หากคุณต้องการเพิ่มตัวสลับเนื้อหาที่สวยงามและโต้ตอบได้ให้กับเว็บไซต์ของคุณฟรี โพสต์นี้เหมาะสำหรับคุณ เราจะแนะนำคุณตลอดขั้นตอนการสร้างและเพิ่มตัวสลับเนื้อหาไปยังเว็บไซต์ WordPress ของคุณโดยใช้ ปลั๊กอินตัวสร้างหน้า Elementor ฟรี

ในขณะนี้ คุณต้องทำให้เนื้อหาเว็บไซต์ของคุณสามารถอ่านได้ โดดเด่น มีการวางแผนมาอย่างดี และมีส่วนร่วม หากเว็บไซต์ของคุณมีส่วนร่วมมากขึ้น จะดึงดูดผู้เข้าชมได้ง่ายและนำไปสู่การเข้าชมที่เพิ่มขึ้น นอกจากนี้ยังช่วยในการเพิ่มการมีส่วนร่วมของผู้ชม
ทุกวันนี้ ผู้บริโภคส่วนใหญ่ต้องการได้รับข้อมูลที่ถูกต้อง และเมื่อพวกเขามาหาคุณ พวกเขาก็จะได้รับและจากไป ผู้ใช้ไม่ต้องการเสียเวลาท่องเว็บไซต์ของคุณหลังจากที่ได้รับข้อมูลแล้ว อย่างไรก็ตาม หากคุณให้เนื้อหาของคุณในลักษณะโต้ตอบ คุณจะสามารถดึงดูดความสนใจของพวกเขาได้ คุณต้องนำเสนอเนื้อหาที่สำคัญของคุณในลักษณะโต้ตอบเพื่อให้ผู้อ่านสามารถอ่านได้
หากต้องการเพิ่มการเข้าชมและการโต้ตอบ คุณต้องออกแบบเว็บไซต์ที่ไม่ซ้ำใครและแสดงเนื้อหาของคุณ คุณสามารถออกแบบข้อมูลเวอร์ชันที่แยกจากกันด้วยรูปลักษณ์ที่แตกต่างออกไป แต่คุณไม่ต้องการให้แสดงโดยค่าเริ่มต้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยหากต้องการเปลี่ยนระหว่างเนื้อหาทั้งสองเวอร์ชัน ให้ใช้วิดเจ็ต Content Switcher คุณให้ตัวเลือกแก่ผู้ใช้ในการเปลี่ยนมุมมองเนื้อหาได้ด้วยคลิกเดียว
เพิ่มตัวสลับเนื้อหาโดยใช้ Elementor
ติดตั้ง Essential Addons สำหรับ Elementor ซึ่งเป็นปลั๊กอิน WordPress ฟรี เพื่อเพิ่มวิดเจ็ตตัวสลับเนื้อหาโดยใช้ Elementor ฟรี คุณสามารถใช้ปลั๊กอินนี้เพื่อเพิ่มตัวสลับเนื้อหาไปยังหน้าเว็บของคุณ
ติดตั้งและเปิดใช้งานปลั๊กอินก่อน จากนั้นเปิดหน้าตัวแก้ไข Elementor ที่คุณต้องการเพิ่มตัวสลับเนื้อหา
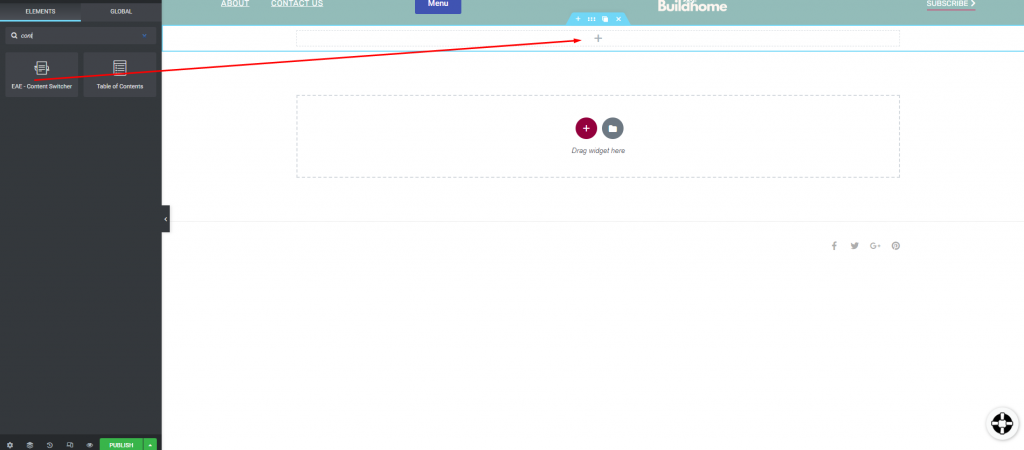
ตอนนี้ ในการเพิ่มส่วน ให้คลิกไอคอน "+" และเลือกคอลัมน์ จากนั้น ให้มองหาวิดเจ็ต Content Switcher แล้วลากลงในคอลัมน์ที่สร้างขึ้นใหม่

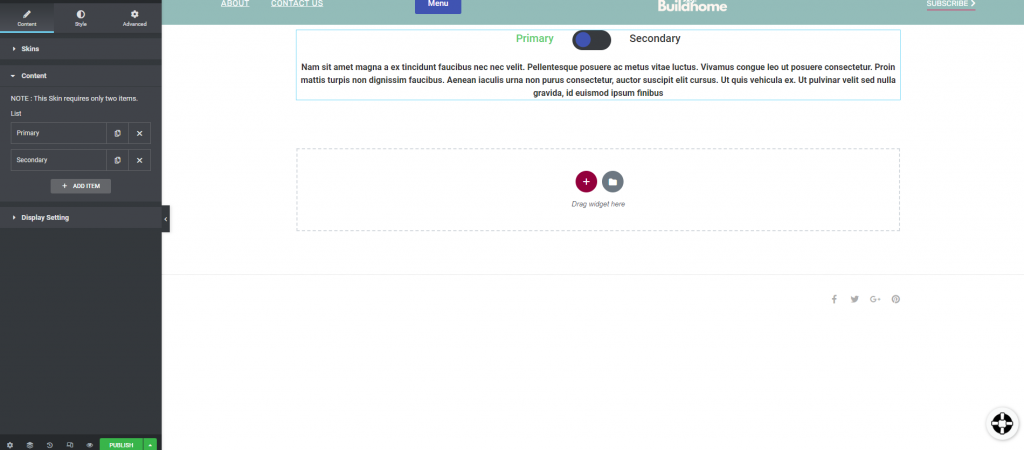
ตัวสลับเนื้อหาจะถูกเพิ่มลงในส่วน คุณสามารถเลือกสกินจากตัวเลือกสกินภายใต้แท็บเนื้อหาได้แล้ว ตัวสลับเนื้อหามีอยู่ในรูปแบบสกินที่แตกต่างกันสามแบบ คุณสามารถเพิ่มรายการหลังจากเลือกสกินแล้ว

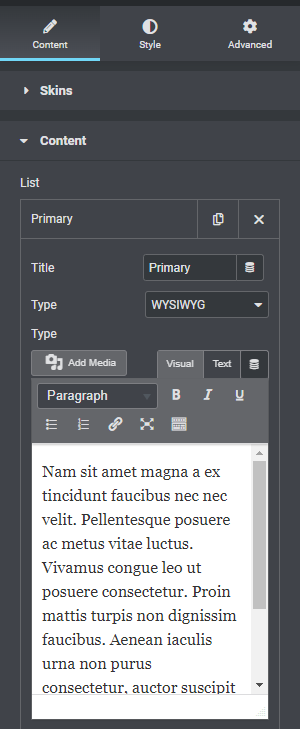
เพียงคลิกที่รายการใดก็ได้เพื่อเปลี่ยนชื่อและคำอธิบาย คุณสามารถใส่ชื่อ ชนิด และคำอธิบายของรายการได้

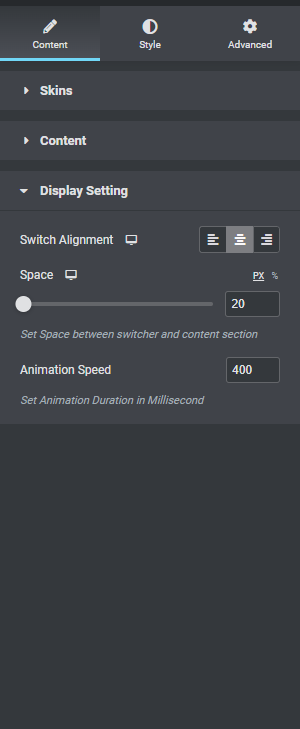
ตอนนี้คุณสามารถปรับการวางแนวสวิตช์ได้จากการตั้งค่าการแสดงผล คุณยังสามารถปรับแต่งพื้นที่และการเคลื่อนไหวได้อีกด้วย

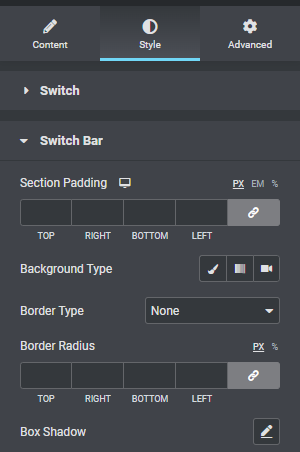
ไปที่แท็บสไตล์เพื่อจัดรูปแบบส่วน ขั้นแรก คุณสามารถปรับแต่งแบบอักษรของตัวสลับได้ สามารถปรับแต่งสี สีฉากหลัง สีไอคอน ประเภทเส้นขอบ และรัศมีเส้นขอบได้

ช่องว่างภายในส่วน พื้นหลัง และตัวเลือกอื่นๆ มีอยู่ในแถบสวิตช์

ตอนนี้คุณสามารถปรับแต่งส่วนเนื้อหาของคุณภายใต้แท็บเนื้อหา

และนี่คือส่วนการสลับเนื้อหาที่สมบูรณ์
คำพูดสุดท้าย
หลังจากนั้น คุณจะสามารถเพิ่มการเปลี่ยนเนื้อหาไปยังเว็บไซต์ของคุณได้ฟรีโดยใช้ Elementor คุณสามารถดูบทช่วย สอนอื่นๆ ของเรา เพื่อเรียนรู้วิธีตกแต่งเว็บไซต์ของคุณโดยใช้ elementor ได้หลากหลายวิธี หวังว่าคุณจะพบว่าเนื้อหานี้มีประโยชน์ และหากเป็นเช่นนั้น โปรดแบ่งปันกับเพื่อนของคุณ




