ในฐานะนักพัฒนาเว็บมืออาชีพ สิ่งสำคัญคือต้องพิจารณาการรวมแผนที่สำหรับธุรกิจที่มีที่ตั้งจริง เช่น สตูดิโอถ่ายภาพหรือร้านอาหาร เพื่อเพิ่มประสบการณ์ผู้ใช้สำหรับผู้มีโอกาสเป็นลูกค้า ปลั๊กอินตัวสร้างเพจ WordPress ส่วนใหญ่รวมถึง Divi Builder นำเสนอความสามารถในการรวม Google Maps เข้ากับเว็บไซต์ผ่านการใช้โมดูลแผนที่ โมดูลนี้ติดตั้งไว้เพื่อจัดการพินที่ตั้งหลายแห่งในกรณีที่ธุรกิจมีหลายสาขา หากต้องการใช้โมดูลแผนที่ใน Divi Builder การผสานรวมกับ Google Maps ผ่านคีย์ API เป็นสิ่งที่จำเป็น ขั้นตอนต่อไปนี้สรุปขั้นตอนการเพิ่ม Google Maps ในเว็บไซต์ผ่าน Divi Builder

เพิ่ม Google Maps ใน Divi Builder
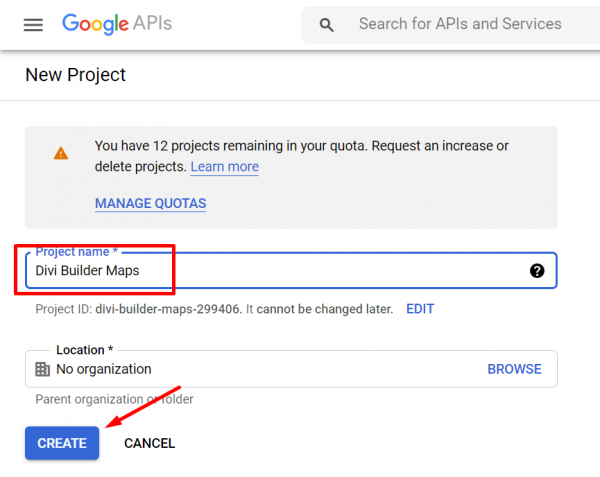
มีการกล่าวถึงก่อนหน้านี้ว่าการรวม Divi Builder กับ Google Maps เป็นสิ่งจำเป็นในการใช้โมดูลแผนที่ การผสานรวมนี้ทำได้โดยขอรับคีย์ Google Maps API ในการรับคีย์นี้ คุณต้องลงชื่อเข้าใช้เว็บไซต์ Google API Console โดยใช้บัญชี Google ของคุณ หากคุณยังไม่ได้สร้างโครงการ คุณสามารถสร้างโครงการได้โดยเลือกเมนูแบบเลื่อนลงที่แถบด้านบนและเลือกตัวเลือก "โครงการใหม่" ที่มุมบนขวาของหน้าต่างที่ปรากฏขึ้น
ตอนนี้กำหนดชื่อให้กับโครงการของคุณแล้วคลิกปุ่ม สร้าง

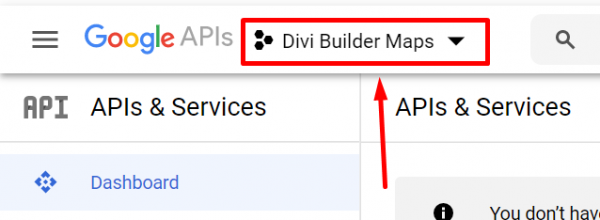
หากต้องการใช้ Google Maps ในโครงการของคุณ ก่อนอื่นให้สร้างโครงการและเลือกจากเมนูแบบเลื่อนลงที่แถบด้านบน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
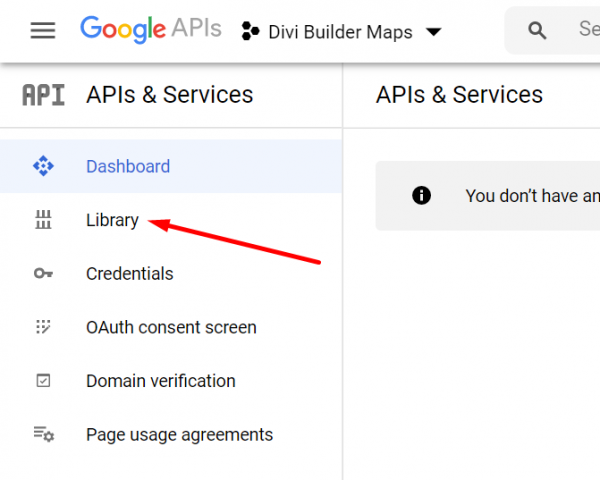
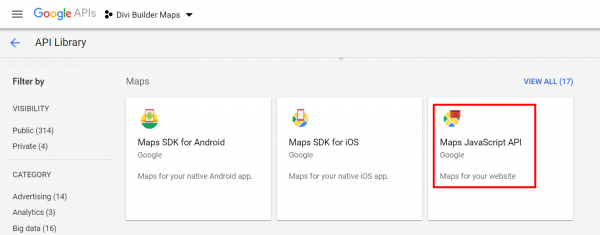
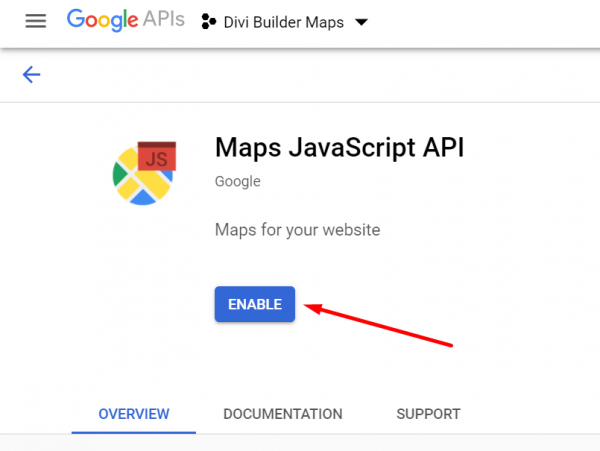
ในหน้าไลบรารี API ให้เลือกประเภท Google Maps API ที่คุณต้องการใช้ในส่วนแผนที่

สำหรับ Divi Builder คุณสามารถใช้ Maps JavaScript API

คลิกปุ่มเปิดใช้งานเพื่อเปิดใช้งาน API

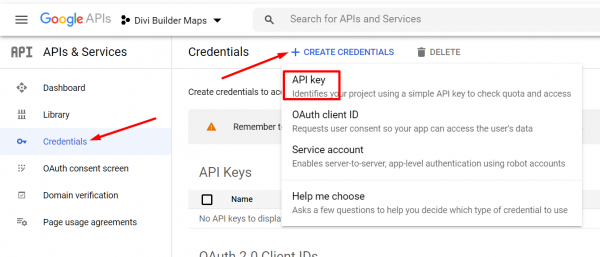
จากนั้น กลับไปที่แดชบอร์ดหลักของ Google API Console โดยคลิกโลโก้ Google API Console ที่แถบด้านบน แล้วเลือกเมนู Credentials ที่แผงด้านซ้าย คลิกปุ่มสร้างข้อมูลรับรองและเลือกคีย์ API

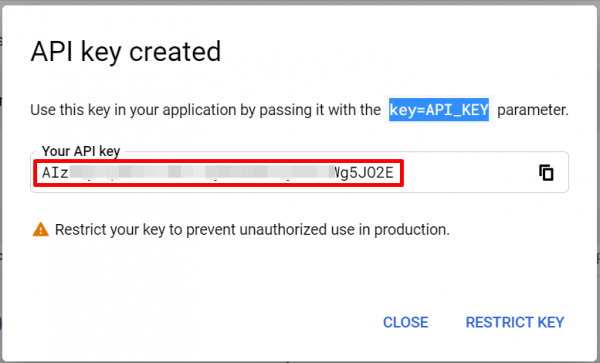
คัดลอกคีย์ API ที่สร้างขึ้นซึ่งปรากฏบนหน้าต่าง

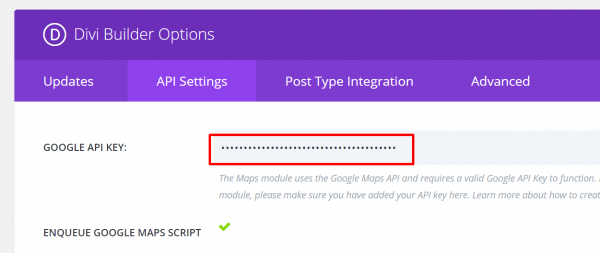
หากต้องการเพิ่มคีย์ลงในแดชบอร์ด WordPress ให้เข้าสู่ระบบและไปที่ Divi -> Theme Options (หรือ Divi -> Plugin Options หากคุณใช้ธีมอื่นที่ไม่ใช่ Divi) หากคุณใช้ธีม Divi ให้วางคีย์ API ในช่อง Google API Key ใต้แท็บ General หากคุณใช้ Divi Builder ในธีมอื่น ให้วางคีย์ API ในช่อง GOOGLE API KEY ใต้แท็บการตั้งค่า API อย่าลืมบันทึกการเปลี่ยนแปลงโดยคลิกปุ่มบันทึก

เริ่มเพิ่มแผนที่
หากต้องการใช้ Google Maps กับ Divi Builder คุณต้องเชื่อมต่ออุปกรณ์ทั้งสองก่อน เมื่อลิงก์แล้ว คุณสามารถเพิ่มแผนที่ไปยังเพจหรือเทมเพลตของคุณได้ ซึ่งสามารถทำได้โดยคลิกปุ่มบวกสีเทาบนพื้นที่ผ้าใบแล้วเลือกโมดูลแผนที่
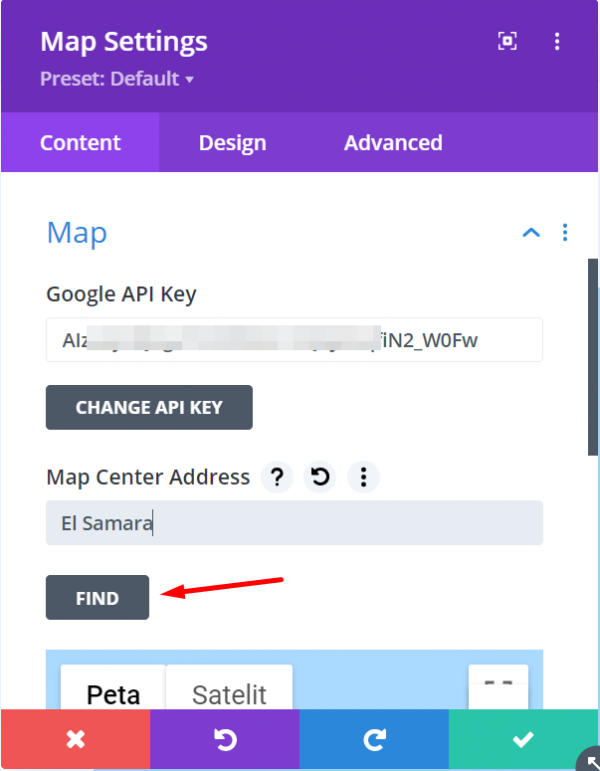
ก่อนเพิ่มหมุดลงในแผนที่ คุณสามารถตั้งค่าศูนย์กลางของแผนที่เป็นที่ตั้งธุรกิจของคุณได้ ซึ่งจะช่วยให้ Google Maps แสดงพื้นที่รอบๆ ธุรกิจของคุณ ตัวอย่างเช่น หากธุรกิจของคุณอยู่ในลอนดอน คุณสามารถตั้งศูนย์ในลอนดอนได้ หรือคุณสามารถตั้งศูนย์เป็นที่ตั้งที่แน่นอนของธุรกิจของคุณ ในการทำเช่นนี้ ไปที่แท็บเนื้อหาในแผงการตั้งค่า และค้นหาบล็อกแผนที่ จากนั้นคลิกปุ่ม FIND

การเพิ่มพิน
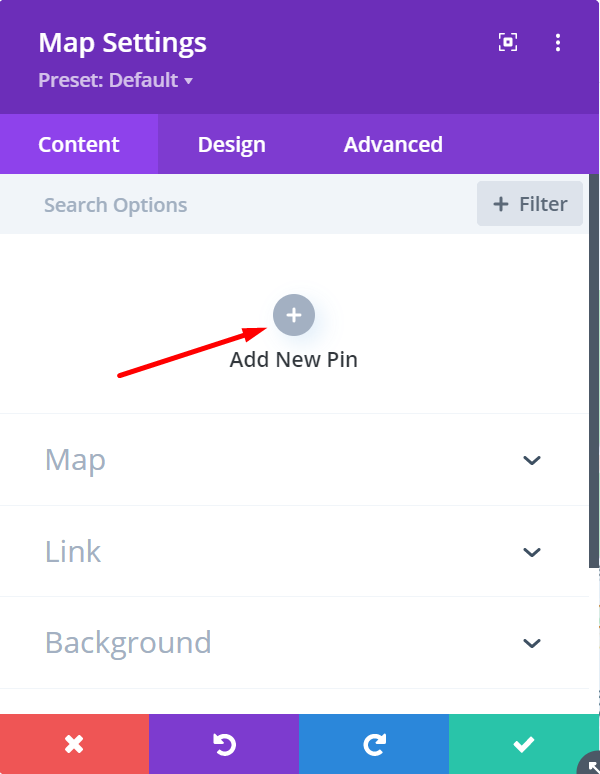
หากต้องการปักหมุดบนแผนที่ สิ่งที่คุณต้องทำคือคลิกปุ่ม "เพิ่มหมุดใหม่" ที่อยู่ในส่วนเนื้อหาของแผงการตั้งค่า

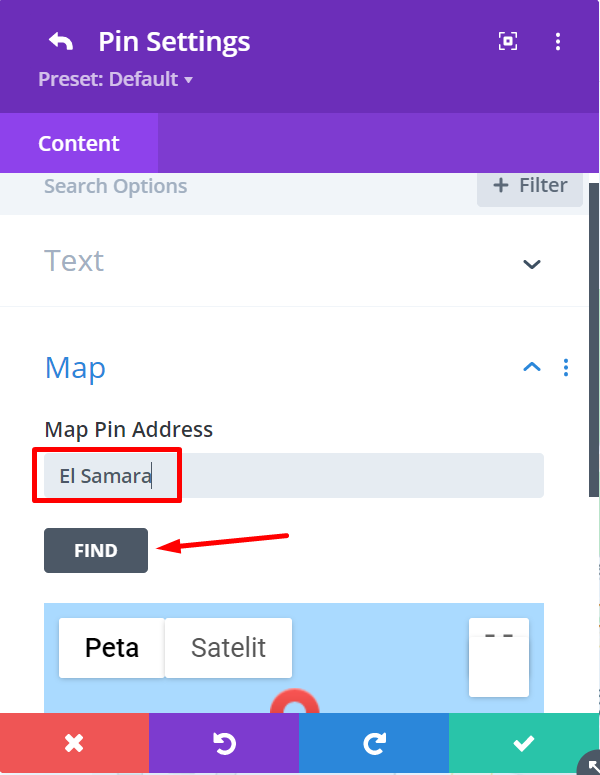
หากต้องการปักหมุดตำแหน่งบนแผนที่ ขั้นแรก ให้เปิดบล็อกแผนที่และพิมพ์ที่อยู่ที่คุณต้องการปักหมุดในช่องที่อยู่หมุดแผนที่ จากนั้นกดปุ่ม FIND หากคุณต้องการเพิ่มข้อความ เพียงเปิดบล็อกข้อความ

หากต้องการเพิ่มพิน เพียงทำตามขั้นตอนที่กล่าวถึงก่อนหน้านี้
จัดแต่งทรงผมแผนที่
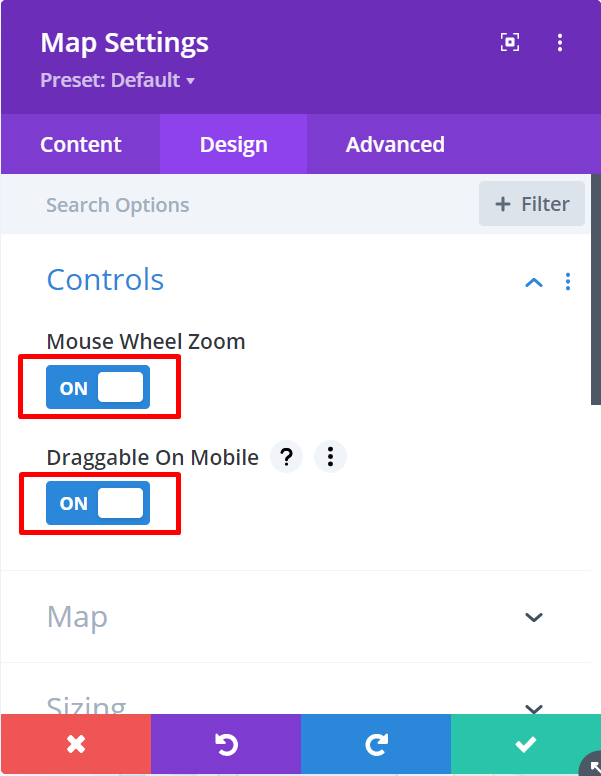
เพื่อให้แผนที่ของคุณดูดี คุณสามารถไปที่ส่วนการออกแบบในการตั้งค่า ก่อนที่คุณจะดูตัวเลือกอื่นๆ ในส่วนนั้น คุณสามารถเริ่มต้นด้วยการเปิดตัวเลือกการควบคุม และเปิดหรือปิดความสามารถในการซูมเข้าและออกด้วยล้อเลื่อนของเมาส์

หากต้องการปรับแต่งแผนที่ของคุณใน Divi Builder คุณสามารถเปิดบล็อกต่างๆ เพื่อเปลี่ยนระยะขอบและช่องว่างภายใน เพิ่มตัวกรอง และเลือกแอนิเมชันทางเข้าได้ เช่นเดียวกับโมดูลอื่นๆ
โปรดจำไว้ว่า - หากคุณเห็นข้อความ "เพื่อวัตถุประสงค์ในการพัฒนาเท่านั้น" เมื่อพยายามเพิ่มแผนที่ อย่าลืมเปิดการเรียกเก็บเงินของ Google Cloud นี่เป็นข้อกำหนดใหม่จาก Google แต่อย่ากังวล ตราบใดที่คุณใช้เครดิตฟรีเดือนละ $200 ไม่หมด คุณก็ยังใช้ Google Maps API ได้ฟรี
บรรทัดล่าง
โดยสรุปแล้ว การเพิ่ม Google Map ลงในเว็บไซต์ของคุณมีความสำคัญอย่างยิ่งในการช่วยให้ลูกค้าของคุณค้นหาสถานที่ตั้งธุรกิจของคุณได้อย่างง่ายดาย เมื่อใช้โมดูลแผนที่ใน Divi Builder คุณสามารถผสานรวม Google Maps และสร้างแผนที่แบบโต้ตอบและเป็นมิตรกับผู้ใช้สำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย สิ่งนี้ไม่เพียงแต่ช่วยให้ลูกค้าค้นพบธุรกิจของคุณได้อย่างมีประสิทธิภาพมากขึ้นเท่านั้น แต่ยังเพิ่มความเป็นมืออาชีพให้กับเว็บไซต์ของคุณอีกด้วย ดังนั้น หากคุณต้องการปรับปรุงฟังก์ชันการทำงานและประสบการณ์ของผู้ใช้เว็บไซต์ของคุณ การรวม Google Map เข้าด้วยกันเป็นสิ่งที่ควรพิจารณา




