เราทุกคนรู้ดีว่าภาพสร้างโลกแห่งความแตกต่างในการดึงดูดความสนใจและถ่ายทอดความคิดได้อย่างมีประสิทธิภาพได้อย่างไร ใช่ไหม? ไม่ว่าคุณจะเป็นผู้เชี่ยวชาญด้านการออกแบบหรือเพิ่งเริ่มต้น เรามีสิ่งดีๆ สำหรับคุณ: Forntello เป็นเครื่องมือที่สามารถเปลี่ยนรูปลักษณ์และความรู้สึกของไอคอนธีมของคุณได้โดยสิ้นเชิง

ในคู่มือนี้ เราจะเน้นไปที่อัญมณีเฉพาะที่เรียกว่า Fontello มันเหมือนกับขุมสมบัติของไอคอนฟอนต์ที่ธีมยอดนิยมมากมาย เช่น ที่สร้างโดย ThemeREX, Axion และ Ancora ใช้ หากเว็บไซต์ของคุณตกแต่งด้วยธีมเหล่านี้ เราจะแสดงเคล็ดลับดีๆ ให้คุณดู คุณจะได้เรียนรู้วิธีโรยไอคอนพิเศษลงในธีมของคุณ โดยเพิ่มความเฉพาะตัวที่ทำให้เว็บไซต์ของคุณเป็นของคุณอย่างแท้จริง ติดอยู่กับเราแล้วเริ่มกันเลย!
ความรู้เบื้องต้นเกี่ยวกับฟอนเทลโล
Fontello เป็นเว็บไซต์เจ๋งๆ ที่คุณสามารถสร้างชุดไอคอนพิเศษของคุณเองได้ มีไอคอนมากมายให้เลือก! คุณสามารถเลือกอันที่คุณชอบและสร้างคอลเลกชั่นไอคอนของคุณเอง เหมือนกับการสร้างภาษารหัสลับของคุณเองสำหรับเว็บไซต์ของคุณ แต่คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญด้านการเขียนโค้ด หากเว็บไซต์ของคุณใช้ธีมที่สร้างโดยนักพัฒนาคนเดียวกัน มันจะง่ายยิ่งขึ้นไปอีก!

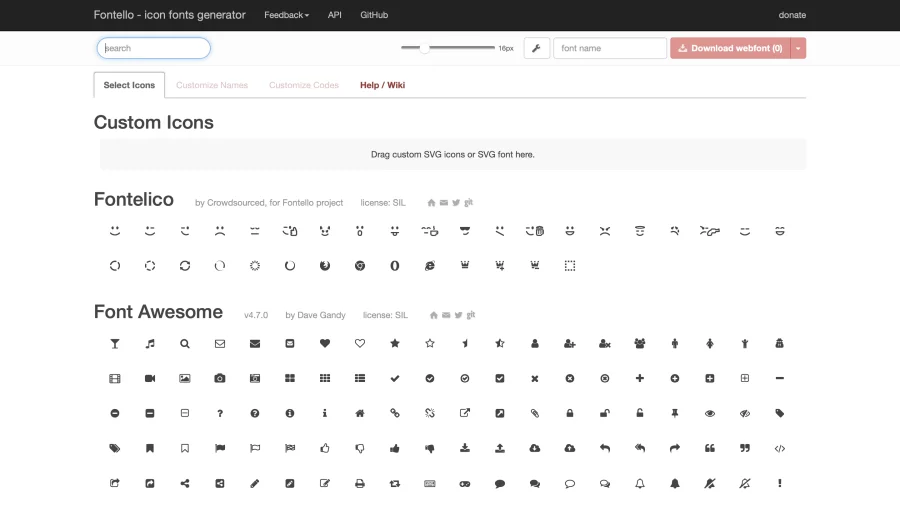
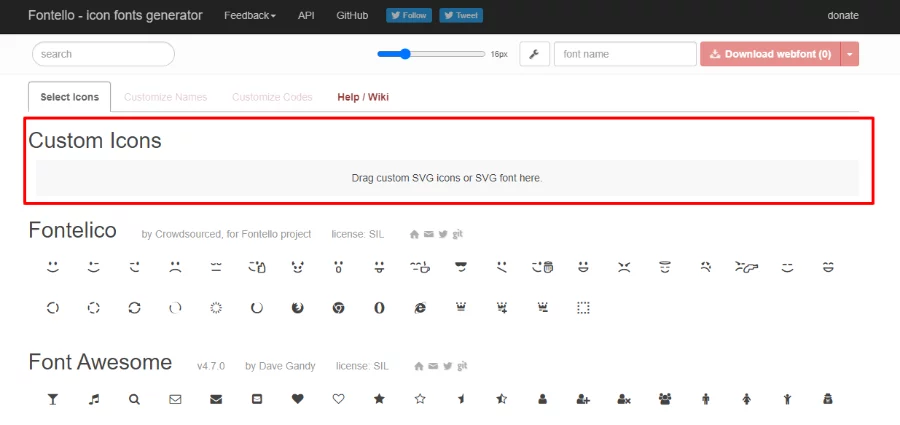
เมื่อคุณไปที่ เว็บไซต์ของ Fontello คุณจะพบแบบอักษรมากมายให้เลือกในหน้าหลัก คุณสามารถดูทั้งหมดหรือใช้ช่องค้นหาเพื่อค้นหารายการที่ต้องการ เมื่อคุณเลือกไอคอนที่ต้องการได้แล้ว คุณก็สามารถรวมไอคอนเหล่านั้นไว้ในแพ็กพิเศษของคุณเองได้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยตอนนี้ มาเริ่มต้นและเพิ่มชุดไอคอน Fontello ลงในเว็บไซต์ของคุณกันดีกว่า!
การเพิ่ม Fontello ให้กับ WordPress
ขั้นตอนที่ 1: รับไฟล์ฟอนต์ไอคอนใหม่
ขั้นแรก คุณจะต้องเลือกไอคอนใหม่ที่คุณต้องการวางบนเว็บไซต์ของคุณ คุณสามารถทำได้บนเว็บไซต์ Fontello แต่หากคุณกำลังมองหาไอคอนที่มีเอกลักษณ์เฉพาะตัว ให้ไปที่ Flaticons

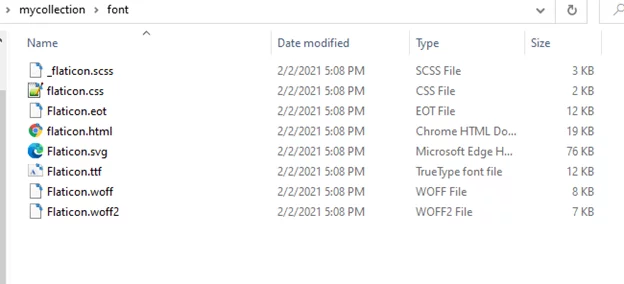
เมื่อคุณเลือกไอคอนที่ต้องการแล้ว คุณจะได้รับไฟล์ zip ที่มีไอคอนและไฟล์ติดตั้งบางไฟล์ เปิดไฟล์ zip นี้และใส่เนื้อหาลงในโฟลเดอร์ที่คุณค้นหาได้ง่าย เช่น เดสก์ท็อปของคุณ ไฟล์สำคัญที่คุณต้องการในขั้นตอนถัดไปเรียกว่า Flaticons.svg อย่าลืมเปิดเว็บไซต์ Fontello ไว้ในเบราว์เซอร์ของคุณ เพราะเราจะต้องการมันอีกครั้งในเร็วๆ นี้!
ขั้นตอนที่ 2 ค้นหาไฟล์ฟอนต์ Fontello บนธีม
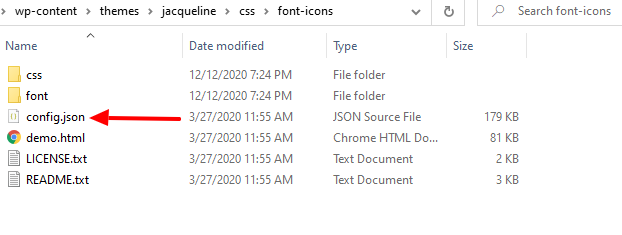
ขั้นแรก ค้นหาโฟลเดอร์ที่เก็บไฟล์ฟอนต์ของธีมของคุณ สมมติว่าคุณกำลังใช้ ธีม Jacqueline โดย ThemeREX - ในกรณีนี้ ไฟล์จะอยู่ใน /wp-content/themes/jacqueline/css/font-icons
ตำแหน่งที่แน่นอนอาจแตกต่างกันเล็กน้อยขึ้นอยู่กับธีมของคุณ ดังนั้นคุณอาจต้องดูรอบๆ สักหน่อย แต่โดยส่วนใหญ่ คุณจะพบสิ่งเหล่านี้ที่ใดที่หนึ่งภายใต้ /wp-content/themes/theme-name/

เมื่อคุณพบไฟล์แบบอักษรของไอคอนธีมแล้ว คุณจะต้องได้รับ config.json ด้วย เราจะใช้สิ่งนี้เพื่อเพิ่มไอคอนทั้งหมดจากธีมปัจจุบันของคุณไปยังแบบอักษรของไอคอนใหม่
ขั้นตอนที่ 3: เพิ่มไอคอนของธีมปัจจุบันลงใน Fontello
ลากไฟล์ config.json ลงในพื้นที่ไอคอนแบบกำหนดเองบนเว็บไซต์ Fontello

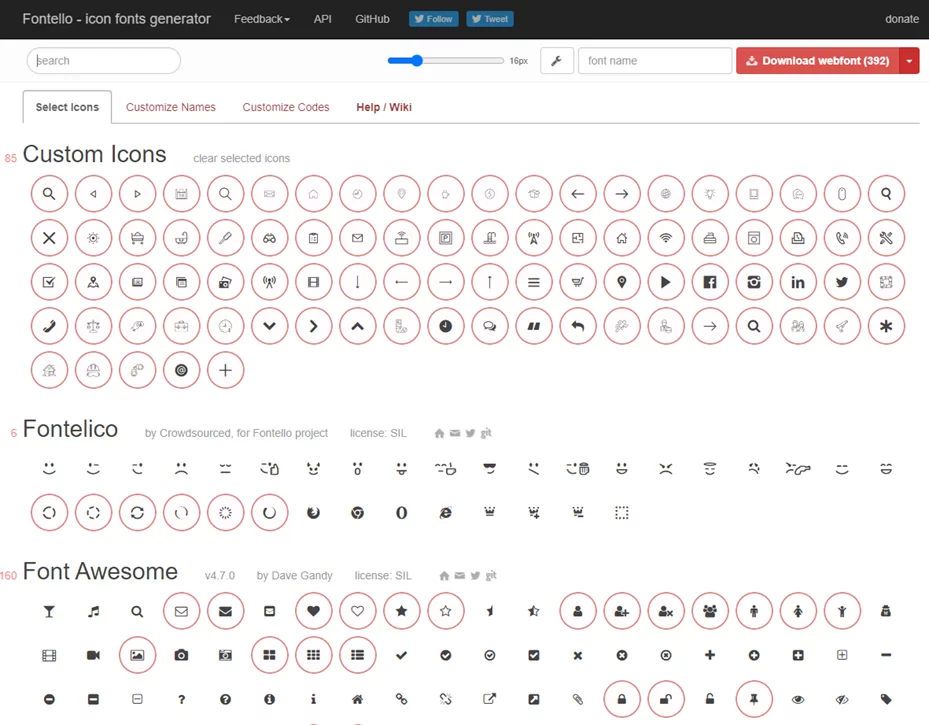
สิ่งนี้จะสร้างแพ็คเกจไอคอนใหม่พร้อมไอคอนทั้งหมดจากธีมที่คุณมีอยู่

ขั้นตอนที่ 4: เพิ่มไอคอนใหม่ลงใน Fontello
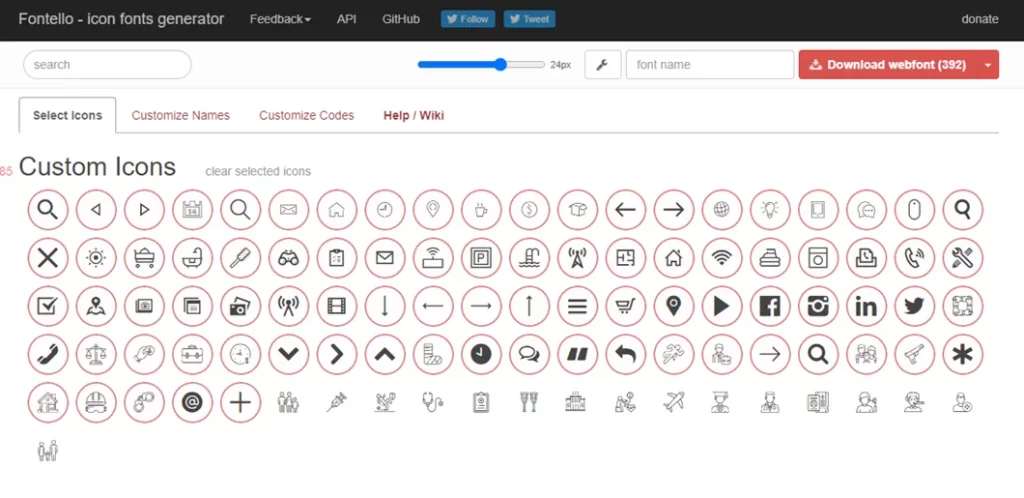
ตอนนี้ไอคอนที่คุณเลือกและดาวน์โหลดในขั้นตอนที่ 1 จะต้องถูกเพิ่มลงใน Fontello ลากไฟล์ Flaticon.svg จากไฟล์เก็บถาวรไปยังพื้นที่ไอคอนแบบกำหนดเองที่คุณทิ้งไฟล์ config.json เพื่อดำเนินการนี้ให้สำเร็จ

คุณจะเห็นว่ารายการไอคอนแบบกำหนดเองได้รับการอัปเดตเพื่อรวมไอคอนใหม่ของคุณจากคอลเลกชัน Flaticons ด้วยการคลิกและเลือกแต่ละสัญลักษณ์ คุณจะสามารถเพิ่มไอคอนใหม่ลงในคอลเลกชันของไอคอน Fontello ที่ไม่ซ้ำใครได้
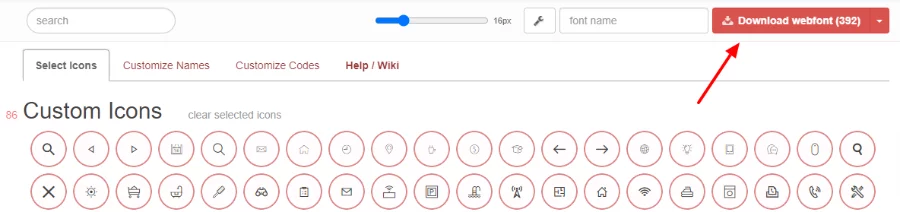
ขั้นตอนที่ 5: ดาวน์โหลดคอลเลกชันที่อัปเดต
ตอนนี้คุณสามารถดาวน์โหลดแบบอักษรของไอคอนที่สร้างขึ้นใหม่ได้ ซึ่งมีทั้งไอคอนใหม่ที่คุณเลือกและไอคอนเก่าจากธีมของคุณ คุณสามารถดำเนินการนี้ได้โดยคลิกไอคอนดาวน์โหลดแบบอักษรบนเว็บสีแดง

ขั้นตอนที่ 6: แทนที่ไฟล์ฟอนต์ไอคอนของธีม
ในไดเร็กทอรีเดียวกับที่คุณได้รับไฟล์การกำหนดค่า คุณต้องอัปโหลดแบบอักษรของไอคอนและไฟล์การกำหนดค่าใหม่ (ขั้นตอนที่ 2) คุณเพียงแค่ต้องลากเนื้อหาที่ดาวน์โหลดมาลงบนไฟล์ธีมของคุณ แทนที่ไฟล์ที่มีอยู่ทั้งหมดด้วยไฟล์ใหม่ และทุกอย่างควรจะทำงานได้ตามปกติ

นั่นคือทั้งหมดที่มีให้จริงๆ!
ตอนนี้คุณจะเห็นไอคอนใหม่ทั้งหมดที่คุณเลือกควบคู่ไปกับไอคอนที่คุณมีอยู่แล้วเมื่อแก้ไขโพสต์หรือเพจ คุณอาจใช้แบบอักษรที่คุณมีอยู่ต่อไปหรือเปลี่ยนรูปลักษณ์เว็บไซต์ของคุณเพื่อให้มีรูปลักษณ์ที่โดดเด่นยิ่งขึ้น
ห่อ
เยี่ยมมากหากคุณทำตามขั้นตอนเหล่านี้และมีธีมที่ใช้ได้กับ Fontello ! ขณะนี้เว็บไซต์ของคุณสามารถทำสิ่งดีๆ ได้มากขึ้นเพื่อทำให้เป็นของคุณเอง แม้ว่ามันอาจจะดูไม่ใช่เรื่องใหญ่ แต่การเปลี่ยนแบบอักษรของไอคอนบนเว็บไซต์ของคุณสามารถทำให้มันโดดเด่นและไม่เหมือนใครเมื่อเปรียบเทียบกับเว็บไซต์อื่นๆ ที่มีลักษณะคล้ายกัน




