Elementor Pro มีฟีเจอร์ที่เรียกว่าเนื้อหาแบบไดนามิก ซึ่งจำเป็นสำหรับการสร้างธีม WordPress ของคุณเองโดยใช้ฟีเจอร์ตัวสร้างธีม คุณลักษณะนี้ทำให้คุณสามารถรวมเนื้อหาที่เปลี่ยนแปลงแบบไดนามิกตามข้อมูลบนเว็บไซต์ของคุณ เพื่อให้เข้าใจเนื้อหาไดนามิกได้ดียิ่งขึ้น เรามาเจาะลึกกันให้มากขึ้น

พูดง่ายๆ เนื้อหาแบบไดนามิกหมายถึงประเภทของเนื้อหาที่ปรับเปลี่ยนโดยอัตโนมัติตามข้อมูลบนเว็บไซต์ของคุณ พิจารณาชื่อเว็บไซต์ของคุณเป็นตัวอย่าง ขณะออกแบบเพจโดยใช้ Elementor เช่น หน้าแรก คุณสามารถป้อนชื่อไซต์ด้วยตนเองได้ อย่างไรก็ตาม จะเกิดอะไรขึ้นหากคุณตัดสินใจเปลี่ยนชื่อไซต์ของคุณในอนาคต? ถูกต้อง! คุณจะต้องอัปเดตชื่อเว็บไซต์ในหน้าแรกด้วยตนเอง หากคุณใช้ชื่อเว็บไซต์ในหลายหน้า งานจะยุ่งยากมากยิ่งขึ้น นี่คือที่ที่เนื้อหาไดนามิกกลายเป็นสิ่งล้ำค่า
Elementor เสนอวิดเจ็ตชื่อ "ชื่อไซต์" ซึ่งจะดึงชื่อไซต์ของคุณโดยอัตโนมัติและแสดงในพื้นที่ที่กำหนด ในกรณีนี้ ชื่อไซต์ทำหน้าที่เป็นตัวอย่างเนื้อหาไดนามิก ตัวอย่างอื่นๆ ของเนื้อหาไดนามิก ได้แก่ โลโก้ไซต์ ชื่อโพสต์ เมตาของโพสต์ รูปภาพเด่น เนื้อหาโพสต์ และอื่นๆ Elementor ช่วยให้คุณสามารถรวมประเภทเนื้อหาไดนามิกเหล่านี้เข้ากับการออกแบบของคุณ ไม่ว่าจะเป็นเพจหรือเทมเพลต
ความสำคัญของเนื้อหาแบบไดนามิก
คุณสมบัติตัวสร้างธีม Elementor ช่วยให้คุณสร้างเทมเพลตส่วนบุคคลสำหรับส่วนต่างๆ ของธีม รวมถึงหน้าผลิตภัณฑ์เดียวหากคุณใช้ WooCommerce สมมติว่าคุณต้องการออกแบบหน้าผลิตภัณฑ์เดียวในร้านค้าที่ขับเคลื่อนด้วย WooCommerce หากไม่มีเนื้อหาแบบไดนามิก คุณจะต้องสร้างเลย์เอาต์สำหรับผลิตภัณฑ์แต่ละรายการด้วยตนเอง ซึ่งอาจเป็นงานที่ใช้เวลานาน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยอย่างไรก็ตาม ด้วยเนื้อหาแบบไดนามิก คุณสามารถสร้างเทมเพลตที่กำหนดเองสำหรับหน้าผลิตภัณฑ์เดียว โดยแทนที่เทมเพลตเริ่มต้นที่ธีมของคุณให้มา เทมเพลตที่กำหนดเองนี้สามารถออกแบบได้ตามความต้องการของคุณ เมื่อคุณสร้างเทมเพลตนี้ WordPress จะแสดงผลิตภัณฑ์แต่ละรายการในร้านค้า WooCommerce ของคุณตามเค้าโครงที่คุณกำหนดไว้ในเทมเพลตที่คุณกำหนดเอง คุณสามารถรวมองค์ประกอบ/วิดเจ็ตต่างๆ ในเทมเพลตหน้าผลิตภัณฑ์เดี่ยวที่กำหนดเอง เช่น breadcrumbs ชื่อผลิตภัณฑ์ รูปภาพ ราคา การให้คะแนน ข้อมูลสต็อก เมตาผลิตภัณฑ์ คำอธิบายผลิตภัณฑ์ และอื่นๆ
ลองพิจารณาอีกตัวอย่างหนึ่ง สมมติว่าคุณต้องการสร้างเทมเพลตส่วนหัวที่กำหนดเองสำหรับเว็บไซต์ของคุณและใส่โลโก้ไซต์ของคุณ คุณมีสองทางเลือกในการบรรลุเป้าหมายนี้ ขั้นแรก คุณสามารถอัปโหลดโลโก้ไซต์ของคุณโดยใช้วิดเจ็ตรูปภาพ อย่างไรก็ตาม หากคุณเลือกตัวเลือกนี้ คุณจะต้องแก้ไขส่วนหัวด้วยตนเองทุกครั้งที่คุณเปลี่ยนโลโก้ไซต์ของคุณ อีกทางหนึ่ง คุณสามารถใช้วิดเจ็ตโลโก้ไซต์ ซึ่งจะดึงโลโก้ไซต์ที่คุณตั้งค่าไว้ในเครื่องมือปรับแต่งธีมโดยอัตโนมัติ (ลักษณะที่ปรากฏ -> ปรับแต่ง) เมื่อใช้วิดเจ็ตโลโก้ไซต์ คุณจะไม่ต้องแก้ไขส่วนหัวด้วยตนเองทุกครั้งที่คุณอัปเดตโลโก้ ตัวเลือกทั้งสองเป็นไปตามรูปแบบเดียวกัน
ประเภทของเนื้อหาไดนามิก
โดยทั่วไป Elementor นำเสนอเนื้อหาไดนามิกสามประเภทหลัก ได้แก่ รูปภาพ ข้อความ และลิงก์ รูปภาพไดนามิกสามารถรวมองค์ประกอบต่างๆ เช่น รูปภาพเด่นของบล็อกโพสต์ โลโก้ไซต์ รูปภาพโปรไฟล์ผู้เขียน และรูปภาพผลิตภัณฑ์ WooCommerce ในทางกลับกัน ข้อความไดนามิกครอบคลุมองค์ประกอบต่างๆ เช่น ชื่อเว็บไซต์ ชื่อโพสต์ ข้อมูลเมตาของโพสต์ ชื่อผลิตภัณฑ์ และราคาผลิตภัณฑ์
นอกจากนี้ นอกเหนือจากเนื้อหาไดนามิกเริ่มต้นที่มีให้โดย WordPress แล้ว คุณยังสามารถรวมเนื้อหาไดนามิกจากฟิลด์แบบกำหนดเองที่สร้างโดยใช้ปลั๊กอิน เช่น ACF (Advanced Custom Fields) และ Pods Elementor เข้ากันได้กับปลั๊กอินฟิลด์แบบกำหนดเองหลายตัว รวมถึง ACF, Pods, JetEngine, Toolset และ Metabox
เพิ่มเนื้อหาแบบไดนามิกใน Elementor
ภาพ
ในการรวมภาพไดนามิกประเภทต่างๆ เข้ากับงานออกแบบของคุณ คุณมีตัวเลือกในการใช้วิดเจ็ตต่างๆ วิดเจ็ตต่อไปนี้มีไว้ให้คุณเพิ่มรูปภาพไดนามิก:
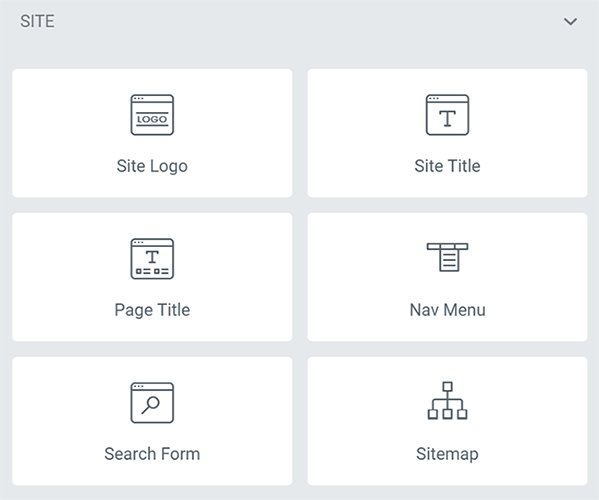
- วิดเจ็ตโลโก้ไซต์: วิดเจ็ตนี้อนุญาตให้คุณใส่โลโก้ของไซต์ของคุณ
- วิดเจ็ตรูปภาพเด่น: ด้วยวิดเจ็ตนี้ คุณสามารถเพิ่มรูปภาพเด่นสำหรับบทความในบล็อกของคุณได้
- วิดเจ็ตรูปภาพ: วิดเจ็ตอเนกประสงค์นี้ช่วยให้คุณสามารถรวมรูปภาพไดนามิกใด ๆ ที่สนับสนุนโดย WordPress ซึ่งรวมถึงโลโก้ไซต์ รูปโปรไฟล์ผู้เขียน โพสต์เด่น ผลิตภัณฑ์ WooCommerce และอื่นๆ
โลโก้ไซต์

หากต้องการรวมโลโก้ไซต์ของคุณ เพียงลากวิดเจ็ตโลโก้ไซต์จากแถบด้านข้างแล้ววางลงบนผืนผ้าใบ วิดเจ็ตจะโหลดโลโก้ไซต์ของคุณโดยอัตโนมัติ
ภาพที่โดดเด่น
วิธีปฏิบัติที่แนะนำคือการรวมรูปภาพเด่นไว้ในเทมเพลตโพสต์เดียว แต่คุณมีความยืดหยุ่นในการเพิ่มได้ทุกที่ หากคุณต้องการแสดงรูปภาพแบบไดนามิกตามรูปภาพเด่นของบล็อกโพสต์ คล้ายกับโลโก้ของไซต์ คุณสามารถวางวิดเจ็ตรูปภาพเด่นบนพื้นที่ผ้าใบเพื่อรวมวิดเจ็ตได้อย่างง่ายดาย บางครั้ง เมื่อดูผืนผ้าใบ Elementor คุณอาจเห็นภาพเปล่าแทนที่จะเป็นภาพเด่นจริง (อย่างไรก็ตาม ภาพเด่นจริงจะปรากฏบนหน้าจริง)
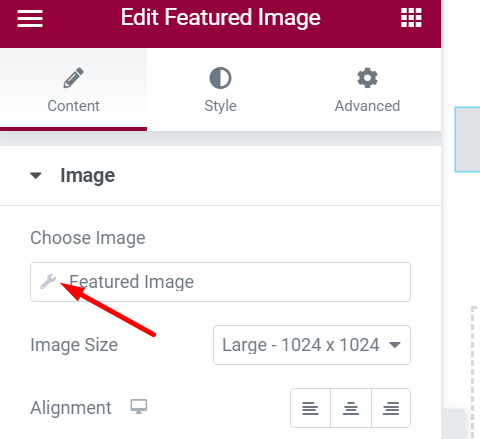
เพื่ออำนวยความสะดวกในการปรับแต่งสไตล์ของรูปภาพเด่น คุณสามารถตั้งค่ารูปภาพสำรอง ซึ่งทำหน้าที่เป็นรูปภาพเริ่มต้นในกรณีที่ไม่ได้ระบุรูปภาพเด่น ในการดำเนินการนี้ ให้คลิกไอคอนเครื่องมือที่อยู่ถัดจากฟิลด์รูปภาพเด่นในแผงด้านซ้าย

รูปภาพโปรไฟล์ผู้เขียน/ผู้ใช้
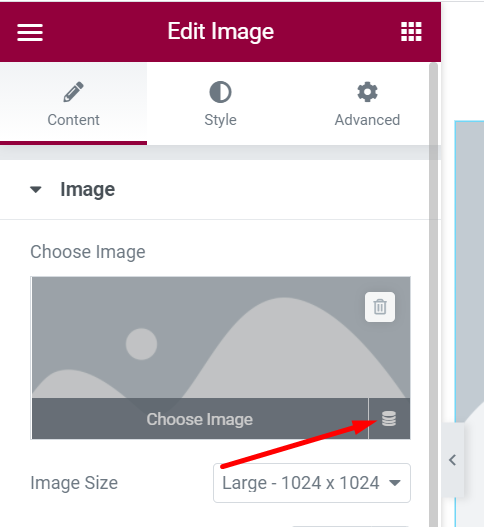
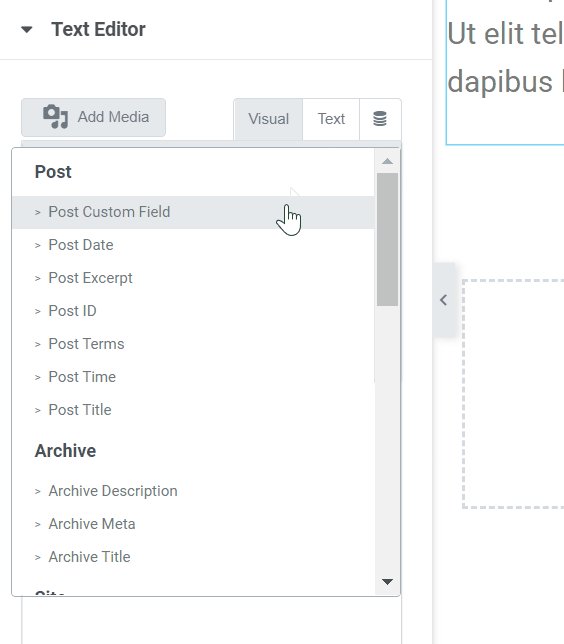
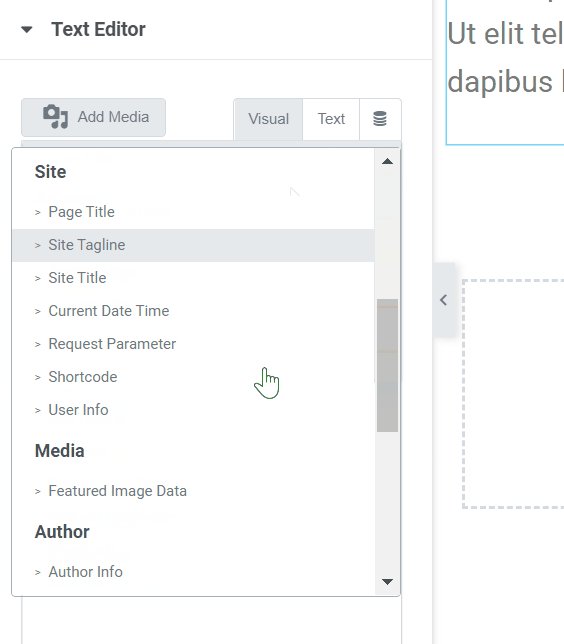
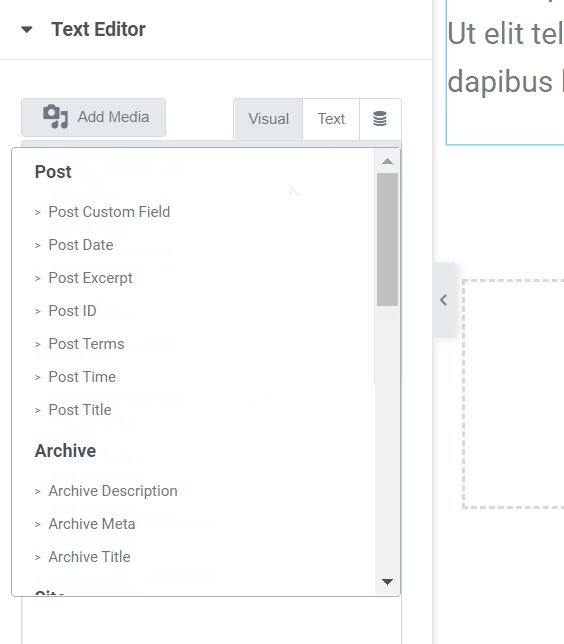
ในการรวมรูปโปรไฟล์ของผู้เขียน รูปโปรไฟล์ของผู้ใช้ หรือรูปภาพไดนามิกประเภทอื่นๆ ให้ใช้วิดเจ็ตรูปภาพ เพียงลากวิดเจ็ตรูปภาพไปยังพื้นที่ผ้าใบ เมื่อเพิ่มแล้ว ให้วางเคอร์เซอร์เหนือตัวเลือกรูปภาพแล้วคลิกไอคอนฐานข้อมูล (แท็กแบบไดนามิก) ซึ่งจะช่วยให้คุณสามารถเลือกประเภทภาพไดนามิกที่ต้องการได้

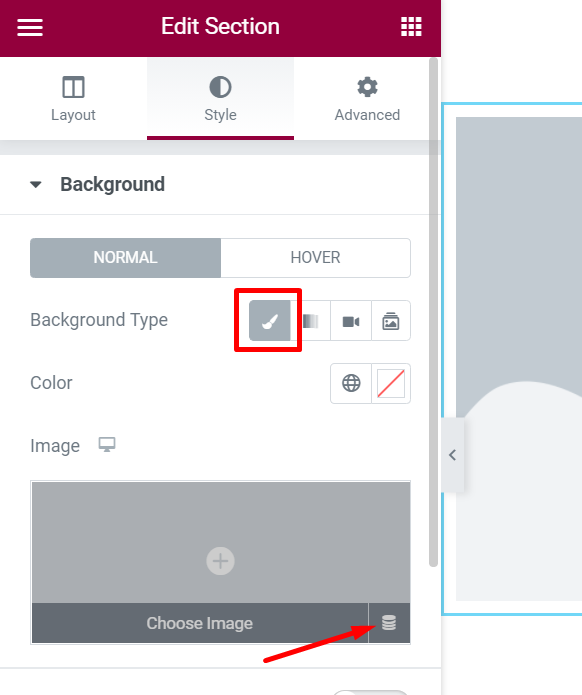
นอกจากนี้ ถ้าคุณต้องการ คุณสามารถใช้รูปภาพไดนามิกเป็นพื้นหลังสำหรับคอลัมน์หรือส่วน เพื่อให้บรรลุเป้าหมายนี้ ให้ตั้งค่าประเภทพื้นหลังเป็นคลาสสิก จากนั้นเลือกประเภทภาพไดนามิกที่ต้องการโดยคลิกที่ไอคอนฐานข้อมูล

ข้อความ
Elementor มีวิดเจ็ตมากมายที่ออกแบบมาโดยเฉพาะสำหรับการรวมเนื้อหาไดนามิกที่ประกอบด้วยข้อความ นี่คือวิดเจ็ตที่คุณสามารถใช้สำหรับเพิ่มเนื้อหาไดนามิกแบบข้อความ:
- ชื่อไซต์: เพื่อรวมโลโก้ไซต์
- ชื่อหน้า: เพื่อแทรกชื่อหน้า
- ชื่อโพสต์: เพื่อเพิ่มชื่อเรื่องของโพสต์
- โพสต์ข้อความที่ตัดตอนมา: เพื่อรวมข้อความที่ตัดตอนมาจากโพสต์
- ข้อมูลโพสต์: เพื่อเพิ่มข้อมูลที่เกี่ยวข้องกับโพสต์
ในการรวมเนื้อหาไดนามิกแบบข้อความโดยใช้วิดเจ็ตที่กล่าวมา คุณสามารถลากวิดเจ็ตที่ต้องการไปยังพื้นที่ผ้าใบได้อย่างง่ายดาย

หรือคุณสามารถใช้ประโยชน์จากวิดเจ็ตข้อความหรือวิดเจ็ตหัวเรื่อง โดยการลากวิดเจ็ตข้อความ/หัวเรื่องไปยังพื้นที่ผ้าใบ คุณจะสามารถเข้าถึงฟิลด์ตัวแก้ไขเนื้อหาในแผงด้านซ้ายได้ ในฟิลด์นี้ คุณสามารถคลิกที่ไอคอนฐานข้อมูล (แท็กไดนามิก) และเลือกประเภทเนื้อหาไดนามิกที่ต้องการจากตัวเลือกที่มี

ลิงค์
คุณมีตัวเลือกในการรวมลิงก์แบบไดนามิกเข้ากับการออกแบบ Elementor ของคุณ ความเป็นไปได้ของลิงก์แบบไดนามิก ได้แก่ URL ของโพสต์, URL ที่เก็บถาวร, URL ของไซต์, URL ของผู้เขียน, URL ที่ติดต่อ และอื่นๆ คุณลักษณะที่น่าสนใจคือความสามารถในการเชื่อมโยงไปยังป๊อปอัปที่คุณสร้างขึ้นโดยใช้ Elementor
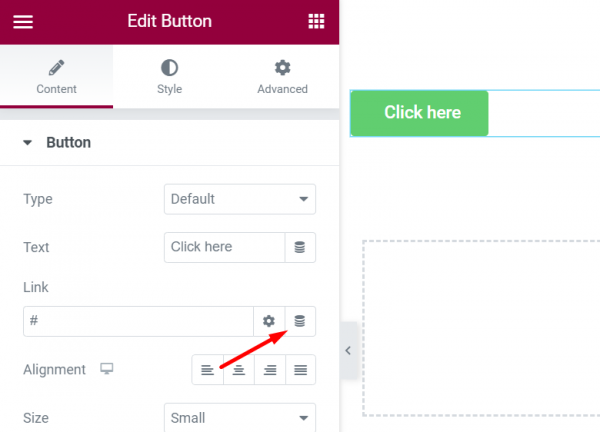
หากต้องการเพิ่มลิงก์แบบไดนามิก คุณสามารถใช้วิดเจ็ตปุ่มหรือวิดเจ็ตอื่นๆ ที่เสนอตัวเลือกในการรวมลิงก์ ในฟิลด์ลิงก์ คลิกที่ไอคอนฐานข้อมูลและเลือกประเภทลิงก์แบบไดนามิกที่ต้องการจากตัวเลือกที่มีให้

ฟิลด์ที่กำหนดเอง
ในบทความนี้ เราได้กล่าวถึงฟิลด์ที่กำหนดเองของ WordPress อย่างกว้างขวาง หากคุณต้องการทำความเข้าใจอย่างลึกซึ้งยิ่งขึ้น เราขอแนะนำให้คุณอ่านโพสต์ การทำความคุ้นเคยกับฟิลด์ที่กำหนดเองเป็นสิ่งสำคัญ โดยเฉพาะอย่างยิ่งหากคุณทำงานให้กับหน่วยงานด้านเว็บที่เชี่ยวชาญด้านการพัฒนาเว็บไซต์สำหรับลูกค้า ด้วยการสร้างฟิลด์แบบกำหนดเองที่ปรับให้เหมาะกับความต้องการเฉพาะของเว็บไซต์ คุณจะสามารถรวมคุณสมบัติหรือฟังก์ชันเฉพาะเข้ากับเว็บไซต์ที่คุณกำลังทำงานอยู่ได้ วิธีนี้สามารถช่วยลดต้นทุนการผลิตได้ เนื่องจากคุณไม่จำเป็นต้องซื้อปลั๊กอินจำนวนมากเพื่อเพิ่มฟีเจอร์หรือฟังก์ชันที่จำเป็น
ตัวอย่างเช่น คุณสามารถสร้างฟิลด์แบบกำหนดเอง รวมถึงประเภทโพสต์แบบกำหนดเอง เพื่อวัตถุประสงค์ต่อไปนี้:
- รายการทรัพย์สิน
- รายการงาน
- เหตุการณ์
ตามที่กล่าวไว้ก่อนหน้านี้ Elementor รองรับปลั๊กอินฟิลด์แบบกำหนดเองยอดนิยม เช่น JetEngine, ACF, Pods และ Toolset หากคุณสนใจที่จะเรียนรู้วิธีเพิ่มฟิลด์ที่กำหนดเองใน Elementor เราขอเชิญคุณอ่านบทความของเราในหัวข้อนี้
ห่อ
ดังที่คุณอาจทราบแล้ว Elementor มีคุณลักษณะตัวสร้างธีมที่ช่วยให้คุณสามารถออกแบบเทมเพลตส่วนบุคคลเพื่อแทนที่เทมเพลตเริ่มต้นของธีมของคุณ ในการใช้คุณลักษณะนี้อย่างมีประสิทธิภาพ จำเป็นต้องเข้าใจแนวคิดของเนื้อหาแบบไดนามิก ซึ่งมีบทบาทสำคัญในการควบคุมศักยภาพของ WordPress ในฐานะระบบจัดการเนื้อหาแบบเปิด (CMS)
ความเข้าใจนี้มีความสำคัญมากยิ่งขึ้นสำหรับมืออาชีพด้านเว็บเอเจนซี่ เนื่องจากสามารถช่วยลดต้นทุนการผลิตได้ แม้ว่า WordPress จะมีประเภทเนื้อหาไดนามิกเริ่มต้นให้เลือกอย่างจำกัด แต่คุณก็มีความยืดหยุ่นในการสร้างเนื้อหาใหม่ตามความต้องการเฉพาะของคุณ ด้วยการรวม Elementor เข้ากับปลั๊กอินฟิลด์แบบกำหนดเอง คุณจะสามารถสร้างเว็บไซต์ประเภทใดก็ได้โดยมีค่าใช้จ่ายที่ลดลง




