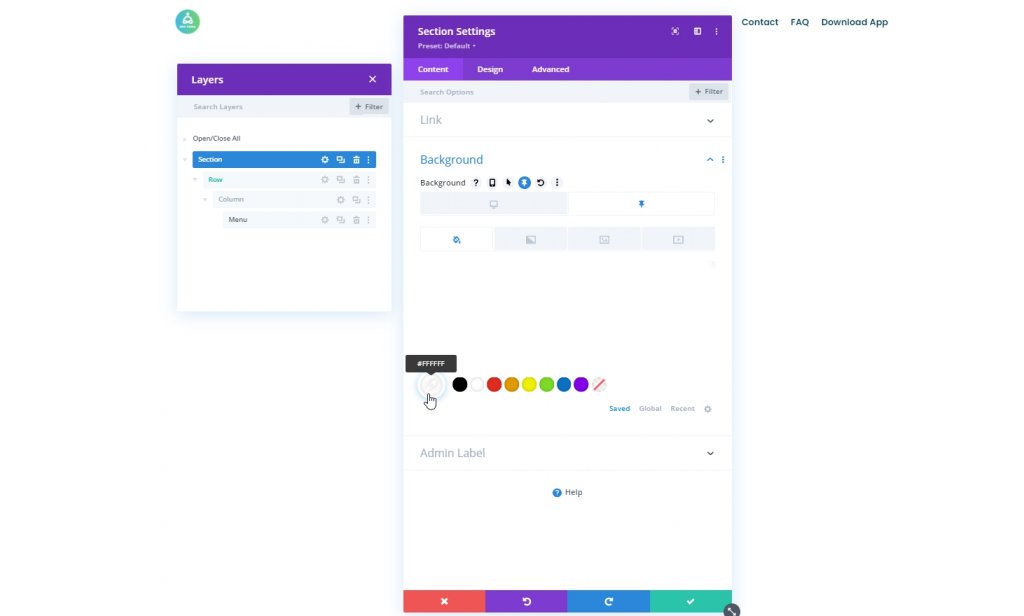
สีพื้นหลัง: โหมดติดหนึบ
ตอนนี้ ปรับเปลี่ยนสีพื้นหลังของทั้งส่วนในสภาพเหนียว
- สีพื้นหลัง: #ffffff

เงา: โหมดติดหนึบ
ใช้เงากล่องกับส่วนด้วยจากแท็บออกแบบ
- สีเงาเริ่มต้น: rgba(0,0,0,0)
- เหนียวเงาสี: rgba(0,0,0,0.04)

ส่วนที่สาม: ไอคอนแฮมเบอร์เกอร์ Toggle
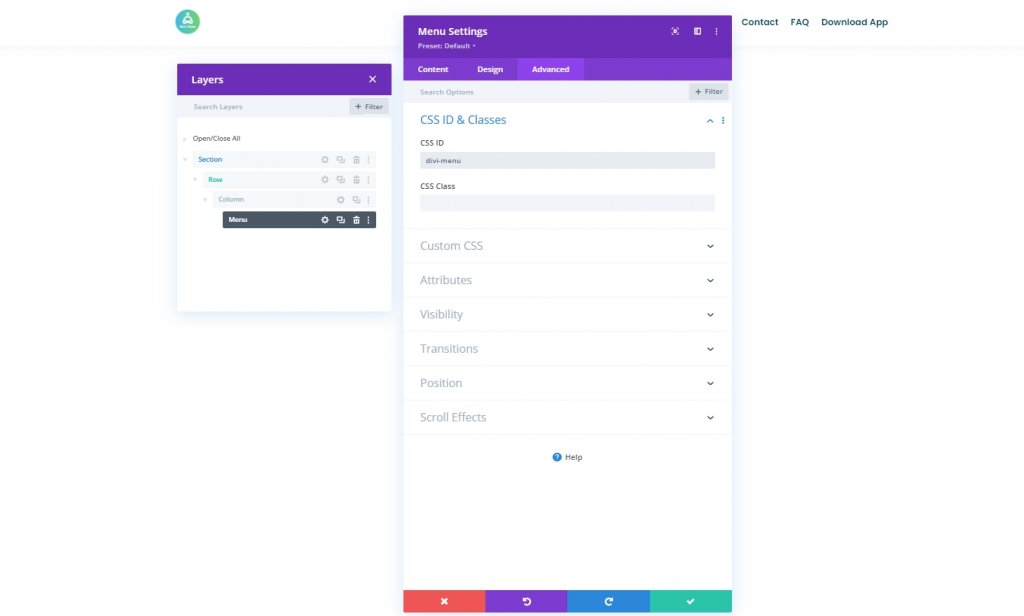
โมดูลเมนู CSS ID
เราจะเน้นที่การสร้างไอคอนสลับไอคอนแฮมเบอร์เกอร์บนเดสก์ท็อปในส่วนถัดไปของบทช่วยสอน ขั้นแรก เปิดการตั้งค่าโมดูลเมนู ไปที่แท็บขั้นสูง และกำหนด CSS ID
- CSS ID: เมนู Divi

เพิ่มโมดูลโค้ด
ตอนนี้เพิ่มโมดูลโค้ดใต้โมดูลเมนู

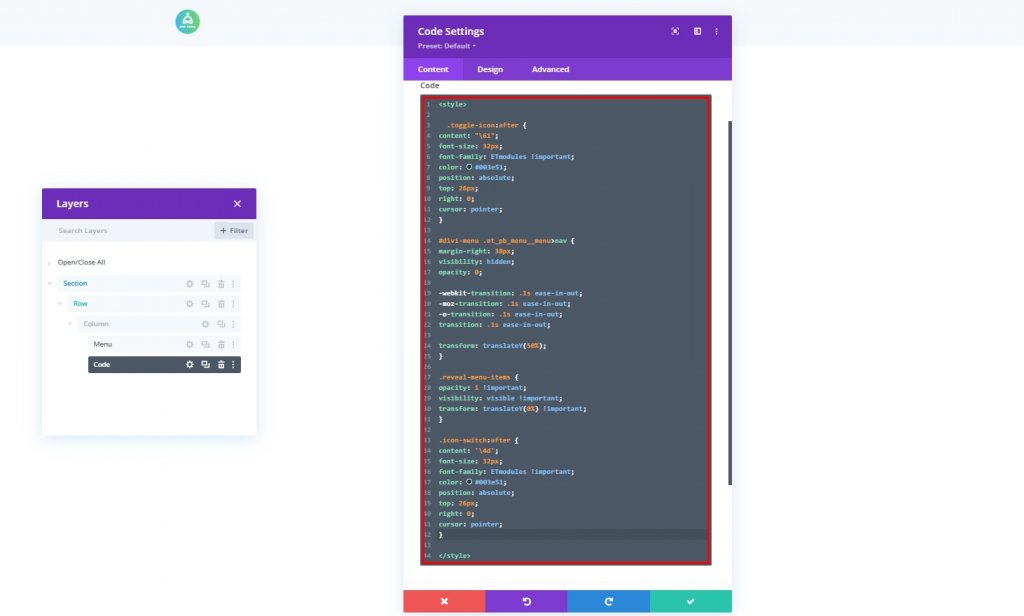
CSS Code
ตอนนี้ เพิ่มแท็ก Style แล้วใส่โค้ดลงในแท็ก
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu
รหัส JQuery
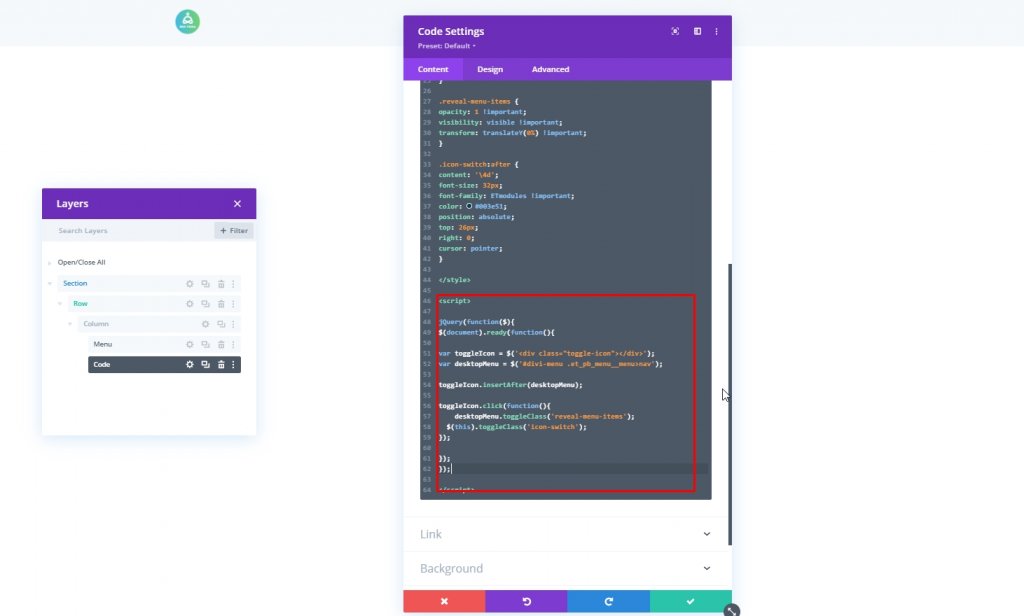
จากนั้นเพิ่มแท็ก Script และใส่โค้ดในแท็ก
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('>div class="toggle-icon"/div
ตอนนี้บันทึกความคืบหน้าและกลับไปที่ตัวเลือกตัวสร้าง Divi โดยกดเครื่องหมายกากบาทบนขวา

ผลสุดท้าย
เนื่องจากเราผ่านทุกขั้นตอนได้สำเร็จ นี่คือสิ่งที่การออกแบบของเราในปัจจุบันดูเหมือน
ความคิดสุดท้าย
คุณสามารถสร้างสรรค์ได้หลายวิธีด้วย Divi ช่วยให้คุณมีอิสระอย่างเต็มที่ในการออกแบบเว็บไซต์ของคุณตามที่คุณต้องการ วันนี้คุณได้เห็นการเพิ่มเมนูการนำทางด้านบนในเมนูแฮมเบอร์เกอร์บนมุมมองเดสก์ท็อปแล้ว ฉันหวังว่านี่จะช่วยให้คุณสร้างหัวข้อที่สร้างสรรค์มากขึ้น และถ้าคุณพบว่าบทช่วยสอนนี้มีประโยชน์ การแบ่งปันกับเพื่อนของคุณจะน่าทึ่งมาก!




