Google Maps เป็นวิธีที่เกี่ยวข้องมากที่สุดในการแชร์ตำแหน่งของคุณ และมีประโยชน์มากสำหรับเว็บไซต์บริการหรือธุรกิจ เว็บไซต์ที่มีการรวม Google Maps ดูมีความรับผิดชอบมากเพราะผู้เยี่ยมชมหรือลูกค้าไม่ต้องเปิดหน้าต่างอื่นเพื่อค้นหาตำแหน่งโดยใช้ชื่อ - ที่จะตีกลับโดยตรง! นอกจากนี้ยังช่วยปรับปรุงคะแนน SEO ในพื้นที่ด้วย หากคุณกำลังอ่านโพสต์ในบล็อกนี้ แน่นอนว่าคุณเป็นผู้ใช้ Divi และคุณมีตัวเลือกมากมายในการเพิ่ม Google Maps บนเว็บไซต์ Divi

เราจะแชร์ 4 ระบบการรวม Google Maps ดังนั้น คอยดูจนจบเพื่อดูวิธีที่น่าประทับใจในการใช้งาน Google Maps ที่มีสีสันบนเว็บไซต์ Divi ของคุณ
ฝังรหัส Google แผนที่
คุณต้องคุ้นเคยกับคำว่า "ฝัง" เป็นขั้นตอนของการใช้ Google Map แบบโต้ตอบบนเว็บไซต์ Divi ของคุณผ่านโค้ดที่ฝังไว้ มันง่ายมากที่จะใช้มอดนี้
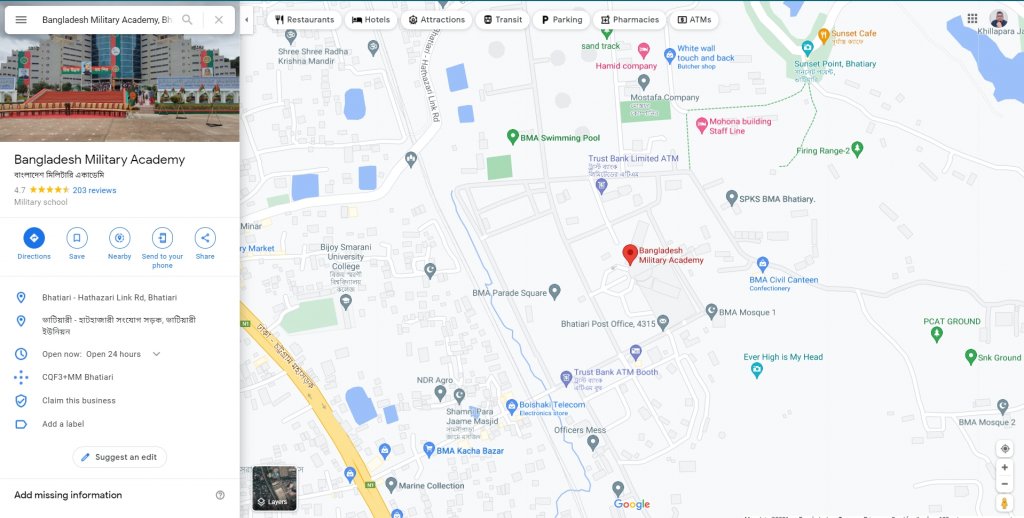
ค้นหาตำแหน่งที่คุณต้องการแชร์บนเว็บไซต์ของคุณและซูมจนกว่าคุณจะเห็นตำแหน่งอย่างชัดเจนบนแผนที่
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
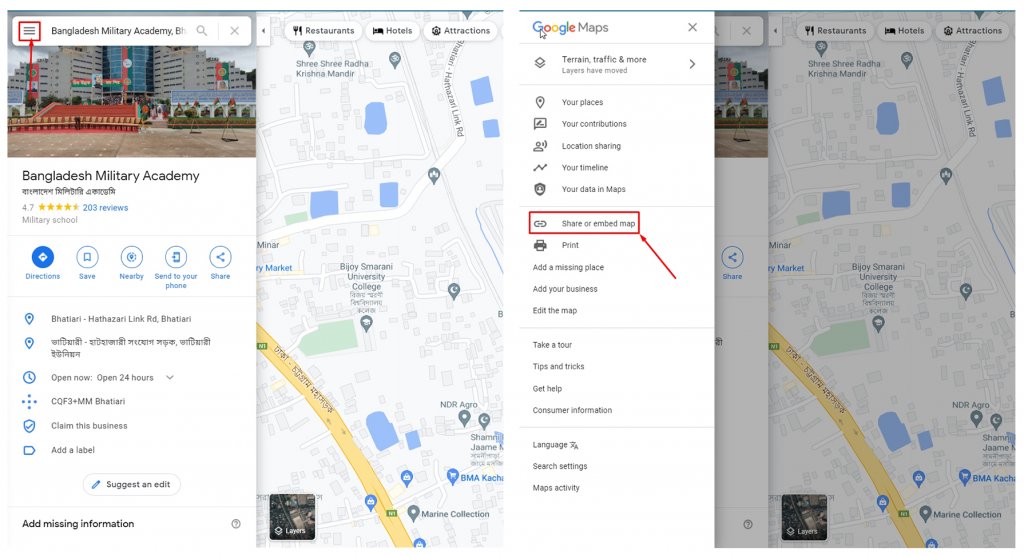
ตอนนี้ไปคลิกที่ปุ่มเมนูด้านบนซ้ายเพื่อดูตัวเลือกและจากนั้นคลิกที่ตัวเลือก "แบ่งปันหรือฝังแผนที่"

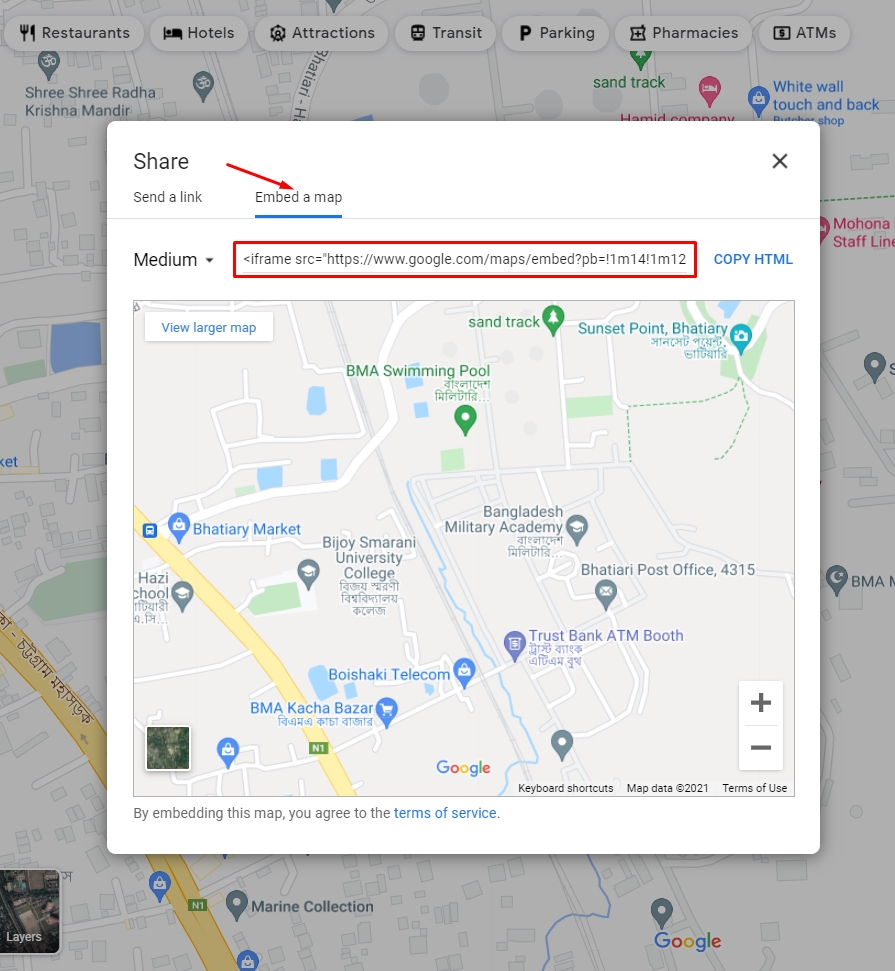
คลิกตัวเลือก แชร์หรือฝังแผนที่ เพื่อรับลิงก์ หน้าต่างจะเปิดขึ้นในที่ที่คุณเห็นแท็บชื่อ ส่งลิงก์ และ ฝังแผนที่ ย้ายไปที่แท็บ ฝังแผนที่ และที่นี่คุณจะได้ โค้ด HTML คัดลอกโดยคลิก COPY HTML

ตอนนี้มาที่เว็บไซต์ของคุณที่คุณต้องการแสดงแผนที่ คุณสามารถใช้ โค้ด HTML ที่ใดก็ได้บนหน้าหรือในส่วนวิดเจ็ต ไม่ว่าคุณจะใช้สิ่งนี้จากที่ใด มันจะดูเหมือนกับ google map ทุกประการ และคุณสามารถซูมเข้าและออกจากแผนที่และย้ายไปในทิศทางใดก็ได้
Google Maps ฝังโค้ดในหน้าเดียว
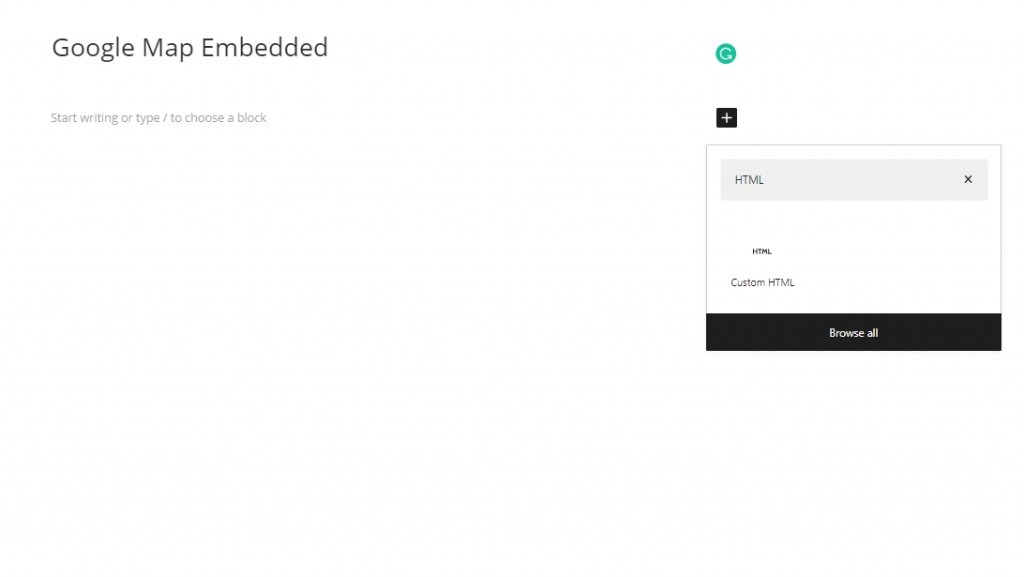
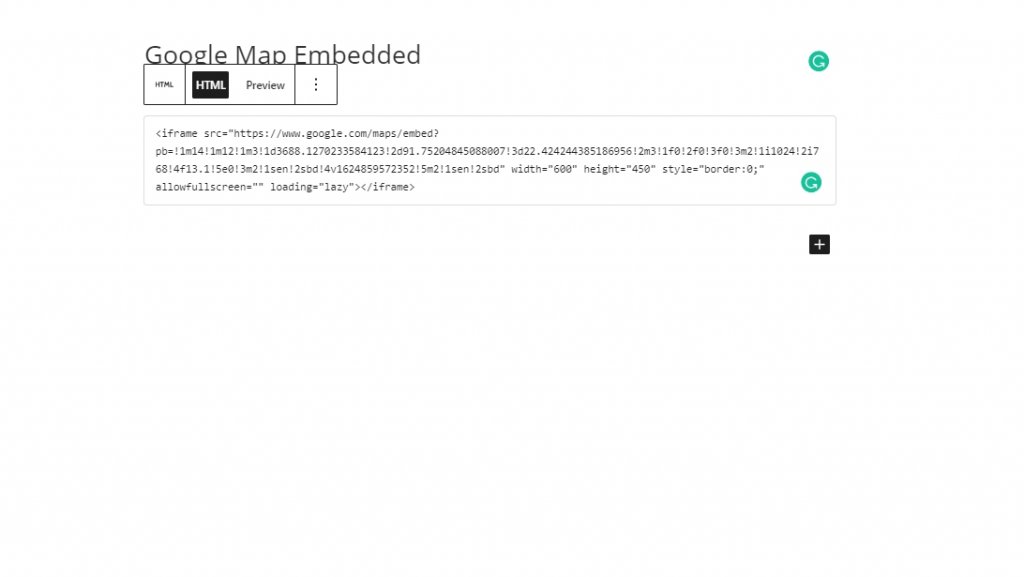
เปิดหน้าเว็บที่คุณต้องการแสดง Google Maps และจากบล็อก Guttenberg ให้เลือกบล็อก HTML ที่กำหนดเอง

ตอนนี้เลือกบล็อกแล้ววางโค้ด HTML ที่คัดลอกไว้ในช่อง

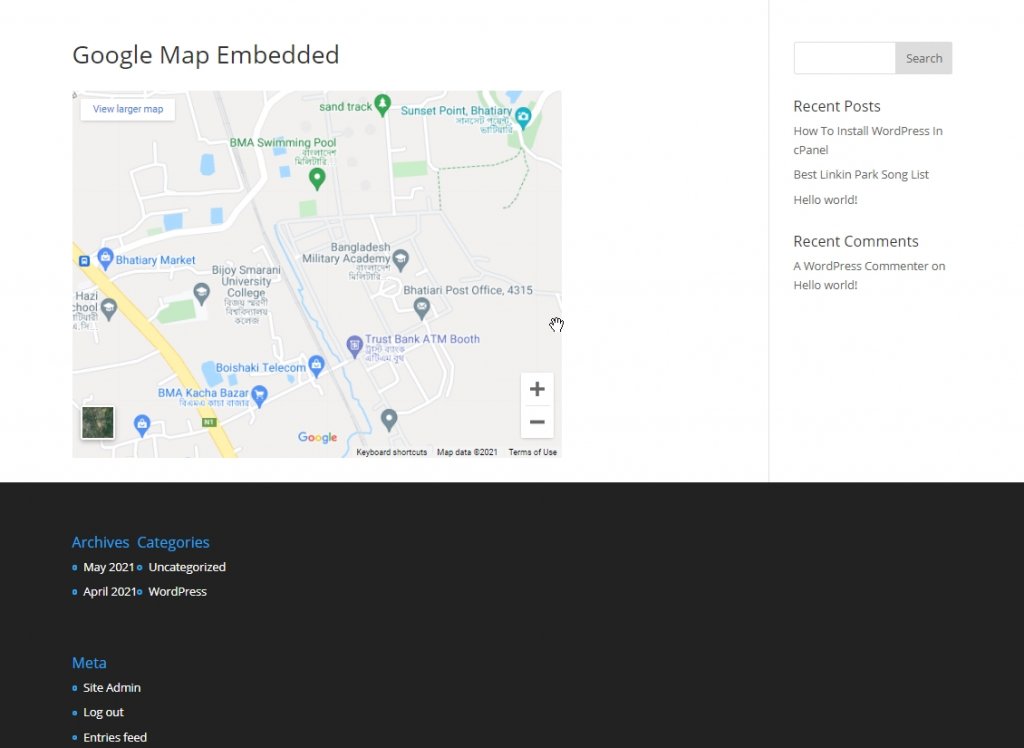
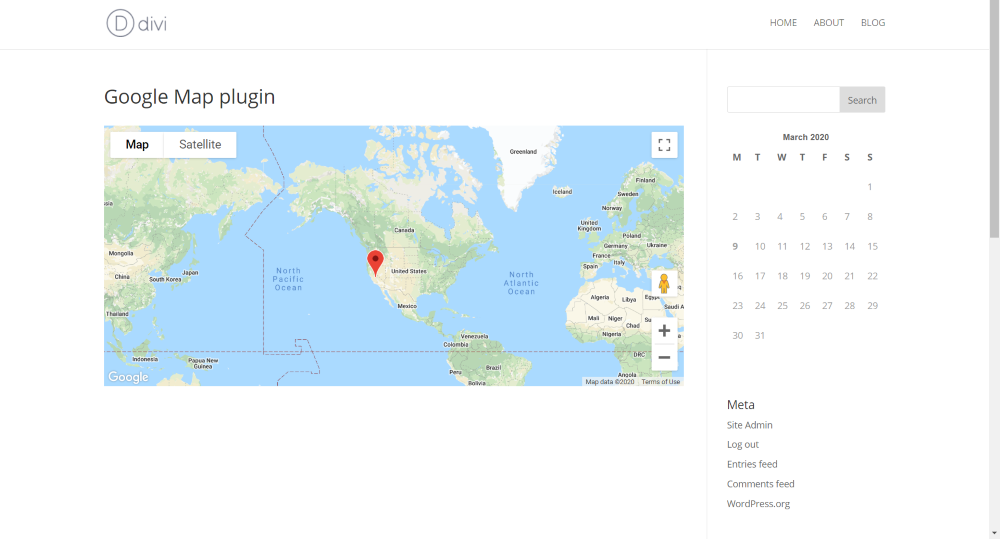
ตอนนี้บันทึกเผยแพร่หน้า มันจะมีลักษณะเช่นนี้

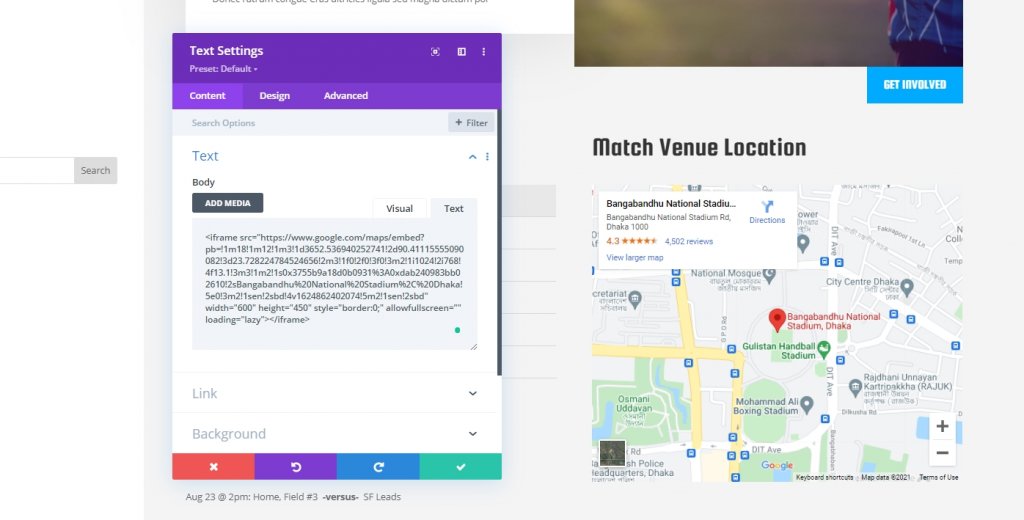
ดูดีใช่มั้ย? คุณยังสามารถตั้งค่า google map ในหน้าพร้อมด้วยโมดูลข้อความ เพียงตั้งค่าโมดูลข้อความ Divi ที่คุณต้องการดูแผนที่ ในโมดูล ให้เลื่อนไปที่เค้าโครงข้อความแล้ววางโค้ดที่คัดลอกไว้

Google Maps ฝังโค้ดในวิดเจ็ต
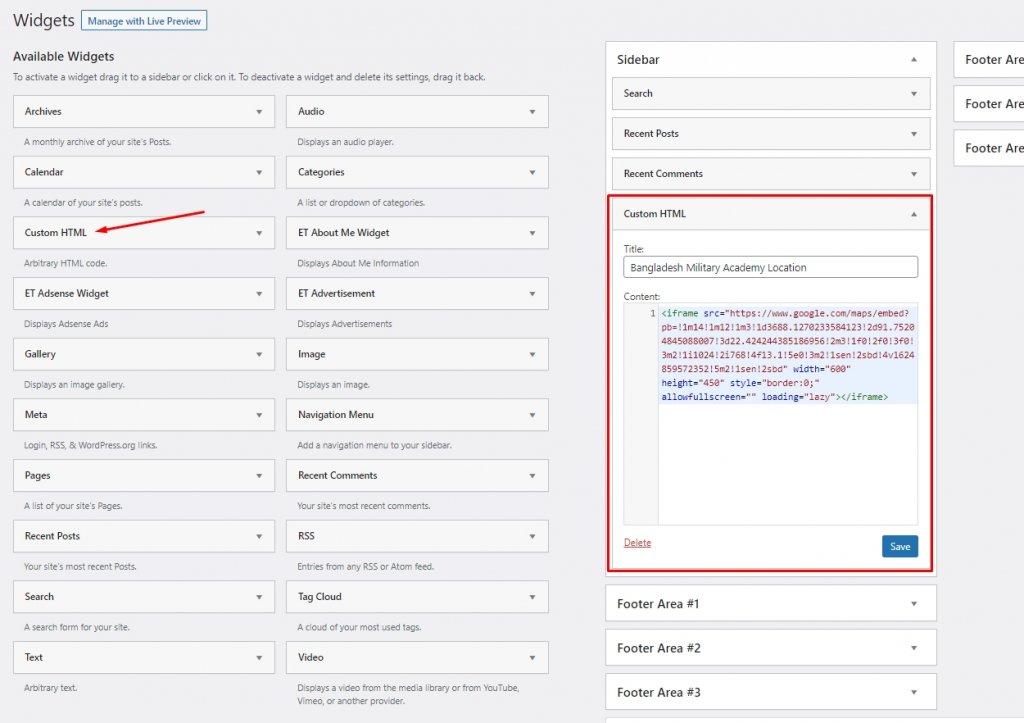
นอกจากนี้ยังง่ายมากที่จะแสดงแผนที่ของ Google ในส่วนวิดเจ็ต ไปที่พื้นที่วิดเจ็ตจากแดชบอร์ด - ลักษณะที่ปรากฏ คุณจะพบบล็อกวิดเจ็ต HTML ที่กำหนดเอง ลากไปที่แถบวิดเจ็ตที่คุณต้องการแสดงแผนที่และวางโค้ด HTML ที่คัดลอกไว้ข้างใน

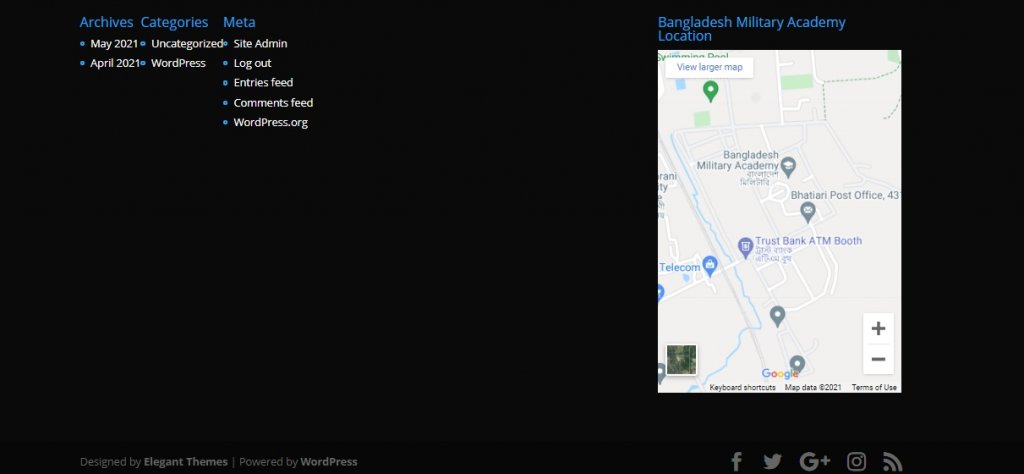
บันทึกและเยี่ยมชมเพจ คุณจะเห็น Google Maps ในส่วนท้ายของรูปภาพด้านล่าง

ดังนั้น การใช้โค้ดแบบฝังเพื่อแสดง Google Maps บนเว็บไซต์ของคุณจึงเป็นวิธีที่ค่อนข้างง่าย สะดวกมากและนักพัฒนาใหม่หรือผู้ที่มีความรู้พื้นฐานเกี่ยวกับ WordPress สามารถทำได้
Google Maps API
API หมายถึง Application Programming Interface Google แผนที่ API ช่วยให้คุณสร้างประสบการณ์ตำแหน่งที่สมจริงบนเว็บไซต์ของคุณ ง่ายต่อการสร้างฟังก์ชันเฉพาะตำแหน่งที่ช่วยให้ผู้คนเห็นภาพข้อมูลบริการของคุณและปรับปรุงการขาย หากต้องการใช้ Google Maps ผ่านคีย์ API คุณต้องสร้างใหม่

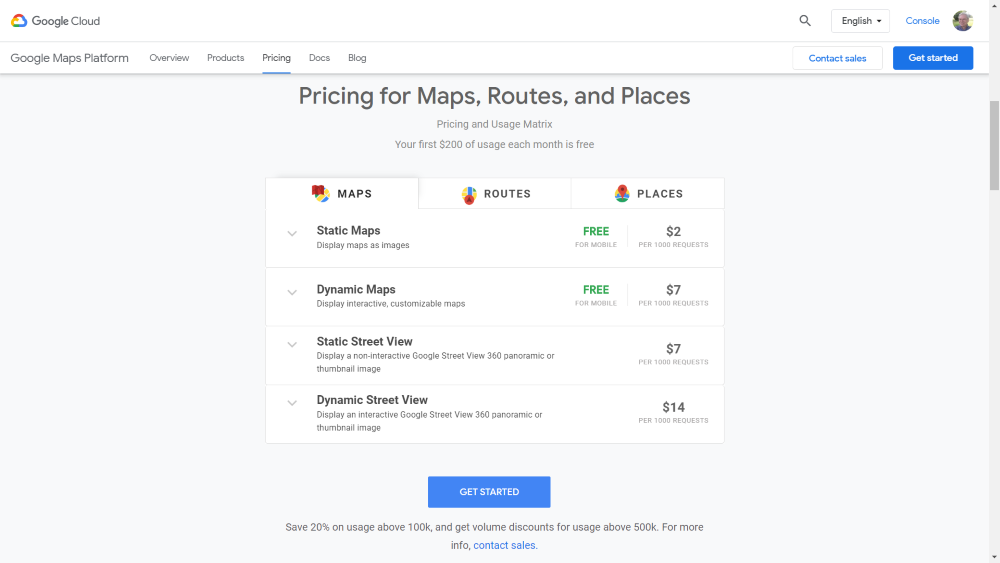
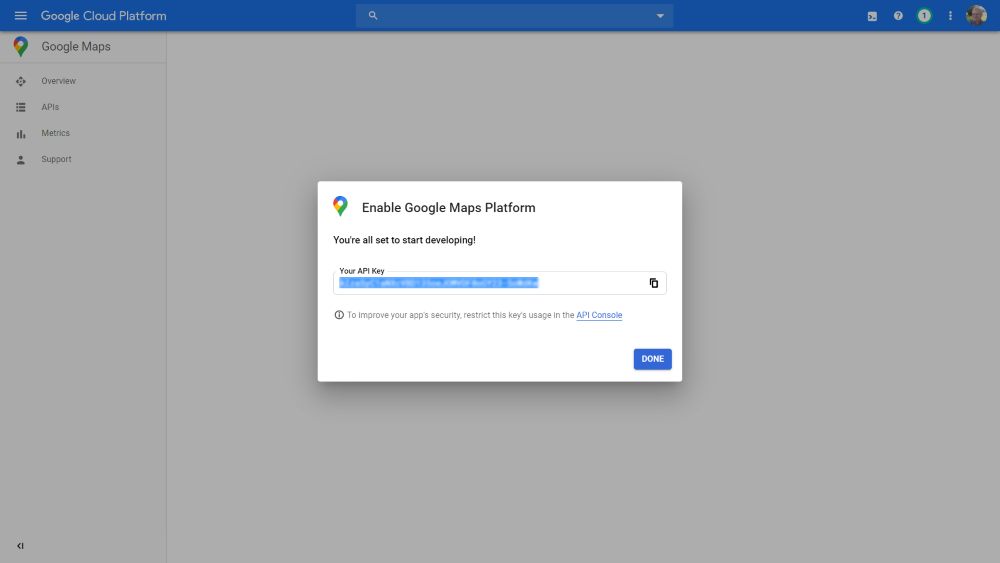
บน Google Maps Platform คุณสามารถรับคีย์ API คีย์ API นี้จะทำให้ Google แผนที่ของคุณเป็นแบบไดนามิก นี่เป็นบริการระดับพรีเมียม แต่คุ้มค่าทุกเพนนีเดียว นอกจากนี้ คุณต้องให้ข้อมูลบัตรของคุณเพื่อรับกุญแจ การชาร์จจะมาในภายหลัง จะให้สิทธิ์คุณในการสร้างแผนที่ที่คุณต้องการเผยแพร่บนเว็บไซต์ แตะที่เริ่มต้นเพื่อให้บัญชีของคุณทำงานและเลือกแผนที่ต้องการ

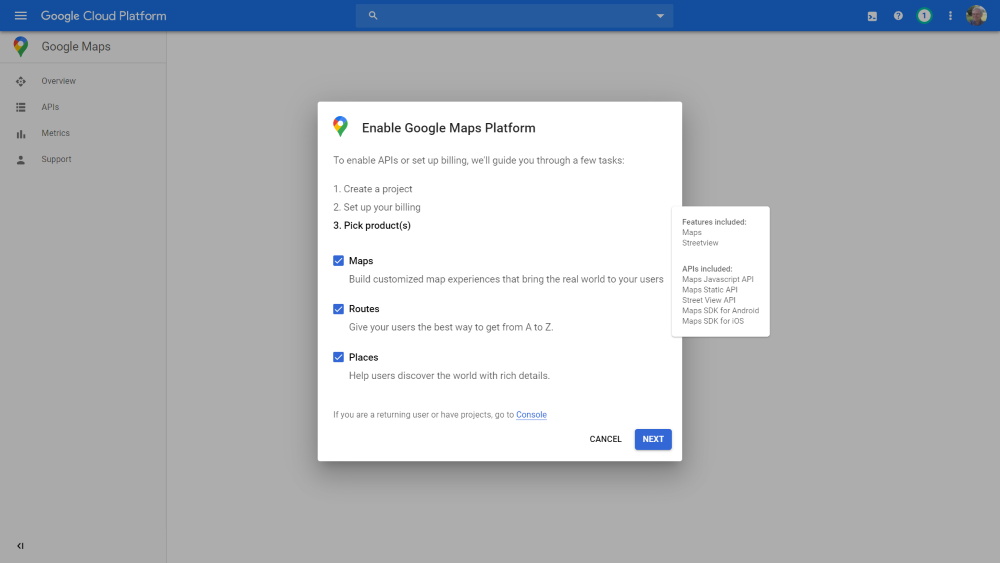
มี 3 ตัวเลือกสำหรับแพลตฟอร์ม Maps เลือกผลิตภัณฑ์
- แผนที่ ช่วยให้คุณแสดงแผนที่ที่มีทั้งมุมมองด้านบนและมุมมองถนน
- เส้นทาง – ให้ผู้ใช้เลือกเส้นทางจากตำแหน่งใดก็ได้
- สถานที่ – แสดงให้ผู้ใช้เห็นสถานที่อื่นๆ ให้เยี่ยมชม

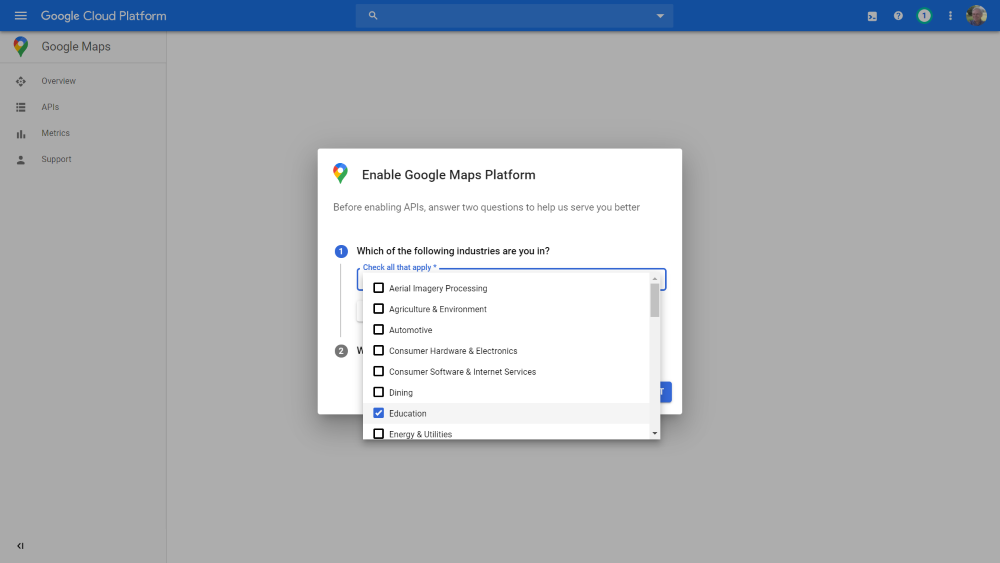
เลือกอุตสาหกรรมของคุณ ซึ่งจะช่วยให้ Google เรียนรู้เพิ่มเติมเกี่ยวกับวิธีจัดระเบียบธุรกิจของคุณ คุณสามารถข้ามสิ่งนี้ได้หากต้องการ เลือกตัวเลือกตามที่คุณเลือก มีคุณสมบัติขั้นสูง เช่น รายชื่อธุรกิจและการโฆษณา เพื่อทำให้ธุรกิจของคุณโดดเด่น

เมื่อคุณตั้งค่าเสร็จแล้ว Google จะแสดง คีย์ API คุณสามารถใช้คีย์นี้บน ปลั๊กอินต่างๆ และจะทำงานได้ดีแม้ใน Divi
โมดูลแผนที่ Divi
Divi มีโมดูลแผนที่ที่น่าทึ่ง และคุณสามารถใช้มันได้ทุกที่ในเพจของคุณที่สร้างโดยตัวสร้าง Divi มันเป็นรูปแบบภาพตรงของแผนที่ และคุณสามารถปักหมุดที่อยู่ได้ มีตัวเลือกมากมายในการแก้ไขแผนที่และรูปแบบต่างๆ เพื่อออกแบบแผนที่ของคุณ

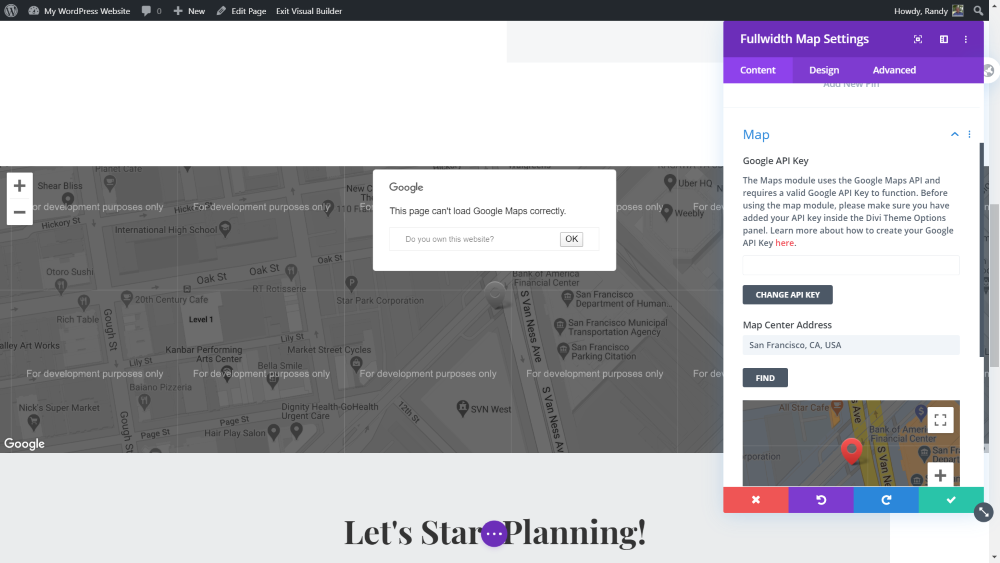
หากไม่มีคีย์ API Divi จะไม่แสดงแผนที่ของคุณอย่างถูกต้อง ไปที่ Content tan เปิด Map และป้อนคีย์ API ของคุณ

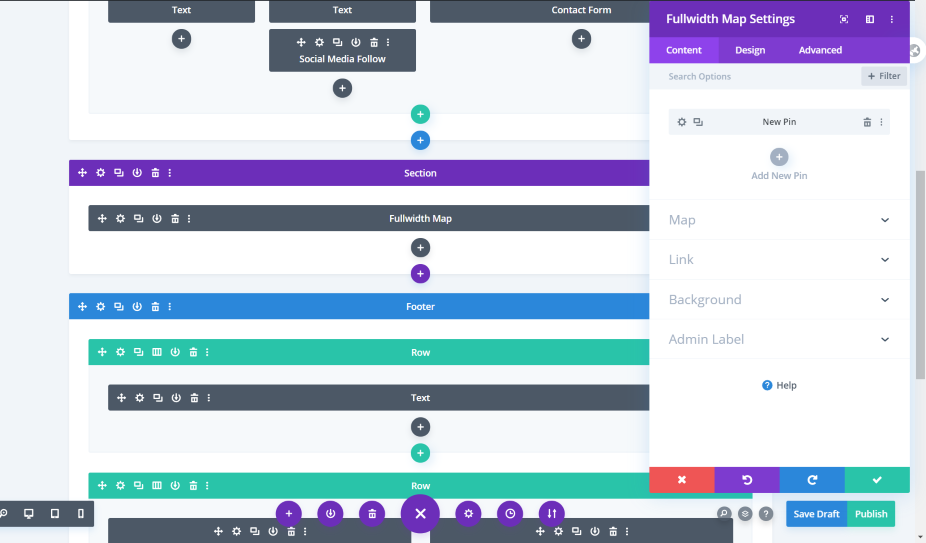
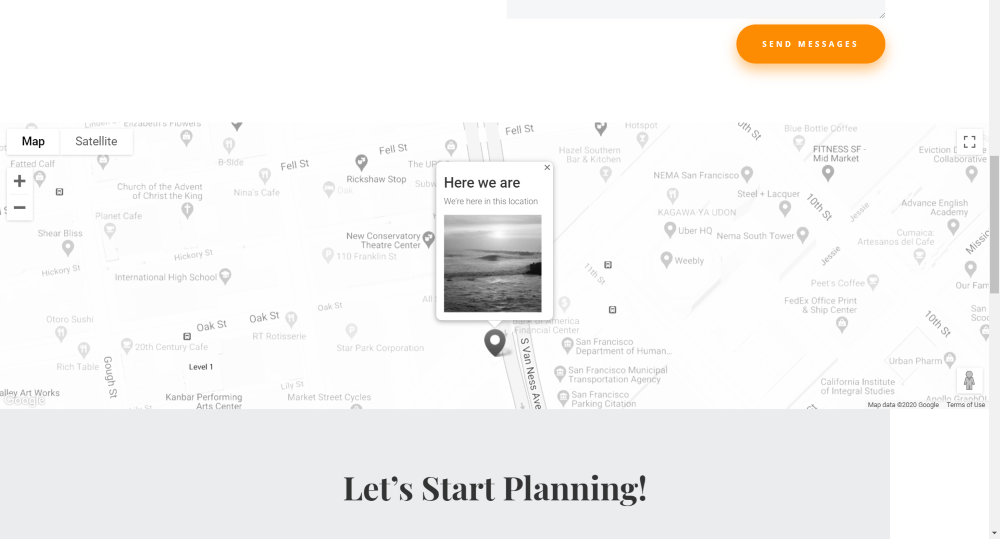
สำหรับส่วนความกว้างเต็ม Divi ยังมีแผนที่เต็มความกว้าง คุณจะได้รับคุณสมบัติเหมือนกับแผนที่ปกติ แต่จะแสดงแบบเต็มความกว้าง
คีย์ API

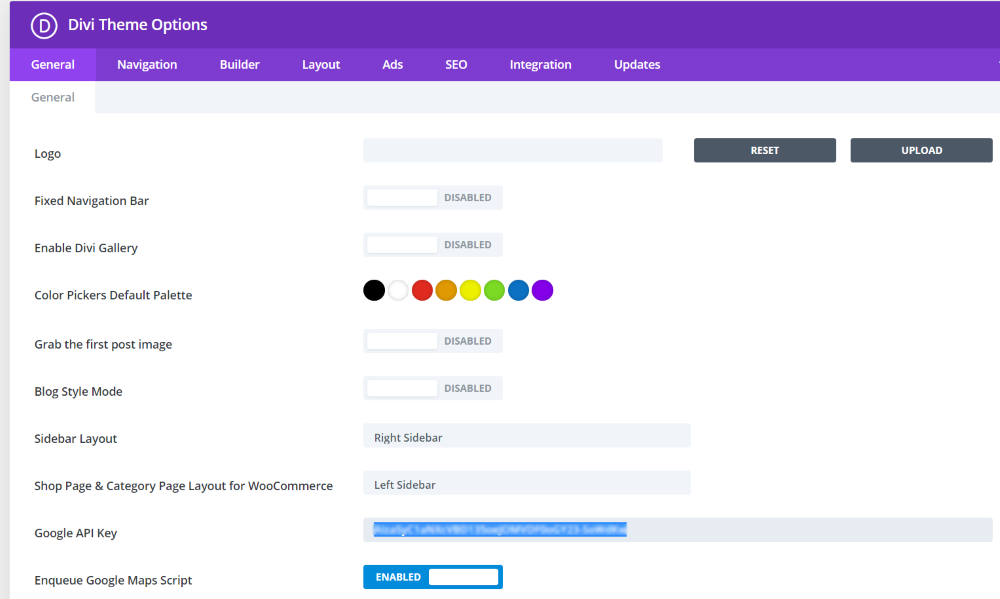
จากแท็บทั่วไปของตัวเลือกธีม Divi ให้เพิ่มคีย์ Google Maps API เพื่อใช้แผนที่บนเว็บไซต์ นี่จะวางแผนที่โดยอัตโนมัติในโมดูลแผนที่ Divi ของคุณ
เข็มหมุด

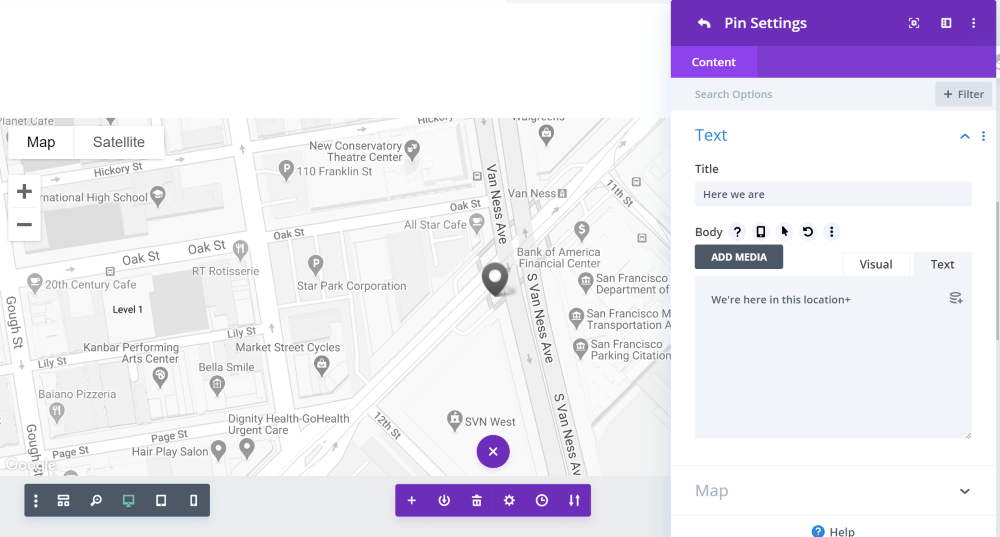
Divi สามารถเพิ่มหมุดเพื่อโฟกัสที่ตำแหน่งเฉพาะได้ หากต้องการสร้างพินนี้ ให้คลิกที่ เพิ่มพินใหม่ ที่นี่ คุณจะมีตัวเลือกข้อความและแผนที่ เพิ่มสำเนาตามความต้องการของคุณ

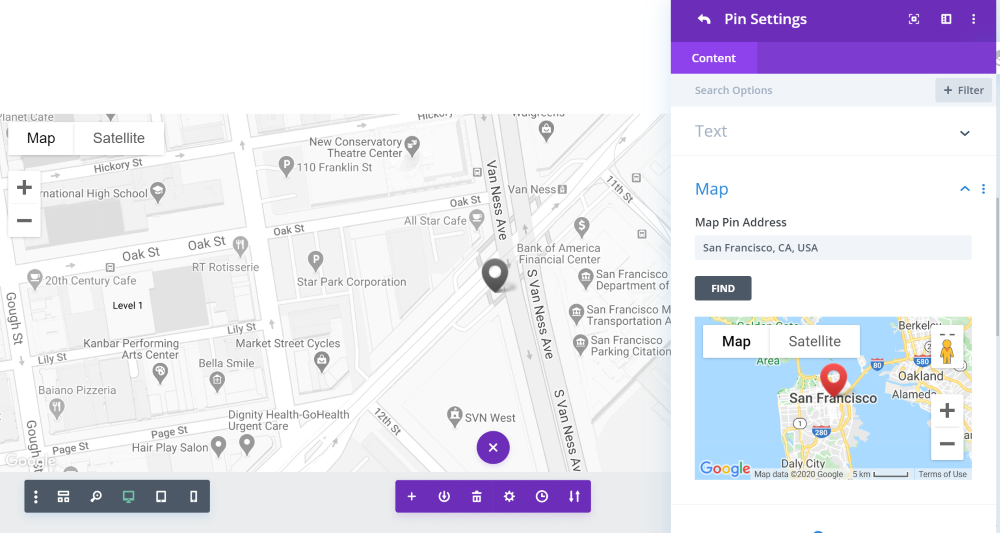
ตอนนี้เปิดแผนที่และป้อนที่อยู่ ซึ่งจะแสดงตำแหน่งของคุณบน Google Maps ที่คุณตั้งไว้บนหมุด

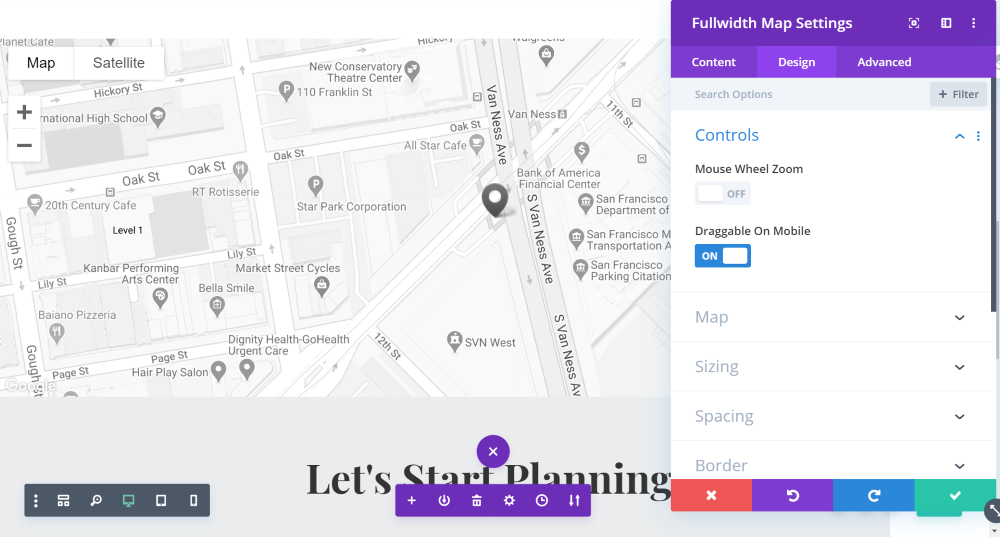
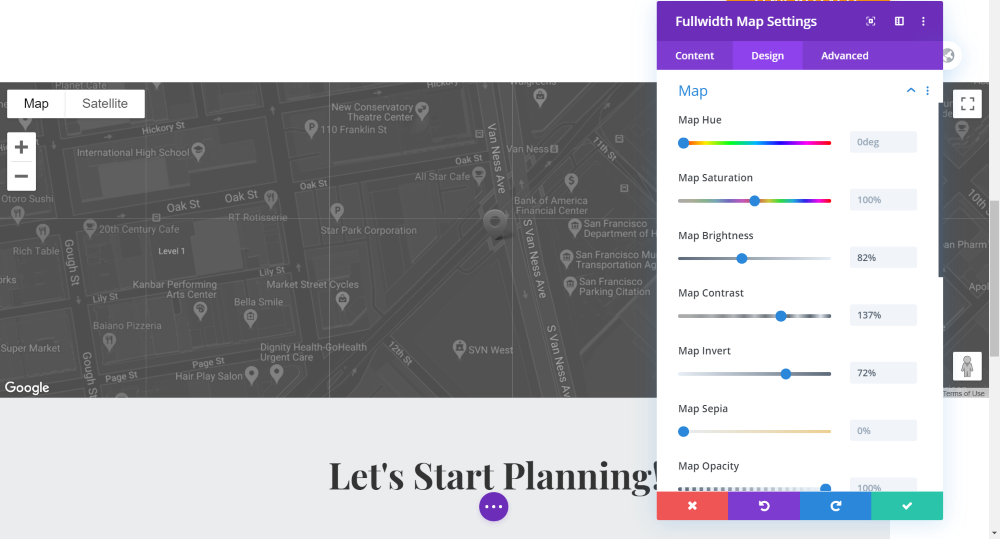
การควบคุมและการจัดแต่งทรงผม

จากส่วนการออกแบบ คุณสามารถตั้งค่าเอฟเฟกต์การจัดสไตล์สำหรับ Google Maps คุณสามารถเปิดใช้งานการ ซูมล้อเลื่อนของเมาส์ได้ แต่ฉันจะแนะนำให้คุณปิดใช้งานสิ่งนี้ เนื่องจากมักจะส่งผลเสียต่อประสบการณ์การเลื่อนหน้าของผู้เยี่ยมชม

คุณยังสามารถตั้งค่าเฉดสี ความอิ่มตัว ความสว่าง และการตั้งค่าภาพอื่นๆ เพื่อทำให้ Google Maps มีส่วนร่วมมากขึ้น
ปลั๊กอิน Google แผนที่
วิธีสุดท้ายที่เราจะแสดงให้คุณเห็นคือปลั๊กอินสำหรับ Google Maps สำหรับบทช่วยสอนวันนี้ เราใช้ปลั๊กอิน WordPress สองตัว
WP Google Maps

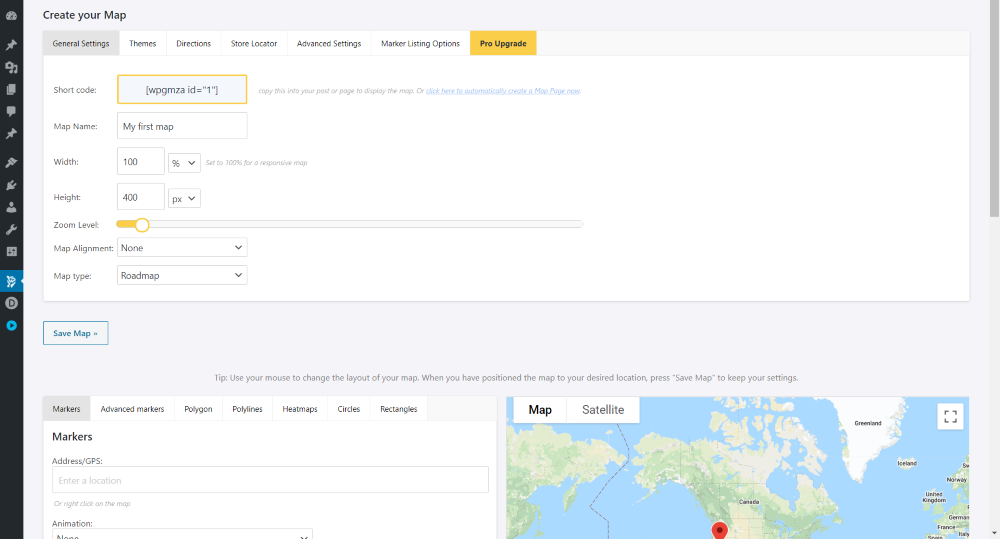
WP Google Maps ปลั๊กอิน freemium ที่ใช้งานง่ายและปรับแต่งได้ เวอร์ชันฟรีก็เพียงพอแล้วที่จะทำให้ส่วน Google Maps ของเว็บไซต์ของคุณโดดเด่น คุณต้องใส่คีย์ API และเริ่มสร้างแผนที่ของคุณ

เลือกธีมและค้นหาธุรกิจบนแผนที่ แล้วทำการปรับเปลี่ยนขั้นสูงอื่นๆ ในภายหลัง มันง่ายอย่างนั้น การเปิดใช้งานเส้นทางจะต้องมีรุ่นโปร

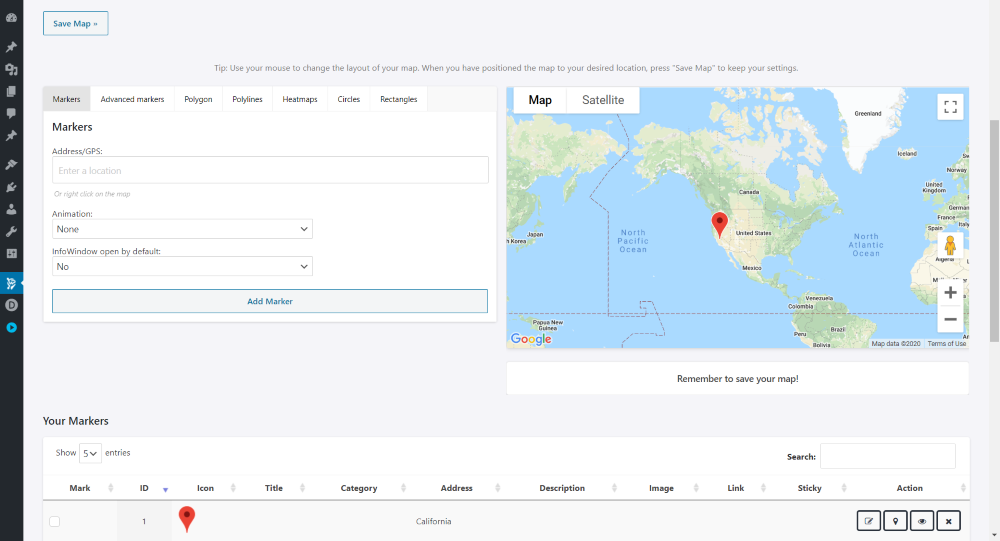
ใส่เครื่องหมายของคุณในตำแหน่งโดยป้อนที่อยู่ การออกแบบเครื่องหมายจะต้องสมัครสมาชิกแบบพรีเมียมด้วย

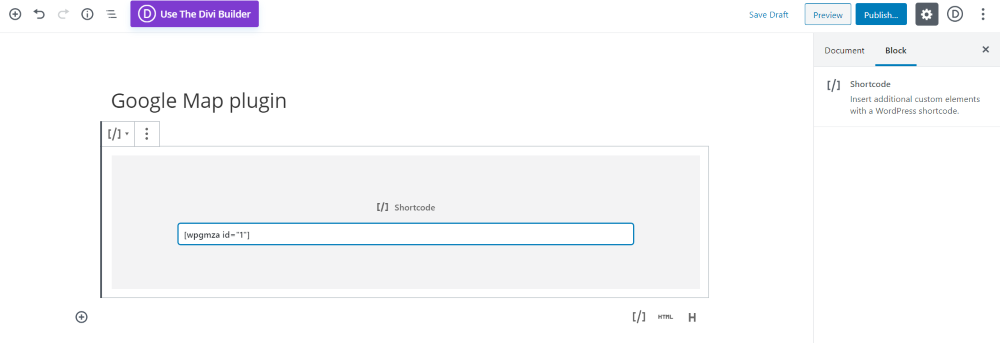
ตอนนี้ รับ รหัสย่อ บนหน้าที่คุณต้องการแสดง เก็บไว้ในบล็อก รหัสย่อ ในโปรแกรมแก้ไข Guttenberg นี่คือลักษณะที่ปรากฏบนหน้าเว็บ

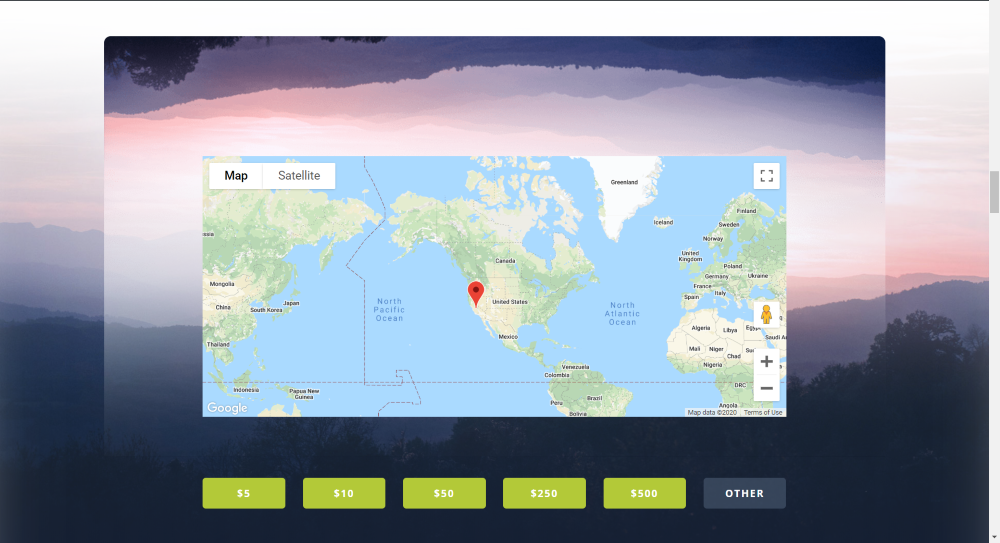
ตอนนี้ฉันกำลังจะวางโค้ดบนโมดูลโค้ดของเพจที่สร้างไว้ล่วงหน้า และดูว่ามันจะเข้ากับการออกแบบอย่างไร

แผนที่สุดเก๋

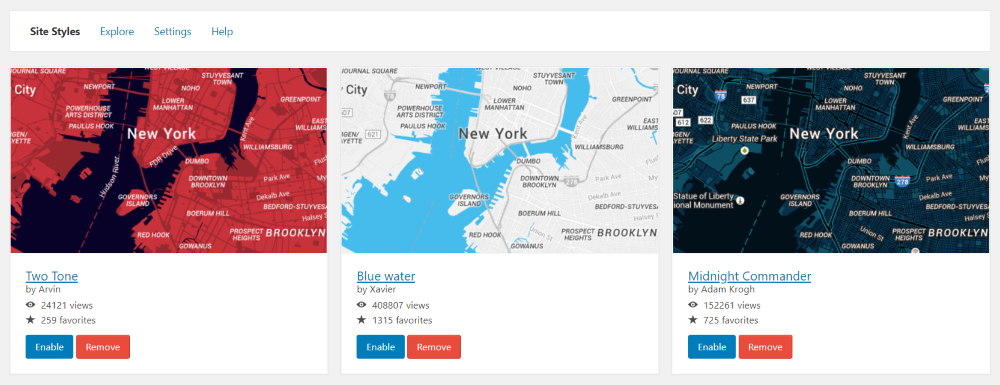
คุณเคยคิดหรือไม่ว่าคุณสามารถจัดรูปแบบแผนที่ที่ดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณได้นอกจากนี้ด้วยรูปแบบหลายสี? บน แผนที่ Snazzy มีเลย์เอาต์โฆษณาของ Google Maps มากมายที่จำเป็นต้องใช้กับ Google Maps ที่คุณมีอยู่และนั่นจะทำให้แผนที่นั้นยอดเยี่ยมมาก!

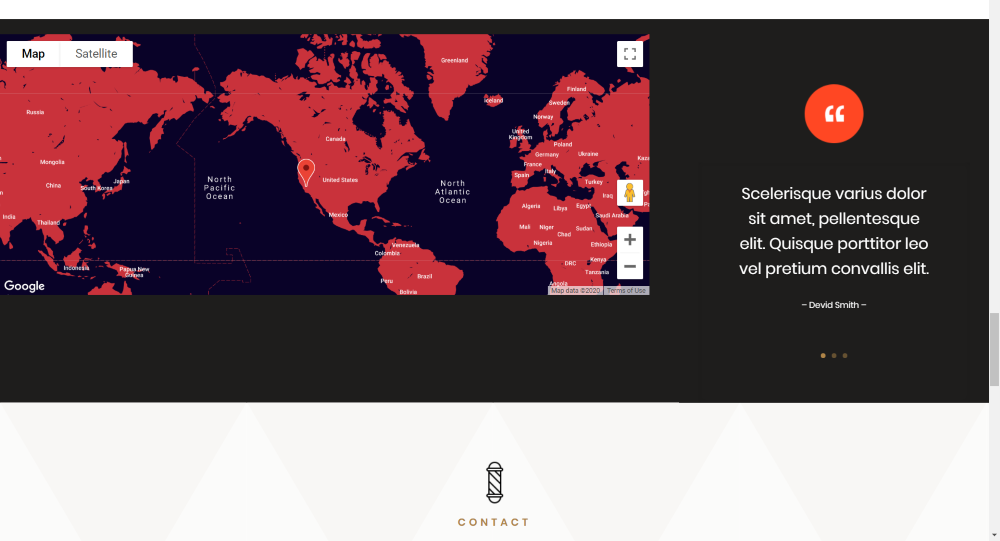
นี่คือการนำเสนอภาพอย่างง่ายว่าแผนที่ที่เพิ่มโดยปลั๊กอิน WP Google Maps มีลักษณะอย่างไรหลังจากใช้สไตล์ Snazzy Maps

ความคิดสุดท้าย
ตอนนี้คุณรู้แล้วว่าคุณสามารถเพิ่ม Google Maps ในเว็บไซต์ Divi ของคุณได้ 4 วิธีที่สร้างสรรค์ นอกจากนี้ การทำให้พวกเขาประหลาดใจมากขึ้นนั้นฟรีและง่ายดาย! สิ่งเหล่านี้ได้รับการพิสูจน์แล้วว่าจะช่วยส่งเสริมธุรกิจของคุณและสร้างความน่าเชื่อถือให้กับธุรกิจของคุณ หวังว่าคุณจะพบว่าบทช่วยสอนนี้มีประโยชน์ แบ่งปันกับสิ่งรอบตัวเพราะคุณยอดเยี่ยมมาก!




