มีรูปแบบฉากหลังใหม่ๆ มากมายสำหรับเลย์เอาต์ Divi ซึ่งให้อิสระในการสร้างสรรค์มากยิ่งขึ้น แม้จะมีรูปลักษณ์ที่น่าดึงดูด แต่การออกแบบพื้นหลังที่เกิดซ้ำเหล่านี้สามารถนำมาใช้เพื่อวัตถุประสงค์ที่หลากหลาย หากเราต้องการดึงความสนใจไปที่ส่วนใดส่วนหนึ่งของจอแสดงผลหรือแยกองค์ประกอบกราฟิก เราสามารถใช้เป็นภาพพื้นหลังแบบรวมศูนย์เพื่อดำเนินการดังกล่าว ด้วยการตั้งค่ารูปแบบพื้นหลังขนาดที่กำหนดเองของ Divi เรามีทางเลือกในการออกแบบที่หลากหลาย สำหรับแรงบันดาลใจในการออกแบบเว็บไซต์ Divi ของคุณเอง เราจะมาดูตัวอย่างการใช้งานจริงและสาธิตวิธีเปลี่ยนขนาดของรูปแบบพื้นหลังใน Divi

ตัวอย่างการออกแบบ
Let’s ดูว่า we’ จะทำอะไรก่อนที่จะเข้าสู่บทช่วยสอน ที่นี่’ ดูที่รูปแบบพื้นหลังแต่ละแบบที่เราจะสร้าง
นี่คือการออกแบบของเรา 1

และนี่คือลักษณะการออกแบบ 2
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
รูปแบบพื้นหลังขนาดที่กำหนดเอง
สำหรับตัวอย่าง เราจะใช้ส่วนแรกจาก หน้า Landing Page ฟรีของ Acai Bowl ที่มีอยู่ใน Divi We’ll เพิ่มรูปแบบพื้นหลังและปรับแต่งให้เหมาะกับตัวเลือกอุปกรณ์ต่างๆ ส่วนสำหรับตัวอย่างของฉันใช้สีพื้นหลัง #f9f3fd เราจะคงสีฉากหลังปัจจุบันไว้ แต่เพิ่มรูปแบบเข้าไป

ตอนนี้เรากำลังจะเพิ่มแถบแนวทแยงที่ด้านล่างของส่วน การกำหนดค่าเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่ทั้งหมดจะต้องมีการตั้งค่าเฉพาะของตนเอง
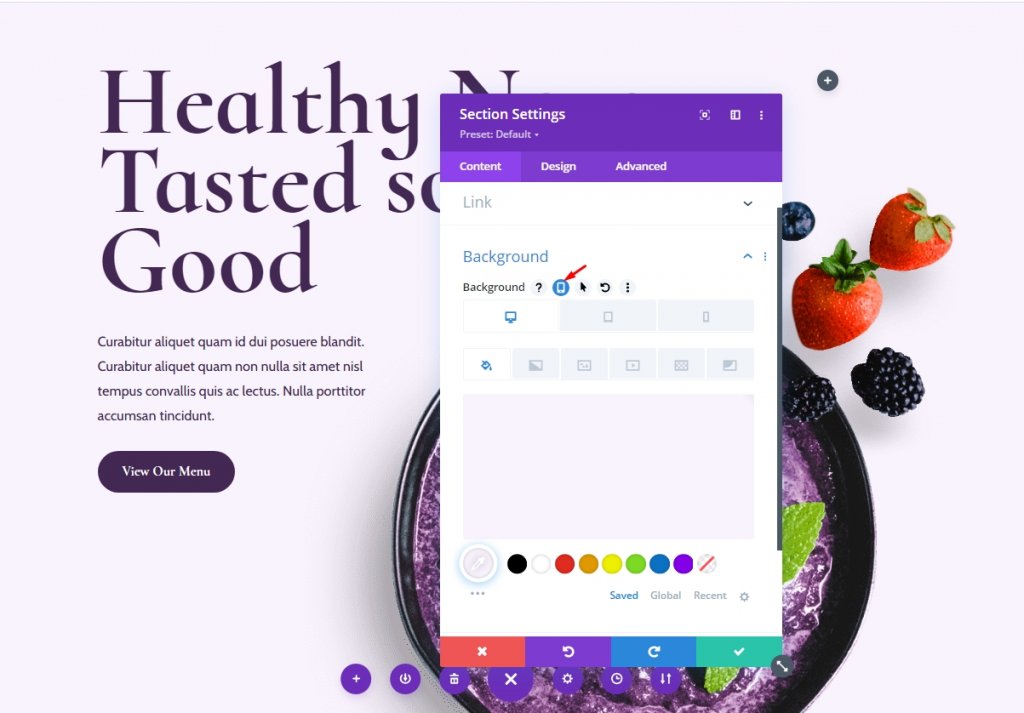
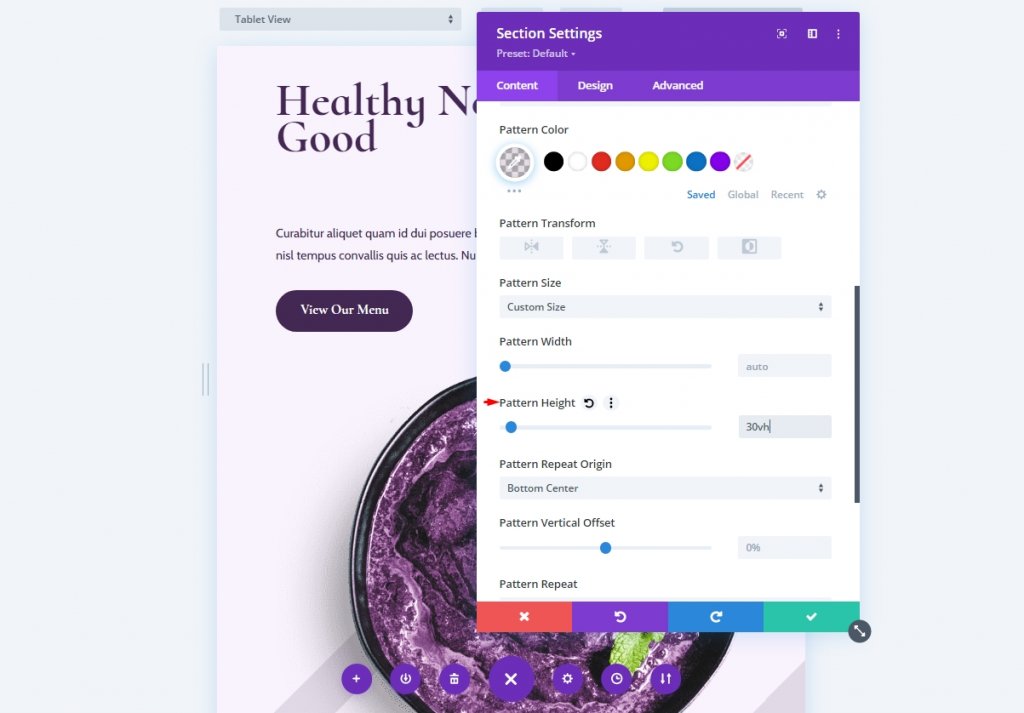
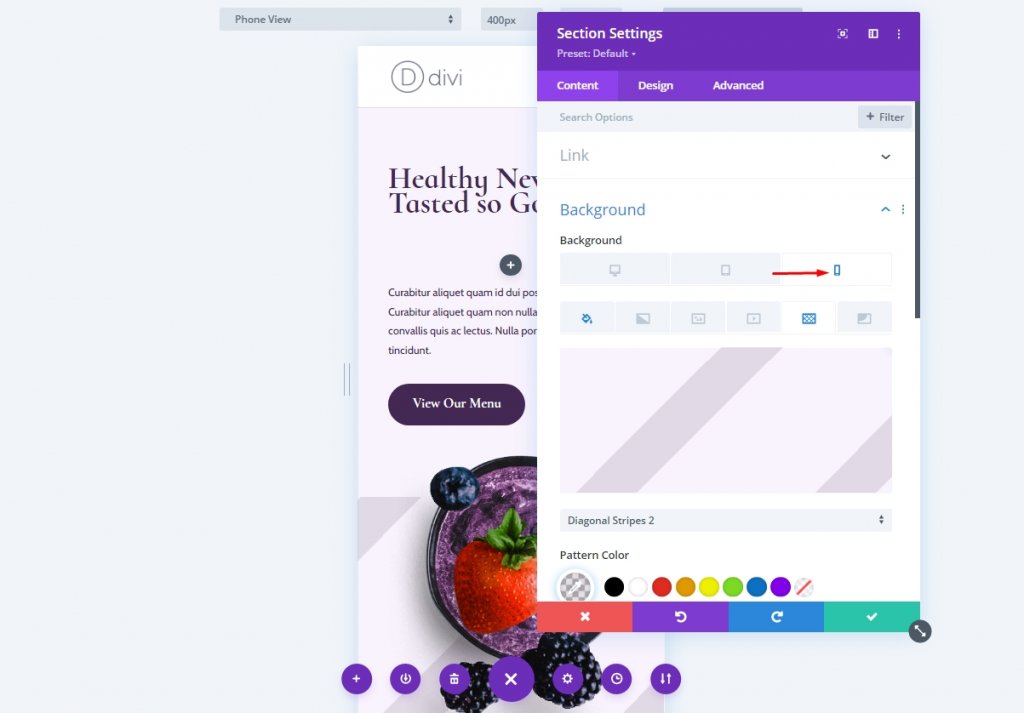
เปิดการตั้งค่าส่วนและไปที่ส่วนพื้นหลังเพื่อเลือกรูปแบบ เลือกไอคอนแท็บเล็ต

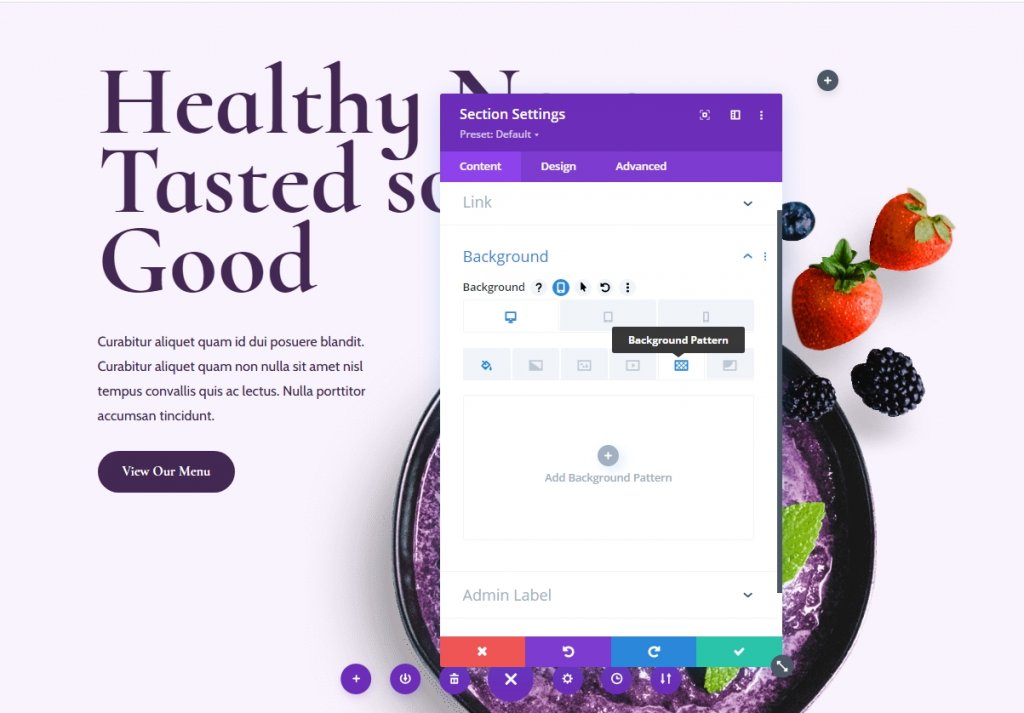
ไปที่แท็บรูปแบบพื้นหลังสำหรับเดสก์ท็อป คลิกที่ "เพิ่มรูปแบบพื้นหลัง"

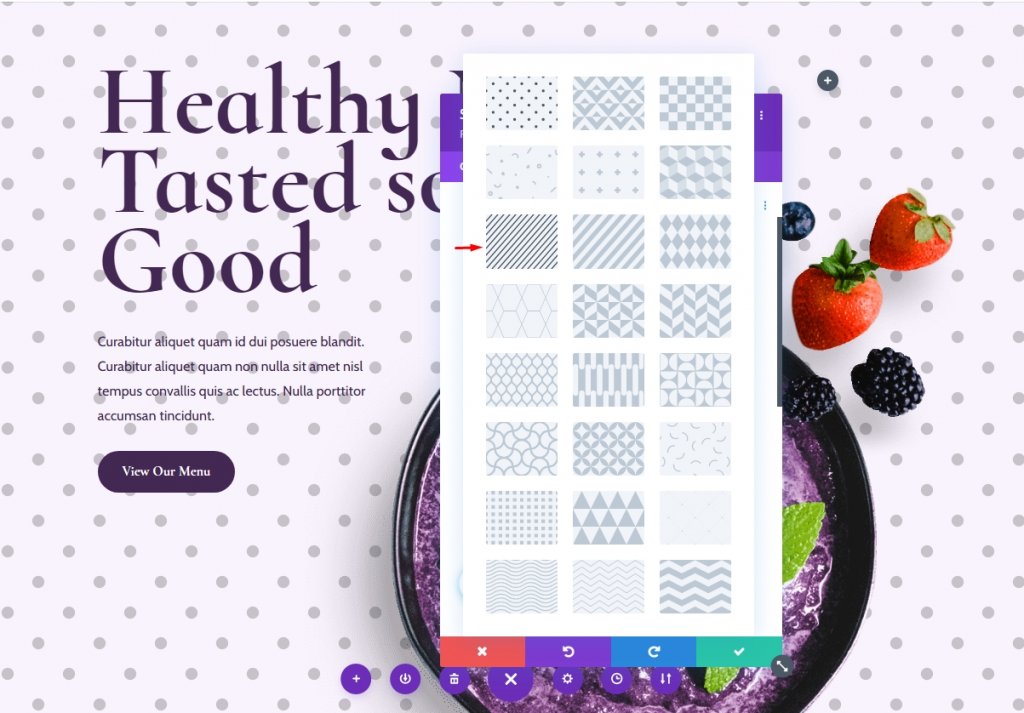
กดที่ช่องแบบเลื่อนลงแล้วคุณจะเห็นรูปแบบมากมาย

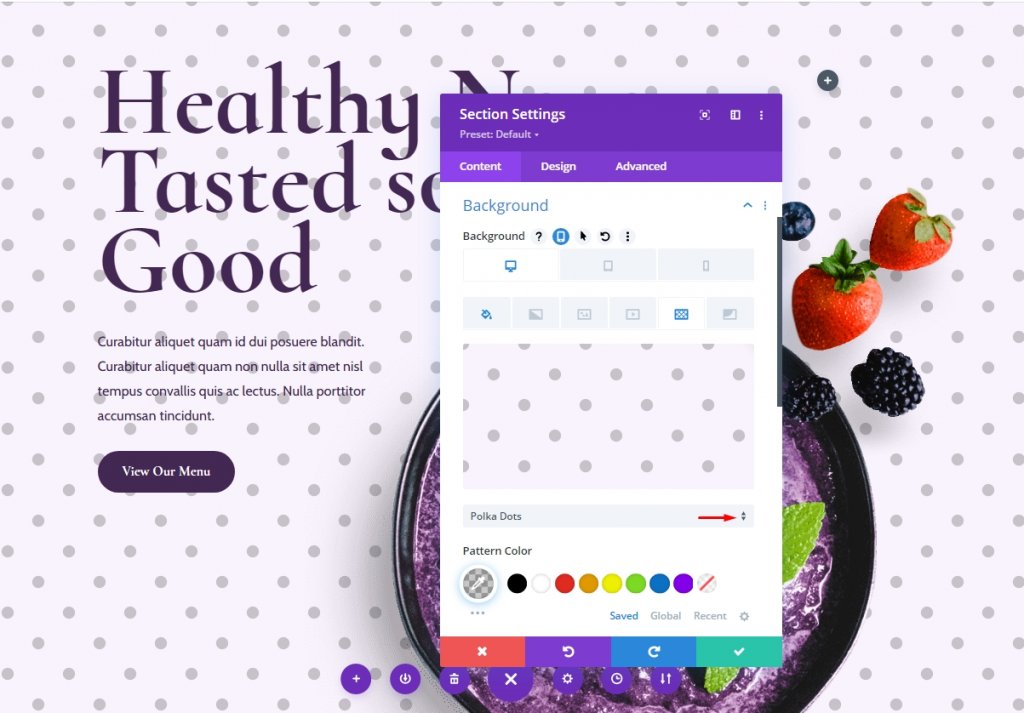
เลือกรูปแบบลายเส้นทแยงมุมจากเมนูแบบเลื่อนลง รูปแบบนี้สามารถปรับแต่งได้เพื่อไม่ให้เป็นเพียงแค่พิกเซลลายทางจำนวนหนึ่งเท่านั้น ด้วยเหตุนี้ เราจะใช้ประโยชน์จากสิ่งนี้เพื่อสร้างฉากหลังที่โดดเด่น

การตั้งค่าสำหรับรูปแบบพื้นหลัง
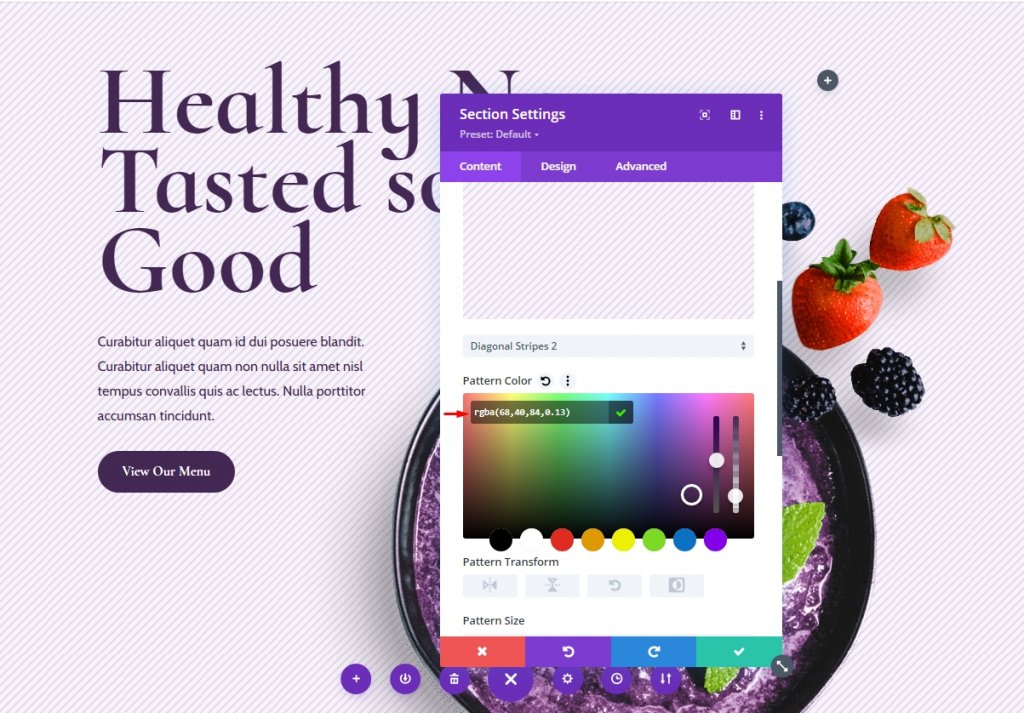
สำหรับเวอร์ชันเดสก์ท็อป ตอนนี้ให้เปลี่ยนสีลวดลายเพื่อให้สามารถผสมผสานกันได้ดีโดยไม่มีพื้นหลัง
- แบบสี: rgba(68,40,84,0.13)

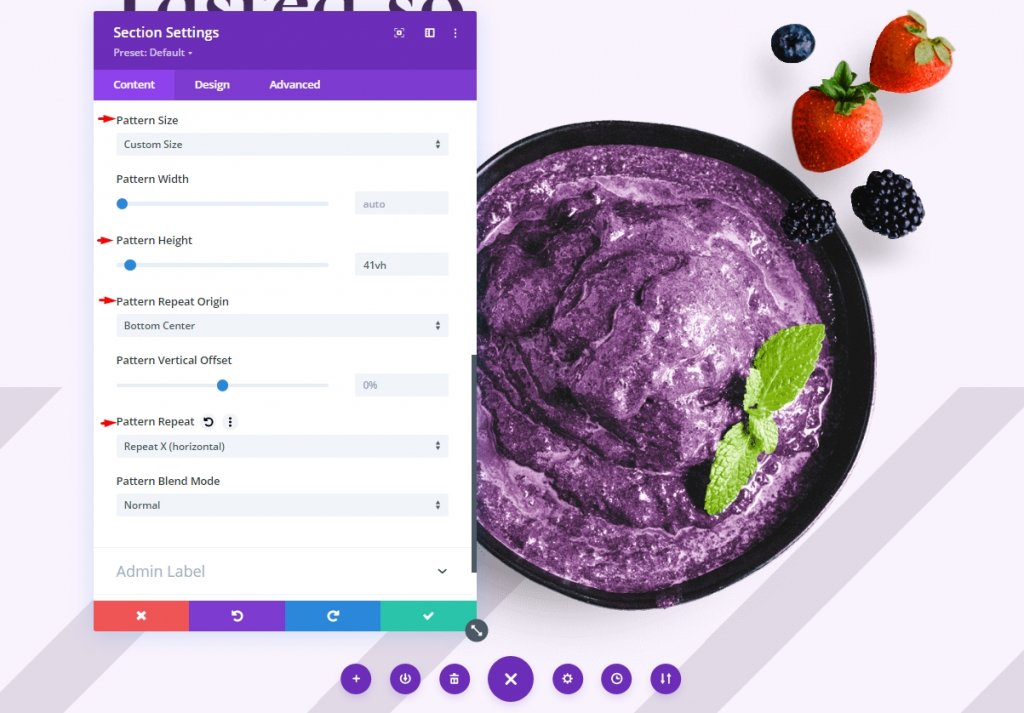
ตอนนี้เปิดกล่องดรอปดาวน์ขนาดรูปแบบและเพิ่มขนาดที่กำหนดเองตามค่าที่กำหนด
- ขนาดรูปแบบ: ขนาดที่กำหนดเอง
- ส่วนสูง: 41vh
- แหล่งกำเนิดซ้ำ: ศูนย์กลางด้านล่าง
- ทำซ้ำ: ทำซ้ำ X (แนวนอน)

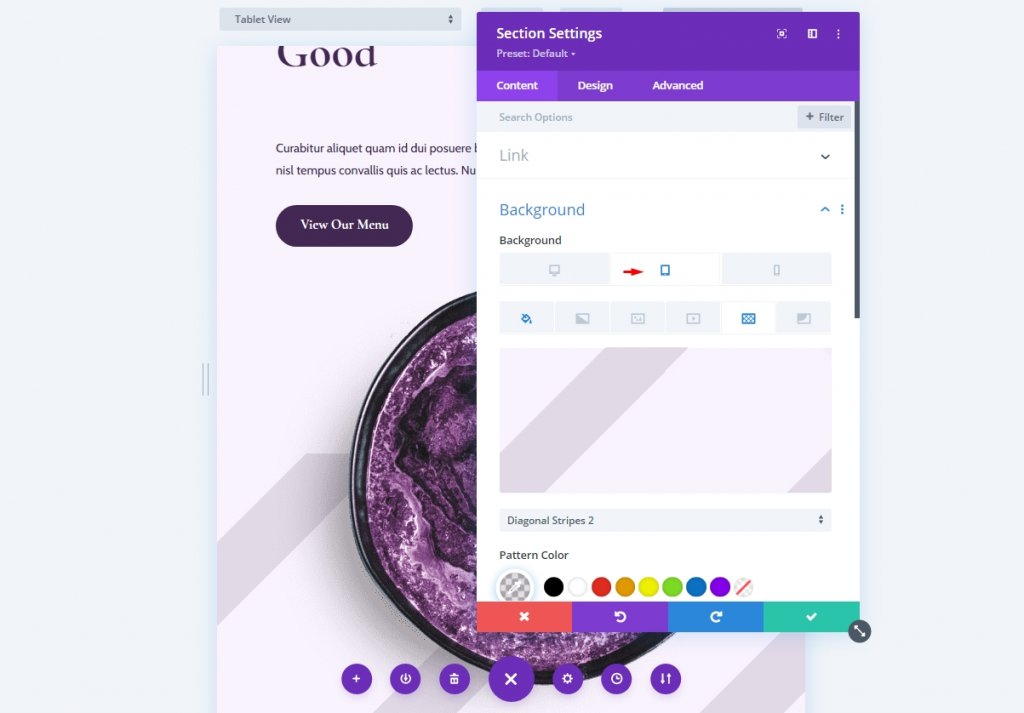
ถัดไปสำหรับเวอร์ชันแท็บเล็ต เราต้องตรวจสอบให้แน่ใจว่าพื้นหลังเข้ากันได้กับความละเอียดหน้าจอที่หลากหลาย ขึ้นอยู่กับขนาดหน้าจอ เราจะต้องเปลี่ยนความสูงของรูปแบบ เลือกสัญลักษณ์แท็บเล็ตในตัวเลือกพื้นหลัง

ตอนนี้ เพียงแค่เปลี่ยนความสูงของรูปแบบ
- ความสูงของรูปแบบ: 30vh

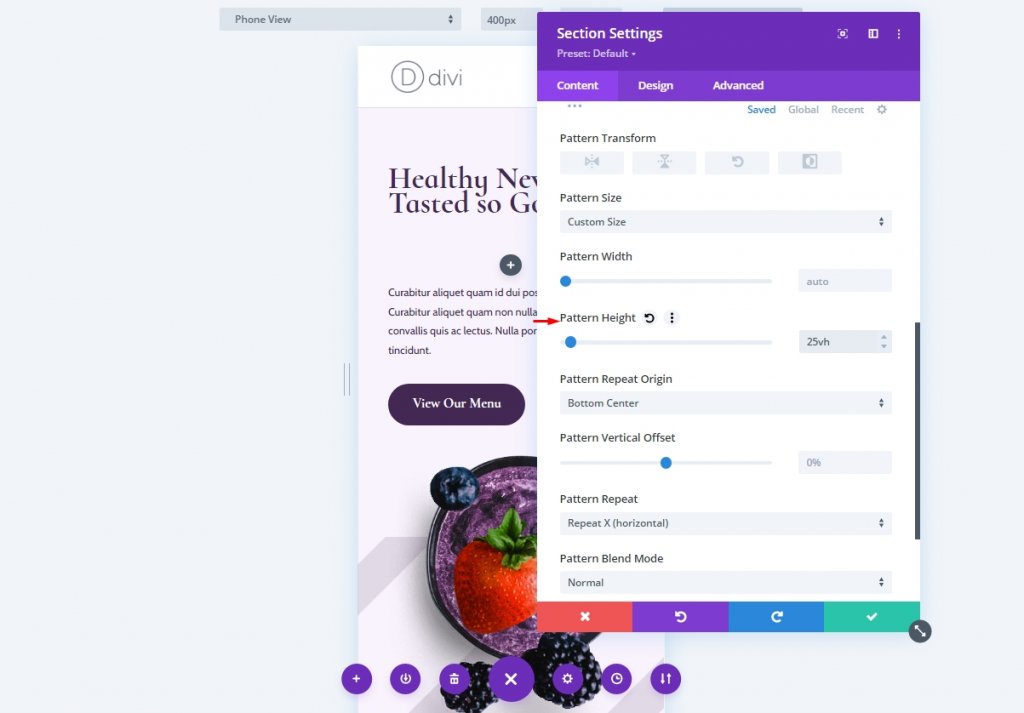
สุดท้ายนี้ สำหรับอุปกรณ์พกพา เรามาอัปเดตรูปแบบพื้นหลังขนาดกำหนดเองสำหรับโทรศัพท์กัน

ตอนนี้เปลี่ยนความสูงของรูปแบบและบันทึกการตั้งค่า
- ความสูงของรูปแบบ: 25vh

การออกแบบขั้นสุดท้ายสำหรับตัวอย่างแรกของเราจึงเป็นแบบนี้

การออกแบบทางเลือก
ต่อไปนี้คือตัวอย่างการออกแบบอื่นๆ ที่คุณสามารถสร้างได้ง่ายๆ สำหรับ ตัวอย่างนี้ ทำการเปลี่ยนแปลงต่อไปนี้
- รูปแบบพื้นหลัง: ลายจุด
- สี: #ffffff
- ขนาดรูปแบบ: ขนาดที่กำหนดเอง
- ความสูงของรูปแบบเดสก์ท็อป: 400vh
- ความสูงของรูปแบบแท็บเล็ต: 300vh
- ความสูงของรูปแบบมือถือ: 200vh
- แหล่งกำเนิดซ้ำ: Center

คำตัดสินสุดท้าย
ด้วยเหตุนี้ เราจึงดูตัวเลือกการปรับแต่งรูปแบบฉากหลังของ Divi เสร็จแล้ว รูปแบบฉากหลังใหม่ใน Divi ทำให้นักออกแบบมีทางเลือกใหม่ๆ มากมาย ด้วยการออกแบบของเรา รูปแบบเหล่านี้จึงเข้ากันอย่างลงตัว เราไม่จำเป็นต้องจำกัดตัวเองให้อยู่กับรูปแบบซ้ำๆ ในตอนนี้ เพื่อที่เราจะใช้รูปแบบฉากหลังที่มีขนาดแปรผันได้ สามารถทำได้มากขึ้นโดยใช้รูปแบบพื้นหลังของ Divi รูปแบบพื้นหลัง Divi สามารถใช้เพื่อสร้างการออกแบบฉากหลังของคุณเองได้โดยใช้แนวคิดที่เรากล่าวถึงที่นี่
นอกจากนี้ อย่าลืมดู บทแนะนำ Divi ของเราสำหรับความช่วยเหลือในโครงการในอนาคต




