เป็นข้อเท็จจริงที่ทราบกันดีว่าคุณจะต้องเข้าใจสถิติของเว็บไซต์ของคุณเพื่อดำเนินธุรกิจที่ประสบความสำเร็จ ไม่มีเครื่องมือใดที่ดีไปกว่า Google Analytics สำหรับการรวบรวมข้อมูลอันมีค่าเกี่ยวกับเว็บไซต์และผู้ใช้ของคุณ

เรียนรู้วิธีผสานรวม Google Analytics กับ Elementor ในโพสต์นี้
ข้อมูลเบื้องต้นเกี่ยวกับ Google Analytics
เมื่อใช้ Google Analytics คุณสามารถตรวจสอบการเข้าชมเว็บไซต์และพฤติกรรมของลูกค้าได้
คุณสามารถติดตามสิ่งต่อไปนี้:
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- ที่ตั้งของผู้มาเยือน
- อัตราตีกลับ.
- เวลาที่ใช้บนเว็บไซต์
- อัตราการแปลงและอีกมากมาย
Conversion ของไซต์ของคุณจะดีขึ้น และคุณจะเข้าถึงลูกค้าได้มากขึ้นหากคุณใช้ข้อมูลที่ได้รับอย่างมีประสิทธิภาพ
ตัวอย่างเช่น หากคุณพบว่าผู้เยี่ยมชมส่วนใหญ่ละทิ้งหน้ารถเข็นของคุณ คุณควรตรวจสอบและอัปเดตหน้านั้น แม้แต่การปรับเปลี่ยนเพียงเล็กน้อยก็สามารถส่งผลกระทบอย่างมากต่อรายได้
การรู้ข้อมูลเป็นพลังที่ทำให้คุณรู้สึกว่าการเพิ่ม Google Analytics ลงในเว็บไซต์ของคุณไม่ใช่แค่ความคิดที่ดี แต่ยังต้องทำด้วยเช่นกัน
การเพิ่ม Google Analytics ให้กับ Elementor
ขั้นตอนการรวม Google Analytics เข้ากับ Elementor นั้นง่ายดาย ในตอนแรกจะมีกระบวนการสองขั้นตอน ในการเริ่มต้น ให้คัดลอกและวางโค้ด Google Analytics ลงใน Elementor
มารวบรวมหมายเลขติดตามของเรากันก่อน
คัดลอกโค้ด Google Analytics
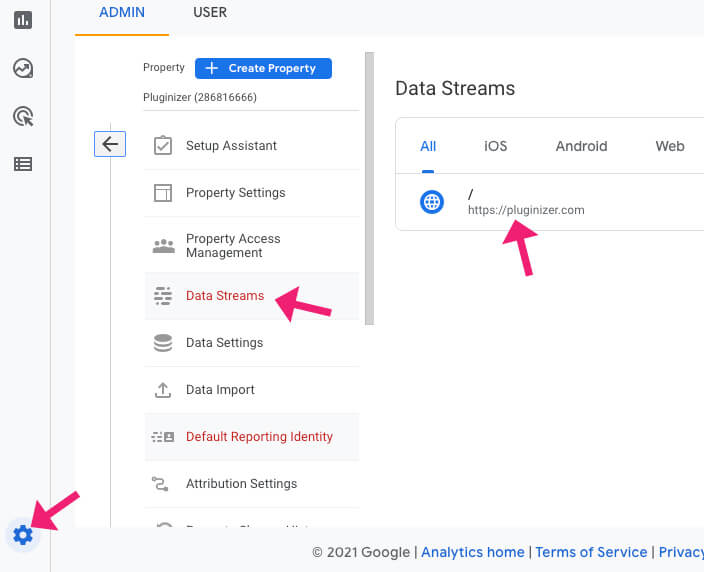
ในการติดตามเว็บไซต์ของคุณ คุณจะต้องคัดลอกและวางโค้ดติดตามที่คุณได้รับหลังจากสมัครและลงทะเบียนเว็บไซต์ของคุณกับ Google Analytics ไปที่ผู้ดูแลระบบ -> สตรีมข้อมูล และคลิกที่ชื่อเว็บไซต์ของคุณ

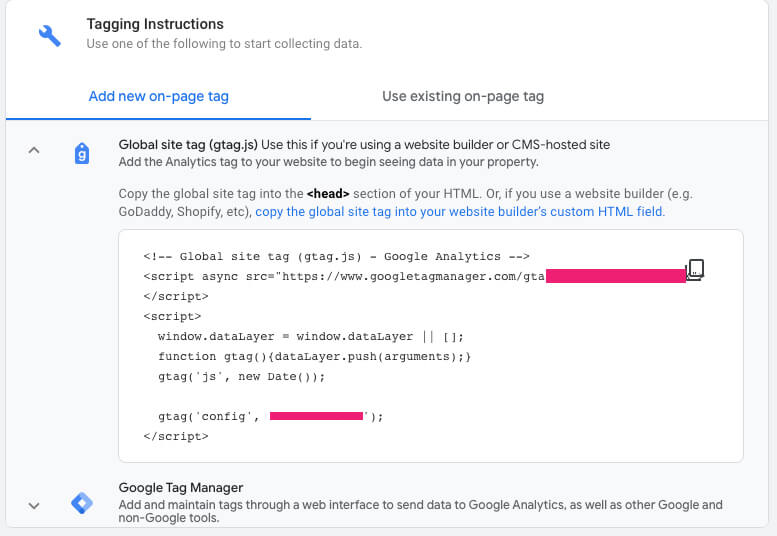
คัดลอกโค้ดที่ปรากฏขึ้นเมื่อคุณเลือกตัวเลือกแท็กที่ติดทั่วเว็บไซต์ และวางลงในหน้าต่างเบราว์เซอร์

เราสามารถดำเนินการขั้นตอนต่อไปนี้และใส่โค้ดลงใน Elementor เมื่อคุณคัดลอกแล้ว
เพิ่มโค้ดลงใน Elementor
เมื่อเรามีโค้ด Google Analytics แล้ว เราก็สามารถวางลงในเพจใดก็ได้ที่เราต้องการตรวจสอบ
เวอร์ชันโปรของ Elementor มีประโยชน์ในสถานการณ์นี้ ผู้ใช้แบบฟรีจะต้องใส่โค้ดลงในหน้าที่ต้องการแต่ละหน้าด้วยตนเอง ในขณะที่ผู้ใช้แบบชำระเงินต้องทำเพียงครั้งเดียวและจะมีผลกับหน้าที่ต้องการทั้งหมด
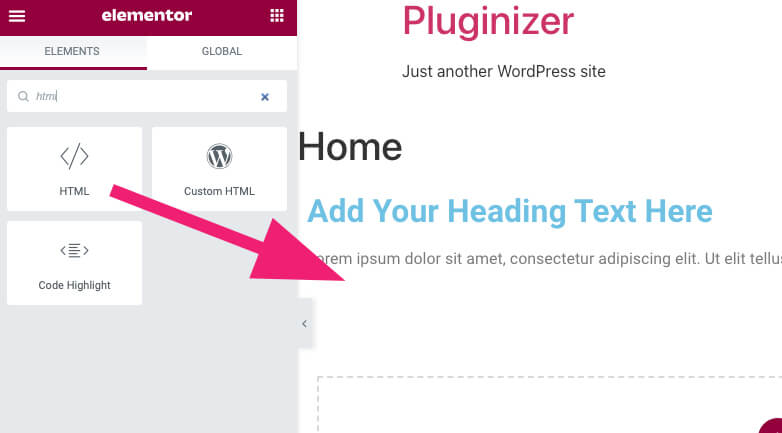
ใช้ Elementor เวอร์ชันฟรี สร้างเพจที่คุณต้องการ จากนั้นลากวิดเจ็ต HTML ไปที่ด้านล่างสุด

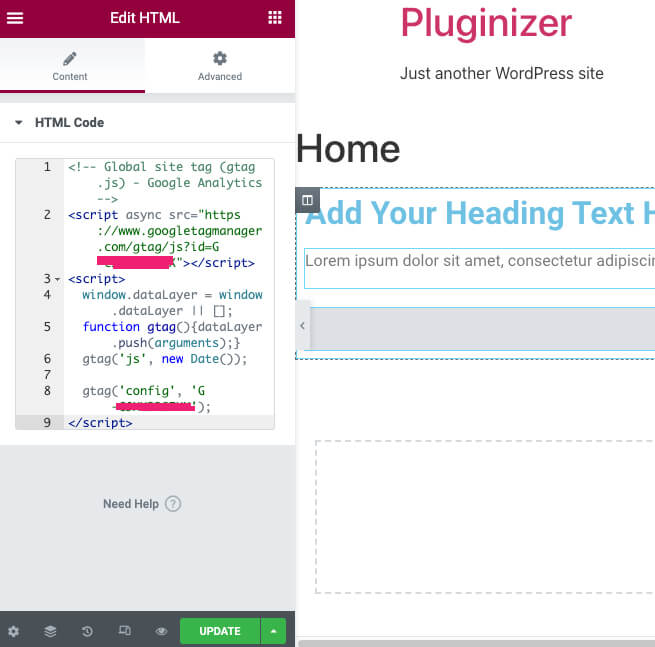
เพิ่มโค้ดติดตามของ Google Analytics ลงในช่องวิดเจ็ต HTML ด้านซ้าย และบันทึกการแก้ไขของคุณ

เมื่อป้อนข้อมูลที่จำเป็นทั้งหมดแล้ว ให้ไปที่ขั้นตอนสุดท้ายของการทดสอบการรวมระบบ
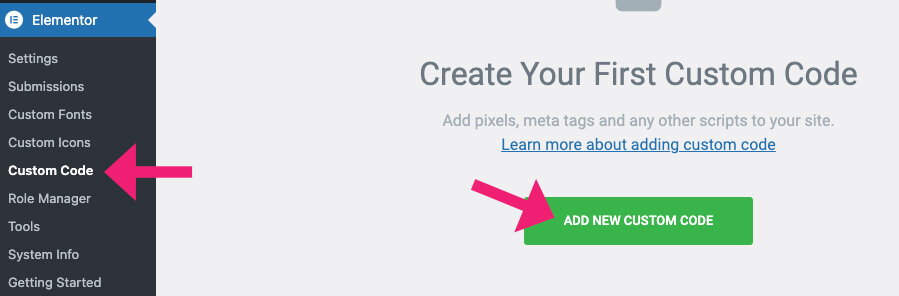
อย่างไรก็ตาม เมื่อใช้ Elementor pro ให้ไปที่ Elementor -> โค้ดที่กำหนดเอง และคลิกเพิ่มใหม่เพื่อเพิ่มบล็อคโค้ดใหม่

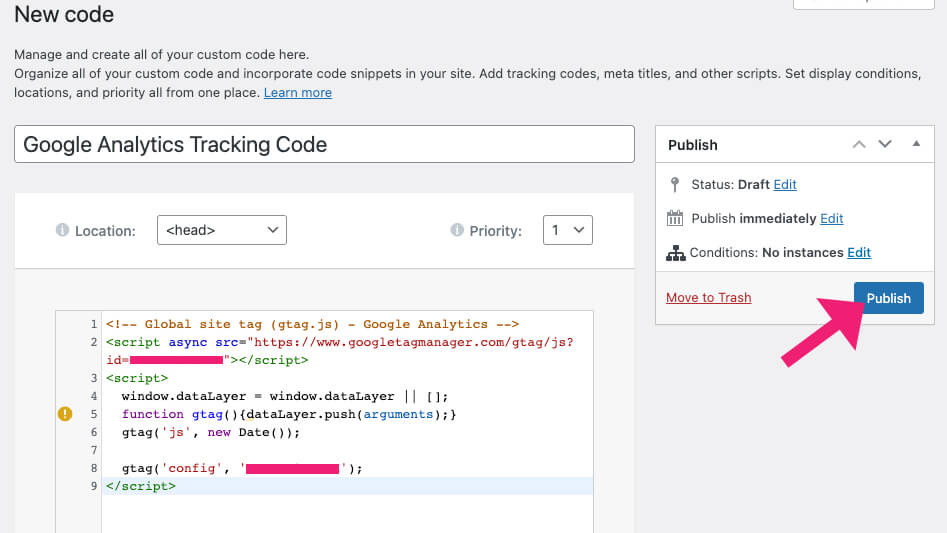
รหัสใหม่ควรได้รับชื่อ รหัสติดตามของ Google Analytics คือสิ่งที่เราจะเรียกมันในสถานการณ์นี้ จากนั้นคุณสามารถคลิกเผยแพร่เมื่อคุณป้อนรหัสและเผยแพร่สำเร็จแล้ว

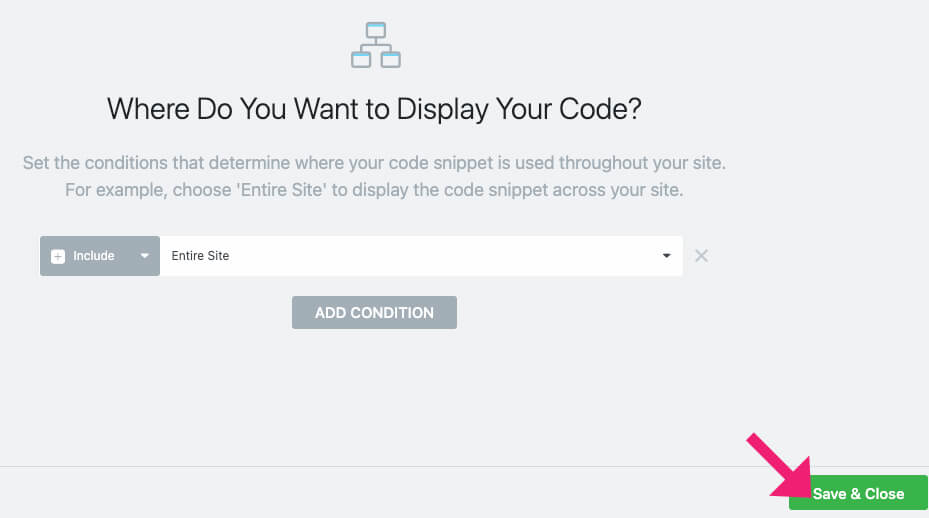
คำถามจะปรากฏขึ้นบนหน้าจอต่อไปนี้จาก Elementor เพื่อถามว่าคุณต้องการใช้แท็ก Google Analytics บนหน้าใด นอกเหนือจากตัวเลือกในการเลือกบางส่วนแล้ว คุณสามารถปล่อยให้ทั้งเว็บไซต์เหมือนเดิมได้

Google Analytics จะเริ่มติดตามกิจกรรมเว็บไซต์ของคุณทันทีที่มีการเปิดตัว
ทดสอบการบูรณาการ
เพื่อให้แน่ใจว่าการเชื่อมต่อระหว่างสองแอปทำงานได้อย่างถูกต้อง ควรทำการทดสอบบางอย่างเสมอ เพื่อให้บรรลุเป้าหมายนี้ ให้เปิดเบราว์เซอร์ที่ไม่ระบุตัวตนและไปที่หน้าเว็บบนเว็บไซต์ของคุณที่เรียกแท็ก
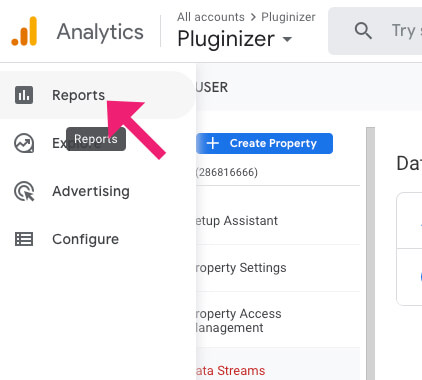
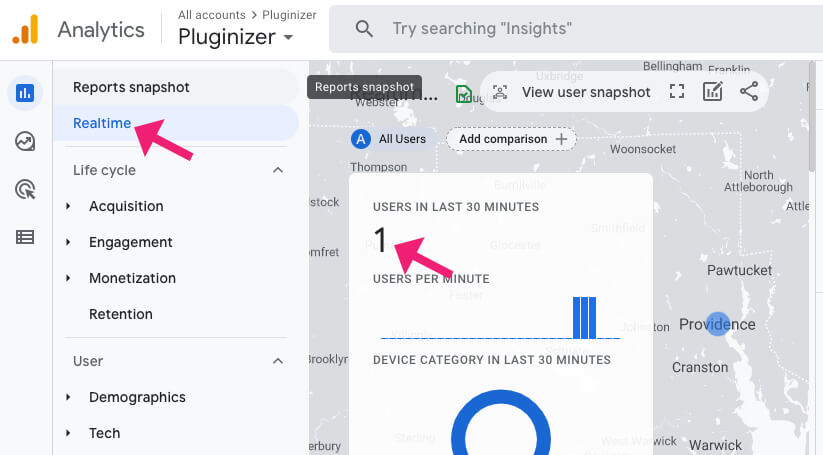
เลือก "รายงาน" จากภายในแผง Google Analytics ของคุณ

เป็นไปได้ที่จะสังเกตผู้เยี่ยมชมและตำแหน่งของผู้เยี่ยมชมในแท็บเรียลไทม์หากติดตั้งโค้ดสำเร็จ

ทุกอย่างดำเนินการตามที่วางแผนไว้หากผู้เยี่ยมชมสามารถดูว่าแท็กถูกวางไว้ที่ใด
คำสุดท้าย
ข้อมูลเป็นทรัพย์สินที่มีค่าที่สุดของธุรกิจ ดังนั้นจึงควรให้ความสำคัญสูงสุดในการได้มาซึ่งข้อมูลดังกล่าว ตอนนี้คุณรู้วิธีรวม Google Analytics เข้ากับ เครื่องมือสร้างเพจ Elementor หลังจากอ่านโพสต์นี้
เรายินดีรับฟังจากคุณหากคุณมีคำถามหรือข้อกังวลใดๆ




