ร้านค้า WooCommerce ของคุณจะมีประสิทธิภาพได้ง่ายขึ้นมาก หากคุณสามารถใส่ข้อมูลเกี่ยวกับผลิตภัณฑ์จากร้านค้าของคุณลงในวิดเจ็ต Elementor ในลักษณะที่เปลี่ยนไปตามการเปลี่ยนแปลงของร้านค้า เมื่อคุณอ่านโพสต์นี้ เราจะพูดถึงประโยชน์ของแท็ก Dynamic WooCommerce รวมถึงตัวอย่างการใช้งานจริงในโลกแห่งความเป็นจริง

ใน Elementor Pro 3.4 เราได้เพิ่มคุณลักษณะใหม่ที่มีประสิทธิภาพสำหรับร้านค้าที่ใช้ WooCommerce คุณลักษณะนี้เรียกว่าแท็ก Dynamic WooCommerce
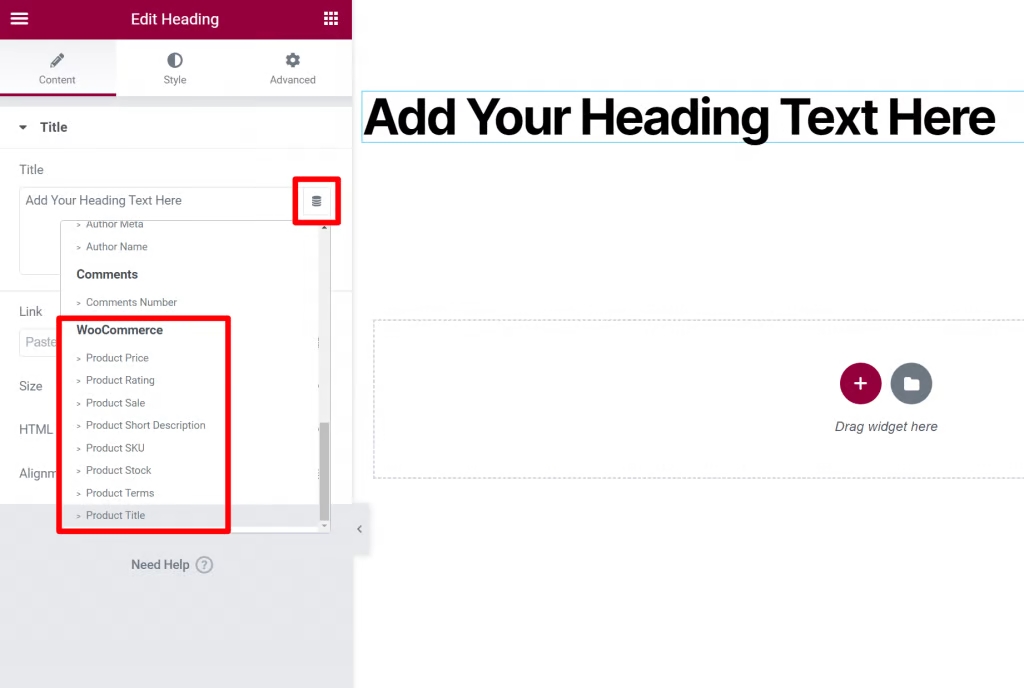
ด้วยแท็ก Dynamic WooCommerce คุณสามารถใช้คุณลักษณะแท็กแบบไดนามิกใน Elementor Pro เพื่อแทรกข้อมูลเฉพาะจากผลิตภัณฑ์ใดๆ บนไซต์ของคุณ คุณสามารถทำได้ด้วยคุณลักษณะแท็กแบบไดนามิก คุณสามารถเพิ่มวิดเจ็ตในหน้า Elementor ที่มีราคาสินค้า (เดิมหรือลดราคา) ชื่อของสินค้า (หรือทั้งสองอย่าง) เรตติ้ง รูปภาพ สถานะการขาย คำอธิบาย SKU สต็อค สถานะ ข้อกำหนด และอื่นๆ
ความสามารถในการแทรกข้อมูลผลิตภัณฑ์ WooCommerce แบบไดนามิกลงในวิดเจ็ต Elementor ช่วยให้คุณมีวิธีมากมายในการทำให้การจัดเก็บ WooCommerce ของคุณมีประสิทธิภาพมากขึ้น เพิ่มความเร็วเวิร์กโฟลว์ของคุณ และตรวจสอบให้แน่ใจว่าข้อมูลทั้งหมดของไซต์ของคุณเหมือนกัน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยในบทความนี้ เราจะมาพูดถึงวิธีที่แท็ก Dynamic WooCommerce สามารถช่วยให้คุณดำเนินธุรกิจได้ดีขึ้น หากคุณต้องการแนวคิดเกี่ยวกับวิธีการใช้แท็ก Dynamic WooCommerce ในร้านค้าของคุณ เราจะแสดงตัวอย่างเจ็ดตัวอย่างว่ามีการใช้แท็กเหล่านี้อย่างไรในโลกแห่งความเป็นจริง
ประโยชน์ของแท็ก WooCommerce แบบไดนามิก
ตรวจสอบให้แน่ใจว่าเราทั้งหมดอยู่ในหน้าเดียวกันก่อนที่เราจะพูดถึงข้อดี
เมื่อคุณใช้วิดเจ็ต WooCommerce ของ Elementor Pro เพื่อแสดงเนื้อหา WooCommerce คุณสามารถเพิ่มปุ่มเพิ่มในรถเข็นแยกสำหรับแต่ละผลิตภัณฑ์ได้
เมื่อใช้ระบบแท็กแบบไดนามิกของ Elementor Pro 3.4 คุณสามารถแทรกรายละเอียดเฉพาะจากผลิตภัณฑ์ WooCommerce ลงในวิดเจ็ต Elementor อื่น ๆ ฟีเจอร์นี้ก่อนหน้านี้มีให้ใช้งานใน Elementor เท่านั้น
ตัวอย่างเช่น สมมติว่าคุณเพียงต้องการเพิ่มชื่อผลิตภัณฑ์ลงในแถบชื่อเรื่องของหน้า การเพิ่มตัวแก้ไขข้อความหรือวิดเจ็ตหัวเรื่องปกติจะเป็นตัวเลือก จากนั้นชื่อผลิตภัณฑ์สามารถเติมลงในวิดเจ็ตแบบไดนามิกได้โดยใช้คุณลักษณะแท็กแบบไดนามิก:

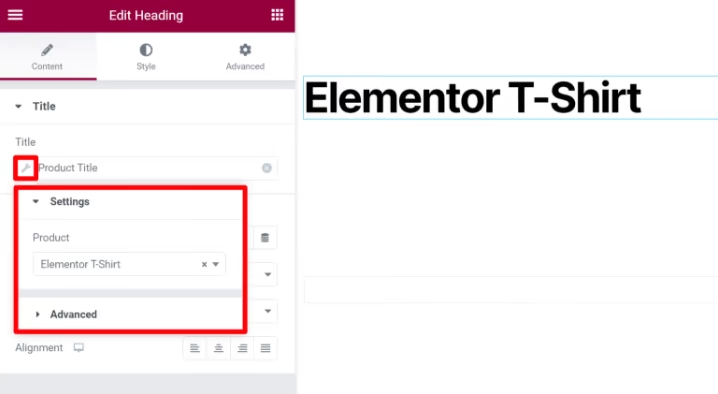
การเลือกประเภทของแท็กไดนามิกที่คุณต้องการใช้จะทำให้คุณมีตัวเลือกเพิ่มเติมในการเลือกผลิตภัณฑ์ที่คุณต้องการรับข้อมูล:

เหตุใดคุณจึงควรใช้เวลาเรียนรู้เกี่ยวกับคุณลักษณะนี้? เหตุผลมีมากมาย แต่นี่คือเหตุผลสำคัญสามประการ
การเพิ่มประสิทธิภาพ Conversion การขาย &
เมื่อคุณเข้าใจวิธีใช้แท็กแบบไดนามิกของ WooCommerce คุณจะมีอิสระมากขึ้นในการออกแบบธุรกิจของคุณเพื่อเพิ่มยอดขายและการแปลง
สำหรับร้านค้าบางแห่ง การมุ่งเน้นที่หน้าผลิตภัณฑ์เพียงหน้าเดียวอาจไม่ใช่แนวทางที่ดีที่สุด หน้าการขายเฉพาะสำหรับผลิตภัณฑ์เดียวอาจดีกว่าการใช้เทมเพลตผลิตภัณฑ์เดียว หากคุณขายสินค้าเพียงรายการเดียว
สำหรับหน้าผลิตภัณฑ์ตามความต้องการ คุณสามารถใช้แท็ก WooCommerce แบบไดนามิกที่จะช่วยให้คุณออกแบบหน้าในขณะที่ยังคงดึงข้อมูลผลิตภัณฑ์
การเปลี่ยนหน้าผลิตภัณฑ์เดียวไม่ใช่จุดประสงค์เดียว แม้ว่าคุณจะยังคงใช้เทมเพลตผลิตภัณฑ์เดียวแบบมาตรฐาน แท็กไดนามิกสามารถช่วยให้คุณโปรโมตร้านค้าของคุณได้ดียิ่งขึ้น
ราคาขายสามารถดึงออกมาจากผลิตภัณฑ์แบบไดนามิกเพื่อจัดโปรโมชั่นสำหรับการขายพิเศษ สุดท้าย คุณสามารถตั้งราคากลับเป็นราคาปกติในตัวแก้ไขผลิตภัณฑ์ของคุณ และราคานั้นจะได้รับการอัปเดตทั่วทั้งไซต์ของคุณหลังจากการลดราคาเสร็จสิ้น
ข้อมูลที่สม่ำเสมอทั่วทั้งไซต์ของคุณ
ประโยชน์มหาศาลอีกประการของแท็กไดนามิกคือช่วยให้คุณรักษาข้อมูลที่สอดคล้องกันทั่วทั้งธุรกิจของคุณ
ข้อมูลจากตัวแก้ไขผลิตภัณฑ์ WooCommerce ถูกใช้ผ่านแท็กแบบไดนามิก ดังนั้นแม้ว่าการตั้งค่าจะมีการเปลี่ยนแปลงในผลิตภัณฑ์ ข้อมูลจะยังคงมีความถูกต้อง 100%
ยกตัวอย่าง บทความบล็อกที่คุณโฆษณาผลิตภัณฑ์เฉพาะบนเว็บไซต์ของคุณ ราคาของผลิตภัณฑ์รวมอยู่ในโพสต์บล็อก
คุณต้องเขียนราคาเป็นข้อความคงที่โดยไม่มีแท็กไดนามิก ถ้าคุณไม่เปลี่ยนแปลงราคาของผลิตภัณฑ์ในอนาคต ก็ไม่เป็นไร (อาจจะสองสามเดือนนับจากวันที่คุณเผยแพร่โพสต์)
อย่าลืมกลับไปทุกครั้งที่คุณอ้างอิงถึงราคาของผลิตภัณฑ์นั้น นอกจากนี้ยังเป็นไปได้ที่คุณจะลืมทำให้ราคาผิดพลาดและทำให้ลูกค้าของคุณสับสน
อย่างไรก็ตาม เป็นไปได้ที่จะใช้แท็กไดนามิกเพื่อสร้างกล่องที่มีข้อมูลผลิตภัณฑ์ในโพสต์บล็อกของคุณโดยใช้แท็ก Dynamic WooCommerce หลังจากนั้น ทุกครั้งที่คุณเปลี่ยนแปลงราคาของผลิตภัณฑ์ในตัวแก้ไข ราคาใหม่จะมีผลกับเนื้อหาที่เผยแพร่ทั้งหมดของคุณ
วิธีการใช้แท็กไดนามิก
1. หน้า Landing Page ของผลิตภัณฑ์โดยเฉพาะ
การโฆษณาผลิตภัณฑ์เฉพาะอาจจำเป็นต้องสร้างหน้า Landing Page ที่ดีกว่าการลิงก์ไปยังหน้าผลิตภัณฑ์เพียงอย่างเดียว
การใช้แท็กแบบไดนามิกช่วยให้คุณสร้างหน้า Landing Page เฉพาะสำหรับแคมเปญโฆษณาของคุณ
แคมเปญโฆษณาและหน้า Landing Page ของคุณควรตรงกันเพื่อมอบประสบการณ์ที่ราบรื่นให้กับลูกค้าของคุณ
สินค้าหลายรายการสามารถแสดงบนหน้า Landing Page เดียวกันได้หากจำเป็น
2. ร้านค้าผลิตภัณฑ์เดียว
แท็ก WooCommerce แบบไดนามิกที่เราได้พูดคุยกันสั้นๆ ในบทนำ มีประโยชน์อย่างยิ่งสำหรับไซต์ที่จำหน่ายผลิตภัณฑ์เดียวเท่านั้น
หากคุณขายสินค้าเพียงรายการเดียว ไม่ควรใช้เทมเพลตผลิตภัณฑ์เดียวแบบมาตรฐาน หรือคุณอาจย้ายสินค้าไปยังตำแหน่งอื่น หน้า Landing Page สามารถใช้ได้หลายวิธี
อาจเป็นไปได้ว่าคุณได้ออกแบบเว็บไซต์แบบหน้าเดียวและต้องการรวมยอดขายผลิตภัณฑ์ของคุณไว้ในหน้านั้นเท่านั้น การใช้แท็ก Dynamic WooCommerce คุณสามารถควบคุมวิธีการแสดงข้อมูลของคุณได้อย่างสมบูรณ์ วิดเจ็ต Custom Add To Cart ของ Elementor อาจถูกเพิ่มลงในเพจ ทำให้ลูกค้าสามารถซื้อผลิตภัณฑ์จากที่ใดก็ได้
3. วางสินค้าในหมวดฮีโร่
ตัวอย่างเช่น หากร้านค้าของคุณมีส่วนฮีโร่ในไซต์ คุณอาจต้องการแสดงข้อมูลผลิตภัณฑ์ในส่วนนั้น
ข้อมูลผลิตภัณฑ์ของคุณสามารถดึงและจัดรูปแบบได้โดยใช้แท็ก Dynamic WooCommerce ภาพฮีโร่ของคุณอาจเป็นเพียงภาพสินค้าของคุณ
สามารถเพิ่มยอดขายได้ด้วยการวางสินค้าในตำแหน่งที่โดดเด่น
ส่วนฮีโร่จะได้รับการอัปเดตโดยอัตโนมัติหากคุณจำเป็นต้องเปลี่ยนแปลงข้อมูลผลิตภัณฑ์ เช่น ราคา
4. โปรโมชั่น ลดราคาช่วงเทศกาล หรือข้อเสนอพิเศษ
เมื่อพูดถึงการลดราคาพิเศษหรือการส่งเสริมการขายอื่นๆ แท็กไดนามิกสามารถเป็นเครื่องมือที่มีค่ามาก Elementor Popup Builder, บล็อกโพสต์, วิดเจ็ตแถบด้านข้าง หรือที่อื่นๆ อาจใช้เพื่อส่งเสริมการขายเหล่านี้
คุณสามารถใช้แท็กไดนามิกเพื่อดึงข้อมูลผลิตภัณฑ์ทั้งหมดได้ เพื่อให้แน่ใจว่าสื่อส่งเสริมการขายของคุณยังคงถูกต้องแม้ว่าราคาของผลิตภัณฑ์ (หรือข้อเท็จจริงอื่นๆ) จะเปลี่ยนแปลงในอนาคต ให้ใช้วิธีนี้
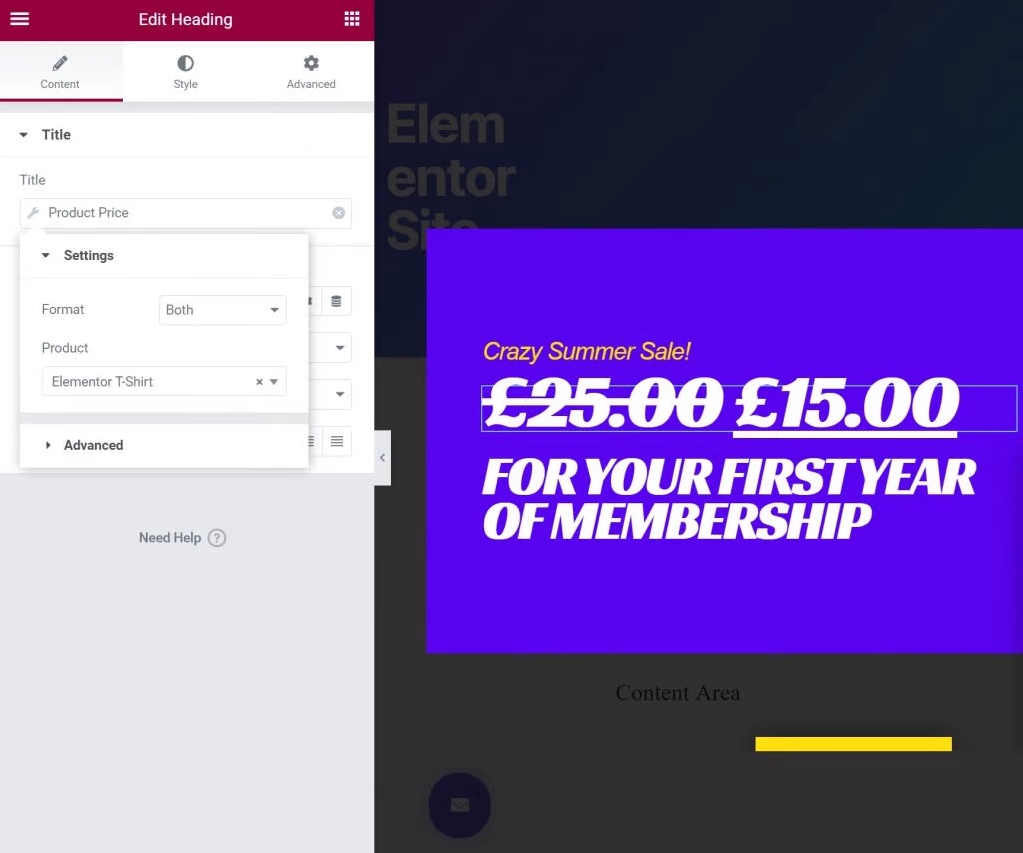
มีหลายวิธีในการระบุราคาเดิมและราคาลด เช่น ป๊อปอัปนี้:

5. แถบข้างติดสินค้า
สำหรับร้านค้า WooCommerce ที่มีไซต์เนื้อหาแยกต่างหาก แท็ก Dynamic WooCommerce สามารถช่วยคุณแสดงผลิตภัณฑ์ของคุณในแถบด้านข้าง
ตัวอย่างเช่น คุณสามารถวางสินค้าขายดีในแถบด้านข้างเพื่อให้ได้รับความสนใจมากขึ้น ตัวเลือกที่สอง: ออกแบบธีมด้วยแถบด้านข้างที่แตกต่างกันสำหรับเนื้อหาประเภทต่างๆ ในบล็อกของคุณโดยใช้ Elementor Pro แล้วแสดงผลิตภัณฑ์เป้าหมายในแถบด้านข้างแต่ละแถบ ตัวอย่างเช่น คุณอาจมีผลิตภัณฑ์ที่แตกต่างกันแสดงในบล็อกของคุณสำหรับแต่ละหมวดหมู่
ผลิตภัณฑ์ที่ขับเคลื่อนด้วย WooCommerce สามารถรวมเข้ากับส่วนอื่น ๆ ของไซต์ของคุณโดยใช้แท็กแบบไดนามิก ช่วยให้คุณพบวิธีการใหม่ๆ ในการขายผลิตภัณฑ์ของคุณ
6. ผลิตภัณฑ์หลักพร้อมเพิ่มเติม
หากคุณมีผลิตภัณฑ์หลักที่สนับสนุนโดยสินค้าขนาดเล็กจำนวนมาก แท็กแบบไดนามิกอาจมีประโยชน์
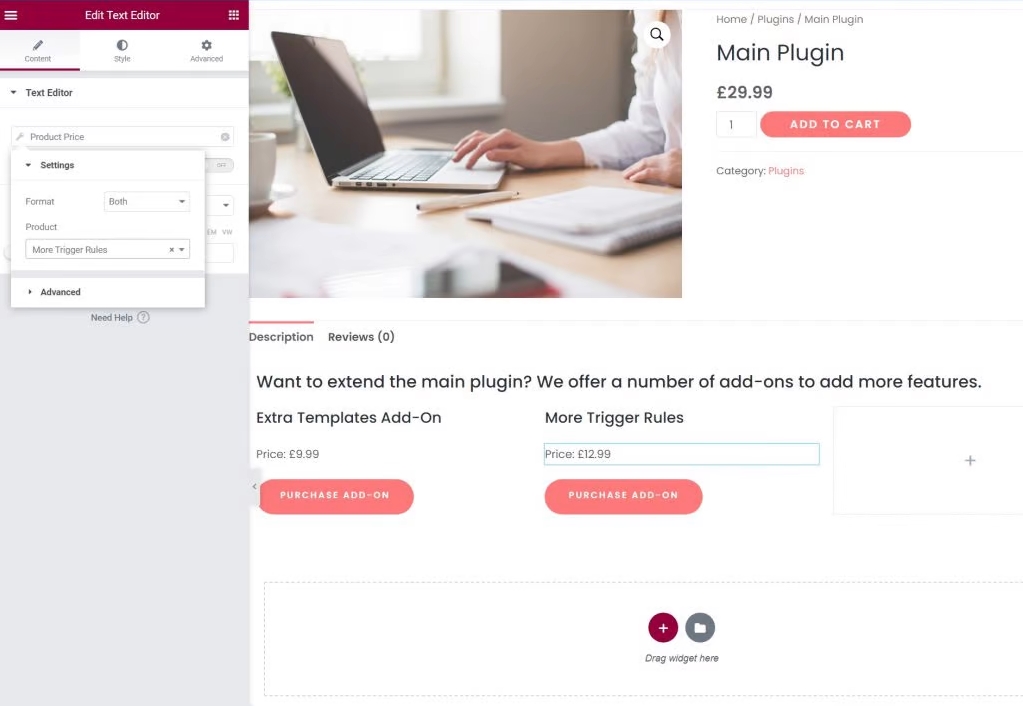
สมมติว่าคุณกำลังขายปลั๊กอิน WordPress เป็นต้น เป็นไปได้ที่จะมีปลั๊กอินหลักและส่วนขยายส่วนเสริมที่หลากหลายเพื่อขยายขีดความสามารถ
สร้างหน้าผลิตภัณฑ์หลักหน้าเดียวสำหรับปลั๊กอินหลักของคุณและแสดงรายการรายละเอียดของแต่ละส่วนขยายในหน้าเดียวกันโดยใช้แท็กแบบไดนามิก ตัวอย่างเช่น หากคุณเคยแก้ไขชื่อหรือราคาของส่วนขยาย การเปลี่ยนแปลงดังกล่าวจะแสดงบนหน้าหลักโดยอัตโนมัติ

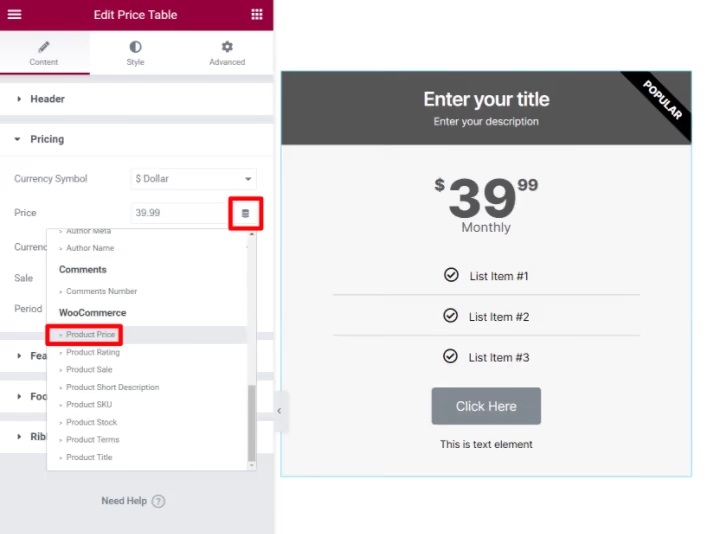
7. ราคา
หากคุณใช้ WooCommerce เพื่อเสนอบริการหรือผลิตภัณฑ์ แท็กแบบไดนามิกสามารถช่วยคุณทำให้ตารางราคาของคุณเป็นปัจจุบันอยู่เสมอ
สำหรับวิดเจ็ตตารางราคาและรายการราคา คุณสามารถใช้แท็กแบบไดนามิกเพื่อกรอกข้อมูลในฟิลด์ราคาด้วยราคาผลิตภัณฑ์ WooCommerce จริง
สำหรับแต่ละรายการในตารางราคาของคุณ คุณยังสามารถเติมชื่อและคำอธิบายแบบไดนามิกได้อีกด้วย
ตารางราคาของคุณจะอัปเดตโดยอัตโนมัติหากคุณดำเนินการขายหรือเปลี่ยนแปลงราคาของผลิตภัณฑ์

หากเว็บไซต์ร้านอาหารของคุณใช้ WooCommerce สำหรับการสั่งซื้อออนไลน์ Dynamic WooCommerce Tags สามารถช่วยคุณสร้างเมนูได้ คุณสามารถใช้วิดเจ็ตรายการราคาเพื่อแสดงเมนูพร้อมราคาสำหรับแต่ละจานได้ เมนูของคุณจะยังคงถูกต้องหากคุณต้องการปรับราคาของจาน
ความคิดสุดท้าย
ตอนนี้คุณสามารถใช้ WooCommerce Dynamic Tags ใน Elementor Pro 3.4 เพื่อรวมข้อมูลผลิตภัณฑ์ในการออกแบบ Elementor ของคุณ
ตอนนี้คุณสามารถดึงข้อมูลผลิตภัณฑ์จากที่ใดก็ได้บนไซต์ของคุณ ตัวอย่างเช่น คุณอาจสร้างหน้า Landing Page เฉพาะ แสดงป๊อปอัปที่ดึงรายละเอียดผลิตภัณฑ์โดยอัตโนมัติ และอื่นๆ
ฟังก์ชันเฉพาะของ WooCommerce เหล่านี้สร้างขึ้นในระบบแท็กแบบไดนามิกของ Elementor ทุกครั้งที่คุณแนะนำแท็กแบบไดนามิกที่เปิดใช้งาน WooCommerce คุณจะเห็นตัวเลือกผลิตภัณฑ์ใหม่
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับแท็กไดนามิกของ Elementor โปรดดูข้อมูลเบื้องต้นเกี่ยวกับเนื้อหาไดนามิกใน Elementor
มาสร้างสิ่งที่ยอดเยี่ยมด้วย WooCommerce Dynamic Tags!




