คุณสามารถใช้ CSS แบบกำหนดเองเพื่อเปลี่ยนรูปลักษณ์ของส่วนใดๆ ของหน้า Elementor ของคุณ เช่น ส่วน คอลัมน์ และวิดเจ็ต ด้วยการเพิ่มโค้ด CSS ลงในฟิลด์ Custom CSS คุณสามารถจัดรูปแบบและตกแต่งองค์ประกอบเหล่านี้ได้ มันเหมือนกับการให้หน้า HTML พื้นฐานมีการออกแบบที่ทันสมัยและน่าดึงดูดใจ

โปรดทราบว่าคุณสมบัติ CSS แบบกำหนดเองของ Elementor มีให้ใช้งานใน Elementor Pro เท่านั้น แต่ถ้าคุณใช้ Elementor เวอร์ชันฟรีและต้องการเพิ่ม CSS ที่กำหนดเอง ไม่ต้องกังวล! เรามีทางออกให้คุณ บทความนี้จะแนะนำคุณตลอดขั้นตอนการเพิ่ม CSS แบบกำหนดเองในหน้า Elementor ของคุณ แม้ว่าคุณจะใช้เวอร์ชันฟรีก็ตาม
เพิ่ม CSS แบบกำหนดเองในเวอร์ชันฟรีของ Elementor
ในตัวอย่างนี้ เราจะแสดงวิธีสร้างปุ่มไล่ระดับสีหลายสีใน Elementor โดยใช้โค้ด CSS หากต้องการใช้รหัสนี้ คุณจะต้องอัปเกรดเป็น Elementor Pro และเพิ่มลงในช่อง CSS แบบกำหนดเองบนแท็บขั้นสูงในแผงการตั้งค่า
selector .elementor-button {
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}หากคุณใช้ Elementor รุ่นฟรี ไม่ต้องกังวล! เราจะอธิบายขั้นตอนที่จำเป็นในการแก้ไขโค้ดและบรรลุผลปุ่มไล่ระดับสีแบบเดียวกัน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเพิ่มรหัส CSS เพิ่มเติม
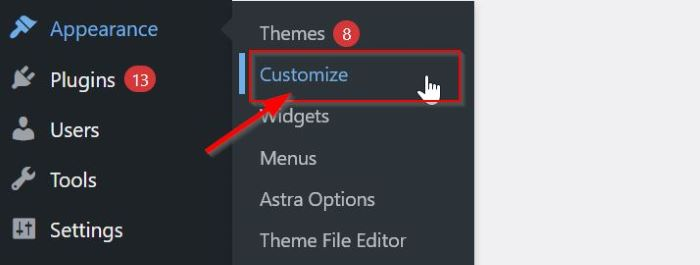
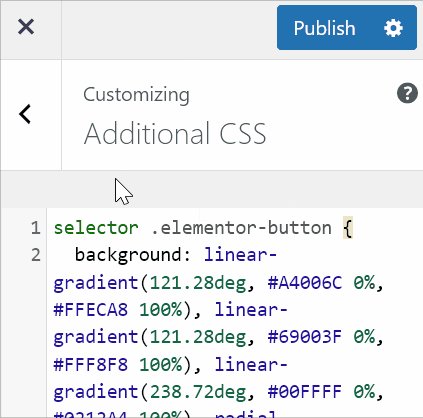
ตัวแก้ไข CSS ของ WordPress Customizer จะได้รับข้อมูลโค้ด CSS ไปที่ลักษณะที่ปรากฏ -> ปรับแต่งบนแดชบอร์ด WordPress ของคุณ

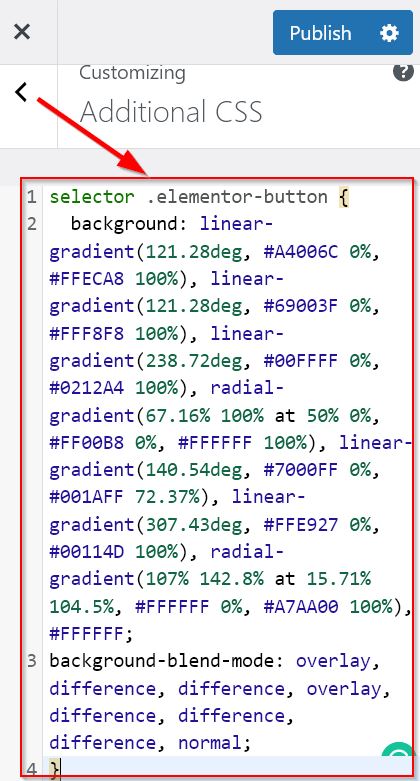
ไปที่บล็อก CSS เพิ่มเติมเมื่อคุณไปถึงหน้าการตั้งค่าการปรับแต่งแล้วคลิก ฟิลด์ CSS เพิ่มเติมควรมีโค้ด CSS ที่คัดลอกมาจากด้านบน

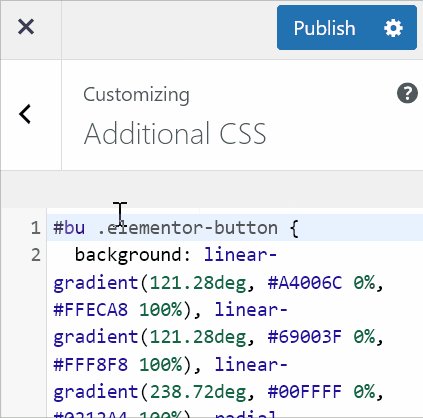
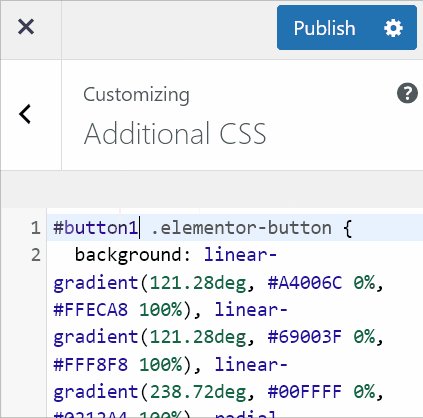
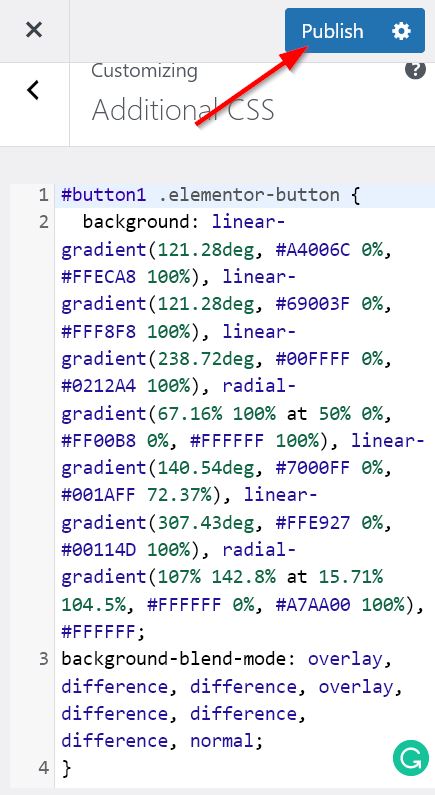
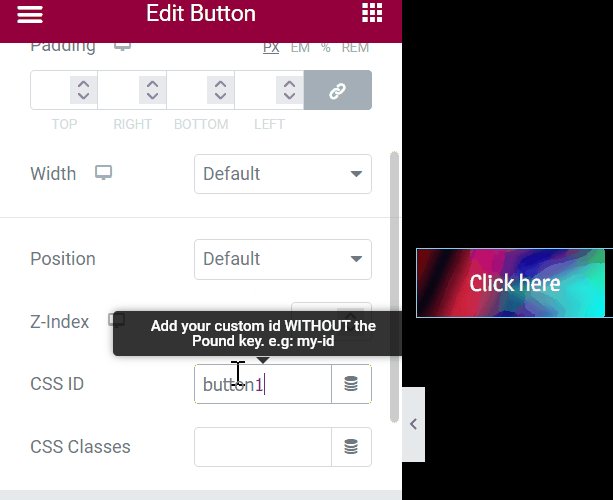
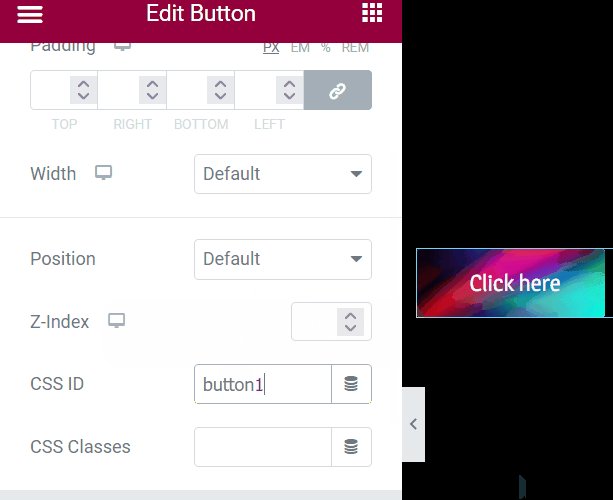
อย่างที่กล่าวไว้ก่อนหน้านี้ ในการจัดเตรียมปุ่มไล่ระดับสีหลายสี คุณต้องแก้ไขโค้ด CSS แทนที่ข้อความ selector ด้วย CSS ID แบบกำหนดเองที่ไม่ซ้ำใคร รหัส CSS ใด ๆ สามารถป้อนลงในรหัสได้ ในกรณีนี้ เราจะใช้ #button1

หลังจากทำการเปลี่ยนแปลงโค้ด CSS ให้ใช้ปุ่มเผยแพร่เพื่อให้มีผล

เพิ่ม Elementor CSS ID
ตอนนี้เราสามารถไปที่การกระทำต่อไปนี้ ในการระบุรหัส CSS ที่ใช้ใน CSS เพิ่มเติม เราจะสร้างรหัสคลาสพิเศษ
เข้าถึงตัวแก้ไข Elementor จากนั้นโปรดลากและวางวิดเจ็ตปุ่มลงในพื้นที่ผ้าใบหลังจากเลือกจากแผงวิดเจ็ต หลังจากเพิ่มวิดเจ็ตปุ่มแล้ว คุณสามารถเปลี่ยนและจัดรูปแบบได้ตามต้องการ
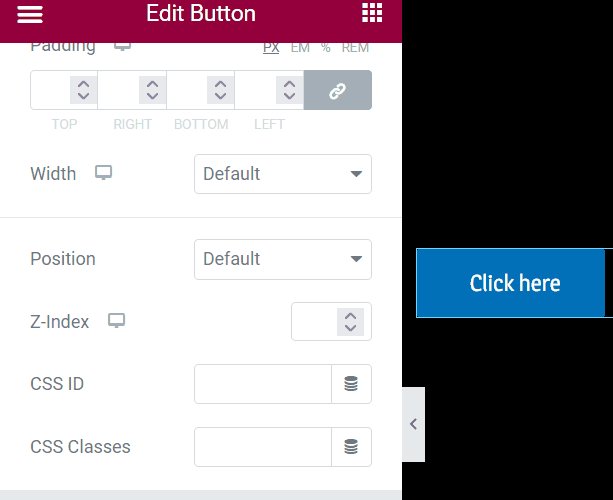
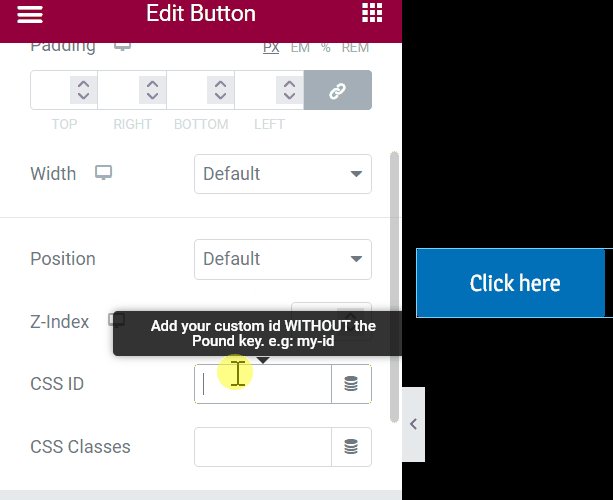
ไปที่แท็บขั้นสูง -> เค้าโครง -> CSS ID บนแผงการตั้งค่าวิดเจ็ตปุ่ม โปรดระบุ CSS ID เฉพาะที่คุณเพิ่มในส่วน CSS เพิ่มเติมถัดไป

เมื่อคุณเพิ่มรหัส CSS ที่กำหนดเองที่ไม่ซ้ำกัน ปุ่มจะกลายเป็นการไล่ระดับสีหลายสีดังที่เห็นในภาพ GIF อย่าลืมคลิกปุ่มบันทึกฉบับร่างเพื่อบันทึกโครงการของคุณ
ดี. ลองเพิ่มการไล่ระดับสีแบบหลายสีให้กับการไล่ระดับสีแบบหลายสีสำหรับวิดเจ็ตปุ่ม
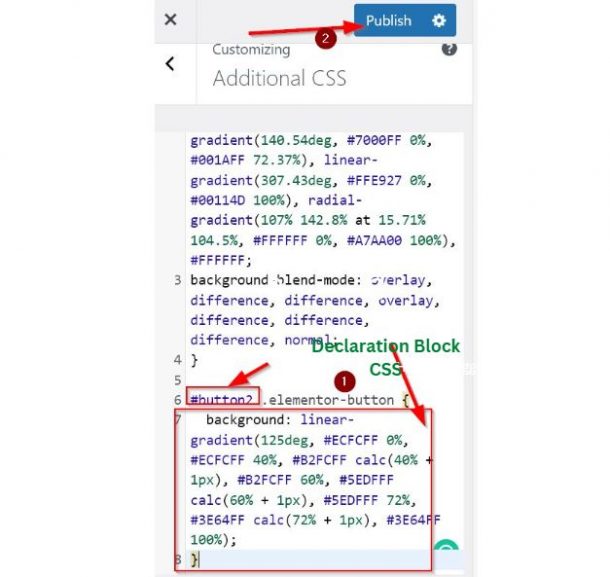
จากนั้นกลับไปที่ช่อง CSS เพิ่มเติม จากนั้นคัดลอกและวางโค้ดปัจจุบันลงในส่วนสุดท้ายของช่อง CSS เพิ่มเติม โปรดเปลี่ยนรหัส CSS เฉพาะที่กำหนดเองของคุณเป็นรหัสใหม่หลังจากที่คุณวางแล้ว จากนั้นแก้ไขส่วนย่อยของ CSS ให้แม่นยำยิ่งขึ้นในบล็อกการประกาศของ CSS ในภาพประกอบนี้ เราแทนที่ #button2 เป็น CSS ID
หากต้องการรับบล็อกการประกาศ คุณสามารถสร้างการไล่ระดับสีโดยใช้เครื่องมือการไล่ระดับสี CSS ออนไลน์
เมื่อคุณแก้ไขโค้ด CSS ใหม่เสร็จแล้ว ให้ใช้ปุ่มเผยแพร่เพื่อทำให้โค้ดมีผล

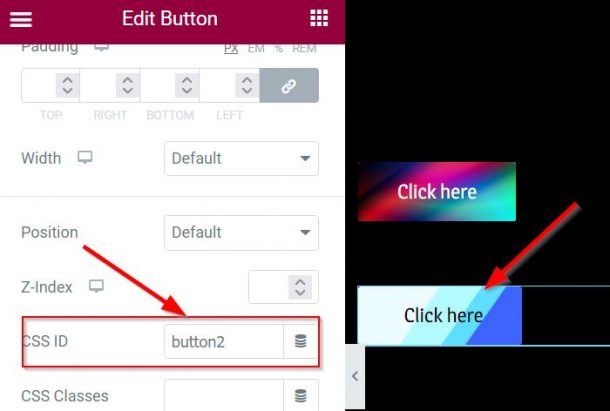
โหลดหน้าของคุณใหม่หลังจากกลับไปที่โปรแกรมแก้ไข Elementor สร้างวิดเจ็ตปุ่มใหม่ ปรับแต่ง จากนั้นจัดรูปแบบตามต้องการ ไปที่เค้าโครง > CSS ID ภายใต้แท็บขั้นสูงของการตั้งค่าวิดเจ็ตปุ่ม หลังจากนั้น ให้ป้อน CSS ID ใหม่ในแบบของคุณในส่วนที่มีเครื่องหมาย CSS ID

นั่นคือทั้งหมดที่มี ตอนนี้คุณมีปุ่มสองปุ่มที่มีการไล่ระดับสีหลายสีดังที่แสดงในรูปด้านบน หากคุณเลือก คุณสามารถเผยแพร่หรือบันทึกโครงการของคุณได้
ห่อ
บทความนี้สอนวิธีปรับแต่งรูปลักษณ์ของ Elementor ฟรีโดยเพิ่ม CSS ของคุณเอง เมื่อทำตามคำแนะนำ คุณจะสามารถทำให้ Elementor เวอร์ชันฟรีคล้ายกับ Elementor Pro ได้
ในมุมมองของเรา บทช่วยสอนนี้เหมาะสำหรับผู้เริ่มต้นที่ใช้ WordPress และ Elementor อย่างไรก็ตาม หากเว็บไซต์ของคุณเติบโตหรือมีสถานะที่ดีอยู่แล้ว เราขอแนะนำให้อัปเกรดเป็น Elementor Pro ด้วย Elementor Pro คุณจะสามารถเข้าถึงคุณลักษณะและสิทธิประโยชน์เพิ่มเติม ซึ่งช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้น




