การปรับแต่งเว็บไซต์ WordPress ของคุณด้วยตัวอักษรที่เป็นเอกลักษณ์ทำให้คุณแตกต่างจากที่อื่น เครื่องมือสร้างเพจจำนวนมาก รวมถึง Elementor นำเสนอ Google Fonts เป็นรายการทางเลือกพื้นฐานที่อาจนำไปใช้กับเว็บไซต์ เนื่องจากใช้งานง่ายมาก จึงมักพบ Google Fonts บนเว็บไซต์ หากคุณเป็นนักท่องเว็บเป็นประจำ คุณจะสังเกตได้อย่างรวดเร็วว่าไซต์ใดใช้ Google Fonts และไซต์ใดใช้ไซต์ของตนเอง

ด้วยเหตุนี้ เราจึงมีความภาคภูมิใจในการรับรองว่าทั้งเว็บไซต์ของเราเองและเว็บไซต์ของลูกค้าของเราโดดเด่นท่ามกลางฝูงชน แบบอักษรที่กำหนดเองใน WordPress และ Elementor เป็นวิธีที่ช่วยให้เราบรรลุเป้าหมายนี้
ในการเข้าถึงไฟล์คำจำกัดความแบบอักษร แบบอักษรแบบกำหนดเองส่วนใหญ่จะกระจายเป็นไฟล์ zip ที่ต้องแตกออกมา แบบอักษรมีให้เลือกใช้หลายรูปแบบไฟล์ ตั้งแต่ woff ไปจนถึง otf เพื่อให้แน่ใจว่าไฟล์ที่คุณอัปโหลดจะทำงานร่วมกับเบราว์เซอร์ได้มากที่สุดเท่าที่จะเป็นไปได้ เราขอแนะนำให้ใช้ไฟล์ประเภทต่างๆ ให้มากที่สุดเท่าที่จะเป็นไปได้ วิธีที่ดีที่สุดคือสร้าง .TTF และ .woff2 จากไฟล์ฟอนต์ที่มีอยู่ โดยเฉพาะอย่างยิ่งหากคุณมีฟอนต์เพียงฟอนต์เดียว ไฟล์เหล่านี้คือไฟล์ที่คุณจะอัปโหลดไปยังเว็บไซต์ของคุณ เพื่อให้คุณสามารถใช้สร้างแบบอักษรที่ไม่ซ้ำใครสำหรับเนื้อหาของคุณได้
เพิ่มแบบอักษรที่กำหนดเองให้กับ Elementor
Elementor มีคุณสมบัติในตัวที่ช่วยให้คุณสามารถเพิ่มแบบอักษรของคุณเองได้ มีหลายวิธีในการบรรลุเป้าหมายนี้ ซึ่งแต่ละวิธีก็มีข้อดีและข้อเสียของตัวเอง การเพิ่มไฟล์ฟอนต์แบบกำหนดเองสามารถทำได้หลายวิธี และเราจะอธิบายทั้งหมดในบทความนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยอินเทอร์เฟซดั้งเดิม
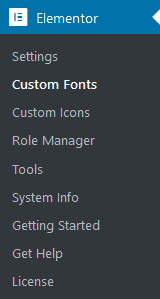
เมื่อคุณติดตั้ง Elementor คุณจะสามารถเข้าถึงหน้ารวมแบบอักษรที่กำหนดเองได้ ในการเริ่มต้น ไปที่ Elementor >> แบบอักษรที่กำหนดเอง จากนั้นเลือกแบบอักษรที่คุณต้องการใช้

บนหน้านั้น ให้คลิกปุ่มเพิ่มใหม่ แบบอักษรที่กำหนดเองสามารถอัปโหลดผ่านอินเทอร์เฟซที่คุณจะแสดง

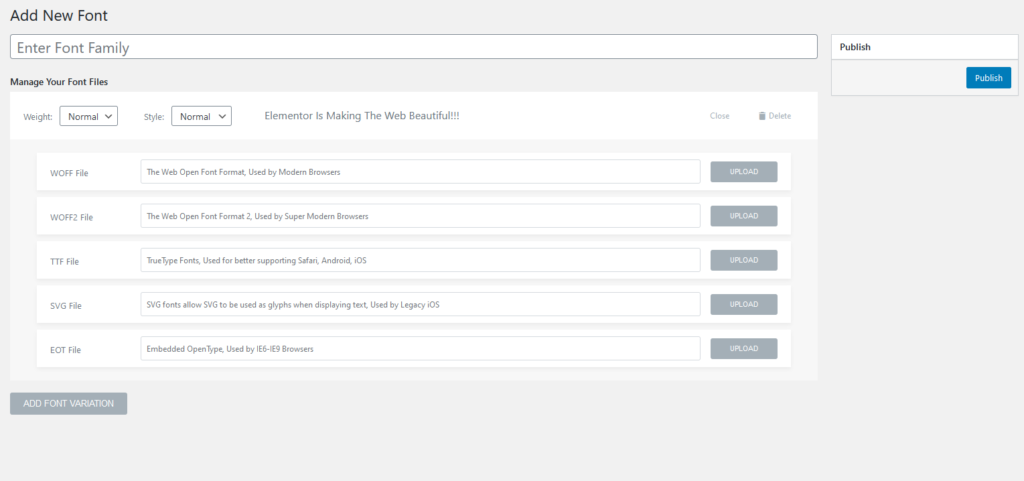
ขั้นตอนแรกคือการตั้งชื่อตระกูลฟอนต์ของคุณ เลือกขนาดฟอนต์ น้ำหนัก และสไตล์ จากนั้นคลิกตกลง จากนั้นคุณสามารถอัปโหลดแบบอักษรของคุณ มีตัวเลือกมากมายให้คุณเลือกใช้ อย่างไรก็ตาม เราขอแนะนำให้คุณใช้ .TTF และ .WOFF2 เป็นประเภทไฟล์หลักของคุณ คุณสามารถอัปโหลดน้ำหนักแบบอักษรที่แตกต่างกันได้โดยการคลิกตัวเลือก "เพิ่มรูปแบบแบบอักษร" เมื่อคุณมีแบบอักษรหลายรูปแบบ
แบบอักษรใหม่จะพร้อมใช้งานในตัวแก้ไข Elementor หลังจากส่งและเผยแพร่ไฟล์ทั้งหมดแล้ว
เมื่อพูดถึงแบบอักษรที่กำหนดเอง วิธีนี้เป็นวิธีที่เร็วและง่ายที่สุดในการใช้งานใน Elementor หากต้องการใช้งาน คุณจะต้องติดตั้ง Elementor ไว้บนเว็บไซต์ของคุณ ใช้วิธีที่สองที่อธิบายไว้ที่นี่ หากคุณกังวลเกี่ยวกับปัญหาใดๆ เหล่านี้
ปลั๊กอินแบบอักษรที่กำหนดเอง
ปลั๊กอินที่เรียกว่า Custom Fonts ทำให้การรวมแบบอักษรของคุณเข้ากับ Elementor เป็นเรื่องง่าย

แม้ว่าปลั๊กอินนี้จะเข้ากันได้กับ Elementor อย่างเป็นทางการ แต่ก็สามารถใช้งานร่วมกับ WordPress ได้เช่นกัน แม้ว่าคุณจะลบ Elementor ออกจากเว็บไซต์ของคุณ แบบอักษรที่คุณกำหนดเองจะยังคงอยู่เนื่องจากไม่ได้เป็นส่วนหนึ่งของ Elementor
CSS แบบกำหนดเองยังสามารถใช้เพื่อนำแบบอักษรในลักษณะนี้ไปใช้ได้ด้วย
element {
Font-family: “your-custom-font”
}
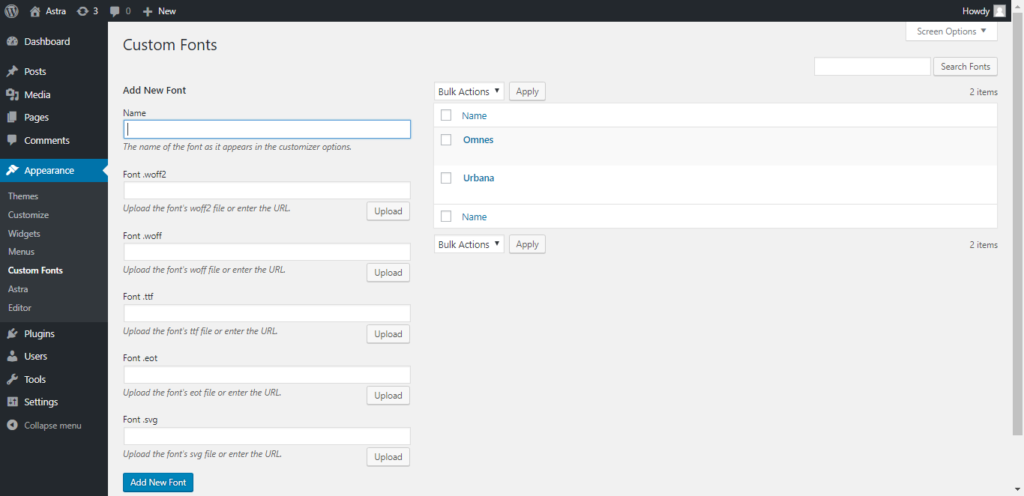
การเพิ่มแบบอักษรเป็นกระบวนการพื้นฐานและตรงไปตรงมา เพียงคลิกปุ่มเพิ่มแบบอักษรใหม่ ป้อนชื่อแบบอักษร จากนั้นอัปโหลดไฟล์แบบอักษร สุดท้ายนี้ กฎ @font-face สำหรับเว็บไซต์ WordPress ของคุณถูกสร้างขึ้นโดยปลั๊กอินนี้ และนำไปใช้กับการตั้งค่าการพิมพ์ของ Elementor
การใช้ปลั๊กอินนี้เพื่อเพิ่มแบบอักษรที่กำหนดเองให้กับ WordPress เป็นวิธีที่เราต้องการ เนื่องจากวิธีการทำงานร่วมกับ Elementor เราจึงชอบใช้อินเทอร์เฟซแบบเนทิฟเป็นส่วนใหญ่ ปลั๊กอินนี้มีข้อเสียเปรียบหลักประการหนึ่ง: ไม่อนุญาตให้มีน้ำหนักแบบอักษรจำนวนมากในคราวเดียว ให้ใช้รูปแบบต่อไปนี้เพื่อระบุสไตล์ต่างๆ ของแบบอักษรแทน:
- แบบอักษร ปกติ
- แบบอักษรตัวหนา
เนื่องจากเราใช้แบบอักษรเพียงสามแบบเท่านั้น สิ่งนี้จึงไม่ส่งผลกระทบต่อเรามากนัก แต่อาจเป็นตัวจัดการดีลสำหรับคุณได้ สามารถใช้วิธีที่หนึ่งและสามได้ในกรณีนี้
ใบหน้าแบบอักษร
คุณสามารถเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress ได้โดยไม่ต้องใช้ปลั๊กอินใดๆ โดยใช้ Font face ที่จริงแล้วนี่คือสิ่งที่อีกสองวิธีทำ แต่พวกมันก็ให้ GUI ที่สวยงามน่าพึงพอใจแก่คุณ
WordPress กำหนดให้คุณสร้างชุดแบบอักษรก่อน จากนั้นจึงติดตั้งบนเซิร์ฟเวอร์ของคุณ จากนั้นใช้ CSS เพื่อนำไปใช้กับเว็บไซต์ของคุณ นี่เป็นวิธีที่ง่ายที่สุดและบวมน้อยที่สุด อย่างไรก็ตาม ไม่สามารถใช้ได้กับ Elementor คุณจะต้องใช้ CSS เพื่อจัดรูปแบบแบบอักษรหากคุณจะใช้ในลักษณะนี้กับ Elementor
เมื่อใช้ CSS คุณสามารถเพิ่มแบบอักษรให้กับเว็บไซต์และให้มันปรากฏบนองค์ประกอบเฉพาะได้
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}เพิ่มชื่อตระกูลแบบอักษรที่คุณต้องการในพื้นที่ "แบบอักษรที่คุณกำหนดเอง" และเพิ่มลิงก์ในบรรทัดถัดไป
การอัปโหลดแบบอักษรไปยังเซิร์ฟเวอร์ของคุณนั้นง่ายดายเพียงแค่คัดลอกตำแหน่ง URL จากรายการไลบรารีสื่อของแบบอักษร นอกจากนี้คุณยังสามารถอัปโหลดผ่าน FTP ไปยังโฟลเดอร์เนื้อหา WP หรือโฟลเดอร์อัปโหลดได้อีกด้วย
แบบอักษรจะถูกนำไปใช้โดยใช้ CSS:
element {
Font-family: “your-custom-font”
}ใน Elementor สามารถทำได้ในพื้นที่ตัวเลือกขั้นสูงของ CSS ที่กำหนดเอง การทำเช่นนี้ในระดับเพจเป็นวิธีที่จะไป การปรับแต่งรูปลักษณ์ของ Elementor (รูปลักษณ์ -> ปรับแต่ง) เป็นวิธีที่ยอดเยี่ยมในการนำแบบอักษรสากลไปใช้กับเว็บไซต์ของคุณ
สิ้นสุดความคิด
ตอนนี้คุณควรมีความเข้าใจที่ดีขึ้นเกี่ยวกับวิธีใช้แบบอักษรที่กำหนดเองใน Elementor หลังจากอ่านบทความนี้ การมีแบบอักษรที่เป็นเอกลักษณ์สำหรับเว็บไซต์ของคุณเป็นสิ่งสำคัญในการทำให้เว็บไซต์ของคุณโดดเด่นจากคนอื่นๆ และเช่นเคย โปรดอย่าลังเลที่จะถามคำถามเพิ่มเติมในพื้นที่แสดงความคิดเห็นด้านล่าง




