ส่วนท้ายของเว็บไซต์คือส่วนของเนื้อหาที่ด้านล่างของหน้า แผนผังเว็บไซต์ โลโก้ ข้อมูลติดต่อ ไอคอนโซเชียลมีเดีย และแบบฟอร์มลงทะเบียนอีเมล ล้วนเป็นสิ่งที่รวมไว้ทั่วไป โดยสรุป ข้อมูลในส่วนท้ายของเว็บไซต์มีไว้เพื่อให้ผู้เยี่ยมชมสำรวจไซต์ได้ง่ายขึ้น นอกเหนือจากองค์ประกอบอื่นๆ แล้ว ส่วนท้ายยังมีอีกสิ่งหนึ่งที่ด้านล่าง ซึ่งได้แก่ ปี และข้อความลิขสิทธิ์บางส่วน เพื่อให้เป็นข้อมูลล่าสุด คุณต้องเปลี่ยนปีของข้อความลิขสิทธิ์ทุกปี แต่ผู้ใช้ Elementor ไม่ต้องกังวล เพราะข้อความที่มีลิขสิทธิ์ของคุณจะถูกเปลี่ยนโดยอัตโนมัติทุกปีผ่านเครื่องมือสร้างหน้านี้ มาดูกันว่าทำอย่างไร!

ปีส่วนท้ายแบบไดนามิก
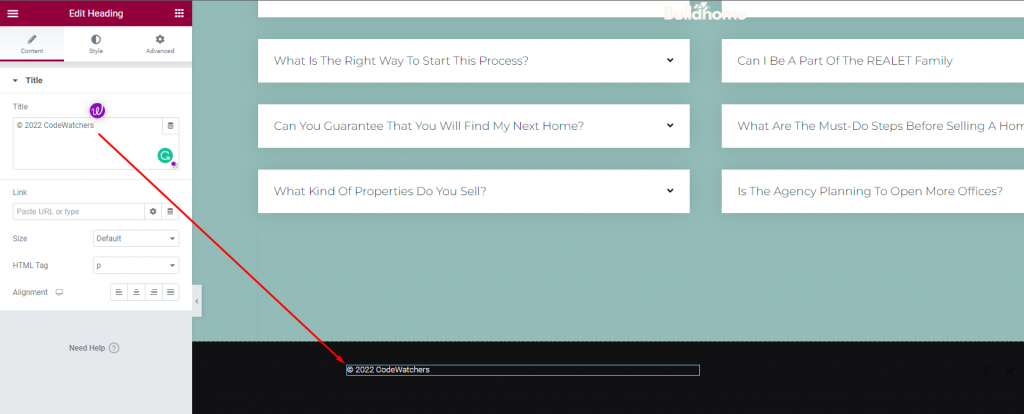
ไปที่ส่วนท้ายของเว็บไซต์ของคุณและเพิ่มข้อความ เราใช้ข้อความคู่มือ "© 2022 CodeWatchers" ซึ่งจะมีการเปลี่ยนแปลงในขั้นตอนถัดไป

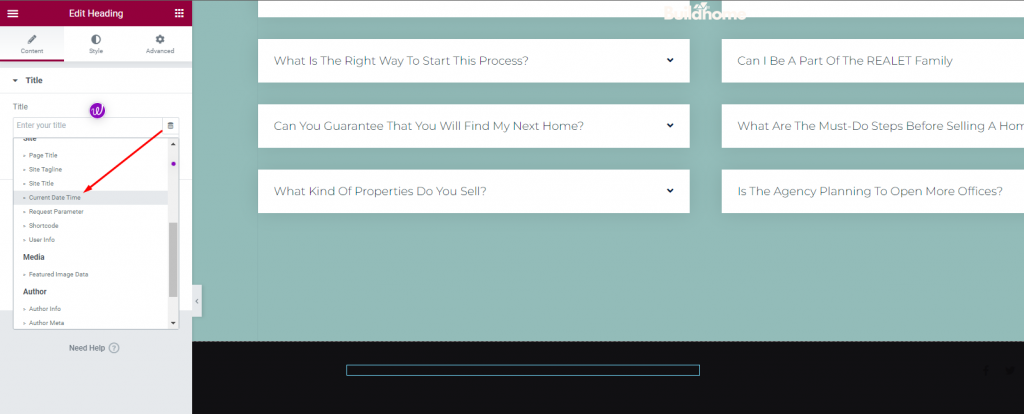
ก่อนอื่น ให้ลบข้อความที่คุณมีอยู่ออก บนวิดเจ็ตตัวแก้ไขข้อความ ให้ไปที่ตัวเลือกไดนามิกและเลือกแท็กไดนามิก “วันที่และเวลาปัจจุบัน”

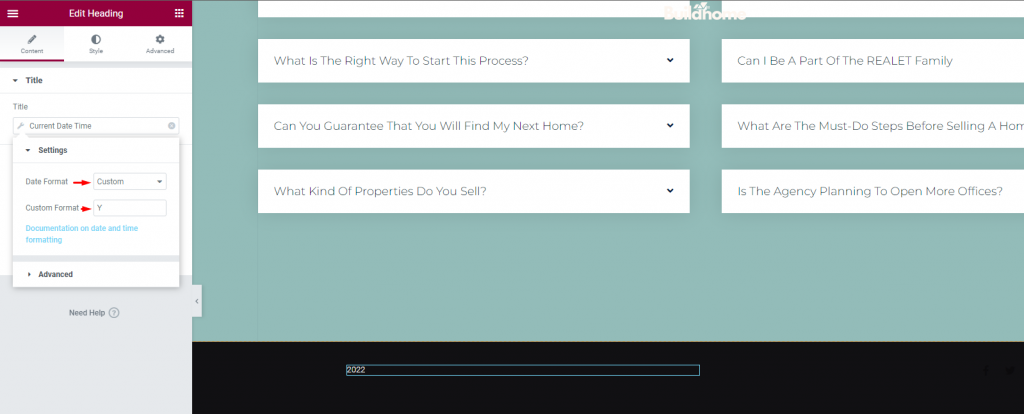
จากนั้นเลือก "กำหนดเอง" สำหรับรูปแบบวันที่โดยคลิกที่สัญลักษณ์รูปเฟือง ตัวพิมพ์ใหญ่ "Y" ในกล่องรูปแบบแบบกำหนดเองจะระบุถึงปีปัจจุบันเท่านั้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- รูปแบบวันที่: กำหนดเอง
- รูปแบบวันที่: Y

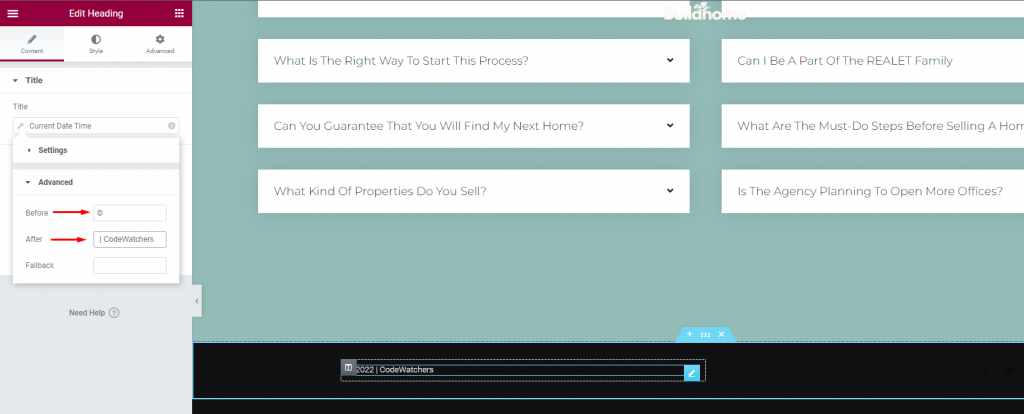
ขยายช่อง "ขั้นสูง" และป้อนข้อความก่อนและหลังที่คุณต้องการให้แสดงในกล่อง "ขั้นสูง"
นอกจากนี้ ให้เพิ่มสัญลักษณ์ลิขสิทธิ์และชื่อบริษัทของคุณน่าจะรวมอยู่ที่นี่ บางคนอาจต้องการรวม "คำชี้แจงสิทธิ์" หรือรวมภาษาเช่น "สงวนลิขสิทธิ์" เป็นต้น

แค่นั้นแหละ! เมื่อคุณตั้งค่านี้ มันจะเปลี่ยนแปลงโดยอัตโนมัติทุกปี
ห่อ
การมีข้อมูลเพิ่มเติมช่วยเพิ่มความถูกต้องของเว็บไซต์ของคุณ Elementor มีตัวเลือกที่สะดวกสบายมากมาย ตอนนี้คุณสามารถมุ่งเน้นไปที่ความคิดสร้างสรรค์ได้มากขึ้น หวังว่าบทช่วยสอนนี้จะช่วยคุณได้ อย่าลืมตรวจสอบและแบ่งปัน บทช่วยสอน Elementor ของเรา กับเพื่อนของคุณ!




