การสร้างเว็บไซต์ตามธีมรวมถึงการติดตามสีที่เข้ากับธีมและสร้างคอนทราสต์ที่น่าพึงพอใจสำหรับผู้ใช้ การไล่ระดับสีนั้นมีค่ามากในการทำให้เว็บไซต์ของคุณดูหรูหราและมีเสน่ห์

เส้นขอบไล่ระดับสีปรับปรุงข้อความบล็อกและเน้นบนเว็บไซต์ของคุณ เมื่อเส้นขอบไล่ระดับเด่นชัดขึ้น ผู้ใช้จะจับจ้องไปที่ข้อความนั้นโดยตรง การเน้นบล็อกเช่นในร้านค้าอีคอมเมิร์ซเพื่อเน้นผลิตภัณฑ์ที่เฉพาะเจาะจงอาจเป็นประโยชน์มาก มาดูวิธีการเพิ่มเส้นขอบไล่ระดับสีด้วย Elementor กัน
วิธีสร้างเส้นขอบไล่ระดับสีโดยใช้ Elementor
เมื่อคุณทราบรายละเอียดพื้นฐานแล้ว ในการดำเนินการต่อ คุณต้องเพิ่ม ส่วนด้านใน สำหรับวิดเจ็ต

เพิ่ม คอลัมน์ ที่คุณจะวางวิดเจ็ตของคุณ สำหรับบทช่วยสอนนี้ เราจะใช้ โครงสร้างสองคอลัมน์
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
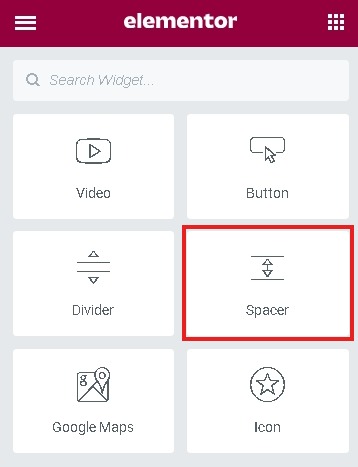
คุณสามารถเพิ่มวิดเจ็ตใด ๆ ลงในคอลัมน์ในขณะที่ฉันจะใช้วิดเจ็ต Spacer

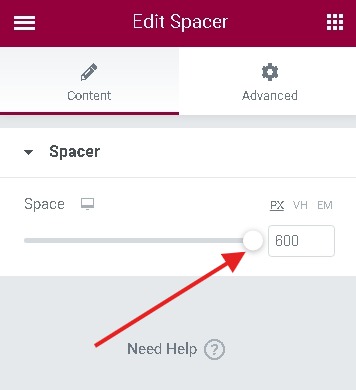
ตั้งค่าความสูงของตัว เว้นวรรค เป็น สูงสุด จากตัวเลือก Space ในแผง Spacer

ไปที่แผง CSS ที่กำหนดเอง ของบล็อกตัวเว้นวรรค

ขั้นตอนสุดท้ายคือการวางโค้ด CSS ต่อไปนี้ลงใน ฟิลด์ CSS ที่กำหนดเอง
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
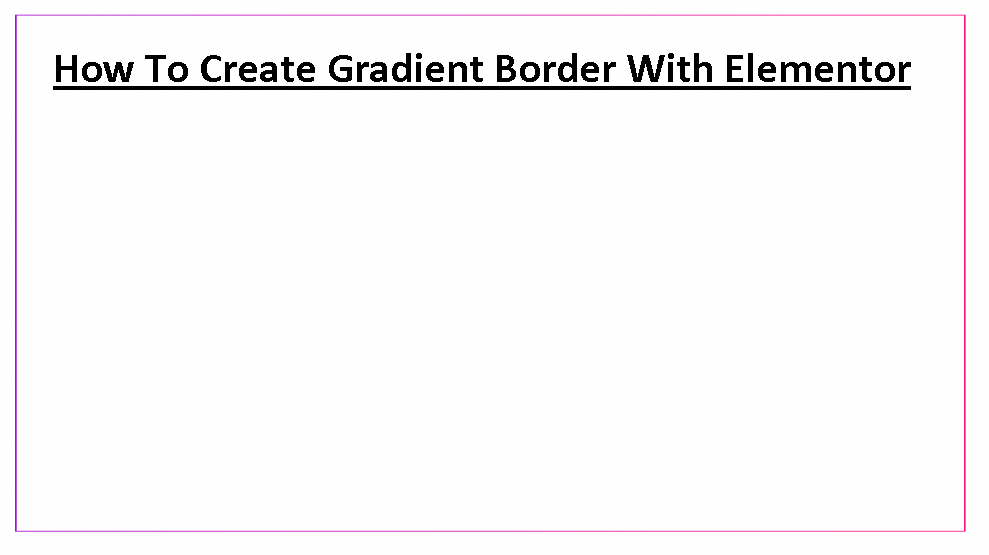
}คุณเกือบจะอยู่ที่นั่นแล้ว เผยแพร่ หน้าและตรวจสอบเส้นขอบการไล่ระดับสีที่คุณสร้างขึ้น

ในขณะที่คุณสามารถกลับมาทำการเปลี่ยนแปลงที่คุณต้องการได้ตลอดเวลา
นี่คือวิธีที่คุณสามารถสร้างเส้นขอบไล่ระดับสีบนเว็บไซต์ของคุณด้วย Elementor Website Builder อย่าลืมเข้าร่วมกับเราบน Facebook  และ Twitter เพื่อรับข่าวสารล่าสุดเกี่ยวกับบทช่วยสอนของเรา




