คุณเคยเห็นพวกเขาทุกที่! ริบบิ้นที่สะดุดตาเหล่านี้ทำให้คุณต้องการคลิกผลิตภัณฑ์ สมัครรับจดหมายข่าว หรือคว้าข้อตกลง คุณรู้ว่าพวกเขาทำงาน คุณรู้ว่าพวกเขาสามารถเพิ่ม Conversion ของคุณได้ แต่คุณก็รู้ด้วยว่าการสร้างด้วย Elementor เป็นเรื่องที่ยุ่งยาก

คุณได้พยายามเพิ่มลงในเว็บไซต์ WordPress ของคุณแล้ว แต่สุดท้ายกลับรู้สึกหงุดหงิดและผิดหวัง คุณเสียเวลาหลายชั่วโมงในการปรับแต่งการตั้งค่า ปรับระยะขอบ และเล่นกับโค้ด คุณคงสงสัยว่าเหตุใด Elementor จึงไม่มีวิดเจ็ตง่ายๆ สำหรับริบบิ้น คุณหวังว่าจะมีวิธีที่ง่ายกว่านี้
เอาล่ะเดาอะไร? มี.
ในโพสต์บล็อกนี้ ฉันจะแสดงวิธีเพิ่มริบบิ้นที่กำหนดเองบน WordPress โดยใช้ Elementor ภายในไม่กี่นาที ไม่จำเป็นต้องมีการเข้ารหัส ไม่จำเป็นต้องใช้ปลั๊กอิน เพียงไม่กี่ขั้นตอนง่ายๆ และ CSS สร้างสรรค์ที่มี HTML น้อยมาก
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยฟังดูดีเกินจริงใช่ไหม?
ในตอนท้ายของโพสต์นี้ คุณจะสามารถสร้างริบบิ้นที่สวยงามสำหรับทุกวัตถุประสงค์ ทุกสไตล์ และทุกตำแหน่ง คุณจะสามารถทำให้เว็บไซต์ของคุณโดดเด่นจากเว็บไซต์อื่นๆ และดึงดูดความสนใจ การคลิก และยอดขายได้มากขึ้น
คุณพร้อมที่จะเรียนรู้วิธีเพิ่มริบบิ้นที่กำหนดเองบน WordPress โดยใช้ Elementor แล้วหรือยัง?
เอาล่ะ.
ทำไมคุณจึงควรใช้ริบบิ้น?
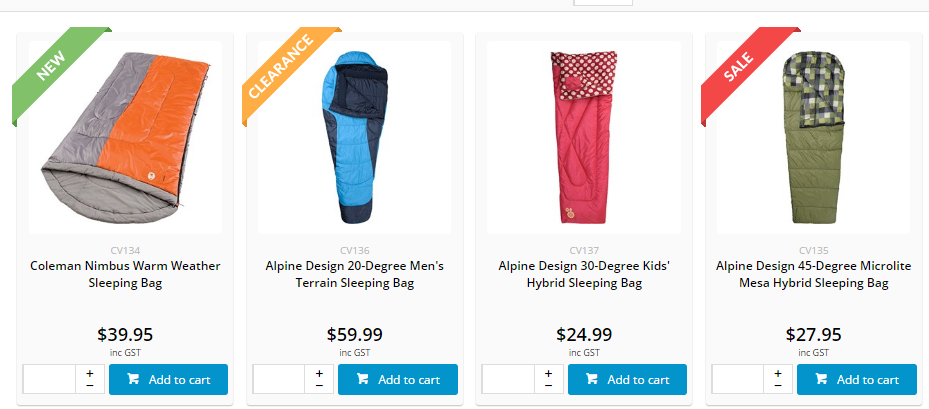
ริบบิ้นใช้เพื่อบอกผู้เข้าชมเกี่ยวกับการขายหรือส่วนลดทันทีที่มาถึงเว็บไซต์ของคุณ
ริบบิ้นเป็นวิธีที่ดีในการดึงดูดผู้เยี่ยมชมของคุณทันทีเมื่อคุณประกาศ ตัวอย่างเช่น คุณได้ประกาศส่วนลดสำหรับผลิตภัณฑ์บางอย่าง จากนั้นคุณใช้ริบบิ้นส่วนลดบนภาพขนาดย่อของผลิตภัณฑ์นั้น ผู้ใช้จะคลิกผลิตภัณฑ์ทันที

ริบบิ้นจะดูน่าดึงดูดเมื่อใช้ในลักษณะใดลักษณะหนึ่ง พวกเขาสามารถช่วยให้ผู้ใช้ผ่านผลิตภัณฑ์ที่ไม่เกี่ยวข้องและปรับปรุงการแปลงและยอดขายของเว็บไซต์ของคุณ
วิธีเพิ่มริบบิ้นแบบกำหนดเองโดยใช้ Elementor
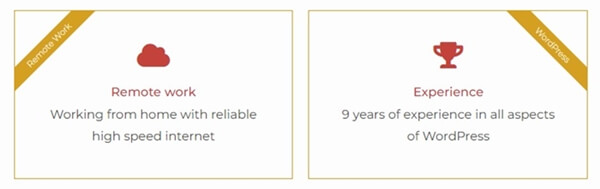
ด้านล่างนี้เป็นภาพสิ่งที่คุณจะทำ

ในการเริ่มต้นกระบวนการ คุณจะต้องเพิ่ม ส่วนด้านใน ซึ่งเราจะเพิ่มวิดเจ็ต
โดยพื้นฐานแล้ว ส่วนของคุณมีสองคอลัมน์ที่คุณสร้างขึ้น คุณสามารถเพิ่มวิดเจ็ตประเภทใดก็ได้ลงในคอลัมน์ รวมถึงรูปภาพและกล่องไอคอน จากนั้นวิดเจ็ตโค้ด HTML จะถูกเพิ่มที่จุดเริ่มต้นของคอลัมน์ สุดท้ายนี้ เราใช้โค้ด CSS และ HTML เพื่อจัดสไตล์ริบบิ้นตามที่เห็นด้านบน
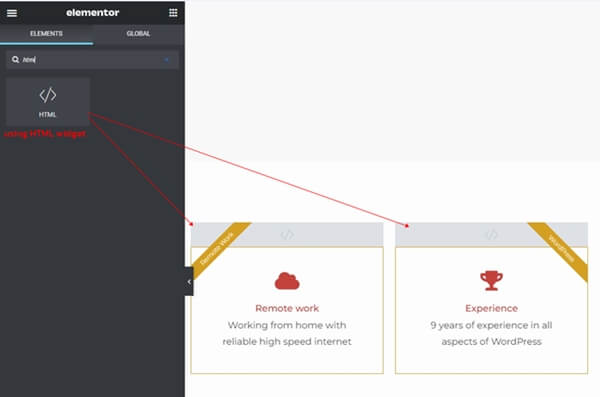
เราจะใช้วิดเจ็ต HTML เพื่อสร้างริบบิ้น เราจะสร้างทิศทางริบบิ้นสองแบบในโพสต์นี้ มุมซ้ายบนของคอลัมน์มีหนึ่งอัน ที่มุมขวาบนของคอลัมน์จะมีอีกคอลัมน์หนึ่ง

ที่จุดเริ่มต้นของคอลัมน์ ให้เพิ่มวิดเจ็ต HTML คอนเทนเนอร์คอลัมน์จะเก็บวิดเจ็ต HTML
ตอนนี้อัปเดตวิดเจ็ต HTML ด้วยโค้ด CSS และ HTML ต่อไปนี้ รหัสนี้จะสร้างริบบิ้นที่มุมซ้ายบนของคอลัมน์
ริบบิ้นซ้ายบน:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }บันทึกการเปลี่ยนแปลงหลังจากที่คุณทำเสร็จแล้วเพื่อดูผลลัพธ์ของ Ribbon ด้านซ้าย
ริบบิ้นบนขวา:
หากคุณต้องการเพิ่มริบบิ้นที่มุมขวาบนของคอลัมน์ รหัส HTML ที่ตามมาจะถูกเพิ่มลงในวิดเจ็ต HTML
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }บันทึกการเปลี่ยนแปลงหลังจากที่คุณทำเสร็จแล้วเพื่อดูผลลัพธ์ของ Ribbon ทางด้านขวา
ลบช่องว่างที่มีอยู่ระหว่างวิดเจ็ตด้านล่างและ Ribbon
เนื่องจากมีการเพิ่มแท็ก div สำหรับ Ribbon ของเรา มันจะทำให้ช่องว่างปรากฏขึ้นระหว่างวิดเจ็ตและริบบิ้นของเรา คุณสามารถตั้งค่าระยะขอบติดลบของวิดเจ็ตเพื่อกำจัดช่องว่าง
ในกรณีของฉัน ฉันสร้าง Ribbon ของวิดเจ็ต Icon Box ดังนั้นฉันจึงวางวิดเจ็ต HTML ไว้เหนือวิดเจ็ตสำหรับกล่องไอคอน
จากนั้น เมื่อใช้ "แท็บขั้นสูง>เค้าโครง" ฉันปรับระยะขอบด้านบนของวิดเจ็ตกล่องไอคอนเป็น -20px ฉันไม่มีที่ว่างระหว่างวิดเจ็ตกล่องไอคอนและริบบิ้นอีกต่อไป
บทสรุป
คุณมาถึงจุดสิ้นสุดของโพสต์บล็อกนี้แล้ว ยินดีด้วย! คุณได้เรียนรู้วิธีเพิ่มริบบิ้นที่กำหนดเองบน WordPress โดยใช้ Elementor ภายในไม่กี่นาที คุณเชี่ยวชาญศิลปะการใช้ HTML และ CSS เพื่อสร้างริบบอนที่สวยงามสำหรับทุกวัตถุประสงค์ ทุกสไตล์ และทุกตำแหน่ง
คุณอาจจะรู้สึกภูมิใจในตัวเองตอนนี้ และคุณควรจะเป็น คุณเพิ่งเพิ่มเครื่องมืออันทรงพลังลงในคลังแสง WordPress ของคุณ คุณเพิ่งเพิ่มระดับทักษะ Elementor ของคุณ คุณเพิ่งทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้น มีส่วนร่วมมากขึ้น และทำกำไรได้มากขึ้น
แต่คุณอาจจะรู้สึกประหม่าเล็กน้อยเช่นกัน คุณอาจสงสัยว่าคุณสามารถทำได้ด้วยตัวเองหรือไม่ คุณอาจสงสัยในความสามารถของคุณ คุณอาจคิดว่ามันยากเกินไป ซับซ้อนเกินไป หรือใช้เวลานานเกินไป
ไม่ต้องกังวล. คุณได้รับสิ่งนี้
คุณได้ทำส่วนที่ยากแล้ว คุณได้ทำตามขั้นตอนและเห็นผลลัพธ์แล้ว คุณได้พิสูจน์ตัวเองแล้วว่าคุณสามารถทำได้ สิ่งที่คุณต้องทำตอนนี้คือฝึกฝน ทดลอง และสนุก
ดังนั้นสิ่งที่คุณรอ?
ไปข้างหน้าและปลดปล่อยต้นแบบริบบิ้นภายในของคุณ ไปข้างหน้าและทำให้เว็บไซต์ของคุณเปล่งประกาย เดินหน้าสร้างความประทับใจให้กับผู้เยี่ยมชม สร้างความประทับใจให้กับลูกค้า และทำให้ธุรกิจของคุณเติบโต




