การส่งเสริมธุรกิจทั่วโลกสามารถทำได้ง่ายๆ เพียงใช้รูปภาพและสื่อภาพรูปแบบอื่นๆ การเพิ่มความพยายามและการรักษาลูกค้าใหม่สามารถทำได้ง่ายขึ้นด้วยความช่วยเหลือของกราฟิกที่ถูกต้อง เข้าใจได้ง่ายว่าทำไม: ภาพสามารถดึงดูดลูกค้าใหม่ ให้ความรู้ และช่วยให้พวกเขาเห็นภาพสิ่งต่าง ๆ ในแบบที่พวกเขาต้องการ

เมื่อพูดถึงประสบการณ์ของผู้ใช้และการโต้ตอบกับเว็บไซต์ ภาพถ่ายเป็นเครื่องมือทางการตลาดเพียงเครื่องมือเดียวที่สามารถปรับปรุงประสบการณ์ของผู้ใช้อย่างต่อเนื่องโดยแสดงการอัปเดตล่าสุดบนเว็บไซต์ของคุณทันที
หน้าใดก็ได้ในเว็บไซต์ของคุณสามารถเพิ่มรูปภาพได้ หน้า Landing Page หน้าพอร์ตโฟลิโอ หรือหน้าแกลเลอรี เป็นต้น คุณอาจเสียเวลาและความพยายามอย่างมากหากคุณทำตามขั้นตอนด้วยตนเอง การใช้ WordPress และปลั๊กอินตัวสร้างเพจที่สามารถเข้าถึงได้ เช่น Elementor ทำให้กระบวนการนี้ง่ายขึ้นในแง่ของการพัฒนาการออกแบบที่น่าดึงดูดอย่างรวดเร็ว
ข่าวดีก็คือการเพิ่มแกลเลอรีรูปภาพลงในเว็บไซต์ WordPress ของคุณและทำให้น่าดึงดูดยิ่งขึ้นนั้นไม่ยากอย่างที่คุณคิด เนื่องจากวิดเจ็ตแกลเลอรีรูปภาพ Elementor ทำให้สิ่งต่างๆ เป็นเรื่องง่าย
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยขั้นตอนการออกแบบ
ในการใช้วิดเจ็ตแกลเลอรีรูปภาพ Elementor คุณต้องสร้างหน้าเว็บก่อน หน้าใดหน้าหนึ่งที่มีอยู่อาจใช้เพื่อแสดงแกลเลอรีรูปภาพได้ทันที
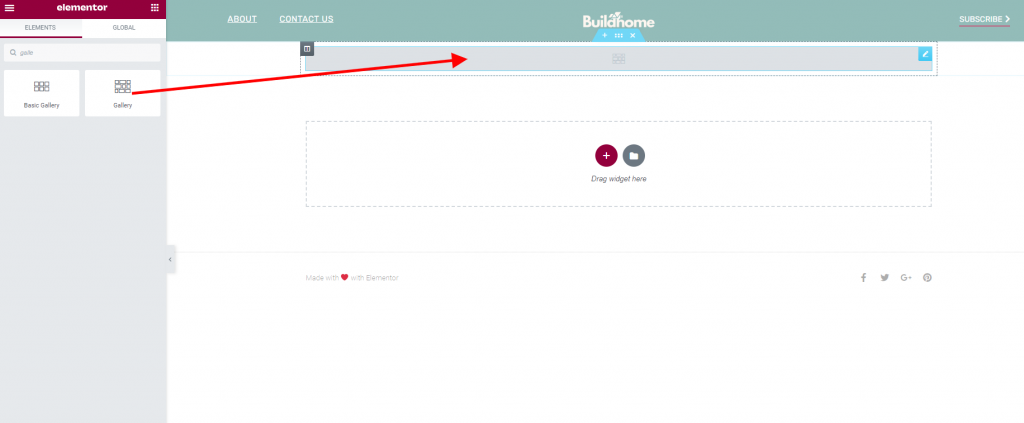
ไปที่หน้าของคุณและเพิ่มวิดเจ็ตแกลเลอรี

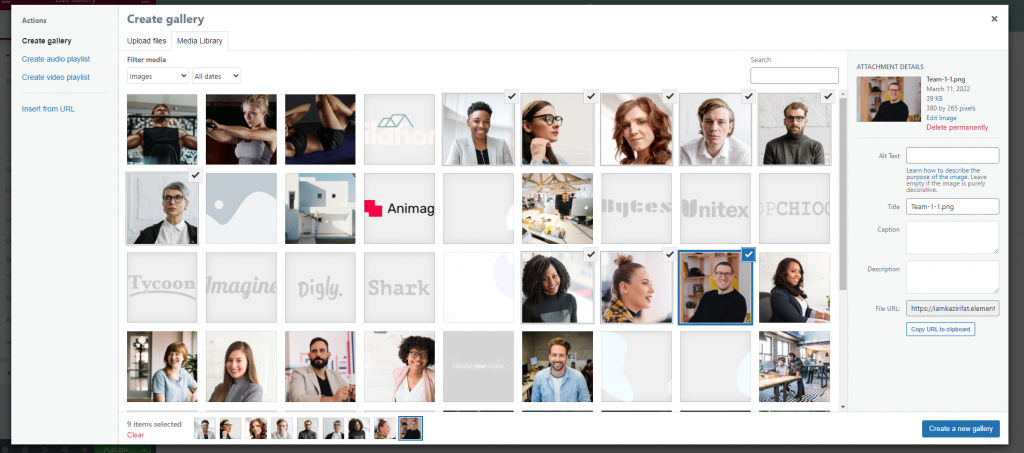
ตอนนี้เรามาเลือกรูปภาพจากไฟล์มีเดียกัน จำไว้ว่าคุณสามารถเปลี่ยนแปลงสิ่งนี้ได้ในภายหลัง

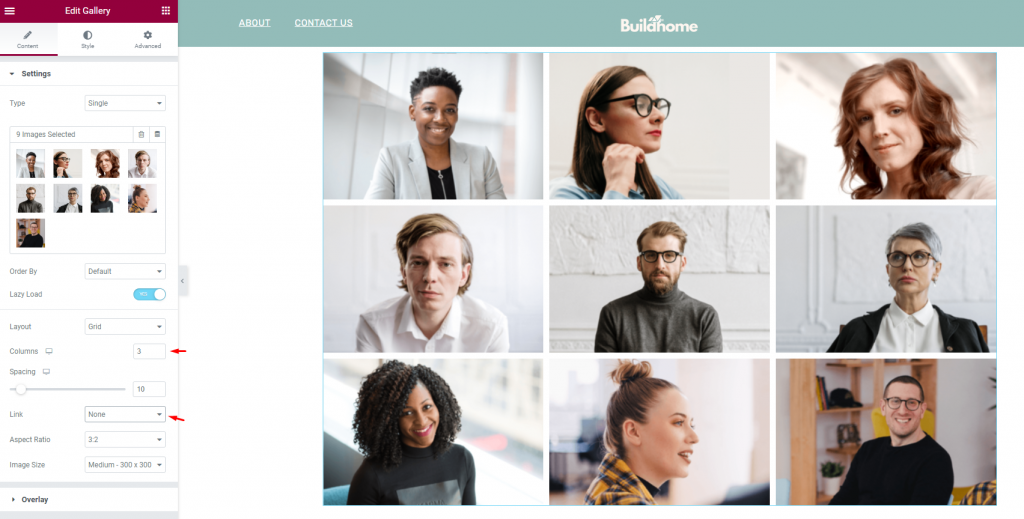
ที่นี่เรามีแกลเลอรี่ของเรา ไม่ต้องกังวลกับระยะห่างและการจัดวาง

ใส่ 3 ภาพต่อคอลัมน์ วิธีนี้จะทำให้แกลเลอรีดูน่าดึงดูดยิ่งขึ้น นอกจากนี้ ให้ตั้งค่าตัวเลือกลิงก์เป็นไม่มี

ตอนนี้ให้มองหาวิดเจ็ต HTML และเพิ่มไว้เหนือวิดเจ็ตแกลเลอรี

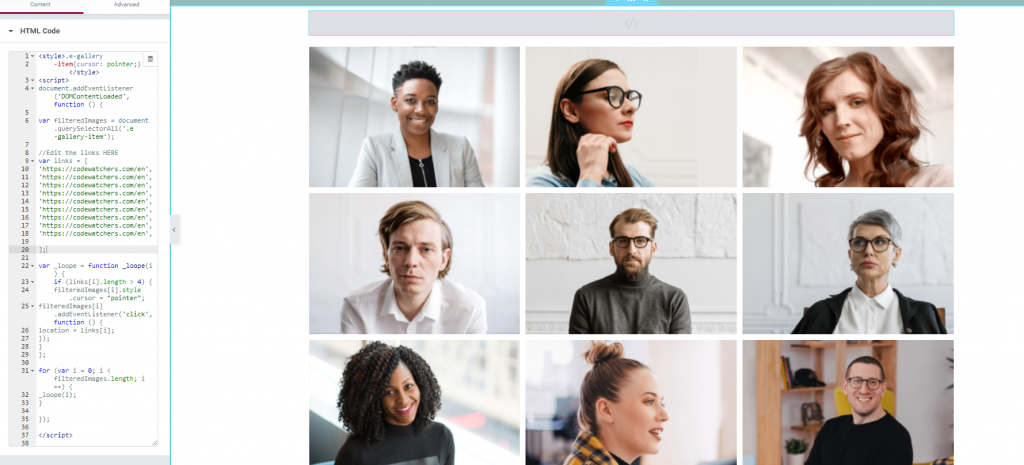
วางรหัสต่อไปนี้ลงในกล่องรหัส
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
และเราเสร็จแล้ว แม้ว่าเราจะใส่ลิงก์เดียวกันในแต่ละภาพ แต่อย่าลืมเปลี่ยนตามต้องการ

โว้ว! คุณสร้างแกลเลอรีที่มีลิงก์ต่างกันในแต่ละภาพสำเร็จแล้ว
คำพูดสุดท้าย
การฝึกซ้อมการออกแบบเว็บมีการเปลี่ยนแปลงไปมากตลอดหลายปีที่ผ่านมา นักการตลาดทำทุกอย่างที่ทำได้เพื่อส่งข้อความไปยังกลุ่มเป้าหมายที่ต้องการ ด้วยภาพที่เหมาะสมและองค์กรที่ดีขึ้น คุณสามารถบรรลุเป้าหมายนี้ได้ คุณสามารถคาดหวังผลลัพธ์ที่น่าทึ่งได้หากคุณจัดวางเลย์เอาต์ที่เหมาะสมเพื่อรวมภาพถ่ายเข้าด้วยกัน
การใช้วิดเจ็ตแกลเลอรีรูปภาพ Elementor คุณสามารถดำเนินการได้ภายในหนึ่งนาที Elementor ยังให้คุณสร้างแผนการออกแบบที่น่าทึ่งด้วยการเข้ารหัสเพียงเล็กน้อย ไม่ว่าจะเป็นเว็บไซต์เชิงพาณิชย์หรือเป็นเพียงเว็บไซต์ผลงานส่วนบุคคล มันจะให้ผลลัพธ์ที่ดีที่สุดเสมอ




