คุณกำลังพยายามหาวิธีง่ายๆ ในการใส่เชิงอรรถในบทความของคุณหรือไม่?

เชิงอรรถเป็นข้อมูลที่เพิ่มเข้ามาซึ่งคุณจะเห็นที่ด้านล่างของหน้าเว็บ เป็นวิธีทั่วไปในการรวมการอ้างอิง ให้แหล่งที่มา ตลอดจนเพิ่มความชัดเจนในเนื้อหาเว็บของคุณ
ในบทความสั้นๆ นี้ เราจะแสดงให้คุณเห็นถึงวิธีการเพิ่มแนวคิดภายหลังที่ง่ายและซับซ้อนให้กับบทความ WordPress ของคุณ
ทำไมต้องเพิ่มเชิงอรรถในโพสต์บล็อกของคุณ?
เชิงอรรถเป็นวิธีที่ยอดเยี่ยมในการเสนอคำแนะนำสำหรับเนื้อหาของคุณที่ด้านล่างของบทความ ช่วยสร้างความไว้วางใจกับผู้ชมของคุณโดยแสดงแหล่งที่มาของรายละเอียดของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยคุณยังสามารถใช้คำอธิบายเพื่อใส่ความคิดเห็น เน้นข้อเท็จจริงที่สำคัญ และให้รายละเอียดเพิ่มเติมเกี่ยวกับเนื้อหาของคุณได้เช่นกัน
ความคิดภายหลังสามารถทำให้ไซต์ของคุณดูเชี่ยวชาญและน่าเชื่อถือยิ่งขึ้นไปอีก ตัวอย่างเช่น หากคุณเผยแพร่รายงานการวิจัยหรือกล่าวถึงโอกาสทางประวัติศาสตร์ ผู้อ่านของคุณอาจแสวงหาความคิดภายหลังด้วยการอ้างอิง
ที่ถูกอ้างสิทธิ์ มาดูกันว่าคุณสามารถรวมความคิดในภายหลังไปยังเว็บไซต์ WordPress ของคุณได้อย่างไร
เพิ่มภายหลังใน WordPress โดยใช้ปลั๊กอิน
วิธีที่สะดวกที่สุดในการรวมความคิดภายหลังในเนื้อหาของคุณคือการใช้ปลั๊กอิน WordPress ปลั๊กอินมีความเก่งกาจมากกว่ามาก เช่นเดียวกับการควบคุมสไตล์ของเชิงอรรถ และคุณไม่จำเป็นต้องแก้ไขโค้ด
สำหรับบทช่วยสอนนี้ เราจะใช้ ปลั๊กอินเชิงอรรถ สำหรับ WordPress แม้ว่าจะมีตัวเลือกอื่นๆ มากมาย แต่แนวคิดภายหลังนั้นง่ายต่อการใช้งาน มีตัวเลือกมากมายสำหรับการปรับแต่ง และไม่มีค่าใช้จ่ายทั้งหมด
ขั้นแรก คุณจะต้องตั้งค่าและเรียกใช้ ปลั๊กอินเชิงอรรถ สำหรับ WordPressÂ
เมื่อปลั๊กอินทำงาน คุณสามารถเรียกดูการตั้งค่า 
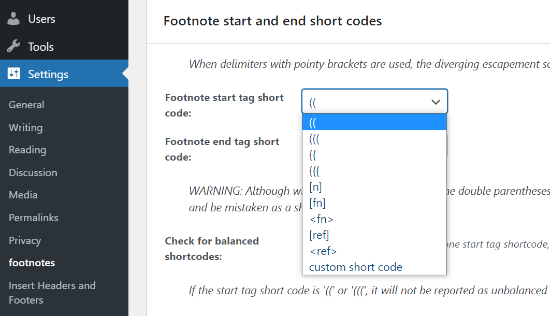
ตัวอย่างเช่น คุณสามารถเลือกจุดเริ่มต้นและจุดสิ้นสุดของรหัสย่อสำหรับเชิงอรรถจากเมนูแบบเลื่อนลง เมื่อใช้รหัสย่อเหล่านี้ คุณจะสามารถใส่เชิงอรรถลงในเนื้อหาของคุณได้
ตราบใดที่คุณรู้จักรหัสย่อที่จะใช้เพื่อเพิ่มคำอธิบายให้กับเนื้อหาเว็บของคุณ คุณสามารถเริ่มใช้ปลั๊กอินเพื่อรวมเชิงอรรถในบทความบล็อก WordPress และหน้าเว็บของคุณ การตั้งค่าที่เหลือเป็นทางเลือกทั้งหมด
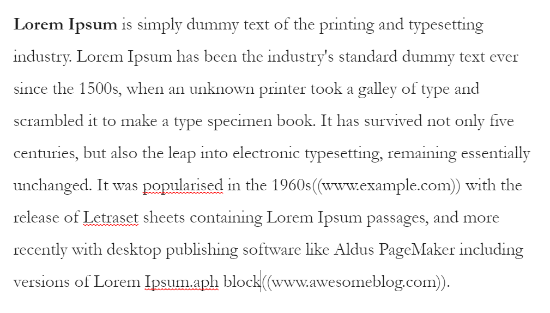
หากต้องการเพิ่มคำอธิบาย ให้ดำเนินการต่อและสร้างโพสต์ใหม่หรือแก้ไขบทความสั้นที่มีอยู่ เมื่อคุณอยู่ในโปรแกรมแก้ไข WordPress ให้เพิ่มรหัสสั้นที่คุณเลือกไว้สำหรับภายหลัง ตัวอย่างเช่น หากคุณเลือกวงเล็บคู่เป็นรหัสย่อ ให้แทรกลงในเนื้อหาที่คุณต้องการรวมความคิดภายหลัง จากนั้นคุณสามารถเข้าไปที่ URL ของแหล่งที่มาของคุณ หรือสิ่งอื่นๆ ที่คุณต้องการรวมไว้ในเชิงอรรถ มันจะมีลักษณะเช่นนี้:

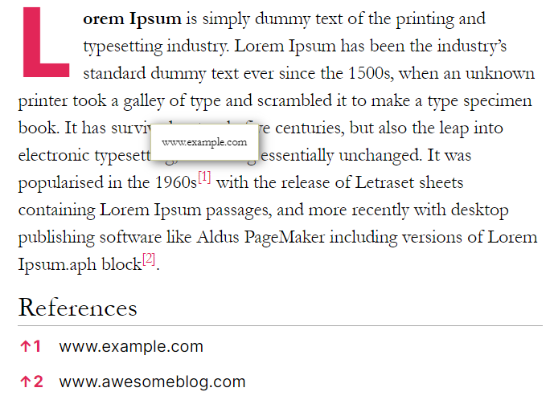
หลังจากนั้น คุณสามารถแอบดูโพสต์บล็อกของคุณเพื่อตรวจสอบว่าลิงก์เชิงอรรถทำงานอย่างถูกต้องหรือไม่ เมื่อคุณพอใจกับการตั้งค่าแล้ว ไปข้างหน้าและเผยแพร่บล็อกโพสต์ WordPress ของคุณเพื่อดูเชิงอรรถในที่ทำงาน

ตอนนี้ ถ้าคุณต้องการปรับแต่งคำอธิบายของคุณและเปลี่ยนรูปลักษณ์ หลังจากนั้น ปลั๊กอินเชิงอรรถจะมีตัวเลือกมากมาย

คุณสามารถเริ่มต้นด้วยการโพสต์คำอธิบายที่มีแนวโน้มว่าจะไปที่การตั้งค่า" และคลิกแท็บ ' การตั้งค่าทั่วไป '
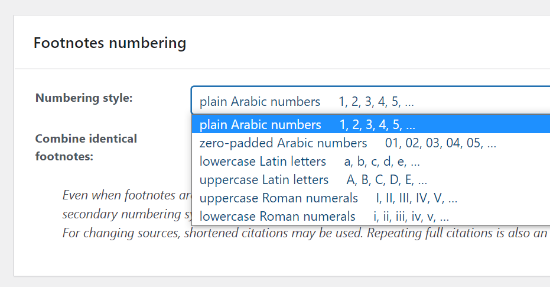
คุณจะเห็นการตั้งค่าสำหรับการเลือกรูปแบบการกำหนดหมายเลข ปลั๊กอินนี้ให้คุณเลือกจากตัวเลขธรรมดา ตัวเลขโรมัน ตัวย่อและตัวพิมพ์ใหญ่ และอีกมากมาย
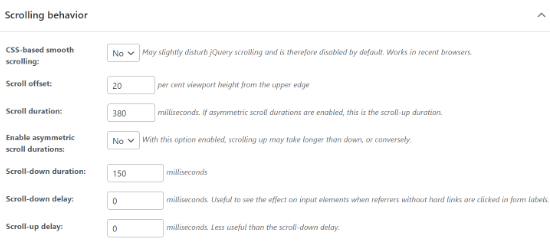
หลังจากนั้น คุณสามารถตั้งค่านิสัยการเลื่อนของความคิดภายหลังในเนื้อหาเว็บได้ มีตัวเลือกในการสร้างระยะเวลาการเลื่อนและเพิ่มการระงับเมื่อผู้เยี่ยมชมเว็บไซต์คลิกคำอธิบาย

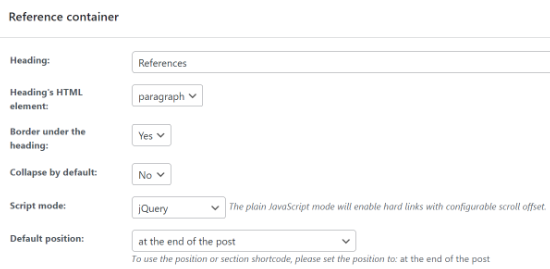
ปลั๊กอินจะใช้ 'การอ้างอิง' เป็นส่วนหัวเริ่มต้นสำหรับลิงก์เว็บของคุณในภายหลัง แต่คุณสามารถเปลี่ยนข้อความส่วนหัวได้เช่นเดียวกับวิธีแสดงในพื้นที่คอนเทนเนอร์คำแนะนำ

ปลั๊กอินมีการตั้งค่าเพิ่มเติม เช่น การแสดงเชิงอรรถในข้อความที่ตัดตอนมา การกำหนดค่าการตั้งค่ารหัสชิ้นส่วน URL และยังอนุญาตให้ใช้โหมดความเข้ากันได้ของ AMP เมื่อคุณแก้ไขเสร็จแล้ว ให้คลิกปุ่ม 'บันทึกการปรับปรุง '
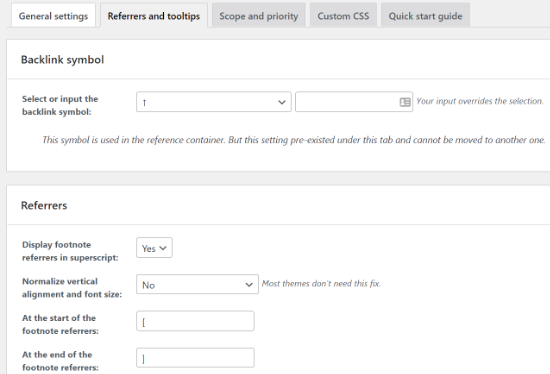
ขั้นต่อไป คุณสามารถไปที่แท็บ 'ผู้อ้างอิงและ' คำแนะนำเครื่องมือ ' ที่นี่คุณจะเห็นการตั้งค่าเพื่อแปลงสัญลักษณ์ลิงก์ย้อนกลับที่จะปรากฏในลิงก์ภายหลังอย่างแน่นอน
คุณสามารถเลือกจากสัญญาณต่าง ๆ ที่ปลั๊กอินให้มาหรือรวมของคุณเอง นอกจากนั้น ยังมีทางเลือกอื่นในการเปลี่ยนการตั้งค่าผู้อ้างอิง และเลือกว่าคุณต้องการให้ตัวเลขภายหลังปรากฏในวงเล็บหรือไม่
นอกจากนั้น ปลั๊กอินยังมีการตั้งค่าเพื่ออนุญาตคำแนะนำเครื่องมือ ซึ่งเป็นกล่องข้อความที่แสดงลิงก์ของทรัพยากรของคุณเมื่อบุคคลลอยเหนือหมายเลขคำอธิบาย คุณสามารถเปลี่ยนตำแหน่งคำแนะนำเครื่องมือ ขนาด เวลา ข้อความ และใช้ทางเลือกอื่นสำหรับการปรับเปลี่ยนในแบบของคุณ

ในขอบเขตและแท็บที่มีลำดับความสำคัญสูงสุด คุณสามารถสร้างระดับข้อกังวลซึ่งจะระบุว่าคำอธิบายจะทำงานก่อนปลั๊กอินอื่นๆ หรือไม่ ยิ่งไปกว่านั้น คุณสามารถเพิ่ม CSS ส่วนบุคคลโดยไปที่แท็บ ' CSS ที่ปรับแต่งเอง ' อย่าลืมคลิกปุ่ม " บันทึกการตั้งค่า " เมื่อคุณแก้ไขเสร็จแล้ว
รวมคำอธิบายใน WordPress ด้วยตนเองโดยใช้ HTML
นอกจากการใช้ปลั๊กอินแล้ว คุณยังสามารถใส่เชิงอรรถเกี่ยวกับการใช้ HTML ลงในบล็อกโพสต์ WordPress ของคุณได้อีกด้วย วิธีการนี้ใช้เวลานานเป็นพิเศษ และเชิงอรรถของคุณจะไม่ทำงานหากคุณทำผิดพลาดใดๆ เมื่อเข้าสู่โค้ด HTML
สำหรับมือใหม่และทุกคนที่ไม่เคยแก้ไข HTML มาก่อน เราขอแนะนำให้คุณใช้ปลั๊กอินเพื่อเพิ่มเชิงอรรถ กล่าวคือ HTML เป็นตัวเลือกที่ยอดเยี่ยมหากคุณต้องการรวมเชิงอรรถในโพสต์หรือหน้าเดี่ยว ในการเริ่มต้น ก่อนอื่นคุณต้องแก้ไขหรือรวมเพจหรือโพสต์ใหม่ล่าสุด ถัดไป ตรงไปที่เนื้อหาที่คุณต้องการเพิ่มคำอธิบาย
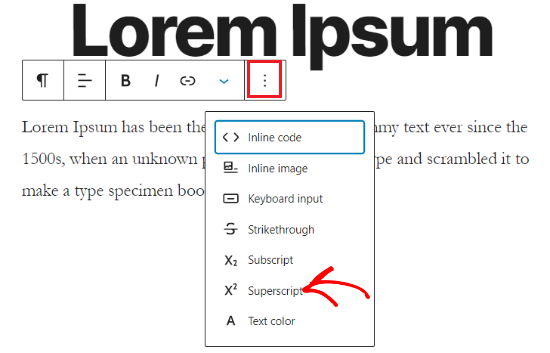
ในตัวแก้ไขบล็อก WordPress คุณสามารถเพิ่ม superscripts ได้โดยคลิกการเลือกอาหารสามจุดในบล็อกย่อหน้าแล้วเลือกทางเลือก 'Superscript'

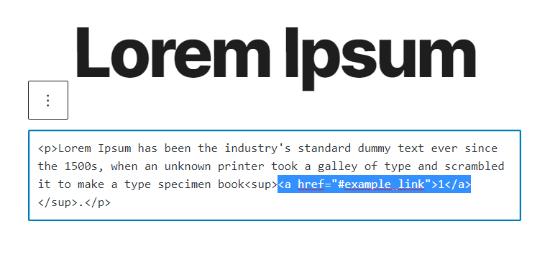
ต่อไปนี้ คุณจะต้องคลิกการเลือกอาหารสามจุดอีกครั้ง และเลือกทางเลือก "แก้ไขเป็น HTML" ด้วย
เมื่อเสร็จแล้ว ไปข้างหน้าและไปที่โค้ด HTML ที่ยึดตามหมายเลขตัวยกของคุณ: 1 ตัวยกของคุณ มันต้องมีลักษณะคล้ายกับสิ่งนี้:

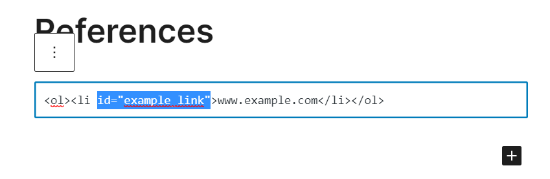
หลังจากนั้น คุณจะต้องรวมโค้ด HTML ที่ยึดติดอยู่กับลิงก์เว็บอ้างอิงหรือการอ้างอิงของคุณที่ด้านล่างของโพสต์
ในลักษณะนี้ เมื่อแต่ละคนคลิกที่หมายเลขคำอธิบาย พวกเขาจะถูกนำไปที่ LINK นั้นๆ 1 id= "example_link "นี่คือสิ่งที่จะดูเหมือนในตัวแก้ไข WordPress:

ต่อไปและดูตัวอย่างโพสต์ในบล็อกของคุณเพื่อตรวจสอบว่าเชิงอรรถทำงานอย่างถูกต้องหรือไม่ หลังจากนั้น คุณสามารถเผยแพร่บทความของคุณและดูเชิงอรรถในที่ทำงานได้ เราหวังว่าโพสต์นี้จะช่วยให้คุณค้นพบวิธีเพิ่มความคิดภายหลังที่ง่ายดายและมีสไตล์ในโพสต์ WordPress ของคุณและดูว่ามีลักษณะอย่างไร