ปลั๊กอิน Icon Block เผยแพร่เมื่อสัปดาห์ที่แล้วโดย Nick Diego ไม่พึ่งพาไลบรารีของบุคคลที่สามเหมือนกับกลุ่มอื่นที่เทียบเคียงได้ นักพัฒนาและผู้ที่ต้องทำด้วยตัวเองจะชอบความจริงที่ว่าไฟล์ SVG ใดๆ ที่สามารถเพิ่มลงในตัวแก้ไขได้
ด้วยเวลาเพียงหนึ่งปีภายใต้เข็มขัดของเขา ดิเอโกได้สร้าง ปลั๊กอิน Block Visibility ซึ่งกำลังกลายเป็นหนึ่งใน ปลั๊กอิน ที่ได้รับความนิยมสูงสุดในสาขาของตนอย่างรวดเร็ว ในช่วงฤดูร้อน เขาได้เพิ่มเวอร์ชันโปรพร้อมคุณสมบัติพิเศษเพิ่มเติม เมื่อพูดถึงเครื่องมือแก้ไขบล็อก เขาได้แสดงให้เห็นถึงความเต็มใจที่จะคิดไอเดียใหม่ๆ ในขณะที่คอยจับตาดูความพึงพอใจโดยรวมของผู้ใช้จนถึงตอนนี้ ดูเหมือนว่าปลั๊กอินล่าสุดของเขาจะไม่แตกต่างกัน
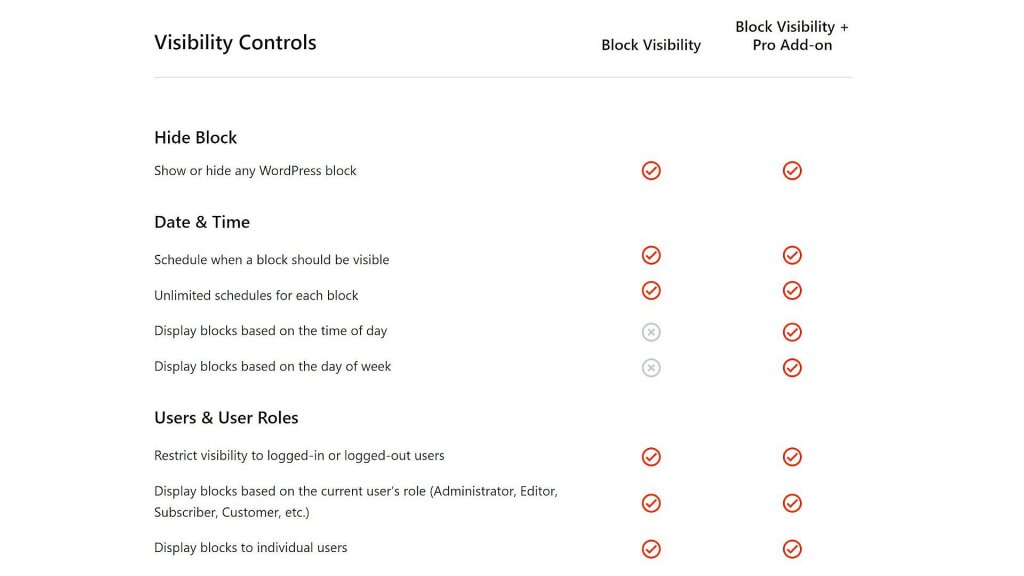
เขาได้รับแรงบันดาลใจในการสร้าง Icon Block หลังจากรวบรวมหน้าการกำหนดราคาสำหรับ Block Visibility เขามีรายการคุณสมบัติมากมายและกำลังเขียนโค้ดไอคอนในบล็อก HTML ด้วยตนเองเพื่อให้เข้ากันได้
สกรีนช็อตของตารางราคาของหน้าราคาบล็อกการมองเห็น รายการคุณสมบัติสามารถพบได้ที่ด้านซ้ายของหน้าจอ เครื่องหมายถูกและไอคอน "x" จะอยู่ทางด้านขวาของหน้าจอ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
การใช้บล็อก HTML สำหรับไอคอน SVG (และไม่ต้องการใช้ไลบรารีบล็อก) ได้กลายเป็นที่มาของความรำคาญสำหรับ Diego ดังนั้นเขาจึงแก้ไขอย่างรวดเร็วนี้ "เป้าหมายของฉันคือการใช้เฉพาะส่วนประกอบ WordPress ดั้งเดิมเพื่อสร้างบล็อกไอคอน SVG อย่างง่าย และเมื่อมีการเพิ่มคุณสมบัติใหม่ลงในคอร์ (เช่น ระยะขอบและการควบคุมที่ตอบสนอง) ฉันจะอัปเดตบล็อกนี้ตามนั้น
ผลเป็นบวก สำหรับโซลูชันไอคอนที่ใช้ระบบบล็อก WordPress ระบบนี้จะตรวจสอบเกณฑ์ที่ถูกต้องทั้งหมด
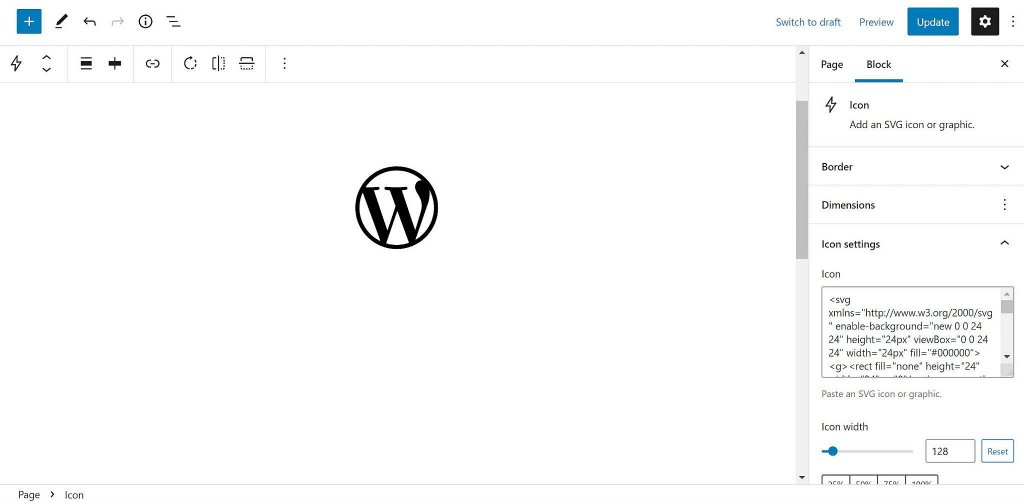
โค้ด SVG ในฟิลด์ข้อความจะแสดงผลในตัวแก้ไขและส่วนหน้าอันเป็นผลมาจากคุณลักษณะนี้

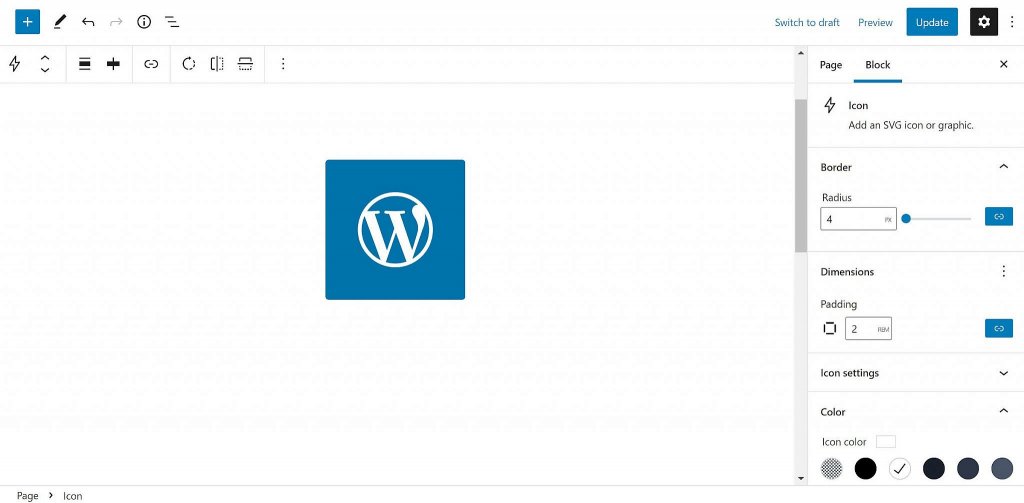
มันไม่ได้จบเพียงแค่นั้น ในการทำให้โซลูชันสมบูรณ์ขึ้น จะใช้ทั้งส่วนประกอบหลักและคุณลักษณะที่สนับสนุนบล็อก มีคุณสมบัติที่ต้องมี เช่น การรองรับสีและการจัดตำแหน่ง หากต้องการลิงก์ไปยัง URL ใดๆ ผู้ใช้สามารถเปลี่ยนขนาดไอคอน ช่องว่างภายใน และรัศมีเส้นขอบ
สิ่งหนึ่งที่ฉันต้องการเห็นรวมอยู่ด้วยคือความสามารถในการปรับแต่งสไตล์เส้นขอบ ความกว้าง และสี สิ่งที่ควรมีเป็นพิเศษแต่ไม่ใช่สิ่งสำคัญที่สุดสำหรับคนส่วนใหญ่
ด้วยพื้นหลังสีน้ำเงินและสัญลักษณ์สีขาว โลโก้ WordPress สามารถมองเห็นเป็นไอคอนได้
การเปลี่ยนสี ขนาด ระยะห่าง และรัศมีเส้นขอบของไอคอนเป็นขั้นตอนง่ายๆ

การเปิดตัวจะเพียงพอสำหรับการสนับสนุนส่วนประกอบหลัก แต่ดิเอโกได้ก้าวไปอีกขั้นด้วยการเพิ่มฟังก์ชันการทำงานตามความต้องการ ปุ่ม "หมุน" บนบล็อกไอคอนทำให้ผู้ใช้สามารถหมุนไอคอนได้ 90 องศา สามารถพลิกไอคอนในแนวนอนหรือแนวตั้งได้โดยใช้ปุ่มบนแถบเครื่องมือ
ปลั๊กอินไอคอนเช่นนี้มีแอปพลิเคชันมากมายในตัวแก้ไข WordPress ตารางตารางเรียบง่ายพร้อมกราฟิกด้านบนเป็นการออกแบบทั่วไป

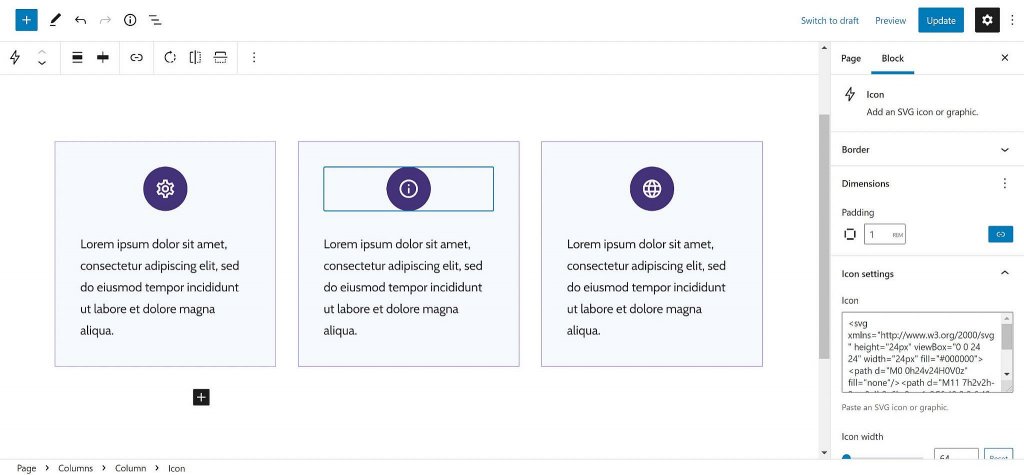
การใช้บล็อกคอลัมน์ในบล็อกไอคอน ไอคอนที่กำหนดเองอาจถูกทิ้งและปรับแต่งได้ อย่างไรก็ตาม ความเป็นไปได้แทบจะไม่มีที่สิ้นสุด
WordPress เป็นที่ที่ส่วนประกอบขาดหายไป มีตัวเลือกที่ดีไม่มากสำหรับการสร้างเลย์เอาต์แนวนอนในตอนนี้ เป็นการยากที่จะจัดไอคอนให้ตรงกับข้อความในกรณีนี้
รูปแบบแถวของกลุ่มบล็อกซึ่งเพิ่งเพิ่มเข้ามาใหม่มีศักยภาพสูง สามารถวางไอคอนไว้ข้างย่อหน้าในตัวแก้ไขดังที่แสดงในภาพหน้าจอที่แนบมา ตารางราคาที่ฉันสร้างนั้นเรียบง่ายและมีไอคอนกาเครื่องหมายรวมอยู่ด้วย
การใช้บล็อกไอคอนเป็นเครื่องหมายถูกในรายการจะแสดงในตารางราคาแบบสองคอลัมน์นี้

ในขณะนี้ ไม่มีส่วนควบคุมอินเทอร์เฟซสำหรับปรับระยะห่างระหว่างวัตถุ ตามหลักการแล้ว ไอคอนควรอยู่ใกล้กับข้อความมากที่สุด
นอกจากนี้ ควรเป็นรายการแทนคำสั่ง การสร้างการจัดเรียงไม่จำเป็นต้องใช้บล็อกอื่น ผู้ใช้ไม่สามารถซ้อนบล็อกในบล็อกรายการได้
ไม่มีอะไรผิดปกติกับปลั๊กอิน Icon Block; ทุกอย่างเป็นไปตามที่ควรจะเป็น เป็นเพียงภาพประกอบสถานการณ์ที่ WordPress จะมีประโยชน์ สิ่งนี้จะช่วยปรับปรุงการทำงานของปลั๊กอินประเภทนี้อย่างมาก
ปลั๊กอิน Gutenberg ซึ่งจะรวมเข้ากับ WordPress ในอนาคตอันใกล้นี้ รองรับบล็อกไอคอน มีการพูดคุยกันเกี่ยวกับการอนุญาตให้ผู้ใช้แทรกไฟล์ SVG ลงในเครื่องมือแก้ไขได้โดยตรง เนื่องจาก Gutenberg Project Lead Matas Ventura ได้สร้างตั๋วเกี่ยวกับมันในปี 2019 มีความเป็นไปได้มากกว่าที่จะเป็นตัวเลือกที่มองเห็นได้ซึ่งจะป้องกันไม่ให้ผู้ใช้ปลายทางเพิ่มโค้ดที่กำหนดเอง บล็อกของดิเอโกอาจยังคงอยู่ในรูปแบบทางเลือกอื่นที่มีความยืดหยุ่นมากกว่า
แม้ว่ารูปแบบปัจจุบันของปลั๊กอินอาจยอดเยี่ยมสำหรับหลาย ๆ คนในชุมชน WordPress แต่ Diego ก็มีความทะเยอทะยานที่จะทำให้ดียิ่งขึ้นไปอีก ผู้ใช้ที่ไม่ต้องการเพิ่มโค้ด SVG สามารถใช้ตัวเลือกไอคอนได้ ไอคอน WordPress ในตัวจะแสดงเป็นค่าเริ่มต้น อย่างไรก็ตาม เขาตั้งใจที่จะอนุญาตให้นักพัฒนาบุคคลที่สามสร้าง "ชุดไอคอน" ที่กำหนดเองเพื่อขยายฟังก์ชันการทำงานของแอป




